30款免費使用的jQuery插件合集分享
文章來源于 優設,感謝作者 情非得已 給我們帶來經精彩的文章!4月的資源合集夠用么?這次的我們又為開發者和設計師單獨做了一個jQuery的插件合集。有了這30款新鮮熱辣的jQuery插件,你的設計與開發會如有神助!它們不僅會讓讓你速度更快,而且能使產品更加人性化更酷炫!jQuery插件越來越多,這并不奇怪,因為它們正在瘋狂流行。于是,在挑選的時候,我們也容易陷入選擇強迫癥。為此,我們精心挑選了30款保質保量的優質jQuery插件。

這是一款處理響應式圖片的小巧jQuery插件。
2、Font Icon Picker

這款jQuery插件可以讓你擁有一款可搜索、分頁顯示的圖標選擇器。圖標列表可以通過選框直接顯示,也可以直接顯示一列或者從Fontello config.json文件中直接讀取。
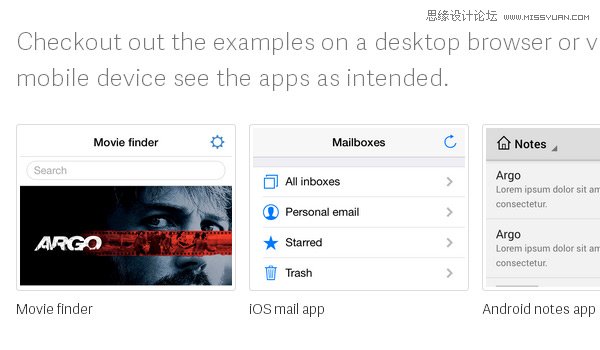
3、Ratchet

使用簡單的HTML、CSS和JS組件來構建移動APP。
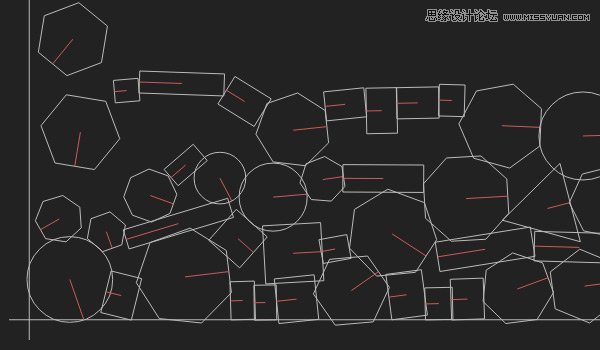
4、Matter.js

HTML5 JS物理引擎。
5、Notebook

一款為web應用定制的富文本編輯器,設計簡約優雅,所見即所得。
6、ProgressJs

ProgressJs是一款JS和CSS3的庫,它可以幫助開發者創建和管理頁面中任何地方的進度條。你可以使用它來調整模板樣式,甚至可以自己定制全新的組件。
7、Doctored.js

一款全新的編輯器。
8、Placeholdem

Placeholdem是一款帶動畫效果的文本輸入JS插件。
9、Dug.js

這是一款輕量級、簡單的、與庫無關的腳本,可以抓取網絡上諸如JSONP這樣的內容,并顯示在自己的網站上。
10、Fluidbox

能復制并提升lightbox模塊,帶有流體過渡效果。
11、Wanker

響應式網頁設計已經成為大勢所趨。然而,網頁信息本是用來閱讀的,而非翻來覆去擺弄的。這款插件的意義也就在此。除了能讓你的網頁內容隨著瀏覽器調整和自適應,還會在用戶調整瀏覽器尺寸的過程中,聲明信息。
12、Wookmark

一款用來創建動態多欄布局的jQuery插件。
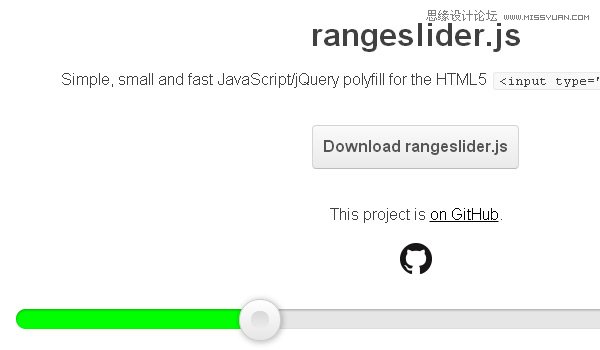
13、rangeslider.js

