Illustrator繪制扁平化風格的建筑圖(7)
文章來源于 優設,感謝作者 大玲子 給我們帶來經精彩的文章!設計教程/矢量教程/Illustrator教程2020-03-19
3.7.3 使用【直接選擇工具】選擇矩形右下方錨點,向左平移 138px ; 3.7.4 將圖形的混合模式更改為【正片疊底】,透明度20%; 3.7.5 繪制長度為 33px ,高度為 173px 的矩形,將矩形移動與紅墻左側邊對齊,選擇【吸管
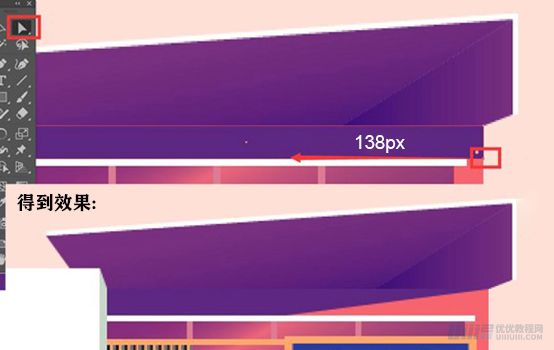
3.7.3 使用【直接選擇工具】選擇矩形右下方錨點,向左平移 138px ;

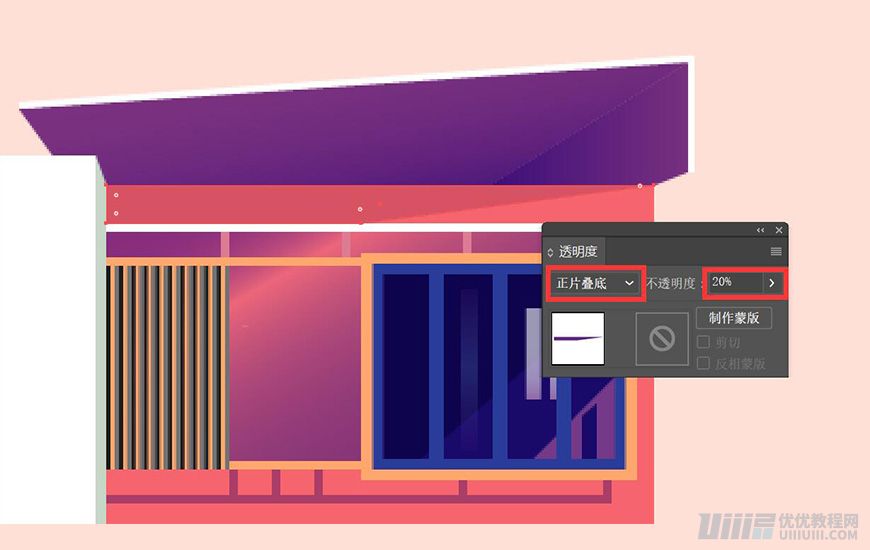
3.7.4 將圖形的混合模式更改為【正片疊底】,透明度20%;


