2.5D插畫:用AI繪制2.5D風(fēng)格剪紙插畫(3)
文章來源于 未知,感謝作者 西湖魚 給我們帶來經(jīng)精彩的文章!這一步繪制完成之后大體塊的繪制完成了,已經(jīng)完成了一大半了。加油~歇歇眼~接下來豐富場景細(xì)節(jié)。
![]()
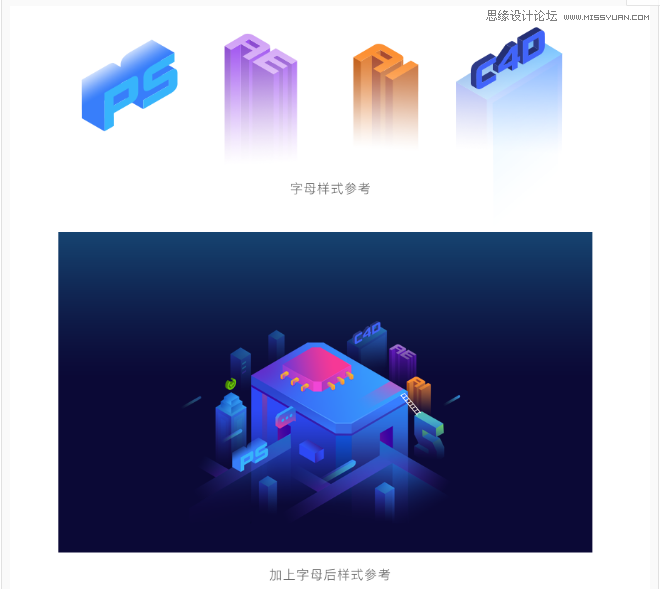
2.1 這一步任務(wù)是細(xì)化場景,讓場景看起來更加豐富。在這一步也可以發(fā)揮自己的腦洞,加什么都可以嘍~我在這里加入了,學(xué)UI網(wǎng)的logo、五周年紀(jì)念、對話氣泡、流星、梯子。
①其中學(xué)UI網(wǎng)的logo需要用鋼筆工具摳出來在AI中執(zhí)行3D,在PS中調(diào)整顏色即可 www.09yu.com
②對話氣泡需要將形狀繪制出來AI中執(zhí)行3D(轉(zhuǎn)化為3D時如果不是一個圖層記得打組),如果覺得不好看或者角度不對嘗試水平翻轉(zhuǎn)一下,說不行會有意想不到的結(jié)果呢、
③五周年的數(shù)字可以找一個好看的字體同樣在AI中擴(kuò)展外觀后進(jìn)行3D轉(zhuǎn)換、梯子直接就在PS中繪制即可,這個過程可能有些繁瑣,同樣也是最需要細(xì)心的地方。如下圖示意:

2.2 仍然是細(xì)化、豐富加入你喜歡用的軟件吧~這一步需要注意的是近的亮些遠(yuǎn)的暗些,實(shí)現(xiàn)方法老一套,如果不會自己再仔細(xì)揣摩揣摩~實(shí)在不會可以在加小編的V:Cy-mufeng(安然無恙)~

2.3 加入各種各樣的小人,讓整個場景動起來~出來排隊(duì)樓~

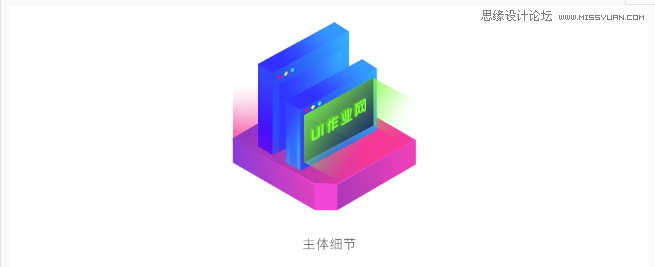
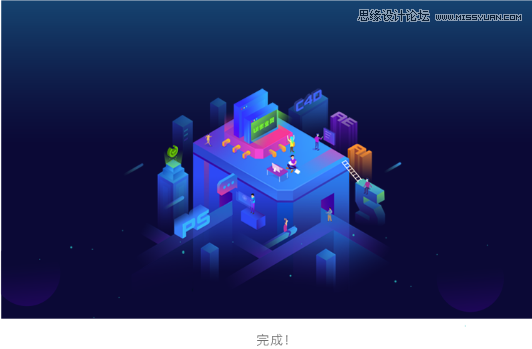
2.4 最后一步!主角出場,UI作業(yè)網(wǎng)。像是瀏覽器頁面一樣承載著UI作業(yè)網(wǎng)頁面,體塊按照統(tǒng)一的透視角度來,就像堆積木一樣~字體同樣執(zhí)行對象-擴(kuò)展外觀-效果-3D即可,注意這里加的光芒。在大背景細(xì)節(jié)上加上星星,左右的兩個紫色的圓圈下面放出細(xì)節(jié)圖。如圖:


