詳解PS圖層混合模式正片疊底的應(yīng)用方法(5)
文章來源于 研習(xí)設(shè)公眾號(hào),感謝作者 研習(xí)設(shè)K先生 給我們帶來經(jīng)精彩的文章!接下來用這三張圖,做一系列的家具網(wǎng)站的Banner,同樣用到正片疊底的模式。

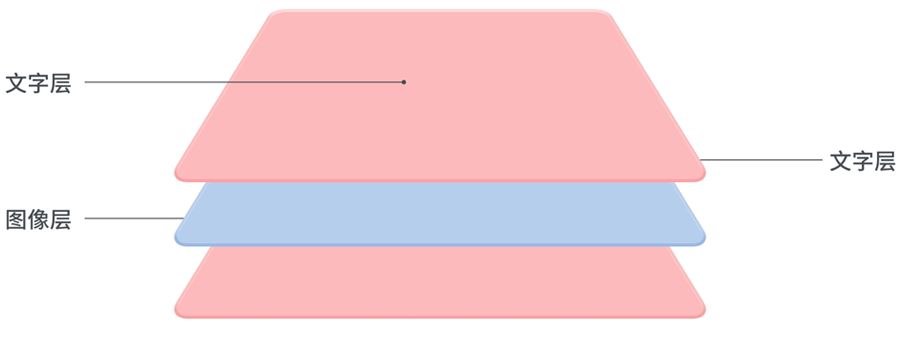
第一個(gè)我們用字疊字的方式,分別是文字層和文字層。

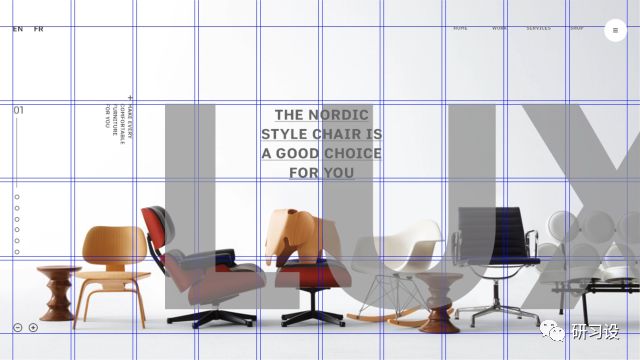
我們先畫網(wǎng)格,有的同學(xué)在后臺(tái)會(huì)留言問,到底應(yīng)該先畫網(wǎng)格還是后畫網(wǎng)格呢,其實(shí)這個(gè)沒有固定的標(biāo)準(zhǔn),比如說這里我希望所有畫面中的元素都按照網(wǎng)格規(guī)范擺放,我就先畫網(wǎng)格。

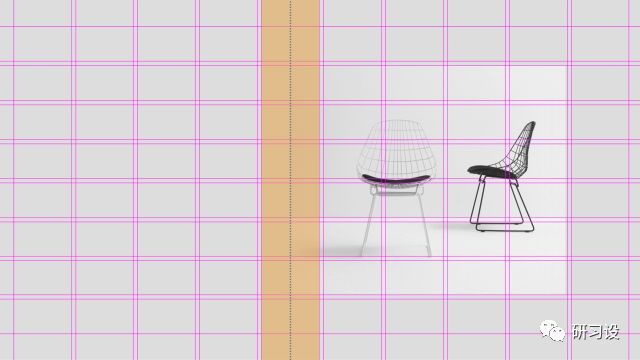
放入圖片,這個(gè)圖片左邊沒有卡到網(wǎng)格上,實(shí)際上是它占有了這個(gè)網(wǎng)格的一半,這也是可以的。

