2018年9月國外設(shè)計圈實用教程分享
文章來源于 優(yōu)設(shè),感謝作者 CARRIE COUSINS 給我們帶來經(jīng)精彩的文章!9月的設(shè)計圈干貨來了,里面全都是能夠幫你拉升生產(chǎn)力的各種設(shè)計工具和新鮮素材!這個月的干貨大合集涵蓋了設(shè)計師們最想要的圖標(biāo)素材、免費字體、效率工具、配色工具、特效工具甚至還有教程。
千萬不要眨眼,仔細看看今天的推薦,總會有幾款工具是你現(xiàn)在就能用得著的。
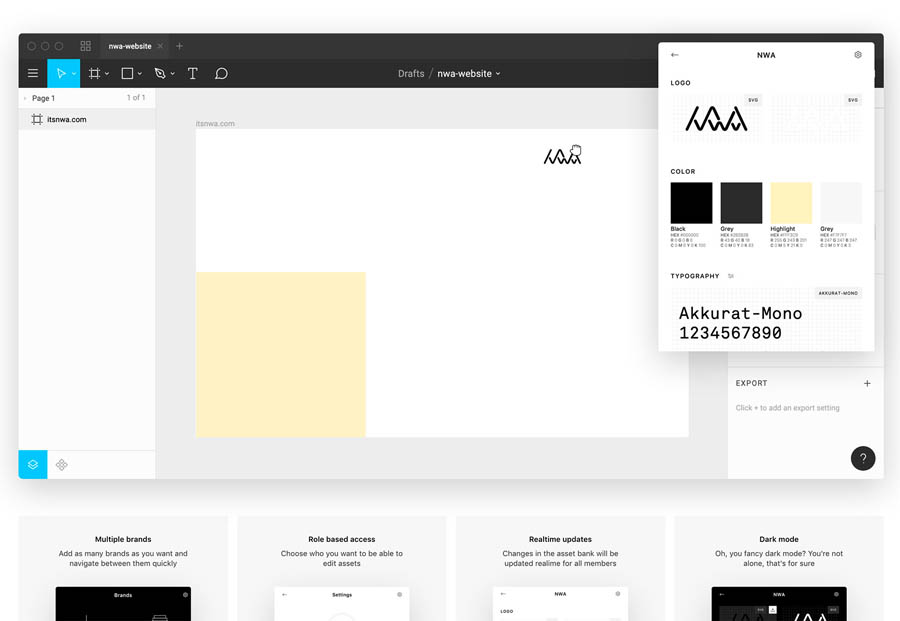
Brandy

Brandy 是一款適用于 macOS 平臺的品牌素材管理工具,你可以使用它來創(chuàng)建LOGO,管理字體和色彩,制作效果。一切都是實時呈現(xiàn),一個帳號可以管理任意數(shù)量的品牌項目。此外,它還可以通過托拽來管理制作,非常方便。
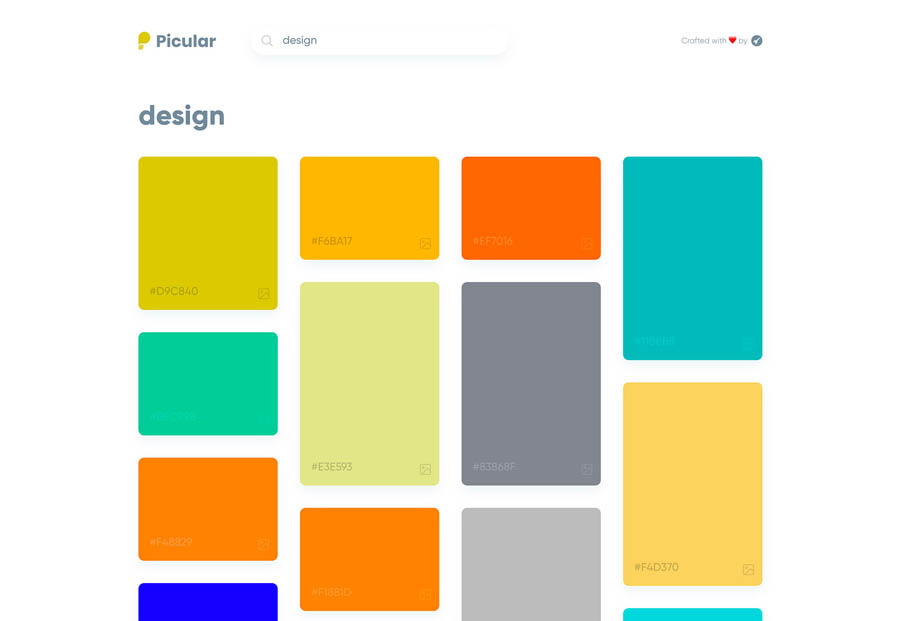
Picular

如果你想搜一個特定物品的色彩,要怎么辦?Picular 這款工具就是這樣一個神奇的工具,你輸入特定的單詞或者短語,它就能給你輸出這個東西對應(yīng)的色彩。它的工作原理并不復(fù)雜,它會通過你的關(guān)鍵詞獲取圖片,然后輸出物品本身綜合呈現(xiàn)出來的單一色彩,如果你將色彩懸停在色彩之上,能夠看到源圖片。
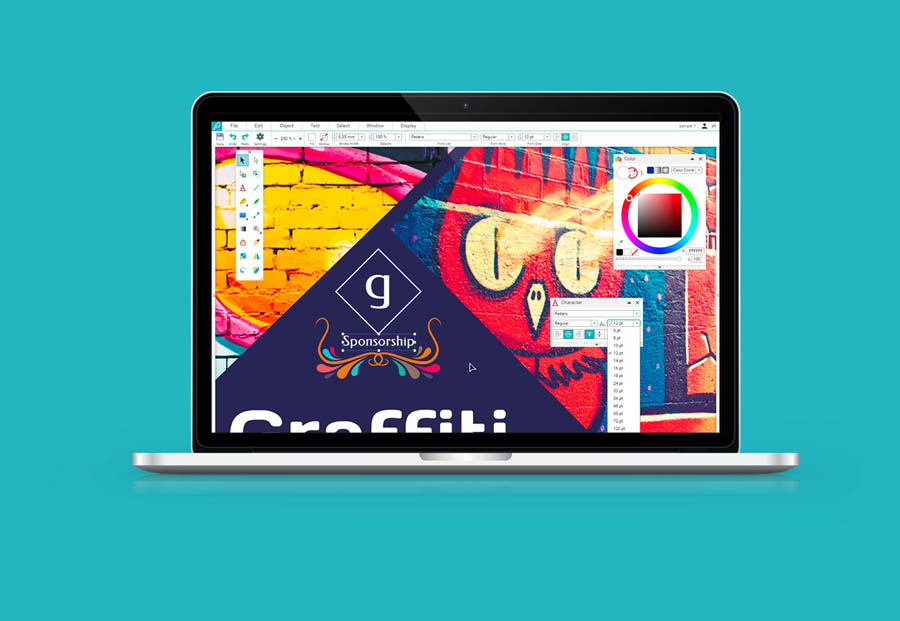
Drawser

Drawser 是一個在瀏覽器中運行的矢量圖形工具,你能夠直接在屏幕上繪制和編輯,內(nèi)含豐富的交互功能,你甚至能夠和他人協(xié)作來繪制矢量圖片。Drawser 還包括社交模塊和社區(qū),用戶能夠發(fā)布項目,并且在開源項目中針對這些已經(jīng)發(fā)布的圖片素材進行編輯和優(yōu)化。
