淺談設計中色彩無障礙設計之對比度探索
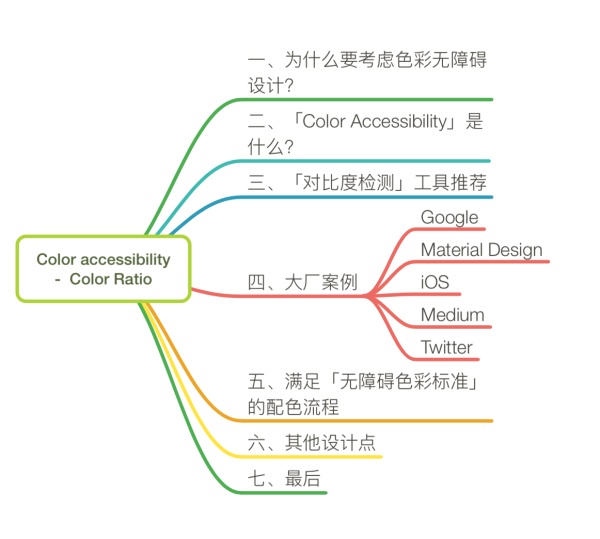
文章來源于 優設,感謝作者 Angelaaa 給我們帶來經精彩的文章!正文開始之前先看一發文章框架:
一. 為什么要讓對比度滿足「色彩無障礙設計標準」?
Accessible design aids in creating a better experience not just for people with disability, but also for people without it.
舉個例子,一般的門,都需要自己推開或者拉開,但美國一款為殘障人士設計的門開關,可以一按下門自動打開。

△ from:Power Door Openers – Access and Mobility
這個「一按門就開」的按鈕,裝在公共建筑的入口,可以幫助坐輪椅的用戶方便開門。
這同時也方便了捧著許多東西的人、抱小孩的人,或者人們干脆都去按它開門——因為它真的比自己去推開/拉開大門方便多了。
所以,滿足無障礙設計標準的設計,不僅給殘障人士提供了更好的體驗,同時也能更方便普通人使用。
實際生活中的產品設計如此,互聯網產品設計如此,顏色對比度的設計亦如此。
1.面向大眾的產品,要盡量滿足「有視覺障礙的用戶」
Salesforce 的無障礙設計顧問 Cathy O’ Connor 經常被問到「你們產品究竟有多少殘障人士在使用?」他想說的是,殘障人士的數量并不少,具體數據如下:
- 世界人口的15%,有著不同程度的殘疾,包括視力、聽覺、行動及認知障礙。
- 約有4%的人口視力低下,0.6%視盲。這些用戶可能需要借助屏幕閱讀器/盲文閱讀器的幫助。
- 7-12% 的男性有不同形式的色覺缺陷(如色盲),不到1%的女性這樣。他們難以區分某些特定顏色組合。
- 低視力狀況隨著年齡的增長而增加,50歲以上的一半人有一定程度的低視力低狀況。
- 全球增長最快的人群是60歲以上的人。
- 過了40歲,大多數人都需要老花鏡,才能清楚地看到小物體或文字。
△ from:Color Contrast And Why You Should Rethink It ,by: Cathy O’ Connor
2.要盡量讓產品在「不佳的使用條件」下,仍能使用
也許你覺得你的設計在 Mac 上看起來很完美啊!
但也許你的用戶中一部分人,用的是老舊、性能差的設備/ 顯示器;也許有人會在強烈的陽光下、在交通工具上,在昏暗的環境中使用你的產品。如果沒做可用性測試,很可能在真正的「主要使用場景」中,你的產品是幾乎沒法用。
為了讓使用條件不是很好的用戶仍然能正常使用你的產品,也為了更多有視覺障礙的人能用好你的產品,將「無障礙設計」考慮到產品設計中,是一件非常有必要的事。
什么?為了美觀,不得不放棄足夠高的對比度?那看看這個絕佳網站 Contrast Rebellion,上面列舉了許多真實案例,證明了高對比度設計仍然很酷很吸引人。
二. 「Color Accessibility」是什么?
WCAG 2.0 (Web Content Accessibility Guideline,Web內容無障礙指南)就是為了幫助設計師創造良好用戶體驗的。
WCAG 中提到的主要的四種類型的殘疾是:
- 視力障礙(Visual impairments)
- 聽力障礙(Hearing impairments)
- 運動障礙(Motor impairments)
- 智力障礙(Intellectual disabilities)
基于此,提出了「POUR無障礙原則」:
- 易于感知的(Perceivable)
- 便于操作(Operable)
- 容易理解的(Understandable)
- 穩定耐用的(Robust)
顏色的選擇屬于「易于感知的」無障礙設計范疇。 也就是說,網站/App 的內容應該很容易被看到——尤其是文字和圖像,應該有足夠高的色彩對比度(high color contrast ratio),使之很容易地從背景中被辨識出來。
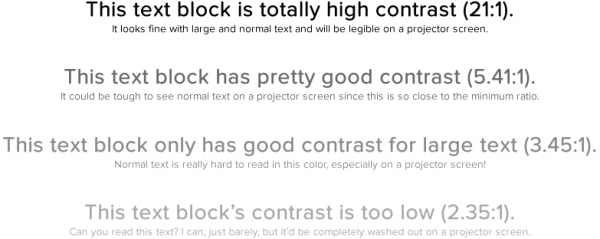
顏色對比度無障礙標準
1.4.3 對比度(最小): 文本的視覺呈現以及文本圖像至少要有4.5:1的對比度(AA級)。
大文本: 大號文本以及大文本圖像至少有3:1的對比度。
1.4.6 對比度(加強): 文本視覺呈現以及文本圖像至少有7:1的對比度(AAA級)。
大文本: 大號文本以及大文本圖像至少有 4.5:1的對比度。
Ps:大文本:至少 18pt(24px)或 14pt(19px)bold。
△ from: Web Content Accessibility Guidelines (WCAG) 2.0
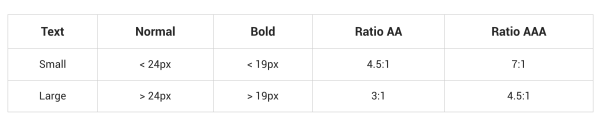
將規范總結成表格:

△ from:Making Bootstrap a Little More Accessible — SitePoint, by:Rhiana Heath

△ 這就意味著,當字號 ≥ 24px normal / 19px bold, 白背景上能用的最淺的純灰色是#959595。
![]()
△ 當字號< 24px normal / 19px bold,白色背景上可以用的最淺純灰色是#767676。(如果在灰色背景上,文字顏色應該更深)
另外,以下情況的文本,無最低對比度限制:
- 未激活的(inactive)用戶界面組件的一部分(按鈕或菜單選項)。
- 表單字段的占位符 (placeholder) 或 ghost text 。
- 只是純粹的裝飾。
- 對任何人都不可見的內容。
- 文本作為「包含其他重要視覺內容圖片」的一部分。
- 文本作為 logo 或品牌名稱的一部分。
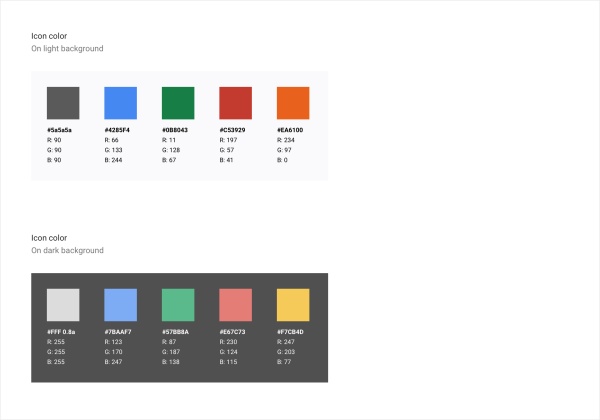
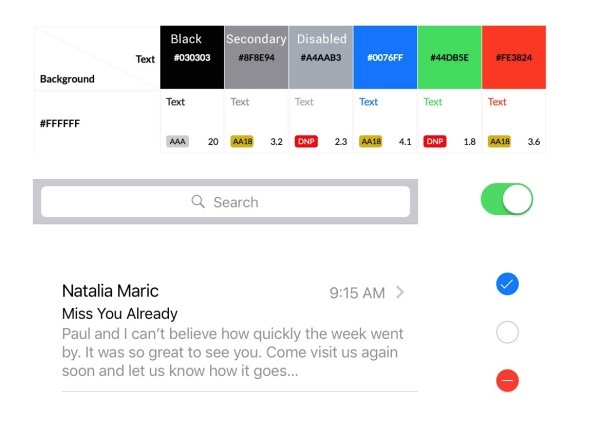
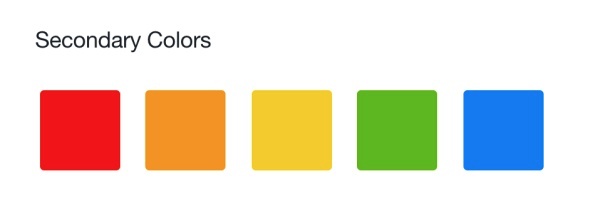
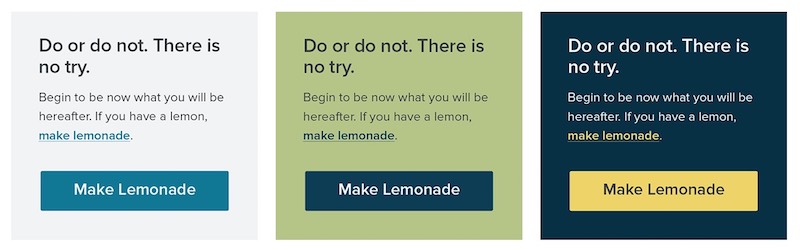
下圖,Salesforce Design Systems team 在自己的移動應用的選色上,很好地滿足了「WCAG 2.0 AA標準」 。
而且設計師們在探索高對比度色彩組合的過程中發現,他們自己越來越喜歡高對比度的設計。我相信你也會發現,使用滿足標準對比度標準的顏色,并不會影響你產品的美觀。

△ 完全滿足大字對比度>3;小字對比度>4.5。
設計時,可以借助一些工具,比如用「灰度/色盲模擬器」測試設計。 ( Photoshop 在其“View> Proof Setup”菜單中內置了色盲濾鏡。)
時刻記得問問你自己,頁面上的 CTA ( call to action ) 是否「看上去」是頁面中的主要元素。

三. 「對比度檢測」工具推薦
一些實用在線工具可以用來測試對比度是否滿足 WCAG 2.0 AA 的「色彩無障礙設計」標準。
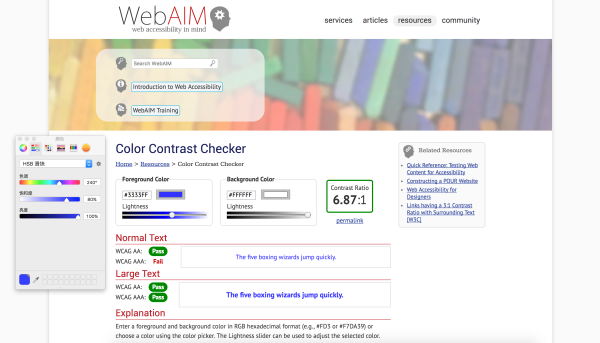
WebAIM’s Color Contrast Checker
可以直接在線調顏色,實時看對比度是否滿足要求。

若測試的2個顏色對比度不達標,會自動推薦一系列達標的顏色可供選擇。

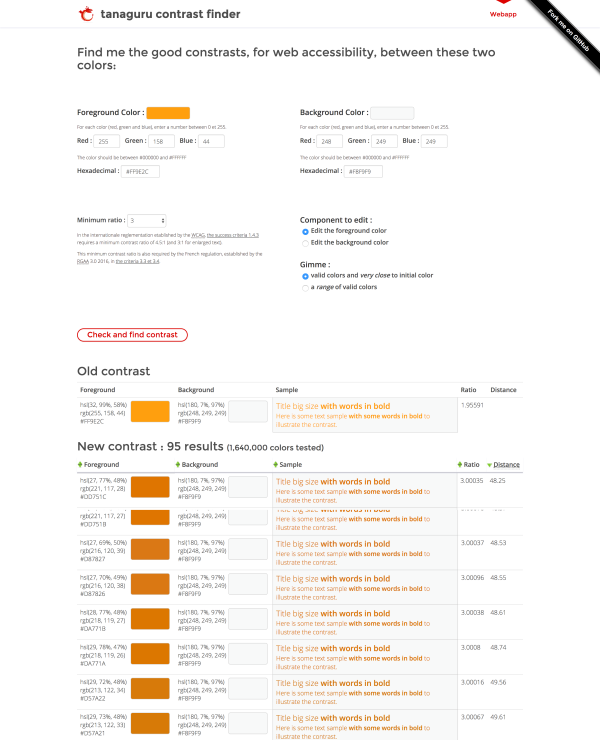
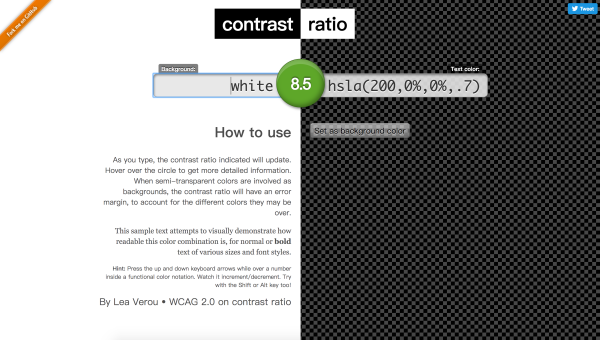
Easily calculate color contrast ratios
方便地檢測對比度是否達標。

