從心理學角度解讀3個重要的構圖技巧(2)
文章來源于 優設,感謝作者 金山辦公用戶體驗中心 給我們帶來經精彩的文章!看上圖,蘋果設計對留白的使用很極致了,通過產品嚴謹的排布,大家可以很清晰的感受到物體分割畫面后,留白的清晰走向以及秩序,你的視線會通過大腦的分析呈現出無限擴展的空間,安靜空靈不干擾,更能彰顯蘋果設備本身的高端屬性。再簡單一點解釋,通過弱化周邊視覺的干擾,讓人更多的聚焦中央視覺,讓你對產品的感知更加深刻。這時候留白是空間,烘托畫面,安靜的美少女。

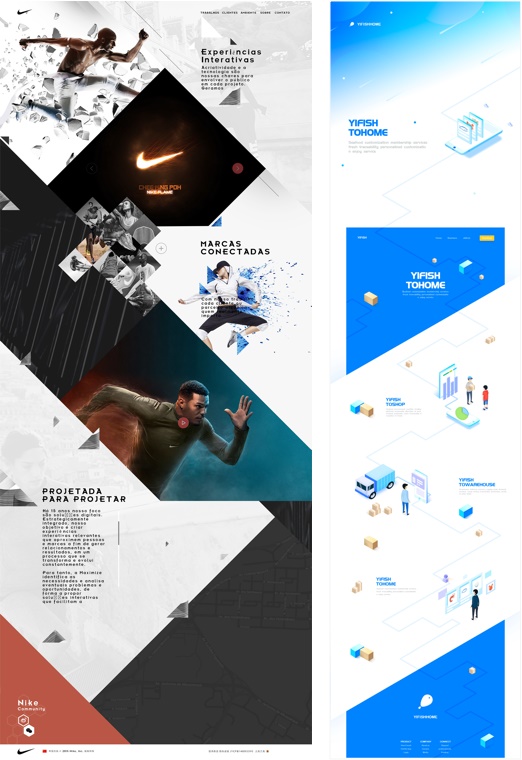
看上述網頁設計作品,畫面通過主視覺形成的輪廓之后,呈現出大面積的留白空間,在這些空間基礎上,進行了核心信息的展示。注意左圖黑色主輪廓的部分并沒有信息呈現(集中展示了品牌形象氣息),而在留白部分展示了文字信息加以說明。右圖部分則在折線這條主輪廓型的兩側,有序展示了信息。這樣的設計,在網頁滑屏過程中,增加了畫面的動感效果,更重要的一點是在引導視線過程中,你會更關注內容的信息呈現。對于認知整體場景而言,周邊視覺更為關鍵,因為你會很不經意的在意留在中央視覺之外的東西,這時候留白是引導,展示信息,完美的指揮家。

