CorelDRAW繪制卡通插畫美女教程清晨的陽光(2)
文章來源于 騰龍設計,感謝作者 情非得已 給我們帶來經(jīng)精彩的文章!設計教程/矢量教程/CorelDraw教程29312012-05-23
(4)參照圖1-12所示,繼續(xù)繪制頭發(fā)和眼睛圖形,并分別為圖形填充顏色和輪廓色。 圖1-12 繪制圖形 (5)選擇灰綠色的眼球圖形,使用交互式輪廓工具為圖形添加輪廓,如圖1-13所示。 圖1-13 添加交互式輪廓效果 (6)接著參
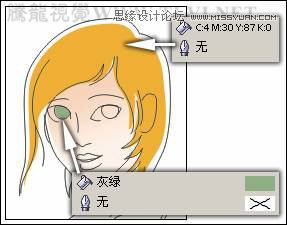
(4)參照圖1-12所示,繼續(xù)繪制頭發(fā)和眼睛圖形,并分別為圖形填充顏色和輪廓色。

圖1-12 繪制圖形
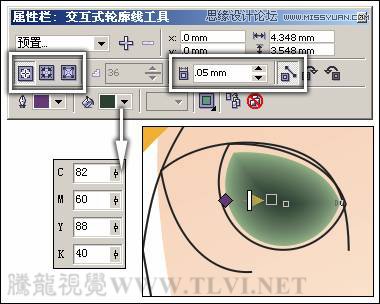
(5)選擇灰綠色的眼球圖形,使用“交互式輪廓”工具為圖形添加輪廓,如圖1-13所示。

圖1-13 添加交互式輪廓效果
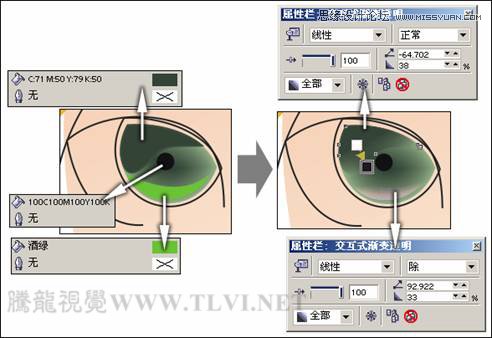
(6)接著參照圖1-14所示繪制眼部的細節(jié)圖形,并填充顏色和輪廓色。然后使用“交互式透明”工具為圖形添加透明效果。

圖1-14 繪制圖形并添加透明效果
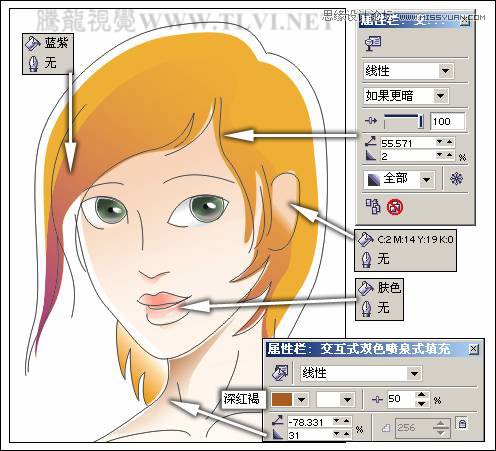
(7)參照上述繪制圖形并添加透明效果的方法,為眼睛添加眼白圖形,并繼續(xù)繪制面部細節(jié)圖形,如圖1-15所示。

圖1-15 繪制細節(jié)效果
提示:繪制細節(jié)圖形時,需要注意圖形的前后順序。在需要時按下鍵將選擇圖形向前移動一位,或按下鍵將選擇圖形向后移動一位。按下鍵則將選擇圖層移動到當前圖層最上方,而按下鍵則將選擇圖層移動到當前圖層最下方。
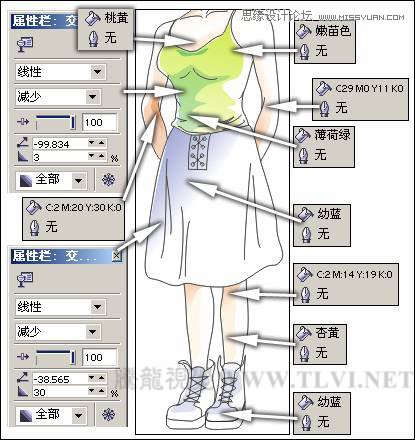
(8)參照圖1-16所示,繼續(xù)繪制圖形,為卡通人物填充顏色。

