關于情感化設計必須知道的知識點
文章來源于 優設,感謝作者 海鹽社 給我們帶來經精彩的文章!情感化設計是完善產品,提升用戶體驗的關鍵,在當今移動應用泛濫的時代,只有存在情感化設計的產品才能脫穎而出。如今的用戶不再滿足于與冰冷的機器進行互動,更希望在每次的操作中附有有情感上的互動。情感化設計在很多時候可以緩解用戶負面情緒,幫助用戶快速熟悉產品等。所以了解情感化設計并有效的運用情感化設計是一款好產品必不可少的環節。
目錄
什么是情感化設計?
情感化設計三要素與產品的結合
情感化設計的作用
情感化設計的風險
小結

一、什么是情感化設計
情感化設計是旨在抓住用戶注意力、誘發情緒反應,以提高執行特定行為的可能性的設計。通俗的講,就是設計以某種方式去刺激用戶,讓其有情感上的波動。通過產品的功能、產品的某些操作行為或者產品本身的某種氣質,產生情緒上的喚醒和認同,最終使用戶對產品產生某種認知,在他心目中形成獨特的定位。(出自《設計心理學》第三部)
二、情感化設計三要素與產品的結合
在唐納·A·諾曼的《設計心理學3-情感化設計》一書中從知覺心理學的角度解釋了人的本性三個特征層次,即本能的、行為的、反思的。

1. 本能水平的設計
本能水平的設計的基本原理來自人類本能,這一層次的主要物理特征是,視覺、聽覺、觸覺占主要支配因素。一般人剛看到一個物品時就想要,往往是出于本能選擇好看的。
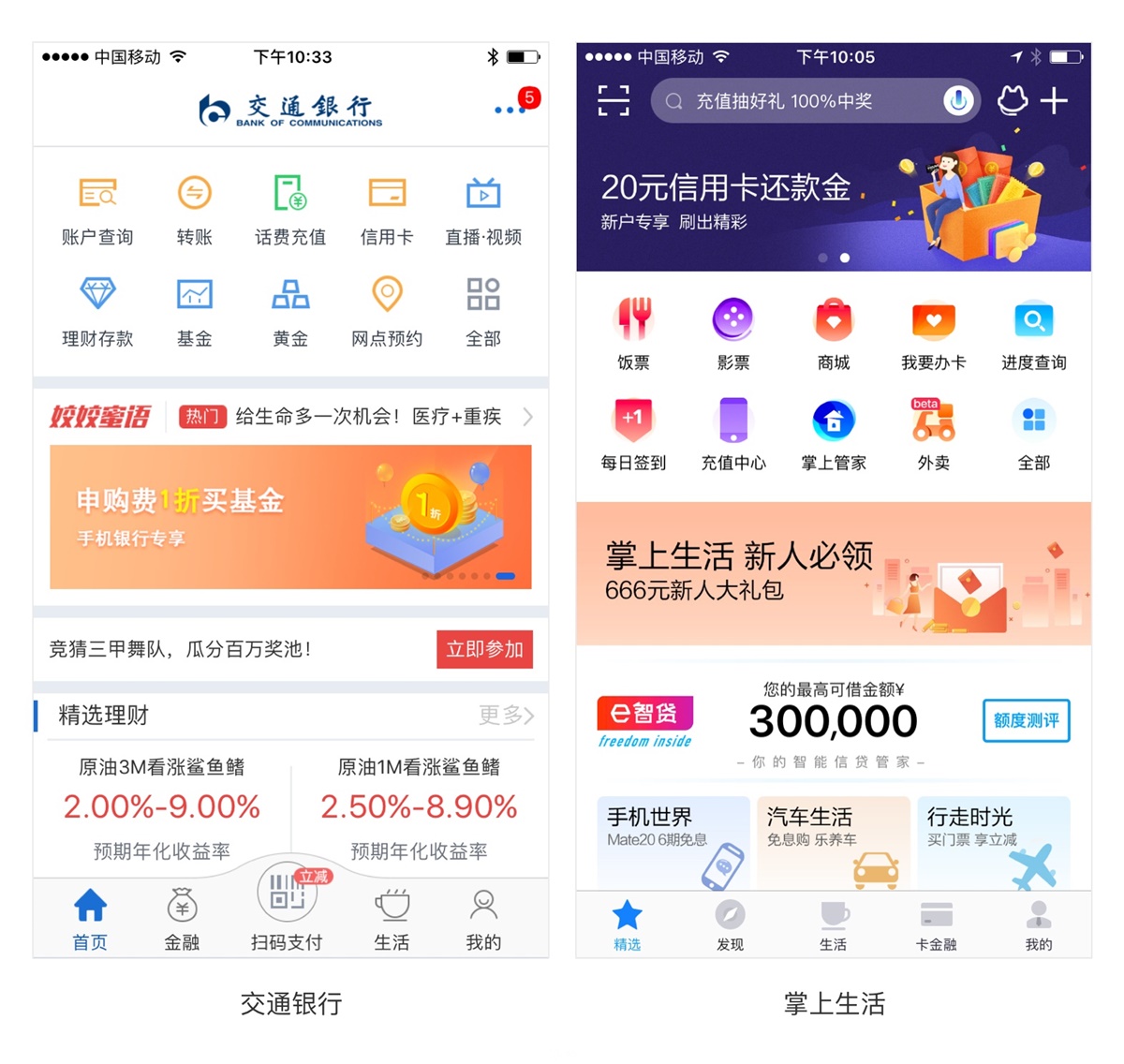
