詳解PS圖層混合模式正片疊底的應用方法(2)
文章來源于 研習設公眾號,感謝作者 研習設K先生 給我們帶來經精彩的文章!設計教程/PS教程/其他教程2018-06-22
這是一張白底的圖片,下方是米黃色的背景,正片疊底模式,圖像和背景就很自然的融合了,然后加入文字與網頁組件,這個簡單的設計就完成了。針對于這樣白底的圖片,用正片疊底的模式就免去了摳圖的繁瑣。這也是大家
這是一張白底的圖片,下方是米黃色的背景,正片疊底模式,圖像和背景就很自然的融合了,然后加入文字與網頁組件,這個簡單的設計就完成了。針對于這樣白底的圖片,用正片疊底的模式就免去了摳圖的繁瑣。這也是大家比較熟知的方法。



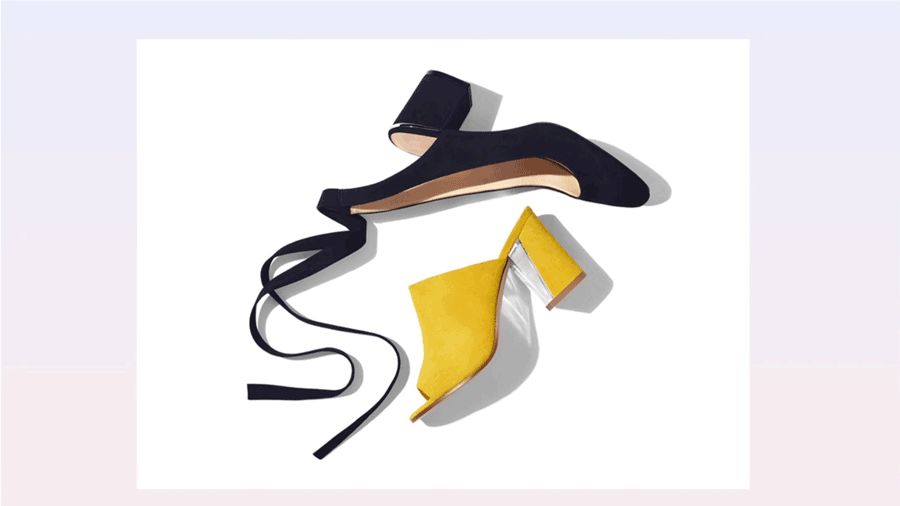
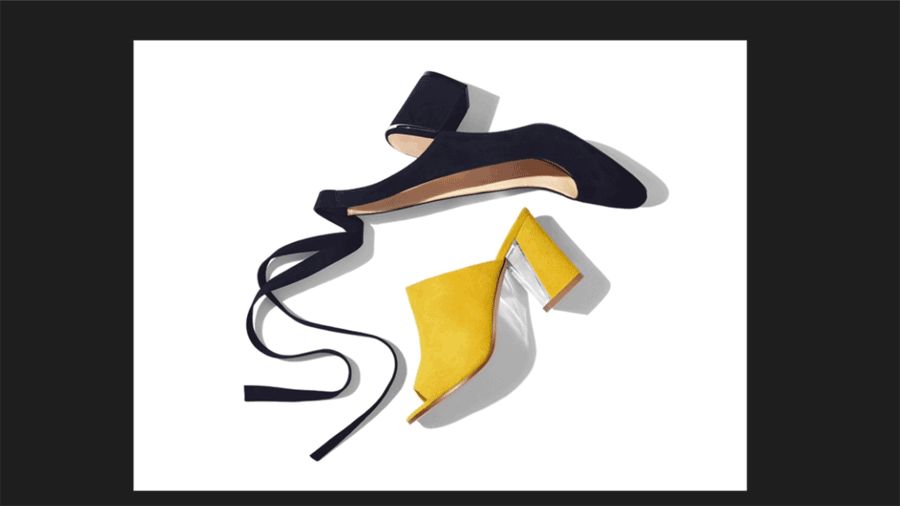
這是女鞋的產品圖,我們把它放置在一個漸變色的背景上,模式改為正片疊底,添加網格,按照網格添加主題文字,與網頁組件,這里因為產品圖與背景漸變的色調差異不大,所以可以選擇用正片疊底,這樣也不會影響產品的色彩。


