怎樣在Photoshop中保持像素的完美(2)
文章來源于 PS夢工場,感謝作者 南辰翻譯 給我們帶來經精彩的文章!哪里出錯了呢?
Photoshop的粘貼方式分兩種形式。如果你預先繪制了一個選區,那么剪貼板的內容被粘貼后其中心會與選區的中心對齊。如果沒有繪制選區,那么粘貼后會跟視圖的中心對齊。你對文檔的縮放程度和視圖位于文檔哪個位置都會影響最終的效果。
一種解決方法
本例中的測試原圖寬32像素,高12像素。在photoshop中預先繪制一個32×12像素的矩形選區然后粘貼便可強行將像素精準地放置在我們需要的地方并做到網格對齊。這種方法屢試不爽。
一種更簡單的方法
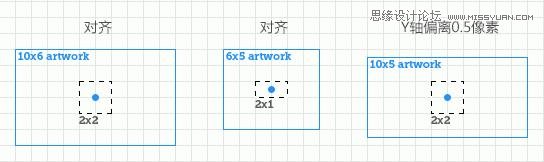
其實矩形選區并不需要跟你原圖的尺寸一致。本例中,一個2×2像素大小的選區同樣有效,因為寬和高同為偶數的矩形選區的中心與寬和高同為偶數的剪貼板內容的中心都會精準地落在某個像素的邊界上,這正是我們想要的結果。如果原圖的寬和高同為奇數,那么一個1×1像素的矩形選區就可以了。

要是你無暇顧及要粘貼的原圖尺寸,那就繪制一個適當大小的矩形選區,譬如繪制一個2×2像素的選區然后粘貼。如果圖像只在沿x軸方向發生了模糊,那就把選區改成1×2像素然后粘貼。如果只在沿Y軸方向發生了模糊,就把選區改成2×1像素然后粘貼。如果在沿X軸和Y軸都發生了模糊,那么把選區改成 1×1像素后再粘貼。
這可能聽起來有些復雜,但在實際操作中是非常快捷的;你最多只需粘貼兩次就能從Illustrator中獲得清晰銳利的矢量路徑了。
智能對象
將元素轉為智能對象后粘貼也不會出現上述的問題(至少在Photoshop cs5中不會)。但我喜歡用形狀圖層,因為它們允許更多的操控和編輯以及擁有更好的消除鋸齒功能。
像素完美之矢量微調
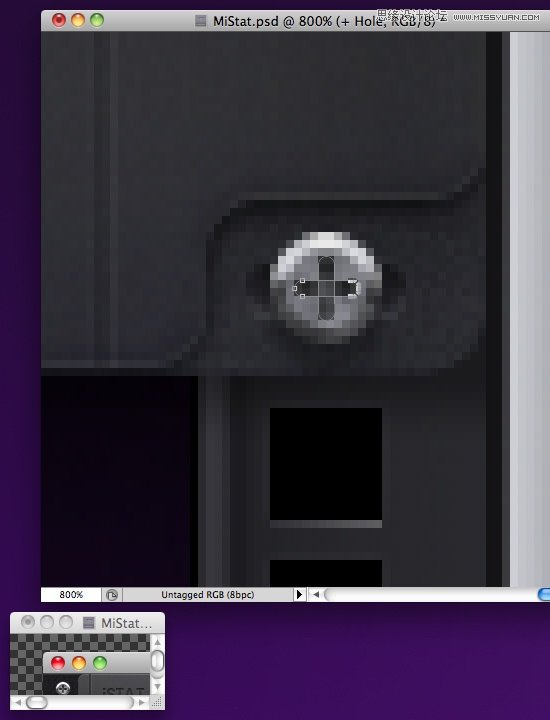
在微調錨點時,photoshop會表現出一些奇怪的行為,并跟你對視圖的放大程度相關。當縮放為100%的時候,使用直接選擇工具進行微調將使你的矢量點精確地移動一個像素。當放大到200%的時候,微調將使矢量點移動半個像素。當放大到300%的時候,移動1/3個像素。
這樣的行為似乎是有目的性的,但這并不是我常常想要的。絕大多數時候,我需要像素以整數級增加的方式來進行微調。下面就教你不用將窗口縮小到100%就實現的方法。
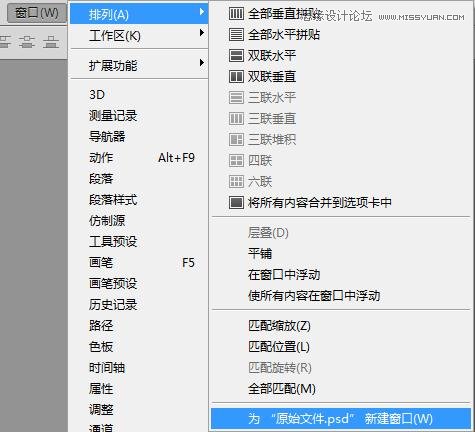
打開你的文檔,然后通過窗口→排列→為××新建窗口來創建第二個窗口。你可以調整下新窗口的大小和位置。

