如何在設計中選擇正確的字體和版式
文章來源于 學UI網,感謝作者 Jonathan Z. White 給我們帶來經精彩的文章!原文作者Jonathan是一位設計師,同時也是一位開發者。曾任職于雅虎,現在在airbnb任前端工程師。大神自述,自己在設計和開發兩個領域研究的比較多,這篇文章就分享了他在設計中的一些排版經驗,雖然文章中講到的大部分資源可能是適用于英文排版,但是從排版的層面來說,道理都是想通的。所以,仔細閱讀,相信會有所收獲。
如何在設計中選擇正確的字體和版式
Typography can make or break your design: a process for choosing type

作為一名設計師,你需要學到的最重要的技能之一就是如何選擇字體。這是因為文字內容是設計師與用戶溝通的主要方式之一,版式可以決定設計的成敗。
排版工作兼具美感和復雜性,有些人把自己整個職業生涯都獻給了字體設計。幸運的是,他們的工作都以文檔的形式,很好的記錄了來,讓我們在設計時,有大量的資源可以學習。
本文旨在幫助你學習如何選擇正確的字體類型。同時,也鼓勵大家去探索那些你自己熟悉的字體組合。
一、確定目標
在做任何事情之前,首先都需要確定設計的目標。你想傳達的信息是什么?你設計的媒介又是什么?
好的設計,會利用好版式并與目標達成一致。這是因為版式在你的設計中是表達情緒、基調和風格的關鍵。
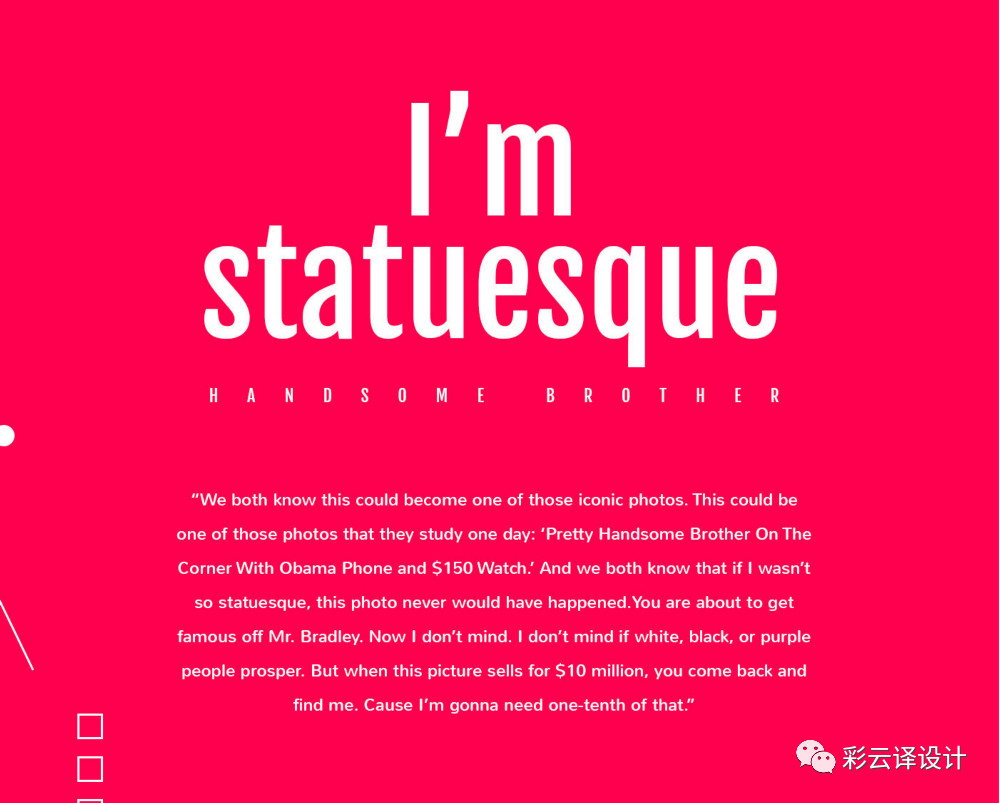
例如,如果你設計的賀卡是走很重的插畫風,那么選擇一款合適的插畫風格字體就很關鍵。合適的字體風格要與整體的設計調性保持一致。

選擇合適的插圖風格字體
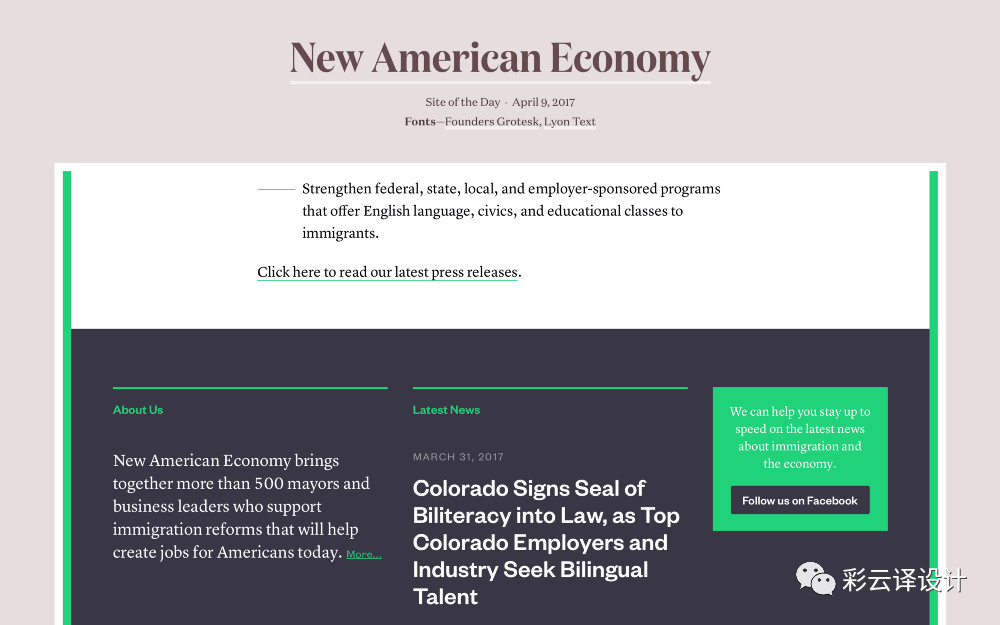
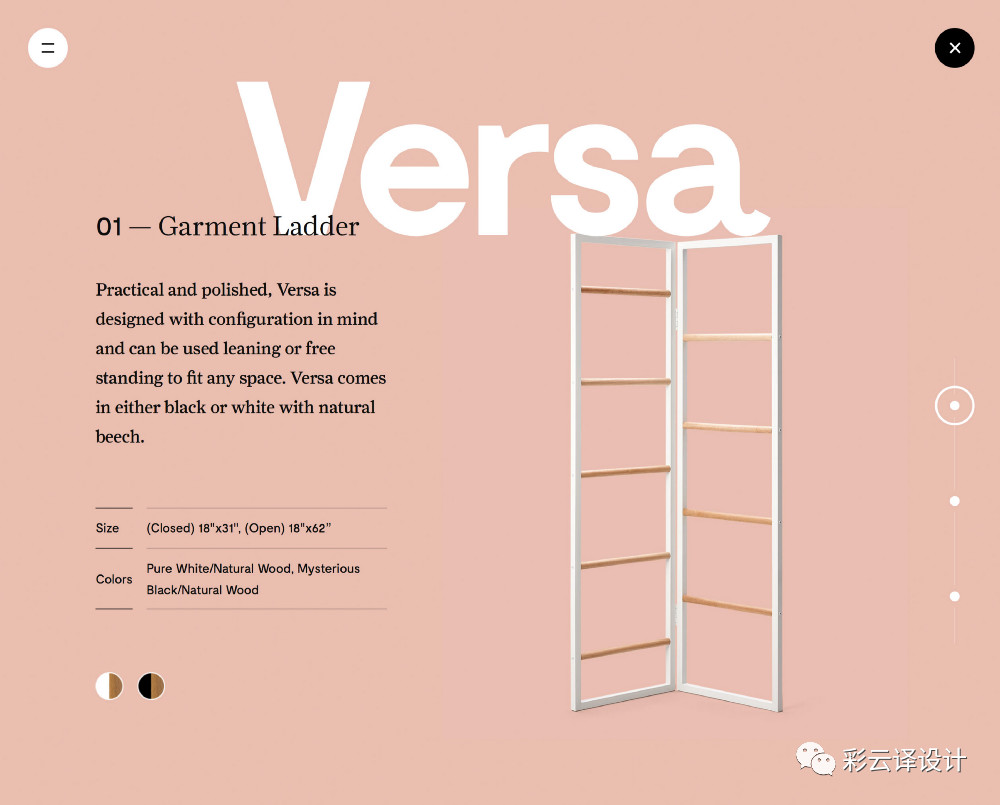
