復(fù)古圖標(biāo):AI設(shè)計科學(xué)主題圖標(biāo)教程
文章來源于 站酷,感謝作者 尋圖標(biāo) 給我們帶來經(jīng)精彩的文章!先看看效果圖:

1.創(chuàng)建新文檔
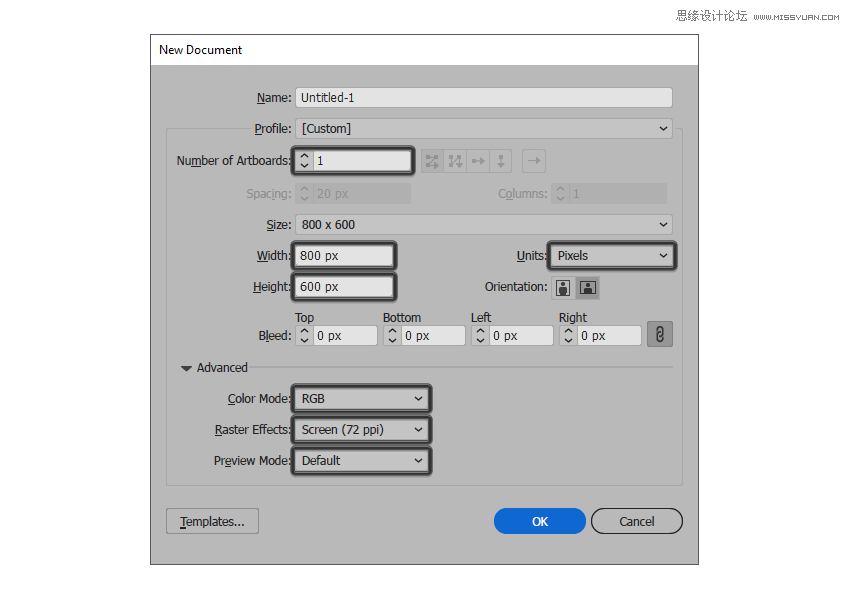
啟動并運行Illustrator,創(chuàng)建一個新文檔(文件> 新建或Control-N):
畫板數(shù)量: 1
寬度: 800像素
高度: 600像素
單位: 像素
進(jìn)入“ 高級”選項:
色彩模式: RGB
柵格效果:屏幕(72ppi)
預(yù)覽模式:默認(rèn)

2.創(chuàng)建自定義網(wǎng)格
第1步
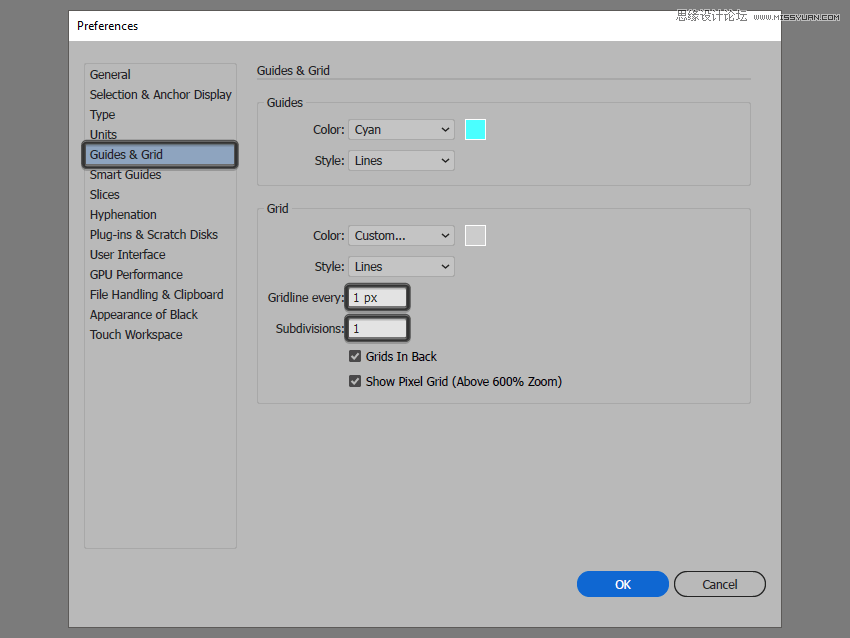
轉(zhuǎn)到編輯>首選項>參考和網(wǎng)格子菜單,然后進(jìn)行以下設(shè)置:
網(wǎng)格線: 1 px
細(xì)分: 1

第2步
一旦我們完成了自定義網(wǎng)格,為了確保我們繪制過程中更方便的觀察細(xì)節(jié),我們可以在“ 視圖”菜單下找到“ 對齊網(wǎng)格”選項,這樣我們每次進(jìn)入“ 像素預(yù)覽”時都會轉(zhuǎn)換為“ 捕捉到像素”模式。
3.創(chuàng)建圖層
打開“ 圖層”面板,創(chuàng)建四個圖層,將它們分別重命名如下:
第1層:參考網(wǎng)格
第2層:試管架
第3層:顯微鏡
第4層:燈檢查器