案例結合:本能水平的設計,在移動端UI設計中的運用就是,視覺的體現(符合大眾的認知設計),我們的產品視覺要讓用戶看到后就有想下載的沖動,所以由此可見設計師的重要性,顏值才是產品和用戶的敲門磚。如下圖所示:

兩款銀行類App,拋開不同銀行的情景,兩張界面同為銀行的首頁界面,如果選擇一個 App 留在手機中會怎么選擇?我咨詢了100位親朋好友,最終選擇掌上生活的人占82%;選擇交通銀行的占18%。

所以通過這個測試我們可以看出視覺效果在產品初期的下載率上會起到決定性作用。
2. 行為水平的設計
行為水平的設計注重的則是效用,物品功能好,簡單易懂,操作簡單,物理感覺(真實感覺)。以使用者為中心才是設計的核心。
案例結合: 上面說的視覺是敲門磚,那么行為水平的設計就是決定愿不愿繼續交往的關鍵,也是提升用戶體驗最關鍵的部分,即便再好看的設計,如果用戶使用起來諸多不爽也是枉然,所以行為水平的設計都有什么呢?下面整理了一部分的案例。
貼心的功能
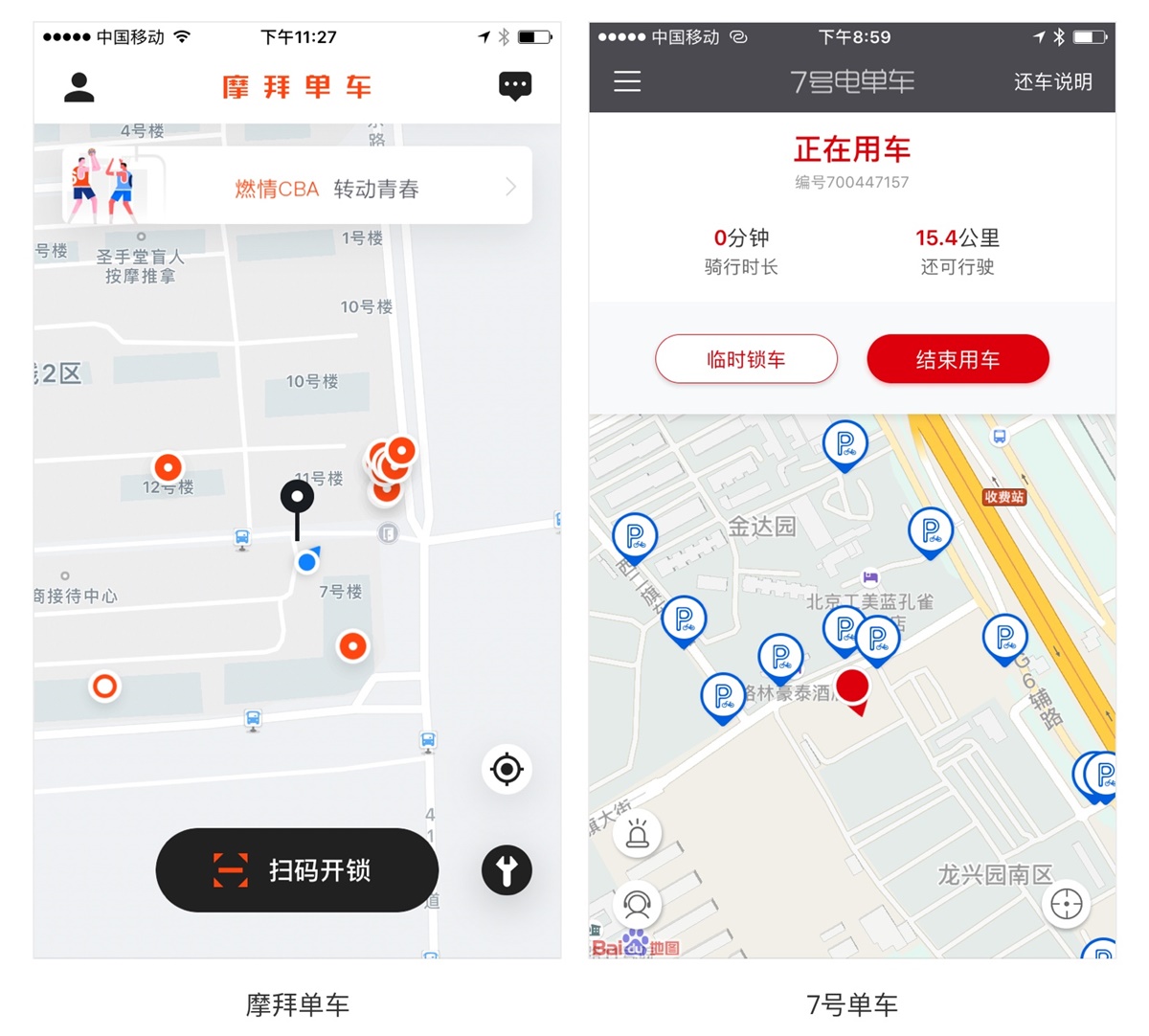
共享單車系列的產品中,我最喜歡的產品就是7號單車,什么原因呢?如下圖所示:

圖中分別展示了摩拜單車和7號電車,7號單車在開車后的界面中有兩個操作,臨時鎖車和結束用車,這就是功能好,摩拜并沒有考慮到一個使用場景,我需要到達多個目的地且停留時間都很短的情況,如果不鎖車可能被別人偷騎走,鎖了車又會被別人再次開鎖騎走,所以就功能而言7號單車的體驗更好。