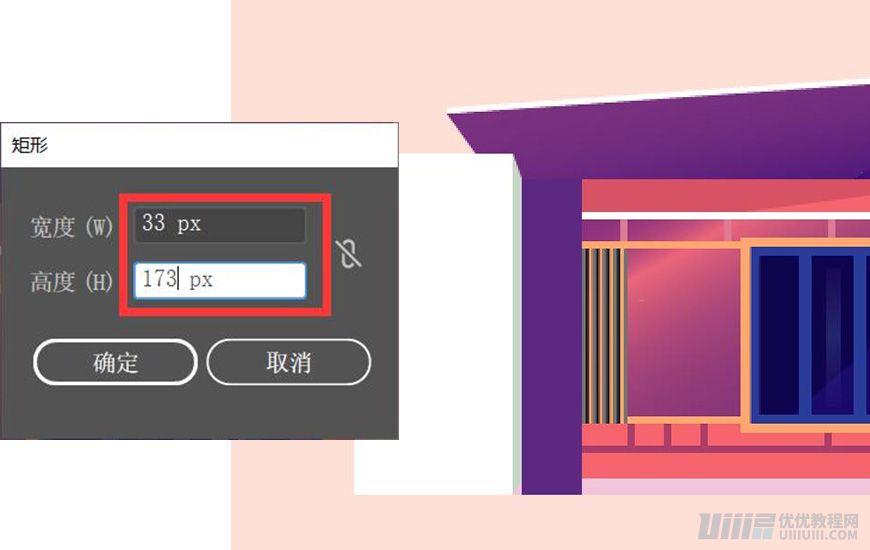
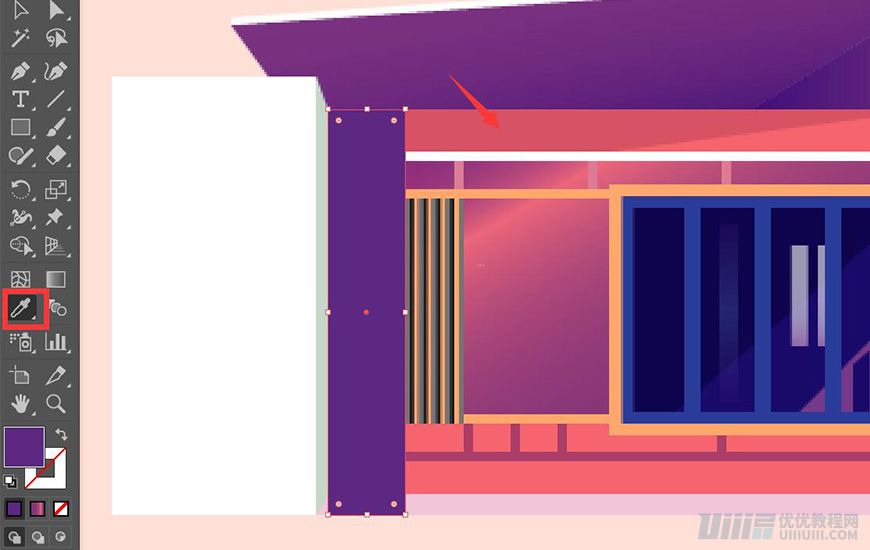
3.7.5繪制長度為 33px ,高度為 173px 的矩形,將矩形移動與紅墻左側邊對齊,選擇【吸管工具】吸取上一步制作的紅墻陰影;



3.7.6 使用【添加錨點工具】,給矩形左側靠近底端添加一個錨點;

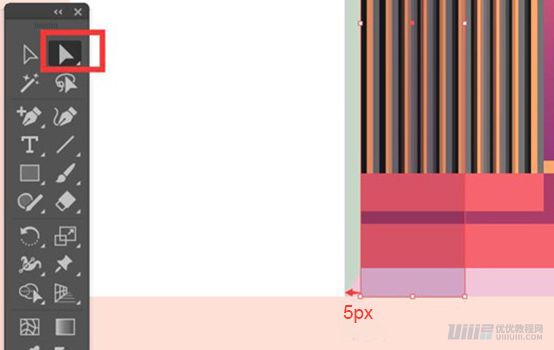
3.7.7 使用【直接選擇工具】,將左側底部的錨點向左平移5px;


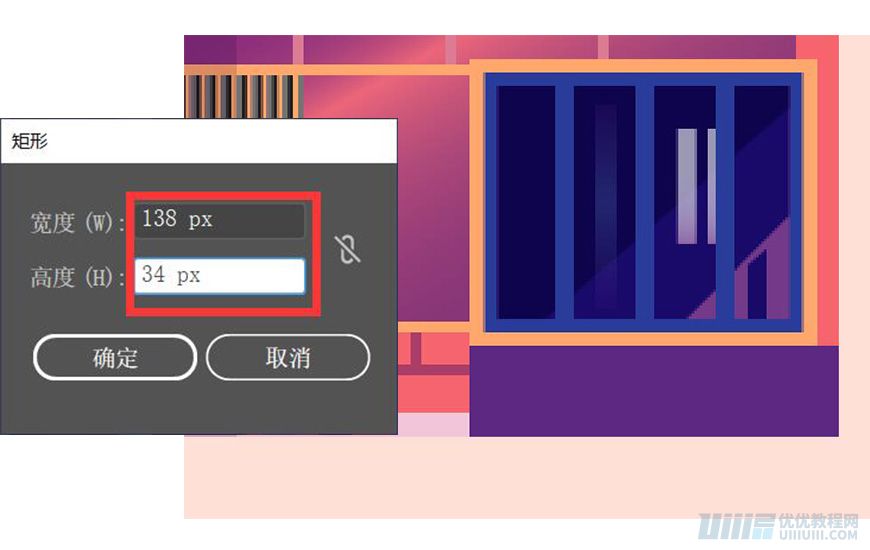
3.7.8 繪制長度為 138px ,高度為 34px 的矩形,將矩形與紅墻底部直角對齊;