如果你正在設計一個以圖片為核心的登陸頁面,選擇一個不喧賓奪主的簡單字體就很關鍵。使用字體作為一種來強化信息傳達的方式。

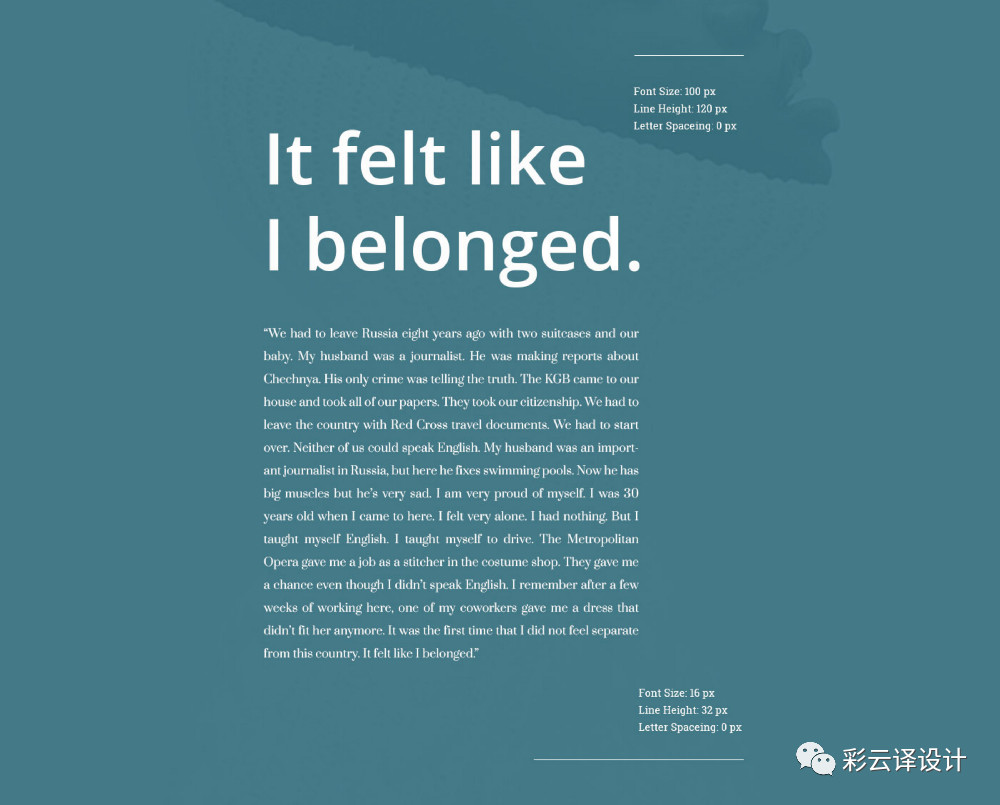
如果圖片是設計的重點,那么選擇簡單的字體,圖片就會更加突出。
二、確定受眾
在確定設計目標之后,接著需要確定目標用戶。這一步很關鍵,因為有關用戶的信息,如年齡、興趣和文化素養,會直接影響到字體的選擇。
例如,有些字體更適合給兒童設計時使用。在閱讀時,孩子們需要字跡清晰,字型大方的字體。Sassoon Primary就是一個不錯的例子,Sassoon Primary是由Rosemary Sassoon開發的,正是基于她對兒童容易閱讀字體的研究。

Rosemary Sassoon開發了Sassoon Primary字體
有些字體更適合老人,Senior-friendly字體有更加易讀的尺寸,對比度也足夠高,同時也避免了復雜的裝飾性筆跡。
在選擇字體時,要考慮到你的讀者和他們的需求。簡單來說,需要與你的用戶共情。
三、尋找靈感
多看看其他設計師的優秀作品,試著去理解他們是如何選擇字體的。
字體靈感
對于字體設計的靈感,CreativeBloq的《75種最好的免費字體》(https://www.creativebloq.com/graphic-design-tips/best-free-fonts-for-designers-1233380/8)就是一篇非常棒的文章,可以讓你正確地選擇字體。在那篇文章中,CreativeBloq解釋了每種字體背后的玄機。
另一個有用的資源是Awwwards在2015年發布的《100個最全的免費字體合集》。(https://www.awwwards.com/100-greatest-free-fonts-collection-for-2015.html)
