燈管霓虹效果的字體在PPT中的應(yīng)用(2)
文章來(lái)源于 站酷,感謝作者 陳西設(shè)計(jì)之家 給我們帶來(lái)經(jīng)精彩的文章!同樣使用的是路徑漸變。
設(shè)置兩個(gè)滑塊,都是紫紅色,后一個(gè)滑塊的透明度設(shè)置為100%的效果,前一個(gè)滑塊設(shè)置40%左右透明度即可。
放在背景圖片的中心,如下圖:

到這里呢,我們的背景就算是制作完成了。
▣ 02
接下來(lái),我們就要設(shè)計(jì)今天的主要?jiǎng)?chuàng)意元素了:燈管霓虹字體。
這個(gè)霓虹字體的設(shè)計(jì)也不難,精髓在于顏色和氛圍的把控。
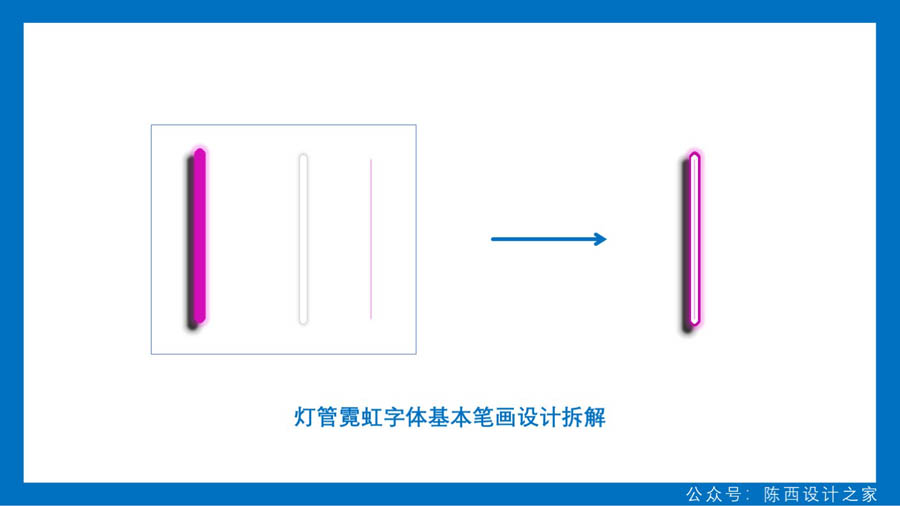
我們先來(lái)拆解一個(gè)筆畫。如下圖:

這個(gè)筆畫的最終效果是由三個(gè)元素組合而成的。我們來(lái)看一下每一個(gè)元素的效果設(shè)計(jì)。
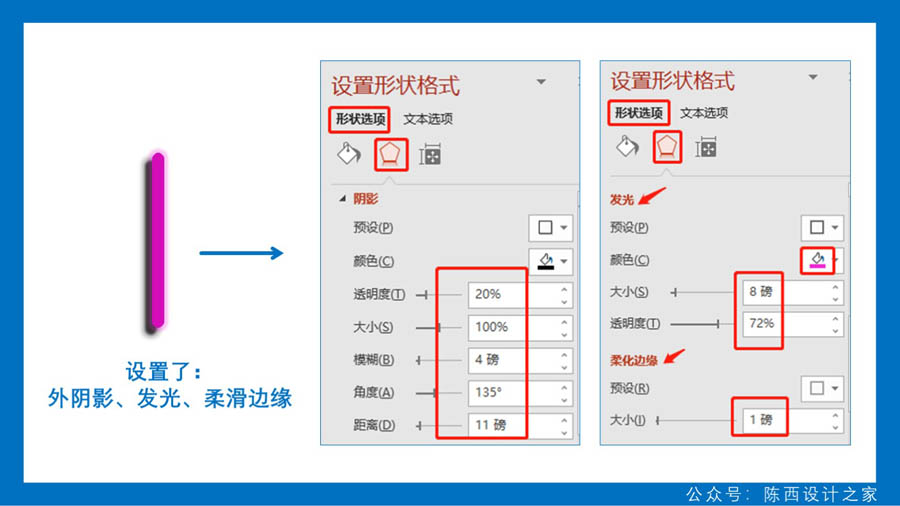
第一個(gè)元素效果設(shè)計(jì)。如下圖:

使用圓角矩形,繪制一個(gè)細(xì)長(zhǎng)的圓角矩形。然后分別設(shè)置這個(gè)矩形的外陰影,外發(fā)光以及柔滑邊緣的效果。
這些效果設(shè)置的數(shù)值可以參考上圖。
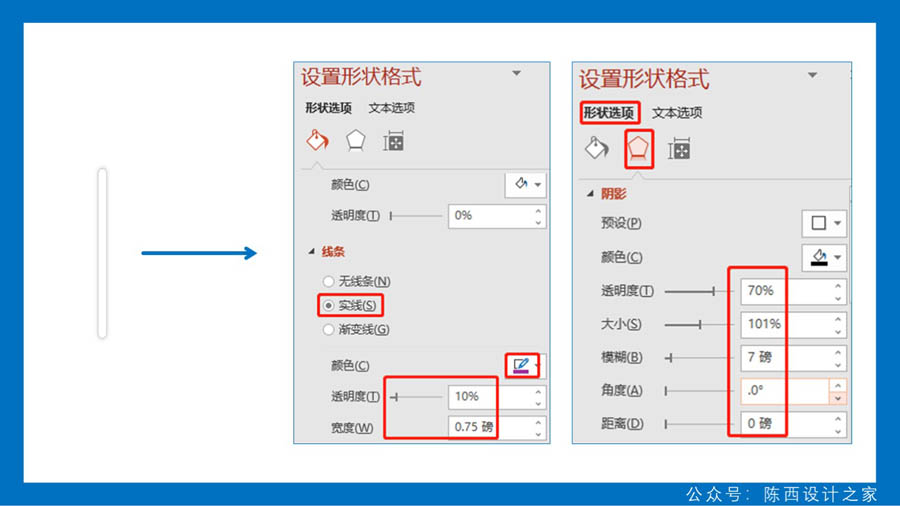
第二個(gè)元素效果設(shè)計(jì)。如下圖:

白色燈管效果。同樣是圓角矩形,設(shè)置一個(gè)實(shí)線邊框,調(diào)節(jié)一下透明度;再設(shè)置一個(gè)外陰影的效果。
數(shù)值可以參考上圖。
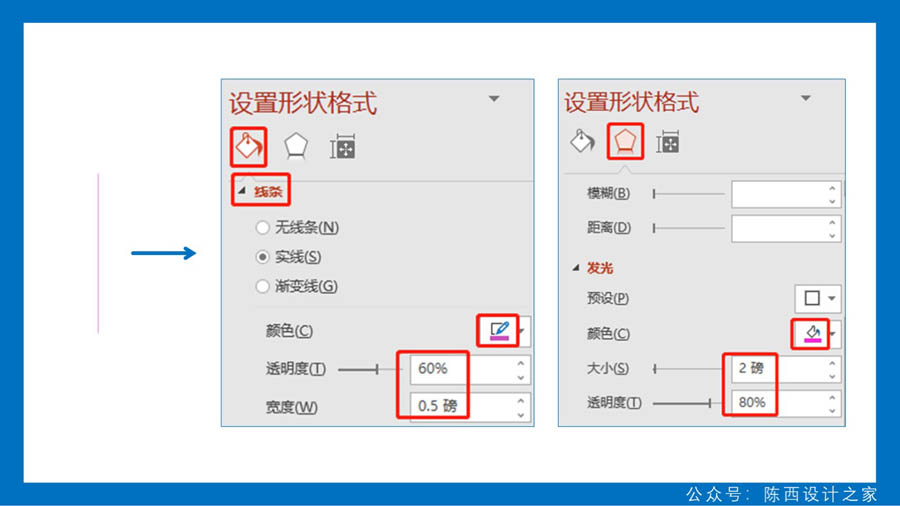
第三個(gè)元素效果設(shè)計(jì)。如下圖:

這個(gè)元素是一個(gè)細(xì)實(shí)線。設(shè)置了透明度以及外發(fā)光的效果,數(shù)值可以參考上圖。
這是豎直的筆畫設(shè)計(jì),水平的筆畫設(shè)計(jì)也是這個(gè)道理,繪制一個(gè)水平的圓角矩形就可以。
當(dāng)然也可以直接將這個(gè)設(shè)計(jì)好的豎直的筆畫旋轉(zhuǎn)90度,就是水平的效果了。
傾斜的筆畫也可以通過(guò)旋轉(zhuǎn)得到,比如旋轉(zhuǎn)45度。
當(dāng)然,還有一些圓形的筆畫設(shè)計(jì),我們就需要單獨(dú)的繪制。不過(guò)效果的添加都是一樣的。如下圖:

 情非得已
情非得已
-
 3個(gè)平面設(shè)計(jì)技巧學(xué)會(huì)動(dòng)態(tài)字體海報(bào)2020-07-09
3個(gè)平面設(shè)計(jì)技巧學(xué)會(huì)動(dòng)態(tài)字體海報(bào)2020-07-09
-
 如何設(shè)計(jì)出優(yōu)秀的文字類海報(bào)排版2020-04-02
如何設(shè)計(jì)出優(yōu)秀的文字類海報(bào)排版2020-04-02
-
 7個(gè)有效提升傳達(dá)率折頁(yè)設(shè)計(jì)技巧2020-03-19
7個(gè)有效提升傳達(dá)率折頁(yè)設(shè)計(jì)技巧2020-03-19
-
 設(shè)計(jì)師如何解決作品視覺(jué)缺少層次感2020-03-14
設(shè)計(jì)師如何解決作品視覺(jué)缺少層次感2020-03-14
-
 詳細(xì)解析平面設(shè)計(jì)中元素的使用技巧2020-03-13
詳細(xì)解析平面設(shè)計(jì)中元素的使用技巧2020-03-13
-
 設(shè)計(jì)師必須要學(xué)習(xí)的平面設(shè)計(jì)配色技巧2020-03-11
設(shè)計(jì)師必須要學(xué)習(xí)的平面設(shè)計(jì)配色技巧2020-03-11
-
 解析設(shè)計(jì)師常用的6大構(gòu)圖方法2020-03-11
解析設(shè)計(jì)師常用的6大構(gòu)圖方法2020-03-11
-
 3個(gè)幫你快速掌握字體搭配思路2020-03-10
3個(gè)幫你快速掌握字體搭配思路2020-03-10
-
 設(shè)計(jì)師如何設(shè)計(jì)出中國(guó)風(fēng)主題LOGO2019-10-21
設(shè)計(jì)師如何設(shè)計(jì)出中國(guó)風(fēng)主題LOGO2019-10-21
-
 詳解如何讓板式海報(bào)設(shè)計(jì)變得簡(jiǎn)單2019-10-21
詳解如何讓板式海報(bào)設(shè)計(jì)變得簡(jiǎn)單2019-10-21
-
 4個(gè)配色技巧幫助您解決色彩問(wèn)題2021-03-10
4個(gè)配色技巧幫助您解決色彩問(wèn)題2021-03-10
-
 設(shè)計(jì)師需要掌握的平面設(shè)計(jì)技巧2021-03-10
設(shè)計(jì)師需要掌握的平面設(shè)計(jì)技巧2021-03-10
-
 詳細(xì)解析插畫類海報(bào)的繪制思路和方法2021-03-09
詳細(xì)解析插畫類海報(bào)的繪制思路和方法2021-03-09
-
 詳細(xì)解析設(shè)計(jì)師必須掌握的色彩知識(shí)2021-03-09
詳細(xì)解析設(shè)計(jì)師必須掌握的色彩知識(shí)2021-03-09
-
 設(shè)計(jì)師必須要學(xué)習(xí)的高級(jí)配色技法2021-03-10
設(shè)計(jì)師必須要學(xué)習(xí)的高級(jí)配色技法2021-03-10
-
 設(shè)計(jì)師必須要學(xué)習(xí)的幾個(gè)排版小技巧2021-03-10
設(shè)計(jì)師必須要學(xué)習(xí)的幾個(gè)排版小技巧2021-03-10
-
 詳細(xì)解析UI設(shè)計(jì)中終極配色寶典2021-03-11
詳細(xì)解析UI設(shè)計(jì)中終極配色寶典2021-03-11
-
 詳解如何把產(chǎn)品和背景融合到一起2021-03-11
詳解如何把產(chǎn)品和背景融合到一起2021-03-11
-
 3個(gè)平面設(shè)計(jì)技巧學(xué)會(huì)動(dòng)態(tài)字體海報(bào)
相關(guān)文章12342020-07-09
3個(gè)平面設(shè)計(jì)技巧學(xué)會(huì)動(dòng)態(tài)字體海報(bào)
相關(guān)文章12342020-07-09
-
 設(shè)計(jì)師如何快速提升自己的作品
相關(guān)文章2852020-03-10
設(shè)計(jì)師如何快速提升自己的作品
相關(guān)文章2852020-03-10
-
 3個(gè)幫你快速掌握字體搭配思路
相關(guān)文章3212020-03-10
3個(gè)幫你快速掌握字體搭配思路
相關(guān)文章3212020-03-10
-
 設(shè)計(jì)師如何快速辨識(shí)英文字體風(fēng)格
相關(guān)文章3492020-03-02
設(shè)計(jì)師如何快速辨識(shí)英文字體風(fēng)格
相關(guān)文章3492020-03-02
-
 3個(gè)簡(jiǎn)單方法快速掌握字體搭配思路
相關(guān)文章5122020-03-02
3個(gè)簡(jiǎn)單方法快速掌握字體搭配思路
相關(guān)文章5122020-03-02
-
 設(shè)計(jì)師在設(shè)計(jì)中如何選擇合適的字體
相關(guān)文章15892019-10-21
設(shè)計(jì)師在設(shè)計(jì)中如何選擇合適的字體
相關(guān)文章15892019-10-21
-
 詳解字體設(shè)計(jì)中筆畫的加法減法和乘法
相關(guān)文章10742019-08-29
詳解字體設(shè)計(jì)中筆畫的加法減法和乘法
相關(guān)文章10742019-08-29
-
 設(shè)計(jì)師如何在品牌中運(yùn)用色彩的力量
相關(guān)文章3452019-08-27
設(shè)計(jì)師如何在品牌中運(yùn)用色彩的力量
相關(guān)文章3452019-08-27