引導用戶
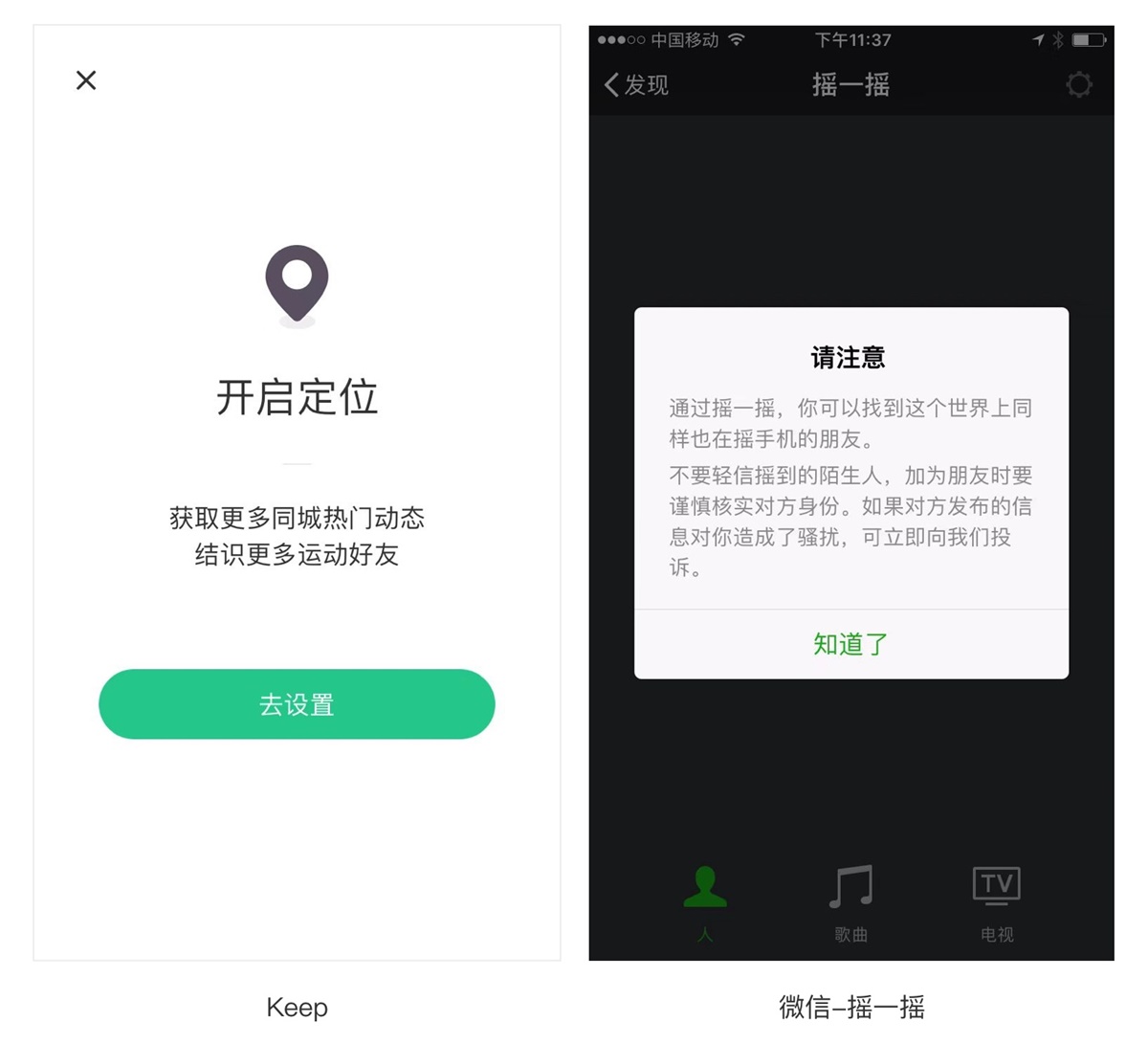
產品初期和迭代都會存在用戶不了解信息以及功能,所以我們需要用文字的形式幫助和引導用戶去了解使用新的功能,就像老師一樣。如下圖所示:

Keep 選擇用包含圖標文字按鈕的組合引導用戶如何去更好的使用 Keep,微信則是用一個純文字的彈出框引導用戶需要注意的事件。所以在產品中運用通俗易懂的圖文來告訴用戶當下發生的事情和需要去執行的事情也是情感化設計的重要環節。
3. 反思水平的設計
當用戶在使用產品后,理性的思考往往會讓用戶對產品做出一個評價。這個層次涉及文化、教育、個人經歷等各方面,一個人感覺很好,可能另一個人會覺得很討厭。每個人自我的感覺不一樣。
案例結合:一說到平臺中的點贊功能,大家想到的都是一個大拇指,所以用戶也不會因為點贊而記住產品。所以我們需要反思那些常規且用戶習慣的設計,如何可以做到即合理又有特點呢?如下圖所示:

左側是微博的點贊圖標是常規的設計「大拇指」,不會給用戶留下深刻的印象,而右側虎撲則是用個燈泡圖標配上文字「亮了」,既有新意,又符合使用場景,增加用戶的點擊欲望。可能有人會覺想反駁,這樣的形式增加了用戶的學習成本,我們在前面講到我們需要反思的是那些常規且已經習慣設計,所以即便改變了造型,只要是符合用戶使用習慣的反思,就不會增加用戶的學習成本。