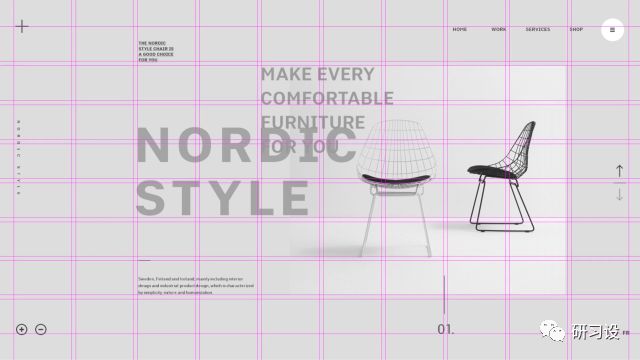
然后把主題文字放進(jìn)來,其他文字元素,網(wǎng)頁組件。

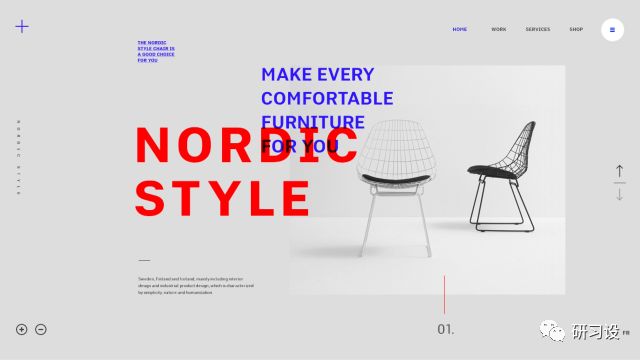
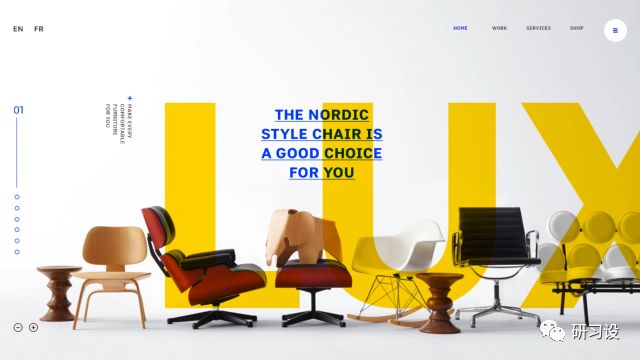
這個(gè)主題文字組我們用字疊字的形式,模式為正片疊底,畫面中要有呼應(yīng)的顏色,所以填充一些點(diǎn)綴色。

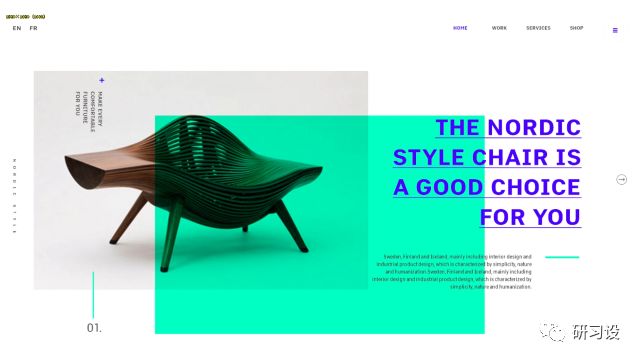
第二個(gè)方案,我們用三個(gè)圖層的正片疊底 ,分別是圖像層、文字層和文字層。

先畫網(wǎng)格,然后把圖片放置到畫面中。

根據(jù)網(wǎng)格放入文字信息、網(wǎng)頁組件,先以灰色代替。

版面搭建好之后,我們給畫面填充色彩,文字與圖像的正片疊底,還有文字和文字之間的正片疊底 ,畫面中其他元素也點(diǎn)綴的填充一些顏色,作為呼應(yīng)。

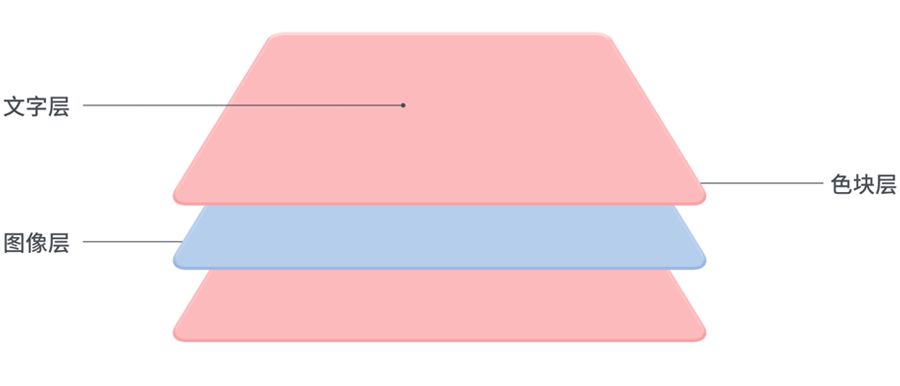
第三個(gè)方案也是三個(gè)圖層的正片疊底,分別是圖像層、色塊層和文字層。

同樣先畫網(wǎng)格,添加圖片,這個(gè)圖片的兩邊,分別占據(jù)了網(wǎng)格的一半。

然后放一個(gè)色塊,先以灰色代替,放主題文字、其他文字信息與網(wǎng)頁組件。

搭建好版面之后,就填充顏色,色塊和文字的模式都改為正片疊底,然后填充一些點(diǎn)綴色,這個(gè)設(shè)計(jì)就完成了。

這節(jié)課到這里就結(jié)束了,正片疊底是比較簡(jiǎn)單的圖層模式,這里我介紹了一些它所能應(yīng)用的領(lǐng)域,還有一些領(lǐng)域比如說制造陰影、增強(qiáng)立體感等等,這些知識(shí)點(diǎn)會(huì)在之后更新的課程中再講,先賣個(gè)關(guān)子,我是愛講段子的小凹,我們下期見啦,拜拜!