在定色板之前,可以用它來事先選擇符合標準的顏色。

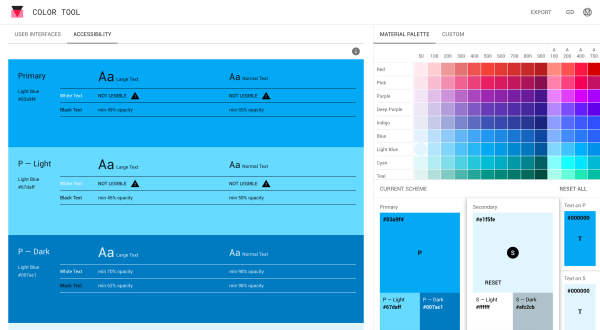
另外推薦一款 Google 的配色工具,可直接檢測顏色的accessibility。

檢測不同類型色盲、色弱患者,看到屏幕的效果。

四. 大廠案例
看完了規范,仍有些困惑未能解決,比如 :
disabled text 對比度未作要求,那對比度也不可能是1,究竟多少比較合適?
最低對比度有了要求,那么最高對比度呢?畢竟純黑加純白也很難受。
黃色橙色這種,無論如何在白背景也不可能滿足對比度 > 3的顏色,如何處理?
所以我選取了一些比較注重無障礙設計的大廠案例,以求能發現一些規律。
Google Chrome
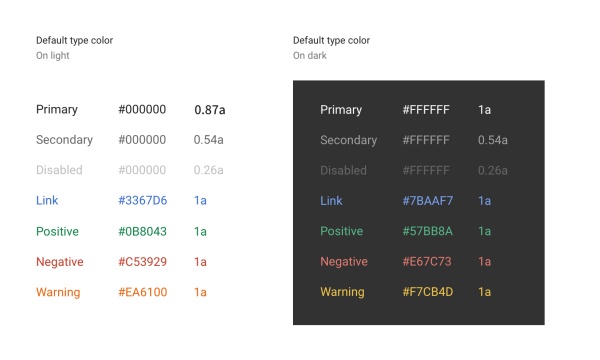
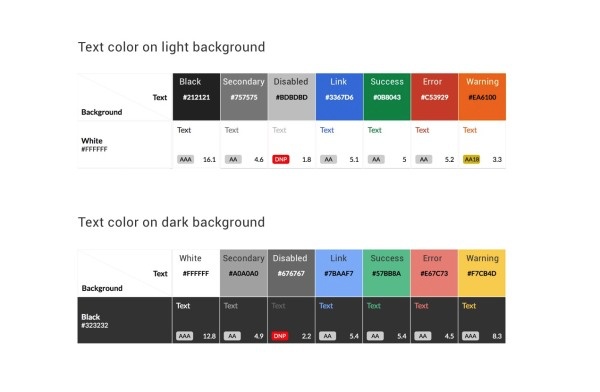
「無障礙設計」已經是 Google Chrome DNA 的一部分。過去的兩年中,這方面做了尤其多的努力。新的配色方案符合 WCAG 2.0 規范,有足夠高的對比度。所有的 text、icongraphy,都盡量滿足 WCAG 2.0 AAA 標準。


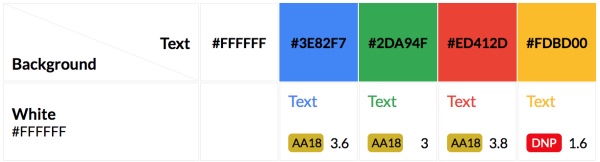
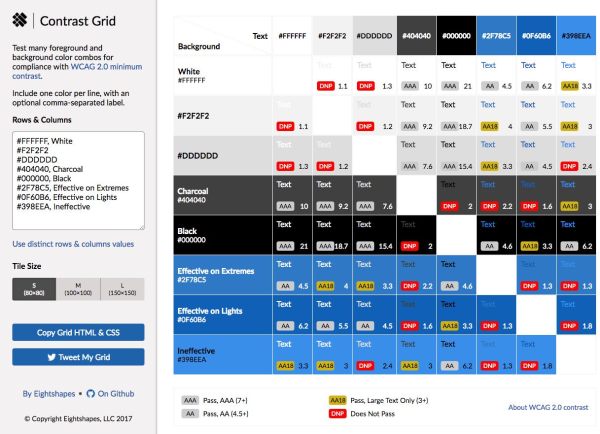
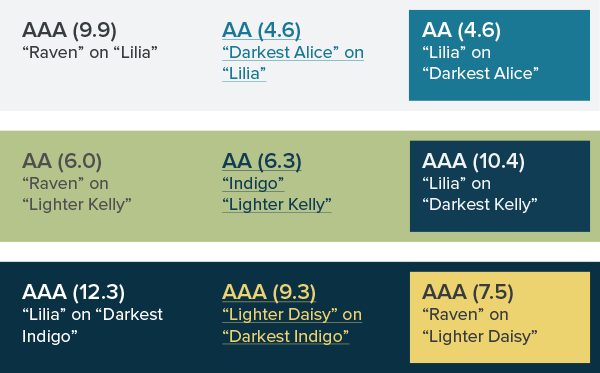
我用 EightShapes Contrast Grid 驗證了一下 Google text 顏色的對比度:

經驗證,發現 Google 果然在明暗兩種背景下的配色,幾乎都滿足 WCAG 2.0 AAA 標準(color contrast ratio > 4.5)。
唯獨白背景下的 warning 色對比度為3.3,僅滿足 AA 標準 ( color contrast ratio > 3)。
另,disabled 的顏色對比度不屬于限定范圍,Google 對比度是1.8、2.2。
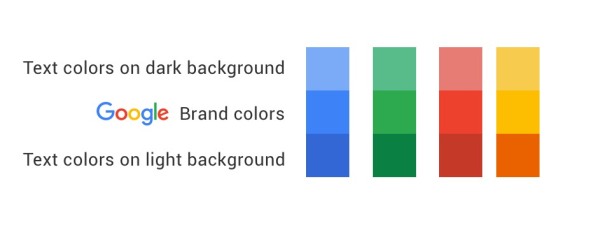
另外我發現,Google 在深淺背景上使用的顏色,都不是直接將 brand color 拿過來就用,而是根據不同背景調整后的顏色。

