Emmet(Zen coding)HTML代碼使用技巧七則
文章來源于 網頁教學網,感謝作者 情非得已 給我們帶來經精彩的文章!還記得Emmet(即Zen coding)嗎?最棒的書寫HTML代碼的利器之一,能夠幫助你快速書寫HTML代碼的工具。在今天這篇文章中,我們將要分享7個超酷的Emmet書寫HTML的技巧,希望大家喜歡!
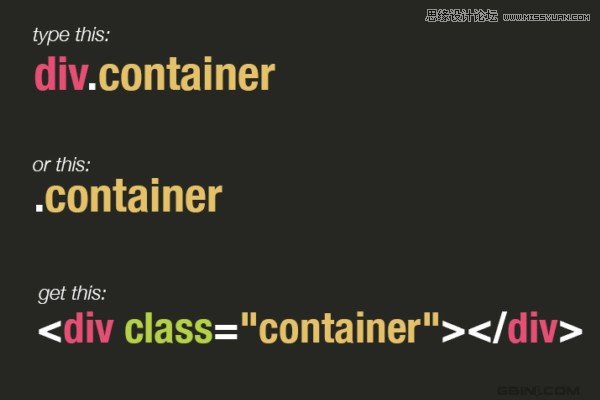
1. 跳過Div
第一個小技巧就是跳過div,Emment非常清楚你需要輸入什么內容,你只需要輸入class或者是id,Emmet會自動幫助你生成正確的div。如下:

大家可以看到,不管你是否添加了div,Emmet都會自動生成需要div元素。
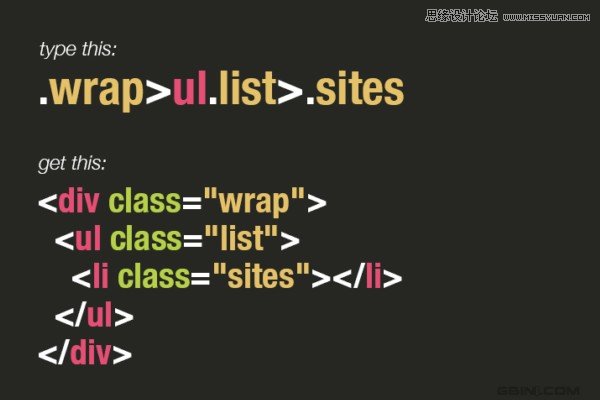
含糊標簽名稱
這個技巧屬于implicit tag names特性,你不需要指定div或者li,Emmet會自動幫助你生成,如下:

2. 帶有DOM導航的鏈式縮寫
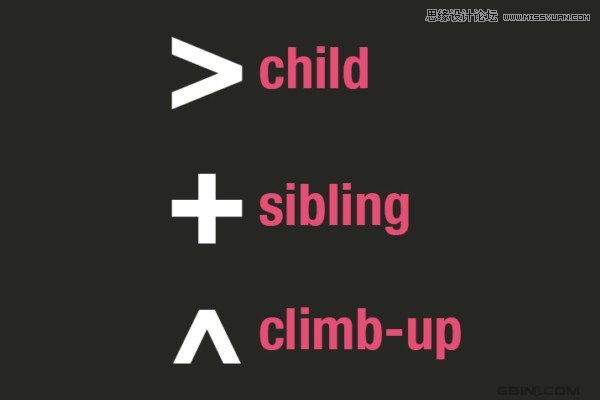
如果你使用Emmet來擴展簡單的class名稱生成div的話。這個方式可以幫助你省去大量的時間。你只需要記住如下語法:
> 子節點:在DOM樹下一層添加創建一個元素
+ 同級別:在DOM樹同一層添加創建一個元素
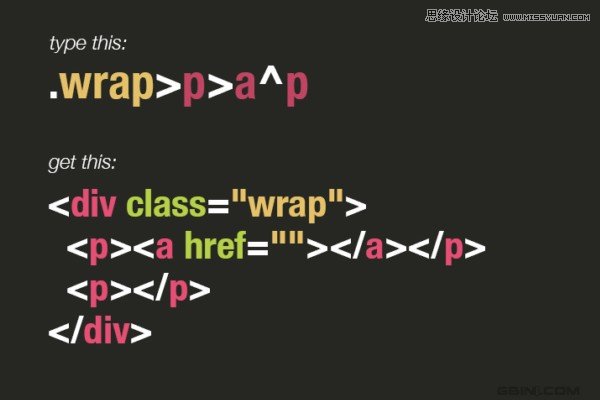
^ 向上層:向上一層添加創建創建一個元素。