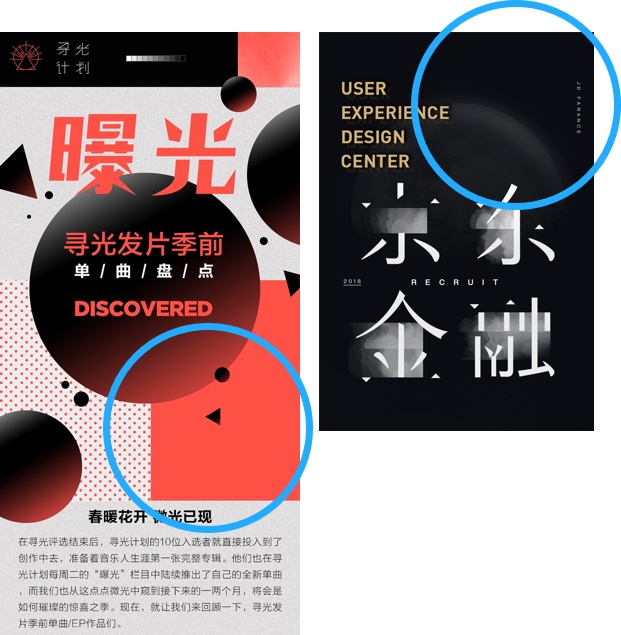
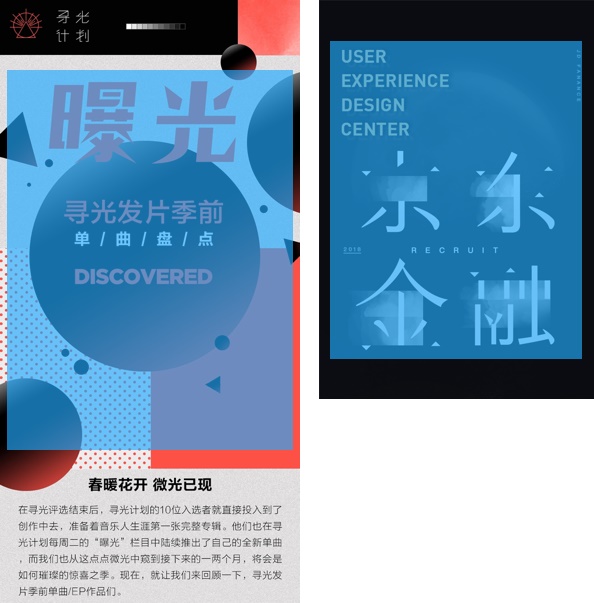
再看這組作品,理解這組留白相對比較復雜,注意筆者圖示位置的留白。很多時候,我們都習慣把填滿一個畫面當作第一要務,填滿是可以保證我們看到的畫面至少是飽滿不空的,但是往往適得其反,不僅亂而且沒有靈氣。所以一些設計作品試圖去突破一些視覺固式,那這時候留白就是一個極好的幫手,無形中起到一個形狀的作用,補充畫面達到畫面的和諧統一,又增加韻味。像左圖就是通過一個紅色面積的模塊留白,與標題呼應的同時,讓畫面方圓能夠更自然的流淌,增強畫面的靈動感。右圖則通過添加元素,讓留白區域形成某種場景或者縱深,這樣就對文字形成了一種補充,烘托文字的效果,增強感受。兩者看似有明顯空白,但是整體又是完整的。
看下圖,其實這又牽扯到我們第一個講到的心理學:眼見非腦見,我們的大腦會自動去找尋某種輪廓。而這里輪廓的形成是通過留白去幫助實現的。這時候,留白是形狀,參與構成,積極的組織者。

留白,是形式的延展。空間、引導、形狀──元素在構成畫面中一定會產生留白,留白對畫面的意義在于可以幫助我們更好的展示內容,幫助我們營造空間,創造聯系,配合形式,讓畫面更加有秩序感。
構成
講到構成,這個名詞大家都不陌生:一定的形態元素,按照視覺規律、力學原理、心理特性、審美法則進行的創造性的組合。很顯然跟我們的心理學原理三不謀而合,人是習慣尋找規律,也很習慣創造規律,所以在設計領域,才有了對點、線、面等不斷的研究與實踐,在抽象的形、色、質的造型方法上不斷追求與探索。

