詳細解析UI設計中的格式塔原則(2)
文章來源于 站酷,感謝作者 游阿油呀呦 給我們帶來經精彩的文章!共同區域原則如何適用于UI設計?
共同區域原則特別有用。它可以幫助信息分組和內容組織,但它也可以實現內容分離或充當焦點。它提升了層次結構,可掃描性,并有助于信息的推廣。
共同區域的原則可以將許多不同的因素組合在一起,使它們在更大的群體中保持統一。我們可以通過使用線條,顏色,形狀和陰影來實現它。它經常被用來使某個元素突出,表示交互作用或重要性。

一個絕佳的運用公共區域理論的例子就是用戶界面上的卡片;一個定義良好的矩形空間,包含不同的信息。橫幅廣告圖跟表格也是很好的例子。
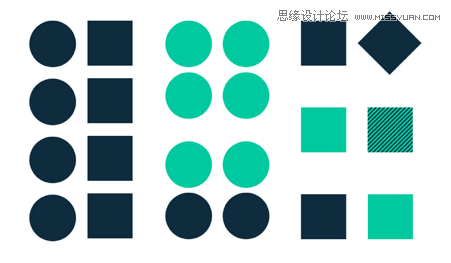
相似
與不具有相似視覺特征的元素相比,具有相似視覺特征的元素被認為更加相關。

相似性原則如何適用于UI設計?
我們傾向于把相似的元素看作是分組或模式。我們也可能認為,它們的目的是相同的。相似性可以幫助我們組織和分類一個組內的對象,并將它們與特定的意義或功能聯系起來。
有很多不同的方法可以讓元素們看起來相似,從而被用戶認為是彼此關聯的。這些特征包括顏色、大小、形狀、紋理、尺寸和方向的相似性;其中一些比其他的更具交際力(例如顏色>大小>形狀)。當相似發生時,一個物體可以通過與其他物體不同而得到強調,這被稱為“異常”,可以用來創造對比或視覺重量。通過增加可瀏覽性、可發現性和整體信息流,將用戶的注意力吸引到某個焦點內容上。

我們可以在導航,鏈接,按鈕,標題,呼叫動作等等中使用相似性原則。
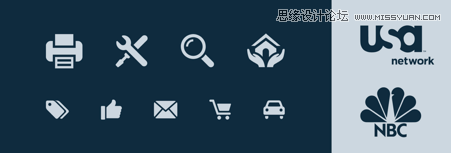
閉合
一組元素通常被認為是單個可識別的形式或圖形。閉合也發生在對象不完整或部分不封閉的時候。

閉合原則如何適用于UI設計?
正如閉合原則所指出的,當我們面對適當的信息量時,我們的大腦會通過填補空白并創建一個統一的整體來得出結論。通過這種方式,我們可以減少信息交流所需的元素數量,減少復雜性,使設計更加吸引人。閉合可以幫助我們最小化視覺噪音并傳達信息,在一個很小的空間內強化一個概念。

我們可以在圖像學中使用閉合原則,在這種情況下,簡單有助于迅速而清晰地傳達意義。
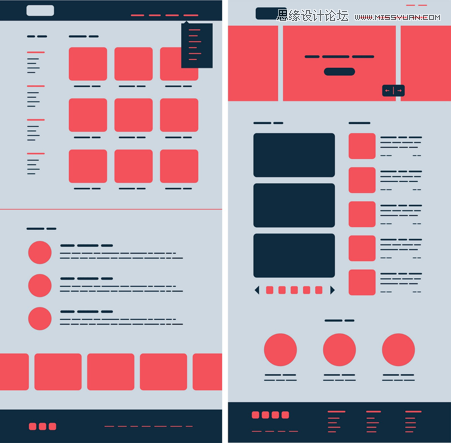
對稱
對稱的元素往往被認為是歸屬在一起的,而不管它們之間的距離,都給我們一種牢固和有序的感覺。

對稱原則在UI設計中如何應用?
對稱的元素簡單、和諧、美觀。我們的眼睛尋求這些屬性,以及秩序和穩定,以了解世界。因此,對稱是快速有效地交流信息的有用工具。對稱讓人感覺舒服,有助于我們專注于重要的東西。
對稱的構圖是令人滿意的,但它們也會變得有點沉悶和靜態。視覺對稱往往更具動態性和趣味性。在任意一種對稱設計中加入不對稱的元素都能讓用戶對這個元素印象深刻從而吸引到用戶的注意力,這種方法非常好用,比如當你希望吸引用戶興趣、或者像促進用戶做出操作的時候。

對于作品集、圖庫、產品展示、列表、導航、橫幅和任何內容豐富的頁面,使用對稱性都是很好的。
延續
排列在一條線或一條細曲線中的元素被認為比那些隨機排列或排列在一條粗線中的元素更相關。
連續性原則在UI設計中如何應用?

