10個設計師需要學習的交互設計總結
文章來源于 網易UEDC,感謝作者 張書超 給我們帶來經精彩的文章!在自己的時間和精力較多的情況下,可以嘗試優化一下自己的交互稿體驗,并逐漸可以養成思維和習慣;而當自己時間和精力有限的情況,保證設計方案的質量才是關鍵。
上周偶然的機會,看到老大在幫別的團隊篩選簡歷,看到了一個同學的簡單交互稿,只有界面信息的排版和頁面跳轉流程,缺少了很多交互稿應有的內容。后來,想起之前和同事聊起交互稿到底該如何表現的問題,就想著可以稍微總結關于交互稿的一些問題。
其實,想做一份「看起來」比較專業的交互稿是非常容易的。只需要拿到一份比較專業的的交互稿,進行學習和模仿就好了。這也是我剛剛開始工作時采用的方法。我曾經認識一個非常想學交互設計的學生,因為并沒有太多面對面的接觸,我也選擇了這種方式,給了她一份自己的交互稿,讓她學習。
然而,「看起來」比較專業的交互稿只是表象,其實交互稿是交互設計的基礎,而體驗才是我們關注的核心,很多時候我們都不愿意稱自己為畫線框圖的人,我們講思維、講方法。但是,能夠帶來優秀體驗的交互稿不單單在傳遞思維、方法,還會大大的節省我們的溝通時間并且提升我們的工作效率。也能夠在不知不覺中提升我們的影響力。
也許,不同的團隊有著自己的交互稿設計規范來提升體驗,而我們團隊在設計師們的不斷變革和優化中,逐漸積累了一些提升閱讀者體驗的要點,希望能夠彼此學習。
1. 不同復雜度的需求應有不同的設計
我們會在工作中遇到不同復雜度的需求,因此,我們也應該有著不同的交互稿展現,比如一個非常簡單的優化,不會涉及太多修改和分析,就完全不需要過多冗余的內容;而一個復雜龐大的需求,就需要復雜的分析和展現。因此,在我們進行交互稿的設計之前,就需要對需求的復雜度有清晰的認知,進而能夠明確該采用什么方式來展現設計內容。
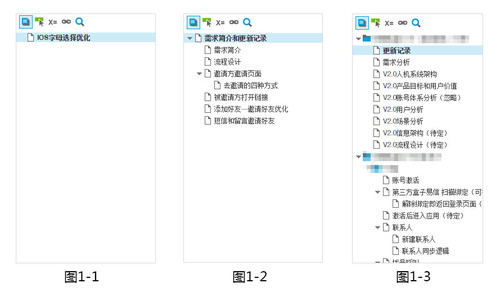
舉例說明:圖1-1至1-3中的三個需求的交互稿分別對應著:簡單、適中和復雜的需求。
簡單的需求可預見的無需太多的更新迭代,有著比較明確的優化迭代,可能無需太多角色(可能不涉及視覺和產品),則無需太多的復雜信息,用最簡單的信息傳遞想要優化和修改的體驗問題即可;針對稍微復雜的優化,則需要一些必要的信息,比如可能需要有需求背景、流程圖、更新記錄等;而非常復雜或者全新的產品,可能會涉及到更多的內容,如圖1-3所示,將會在以下的注意點中提及。因此,優秀體驗的交互稿也是根據不同場景和情況、不同需求相應的變化的,而不是一成不變的。

2. 需求簡介和涉及的各角色展示
需求肯定需要一個名稱來標明是什么需求,最好能夠清晰明了,并且標注相應的版本,以方便未來需要用到時候能夠清晰的查看到。
針對稍微復雜點的需求,可能會牽扯到各種角色,一般的移動端產品大致包含:產品經理、交互設計師、視覺設計師、iOS開發、AOS開發、Web開發、服務器開發、iOS測試、AOS測試、Web測試、服務器測試等。
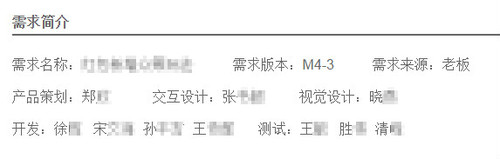
而下圖中的需求簡介能夠無形中提升體驗:當某個角色因為某些問題,需要找到相應的人時,無需再去需求列表中尋求,在交互稿中也能一一查看。另外,需求來源的標明也能夠讓各個角色清楚的知道需求的重要程度和優先級,比如圖中的需求來源于「老板」。

