從視覺交互和技術方面分析2021設計趨勢
文章來源于 優設,感謝作者 Alan Hu 給我們帶來經精彩的文章!
想要探索未來趨勢,必然需要了解當下和過去的事情。因此,我們需要先來回顧下 2020 年的變化吧。
2020 年因為疫情,讓協作、云端、即時通訊、遠程會議、AI 智能等等,成為了遠程辦公的必需品。目前,疫情在國內已經獲得了控制,后疫情時代已經到來,許多最初沒有的習慣,在發現新的工作模式更加有效率后,也就繼續保留了下來。這些保留下來的習慣,也將在 2021 年會有更進一步的發展。
1. 大廠的變化
在視覺設計層面,各大設計語言陸續推出了新的設計版本,更為突出各自設計風格,以建立自己的視覺護城河。谷歌發布了 Android 11,Apple 發布了 iOS14,微軟持續宣傳他的 Fluent UI 設計理念。在國內的辦公領域,騰訊文檔推出了類似 Fluent UI 設計理念的風格,石墨文檔依舊保持獨特的東方韻味,飛書發布了飛書文檔,繼承飛書本身簡潔的 UI,以及活潑的插畫風格。
谷歌的 Android 11
基于 Material Design 設計的 Android 11,裝飾上運用了簡潔的幾何圖形,UI 細節上開始趨向圓角的運用,色彩方面選擇了更為協調的配色,對比之前版本純度有所降低,顯得更為高級。
蘋果的 iOS 14
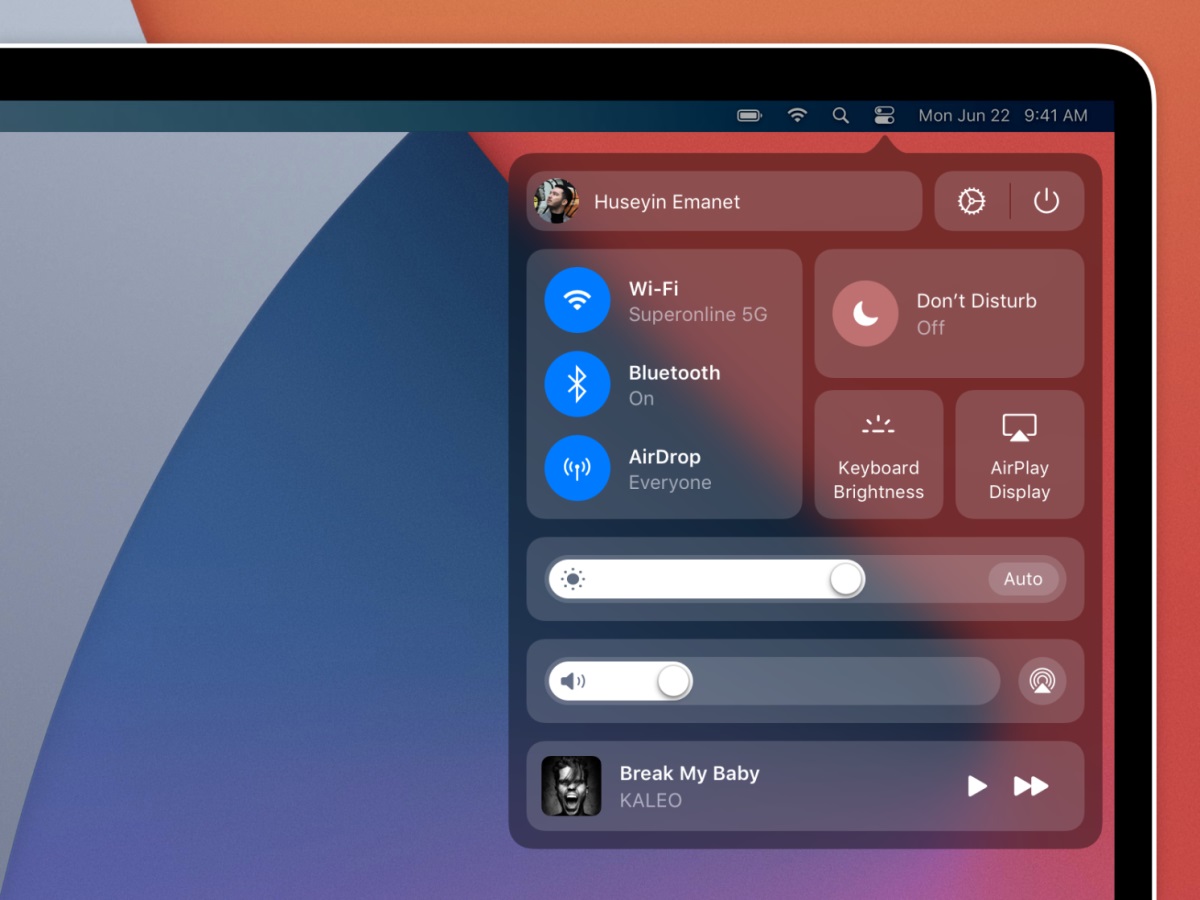
UI 設計延續原有的風格,清晰的字體,大圓角的運用,加上豐富的動態效果,并且新增了許多貼心的新功能,例如懸浮播放視頻、主屏幕的 Widget。
微軟的 Fluent UI
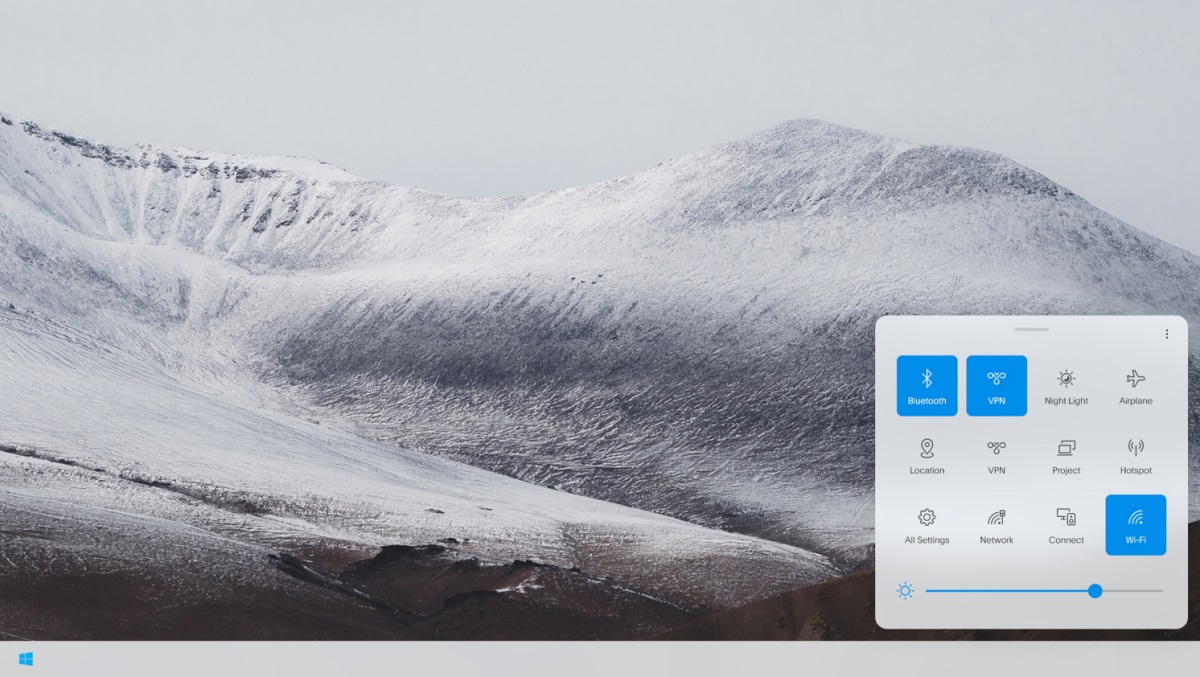
