總結交互組件創新的四種方式(3)
文章來源于 綠豆晶設計工作室,感謝作者 佚名 給我們帶來經精彩的文章!設計教程/前端設計/前端設計2010-06-28
三、文件上傳組件的創新 【瘦身法】 標準的文件上傳組件是由輸入框(偽)+瀏覽按鈕+提交按鈕組成。之說以稱之為偽輸入框是因為它主要承擔顯示文件路徑的作用,于是Firefox下點擊這個輸入框是開始文件選擇操作,chrome
三、文件上傳組件的創新 【瘦身法】

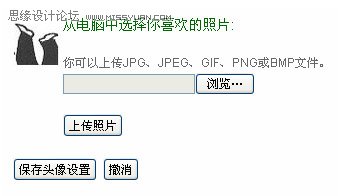
標準的文件上傳組件是由“輸入框(偽)+瀏覽按鈕+提交按鈕”組成。之說以稱之為“偽輸入框”是因為它主要承擔顯示文件路徑的作用,于是Firefox下點擊這個輸入框是開始文件選擇操作,chrome更是把偽輸入框改造成了按鈕,還原控件最原始的作用。

使用標準文件上傳組件經常會出現兩個提交按鈕,以上圖為例,最經常的誤操作就是:選完文件后,直接點擊“保存頭像設置”,于是杯具了。
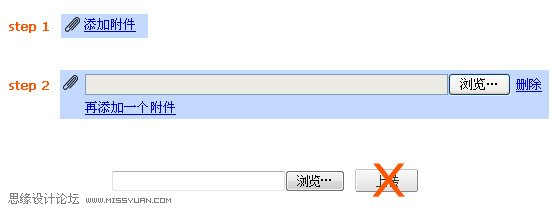
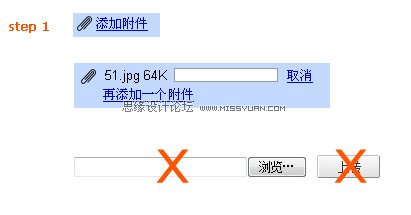
Gmail附件上傳的設計對文件上傳組件做了兩次瘦身手術。

過去的gmail附件上傳步驟是:1、點擊“添加附件”(點擊后出現一個不帶提交按鈕的上傳組件),2、選擇文件(選完后自動開始上傳)。去掉了那個提交按鈕。

現在的gmail附件上傳步驟是:1、點擊“添加附件”(點擊后自動開始上傳,且有上傳進度條)。去掉了輸入框和提交按鈕,只剩下一個瀏覽按鈕,上傳只需要一次點擊操作。
 情非得已
情非得已
推薦文章
-
 21個Sketch實用高頻小技巧2019-02-15
21個Sketch實用高頻小技巧2019-02-15
-
 25款值得收藏的優秀網站模板免費下載2015-09-16
25款值得收藏的優秀網站模板免費下載2015-09-16
-
 20套高質量的免費網頁模版PSD素材2013-09-02
20套高質量的免費網頁模版PSD素材2013-09-02
-
 20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
-
 CSS實例教程:十步學會用CSS建站2011-10-05
CSS實例教程:十步學會用CSS建站2011-10-05
-
 網頁設計師:淺淡網頁BANNER設計2010-09-27
網頁設計師:淺淡網頁BANNER設計2010-09-27
-
 網頁細節教程:WEB設計精確點滴2010-09-13
網頁細節教程:WEB設計精確點滴2010-09-13
-
 網頁設計中的點滴細節把握2010-09-01
網頁設計中的點滴細節把握2010-09-01
-
 總結交互組件創新的四種方式2010-06-28
總結交互組件創新的四種方式2010-06-28
-
 最全的國外電子商務CSS模板下載2010-06-18
最全的國外電子商務CSS模板下載2010-06-18
熱門文章
-
 詳解網頁圖文組合的三種布局方式
相關文章3752018-11-13
詳解網頁圖文組合的三種布局方式
相關文章3752018-11-13
-
 2018年10月份前端開發者干貨大合集
相關文章3152018-11-05
2018年10月份前端開發者干貨大合集
相關文章3152018-11-05
-
 10種網頁設計中字體的運用方式
相關文章3472018-05-10
10種網頁設計中字體的運用方式
相關文章3472018-05-10
-
 2017年12月超實用前端干貨素材合集
相關文章3432017-12-17
2017年12月超實用前端干貨素材合集
相關文章3432017-12-17
-
 5種方式提高網頁設計中的對比度
相關文章3182017-03-09
5種方式提高網頁設計中的對比度
相關文章3182017-03-09
-
 網頁設計師如何設計優質的Web表單技巧
相關文章2582016-01-11
網頁設計師如何設計優質的Web表單技巧
相關文章2582016-01-11
-
 詳細解析APP最常用的9種狀態設計分享
相關文章2772015-11-18
詳細解析APP最常用的9種狀態設計分享
相關文章2772015-11-18
-
 4種方式可以讓網站的登陸框更加時尚
相關文章1442015-04-13
4種方式可以讓網站的登陸框更加時尚
相關文章1442015-04-13