連續線之后的元素被認為是分組的。線段越光滑,我們就越把它們視為統一的形狀;我們的頭腦更喜歡阻力最小的道路。
連續性幫助我們通過構圖來解釋方向和運動。它是在對齊元素時進行的,它可以幫助我們的眼睛平滑地在頁面上移動,幫助我們閱讀信息。連續性原則加強了對分組信息的感知,創造了秩序,并通過不同的內容片段引導用戶。中斷連續性可以標志著一段內容的結束,讓人注意到新的內容。

行和列的線性排列是連續性的好例子。我們可以在菜單和子菜單,列表,產品排布展示,輪播,服務或過程/進度顯示中使用它們。
共同的命運
向同一方向移動的元素被認為比向不同方向移動或根本不移動的元素更相關。

共同命運原則在UI設計中如何應用?
無論元素有多遠或者它們可能出現的差異多少,如果它們一起移動或變化,它們都被認為是相關的。即使隱藏元素本身的真實運動,它的移動效果也可以通過其它視覺元素來反襯出來。
當元素移動同步時,共同命運原則更有效; 在同一個方向,同一時間和速度。它可以幫助將相關信息分組并將結果與行為聯系起來。同步運動的中斷可以吸引用戶的注意力并將其引導至特定的元素或特征。它還可以建立不同分組或狀態之間的關系。

我們可以把命運共同原則用在可擴展菜單、折疊條目、小提示、滑塊、滾動條和手勢操作提示等。
結論
用戶界面設計不僅僅是漂亮的像素和閃亮的圖形。主要是關于溝通,性能和便利性。格式塔原則總是能夠幫助我們實現這些目標; 為用戶創造愉快的體驗,并為企業取得巨大成功。
 情非得已
情非得已
-
 3個平面設計技巧學會動態字體海報2020-07-09
3個平面設計技巧學會動態字體海報2020-07-09
-
 如何設計出優秀的文字類海報排版2020-04-02
如何設計出優秀的文字類海報排版2020-04-02
-
 7個有效提升傳達率折頁設計技巧2020-03-19
7個有效提升傳達率折頁設計技巧2020-03-19
-
 設計師如何解決作品視覺缺少層次感2020-03-14
設計師如何解決作品視覺缺少層次感2020-03-14
-
 詳細解析平面設計中元素的使用技巧2020-03-13
詳細解析平面設計中元素的使用技巧2020-03-13
-
 設計師必須要學習的平面設計配色技巧2020-03-11
設計師必須要學習的平面設計配色技巧2020-03-11
-
 解析設計師常用的6大構圖方法2020-03-11
解析設計師常用的6大構圖方法2020-03-11
-
 3個幫你快速掌握字體搭配思路2020-03-10
3個幫你快速掌握字體搭配思路2020-03-10
-
 設計師如何設計出中國風主題LOGO2019-10-21
設計師如何設計出中國風主題LOGO2019-10-21
-
 詳解如何讓板式海報設計變得簡單2019-10-21
詳解如何讓板式海報設計變得簡單2019-10-21
-
 4個配色技巧幫助您解決色彩問題2021-03-10
4個配色技巧幫助您解決色彩問題2021-03-10
-
 設計師需要掌握的平面設計技巧2021-03-10
設計師需要掌握的平面設計技巧2021-03-10
-
 詳細解析插畫類海報的繪制思路和方法2021-03-09
詳細解析插畫類海報的繪制思路和方法2021-03-09
-
 詳細解析設計師必須掌握的色彩知識2021-03-09
詳細解析設計師必須掌握的色彩知識2021-03-09
-
 設計師必須要學習的高級配色技法2021-03-10
設計師必須要學習的高級配色技法2021-03-10
-
 設計師必須要學習的幾個排版小技巧2021-03-10
設計師必須要學習的幾個排版小技巧2021-03-10
-
 詳細解析UI設計中終極配色寶典2021-03-11
詳細解析UI設計中終極配色寶典2021-03-11
-
 詳解如何把產品和背景融合到一起2021-03-11
詳解如何把產品和背景融合到一起2021-03-11
-
 詳細解析UI設計中終極配色寶典
相關文章1162021-03-11
詳細解析UI設計中終極配色寶典
相關文章1162021-03-11
-
 詳解如何把產品和背景融合到一起
相關文章1072021-03-11
詳解如何把產品和背景融合到一起
相關文章1072021-03-11
-
 設計師必須要學習的幾個排版小技巧
相關文章1682021-03-10
設計師必須要學習的幾個排版小技巧
相關文章1682021-03-10
-
 4個配色技巧幫助您解決色彩問題
相關文章2022021-03-10
4個配色技巧幫助您解決色彩問題
相關文章2022021-03-10
-
 設計師需要掌握的平面設計技巧
相關文章1882021-03-10
設計師需要掌握的平面設計技巧
相關文章1882021-03-10
-
 設計師必須要學習的高級配色技法
相關文章1762021-03-10
設計師必須要學習的高級配色技法
相關文章1762021-03-10
-
 詳細解析設計師必須掌握的色彩知識
相關文章1792021-03-09
詳細解析設計師必須掌握的色彩知識
相關文章1792021-03-09
-
 詳細解析插畫類海報的繪制思路和方法
相關文章1842021-03-09
詳細解析插畫類海報的繪制思路和方法
相關文章1842021-03-09