4.創(chuàng)建參考網(wǎng)格
第1步
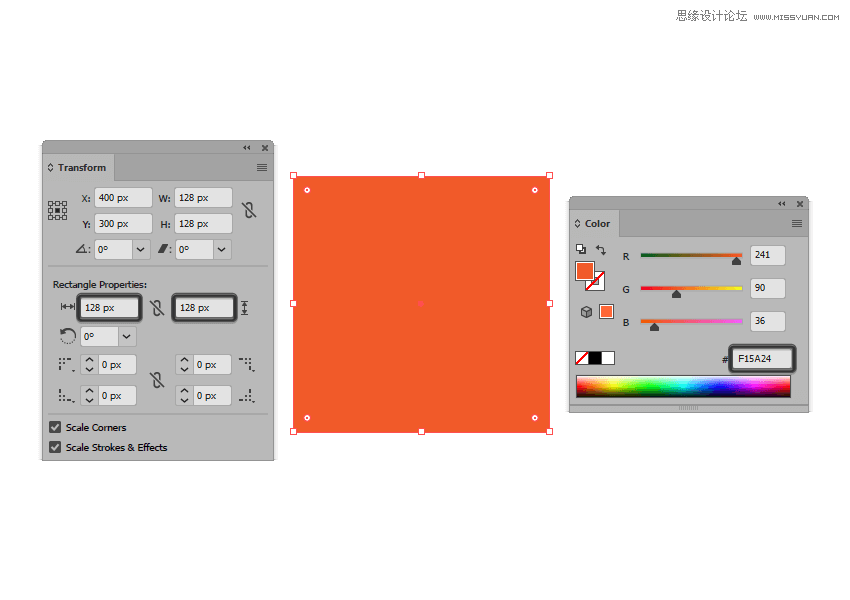
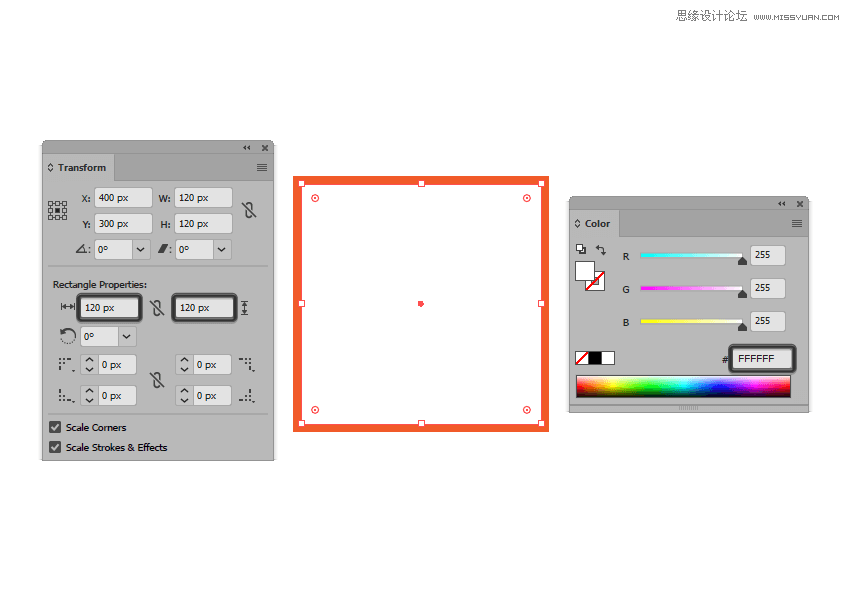
首先鎖定除“參考網(wǎng)格”圖層以外的所有圖層,然后選擇矩形工具(M)創(chuàng)建一個128 x 128像素的橙色(#F15A24)方塊。

第2步
創(chuàng)建另一個120 x 120 px的方形(#FFFFFF),放置到橙色方形中心位置留出4 px的描邊,我們的有效繪圖區(qū)域就完成了。

