Photoshop詳細解析鋼筆工具的高級使用技巧
文章來源于 站酷,感謝作者 力力NeverGG 給我們帶來經精彩的文章!在我初學UI的時候,臨摹了很多作品,每次臨摹基本都可以分為兩個步驟,第一步是用鋼筆工具和形狀工具把物體勾勒出來,第二步是往形狀上填充顏色,然后加一些漸變或者投影。在填充顏色和細節的時候是很享受的,但是在勾輪廓的時候總是很崩潰,畫出來的曲線總是不流暢,也不知道問題出在哪里,其實就是鋼筆工具沒有掌握好。

后來看到一篇外文文章,寫的是在Illustrator中使用鋼筆工具的技巧,才明白了怎樣才能用鋼筆工具畫好曲線,今天結合那篇文章加上我的感悟來聊一聊 UI 設計中的難點,鋼筆工具。
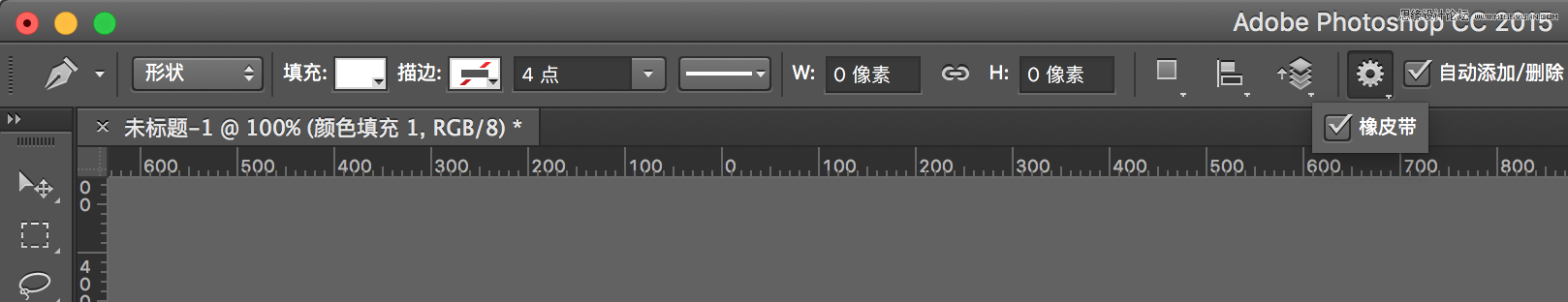
準備工作,勾選橡皮帶工具

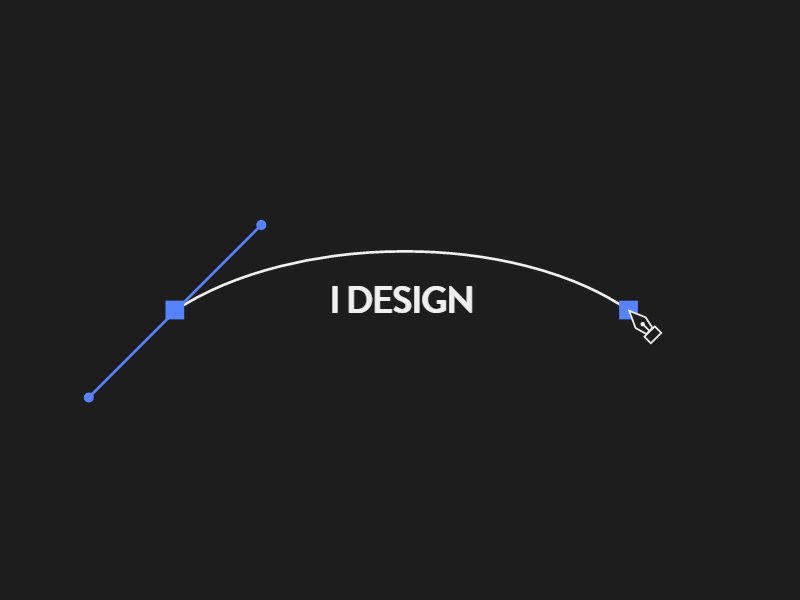
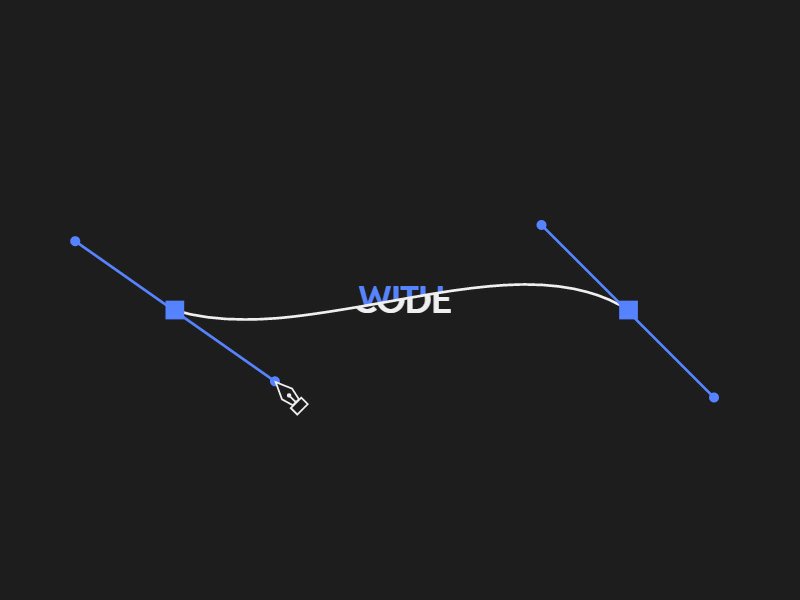