產品不僅是所有功能的集合,他們真正的價值可以是滿足人們的情感需求,而其中最重要的需求就是建立自我形象與社會地位。 反思是包含并超越前兩個層次,我們要經常思考,為什么同類型的產品,我們要選擇它,為什么它給我留下了很深刻的印象,這都是反思水平的設計需要做的。
三、情感化設計的作用
1. 緩解負面情緒
眾所周知,在生活中等待是最容易讓人產生負面情緒的,所以我們在設計中也是如此,為了緩解用戶因為等待所產生的焦慮,減少等待時間是很必要的。但有的時候界面加載時間是受很多客觀因素影響的,沒有辦法保證其速度。所以我們就需要通過一些情感化設計來緩解用戶的負面情緒。
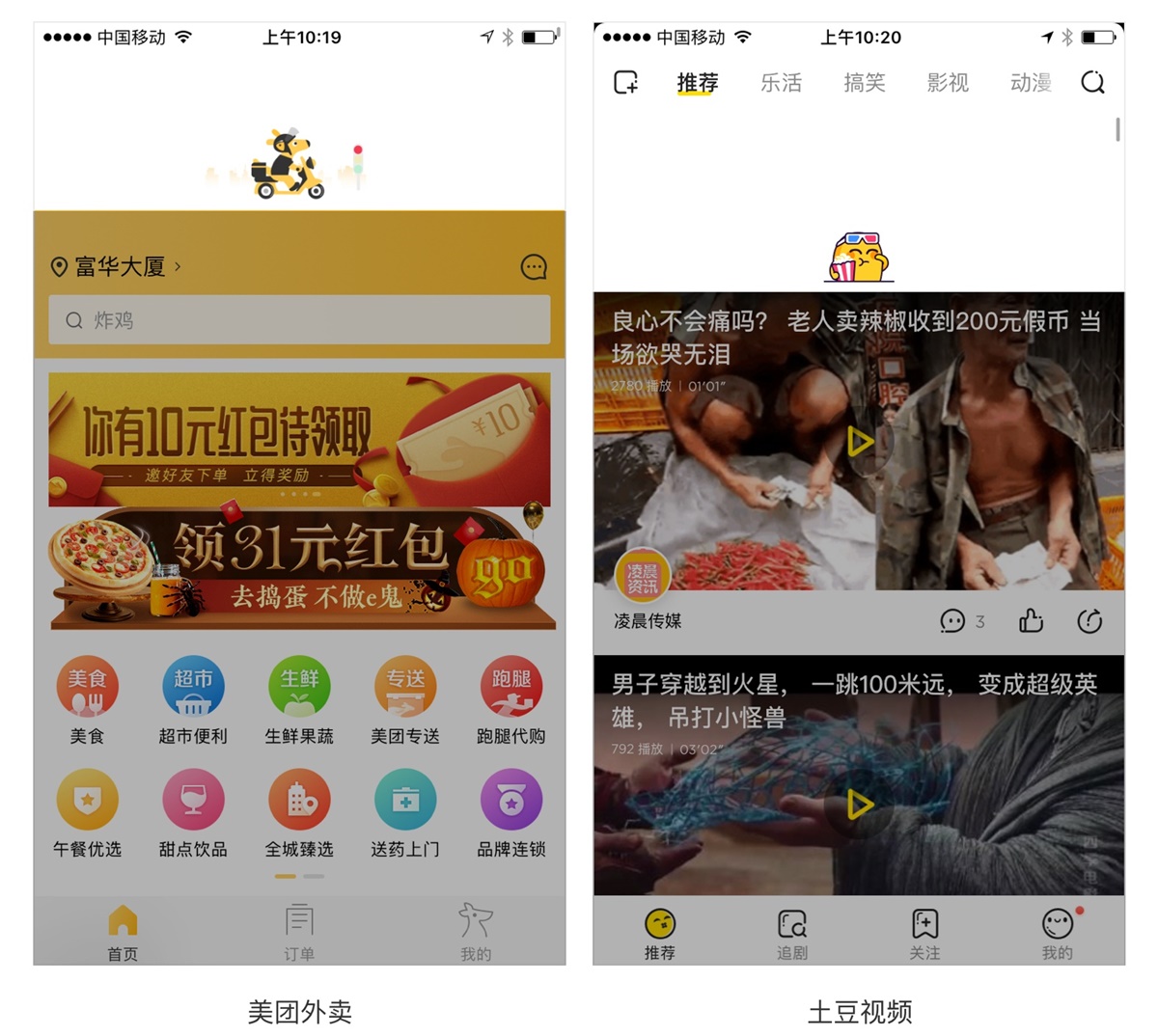
案例結合:我們可以在需要用戶等待的地方加入一些動畫效果,而不同的動畫效果也會有不同的情感傳達,如下圖所示:

美團外賣的刷新加載,一只袋鼠騎摩托的動畫,因為是送餐服務,所以時刻都在給用戶傳達「快」是他們的宗旨。(有趣的是,在 App 中袋鼠的動畫是受紅綠燈影響的,也傳遞了綠燈行,紅燈停的交通法則,很有意義)反觀土豆則是休閑娛樂的視頻,所以加載動畫也會傳達出很放松的情感。諸如此類的動畫在 App 上還有很多,只要在需要用戶等待的場景下使用符合情境的動畫便會輕松的減少用戶的負面情緒。
2. 引導用戶行為