Invision 也編制了一個版式字體合集(https://www.invisionapp.com/inside-design/free-typography-resources/?imm_mid=0ef3cd&cmp=em-web-na-na-newsltr_20170322)。你也可以在那里找到很多靈感資源。

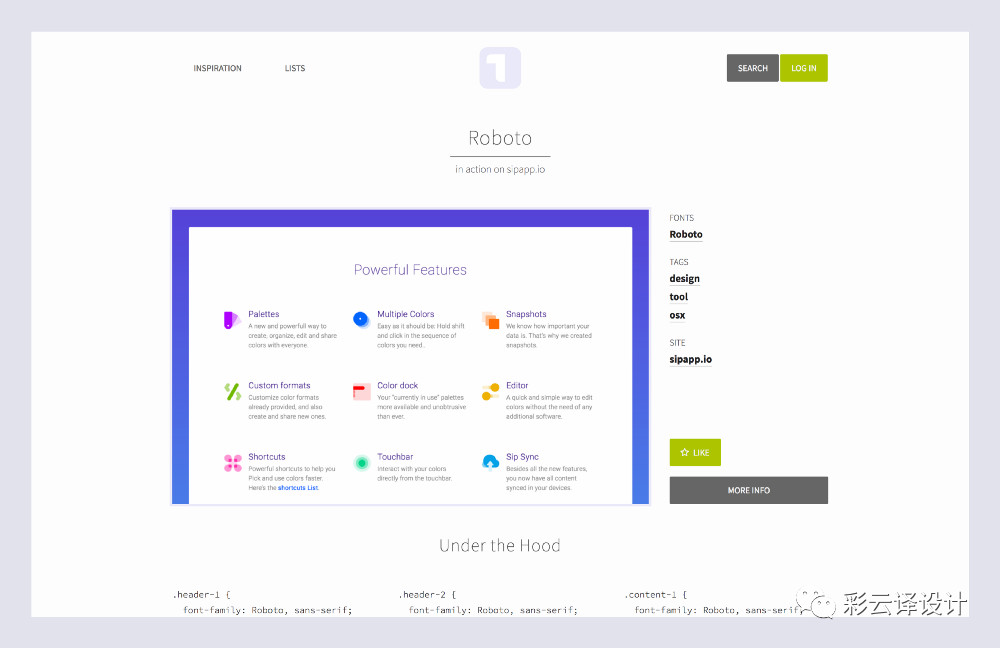
Typ.io 收錄了大量已上線的字體案例資源(http://typ.io/)
想從實際線上網站獲得靈感,type.io這個網站會非常適合。這個網站從網上收集到了大量的字體設計案例,另外,網站中還在每個案例底部提供了css的字體樣式。
除了尋找專門的字體網站,也可以去查看你最喜歡的網站,看看他們是如何使用好字體的。”WhatTheFont”是一個很好的工具,它是一個Chrome擴展插件,只需要懸停在網頁中你希望了解的字體上,就能準確知道它的字體屬性了。(譯者注:親自試驗了,能很方便的查字體了,有個地方要注意的是,必須等網站加載完成了,點擊那個插件圖標才有效果哦。)
搭配靈感
除了單個字體,還要看看字體搭配的靈感。合適的字體組合和字體本身一樣重要,良好的字體組合有助于建立視覺層級,提高設計的可讀性。

字體組合和字體本身一樣重要
要獲得靈感,可以從Typewolf(https://www.typewolf.com/)開始。Typewolf收錄了大量來自不同網站的字體組合靈感。除此之外,他們還有字體推薦和高級排版指導,簡直就是版式創作者們的寶庫。
FontPair (http://fontpair.co/)還專門為谷歌字體設計了字體搭配靈感。你可以按字體類型組合進行排序,例如無襯線字體和襯線字體或者襯線字體和襯線字體。