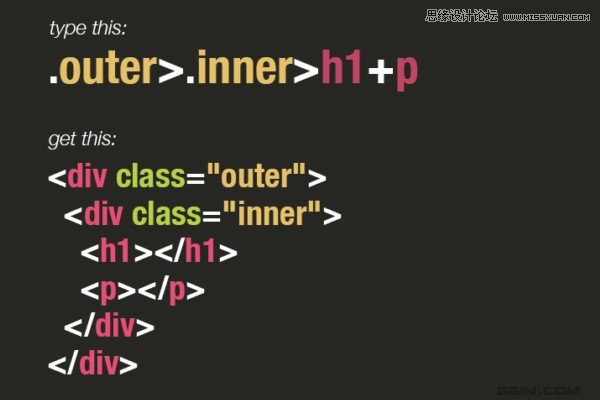
向上一層

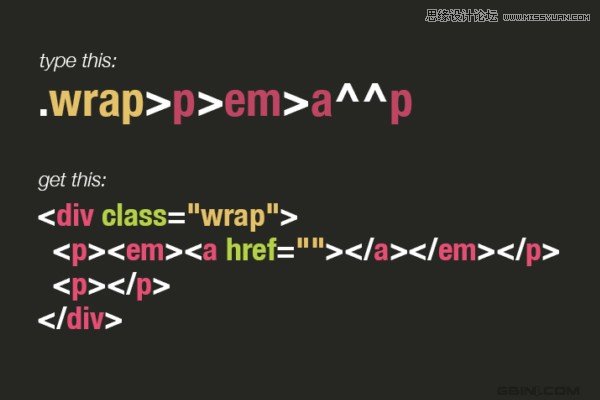
如果需要的話你可以向上多層,如下:

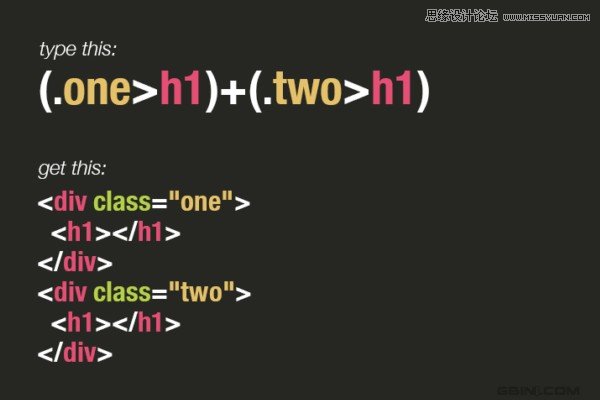
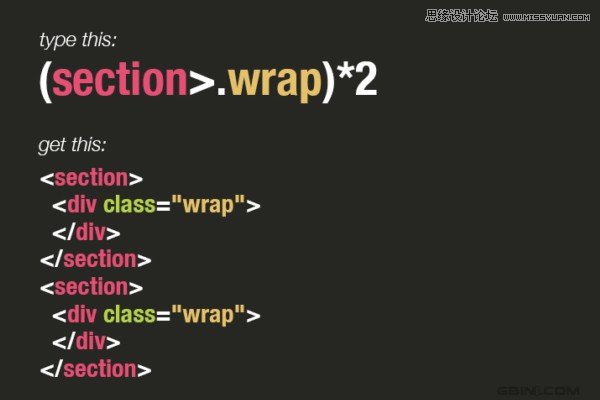
3. 使用分組來簡化你的代碼結構
有的時候你可能會發現使用向上符號比較復雜,這時候可能使用分組更加的合理。如下:

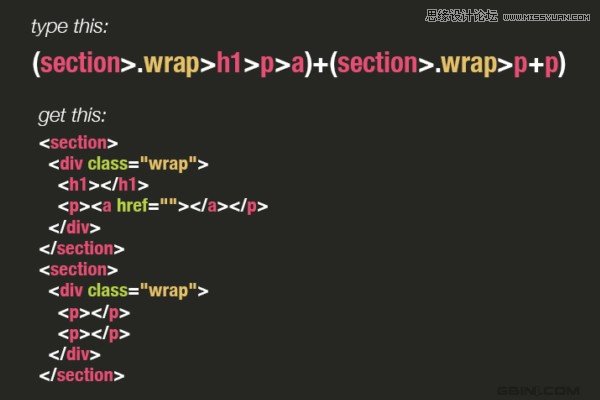
一個更復雜一些的例子,如下:

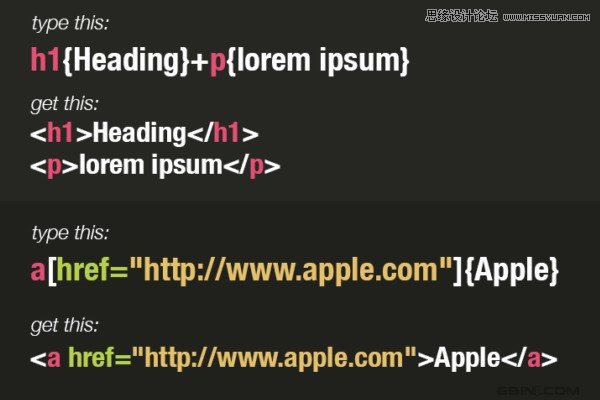
4. 插入文本和屬性
如果你需要生成HTML,內容和屬性也是你常常需要添加的。很多開發人員只是使用Emmet來生成框架,然后再添加內容。其實你可以在生成頁面框架的過程中同時添加屬性和內容。
從下面代碼可以看到,你輸入的文字和屬性都可以分別通過大括號和中括號來生成。