人的記憶分為短期記憶和長期記憶,短期記憶也稱工作記憶,為完成任務而臨時存儲的信息,一般保留幾分之一秒到幾秒。而我們在使用手機時通常都是工作記憶。所以在設計中感情化設計可以幫助我們引導用戶減輕用戶的記憶負擔。
案例結合:界面中標簽的切換功能,在同一模塊中選擇不同的頁簽他們的選中狀態的樣式是相同的。如下圖所示:

不要增加用戶的記憶負擔,避免同個操作在不同模式下有不同的效果。
四、情感化設計的風險
我們要知道情感化設計是為滿足用戶的情感,有些情感化設計,是需要結合產品的定位,文化區域所決定的,事物是存在兩面性的,有的情感化設計會得到用戶的喜愛和興趣,有的則會給用戶帶來負面情緒。
1. 產品定位不同
不同的產品定位需要更換不同的情感化設計,例如上面說到的,美團為了體現速度則用袋鼠騎摩托的動畫,而土豆主要是休閑視頻,所以動畫效果用的則是品牌人物在吃爆米花。兩者調換后效果就不會有那么好的效果了。
2. 時效性
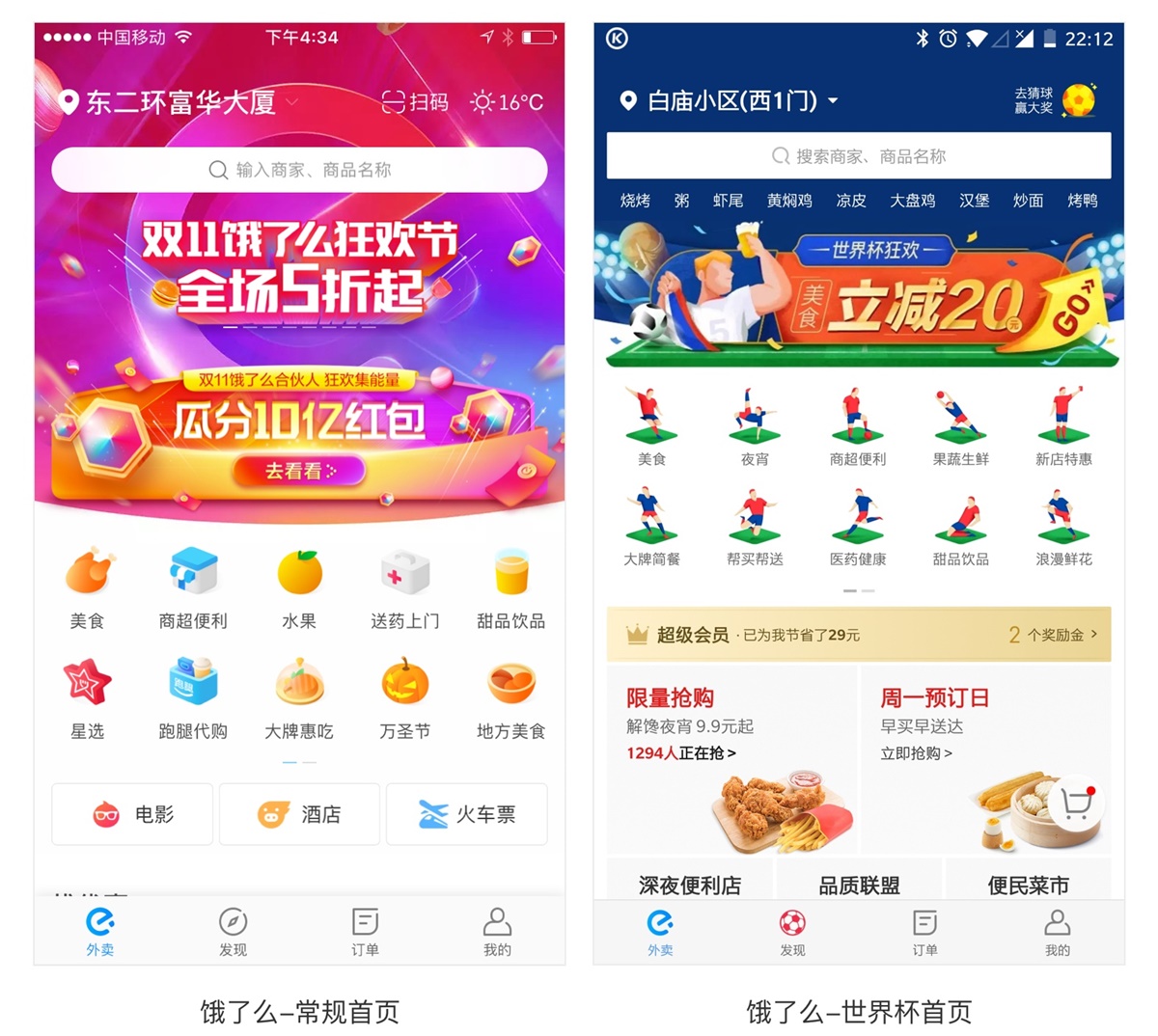
情感化設計是有時效性的,不同階段所用的設計也會有所區別,例如我們經常看到過節時期,都會把宣傳界面做成符合節日的插畫,圖標等,本文中舉的很多例子在目前的版本已經不再使用。如下圖所示:

左側是餓了么的常規首頁,右側是世界杯時期的界面設計,頁面的 Banner 以及金剛區圖標改版后都圍繞世界杯主題設計,迎合當時的氛圍。我想,喜歡世界杯的用戶也會選擇有世界杯界面的外賣訂餐吧。但世界杯的時段一過還需要恢復為常規界面,這便是時效性。
