詳解谷歌設計師教你做情感化設計(2)
文章來源于 站酷,感謝作者 愛設計的狐貍 給我們帶來經精彩的文章!24小時的快樂
http://24hoursofhappy.com/

24小時音樂視頻
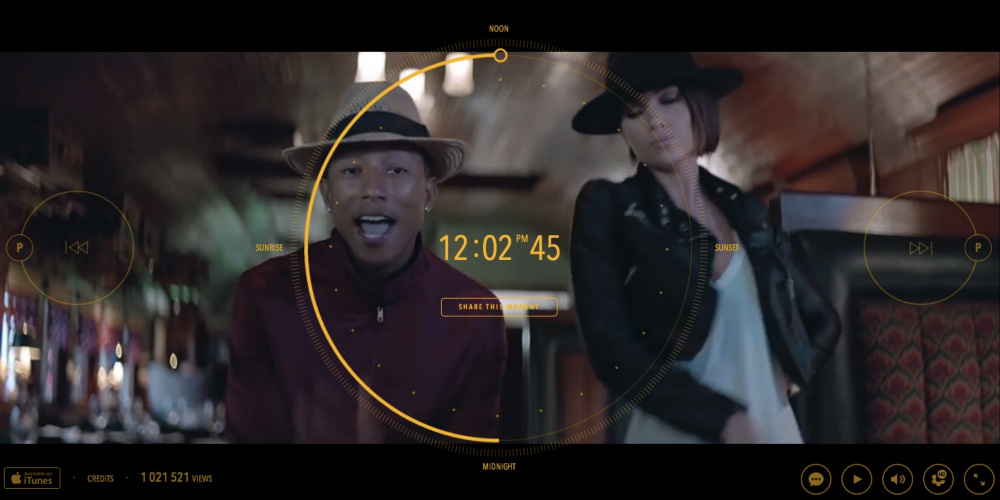
另一個很有想法的例子是和一個簡單的力學匹配的。在其他的媒介上,你能看到一個24小時長的音樂視頻嗎?當用戶登陸網站,音樂視頻開始在它們所在的時區位置播放,舞者開始隨著歌曲表演,幾乎每隔幾分鐘舞者都會變化,不是像上面的這兩個人。這個想法本身就是愉快的——24小時的快樂。
用戶能拖動這個圓形的UI元素在24小時的視頻上跳來跳去——這個UI元素代表了一個24小時的鬧鐘——很漂亮,或通過點擊下一個。這個簡單的交互模型鼓勵用戶探索,通過繞圈拖動,你可能會看到整個視頻的預覽。在小時的頂部,Pharrell出現了(或者你可以使用P按鈕),有一大堆人在客串,像Magic Johnson會出現在他的戰利品房間里,還有Jamie Foxx和他的女兒。這種體驗很有代入感,能引導用戶去探索和發覺內容——沒有冗長的介紹來解釋視頻——每次你進入到這個網站,你可能都會看到新的東西。
他們本可以把整個24小時時長的視頻上傳到YouTube上,或者做一個常規的過濾器。但是他們創造了一種新的體驗,在媒介上獲得了影響力,融入了一種有趣而有探索性的體驗——簡而言之,整個的體驗會使你微笑,甚至可能讓你感到快樂。
Paper Planes
http://paperplanes.world/

基于手勢交互和本地化設備行為把娛樂性帶入體驗中
這是谷歌的一個優秀示例, 在2016 I/O大會上讓人們獲得樂趣的一種方式。一個簡單的預設是,允許從世界各地扔飛機和抓飛機,最好是在手機上看效果。在簡短的介紹之后,你使用拖拽力學貼上一張郵票,折疊成飛機,然后立即旋轉飛機,模仿扔出去。你要把它扔得恰到好處,當你在設備上操作時,你的設備會嗡嗡作響,你會聽到一個“wheee”的聲音——是不是很神奇?一旦你松開你的飛機,你就能抓到其他飛機,把你的郵票貼在它們身上——一個很小的網會出現,你猜對了,你必須晃動你的飛機去模仿在一張網里抓東西的情形。在你抓飛機的時候,你的設備會振動,你會得到這個飛機要去哪里的線索,然后貼上你的郵票,繼續松開飛機。
我喜歡這種體驗的原因是,交互優雅,用戶設備得到了充分利用。你對這種讓人意想不到的行為會忍不住想笑。基于手勢的交互性,簡潔性,以及一種趣味性。在它最初的版本中,在品牌層面,你感受不到這個,它為谷歌起到了積極的促進作用。這個體驗是簡潔,愉悅,技術先進的——我喜歡這個品牌代表的所有含義。我們都見過這類型的概念,用戶能創造一些東西并把它傳承下去。讓它與眾不同的是,它的個性和技術給了用戶一種驚奇和愉悅的感受。
為什么情感化設計如此重要?