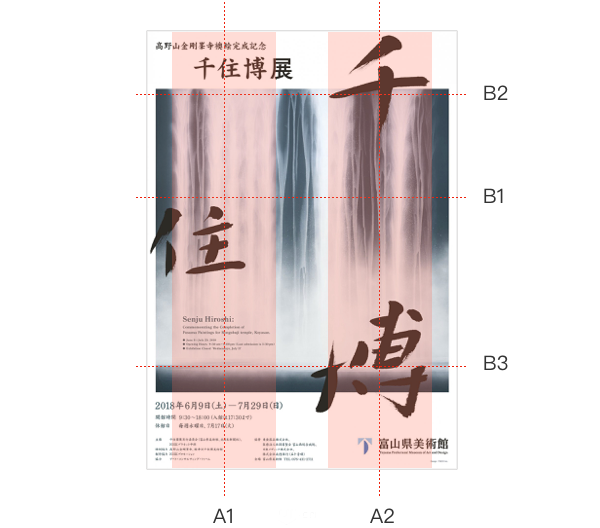
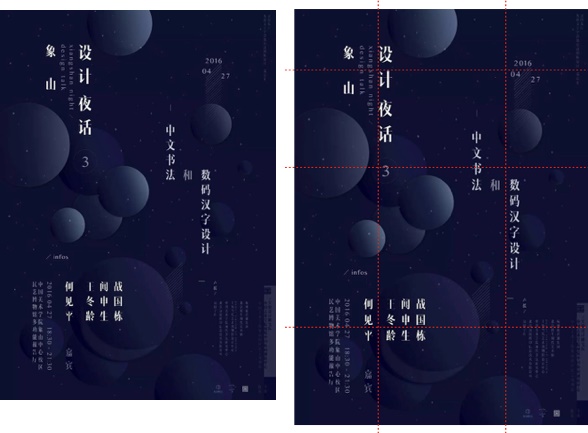
看上圖,這是一張展覽海報,海報簡潔干凈,穩重大氣,沒有太多筆墨渲染,背景圖的選擇,以靜制動,讓整個海報有種高山流水,知音無限的濃郁氣息。先想下我們之前的說明:大腦視覺皮質中的細胞分工不同,分別只對橫線、豎線、邊線和特定角度的線作出反應。再結合下點線面構成的知識,首先畫面三個大字,這是點,然后由上到下一個「之」字形排開,斜線至此形成,你的第一視感規律完結;接下來注意畫面背景圖的選擇,瀑布從上而下,這個水流的動勢極大的幫助和引導了我們的視線閱讀,豎線至此形成。畫面感就形成了,你會很自然舒服的去閱讀這個海報。
為什么設計師要把字放到畫面這個位置,而不是其他位置呢?想想剛剛說的規律,人喜歡規律,創造找尋規律,并以此為根據去實踐,這里就牽扯出了大自然里最神奇的定律黃金分割。

A1、A2這是畫面橫向寬度上兩條黃金風格線,B1、B2、B3這是畫面縱向按順序的三條黃金分割線。當畫出這幾條黃金分割線,是不是一目了然了?海報作者把核心元素有序安排在黃金分割線及焦點之上,和諧之美,一張看似簡單的海報蘊藏著如此豐富的魅力,我們也可以感悟到設計師本身嚴謹的氣息和對構成形式的細心推敲。如果是我們,又會是怎樣的呢?

再看上圖,大家可以自行按照上述的方式去分析一下。
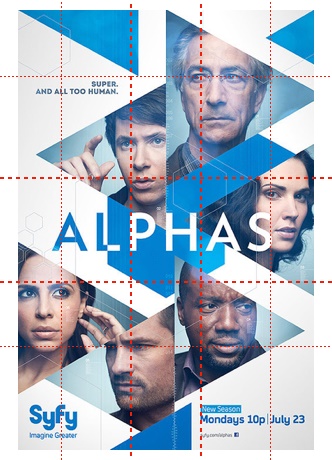
下圖海報可能更復雜些,但是其中的規律也是可以尋找的,畫面通過兩組不同斜面創造大的規律動勢(右圖黑紅示意),同時巧妙的利用交叉后形成的三角形,形成點的元素,作為人物畫像的載體之用,因而三角形是從整體上而來,有序而有組織,相互有關系,不會顯得亂。

更令人驚奇的是,當我也使用黃金分割試圖去進一步分析和理解畫面的時候,你會發現人物的面部表情──眼神,全在分割線上,所以有沒有感覺到,這個海報的每個人其實都在與你對視,莫名的一種震撼,畫面的張力,不得不佩服國外設計師的嚴謹。

合理使用點線面,引導組織畫面。優秀的畫面從來不是無組織無秩序的,都是通過點線面的仔細經營來創造最佳的視覺效果,而這個視覺效果,是能夠自發的去引導觀眾的視線,讓規律自然被閱讀,達到形神合一。
總結
今天通過三個心理學,引出設計中三個設計要點輪廓、留白、構成,其實彼此之間是一個遞進關系,有了元素就會產生形狀,躍然紙上,則需要足夠的留白去為元素講故事,然后這個故事就是構成,使用怎樣的手段,讓它更豐富更有內涵,一目了然。三者的有機結合就形成了我們所說的構圖,視覺語言中構圖是非常重要的底層環節,相比華麗的細節和各種炫目的效果,畫面中隱藏的構圖實際上才是視覺設計的核心。