五、小結
情感化設計的重要性:提升用戶體驗,提升下載率,保證留存率,減少卸載率。
什么是情感化設計:情感化設計是旨在抓住用戶注意力、誘發情緒反應,以提高執行特定行為的可能性的設計。
情感化設計三要素:本能水平的設計、行為水平的設計、反思水平的設計。
情感化設計的作用:減少用戶負面情緒,引導用戶行為。
情感化設計風險:產品定位不同,情感化設計需要根據不同的產品定位設計,否則就會適得其反;時效性,節日活動的設計不可以常久使用,否則體現不出設計的特殊性和融合性。
歡迎關注作者的微信公眾號:「海鹽社」

圖片素材作者:saikiran
 情非得已
情非得已
-
 3個平面設計技巧學會動態字體海報2020-07-09
3個平面設計技巧學會動態字體海報2020-07-09
-
 如何設計出優秀的文字類海報排版2020-04-02
如何設計出優秀的文字類海報排版2020-04-02
-
 7個有效提升傳達率折頁設計技巧2020-03-19
7個有效提升傳達率折頁設計技巧2020-03-19
-
 設計師如何解決作品視覺缺少層次感2020-03-14
設計師如何解決作品視覺缺少層次感2020-03-14
-
 詳細解析平面設計中元素的使用技巧2020-03-13
詳細解析平面設計中元素的使用技巧2020-03-13
-
 設計師必須要學習的平面設計配色技巧2020-03-11
設計師必須要學習的平面設計配色技巧2020-03-11
-