最后,在網上可以找到大量由設計師設計的字體組合。例如:《 Typography: Google Fonts Combinations 》(https://www.behance.net/gallery/35768979/Typography-Google-Fonts-Combinations)和《Typography: Google Fonts Combinations – Volume 2》(https://www.behance.net/gallery/41054815/Typography-Google-Fonts-Combinations-Volume-2 ),只需要在Dribbble和Behance上搜索“font pairing”即可找到。
四、選擇字體
有了前面的研究和靈感,你就可以選擇自己喜歡的字體了。在選擇字體時,有三個原則需要記住:可讀性,易讀性和目標。

在選擇字體之前,先研究一下產品目標
選擇常規且易于閱讀的字體,要盡量避免一些裝飾性的字體。同時,還要注意到字體的用途。比如,一些字體更適合作為標題而不是正文。
因此,在選擇字體之前,先研究一下它的預期使用目標。

搭配對比更大的字體
在字體組合方面,保持簡單原則,在一個頁面中最多使用三種不同的字體。此外,字體的組合需要有明確的對比,這樣會有助于引導讀者的眼睛,首先應該是標題然后才是正文。同時,你還可以使用不同的字體大小,顏色和字重來完善視覺對比。
對于web字體來說,你可以去使用谷歌字體、Typekit和Font Squirrel。谷歌字體是免費的,而Typekit和Font Squirrel提供了免費和付費的字體。
五、確定字體大小
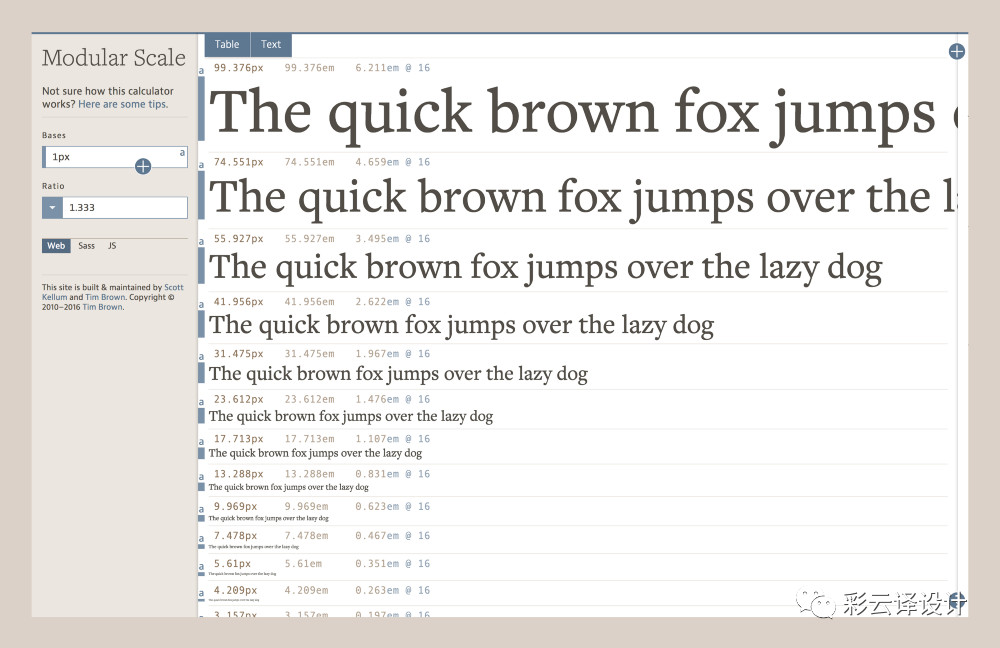
確定字體組合后的下一步是確定字體大小。這方面有一個很好的工具是由Adobe版式主管Tim Brown設計的模塊化縮放工具。模塊化比例是一種用來識別過往令人滿意的搭配比例以確定字體大小組合的系統。

模塊化比例是一個系統,用來識別歷史上令人滿意的比例,以創建規范來確定字體大小(https://www.modularscale.com/)