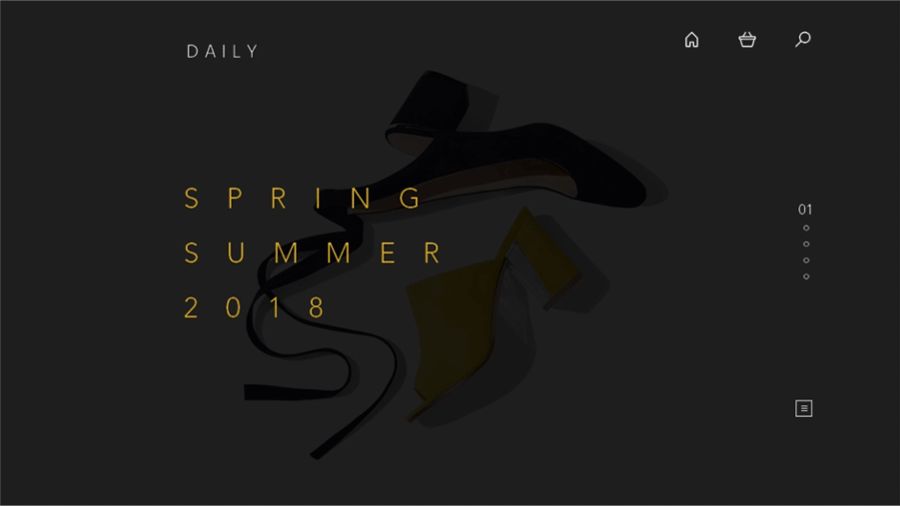
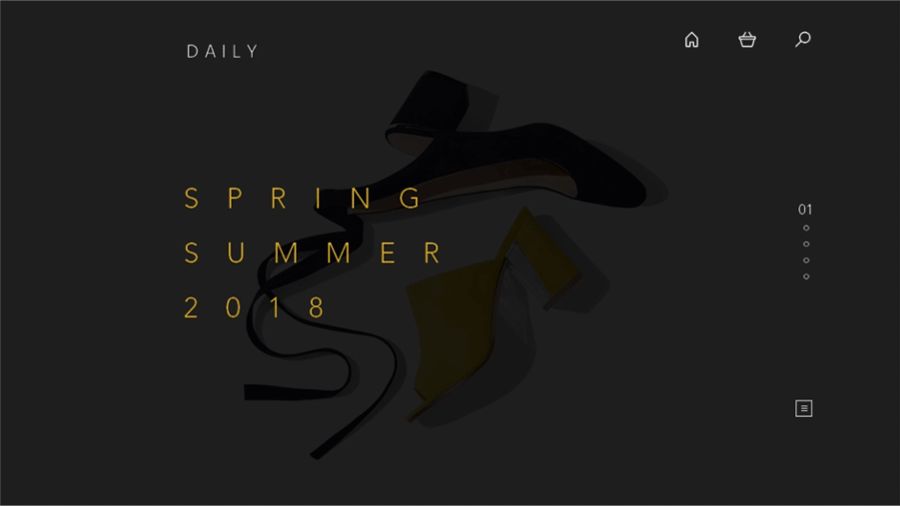
我們再看把它放置在一個黑色背景上,模式同樣是正片疊底,再加入其它文字信息,產品雖然不明顯了,但是主題反而突出了,畫面同樣很酷。