而即使是 brand color,Google 也盡量使之和白背景的對比度滿足 AA 標準(黃色、橙色例外)。

Material Design
Material Dsign 官方說明:
Accessible color palette
Choose primary, secondary, and accent colors for your app that support usability. Ensure sufficient color contrast between elements so that users with low vision can see and use your app.
Contrast ratios
The W3C recommends the following contrast ratios for body text and image text:
Small text should have a contrast ratio of at least 4.5:1 against its background
Large text (at 14 pt bold/18 pt regular and up) should have a contrast ratio of at least 3:1 against its background.Elements
Elements currently in a disabled state are exempt from color contrast standard: this includes buttons in disabled state or inactive menu items.
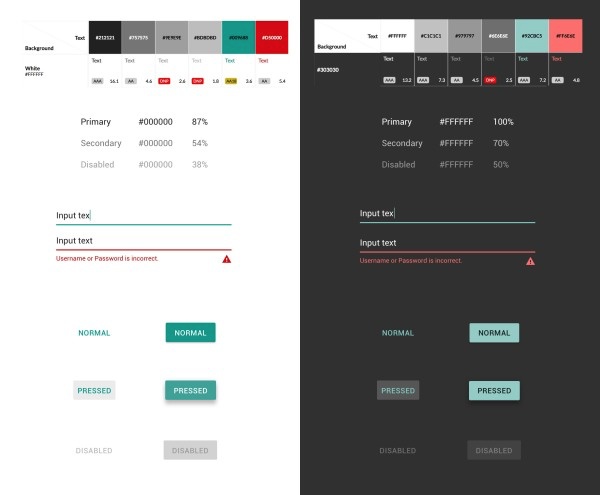
從 Sketch 中選取 Material Design 的 Template, 測試一下顏色的對比度。

△ Material Design
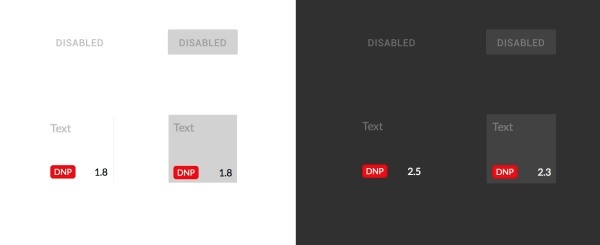
我特別測了下按鈕 disabled color 的對比度,發現白背景是1.8;暗色背景的對比度高一些,2.5。

發現:
- 黑/白色、深灰色,危險色的顏色,都> 4.5,滿足 AAA 標準。
- 白背景的「綠色」滿足 AA 標準。
- 文字 disabled color 對比度分別是2.6、2.5。
- 看起來,深色背景下的灰色系對比度,比淺色背景下更容易達到 3。
iOS

iOS 在對比度上,普遍比 MD 的對比度低。
即使蘋果的官方規范里也明確對「對比度」做了相應規范:
Human Interface Guidelines:Use sufficient color contrast ratios. Insufficient contrast in your app makes content hard to read for everyone. Icons and text might blend with the background, for example. An online color contrast calculator can help you accurately analyze the color contrast in your app, to ensure that it meets optimal standards. Strive for a minimum contrast ratio of 4.5:1, although 7:1 is preferred because it meets more stringent accessibility standards.
我猜 iOS11 將纖細文字變粗變大,細線 icon 改為實心 icon, 也是出于提高對比度、讓更多人能看清的初衷吧。

△ from:iOS 10 vs 11:完整 UI 比較分析,by:Taylor Hu
Medium
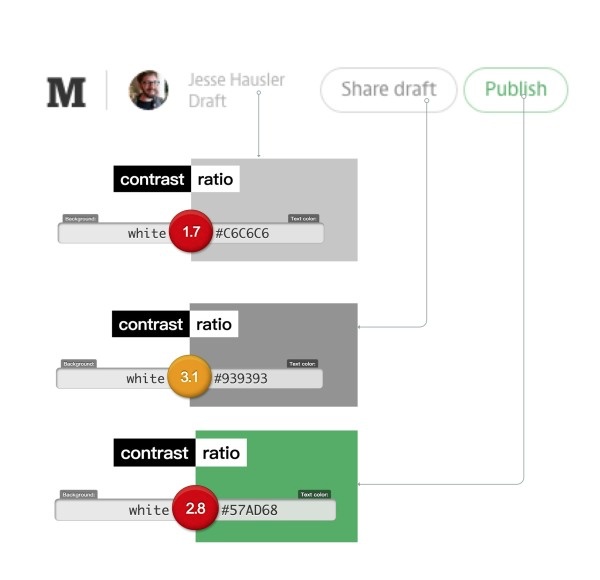
看下早期的Medium,只有「大M」和深灰色,滿足對比度 > 3.0。

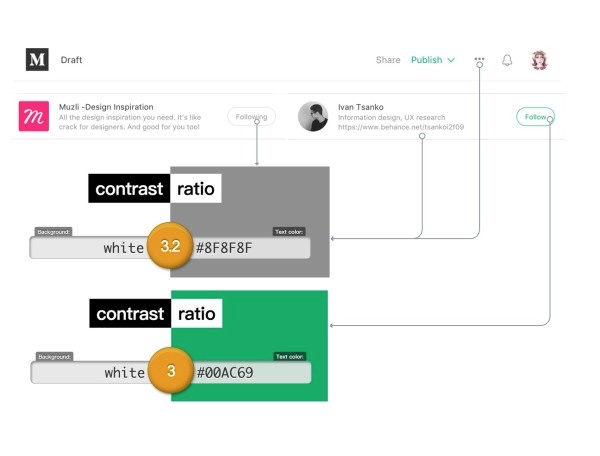
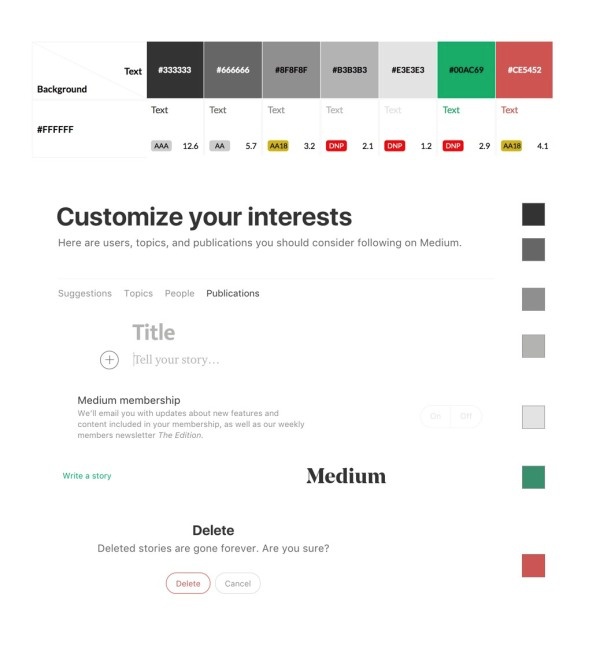
如今的 Medium ,色彩對比度都 ≥ 3.0。