到這一步就完成了,可能有的同學(xué)覺得后面太快了,每一步都應(yīng)該像講主體那樣細(xì)致,我覺得那樣就沒有什么意義了,何況所有的知識點(diǎn)基本在主體的步驟時都已經(jīng)涉及到了。總有些東西需要自己想,這樣才有意義,必須去動腦動手實(shí)踐的才更有價值。
 情非得已
情非得已
-
 Illustrator繪制扁平化風(fēng)格的建筑圖2020-03-19
Illustrator繪制扁平化風(fēng)格的建筑圖2020-03-19
-
 Illustrator制作扁平化風(fēng)格的電視機(jī)2020-03-18
Illustrator制作扁平化風(fēng)格的電視機(jī)2020-03-18
-
 Illustrator繪制漸變風(fēng)格的建筑場景插畫2020-03-12
Illustrator繪制漸變風(fēng)格的建筑場景插畫2020-03-12
-
 佩奇插畫:用AI繪制卡通風(fēng)格的小豬佩奇2019-02-26
佩奇插畫:用AI繪制卡通風(fēng)格的小豬佩奇2019-02-26
-
 插畫設(shè)計:AI繪制復(fù)古風(fēng)格的宇航員海報2019-01-24
插畫設(shè)計:AI繪制復(fù)古風(fēng)格的宇航員海報2019-01-24
-
 房屋插畫:AI繪制圣誕節(jié)主題的房屋插畫2019-01-21
房屋插畫:AI繪制圣誕節(jié)主題的房屋插畫2019-01-21
-
 圣誕插畫:AI繪制簡約風(fēng)格圣誕節(jié)插畫2019-01-21
圣誕插畫:AI繪制簡約風(fēng)格圣誕節(jié)插畫2019-01-21
-
 燈塔繪制:AI繪制的燈塔插畫2019-01-21
燈塔繪制:AI繪制的燈塔插畫2019-01-21
-
 時尚船錨:AI繪制鮮花裝飾的船錨圖標(biāo)2019-01-18
時尚船錨:AI繪制鮮花裝飾的船錨圖標(biāo)2019-01-18
-
 扁平寶箱圖形:AI繪制游戲中常見的寶箱2019-01-18
扁平寶箱圖形:AI繪制游戲中常見的寶箱2019-01-18
-
 Illustrator制作復(fù)古風(fēng)格的郵票效果2021-03-10
Illustrator制作復(fù)古風(fēng)格的郵票效果2021-03-10
-
 Illustrator制作復(fù)古風(fēng)格的郵票效果
相關(guān)文章2112021-03-10
Illustrator制作復(fù)古風(fēng)格的郵票效果
相關(guān)文章2112021-03-10
-
 Illustrator繪制扁平化風(fēng)格的室內(nèi)效果圖
相關(guān)文章15042020-03-19
Illustrator繪制扁平化風(fēng)格的室內(nèi)效果圖
相關(guān)文章15042020-03-19
-
 Illustrator繪制扁平化風(fēng)格的建筑圖
相關(guān)文章7132020-03-19
Illustrator繪制扁平化風(fēng)格的建筑圖
相關(guān)文章7132020-03-19
-
 Illustrator制作扁平化風(fēng)格的電視機(jī)
相關(guān)文章5132020-03-18
Illustrator制作扁平化風(fēng)格的電視機(jī)
相關(guān)文章5132020-03-18
-
 Illustrator制作卡通風(fēng)格的法國建筑圖
相關(guān)文章6122020-03-18
Illustrator制作卡通風(fēng)格的法國建筑圖
相關(guān)文章6122020-03-18
-
 Illustrator繪制扁平化風(fēng)格的辦公室插畫
相關(guān)文章9502020-03-12
Illustrator繪制扁平化風(fēng)格的辦公室插畫
相關(guān)文章9502020-03-12
-
 Illustrator繪制漸變風(fēng)格的建筑場景插畫
相關(guān)文章2072020-03-12
Illustrator繪制漸變風(fēng)格的建筑場景插畫
相關(guān)文章2072020-03-12
-
 使用七巧板法繪制簡約的插畫作品
相關(guān)文章4032019-08-29
使用七巧板法繪制簡約的插畫作品
相關(guān)文章4032019-08-29