這是微軟為跨平臺,而提出的設計解決方案。支撐設計概念的關鍵詞有深度、材質、動畫、光線等等,這聽起來感覺與 Material Design 特別相似。不過在最終的視覺呈現上微軟會更接近于真實世界,例如,透明的毛玻璃效果,或更為立體的圖標等。
2. 社區中的熱門設計
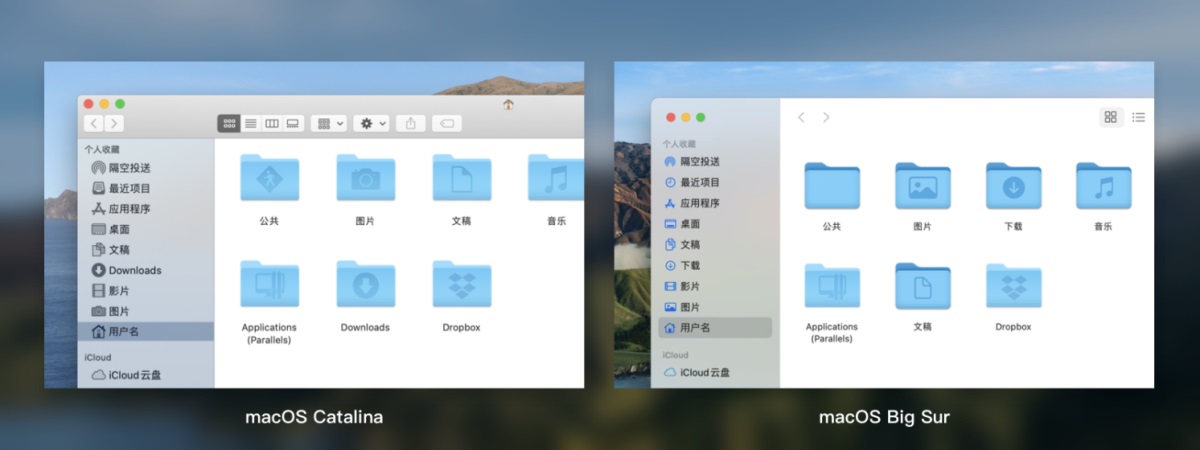
Behance 和 Dribbble 在 2020 年出現了許多以 3D 插畫為主視覺的設計方案,因為技術的發展,設計師借助 Figma 或 Dimensions 就可以輕松的創作所需的 3D 素材。關鍵的這不是設計方案中的“花瓶”,因為在 Mac 的最新系統 Big Sur 中,已經開始運用了 3D 圖標,相信在以后 3D 的運用場景將會不斷的被挖掘出來。

2020 年初時在 Dribbble 流行起來的一個風格叫“新擬態”,這是將投影運用到極致后出現的效果,正如作者所說的:“讓我們想象一下,如果在移動界面設計中,投影的形式發展的更好的話,那將來的界面將會是什么樣的,這是我的愿景。”新擬態在視覺上表現確實很驚艷,為此 Android 還制作了一個新擬態的 12 宣傳視頻,但是,主觀感覺這應該很難廣泛運用到實際產品當中。

1. 設計服務于內容
設計專注于表現內容,這是從包豪斯到現在一直遵循的規則,而這個理念也將會持續下去。設計目標終將是需要把關鍵信息傳達到用戶手中,讓用戶知道自己為什么在這,這里有什么,并且能到哪里去。
技術的發展,形式也一直在發生變化,提升信息傳達效率,這已經不單是平面設計專屬。學會運用動效、交互或智能推薦等綜合的方法,來達到設計目標,會是將來常用的設計手法。

2. 更大的圓角
在以前由于屏幕分辨率太低,窗口四角正常會運用直角,因為圓角會出現鋸齒或者模糊,影響界面美觀。而先如今移動端屏幕質量早已超過紙媒的印刷技術,圓角也開始被廣泛的運用。另一方面圓角在之前的認知中,是兒童的專屬,是更為親和力的表現形式。而經過近幾年的發展,這個偏見正在慢慢改變,因為圓角也可以做的很高大上,也能設計的很潮流。