當你想表現產品的時候,可以選擇用淺色的背景,這樣既不會影響產品的顏色又會突出產品的特性。

當你想突出活動主題時,可以試試深色的畫面,這個時候產品雖然變為了背景,但是也不影響品牌氣質的傳遞。


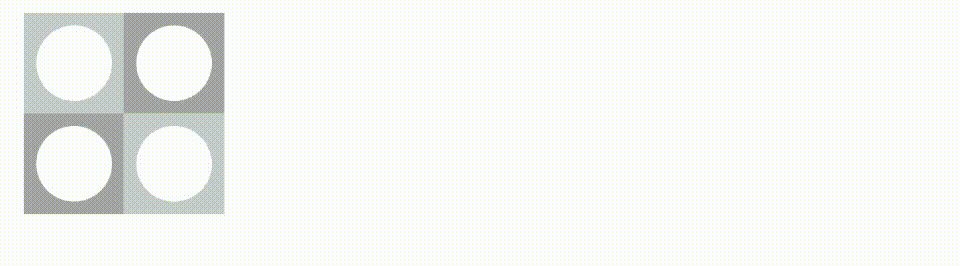
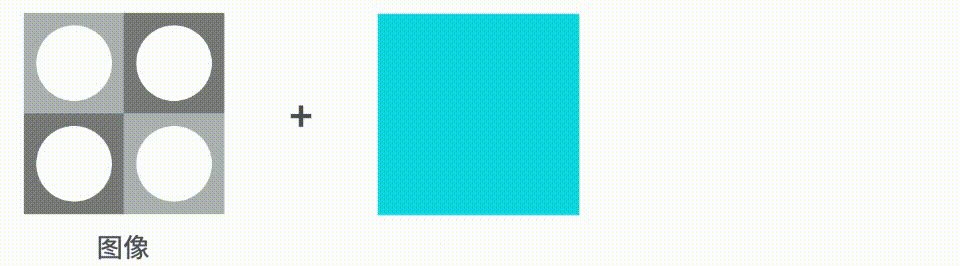
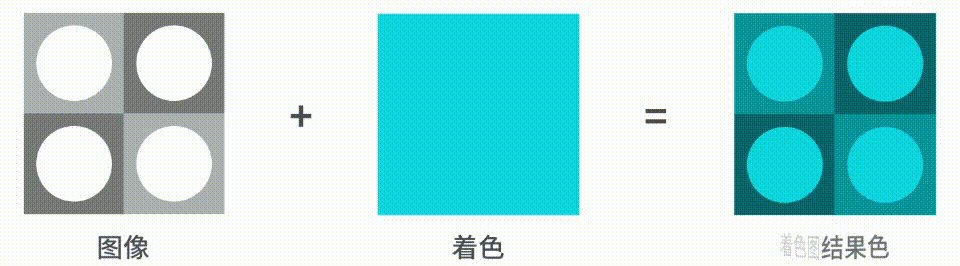
正片疊底還能給圖像著色,這里著色的圖像最好是單色的,或者處理成單色的再著色,這樣得到的圖像顏色比較純粹,方便后期的設計。

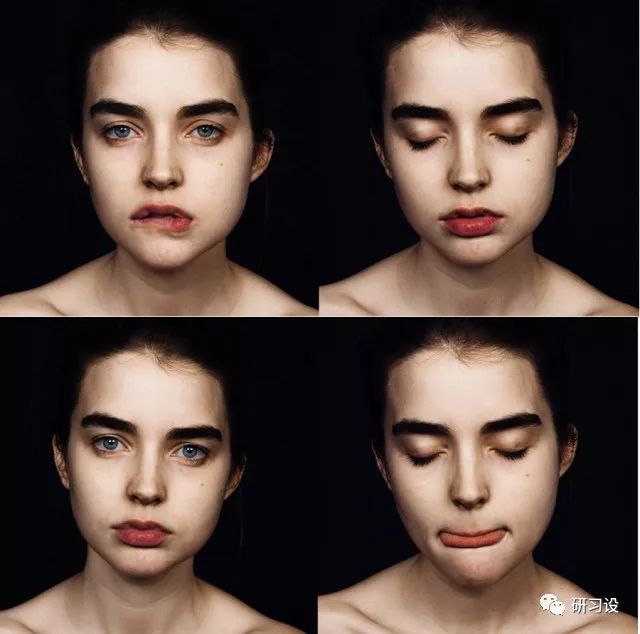
拿這張圖片來說,本身它就是單色的,所以我們不需要處理它,唯一不足的就是清晰度不夠,針對這樣的圖片,著色處理可以很好的規避它的缺點。

