技巧教程:分辨率與像素之間的哪些事兒
文章來源于 站酷,感謝作者 對啊設計學院 給我們帶來經精彩的文章!設計教程/PS教程/其他教程2019-04-07
分辨率和像素之間的關系,很多人還是弄不清楚的,今天我們就來看看他們是怎么換算的。希望對大家有所幫助。
最近許多同學都在問我關于像素的問題,為什么印刷時要300分辨率以上?網頁為什么72就夠了?關于這些絕大數人是不知道的,要不也不會被賣手機的忽悠,各大手機推銷員拿著手機大聲吆喝“8000萬像素,大屏手機”但是你真的了解這些嗎?今天小編給大家帶來一篇科普貼,通過本篇教程,帶大家一起來了解一下像素。
1. 像素
在PhotoShop中打開一張圖片,放大之后可以看到每張圖片都是由一個一個的像素點組成(當然矢量圖沒有這個概念的),我們將這一個一個的點,稱為一個像素(px)。

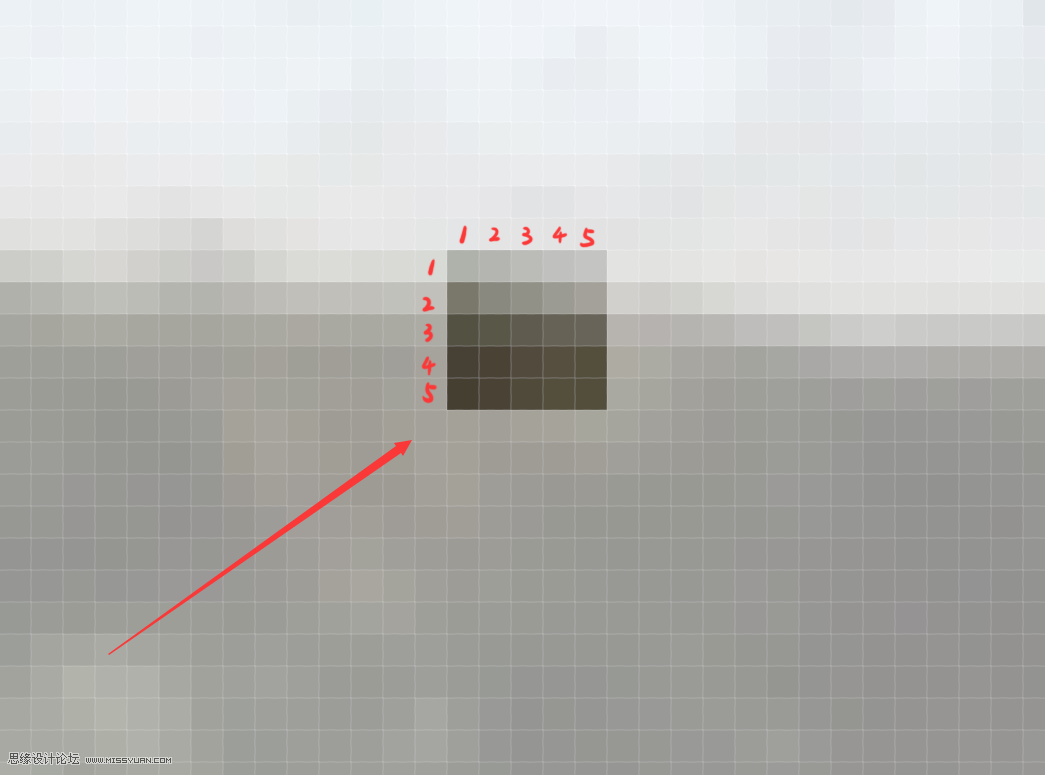
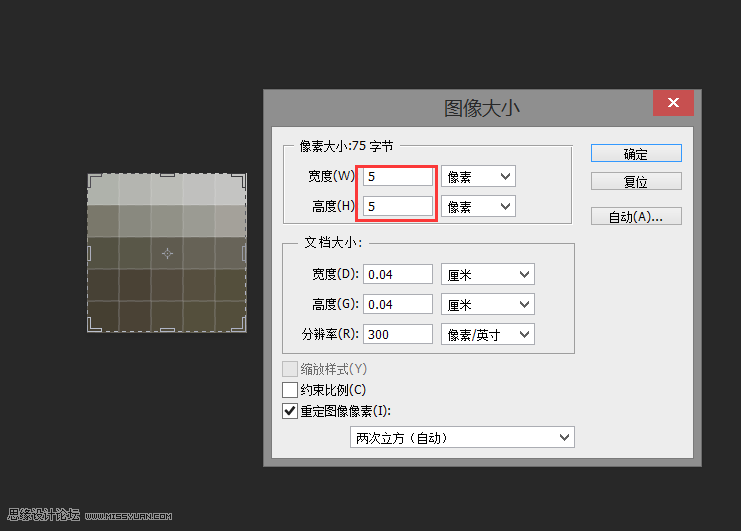
我們復制一個5x5的格子出來到新的畫板,查看圖像大小,可以看到圖像大小為寬度5像素,高度5像素。


所以我們可以看出一個小色塊就是一個像素。
2. 分辨率

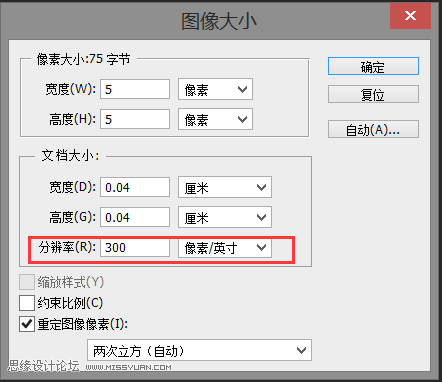
在這里我們可以看到分辨率。上面顯示300像素/英尺。這是什么意思呢?
像素/英尺其實是分辨率的計量單位,也就是每英寸單位內,填充了多少像素。
3. 分辨率與像素的關系
這往往也就是同學們犯迷糊的地方。許多同學弄不清楚一張圖片的大小到底是分辨率來控制還是像素的多少來控制呢?我們來做個實驗大家就清楚了。
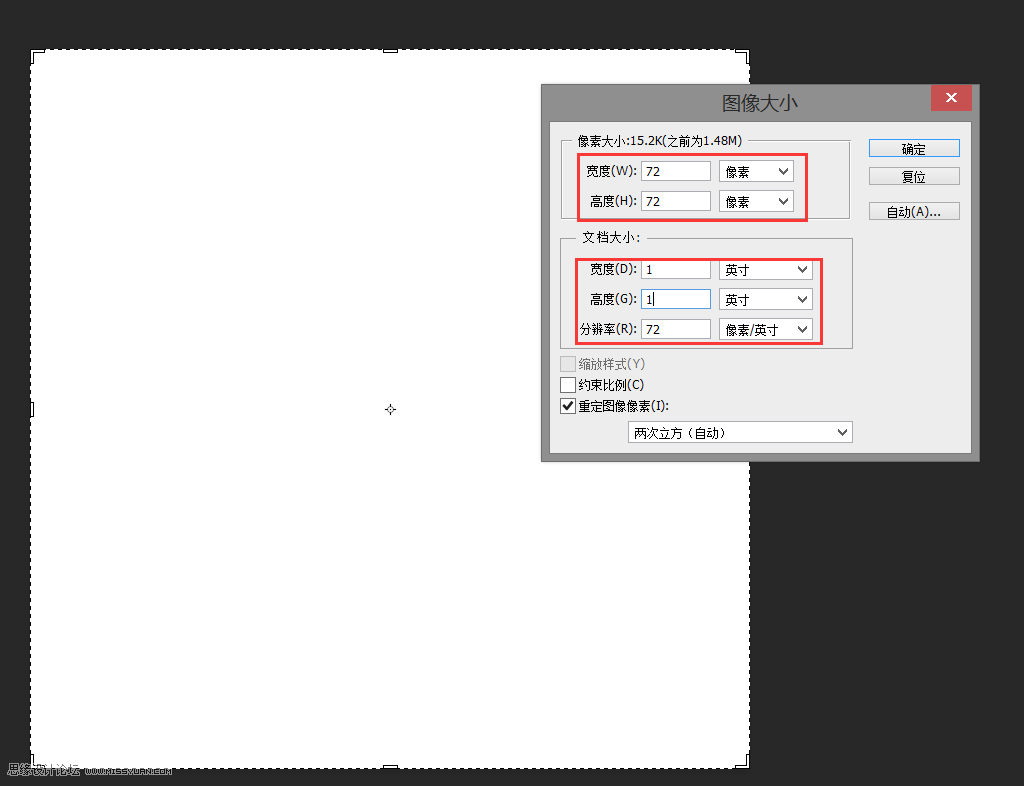