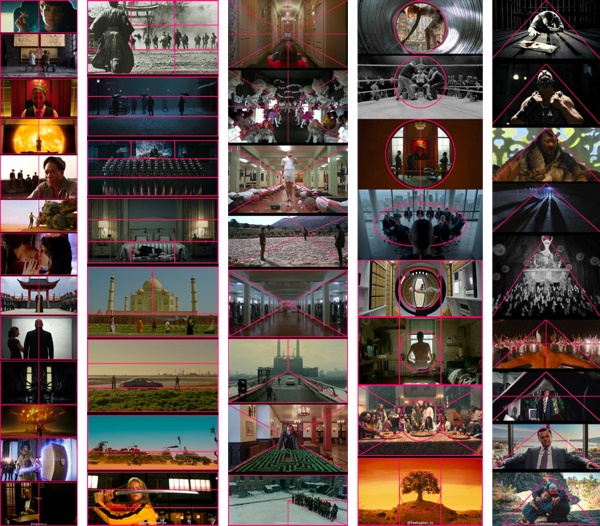
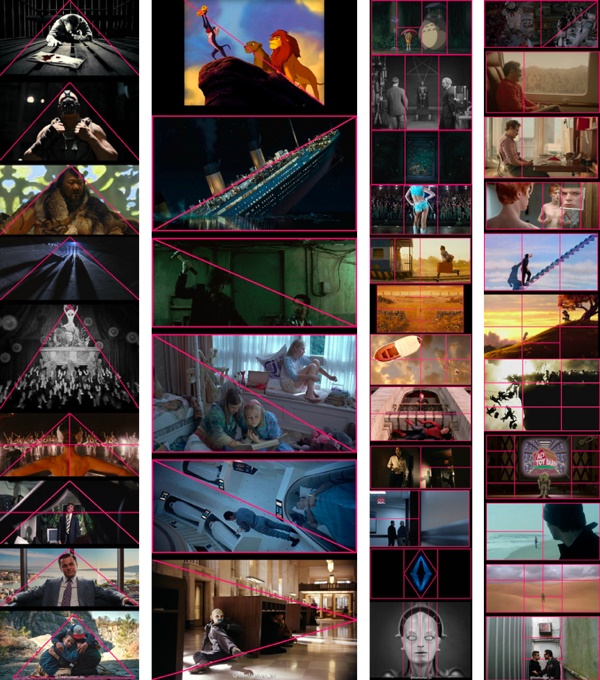
看一下這些電影場景,是不是恍然大悟,看似復雜的場景,都建立在這些幾何圖形的基礎骨架之上。回憶下文章之初的心理學觀點,其實設計知識背后是人類讀取信息幾千年來形成的習慣,以及現代社會約定俗成的閱讀方式和心理學等,要想成為一個優秀的設計師,我們需要進一步地了解設計背后的原理以及表達信息的多種方法。就像研究表明,人類能識別24種基本形體,這些基礎形狀稱為幾何離子(方形、圓形、三角形、圓柱體、圓錐體等),這就落回到我們講到的心理學:我們眼睛能夠尋找的規律,而上圖的電影畫面也都構建在此基礎之上,因為這樣的形式更容易讓我們的視覺去捕捉去理解。
講了這么多,就是希望能夠幫助大家在平時的設計工作和日常的學習積累過程中,能夠有一種思路和方法,去判斷和解讀作品,去分析這個設計為什么好,好在哪里,去把設計進行有效的分解(元素本身的樣式,元素所在空間的留白,以及彼此之間的關聯)給你自己的設計說明增加籌碼,以便讓作品更加擲地有聲。
最后,既然我們知道了這些心理學知識,了解到了我們的觀察習慣,在之后的設計過程中我們就需要努力做到以下幾點:
經營好元素的輪廓和位置;
人會不由自主地尋找規律,那就盡量多使用規律,利用分組和間隔創造規律;
要讓某個物體(例如圖標)易于識別,就用簡單的幾何圖形來畫它。這會讓構成物體的幾何離子更明顯,從而使人更快、更輕松地識別該物體;
控制好你的形式,形式在內容之下,形式服務內容。文繁則質衰,末勝則本虧,過分強調文飾與修辭,內容就會受到遮蔽而顯得軟弱無力,形式重于內容,其實就是舍本逐末。
 情非得已
情非得已
-
 3個平面設計技巧學會動態字體海報2020-07-09
3個平面設計技巧學會動態字體海報2020-07-09
-
 如何設計出優秀的文字類海報排版2020-04-02
如何設計出優秀的文字類海報排版2020-04-02
-
 7個有效提升傳達率折頁設計技巧2020-03-19
7個有效提升傳達率折頁設計技巧2020-03-19
-
 設計師如何解決作品視覺缺少層次感2020-03-14
設計師如何解決作品視覺缺少層次感2020-03-14
-
 詳細解析平面設計中元素的使用技巧2020-03-13
詳細解析平面設計中元素的使用技巧2020-03-13
-
 設計師必須要學習的平面設計配色技巧2020-03-11
設計師必須要學習的平面設計配色技巧2020-03-11
-
 解析設計師常用的6大構圖方法2020-03-11
解析設計師常用的6大構圖方法2020-03-11
-
 3個幫你快速掌握字體搭配思路2020-03-10