比如,你可以使用基于黃金分割的比例。以下就是按比例算的前5個字體大小:
Golden Ratio (1:1.618) 1.000 x 1.618 = 1.618 1.618 x 1.618 = 2.618 2.618 x 1.618 = 4.236 4.236 x 1.618 = 6.854 6.854 x 1.618 = 11.089
到后面,你可能會遇到一個問題就是基于黃金分割的比例有點太大了。
Golden Ratio (1:1.618) ... 11.089 x 1.618 = 17.942 17.942 x 1.618 = 29.03 29.030 x 1.618 = 46.971 46.971 x 1.618 = 75.999 75.999 x 1.618 = 122.966
如你所見,數字之間的間隔變得太大了。對于大多數的界面來說,需要更小的間隔。值得慶幸的是,模塊化比例有多種基于幾何,自然和音樂的比例。
Minor Second 15:16 Major Second 8:9 Minor Third 5:6 Major Third 4:5 ...
因此,如果不能使用黃金分割比例,也可以使用一個間隔更小的比例,比如完美的“第四比例”。
Perfect Fourth (3:4) ... 9.969 x 1.333 = 13.288 13.288 x 1.333 = 17.713 17.713 x 1.333 = 23.612 23.612 x 1.333 = 31.475 31.475 x 1.333 = 41.956 41.956 x 1.333 = 55.927
一旦確定了比例,就可以從列表中選擇字體大小,四舍五入到最近的整數大小。
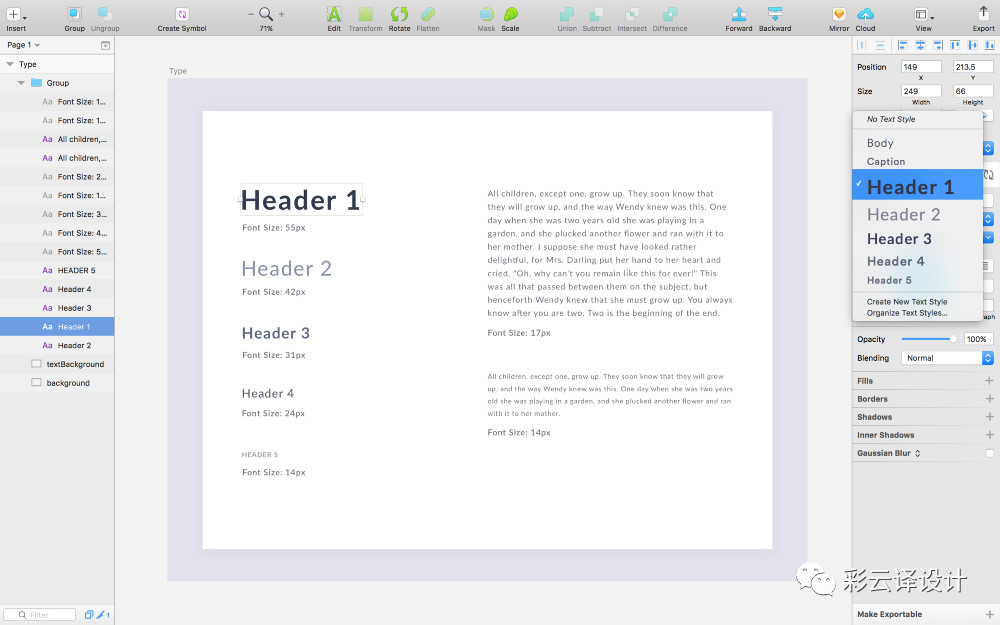