第3步
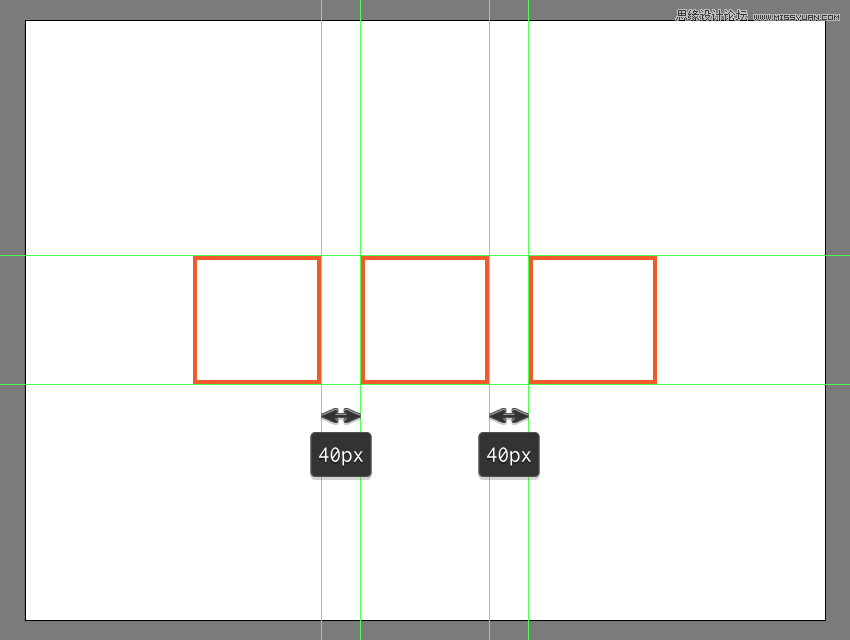
使用Control-G鍵盤快捷鍵對兩個正方形進(jìn)行分組,然后在彼此相距40 px的位置創(chuàng)建兩個副本。
完成后,鎖定當(dāng)前圖層并轉(zhuǎn)到下一個圖層,我們將開始繪制第一個圖標(biāo)。

5.創(chuàng)建試管架圖標(biāo)
完成創(chuàng)建參考網(wǎng)格之后我們轉(zhuǎn)移到下一層(第二層),放大第一個參考網(wǎng)格開始工作。
第1步
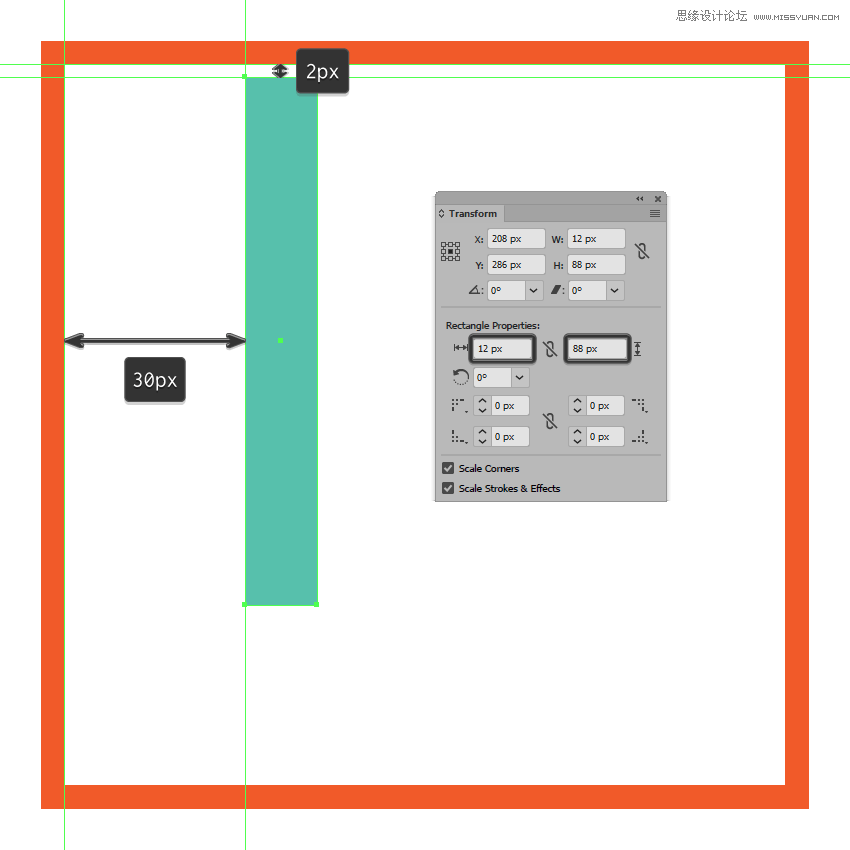
創(chuàng)建一個12 x 88 px矩形我們開始制作第一個試管#56C1AD,將其放置在距活動繪圖區(qū)域頂部邊緣2 px,距離左側(cè)30 px的位置。

