Photoshop圖層樣式中混合顏色帶使用技巧(2)
文章來源于 UI中國,感謝作者 洛顏 給我們帶來經精彩的文章!將兩個圖層放在一個組里時,對組進行操作,組內的所有圖層被看作為一個整體。
重點:假如組內,上面圖層的透明部分蓋住了下面圖層不透明的部分,則下圖層會被上圖層直接“挖空”,而顯示出最底層(背景或透明層),和普通圖層顯示不同,請熟記。下面將會用到這個特點來制作動畫。

在做小icon隱藏顯示的動畫之前,我們需要先了解一下倒計時動畫效果的制作方法:

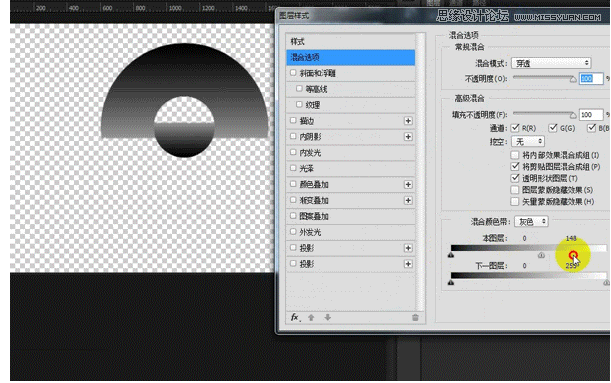
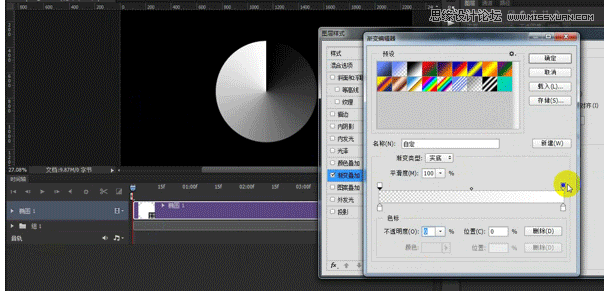
注意:一定要將填充改為“0”,在漸變疊加里選擇“角度”。將漸變條上方兩個控制不透明度的滑塊,一個改為:0%(白滑塊),一個保持:100%(黑滑塊);并將一個滑塊完全壓在另一個上面(無過渡區,使邊界清晰);單擊兩個滑塊重疊的部分可以切換黑白滑塊,也就是“完全顯示”和“完全隱藏”之間的切換;
將兩個滑塊從漸變條最左端拖拽最右端的過程,就是走完一圈(360°)的過程。
我們了解了上面兩個知識,那接下來的小案例將會變得非常簡單。
以音樂ICON為例,讓我們來分析一下:
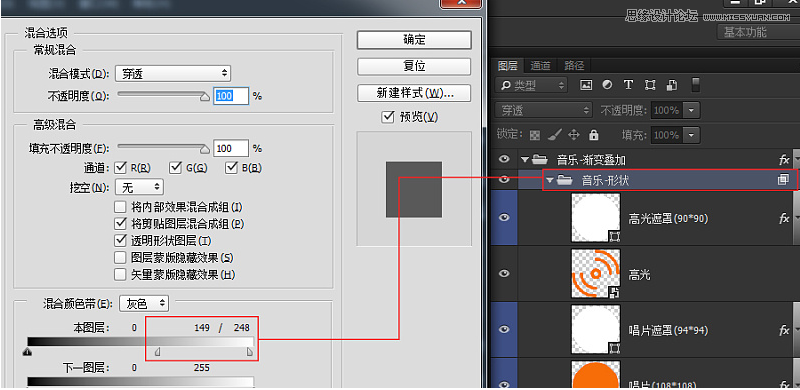
1、我們把小ICON各個部分都放在一個組里(名為“音樂-形狀”),組里我想把白色隱藏;需注意:不想被隱藏的部分的顏色需要和白色拉開對比,這樣才不會受到影響;在這里不想被隱藏的部分我選的是橙色“#f66d08”
整個組顏色混合帶的設置:

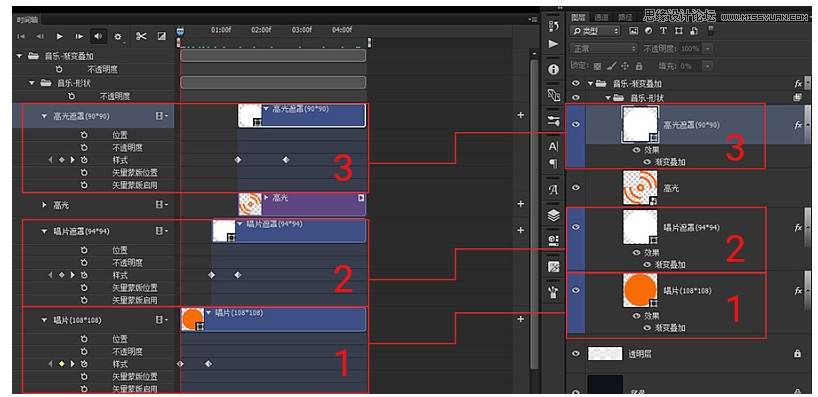
2、如上設置完成以后,我們組里所有帶白色的部分都會被隱藏起來;分析一下動畫:
a、首先最下面的大圓形(108*108px)先出來,我們為其添加一個白色的漸變疊的樣式(填充不用變成0,因為白色消失后就讓它顯示出來),用上面學到的倒計時動畫方法,為它添加一個動畫;
b、然后我們想把大圓挖空,做一個圓形(94*94px,什么顏色無所謂),將填充改為0,同樣的方法為其添加一個白色漸變疊加的動畫,將它開始的時間放在大圓之后;免費學習PS教程請到思緣教程網www.09yu.com
c、最后我們想讓唱片的高光出來,那么在它的上面做一個圓形(90*90px,什么顏色無所謂),將填充改為0,同樣的方法為其添加一個白色漸變疊加的動畫,將它開始的時間放在唱片遮罩之后。

圖中數字分別代表動畫的出場次序,只要童鞋們理解混合顏色帶的特點,細心調整時間軸,一定會很容易的做出來一個精致的小動畫。
3、最后再在“音樂-形狀”組上再建一個組(為整體添加樣式必須再嵌套一個組),這個組是為了整體調整icon的樣式的,在這里我為它添加了漸變疊加和投影,不用具體糾結是什么效果,大家可以發揮創造力來做不同的效果。
 情非得已
情非得已
-
 Photoshop詳解商業磨皮中如何提升照片質感2020-03-19
Photoshop詳解商業磨皮中如何提升照片質感2020-03-19
-
 直方圖原理:實例解析PS直方圖的應用2019-01-17
直方圖原理:實例解析PS直方圖的應用2019-01-17
-
 工具原理:詳解PS漸變映射的使用技巧2019-01-10
工具原理:詳解PS漸變映射的使用技巧2019-01-10
-
 Photoshop CC 2019 20.0中文版新功能介紹2018-10-24
Photoshop CC 2019 20.0中文版新功能介紹2018-10-24
-
 Photoshop詳解ACR漸變濾鏡在后期的妙用2018-09-29
Photoshop詳解ACR漸變濾鏡在后期的妙用2018-09-29
-
 Photoshop通過調色實例解析直方圖使用技巧2018-09-29
Photoshop通過調色實例解析直方圖使用技巧2018-09-29
-
 Photoshop詳細解析CameraRaw插件使用2018-03-29
Photoshop詳細解析CameraRaw插件使用2018-03-29
-
 Photoshop解析新手必須知道的學習筆記2017-06-05
Photoshop解析新手必須知道的學習筆記2017-06-05
-
 Photoshop詳細解析曲線工具的使用原理2017-02-08
Photoshop詳細解析曲線工具的使用原理2017-02-08
-
 Photoshop詳細解析鋼筆工具的高級使用技巧2016-12-08
Photoshop詳細解析鋼筆工具的高級使用技巧2016-12-08
-
 曲線工具:詳解PS基礎工具曲線的使用技巧
相關文章16012019-03-06
曲線工具:詳解PS基礎工具曲線的使用技巧
相關文章16012019-03-06
-
 工具使用:詳解PS曝光度工具的使用技巧
相關文章9052019-01-26
工具使用:詳解PS曝光度工具的使用技巧
相關文章9052019-01-26
-
 工具原理:詳解PS漸變映射的使用技巧
相關文章9552019-01-10
工具原理:詳解PS漸變映射的使用技巧
相關文章9552019-01-10
-
 基礎教程:詳細解析PS色彩平衡的原理
相關文章6072018-12-24
基礎教程:詳細解析PS色彩平衡的原理
相關文章6072018-12-24
-
 去除噪點:PS給照片去噪點的幾個技巧
相關文章10712018-12-20
去除噪點:PS給照片去噪點的幾個技巧
相關文章10712018-12-20
-
 詳解PS后期中可選顏色要怎么使用
相關文章7342018-12-17
詳解PS后期中可選顏色要怎么使用
相關文章7342018-12-17
-
 詳細解析非常好用PS的蒙版使用技巧
相關文章5772018-12-17
詳細解析非常好用PS的蒙版使用技巧
相關文章5772018-12-17
-
 Photoshop詳細解析選區工具的使用技巧
相關文章4752018-12-12
Photoshop詳細解析選區工具的使用技巧
相關文章4752018-12-12