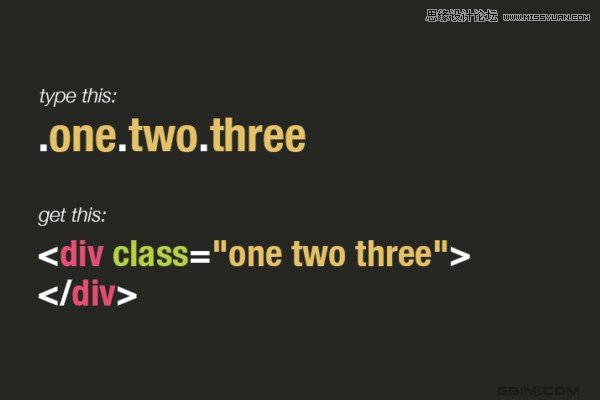
5. 添加多個class到一個元素
這個非常簡單,你只需要使用逗號來添加多個class,如下:

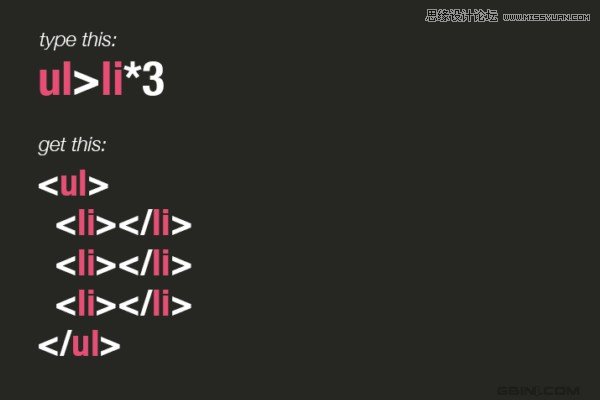
6. 重復添加
這可能是最讓人舒服的操作了,幫助你重復添加元素:

如果你整合分組功能,那么你將能夠處理更復雜的HTML生成:

7. 自動列表記數
如果你需要按順序生成HTML元素,這個技巧你一定喜歡,使用$符號可以幫助你生成一系列數字,支持class,id,屬性,內容等等。如下:

注意如果你需要生成2位的數字,使用兩個$符號即可。
 情非得已
情非得已
-
 21個Sketch實用高頻小技巧2019-02-15
21個Sketch實用高頻小技巧2019-02-15
-
 25款值得收藏的優秀網站模板免費下載2015-09-16
25款值得收藏的優秀網站模板免費下載2015-09-16
-
 20套高質量的免費網頁模版PSD素材2013-09-02
20套高質量的免費網頁模版PSD素材2013-09-02
-
 20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
-
 CSS實例教程:十步學會用CSS建站2011-10-05
CSS實例教程:十步學會用CSS建站2011-10-05
-
 網頁設計師:淺淡網頁BANNER設計2010-09-27
網頁設計師:淺淡網頁BANNER設計2010-09-27
-
 網頁細節教程:WEB設計精確點滴2010-09-13
網頁細節教程:WEB設計精確點滴2010-09-13
-
 網頁設計中的點滴細節把握2010-09-01
網頁設計中的點滴細節把握2010-09-01
-
 總結交互組件創新的四種方式2010-06-28
總結交互組件創新的四種方式2010-06-28
-
 最全的國外電子商務CSS模板下載2010-06-18
最全的國外電子商務CSS模板下載2010-06-18
-
 詳細解析網頁設計中微文本的使用技巧
相關文章1822017-08-09
詳細解析網頁設計中微文本的使用技巧
相關文章1822017-08-09
-
 詳細解析網頁設計中的漸變色使用技巧
相關文章4152016-11-15
詳細解析網頁設計中的漸變色使用技巧
相關文章4152016-11-15
-
 實例解析百萬級傳播HTML5的使用技巧
相關文章3612016-11-01
實例解析百萬級傳播HTML5的使用技巧
相關文章3612016-11-01
-
 20款為前端和網頁設計師準備的代碼工具
相關文章2792016-08-22
20款為前端和網頁設計師準備的代碼工具
相關文章2792016-08-22
-
 15款設計師必知的無代碼網站搭建平臺
相關文章1902016-07-11
15款設計師必知的無代碼網站搭建平臺
相關文章1902016-07-11
-
 10個短小卻超實用的JavaScript代碼段
相關文章2592016-06-02
10個短小卻超實用的JavaScript代碼段
相關文章2592016-06-02
-
 幫你快速生成網頁毛玻璃背景的酷站
相關文章3782016-02-17
幫你快速生成網頁毛玻璃背景的酷站
相關文章3782016-02-17
-
 漸變色方案全聚合網站和在線代碼比較神器
相關文章2532015-12-28
漸變色方案全聚合網站和在線代碼比較神器
相關文章2532015-12-28