第2步
在“ 變形”面板的“ 矩形屬性”中將矩形底角的半徑設(shè)置為6 px。

第3步
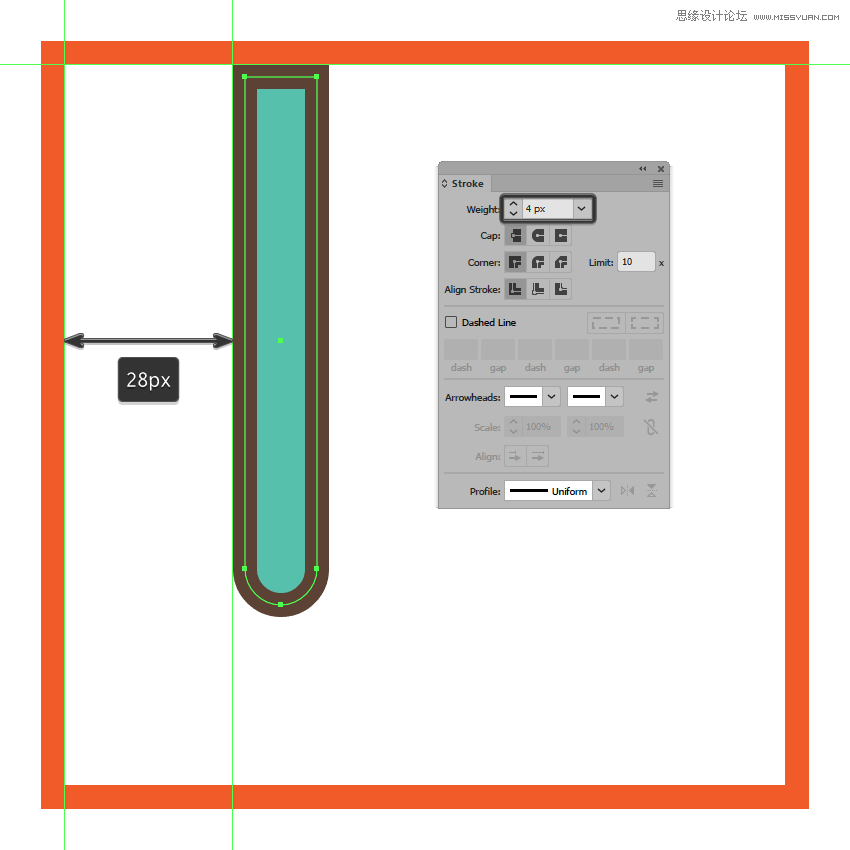
使用描邊為結(jié)果形狀賦予輪廓,創(chuàng)建它的副本(Control-C),將其粘貼(Control-F)在圖形前面然后將其顏色更改為#5B4032 ,將其粗細(xì)設(shè)置為4px。

第4步
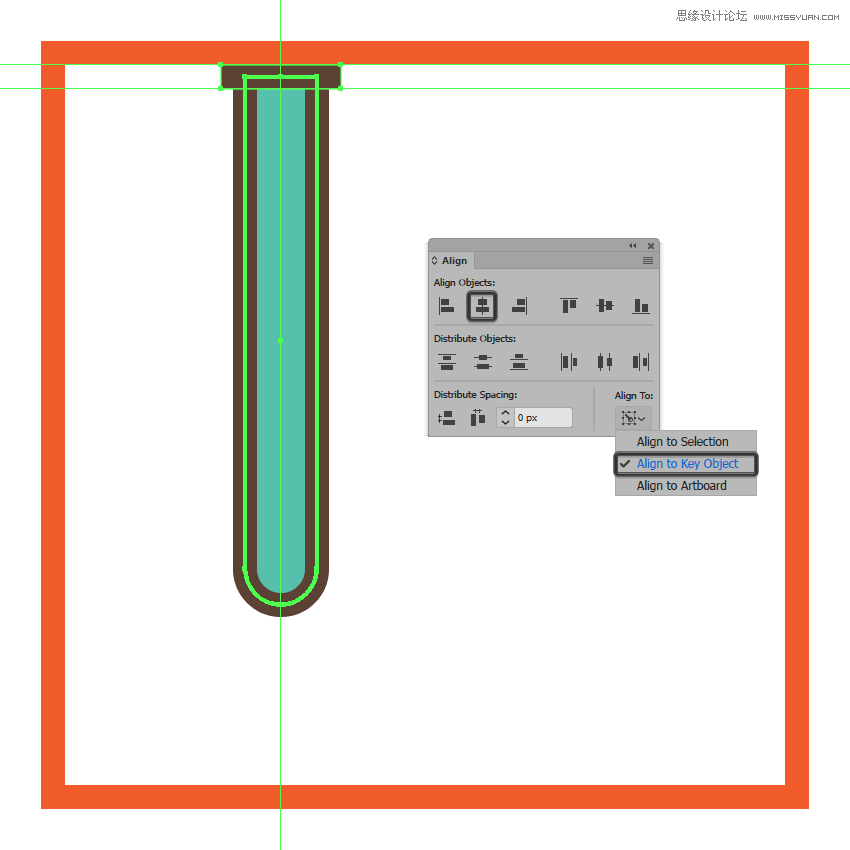
使用20 x 4 px矩形(#5B4032)添加試管口,將其定位在試管主體的上部,將其與先前創(chuàng)建的形狀中心對齊。