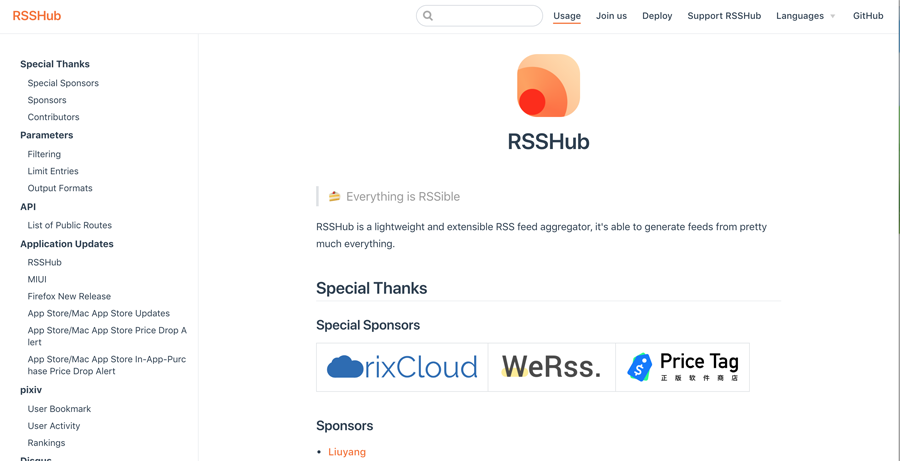
RSSHub

RSSHub 是一款輕量級的 RSS 聚合工具,幾乎可以從任何網(wǎng)站服務(wù)中獲取數(shù)據(jù),非常簡單易用,可以實現(xiàn)無縫的訂閱體驗。
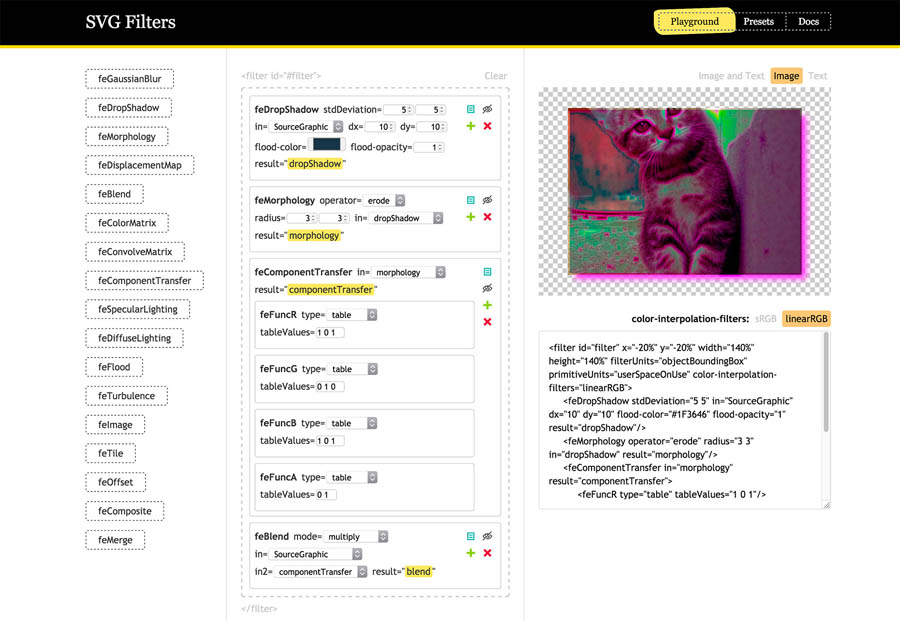
SVG Filters

SVG Filters 是一個非常有趣的SVG 游樂場,簡單的點擊幾下,你就能添加不同的效果。切換不同的設(shè)置,能夠改變圖片上的效果。生成的SVG 文件之后,直接復(fù)制相應(yīng)的代碼即可使用。
Code Surfer

Code Surfer 是一款用于滾動、縮放和顯示代碼的 React 組件。你可以突出顯示單行代碼或者多行代碼,縮放長片段,等等。
 情非得已
情非得已
-
 3個平面設(shè)計技巧學(xué)會動態(tài)字體海報2020-07-09
3個平面設(shè)計技巧學(xué)會動態(tài)字體海報2020-07-09
-
 如何設(shè)計出優(yōu)秀的文字類海報排版2020-04-02
如何設(shè)計出優(yōu)秀的文字類海報排版2020-04-02
-
 7個有效提升傳達率折頁設(shè)計技巧2020-03-19
7個有效提升傳達率折頁設(shè)計技巧2020-03-19
-
 設(shè)計師如何解決作品視覺缺少層次感2020-03-14
設(shè)計師如何解決作品視覺缺少層次感2020-03-14
-
 詳細解析平面設(shè)計中元素的使用技巧2020-03-13
詳細解析平面設(shè)計中元素的使用技巧2020-03-13
-
 設(shè)計師必須要學(xué)習(xí)的平面設(shè)計配色技巧2020-03-11
設(shè)計師必須要學(xué)習(xí)的平面設(shè)計配色技巧2020-03-11