Font Sizes Header 1: 55px Header 2: 42px Header 3: 31px Header 4: 24px Header 5: 14px Body: 17px Caption: 14px
模塊化比例的方式是利用了數學知識來精確生成字體大小。然后,這只能是作為一個參考,用這個方法作為起點,最終還是需要以你的眼睛來做適當的調整。
六、創建一套字體規范
最后一步是為版式創建一套字體規范,用來對整體設計進行標準化。

在sketch中設置字體共享樣式
在像sketch這樣的軟件中,可以創建共享樣式文本用來快速標準化的使用字體。在這個過程中,你還可以調整和確定文本的屬性,比如顏色,字重和大小。在選擇字體顏色時,需要記住一句話:字體顏色與標準色需要協調一致。

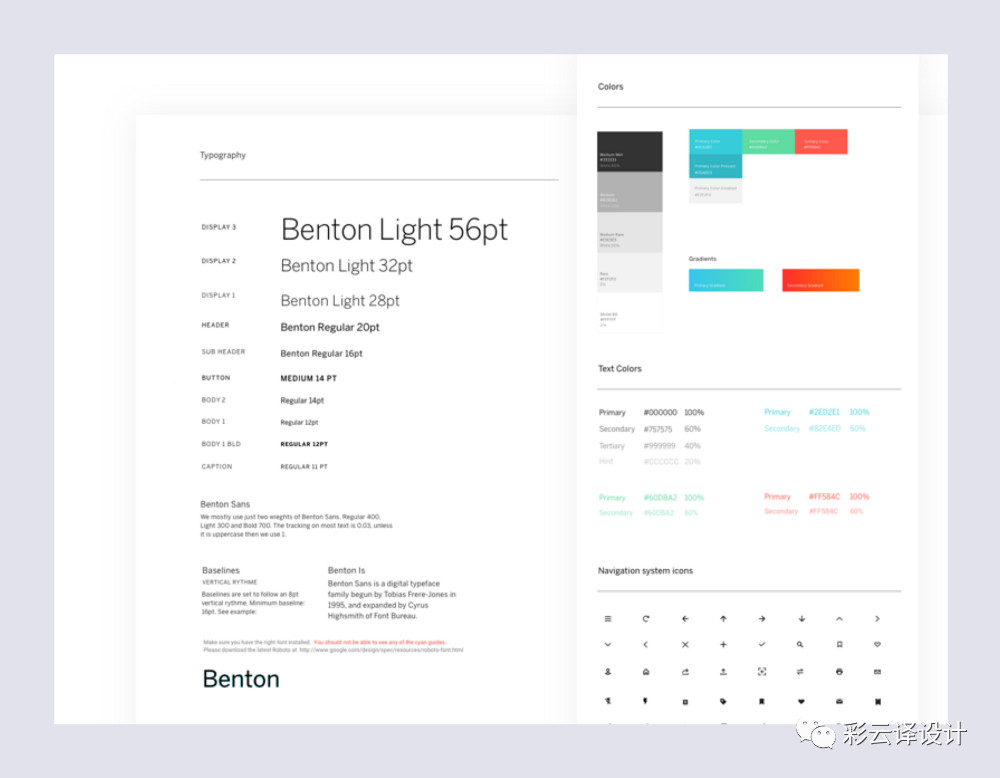
使用規范來保證設計的一致性
在設計規范中,確保至少要包括以下幾個內容:字體定義、字體大小、字體顏色和示例用法。
谷歌的字體規范(https://material.io/guidelines/style/typography.html) 是一個很好的例子。 其他的一些優秀案例包括 :
Mailchimp (https://ux.mailchimp.com/patterns/typography)
Apple (https://developer.apple.com/ios/human-interface-guidelines/visual-design/typography/)
Focus Labs (https://dribbble.com/shots/2909744-UI-Kit)
版式設計是需要親自實踐才能很好掌握的,它是一門科學,也是一門藝術。
我期待你去打破你的舒適區,去探索屬于你自己的字體設計經驗。
原文地址:medium
譯文地址:彩云譯設計(公眾號)