第5步
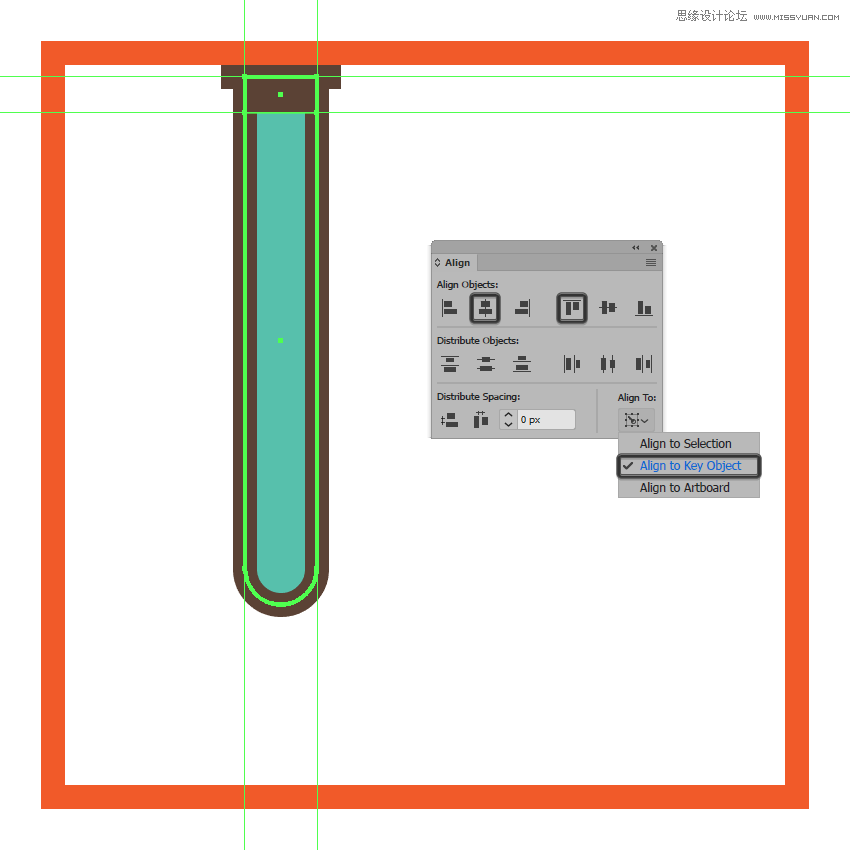
使用12 x 6 px矩形(#5B4032)創(chuàng)建試管的陰影,將它對齊到試管口的頂部邊緣。完成后,使用Control-G鍵盤快捷鍵選擇四個形狀并組合在一起。

第6步
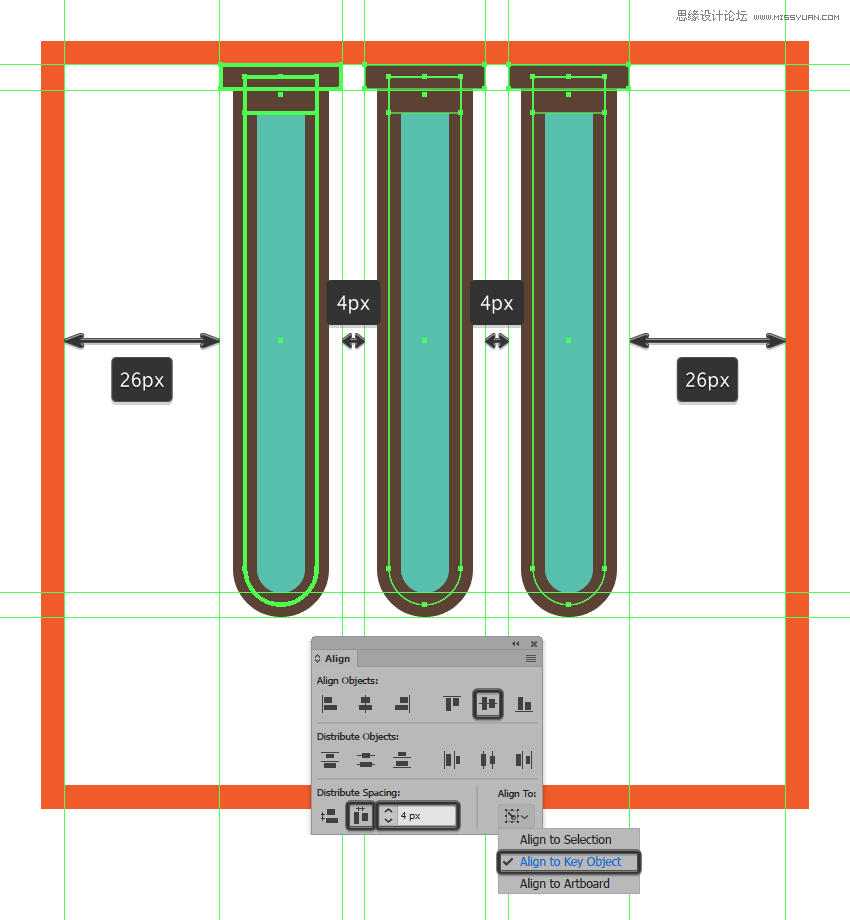
選擇我們剛剛完成的試管,創(chuàng)建兩個副本(Control-C> Control-F兩次),然后將它們分布在試管右側(cè),將彼此距離設(shè)置為4 px。完成后,使用Control-G鍵盤快捷鍵選擇并將所有形狀組合在一起。