 解析設計師常用的6大構圖方法2020-03-11
解析設計師常用的6大構圖方法2020-03-11
-
 3個幫你快速掌握字體搭配思路2020-03-10
3個幫你快速掌握字體搭配思路2020-03-10
-
 設計師如何設計出中國風主題LOGO2019-10-21
設計師如何設計出中國風主題LOGO2019-10-21
-
 詳解如何讓板式海報設計變得簡單2019-10-21
詳解如何讓板式海報設計變得簡單2019-10-21
-
 4個配色技巧幫助您解決色彩問題2021-03-10
4個配色技巧幫助您解決色彩問題2021-03-10
-
 設計師需要掌握的平面設計技巧2021-03-10
設計師需要掌握的平面設計技巧2021-03-10
-
 詳細解析插畫類海報的繪制思路和方法2021-03-09
詳細解析插畫類海報的繪制思路和方法2021-03-09
-
 詳細解析設計師必須掌握的色彩知識2021-03-09
詳細解析設計師必須掌握的色彩知識2021-03-09
-
 設計師必須要學習的高級配色技法2021-03-10
設計師必須要學習的高級配色技法2021-03-10
-
 設計師必須要學習的幾個排版小技巧2021-03-10
設計師必須要學習的幾個排版小技巧2021-03-10
-
 詳細解析UI設計中終極配色寶典2021-03-11
詳細解析UI設計中終極配色寶典2021-03-11
-