-
 解析設(shè)計師常用的6大構(gòu)圖方法2020-03-11
解析設(shè)計師常用的6大構(gòu)圖方法2020-03-11
-
 3個幫你快速掌握字體搭配思路2020-03-10
3個幫你快速掌握字體搭配思路2020-03-10
-
 設(shè)計師如何設(shè)計出中國風(fēng)主題LOGO2019-10-21
設(shè)計師如何設(shè)計出中國風(fēng)主題LOGO2019-10-21
-
 詳解如何讓板式海報設(shè)計變得簡單2019-10-21
詳解如何讓板式海報設(shè)計變得簡單2019-10-21
-
 4個配色技巧幫助您解決色彩問題2021-03-10
4個配色技巧幫助您解決色彩問題2021-03-10
-
 設(shè)計師需要掌握的平面設(shè)計技巧2021-03-10
設(shè)計師需要掌握的平面設(shè)計技巧2021-03-10
-
 詳細解析插畫類海報的繪制思路和方法2021-03-09
詳細解析插畫類海報的繪制思路和方法2021-03-09
-
 詳細解析設(shè)計師必須掌握的色彩知識2021-03-09
詳細解析設(shè)計師必須掌握的色彩知識2021-03-09
-
 設(shè)計師必須要學(xué)習(xí)的高級配色技法2021-03-10
設(shè)計師必須要學(xué)習(xí)的高級配色技法2021-03-10
-
 設(shè)計師必須要學(xué)習(xí)的幾個排版小技巧2021-03-10
設(shè)計師必須要學(xué)習(xí)的幾個排版小技巧2021-03-10
-
 詳細解析UI設(shè)計中終極配色寶典2021-03-11
詳細解析UI設(shè)計中終極配色寶典2021-03-11
-
 詳解如何把產(chǎn)品和背景融合到一起2021-03-11
詳解如何把產(chǎn)品和背景融合到一起2021-03-11