這張圖片傳遞給我們性感、神秘、迷離的氣質,所以我選擇了玫紅色作為著色。實際工作中,要根據自己的項目調性和畫面氣質去選擇著色。

添加文字信息,這里我加了一個三角形,是因為整個畫面是比較規矩,方方正正的感覺,加一個不規則圖形來打破這種呆板,讓畫面更有變化性 。

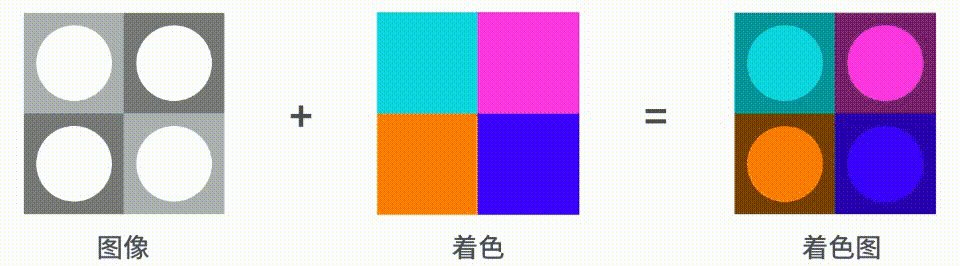
給圖像著色還能怎么用呢?當畫面中出現了一系列不同的圖片時,我們可以通過著相同的顏色來統一他們的視覺。當然我也可以通過著不同的顏色來區分他們的關系。

 情非得已
情非得已
推薦文章
-
 Photoshop詳解商業磨皮中如何提升照片質感2020-03-19
Photoshop詳解商業磨皮中如何提升照片質感2020-03-19
-
 直方圖原理:實例解析PS直方圖的應用2019-01-17
直方圖原理:實例解析PS直方圖的應用2019-01-17
-
 工具原理:詳解PS漸變映射的使用技巧2019-01-10
工具原理:詳解PS漸變映射的使用技巧2019-01-10
-
 Photoshop CC 2019 20.0中文版新功能介紹2018-10-24
Photoshop CC 2019 20.0中文版新功能介紹2018-10-24
-
 Photoshop詳解ACR漸變濾鏡在后期的妙用2018-09-29
Photoshop詳解ACR漸變濾鏡在后期的妙用2018-09-29
-
 Photoshop通過調色實例解析直方圖使用技巧2018-09-29
Photoshop通過調色實例解析直方圖使用技巧2018-09-29
-
 Photoshop詳細解析CameraRaw插件使用2018-03-29
Photoshop詳細解析CameraRaw插件使用2018-03-29
-
 Photoshop解析新手必須知道的學習筆記2017-06-05
Photoshop解析新手必須知道的學習筆記2017-06-05
-
 Photoshop詳細解析曲線工具的使用原理2017-02-08
Photoshop詳細解析曲線工具的使用原理2017-02-08
-
 Photoshop詳細解析鋼筆工具的高級使用技巧2016-12-08
Photoshop詳細解析鋼筆工具的高級使用技巧2016-12-08
熱門文章
-
 兒童調色:用PS詳解兒童人像的后期技巧
相關文章10062019-07-10
兒童調色:用PS詳解兒童人像的后期技巧
相關文章10062019-07-10
-
 插件使用:PS插件Easy Retouch使用方法
相關文章6112019-02-15
插件使用:PS插件Easy Retouch使用方法
相關文章6112019-02-15
-
 毛筆字設計:詳細解析毛筆字的制作方法
相關文章6332019-01-25
毛筆字設計:詳細解析毛筆字的制作方法
相關文章6332019-01-25
-
 直方圖原理:實例解析PS直方圖的應用
相關文章7402019-01-17
直方圖原理:實例解析PS直方圖的應用
相關文章7402019-01-17
-
 去除噪點:PS給照片去噪點的幾個技巧
相關文章10712018-12-20
去除噪點:PS給照片去噪點的幾個技巧
相關文章10712018-12-20
-
 Photoshop詳細解析合成中的混合模式
相關文章5162018-11-23
Photoshop詳細解析合成中的混合模式
相關文章5162018-11-23
-
 Photoshop實例解析圖層混合模式的技巧
相關文章5012018-11-15
Photoshop實例解析圖層混合模式的技巧
相關文章5012018-11-15
-
 Photoshop詳解智能對象在后期的應用
相關文章3082018-11-15
Photoshop詳解智能對象在后期的應用
相關文章3082018-11-15