作者:Jonathan Z. White
譯者:彩云Sky

 情非得已
情非得已
-
 3個平面設計技巧學會動態字體海報2020-07-09
3個平面設計技巧學會動態字體海報2020-07-09
-
 如何設計出優秀的文字類海報排版2020-04-02
如何設計出優秀的文字類海報排版2020-04-02
-
 7個有效提升傳達率折頁設計技巧2020-03-19
7個有效提升傳達率折頁設計技巧2020-03-19
-
 設計師如何解決作品視覺缺少層次感2020-03-14
設計師如何解決作品視覺缺少層次感2020-03-14
-
 詳細解析平面設計中元素的使用技巧2020-03-13
詳細解析平面設計中元素的使用技巧2020-03-13
-
 設計師必須要學習的平面設計配色技巧2020-03-11
設計師必須要學習的平面設計配色技巧2020-03-11
-
 解析設計師常用的6大構圖方法2020-03-11
解析設計師常用的6大構圖方法2020-03-11
-
 3個幫你快速掌握字體搭配思路2020-03-10
3個幫你快速掌握字體搭配思路2020-03-10
-
 設計師如何設計出中國風主題LOGO2019-10-21
設計師如何設計出中國風主題LOGO2019-10-21
-
 詳解如何讓板式海報設計變得簡單2019-10-21
詳解如何讓板式海報設計變得簡單2019-10-21
-
 4個配色技巧幫助您解決色彩問題2021-03-10
4個配色技巧幫助您解決色彩問題2021-03-10
-
 設計師需要掌握的平面設計技巧2021-03-10
設計師需要掌握的平面設計技巧2021-03-10
-
 詳細解析插畫類海報的繪制思路和方法2021-03-09
詳細解析插畫類海報的繪制思路和方法2021-03-09
-
 詳細解析設計師必須掌握的色彩知識2021-03-09
詳細解析設計師必須掌握的色彩知識2021-03-09