-
 4個配色技巧幫助您解決色彩問題
相關(guān)文章2022021-03-10
4個配色技巧幫助您解決色彩問題
相關(guān)文章2022021-03-10
-
 設(shè)計師必須要學(xué)習(xí)的高級配色技法
相關(guān)文章1762021-03-10
設(shè)計師必須要學(xué)習(xí)的高級配色技法
相關(guān)文章1762021-03-10
-
 淺談設(shè)計師必看的圖標(biāo)和ICON設(shè)計指南
相關(guān)文章3642020-09-26
淺談設(shè)計師必看的圖標(biāo)和ICON設(shè)計指南
相關(guān)文章3642020-09-26
-
 如何設(shè)計出優(yōu)秀的文字類海報排版
相關(guān)文章13252020-04-02
如何設(shè)計出優(yōu)秀的文字類海報排版
相關(guān)文章13252020-04-02
-
 實例解析如何設(shè)計點擊量高的Banner
相關(guān)文章3142020-03-18
實例解析如何設(shè)計點擊量高的Banner
相關(guān)文章3142020-03-18
-
 設(shè)計師必須要學(xué)習(xí)的平面設(shè)計配色技巧
相關(guān)文章6252020-03-11
設(shè)計師必須要學(xué)習(xí)的平面設(shè)計配色技巧
相關(guān)文章6252020-03-11
-
 9個非常實用的排版設(shè)計小技巧
相關(guān)文章3202020-03-11
9個非常實用的排版設(shè)計小技巧
相關(guān)文章3202020-03-11
-
 適合于簡歷和求職信的英文字體分享
相關(guān)文章4872019-03-19
適合于簡歷和求職信的英文字體分享
相關(guān)文章4872019-03-19