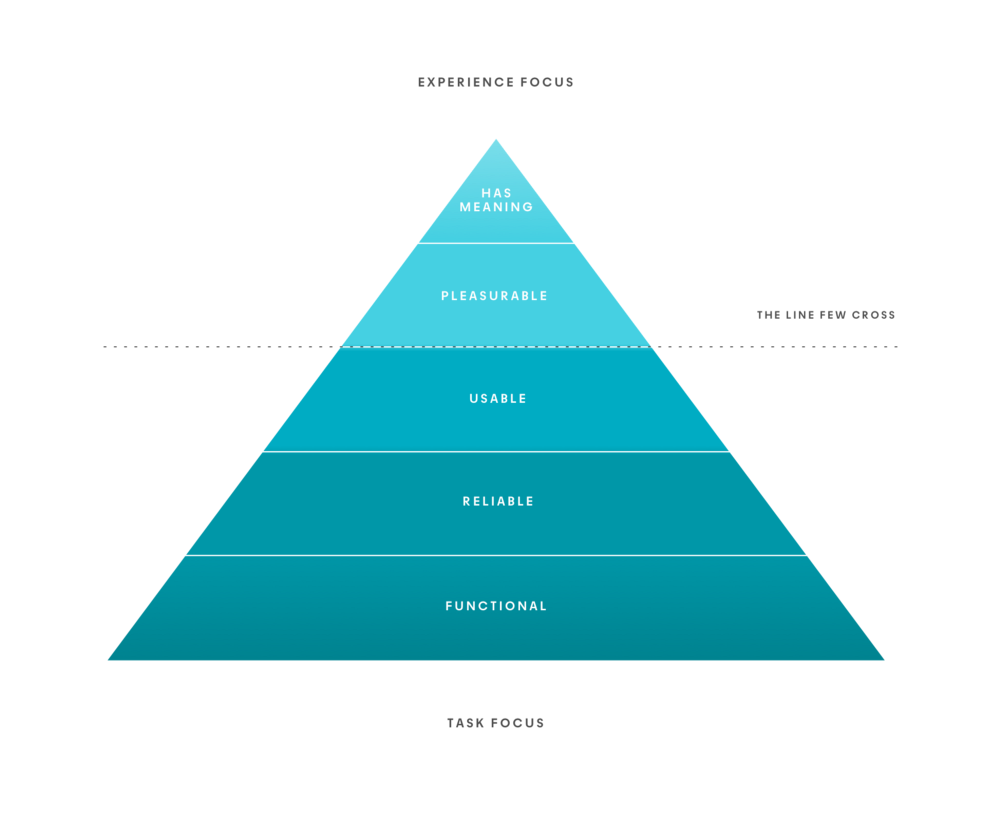
你可能會問,為什么它如此重要?我想推薦這個小圖表,它是對馬斯洛的需求層次的重新解釋。你可能在之前有看過,在很多的情況下,無論是產品還是你工作的網站,基本上這個圖表都可以作為一個指導。

在基準線的底部是功能性的特征——有沒有用,能做到預想的那樣嗎?然后是可靠性——是不是運行起來可靠,快速,會不會出錯?接著是可用性——是不是能用,易用,是不是用戶驅動?——然后到了最后兩個,也是最難達到的:有趣和有意義。我們的體驗是不是好用,是不是讓用戶感到快樂,是不是可以操作而且有趣?最后,有意義是指,產品提供的服務是不是有意義,能否引起用戶的情感共鳴?