首先我們先新建一個文檔大小為寬度1英寸,高度1英寸,分辨率72像素/英寸,可以看到圖片的像素大小為寬度72像素,高度72像素。

 情非得已
情非得已
推薦文章
-
 Photoshop詳解商業磨皮中如何提升照片質感2020-03-19
Photoshop詳解商業磨皮中如何提升照片質感2020-03-19
-
 直方圖原理:實例解析PS直方圖的應用2019-01-17
直方圖原理:實例解析PS直方圖的應用2019-01-17
-
 工具原理:詳解PS漸變映射的使用技巧2019-01-10
工具原理:詳解PS漸變映射的使用技巧2019-01-10
-
 Photoshop CC 2019 20.0中文版新功能介紹2018-10-24
Photoshop CC 2019 20.0中文版新功能介紹2018-10-24
-
 Photoshop詳解ACR漸變濾鏡在后期的妙用2018-09-29
Photoshop詳解ACR漸變濾鏡在后期的妙用2018-09-29
-
 Photoshop通過調色實例解析直方圖使用技巧2018-09-29
Photoshop通過調色實例解析直方圖使用技巧2018-09-29
-
 Photoshop詳細解析CameraRaw插件使用2018-03-29
Photoshop詳細解析CameraRaw插件使用2018-03-29
-
 Photoshop解析新手必須知道的學習筆記2017-06-05
Photoshop解析新手必須知道的學習筆記2017-06-05
-
 Photoshop詳細解析曲線工具的使用原理2017-02-08
Photoshop詳細解析曲線工具的使用原理2017-02-08
-