圖1-16 繪制圖形
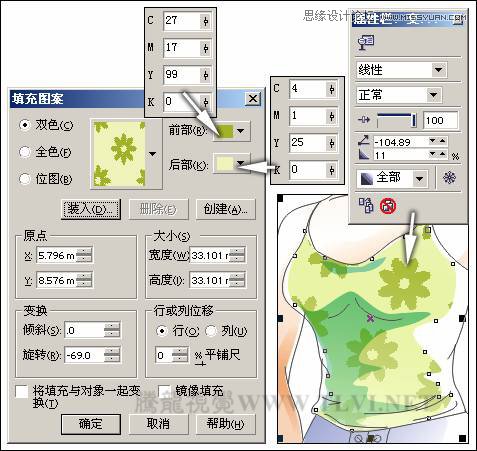
(9)選擇嫩綠色的背心圖形,按下小鍵盤上的鍵,將其原位置再制。單擊“圖案填充對話框”按鈕,打開“圖案填充”對話框。參照圖1-17所示設置對話框參數(shù),為圖形填充圖案,并為圖形添加透明效果。

圖1-17 填充圖案
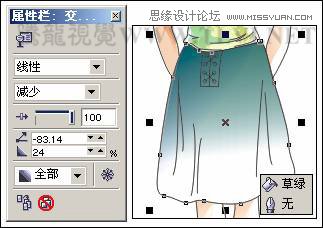
(10)接著繪制裙子圖形,并為圖形填充顏色和輪廓色,然后使用“交互式透明”工具為其添加透明效果,如圖1-18所示。

圖1-18 繪制裙子圖形
(11)原地再制裙子圖形,取消透明效果。接著單擊“紋理填充對話框”按鈕,打開“底紋填充”對話框,參照圖1-19所示設置對話框參數(shù),為圖形添加紋理效果,并為圖形添加透明效果。

圖1-19 添加紋理效果
 情非得已
情非得已
推薦文章
-
 CorelDRAW結(jié)合PS制作超酷的海報立體字2016-11-28
CorelDRAW結(jié)合PS制作超酷的海報立體字2016-11-28
-
 CorelDRAW巧用網(wǎng)格工具繪制惡魔谷插畫2014-03-29
CorelDRAW巧用網(wǎng)格工具繪制惡魔谷插畫2014-03-29
-
 CorelDraw繪制頹廢風格的立體字教程2012-12-08
CorelDraw繪制頹廢風格的立體字教程2012-12-08
-
 CorelDRAW實例教程:繪制中國風國畫教程2012-06-03
CorelDRAW實例教程:繪制中國風國畫教程2012-06-03
-
 CorelDRAW繪制時尚風格的美少女漫畫2012-05-23
CorelDRAW繪制時尚風格的美少女漫畫2012-05-23
-
 CorelDRAW繪制卡通插畫美女教程清晨的陽光2012-05-23
CorelDRAW繪制卡通插畫美女教程清晨的陽光2012-05-23
-
 CorelDRAW實例教程:繪制中國風瓷器醉花陰2012-05-23
CorelDRAW實例教程:繪制中國風瓷器醉花陰2012-05-23
-
 CorelDRAW模擬人物照片繪畫全過程分析2012-05-23
CorelDRAW模擬人物照片繪畫全過程分析2012-05-23
-
 CorelDRAW詳細解析報紙文字排版2010-08-22
CorelDRAW詳細解析報紙文字排版2010-08-22
-
 CorelDRAW鼠繪教程:矢量抽象人物裝飾畫的繪制2010-07-21
CorelDRAW鼠繪教程:矢量抽象人物裝飾畫的繪制2010-07-21
熱門文章
-
 字體教程:CDR制作時尚的鏤空藝術字
相關文章8542018-12-20
字體教程:CDR制作時尚的鏤空藝術字
相關文章8542018-12-20
-
 CorelDRAW繪制抽象絢麗的圓點螺旋效果
相關文章48742016-11-28
CorelDRAW繪制抽象絢麗的圓點螺旋效果
相關文章48742016-11-28
-
 CorelDRAW結(jié)合PS制作超酷的立體字教程
相關文章28832016-11-23
CorelDRAW結(jié)合PS制作超酷的立體字教程
相關文章28832016-11-23
-
 CorelDRAW繪制立體風格的UI開關教程
相關文章40132016-07-20
CorelDRAW繪制立體風格的UI開關教程
相關文章40132016-07-20
-
 CorelDraw制作漸變風格的藝術字教程
相關文章49622016-06-30
CorelDraw制作漸變風格的藝術字教程
相關文章49622016-06-30
-
 CorelDraw制作淘寶宣傳促銷海報教程
相關文章69632016-01-07
CorelDraw制作淘寶宣傳促銷海報教程
相關文章69632016-01-07
-
 CorelDraw制作七夕情人節(jié)活動海報教程
相關文章69412015-12-30
CorelDraw制作七夕情人節(jié)活動海報教程
相關文章69412015-12-30
-
 CorelDraw繪制逼真的中國風梅花圖教程
相關文章69192015-12-30
CorelDraw繪制逼真的中國風梅花圖教程
相關文章69192015-12-30