3個幫你快速掌握字體搭配思路2020-03-10
-
 設計師如何設計出中國風主題LOGO2019-10-21
設計師如何設計出中國風主題LOGO2019-10-21
-
 詳解如何讓板式海報設計變得簡單2019-10-21
詳解如何讓板式海報設計變得簡單2019-10-21
-
 4個配色技巧幫助您解決色彩問題2021-03-10
4個配色技巧幫助您解決色彩問題2021-03-10
-
 設計師需要掌握的平面設計技巧2021-03-10
設計師需要掌握的平面設計技巧2021-03-10
-
 詳細解析插畫類海報的繪制思路和方法2021-03-09
詳細解析插畫類海報的繪制思路和方法2021-03-09
-
 詳細解析設計師必須掌握的色彩知識2021-03-09
詳細解析設計師必須掌握的色彩知識2021-03-09
-
 設計師必須要學習的高級配色技法2021-03-10
設計師必須要學習的高級配色技法2021-03-10
-
 設計師必須要學習的幾個排版小技巧2021-03-10
設計師必須要學習的幾個排版小技巧2021-03-10
-
 詳細解析UI設計中終極配色寶典2021-03-11
詳細解析UI設計中終極配色寶典2021-03-11
-
 詳解如何把產品和背景融合到一起2021-03-11
詳解如何把產品和背景融合到一起2021-03-11
-
 詳細解析UI設計中終極配色寶典
相關文章1162021-03-11
詳細解析UI設計中終極配色寶典
相關文章1162021-03-11
-
 詳解如何把產品和背景融合到一起
相關文章1072021-03-11
詳解如何把產品和背景融合到一起
相關文章1072021-03-11
-
 設計師必須要學習的幾個排版小技巧
相關文章1682021-03-10
設計師必須要學習的幾個排版小技巧
相關文章1682021-03-10
-
 4個配色技巧幫助您解決色彩問題
相關文章2022021-03-10
4個配色技巧幫助您解決色彩問題
相關文章2022021-03-10
-
 設計師需要掌握的平面設計技巧
相關文章1882021-03-10
設計師需要掌握的平面設計技巧
相關文章1882021-03-10
-
 設計師必須要學習的高級配色技法
相關文章1762021-03-10
設計師必須要學習的高級配色技法
相關文章1762021-03-10
-
 詳細解析設計師必須掌握的色彩知識
相關文章1792021-03-09
詳細解析設計師必須掌握的色彩知識
相關文章1792021-03-09
-
 3個平面設計技巧學會動態字體海報
相關文章12342020-07-09
3個平面設計技巧學會動態字體海報
相關文章12342020-07-09