小巧,簡單快速的JS/jQ代碼,用來填充HTML5中的 input type=” range”元素。
14、editable-table

這款jQuery插件能將任何表格轉換成可編輯的電子表格。
15、InstantClick

絕大多數的情況下,InstantClick可以使得導航欄的效率更高,從而極大地提高網站的瀏覽效率。,
16、Drop.js

首個高效下拉類庫。
17、Jquery.keyframes

jQuery keyframes可以生成并快速地運行CSS3 Keyframes,讓您更加專注內容,同時削減代碼。
18、Highlight.js

Hlghlight.js專注于博客、論壇中的代碼案例展示。它非常易于使用,因為它會自動識別代碼,識別語言并高亮顯示它們。
19、scrollReveal.js

一款超贊的滾動動畫js代碼。
20、Fit.js

Fit.js的目標簡單而明確:幫你將不同的東西和諧地放到一起。
21、Lazyload

這是一款為圖片,框架以及其他的東西提供延遲加載函數的jQuery插件。
22、Orbit.js

一款為數據訪問和同步設計的的獨立庫。
23、Least.js

一款帶隨機延遲加載效果的響應式jQuery、HTML5&CSS3圖片庫。
Mapsed.js

谷歌地圖的jQuery集成插件。
25、CoverPop.js

CoverPop.js是一款輕量級、并與Cookie整合的Lightbox插件。
26、jInvertScroll

一款輕量級的jQuery插件,用以實現向下滾動時的水平視差效果。
27、Webkit.js

一款力求同時運行于node.js和瀏覽器端的實驗性webkit JS端口。這款功能不完整的插件目前主要提供給開發者和貢獻者使用。
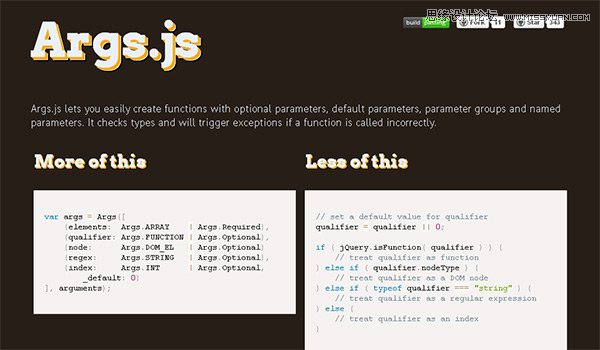
28、Args.js

Args.js插件可以讓你輕松地使用可選參數、默認闡述、參數組和命名參數來創建函數。如果函數調用不正常,那么它會檢查類型并引發異常。
29、countUp.js

countUP.js是一款自由、輕量級的JS類庫,用來快速創建有意思的數值數據動畫。
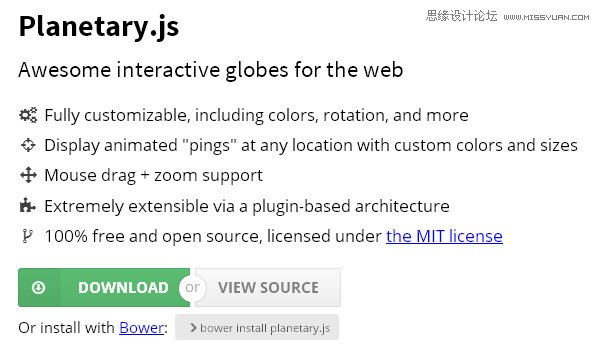
30、Planetary.js

超酷的互動地球儀網頁。
 情非得已
情非得已
-
 21個Sketch實用高頻小技巧2019-02-15
21個Sketch實用高頻小技巧2019-02-15
-
 25款值得收藏的優秀網站模板免費下載2015-09-16
25款值得收藏的優秀網站模板免費下載2015-09-16
-
 20套高質量的免費網頁模版PSD素材2013-09-02
20套高質量的免費網頁模版PSD素材2013-09-02
-
 20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
-
 CSS實例教程:十步學會用CSS建站2011-10-05
CSS實例教程:十步學會用CSS建站2011-10-05
-
 網頁設計師:淺淡網頁BANNER設計2010-09-27
網頁設計師:淺淡網頁BANNER設計2010-09-27
-
 網頁細節教程:WEB設計精確點滴2010-09-13
網頁細節教程:WEB設計精確點滴2010-09-13
-
 網頁設計中的點滴細節把握2010-09-01
網頁設計中的點滴細節把握2010-09-01
-
 總結交互組件創新的四種方式2010-06-28
總結交互組件創新的四種方式2010-06-28
-
 最全的國外電子商務CSS模板下載2010-06-18
最全的國外電子商務CSS模板下載2010-06-18
-
 設計師必須知道的版式設計三原則
相關文章4012018-10-10
設計師必須知道的版式設計三原則
相關文章4012018-10-10
-
 優秀的網頁設計和開發資源干貨集合
相關文章5102018-05-10
優秀的網頁設計和開發資源干貨集合
相關文章5102018-05-10
-
 2017年12月超實用前端干貨素材合集
相關文章3432017-12-17
2017年12月超實用前端干貨素材合集
相關文章3432017-12-17
-
 解析用戶測試的基本步驟和溝通技巧
相關文章1972017-12-17
解析用戶測試的基本步驟和溝通技巧
相關文章1972017-12-17
-
 設計師須知的已過時的網頁設計趨勢
相關文章3012017-12-11
設計師須知的已過時的網頁設計趨勢
相關文章3012017-12-11
-
 2017年下半年最流行的3個設計風格
相關文章3722017-09-14
2017年下半年最流行的3個設計風格
相關文章3722017-09-14
-
 詳細解析網頁表單設計總結技巧分享
相關文章2212017-09-04
詳細解析網頁表單設計總結技巧分享
相關文章2212017-09-04
-
 10點網頁設計中文字排版的技巧分享
相關文章4362017-08-21
10點網頁設計中文字排版的技巧分享
相關文章4362017-08-21