第7步
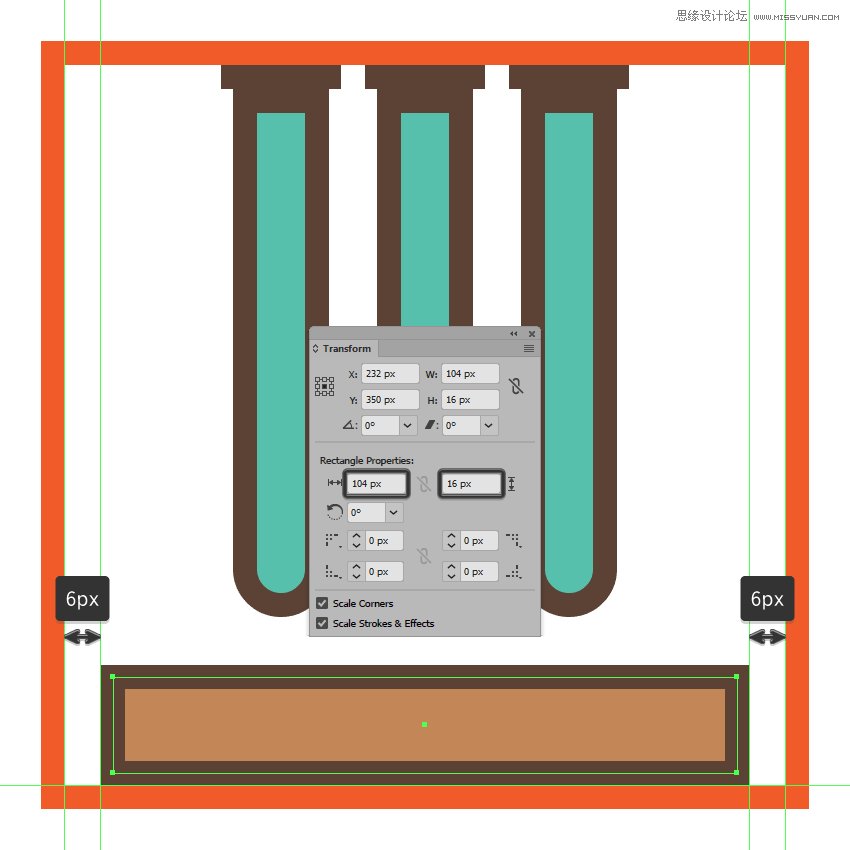
創(chuàng)建4 px輪廓(#5B4032)104 x 16 px大小的矩形(#C48755)創(chuàng)建基座,將對齊到活動繪圖區(qū)域的底部邊緣。

第8步
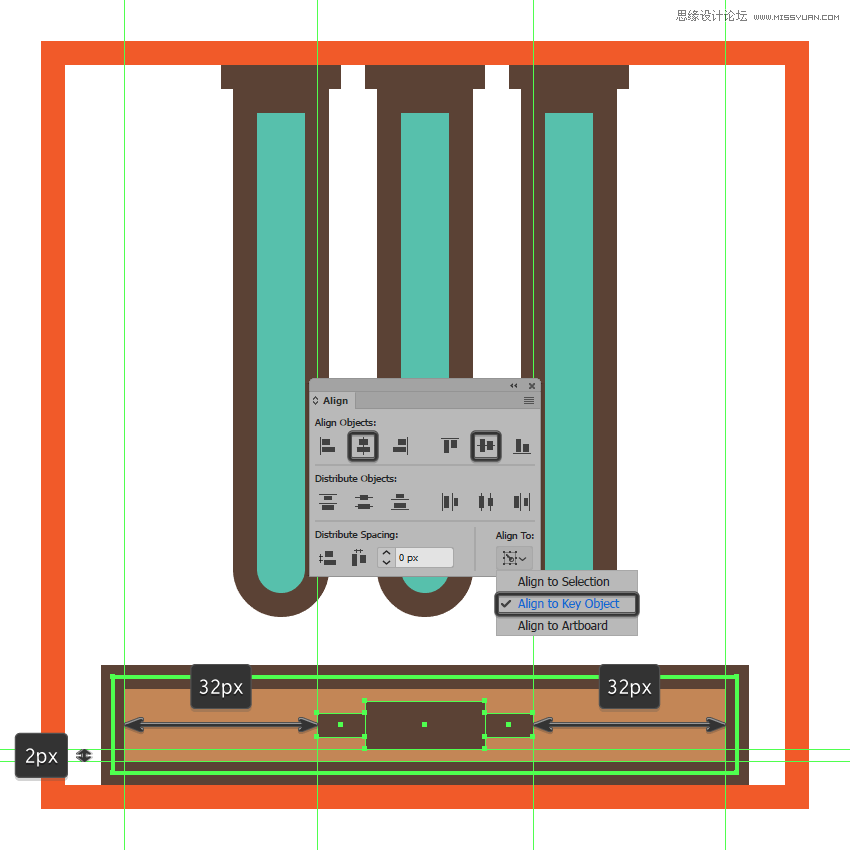
使用20 x 8 px矩形(#5B4032)添加試管架的標(biāo)簽,然后在它的左右添加兩個較小8 x 4 px(#5B4032)的矩形。選擇并將三個形狀組合(Control-G)在一起,將它們居中對齊到木制基座,完成之后將創(chuàng)建的形狀進(jìn)行分組。