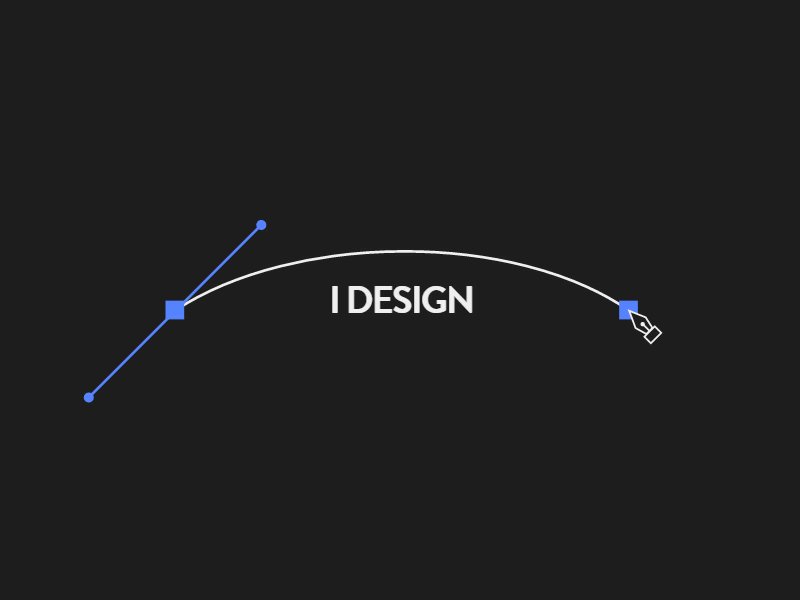
I Design With Code by Chris Gannon
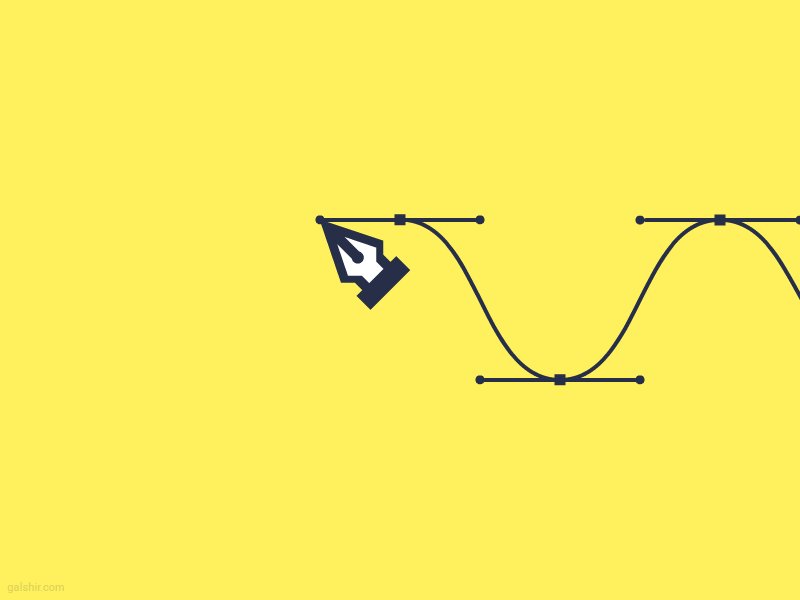
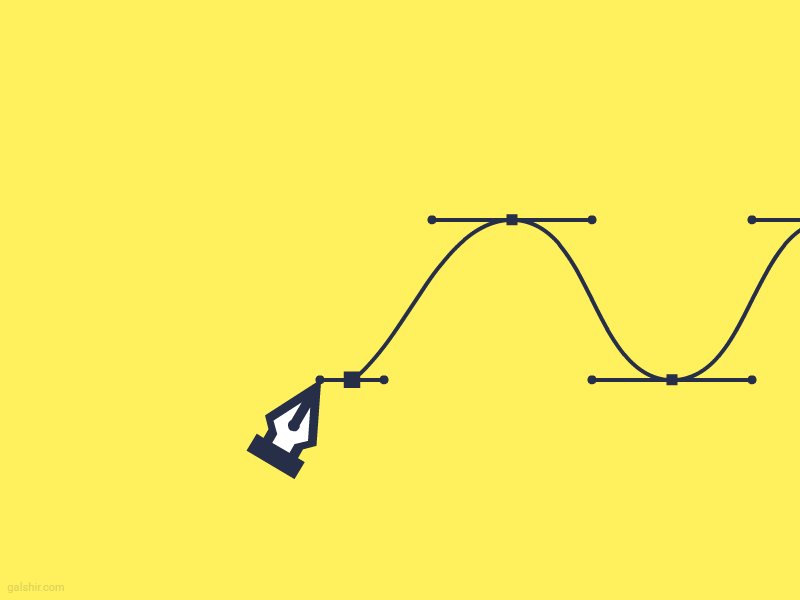
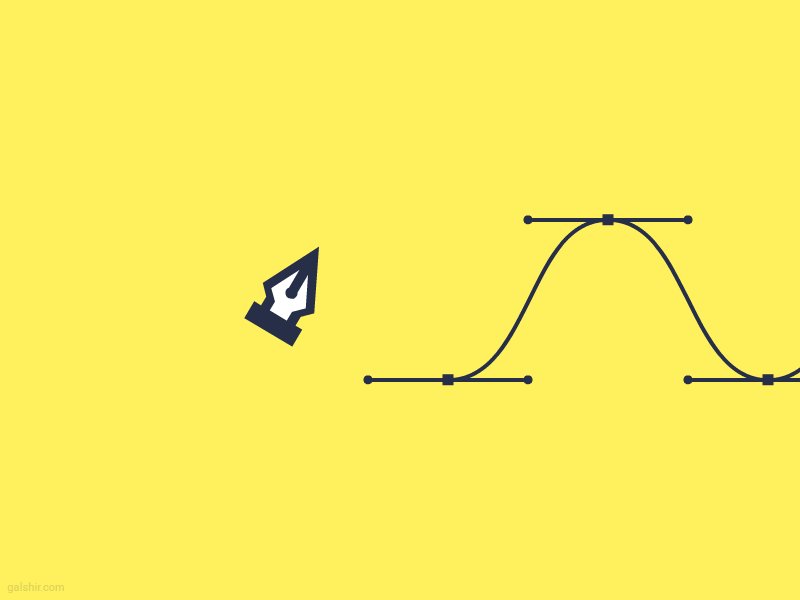
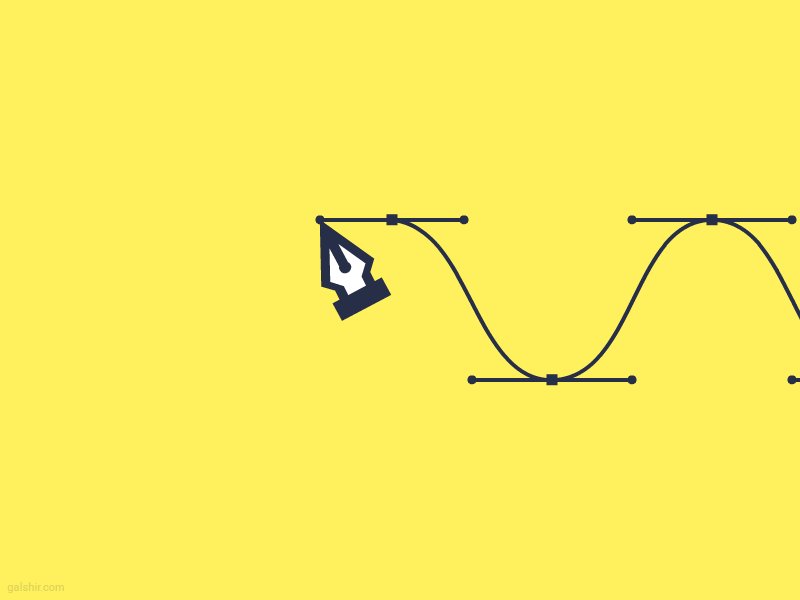
鋼筆工具大家應該都很熟悉了,中間一個節點,兩邊兩個手柄,調節手柄的方向可以控制曲線的走向,調節手柄的長度可以控制曲線的弧度。上面的動效設計表達的就是這個意思。
在使用鋼筆工具的時候有個能幫助我們的選項,叫橡皮帶,勾選上以后,曲線會隨著鼠標移動,方便我們預覽曲線的走向,看下圖,在圖片最右邊,點擊齒輪勾選上:

節點手柄方向和位置是畫好曲線的關鍵
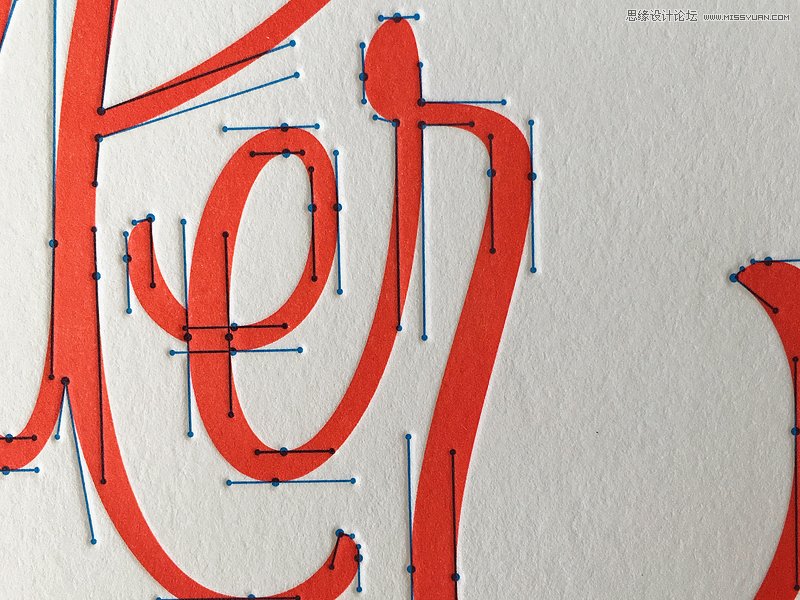