蘋果總是第一個吃螃蟹的公司,Mac 的最新系統 Big Sur 整體變得更加圓潤,窗口四角從以前的 10px 增加到 20px,并且全新的控制中心也沿用了 iOS 14 的設計風格和設計布局。值得再一提的是,微軟 Win10 的概念稿中也開始嘗試運用起了圓角。所以這個趨勢是蠻值得關注的一點。



 情非得已
情非得已
-
 設計師必須學習的7個文字排版技巧2021-04-22
設計師必須學習的7個文字排版技巧2021-04-22
-
 設計師分析8款常用的高級設計技巧2021-03-23
設計師分析8款常用的高級設計技巧2021-03-23
-
 3個平面設計技巧學會動態字體海報2020-07-09
3個平面設計技巧學會動態字體海報2020-07-09
-
 如何設計出優秀的文字類海報排版2020-04-02
如何設計出優秀的文字類海報排版2020-04-02
-
 7個有效提升傳達率折頁設計技巧2020-03-19
7個有效提升傳達率折頁設計技巧2020-03-19
-
 設計師如何解決作品視覺缺少層次感2020-03-14
設計師如何解決作品視覺缺少層次感2020-03-14
-
 詳細解析平面設計中元素的使用技巧2020-03-13
詳細解析平面設計中元素的使用技巧2020-03-13
-
 設計師必須要學習的平面設計配色技巧2020-03-11
設計師必須要學習的平面設計配色技巧2020-03-11
-
 解析設計師常用的6大構圖方法2020-03-11
解析設計師常用的6大構圖方法2020-03-11
-
 3個幫你快速掌握字體搭配思路2020-03-10
3個幫你快速掌握字體搭配思路2020-03-10
-
 設計師分析8款常用的高級設計技巧2021-03-23