在新窗口中像平時那樣編輯,隨意地放大視圖。現在你可以按下Ctrl + `切到那個視圖縮放為100%的窗口,選擇直接選擇工具,然后按下Ctrl + `切回進行微調。由于另一個窗口中視圖縮到了100%,所以在新窗口中微調時會只會使選定的矢量點移動一個像素。

請注意,如果按住shift鍵的同時用直接選擇工具來微調,錨點會以10個像素級移動,無論你的視圖被放大了多少。而且,多數情況下用鼠標拖動錨點可以讓像素對齊網格,但也不總是如此。
掌控你的像素
使用正確的技巧能讓精準放置像素變得簡單而輕松。記住,你才是掌控者。對像素發號施令讓它們整齊就列的人是你。拒絕像素的不完美。
想要知道更多photoshop的特殊技巧或特征嗎?請在評論欄里告知我們!
 情非得已
情非得已
-
 Photoshop詳解商業磨皮中如何提升照片質感2020-03-19
Photoshop詳解商業磨皮中如何提升照片質感2020-03-19
-
 直方圖原理:實例解析PS直方圖的應用2019-01-17
直方圖原理:實例解析PS直方圖的應用2019-01-17
-
 工具原理:詳解PS漸變映射的使用技巧2019-01-10
工具原理:詳解PS漸變映射的使用技巧2019-01-10
-
 Photoshop CC 2019 20.0中文版新功能介紹2018-10-24
Photoshop CC 2019 20.0中文版新功能介紹2018-10-24
-
 Photoshop詳解ACR漸變濾鏡在后期的妙用2018-09-29
Photoshop詳解ACR漸變濾鏡在后期的妙用2018-09-29
-
 Photoshop通過調色實例解析直方圖使用技巧2018-09-29
Photoshop通過調色實例解析直方圖使用技巧2018-09-29
-
 Photoshop詳細解析CameraRaw插件使用2018-03-29
Photoshop詳細解析CameraRaw插件使用2018-03-29
-
 Photoshop解析新手必須知道的學習筆記2017-06-05
Photoshop解析新手必須知道的學習筆記2017-06-05
-
 Photoshop詳細解析曲線工具的使用原理2017-02-08
Photoshop詳細解析曲線工具的使用原理2017-02-08
-
 Photoshop詳細解析鋼筆工具的高級使用技巧2016-12-08
Photoshop詳細解析鋼筆工具的高級使用技巧2016-12-08
-
 技巧教程:分辨率與像素之間的哪些事兒
相關文章6812019-04-07
技巧教程:分辨率與像素之間的哪些事兒
相關文章6812019-04-07
-
 Photoshop摳圖基礎技巧和筆刷使用教程
相關文章10182018-05-10
Photoshop摳圖基礎技巧和筆刷使用教程
相關文章10182018-05-10
-
 詳細詳解PS的圖層混合模式的使用技巧
相關文章8702017-08-09
詳細詳解PS的圖層混合模式的使用技巧
相關文章8702017-08-09
-
 Photoshop制作創意的幾何圖案填充圖案
相關文章4062017-05-12
Photoshop制作創意的幾何圖案填充圖案
相關文章4062017-05-12
-
 Photoshop快速完美的去除照片左側的障礙物
相關文章5202017-04-18
Photoshop快速完美的去除照片左側的障礙物
相關文章5202017-04-18
-
 Photoshop CC中無損裁剪圖片使用技巧
相關文章5092017-03-27
Photoshop CC中無損裁剪圖片使用技巧
相關文章5092017-03-27
-
 Photoshop制作像素畫入門教程詳解
相關文章5432016-12-20
Photoshop制作像素畫入門教程詳解
相關文章5432016-12-20
-
 Photoshop實用技巧之如何制作完美的形狀
相關文章6622016-12-12
Photoshop實用技巧之如何制作完美的形狀
相關文章6622016-12-12