 詳解如何把產品和背景融合到一起2021-03-11
詳解如何把產品和背景融合到一起2021-03-11
-
 詳細解析UI設計中終極配色寶典
相關文章1162021-03-11
詳細解析UI設計中終極配色寶典
相關文章1162021-03-11
-
 詳解如何把產品和背景融合到一起
相關文章1072021-03-11
詳解如何把產品和背景融合到一起
相關文章1072021-03-11
-
 設計師必須要學習的幾個排版小技巧
相關文章1682021-03-10
設計師必須要學習的幾個排版小技巧
相關文章1682021-03-10
-
 4個配色技巧幫助您解決色彩問題
相關文章2022021-03-10
4個配色技巧幫助您解決色彩問題
相關文章2022021-03-10
-
 設計師需要掌握的平面設計技巧
相關文章1882021-03-10
設計師需要掌握的平面設計技巧
相關文章1882021-03-10
-
 設計師必須要學習的高級配色技法
相關文章1762021-03-10
設計師必須要學習的高級配色技法
相關文章1762021-03-10
-
 詳細解析設計師必須掌握的色彩知識
相關文章1792021-03-09
詳細解析設計師必須掌握的色彩知識
相關文章1792021-03-09
-
 詳細解析插畫類海報的繪制思路和方法
相關文章1842021-03-09
詳細解析插畫類海報的繪制思路和方法
相關文章1842021-03-09
