詳細解析圖標設計五維自檢查法(2)
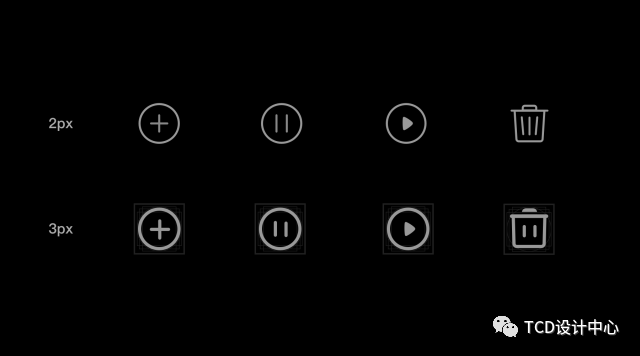
文章來源于 TCD設計中心,感謝作者 菜心 給我們帶來經精彩的文章!因此我們可以在品牌logo中提取“粗胖飽滿”的品牌基因,在這樣的背景下就不用再糾結圖標使用2px描邊還是3px的描邊了:

我們可以很確定的使用3px描邊,因為它既符合品牌基因又符合用戶性格(肥胖圓潤顯得可愛)。
4.飽滿
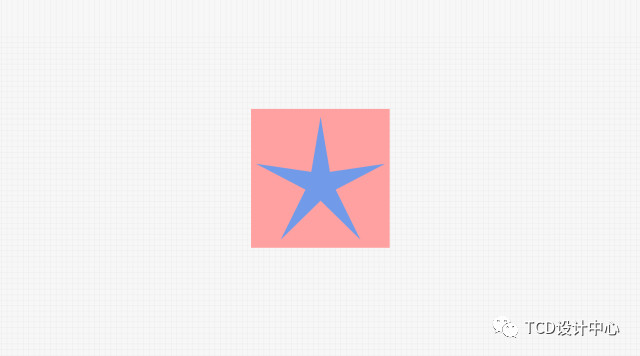
很多時候我們做出來的圖標不夠精致,其中一個很大的原因就是不夠飽滿。如何判斷圖標是否飽滿呢?我常用的衡量方法就是在圖標上面加一個矩形,看圖標的正形的面積是否還可以增加。例如下圖,藍色是正形,紅色是負形:

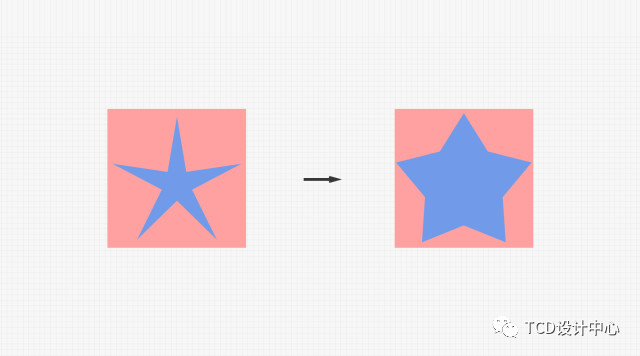
很明顯藍色的正形面積是可以增加的,例如:

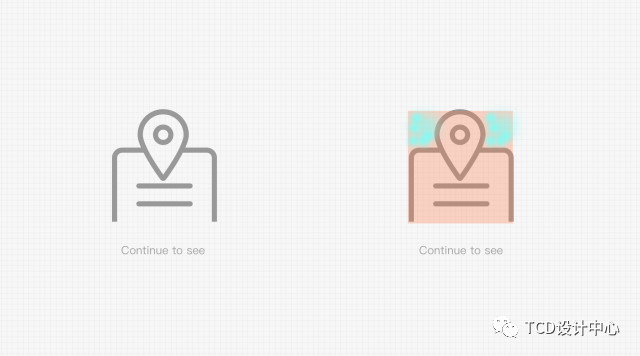
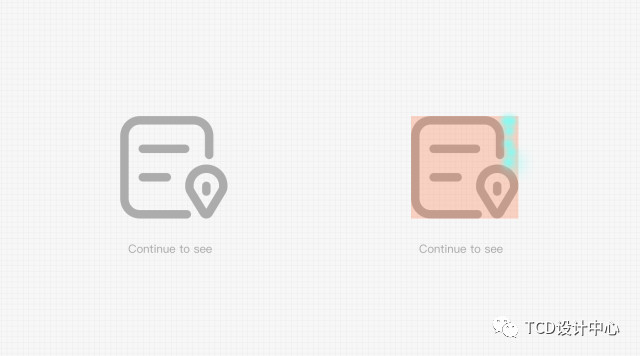
這就是在增加圖標的飽滿度,我也是按照這個思路來改版圖標飽滿度的。舉個真實的例子,我們原版的續看圖標是上下結構,而上面部門的圖形太窄,導致左上角、右上角的空白太多(也就是綠色部分太多),沒有撐滿矩形,如下圖:

于是我對圖標的結構進行了調整,盡可能的減少綠色部分,最后達到了下圖這樣的效果:

最后提醒大家,對于圖標的飽滿度,還需要結合整套圖標的視覺效果來進行調試,雖然上面這個方法可以解決大部門圖標的飽滿問題,但還是要具體場景具體分析,切記,我們的目標是讓整套圖標看起來和諧、統一、精致!
5.細節
細節也包含很多方面,例如:
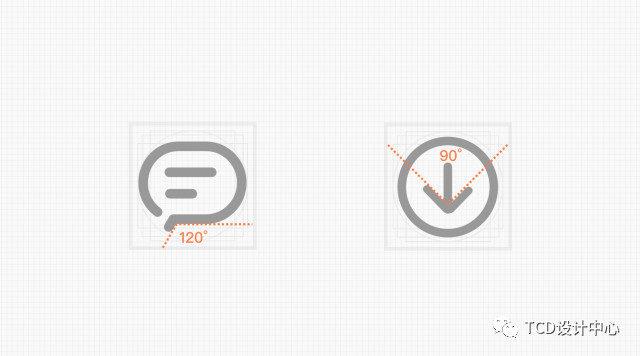
5.1 角度是否一致或者遵循某種規律:

我們定制的角度規范是30度的倍數,這樣可以很大程度的提高圖標統一性。
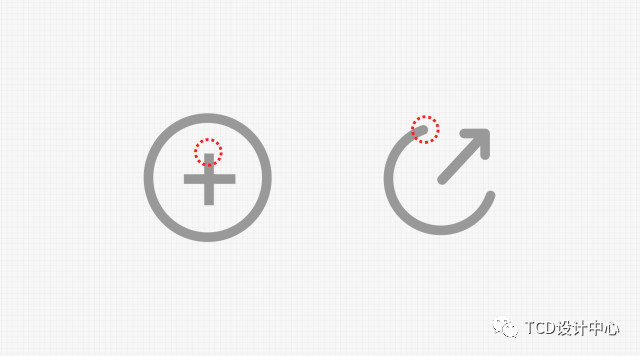
5.2 描邊末端的細節處理
下圖就是一個錯誤的例子,一個描邊末端是直角,一個又是圓角:

我們在處理這樣的細節時,一定要保證統一性。
5.3 像素對齊問題
大家會覺得只要把一個尺寸的圖標做好像素對齊,導出其他倍數的圖標就是ok的,其實這樣的想法是不對的,因為在導出0.5或1.5倍數關系的時候,像素很容易再次產生不對齊的情況。
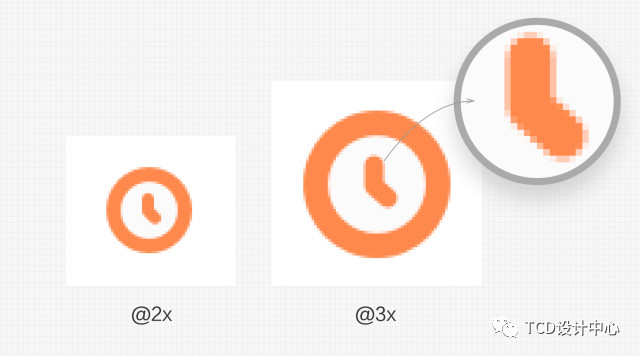
舉個例子,我們做圖標是以2倍圖為基礎,然后統一導出3倍圖,那這時候3倍圖就是2倍圖的1.5倍,導出的時候就發生了下面這樣的情況:

雖然2倍圖是像素對齊的,但3倍圖卻沒有對齊,如果設計師沒有仔細檢查切圖,就會發生線上圖標發虛的情況,所以我們在輸出切圖時,一定要仔細核查,發現錯誤及時調整,免得造成不良影響。除了以上這些,還有視覺大小、圓角、描邊粗細是否統一的細節,當然,這些都比較容易理解,就不一一舉例說明了,大家在做圖標設計的時候一定要多多注意。
總結
本次梳理的五緯自檢法可以用在圖標設計的自我檢查、改版優化等多個方面,或許它并不全面,但一定具有參考價值,希望能給大家帶來啟發和靈感,我們也會更加努力,爭取做出更好的作品和教程與在設計道路上的你們分享交流!
原文地址:TCD設計中心
作者: 菜心
 情非得已
情非得已
-
 3個平面設計技巧學會動態字體海報2020-07-09
3個平面設計技巧學會動態字體海報2020-07-09
-
 如何設計出優秀的文字類海報排版2020-04-02
如何設計出優秀的文字類海報排版2020-04-02
-
 7個有效提升傳達率折頁設計技巧2020-03-19
7個有效提升傳達率折頁設計技巧2020-03-19
-
 設計師如何解決作品視覺缺少層次感2020-03-14
設計師如何解決作品視覺缺少層次感2020-03-14
-
 詳細解析平面設計中元素的使用技巧2020-03-13
詳細解析平面設計中元素的使用技巧2020-03-13
-
 設計師必須要學習的平面設計配色技巧2020-03-11
設計師必須要學習的平面設計配色技巧2020-03-11
-
 解析設計師常用的6大構圖方法2020-03-11
解析設計師常用的6大構圖方法2020-03-11
-
 3個幫你快速掌握字體搭配思路2020-03-10
3個幫你快速掌握字體搭配思路2020-03-10
-
 設計師如何設計出中國風主題LOGO2019-10-21
設計師如何設計出中國風主題LOGO2019-10-21
-
 詳解如何讓板式海報設計變得簡單2019-10-21
詳解如何讓板式海報設計變得簡單2019-10-21
-
 4個配色技巧幫助您解決色彩問題2021-03-10
4個配色技巧幫助您解決色彩問題2021-03-10
-
 設計師需要掌握的平面設計技巧2021-03-10
設計師需要掌握的平面設計技巧2021-03-10
-
 詳細解析插畫類海報的繪制思路和方法2021-03-09
詳細解析插畫類海報的繪制思路和方法2021-03-09
-
 詳細解析設計師必須掌握的色彩知識2021-03-09
詳細解析設計師必須掌握的色彩知識2021-03-09
-
 設計師必須要學習的高級配色技法2021-03-10
設計師必須要學習的高級配色技法2021-03-10
-
 設計師必須要學習的幾個排版小技巧2021-03-10
設計師必須要學習的幾個排版小技巧2021-03-10
-
 詳細解析UI設計中終極配色寶典2021-03-11
詳細解析UI設計中終極配色寶典2021-03-11
-
 詳解如何把產品和背景融合到一起2021-03-11
詳解如何把產品和背景融合到一起2021-03-11
-
 詳細解析UI設計中終極配色寶典
相關文章1162021-03-11
詳細解析UI設計中終極配色寶典
相關文章1162021-03-11
-
 詳解如何把產品和背景融合到一起
相關文章1072021-03-11
詳解如何把產品和背景融合到一起
相關文章1072021-03-11
-
 設計師必須要學習的幾個排版小技巧
相關文章1682021-03-10
設計師必須要學習的幾個排版小技巧
相關文章1682021-03-10
-
 4個配色技巧幫助您解決色彩問題
相關文章2022021-03-10
4個配色技巧幫助您解決色彩問題
相關文章2022021-03-10
-
 設計師需要掌握的平面設計技巧
相關文章1882021-03-10
設計師需要掌握的平面設計技巧
相關文章1882021-03-10
-
 設計師必須要學習的高級配色技法
相關文章1762021-03-10
設計師必須要學習的高級配色技法
相關文章1762021-03-10
-
 詳細解析設計師必須掌握的色彩知識
相關文章1792021-03-09
詳細解析設計師必須掌握的色彩知識
相關文章1792021-03-09
-
 詳細解析插畫類海報的繪制思路和方法
相關文章1842021-03-09
詳細解析插畫類海報的繪制思路和方法
相關文章1842021-03-09