接下來就要開始用鋼筆工具畫曲線了,在畫以前我們可以看看高級 UI 設計師們是怎么處理曲線的節點的,看下面兩張圖:


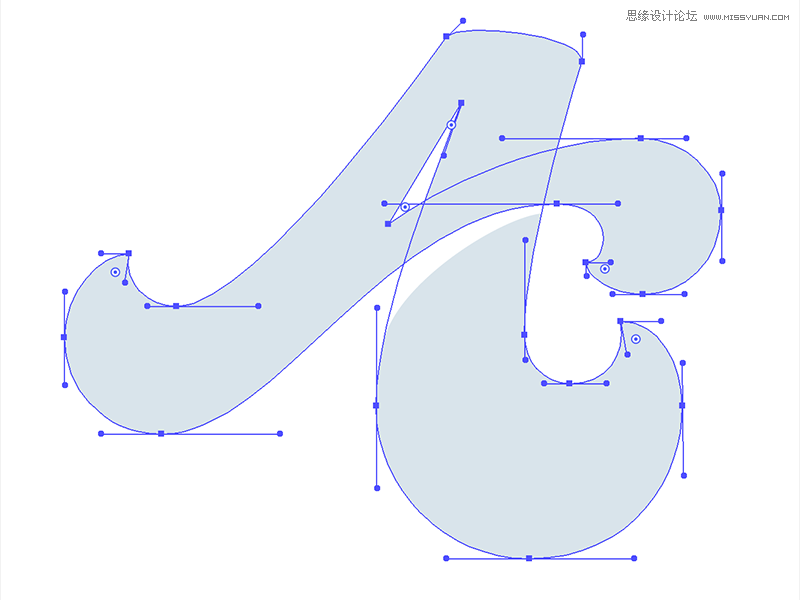
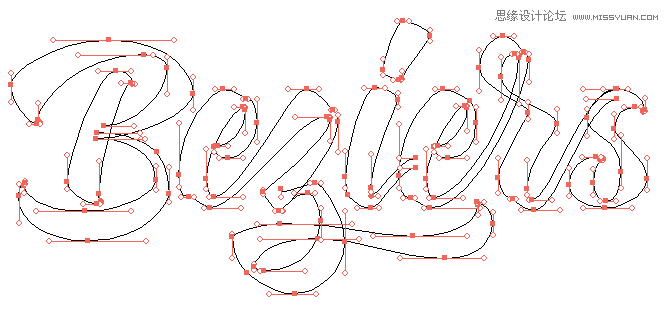
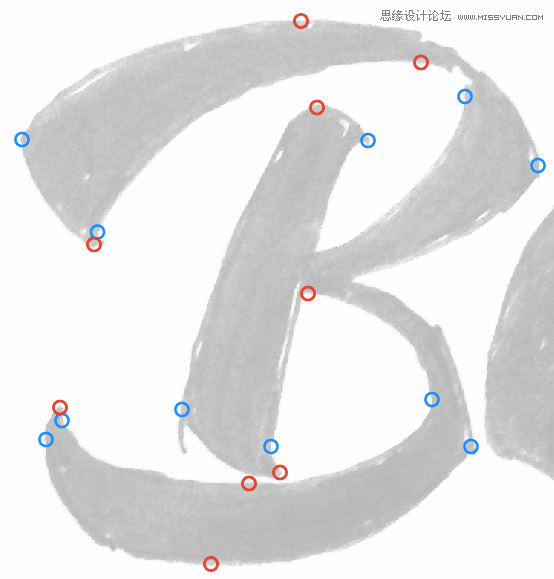
從圖片里我們能發現,這些節點的方向都是有規律的,都遵循了一種秩序,第一個規律是:除了曲線結束的角,所有節點的手柄不是水平的就是垂直的,具體情況要根據曲線的走向,如果曲線橫著走,手柄方向就水平,如果豎著走,方向就垂直。第二個規律看下面的兩張圖:


圖片中紅色的圈代表水平的節點,藍色的圈代表垂直的節點,從圖片里可以看出,不僅僅是手柄的方向有規律,節點的位置也是有規律的,第二個規律就是:所有的節點都在曲線的 “最” 外側或者 “最” 內側。簡單得說就是如果曲線是凸出來的,節點就放在最凸的那個地方,如果節點是凹進去的,節點就要放在最凹的那個地方。掌握了這兩個規律就可以輕松畫出完美的曲線了。