原文地址:研習(xí)設(shè)(公眾號(hào))作者:研習(xí)設(shè)K先生

進(jìn)入論壇交作業(yè):http://www.missyuan.com/thread-847546-1-1.html
 情非得已
情非得已
-
 Photoshop詳解商業(yè)磨皮中如何提升照片質(zhì)感2020-03-19
Photoshop詳解商業(yè)磨皮中如何提升照片質(zhì)感2020-03-19
-
 直方圖原理:實(shí)例解析PS直方圖的應(yīng)用2019-01-17
直方圖原理:實(shí)例解析PS直方圖的應(yīng)用2019-01-17
-
 工具原理:詳解PS漸變映射的使用技巧2019-01-10
工具原理:詳解PS漸變映射的使用技巧2019-01-10
-
 Photoshop CC 2019 20.0中文版新功能介紹2018-10-24
Photoshop CC 2019 20.0中文版新功能介紹2018-10-24
-
 Photoshop詳解ACR漸變?yōu)V鏡在后期的妙用2018-09-29
Photoshop詳解ACR漸變?yōu)V鏡在后期的妙用2018-09-29
-
 Photoshop通過調(diào)色實(shí)例解析直方圖使用技巧2018-09-29
Photoshop通過調(diào)色實(shí)例解析直方圖使用技巧2018-09-29
-
 Photoshop詳細(xì)解析CameraRaw插件使用2018-03-29
Photoshop詳細(xì)解析CameraRaw插件使用2018-03-29
-
 Photoshop解析新手必須知道的學(xué)習(xí)筆記2017-06-05
Photoshop解析新手必須知道的學(xué)習(xí)筆記2017-06-05
-
 Photoshop詳細(xì)解析曲線工具的使用原理2017-02-08
Photoshop詳細(xì)解析曲線工具的使用原理2017-02-08
-
 Photoshop詳細(xì)解析鋼筆工具的高級(jí)使用技巧2016-12-08
Photoshop詳細(xì)解析鋼筆工具的高級(jí)使用技巧2016-12-08
-
 兒童調(diào)色:用PS詳解兒童人像的后期技巧
相關(guān)文章10062019-07-10
兒童調(diào)色:用PS詳解兒童人像的后期技巧
相關(guān)文章10062019-07-10
-
 插件使用:PS插件Easy Retouch使用方法
相關(guān)文章6112019-02-15
插件使用:PS插件Easy Retouch使用方法
相關(guān)文章6112019-02-15
-
 毛筆字設(shè)計(jì):詳細(xì)解析毛筆字的制作方法
相關(guān)文章6332019-01-25
毛筆字設(shè)計(jì):詳細(xì)解析毛筆字的制作方法
相關(guān)文章6332019-01-25
-
 直方圖原理:實(shí)例解析PS直方圖的應(yīng)用
相關(guān)文章7402019-01-17
直方圖原理:實(shí)例解析PS直方圖的應(yīng)用
相關(guān)文章7402019-01-17
-
 去除噪點(diǎn):PS給照片去噪點(diǎn)的幾個(gè)技巧
相關(guān)文章10712018-12-20
去除噪點(diǎn):PS給照片去噪點(diǎn)的幾個(gè)技巧
相關(guān)文章10712018-12-20
-
 Photoshop詳細(xì)解析合成中的混合模式
相關(guān)文章5162018-11-23
Photoshop詳細(xì)解析合成中的混合模式
相關(guān)文章5162018-11-23
-
 Photoshop實(shí)例解析圖層混合模式的技巧
相關(guān)文章5012018-11-15
Photoshop實(shí)例解析圖層混合模式的技巧
相關(guān)文章5012018-11-15
-
 Photoshop詳解智能對(duì)象在后期的應(yīng)用
相關(guān)文章3082018-11-15
Photoshop詳解智能對(duì)象在后期的應(yīng)用
相關(guān)文章3082018-11-15