測量發現:
- 黑色、深灰色,危險色,都滿足對比度> 4.5。
- 某些地方的灰色文字(如未激活的Tab文字),對比度 > 3。
- 寫文章的 Placeholder 對比度為2.1。
- 禁用控件對比度為1.2(那個右側淡淡的on/off radio-button)。
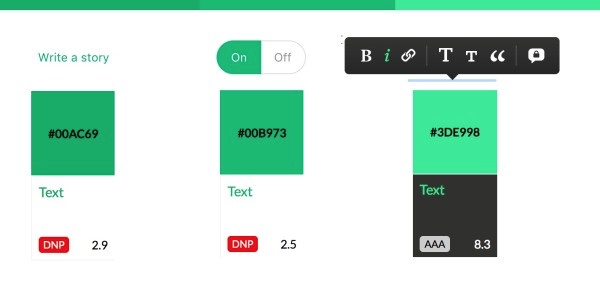
- 綠色文字較難滿足;作為大面積顏色時,綠色更淺。
- 深淺背景下,用的不同綠色。

△ 深淺背景下用的是不同綠色。

- 黑色、深灰色,危險色,都滿足對比度> 4.5。
- Disabled color 對比度是1.9,接近2。

規律總結
由此可大致總結出一些規律,可酌情應用:
- 黑/白色、深灰色、危險色,都盡量滿足對比度 > 4.5。
- 最高對比度一般在 16-18 左右。(最高對比度是21,也就是 #000000 + #FFFFFF 。盡量別用這種對比,這會引起一些誦讀困難癥患者的不適,他們會感覺文字在旋轉、模糊)
- Disabled color、placeholder 雖未做限制,但淺色背景上對比度大概是1.8~2.3(盡量2以上),深色背景對比度大致是2.5~3(盡量3)。
- 未激活控件(如tab)文字顏色一般對比度 > 3。
- 文字顏色、icongraphy,為了滿足無障礙色彩對比要求,一般不直接使用 brand color,而是加深/變淺后再用。
- 如果主要背景是白色,brand color 和白色的對比度盡量滿足 ≥ 3。(黃色、橙色、綠色較難滿足,酌情處理)。
- 深色背景的對比度,比淺色背景的容易滿足一些。(即便如此,謹慎在產品中使用深色調,研究表明散光的人在黑色上閱讀白色文字比在白色黑色文字更難。Bauer和Cavonius 在 發現,在淺色背景上用黑色字符閱讀時,比在深色底閱讀淺色字的準確率,高出26%。參考:Why light text on dark background is a bad idea)
五. 滿足「無障礙色彩標準」的配色流程
設計時,可以先從一個非常清晰的方案開始嘗試,然后再慢慢往你的美學方向調整。
1. 先確定各顏色的深淺
- 首先確定的主色調,也許是藍色。
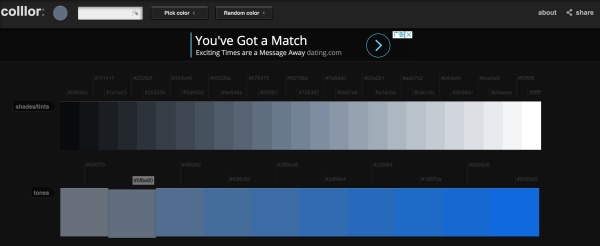
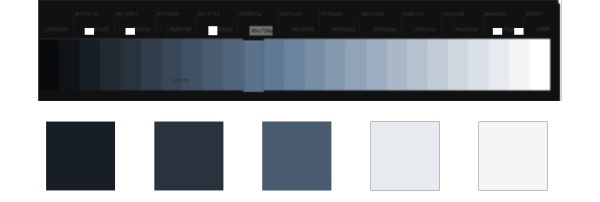
- 根據主色調確定不同深淺的灰色。 Colllor 這個在線工具能幫你完整這項工作。

△ Colllor 網站截圖
- 選定一個灰色后,再根據這個灰色選出灰色的淺色系和深色系。

- 選定好灰色后,再用相同方法,選出其他顏色的深淺色。

△ from: Don’t let your color palette be an airball,by: Zack Gehin
每個顏色 4-6 個深淺度比較合適,不同深淺的顏色別太接近,互相和諧。
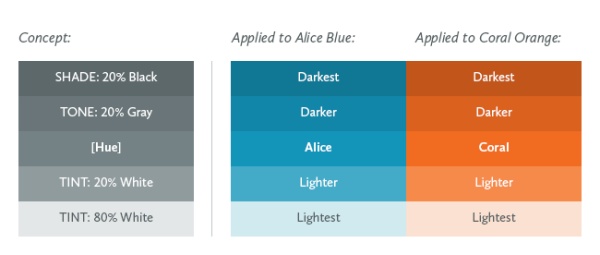
如果自己創建變化規則也可以,如「疊加5%的黑色」或者「透明度變為80%」等等。無論采用哪種方法,確保所有顏色的深淺變化,都遵循統一的規則。

△ 顏色加深、變淺的方法示例。from: Color Contrast for Better Readability | Viget, by: Tom Osborne
「嘗試—失敗—再嘗試」——這個過程可能會花費大量時間。 Zack Gehin 為 Widen Enterprises 創建色板的過程中,花了40個小時——測試、重選、調整。結果符合了他們的預期,表達出了他們期望的情感,并且滿足了Acessibility standards。
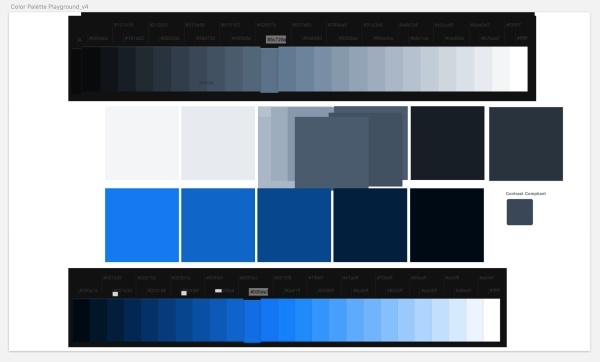
Zack Gehin 利用 Colllor 創建的色板示例:


△ from: Don’t let your color palette be an airball,by: Zack Gehin, 2017.8.16
然后再將選好的顏色,放到組件、背景中去測試對比效果。
2. 確定文字顏色
這是一個系統化的工作,可以先從幾個基本文本類型開始:
- 主要文字顏色(primary text color): 段落、標簽、其他主要文字。
- 次級文字顏色(secondary text color): 表單輔助說明(form microcopy)、說明文字、表格標題,等。
- 可交互文字顏色(interactive text color):主要是鏈接文字。
- 錯誤信息文字顏色( inline error text color): 有的在一些交互控件旁邊。
- 禁用文字顏色(disabled text color):通常用在表單控件和按鈕上。
確保至少包含:主要,次要,鏈接和錯誤4種文本顏色。謹慎添加新的顏色,如三級文字顏色(teriary text color)、圖標填充顏色。
圖標顏色一般可以直接沿用已設置好的 primary, secondary, interactive,error 的顏色。
同樣,先確定body text 的色值,從灰色入手。
測算出在各個背景色上,可用的最低對比度的灰色。
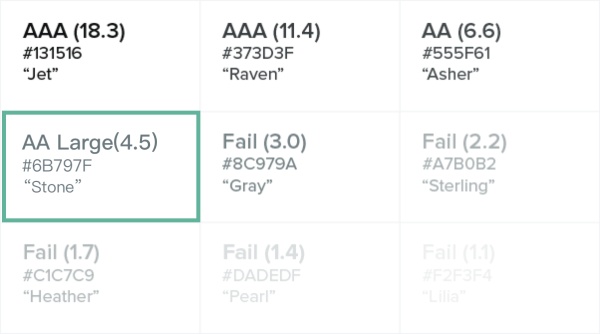
如果按「WCAG 2.0 AA 」的標準,下圖的 #6B797F 就是白背景上文字的最淺灰色。

△ from: Color Contrast for Better Readability | Viget, by: Tom Osborne
接下來測試選擇「鏈接文本色」「錯誤文本色」。

△ from: Color Contrast for Better Readability | Viget, by: Tom Osborne
經反復對比,最后確定,在白背景上,選擇 以上2個顏色(對比度>4.5)。
前文中,從各大網站/ App 中測量得出,
- 未激活tab文字,對比度一般>3;
- disabled text、placeholder,一般對比度是2左右(夜間模式可盡量滿足3)。
3. 檢測文字色的對比度
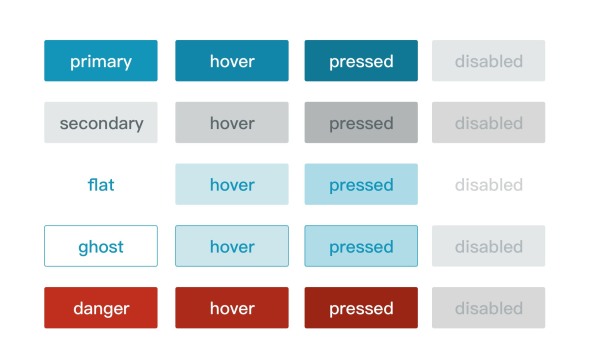
然后,將文字放在按鈕上,檢測對比度是否滿足要求。
不要忘記交互式狀態,例如按鈕,選項卡,列表組和鏈接的 hover,active 和 selected 狀態。

△ from: Color Contrast for Better Readability | Viget, by: Tom Osborne
將文字放在每一種背景色上測試文字對比度。可以用 EightShapes Contrast Grid 實時測量兩兩顏色的對比度是否達標。

來回測試的同時,反復優化色板。

△ from:Light & Dark Color Systems,by: Nathan Curtis
4. 在不同環境下測試你的色板
這是設計過程中最重要的步驟之一。
調研確定用戶使用你的產品的主要環境。 Human environment design 會幫助你確定哪些環境是必須要考慮的。
環境測試很簡單,把你的設備帶到強日光下去、放在昏暗房間里,調低手機的屏幕亮度(許多手機快沒電了的用戶經常這樣做)自己去感受測試。
如果有些地方不好用,重新做。
- 在不同顯示器上測試你的色板
雖然我們很多人都非常幸運,可以用很好的設備工作,但是世界上的很多人沒有這么好的條件。我們很容易就習慣 Retina 或者 5k 的顯示器,但如果用回老舊的低質量顯示器,我們一定會驚奇自己用的是啥,圖紙怎么能顯示成這樣。

△ from: Don’t let your color palette be an airball,by: Zack Gehin
若想知道用戶都在用什么顯示設備,可以從 Google Analytics 上,或者其他你有權限的數據分析工具上獲取數據。
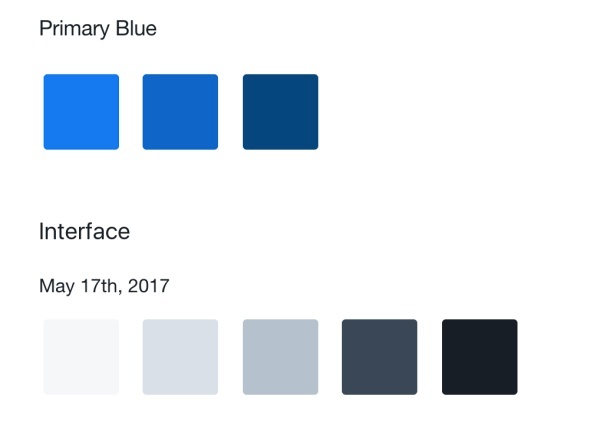
5. 確定不同色調的顏色組合方式

△ from: Color Contrast for Better Readability | Viget, by: Tom Osborne
6. 輸出色彩規范文檔