△ 交互稿中的各角色的說明
3. 清晰的更新記錄,可直達更新內容,并有清晰指示
設計其實是個過程,沒有完美的設計,只有更優的設計。在不斷的設計過程中,不可避免的會涉及增添、刪除、修改。
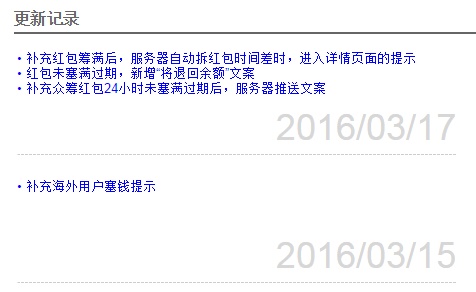
因此,清晰的更新記錄不僅能夠幫助各個開發、測試等角色清楚的明確修改的內容并及時跟進查看;也可以讓自己更明確的總結和回顧在需求中自己的那些經歷,進而避免下次做設計的過程中遺漏和修改。下圖中即為筆者自己的交互稿中的更新記錄案例。

△ 交互稿中的更新記錄
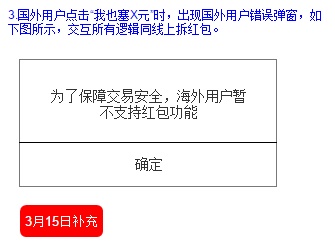
另外,上圖中更新記錄的條目,都需要點擊鏈接直達增加、修改的地方;當然,刪除的則不需要鏈接直達。而在修改或新增的內容頁面內,最好能夠明顯標出,方便閱讀的角色能夠直接看到,如下圖所示,用紅色明確的標識出時間和狀態(補充)。

△ 交互稿頁面內明確標識修改時間和內容
4. 需求介紹、背景和分析,幫助各角色理解需求
很多需求不單單是一個名字就能完全說明的。交互設計師在進行設計和研究的時候,往往會進行需求的分析和明確,而這樣的過程,如果可以的話,在交互稿中適當的展現,能夠讓團隊角色更清楚的了解需求,也能夠無形中讓開發和測試們加入了需求的分析中,而不單單只是實現需求。
而這些在交互稿中的展現,也一定是有目的性的,沒必要將全部的分析內容都放入,也要有篩選的放入。全部內容展現,一方面閱讀者無從看起,另一方面自己也辛苦。而筆者建議一般放入的內容有:需求背景、需求說明和分析、產品目標、用戶目標和風險點即可。
5. 交互設計方法的內容,無形中說服各角色理解設計
交互設計師不單單只是線框圖的呈現和一些細節說明,我們的方法論中有人物角色、場景、流程、信息架構、數據等等,這樣才是我們做設計的整個過程。選擇性的將這些內容放入交互稿中,其實在培養其他角色用戶思維的同時,又能夠無形中說服開發工程師們幫助理解和實現我們的設計。
另一方面,流程圖、信息架構圖、業務邏輯圖等之類的圖表,能夠方便開發和測試理清開發和測試邏輯,無形中提升了他們的工作效率。
6. 采用不同方式,可視化的表達,達成體驗原則
交互設計師的體驗原則有很多,比如一致性,易理解等等。而我們也可以在交互稿中使用很多不同的方式來達成這樣的原則。在這些原則中,最重要的一項就是易理解。而可視化、分類歸納等方式也是比較好用的方式,如圖所示,通過狀態的歸類區分的方法來使開發和測試很快明確不同狀態的提示條的規則。

△ 綁卡送優惠券的提示條的交互說明
而筆者在工作中,還會使用一些其他可能的方式來達成體驗原則,比如下圖中的表格狀態分類、流程圖和線框圖結合的方法。我們每個人在畫交互稿的時候,多去考慮一下閱讀者的體驗,可能就會想盡各種辦法來滿足他們。