 情非得已
情非得已
-
 Photoshop詳解商業磨皮中如何提升照片質感2020-03-19
Photoshop詳解商業磨皮中如何提升照片質感2020-03-19
-
 直方圖原理:實例解析PS直方圖的應用2019-01-17
直方圖原理:實例解析PS直方圖的應用2019-01-17
-
 工具原理:詳解PS漸變映射的使用技巧2019-01-10
工具原理:詳解PS漸變映射的使用技巧2019-01-10
-
 Photoshop CC 2019 20.0中文版新功能介紹2018-10-24
Photoshop CC 2019 20.0中文版新功能介紹2018-10-24
-
 Photoshop詳解ACR漸變濾鏡在后期的妙用2018-09-29
Photoshop詳解ACR漸變濾鏡在后期的妙用2018-09-29
-
 Photoshop通過調色實例解析直方圖使用技巧2018-09-29
Photoshop通過調色實例解析直方圖使用技巧2018-09-29
-
 Photoshop詳細解析CameraRaw插件使用2018-03-29
Photoshop詳細解析CameraRaw插件使用2018-03-29
-
 Photoshop解析新手必須知道的學習筆記2017-06-05
Photoshop解析新手必須知道的學習筆記2017-06-05
-
 Photoshop詳細解析曲線工具的使用原理2017-02-08
Photoshop詳細解析曲線工具的使用原理2017-02-08
-
 Photoshop詳細解析鋼筆工具的高級使用技巧2016-12-08
Photoshop詳細解析鋼筆工具的高級使用技巧2016-12-08
-
 Photoshop巧用內容識別工具給人物進行縮放
相關文章5752020-03-04
Photoshop巧用內容識別工具給人物進行縮放
相關文章5752020-03-04
-
 調色技巧:詳細解析調色工具原理與使用
相關文章4482019-07-17
調色技巧:詳細解析調色工具原理與使用
相關文章4482019-07-17
-
 曲線工具:詳解PS基礎工具曲線的使用技巧
相關文章16012019-03-06
曲線工具:詳解PS基礎工具曲線的使用技巧
相關文章16012019-03-06
-
 曲線工具:詳解PS曲線和灰度蒙版的技巧
相關文章11762019-03-06
曲線工具:詳解PS曲線和灰度蒙版的技巧
相關文章11762019-03-06
-
 工具使用:詳解PS曝光度工具的使用技巧
相關文章9052019-01-26
工具使用:詳解PS曝光度工具的使用技巧
相關文章9052019-01-26
-
 蒙版技巧:實例解析PS蒙版功能的使用
相關文章5152019-01-26
蒙版技巧:實例解析PS蒙版功能的使用
相關文章5152019-01-26
-
 工具技巧:巧用PS白平衡調整出創意色調
相關文章7002019-01-16
工具技巧:巧用PS白平衡調整出創意色調
相關文章7002019-01-16
-
 工具原理:詳解PS漸變映射的使用技巧
相關文章9552019-01-10
工具原理:詳解PS漸變映射的使用技巧
相關文章9552019-01-10