第9步
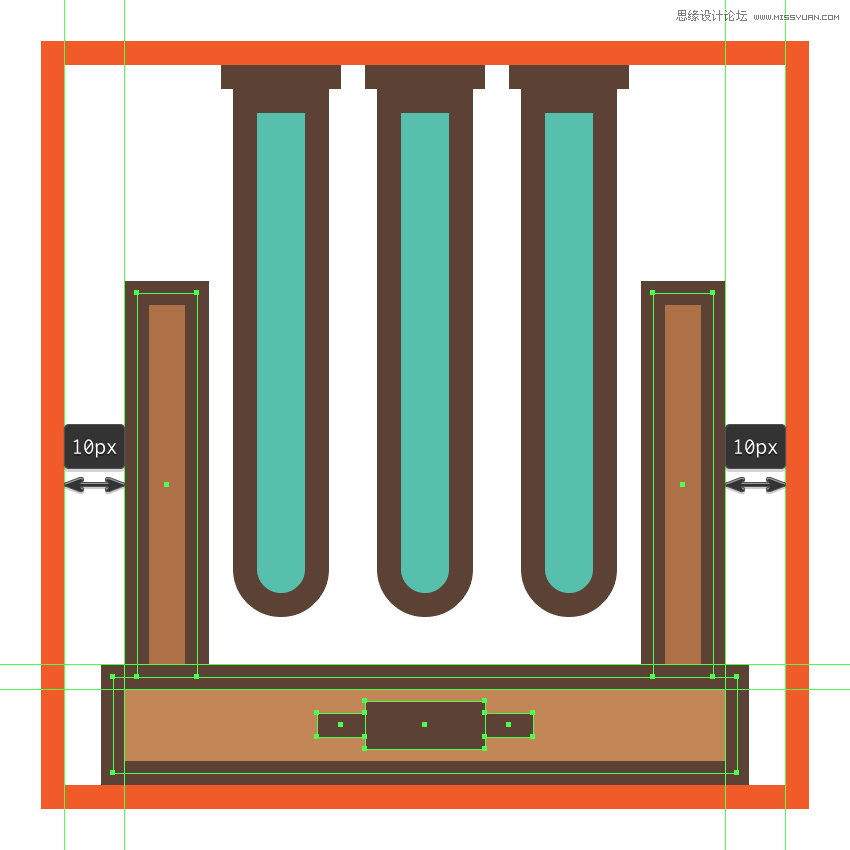
使用兩個4 px輪廓(#5B4032)10 x 64 px矩形(#AF7245)創(chuàng)建試管架的側(cè)面部分,將圖形分別進(jìn)行分組(Control-G),然后將其放置在基座的上方,距離繪圖區(qū)域兩邊10px的位置。

第10步
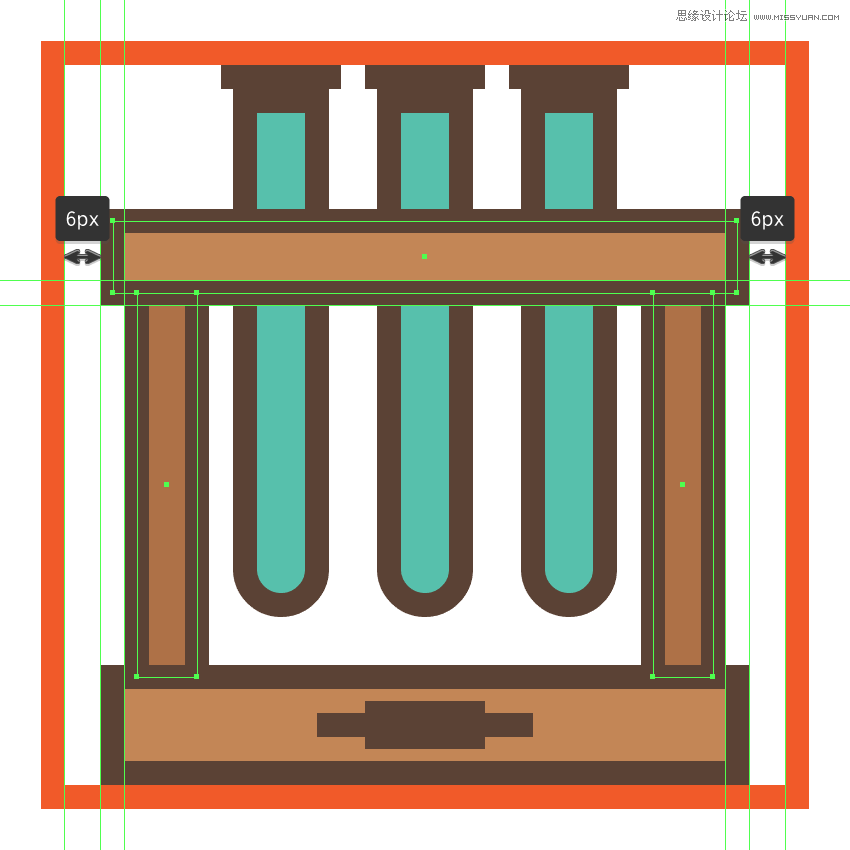
使用4 px輪廓(#5B4032)104 x 12 px大小的矩形(#C48755)添加試管架的上部,將其進(jìn)行分組(Control-G),然后定位在先前創(chuàng)建形狀的頂部。