-
 設計師必須要學習的高級配色技法2021-03-10
設計師必須要學習的高級配色技法2021-03-10
-
 設計師必須要學習的幾個排版小技巧2021-03-10
設計師必須要學習的幾個排版小技巧2021-03-10
-
 詳細解析UI設計中終極配色寶典2021-03-11
詳細解析UI設計中終極配色寶典2021-03-11
-
 詳解如何把產品和背景融合到一起2021-03-11
詳解如何把產品和背景融合到一起2021-03-11
-
 3個平面設計技巧學會動態字體海報
相關文章12342020-07-09
3個平面設計技巧學會動態字體海報
相關文章12342020-07-09
-
 設計師如何快速提升自己的作品
相關文章2852020-03-10
設計師如何快速提升自己的作品
相關文章2852020-03-10
-
 3個幫你快速掌握字體搭配思路
相關文章3212020-03-10
3個幫你快速掌握字體搭配思路
相關文章3212020-03-10
-
 設計師如何快速辨識英文字體風格
相關文章3492020-03-02
設計師如何快速辨識英文字體風格
相關文章3492020-03-02
-
 3個簡單方法快速掌握字體搭配思路
相關文章5122020-03-02
3個簡單方法快速掌握字體搭配思路
相關文章5122020-03-02
-
 燈管霓虹效果的字體在PPT中的應用
相關文章6602019-10-21
燈管霓虹效果的字體在PPT中的應用
相關文章6602019-10-21
-
 設計師在設計中如何選擇合適的字體
相關文章15892019-10-21
設計師在設計中如何選擇合適的字體
相關文章15892019-10-21
-
 詳解字體設計中筆畫的加法減法和乘法
相關文章10742019-08-29
詳解字體設計中筆畫的加法減法和乘法
相關文章10742019-08-29