△ from: Color Contrast for Better Readability | Viget, by: Tom Osborne
六. 其他設計點
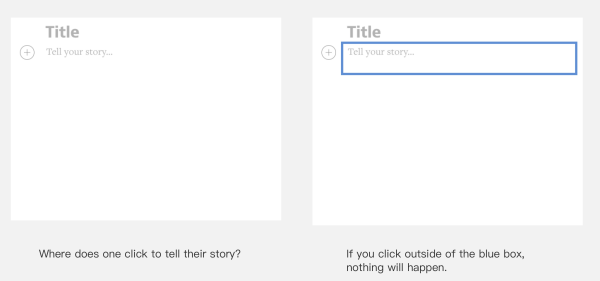
1.Input 要有清晰的邊界

△ 一個不錯的input 輸入區域。
輸入框有明確的邊界,這對行動/認知障礙的用戶很重要。
清晰的邊界,可以讓用戶明確知道點擊目標的位置和大小。如果沒有清晰的邊框,認知障礙用戶可能很難找到輸入框在哪。

上圖是 Medium 寫文章的頁面,沒有任何線索告訴人點擊區域在哪。
而事實上,可點區域只有籃框內一小部分。

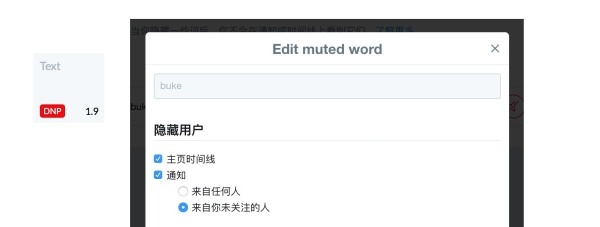
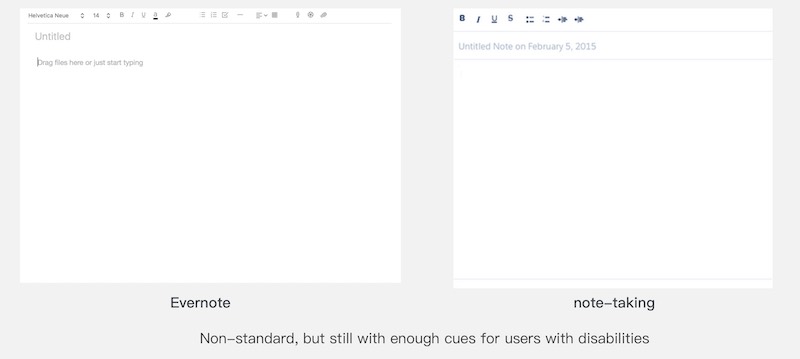
上圖2個寫文章的截面,雖然也沒使用傳統的輸入框形式,但是它們給用戶提供更多的信息和線索。
在這兩個界面,用戶可以點擊下面空白區域的任意位置開始輸入筆記;
而且,note-taking 筆記的標題位于兩條水平線之間,視覺線索更明顯一點。
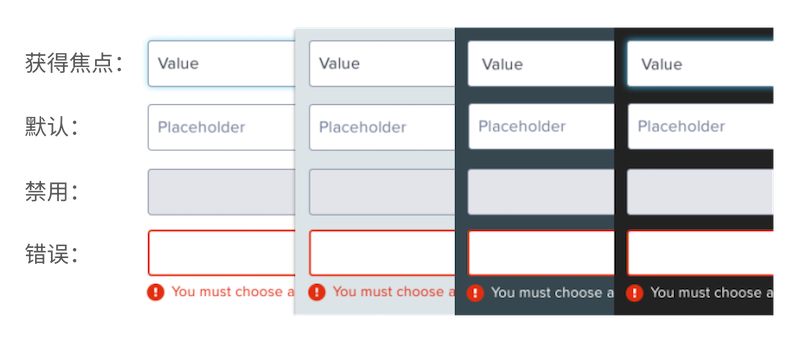
2. 確定輸入控件邊框顏色時,要考慮到不同狀態
文本輸入框,文本輸入區域,radio-button ,都需要足夠高的對比度以滿足可見性和可用性。 控件的邊框顏色非常重要,不能和背景色過于接近。
主要考慮幾種狀態:獲得焦點狀態、默認狀態、禁用狀態、錯誤狀態。

△ from:Light & Dark Color Systems,by: Nathan Curtis
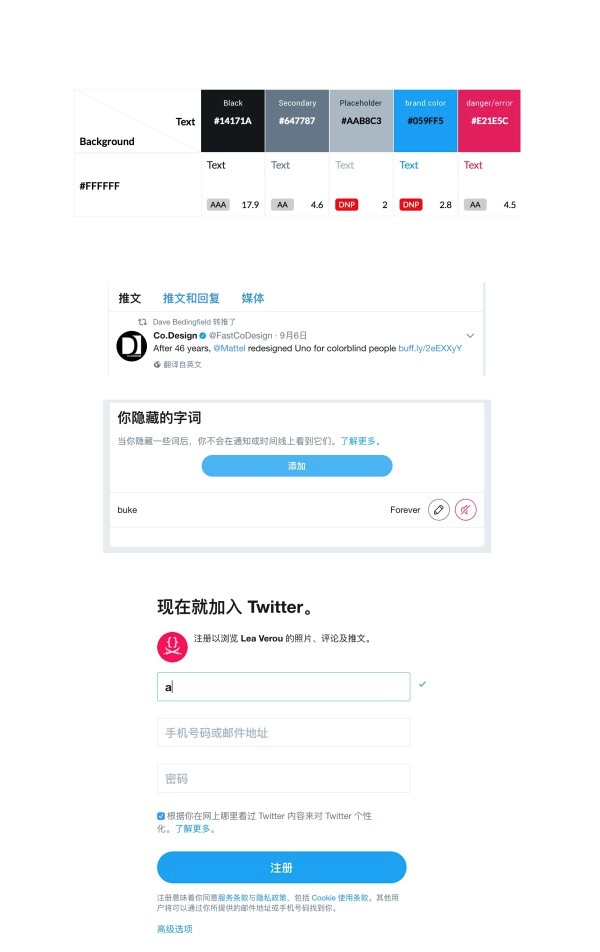
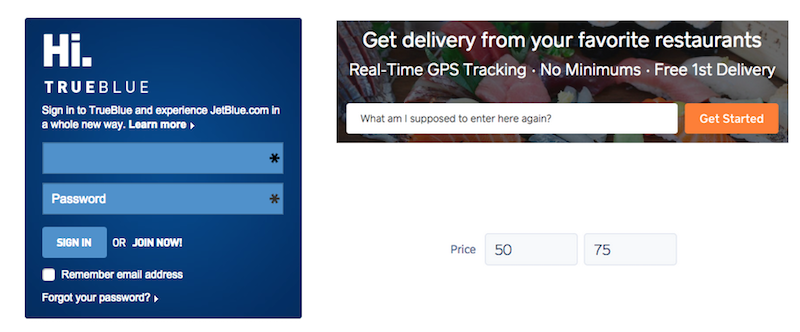
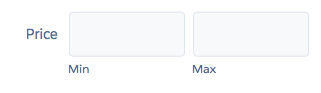
3. 如果表單沒有固定標簽,那么占位符就要滿足最低對比度要求。(對比度>4.5)