△ 通過表格來進行分類顯示

△ 線框圖和流程圖相結合的顯示
7. 一個頁面只講一件事情和流程
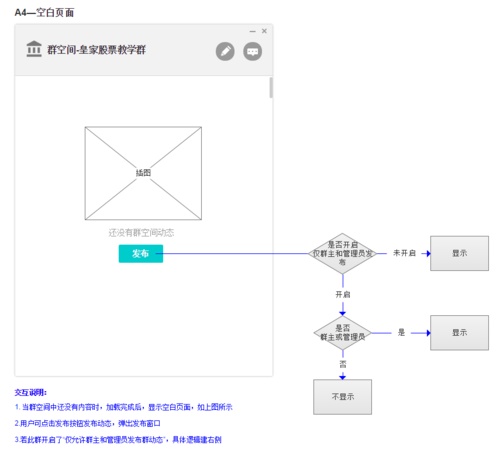
一般我們團隊的設計師,都不會將一個需求的所有設計放入一個頁面中,而是每個頁面只講一個流程和一件事情,而這件事情或流程必須是有始有終的,而不是中途就斷掉的;如果一定要中途斷掉,也最好能夠引導到其他頁面(通過文字或直接將頁面顯示出來,或者直接可跳轉)。
一個頁面講一件事,不單單是我們做設計的方法之一。也是我們在設計交互稿時,使其他角色更專注某一條流程的方式;否則,會使閱讀者的思維和設計師的思維都變得混亂,也會影響我們自己的設計。
8. 追求交互說明的閱讀體驗
我們往往要寫一堆堆的交互說明,少則幾條,多則十幾條甚至幾十條。而開發和測試們看到這些密密麻麻的字時,自然不愿意閱讀。如果我們還不能夠把間距、字體粗細、字體大小、字體顏色、段落分類做好,將使他們更不愿意閱讀我們的交互稿。所以,需要在寫交互說明的時候,就考慮他們的感受,也要用不同的方式來寫,比如下圖中的隔行間距,字體粗細、顏色變化等。

△ 交互說明的字體大小、顏色、間距、粗細等
而在標注上,我們可以采用很多標注形式,比如大標題的標注是1;二級可以是圓點、abc等等;再到三級再進行變化。而不是一成不變的從1寫到99。
附中文排版指南:《好學易用有格調!寫給大家看的中文排版指南》
9. 考慮不同角色的不同需求
交互稿有很多人要看,開發要照著交互稿邏輯進行開發、測試要照著交互稿的規則寫測試用例(如果不全,我們得補)、視覺要看著交互稿中的界面進行視覺創意等。
因此,我們在設計時要盡量考慮不同角色的需求,這是在交互稿中的方方面面中都要注意的。比如第8要點圖中第4條,針對視覺,寫出視覺需制作兩種圖標;而有些時候,我也會在適當的地方標明視覺可進行創意發揮;而在開發和測試層面,則需要嚴謹的邏輯和易理解的方式。
10. 通過遍歷方案和界面,關注極端情況
交互設計自查表是一個好東西,可以讓我們很方便的關注到極端情況,但是我感覺實行起來還是沒那么容易的。而我現在采用遍歷的方法來走查我的界面和方案,即通過交互設計的思維去關注極端情況。
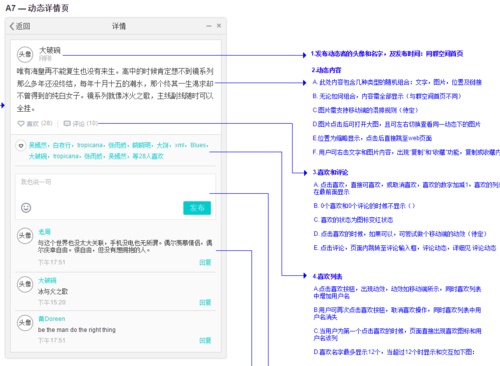
一個界面,從場景和流程上看會有這些問題:它是怎么出現,如果出現不了怎么辦;界面中的每一個元素是怎么出現的、如果出現不了怎么辦;界面中的每一個元素的狀態是如何的、是否有多種狀態;界面中的每一個元素的操作是如何的;界面中的每一個元素操作后的狀態是如何的等等。而每一個元素、每一個頁面都這樣過一遍,會減少很多極端情況的丟失,如下圖所示,通過遍歷寫交互說明。

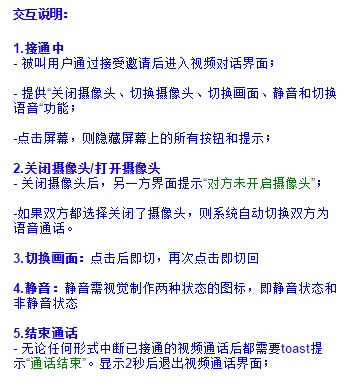
△ 通過遍歷來寫PC端群空間動態詳情的交互說明
而遍歷不單單能用在寫交互說明上,再深一步還可以用在設計方案本身上,比如為什么要有這個元素或信息;這樣的元素和信息能帶給用戶什么;用戶能不能理解;可不可以有其他方式;能不能更簡潔等等。但往往這個層面的遍歷會耗費大量的時間和腦力,所以包括我在內的很多人應該都會忽視,還希望自己未來能更多的嘗試這種方式來審查設計方案。
總結
其實還有很多能夠提升交互稿體驗的方法,比如第10點的遍歷圖中「A7-動態詳情頁」這樣的標注會使每個頁面更清晰,但會增加和耗費我們在設計交互稿的時間。曾經,視覺團隊反饋,可以將所有界面放入一個頁面,這樣可以更方便視覺設計師查看等等。
其實,很多方法和規范是死的,人是活的。在什么樣的場景下,滿足什么樣的需求才是王道。而我們的交互稿的初級目標是可用,終極目標才是體驗更好。
在自己的時間和精力較多的情況下,可以嘗試優化一下自己的交互稿體驗,并逐漸可以養成思維和習慣;而當自己時間和精力有限的情況,保證設計方案的質量才是關鍵。
歡迎關注作者「網易UEDC」的微信公眾號:

 情非得已
情非得已
-
 3個平面設計技巧學會動態字體海報2020-07-09
3個平面設計技巧學會動態字體海報2020-07-09
-
 如何設計出優秀的文字類海報排版2020-04-02
如何設計出優秀的文字類海報排版2020-04-02
-
 7個有效提升傳達率折頁設計技巧2020-03-19
7個有效提升傳達率折頁設計技巧2020-03-19
-
 設計師如何解決作品視覺缺少層次感2020-03-14
設計師如何解決作品視覺缺少層次感2020-03-14
-
 詳細解析平面設計中元素的使用技巧2020-03-13
詳細解析平面設計中元素的使用技巧2020-03-13
-
 設計師必須要學習的平面設計配色技巧2020-03-11
設計師必須要學習的平面設計配色技巧2020-03-11
-
 解析設計師常用的6大構圖方法2020-03-11
解析設計師常用的6大構圖方法2020-03-11
-
 3個幫你快速掌握字體搭配思路2020-03-10
3個幫你快速掌握字體搭配思路2020-03-10
-
 設計師如何設計出中國風主題LOGO2019-10-21
設計師如何設計出中國風主題LOGO2019-10-21
-
 詳解如何讓板式海報設計變得簡單2019-10-21
詳解如何讓板式海報設計變得簡單2019-10-21
-
 4個配色技巧幫助您解決色彩問題2021-03-10
4個配色技巧幫助您解決色彩問題2021-03-10
-
 設計師需要掌握的平面設計技巧2021-03-10
設計師需要掌握的平面設計技巧2021-03-10
-
 詳細解析插畫類海報的繪制思路和方法2021-03-09
詳細解析插畫類海報的繪制思路和方法2021-03-09
-
 詳細解析設計師必須掌握的色彩知識2021-03-09
詳細解析設計師必須掌握的色彩知識2021-03-09
-
 設計師必須要學習的高級配色技法2021-03-10
設計師必須要學習的高級配色技法2021-03-10
-
 設計師必須要學習的幾個排版小技巧2021-03-10
設計師必須要學習的幾個排版小技巧2021-03-10
-
 詳細解析UI設計中終極配色寶典2021-03-11
詳細解析UI設計中終極配色寶典2021-03-11
-
 詳解如何把產品和背景融合到一起2021-03-11
詳解如何把產品和背景融合到一起2021-03-11
-
 詳細解析UI設計中終極配色寶典
相關文章1162021-03-11
詳細解析UI設計中終極配色寶典
相關文章1162021-03-11
-
 詳解如何把產品和背景融合到一起
相關文章1072021-03-11
詳解如何把產品和背景融合到一起
相關文章1072021-03-11
-
 設計師必須要學習的幾個排版小技巧
相關文章1682021-03-10
設計師必須要學習的幾個排版小技巧
相關文章1682021-03-10
-
 4個配色技巧幫助您解決色彩問題
相關文章2022021-03-10
4個配色技巧幫助您解決色彩問題
相關文章2022021-03-10
-
 設計師需要掌握的平面設計技巧
相關文章1882021-03-10
設計師需要掌握的平面設計技巧
相關文章1882021-03-10
-
 設計師必須要學習的高級配色技法
相關文章1762021-03-10
設計師必須要學習的高級配色技法
相關文章1762021-03-10
-
 詳細解析設計師必須掌握的色彩知識
相關文章1792021-03-09
詳細解析設計師必須掌握的色彩知識
相關文章1792021-03-09
-
 詳細解析插畫類海報的繪制思路和方法
相關文章1842021-03-09
詳細解析插畫類海報的繪制思路和方法
相關文章1842021-03-09