設計師分析8款常用的高級設計技巧2021-03-23
-
 從視覺交互和技術方面分析2021設計趨勢2021-04-22
從視覺交互和技術方面分析2021設計趨勢2021-04-22
-
 設計師必須學習的7個文字排版技巧2021-04-22
設計師必須學習的7個文字排版技巧2021-04-22
-
 解析2021年設計界最新趨勢之極光風2021-04-22
解析2021年設計界最新趨勢之極光風2021-04-22
-
 設計師必須學習的7個文字排版技巧
相關文章912021-04-22
設計師必須學習的7個文字排版技巧
相關文章912021-04-22
-
 解析2021年設計界最新趨勢之極光風
相關文章902021-04-22
解析2021年設計界最新趨勢之極光風
相關文章902021-04-22
-
 設計師分析8款常用的高級設計技巧
相關文章3022021-03-23
設計師分析8款常用的高級設計技巧
相關文章3022021-03-23
-
 毛玻璃擬態圖標的臨摹思路與設計技巧
相關文章2372021-03-22
毛玻璃擬態圖標的臨摹思路與設計技巧
相關文章2372021-03-22
-
 設計師如何學習優秀的平面設計作品
相關文章932021-03-22
設計師如何學習優秀的平面設計作品
相關文章932021-03-22
-
 詳細解析名片設計規范和在軟件中的設置
相關文章992021-03-19
詳細解析名片設計規范和在軟件中的設置
相關文章992021-03-19
-
 詳細解析UI設計中終極配色寶典
相關文章1782021-03-11
詳細解析UI設計中終極配色寶典
相關文章1782021-03-11
-
 詳解如何把產品和背景融合到一起
相關文章1572021-03-11
詳解如何把產品和背景融合到一起
相關文章1572021-03-11