 Photoshop詳細解析鋼筆工具的高級使用技巧2016-12-08
Photoshop詳細解析鋼筆工具的高級使用技巧2016-12-08
熱門文章
-
 Photoshop摳圖基礎技巧和筆刷使用教程
相關文章10182018-05-10
Photoshop摳圖基礎技巧和筆刷使用教程
相關文章10182018-05-10
-
 詳細詳解PS的圖層混合模式的使用技巧
相關文章8702017-08-09
詳細詳解PS的圖層混合模式的使用技巧
相關文章8702017-08-09
-
 Photoshop制作創意的幾何圖案填充圖案
相關文章4062017-05-12
Photoshop制作創意的幾何圖案填充圖案
相關文章4062017-05-12
-
 Photoshop CC中無損裁剪圖片使用技巧
相關文章5092017-03-27
Photoshop CC中無損裁剪圖片使用技巧
相關文章5092017-03-27
-
 Photoshop制作像素畫入門教程詳解
相關文章5432016-12-20
Photoshop制作像素畫入門教程詳解
相關文章5432016-12-20
-
 Photoshop通過實例解析通道直方圖的使用技巧
相關文章5262016-09-19
Photoshop通過實例解析通道直方圖的使用技巧
相關文章5262016-09-19
-
 Photoshop制作菱形針織紋理無縫填充圖案
相關文章12072014-07-17
Photoshop制作菱形針織紋理無縫填充圖案
相關文章12072014-07-17
-
 Photoshop中像素對齊網格的方法分享
相關文章9722014-06-26
Photoshop中像素對齊網格的方法分享
相關文章9722014-06-26