有趣和有意義這是很多產品和網站難以達到的,經常是很讓人掙扎的。做了MVP后,繼續推進,讓你提供的產品不僅僅是用起來有趣,而且有意義。這是一塊很少人踏足的圣地:如果用戶和你的設計、網站、體驗或產品在情感層面上是相連接的,就會讓用戶想用它,記住它,甚至喜歡用。
總之,我喜歡交互式媒介的一個主要原因是,因為幾乎任何事情都是有可能實現的。在我們指尖下有音頻、可視化、虛擬現實、交互。如果你用心做,你幾乎可以設計任何東西。日益增加的設計師走著容易走的路,設計可用的的體驗。你沒有必要變得瘋狂,但是一些想法和視野會讓你走得更遠。
問問你自己:這個體驗是不是用起來很愉快,有沒有意義,能否引起用戶的情感共鳴?
畢竟我們所謂的以人為本的設計是有原因的。如果你想要設計一些讓人印象深刻的,能鼓勵人心,并且有意義去點擊的東西,那就激起用戶強烈的情感反應,甚至能讓人喜歡使用這種最簡單的體驗。
 情非得已
情非得已
-
 3個平面設計技巧學會動態字體海報2020-07-09
3個平面設計技巧學會動態字體海報2020-07-09
-
 如何設計出優秀的文字類海報排版2020-04-02
如何設計出優秀的文字類海報排版2020-04-02
-
 7個有效提升傳達率折頁設計技巧2020-03-19
7個有效提升傳達率折頁設計技巧2020-03-19
-
 設計師如何解決作品視覺缺少層次感2020-03-14
設計師如何解決作品視覺缺少層次感2020-03-14
-
 詳細解析平面設計中元素的使用技巧2020-03-13
詳細解析平面設計中元素的使用技巧2020-03-13
-
 設計師必須要學習的平面設計配色技巧2020-03-11
設計師必須要學習的平面設計配色技巧2020-03-11
-
 解析設計師常用的6大構圖方法2020-03-11
解析設計師常用的6大構圖方法2020-03-11
-
 3個幫你快速掌握字體搭配思路2020-03-10
3個幫你快速掌握字體搭配思路2020-03-10
-
 設計師如何設計出中國風主題LOGO2019-10-21
設計師如何設計出中國風主題LOGO2019-10-21
-
 詳解如何讓板式海報設計變得簡單2019-10-21
詳解如何讓板式海報設計變得簡單2019-10-21
-
 4個配色技巧幫助您解決色彩問題2021-03-10
4個配色技巧幫助您解決色彩問題2021-03-10
-
 設計師需要掌握的平面設計技巧2021-03-10
設計師需要掌握的平面設計技巧2021-03-10
-
 詳細解析插畫類海報的繪制思路和方法2021-03-09
詳細解析插畫類海報的繪制思路和方法2021-03-09
-
 詳細解析設計師必須掌握的色彩知識2021-03-09
詳細解析設計師必須掌握的色彩知識2021-03-09
-
 設計師必須要學習的高級配色技法2021-03-10
設計師必須要學習的高級配色技法2021-03-10
-
 設計師必須要學習的幾個排版小技巧2021-03-10
設計師必須要學習的幾個排版小技巧2021-03-10
-
 詳細解析UI設計中終極配色寶典2021-03-11
詳細解析UI設計中終極配色寶典2021-03-11
-
 詳解如何把產品和背景融合到一起2021-03-11
詳解如何把產品和背景融合到一起2021-03-11
-
 詳細解析UI設計中終極配色寶典
相關文章1162021-03-11
詳細解析UI設計中終極配色寶典
相關文章1162021-03-11
-
 詳解如何把產品和背景融合到一起
相關文章1072021-03-11
詳解如何把產品和背景融合到一起
相關文章1072021-03-11
-
 設計師必須要學習的幾個排版小技巧
相關文章1682021-03-10
設計師必須要學習的幾個排版小技巧
相關文章1682021-03-10
-
 4個配色技巧幫助您解決色彩問題
相關文章2022021-03-10
4個配色技巧幫助您解決色彩問題
相關文章2022021-03-10
-
 設計師需要掌握的平面設計技巧
相關文章1882021-03-10
設計師需要掌握的平面設計技巧
相關文章1882021-03-10
-
 設計師必須要學習的高級配色技法
相關文章1762021-03-10
設計師必須要學習的高級配色技法
相關文章1762021-03-10
-
 詳細解析設計師必須掌握的色彩知識
相關文章1792021-03-09
詳細解析設計師必須掌握的色彩知識
相關文章1792021-03-09
-
 詳細解析插畫類海報的繪制思路和方法
相關文章1842021-03-09
詳細解析插畫類海報的繪制思路和方法
相關文章1842021-03-09