△ from:7 Things Every Designer Needs to Know about Accessibility, by: Jesse Hausler
但其實右下角 價格input那個,更好的做法,是將標簽拿到外面來:

△ from:7 Things Every Designer Needs to Know about Accessibility, by: Jesse Hausler
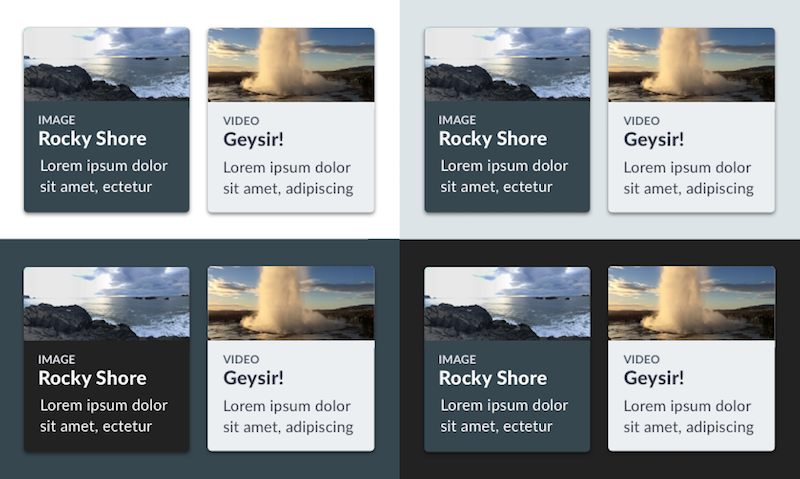
4. 另外,還要注意「背景色A」放到「背景色B」上的情況
比如,一張card,自己有背景色 pale grey,放到了一張大背景 cream 色上。這時要注意,2個顏色組合起來是否仍有足夠高對比度。
用一些裝飾手法可以緩解微弱的對比,比如加邊框,加陰影。

△ from:Light & Dark Color Systems,by: Nathan Curtis
七. 最后
文字寫出來不就是為了給人看的么,寫上去又故意不讓人看清,多尷尬。
對比度足夠高的字不僅能讓人看得更清楚,還會讓人讀起來更快更順暢。
在產品設計的過程中,給推敲顏色留出應有的、足夠的時間。
別再讓用戶的眼睛受壓迫了,別再讓用戶特別費勁地看東西了,別再給我們本忙碌的生活增加壓力了——在設計中使用滿足 WCAG 足夠高的對比度吧,力求給用戶的生活中,增加一些舒服的、合適的、愉悅的體驗。
 情非得已
情非得已
-
 3個平面設計技巧學會動態字體海報2020-07-09
3個平面設計技巧學會動態字體海報2020-07-09
-
 如何設計出優秀的文字類海報排版2020-04-02
如何設計出優秀的文字類海報排版2020-04-02
-
 7個有效提升傳達率折頁設計技巧2020-03-19
7個有效提升傳達率折頁設計技巧2020-03-19
-
 設計師如何解決作品視覺缺少層次感2020-03-14
設計師如何解決作品視覺缺少層次感2020-03-14
-
 詳細解析平面設計中元素的使用技巧2020-03-13
詳細解析平面設計中元素的使用技巧2020-03-13
-
 設計師必須要學習的平面設計配色技巧2020-03-11
設計師必須要學習的平面設計配色技巧2020-03-11
-
 解析設計師常用的6大構圖方法2020-03-11
解析設計師常用的6大構圖方法2020-03-11
-
 3個幫你快速掌握字體搭配思路2020-03-10
3個幫你快速掌握字體搭配思路2020-03-10
-
 設計師如何設計出中國風主題LOGO2019-10-21
設計師如何設計出中國風主題LOGO2019-10-21
-
 詳解如何讓板式海報設計變得簡單2019-10-21
詳解如何讓板式海報設計變得簡單2019-10-21
-
 4個配色技巧幫助您解決色彩問題2021-03-10
4個配色技巧幫助您解決色彩問題2021-03-10
-
 設計師需要掌握的平面設計技巧2021-03-10
設計師需要掌握的平面設計技巧2021-03-10
-
 詳細解析插畫類海報的繪制思路和方法2021-03-09
詳細解析插畫類海報的繪制思路和方法2021-03-09
-
 詳細解析設計師必須掌握的色彩知識2021-03-09
詳細解析設計師必須掌握的色彩知識2021-03-09
-
 設計師必須要學習的高級配色技法2021-03-10
設計師必須要學習的高級配色技法2021-03-10
-
 設計師必須要學習的幾個排版小技巧2021-03-10
設計師必須要學習的幾個排版小技巧2021-03-10
-
 詳細解析UI設計中終極配色寶典2021-03-11
詳細解析UI設計中終極配色寶典2021-03-11
-
 詳解如何把產品和背景融合到一起2021-03-11
詳解如何把產品和背景融合到一起2021-03-11
-
 詳細解析UI設計中終極配色寶典
相關文章1162021-03-11
詳細解析UI設計中終極配色寶典
相關文章1162021-03-11
-
 詳解如何把產品和背景融合到一起
相關文章1072021-03-11
詳解如何把產品和背景融合到一起
相關文章1072021-03-11
-
 設計師必須要學習的幾個排版小技巧
相關文章1682021-03-10
設計師必須要學習的幾個排版小技巧
相關文章1682021-03-10
-
 4個配色技巧幫助您解決色彩問題
相關文章2022021-03-10
4個配色技巧幫助您解決色彩問題
相關文章2022021-03-10
-
 設計師需要掌握的平面設計技巧
相關文章1882021-03-10
設計師需要掌握的平面設計技巧
相關文章1882021-03-10
-
 設計師必須要學習的高級配色技法
相關文章1762021-03-10
設計師必須要學習的高級配色技法
相關文章1762021-03-10
-
 詳細解析設計師必須掌握的色彩知識
相關文章1792021-03-09
詳細解析設計師必須掌握的色彩知識
相關文章1792021-03-09
-
 詳細解析插畫類海報的繪制思路和方法
相關文章1842021-03-09
詳細解析插畫類海報的繪制思路和方法
相關文章1842021-03-09