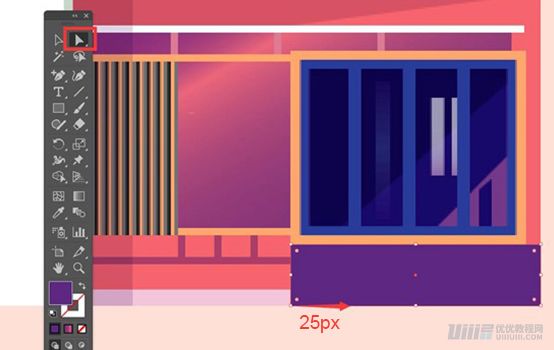
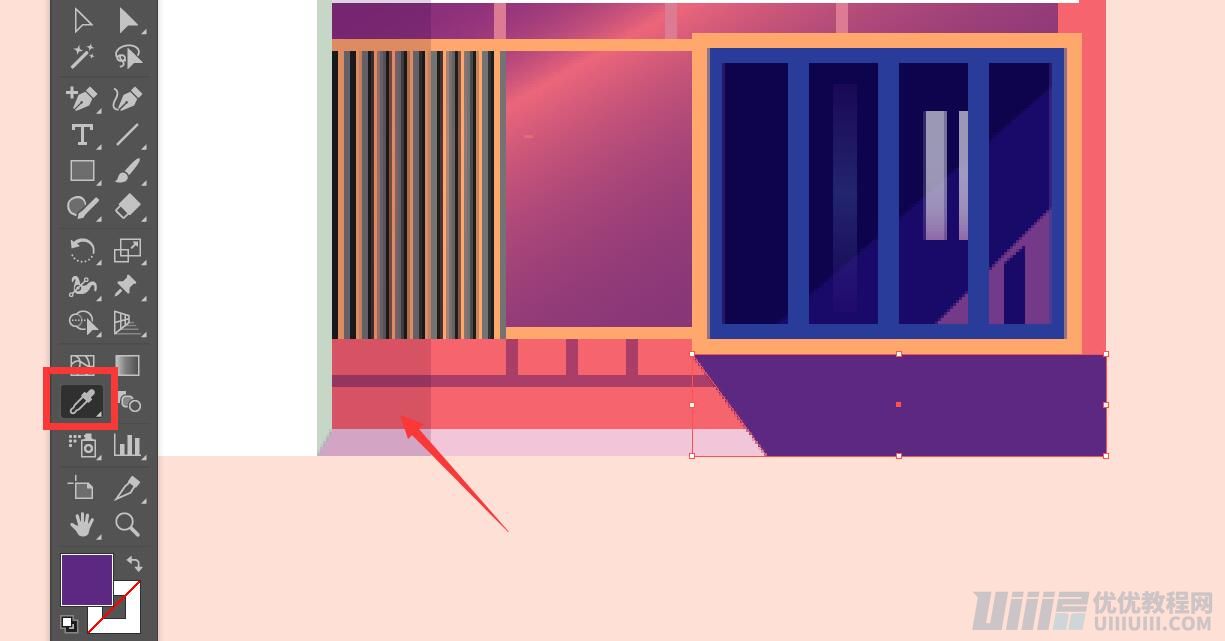
3.7.9 使用【直接選擇工具】選擇左下方錨點向右平移 25px ;【吸管工具】吸取紅墻陰影;