 情非得已
情非得已
-
 Illustrator繪制扁平化風(fēng)格的建筑圖2020-03-19
Illustrator繪制扁平化風(fēng)格的建筑圖2020-03-19
-
 Illustrator制作扁平化風(fēng)格的電視機2020-03-18
Illustrator制作扁平化風(fēng)格的電視機2020-03-18
-
 Illustrator繪制漸變風(fēng)格的建筑場景插畫2020-03-12
Illustrator繪制漸變風(fēng)格的建筑場景插畫2020-03-12
-
 佩奇插畫:用AI繪制卡通風(fēng)格的小豬佩奇2019-02-26
佩奇插畫:用AI繪制卡通風(fēng)格的小豬佩奇2019-02-26
-
 插畫設(shè)計:AI繪制復(fù)古風(fēng)格的宇航員海報2019-01-24
插畫設(shè)計:AI繪制復(fù)古風(fēng)格的宇航員海報2019-01-24
-
 房屋插畫:AI繪制圣誕節(jié)主題的房屋插畫2019-01-21
房屋插畫:AI繪制圣誕節(jié)主題的房屋插畫2019-01-21
-
 圣誕插畫:AI繪制簡約風(fēng)格圣誕節(jié)插畫2019-01-21
圣誕插畫:AI繪制簡約風(fēng)格圣誕節(jié)插畫2019-01-21
-
 燈塔繪制:AI繪制的燈塔插畫2019-01-21
燈塔繪制:AI繪制的燈塔插畫2019-01-21
-
 時尚船錨:AI繪制鮮花裝飾的船錨圖標(biāo)2019-01-18
時尚船錨:AI繪制鮮花裝飾的船錨圖標(biāo)2019-01-18
-
 扁平寶箱圖形:AI繪制游戲中常見的寶箱2019-01-18
扁平寶箱圖形:AI繪制游戲中常見的寶箱2019-01-18
-
 Illustrator制作復(fù)古風(fēng)格的郵票效果2021-03-10
Illustrator制作復(fù)古風(fēng)格的郵票效果2021-03-10
-
 Illustrator制作復(fù)古風(fēng)格的郵票效果
相關(guān)文章2112021-03-10
Illustrator制作復(fù)古風(fēng)格的郵票效果
相關(guān)文章2112021-03-10
-
 Illustrator設(shè)計簡潔的乒乓球主題頁面
相關(guān)文章8532020-09-28
Illustrator設(shè)計簡潔的乒乓球主題頁面
相關(guān)文章8532020-09-28
-
 Illustrator繪制扁平化風(fēng)格的室內(nèi)效果圖
相關(guān)文章15042020-03-19
Illustrator繪制扁平化風(fēng)格的室內(nèi)效果圖
相關(guān)文章15042020-03-19
-
 Illustrator繪制扁平化風(fēng)格的建筑圖
相關(guān)文章7132020-03-19
Illustrator繪制扁平化風(fēng)格的建筑圖
相關(guān)文章7132020-03-19
-
 Illustrator快速的設(shè)計復(fù)雜的箭頭
相關(guān)文章2542020-03-19
Illustrator快速的設(shè)計復(fù)雜的箭頭
相關(guān)文章2542020-03-19
-
 Illustrator設(shè)計紫色立體效果的企業(yè)LOGO
相關(guān)文章9252020-03-19
Illustrator設(shè)計紫色立體效果的企業(yè)LOGO
相關(guān)文章9252020-03-19
-
 Illustrator制作卡通風(fēng)格的法國建筑圖
相關(guān)文章6122020-03-18
Illustrator制作卡通風(fēng)格的法國建筑圖
相關(guān)文章6122020-03-18
-
 Illustrator繪制以手為裝飾的字體海報
相關(guān)文章2722020-03-18
Illustrator繪制以手為裝飾的字體海報
相關(guān)文章2722020-03-18