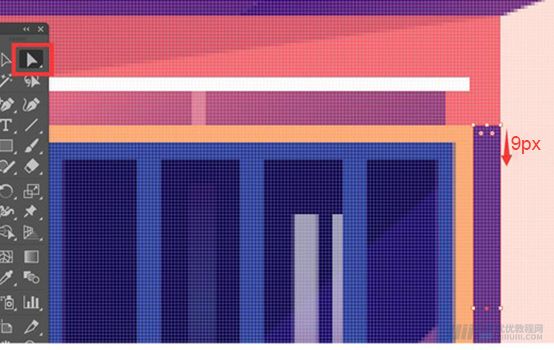
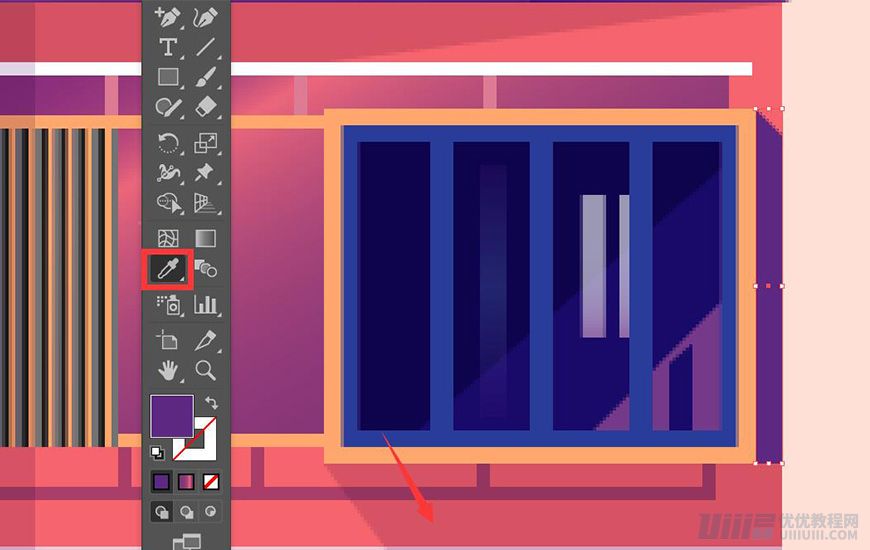
3.7.10 繪制長度為 8px ,高度為 107px 的矩形,將矩形與窗戶、紅墻右側對齊;

3.7.11 使用【直接選擇工具】選擇左上方錨點向下平移 9px ,【吸管工具】吸取紅墻陰影;



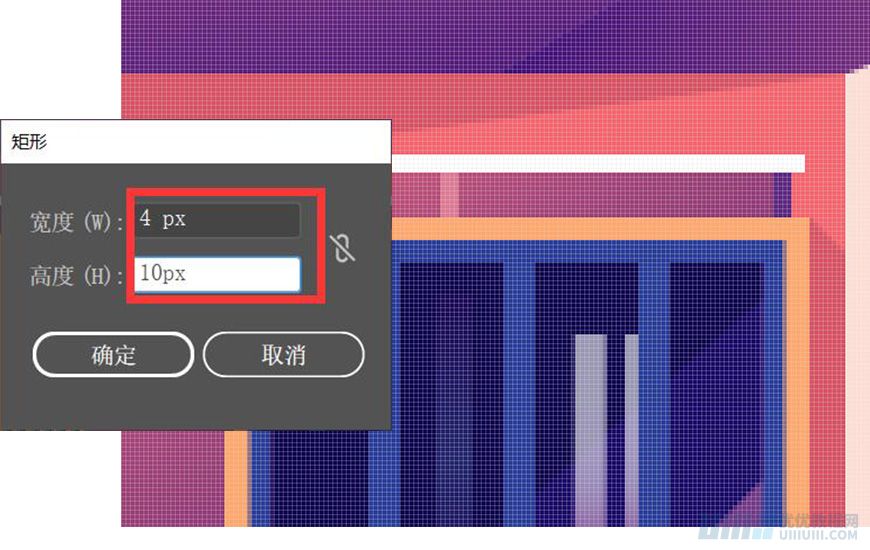
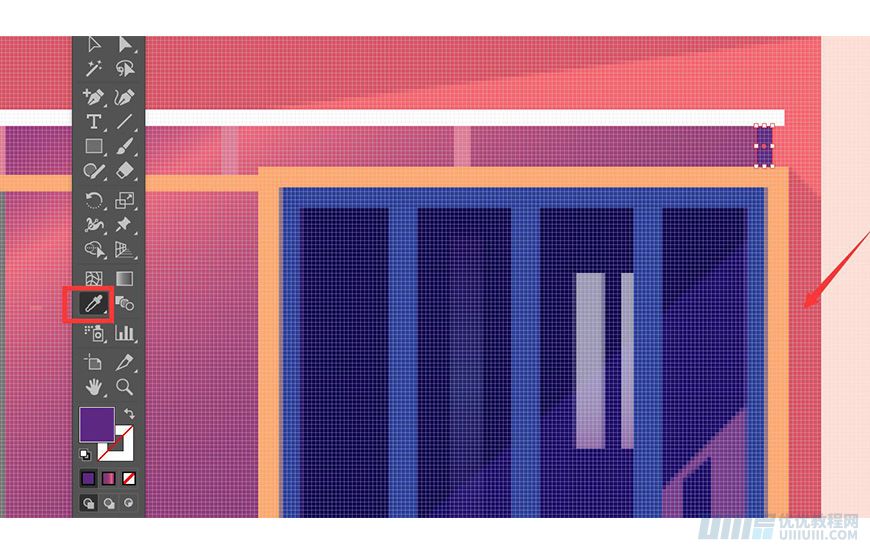
3.7.12 繪制一個長度為 4px ,高度為 10px 的矩形,將矩形與墻面的白色光影對齊,【吸管工具】吸取紅墻陰影;



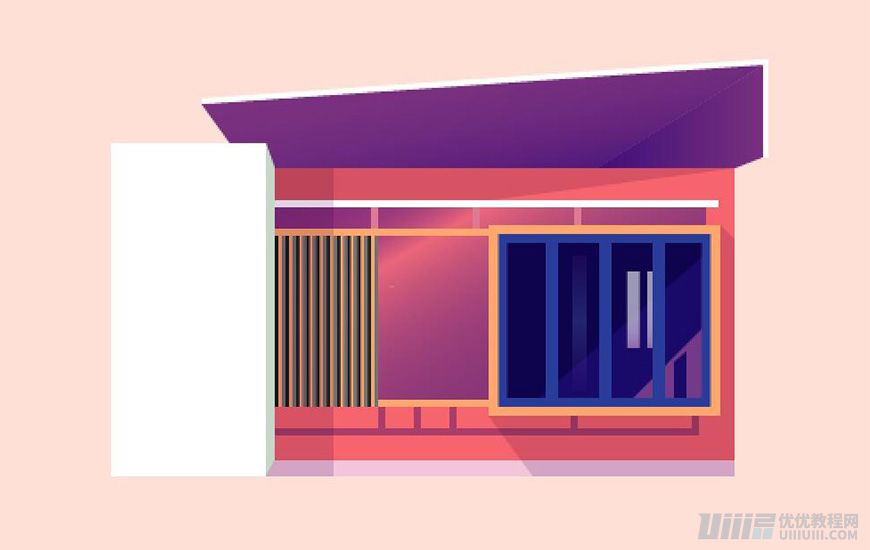
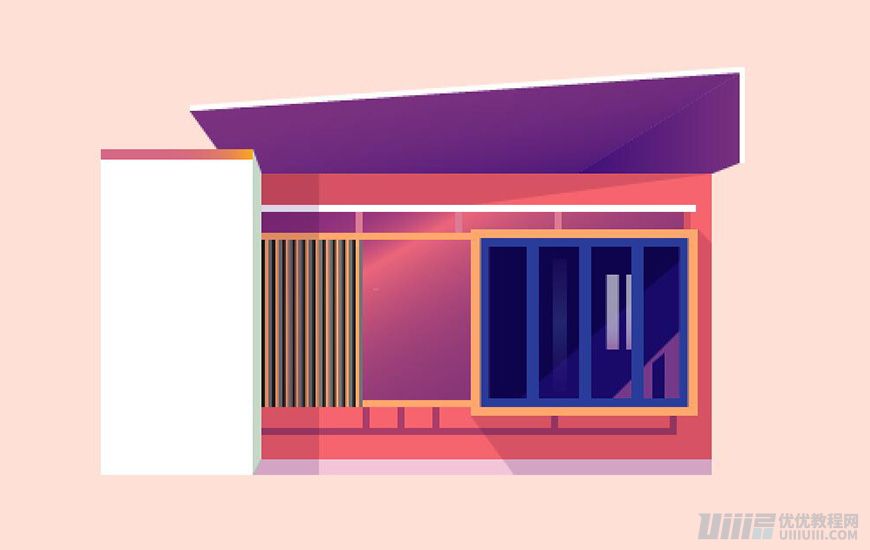
3.7.13 繪制完紅墻的陰影,進行編組;
以上,紅墻內容制作完畢。
接下來,開始繪制白墻的墻面內容。
3.8 白墻的墻面內容
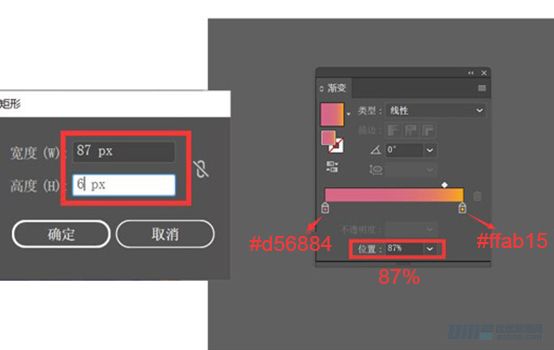
3.8.1 繪制一個長度為 87px ,高度為 6px 的矩形 1 ,填充顏色為【漸變】;
3.8.2調整矩形與白色墻面【頂端對齊】;


 情非得已
情非得已
推薦文章
-
 Illustrator繪制扁平化風格的建筑圖2020-03-19
Illustrator繪制扁平化風格的建筑圖2020-03-19
-
 Illustrator制作扁平化風格的電視機2020-03-18
Illustrator制作扁平化風格的電視機2020-03-18
-
 Illustrator繪制漸變風格的建筑場景插畫2020-03-12
Illustrator繪制漸變風格的建筑場景插畫2020-03-12
-
 佩奇插畫:用AI繪制卡通風格的小豬佩奇2019-02-26
佩奇插畫:用AI繪制卡通風格的小豬佩奇2019-02-26
-
 插畫設計:AI繪制復古風格的宇航員海報2019-01-24
插畫設計:AI繪制復古風格的宇航員海報2019-01-24
-
 房屋插畫:AI繪制圣誕節主題的房屋插畫2019-01-21
房屋插畫:AI繪制圣誕節主題的房屋插畫2019-01-21
-
 圣誕插畫:AI繪制簡約風格圣誕節插畫2019-01-21
圣誕插畫:AI繪制簡約風格圣誕節插畫2019-01-21
-
 燈塔繪制:AI繪制的燈塔插畫2019-01-21
燈塔繪制:AI繪制的燈塔插畫2019-01-21
-
 時尚船錨:AI繪制鮮花裝飾的船錨圖標2019-01-18
時尚船錨:AI繪制鮮花裝飾的船錨圖標2019-01-18
-
 扁平寶箱圖形:AI繪制游戲中常見的寶箱2019-01-18
扁平寶箱圖形:AI繪制游戲中常見的寶箱2019-01-18
熱門文章
-
 Illustrator制作復古風格的郵票效果2021-03-10
Illustrator制作復古風格的郵票效果2021-03-10
-
 Illustrator制作復古風格的郵票效果
相關文章2112021-03-10
Illustrator制作復古風格的郵票效果
相關文章2112021-03-10
-
 Illustrator設計簡潔的乒乓球主題頁面
相關文章8532020-09-28
Illustrator設計簡潔的乒乓球主題頁面
相關文章8532020-09-28
-
 Illustrator繪制扁平化風格的室內效果圖
相關文章15042020-03-19
Illustrator繪制扁平化風格的室內效果圖
相關文章15042020-03-19
-
 Illustrator快速的設計復雜的箭頭
相關文章2542020-03-19
Illustrator快速的設計復雜的箭頭
相關文章2542020-03-19
-
 Illustrator設計紫色立體效果的企業LOGO
相關文章9252020-03-19
Illustrator設計紫色立體效果的企業LOGO
相關文章9252020-03-19
-
 Illustrator制作扁平化風格的電視機
相關文章5132020-03-18
Illustrator制作扁平化風格的電視機
相關文章5132020-03-18
-
 Illustrator制作卡通風格的法國建筑圖
相關文章6122020-03-18
Illustrator制作卡通風格的法國建筑圖
相關文章6122020-03-18
-
 Illustrator繪制以手為裝飾的字體海報
相關文章2722020-03-18
Illustrator繪制以手為裝飾的字體海報
相關文章2722020-03-18
