從京東分會場學到的模塊化設計方法總結
文章來源于 jdc.jd,感謝作者 Xueyuan 給我們帶來經精彩的文章!在電商的世界,似乎一切時間都可以和購物掛鉤,5.20、6.18、11.11、12.12、年貨…,有購物節就要有各種各樣的會場進行促銷展示;面對越來越細分化的類目會場,作為設計師需要把多達幾十個會場一一設計出嗎?
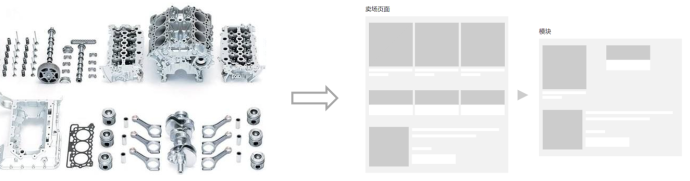
NO!如何提高設計及后續工作的效率,似乎在工業產品的標準化零件中找到了答案——標準化模塊設計

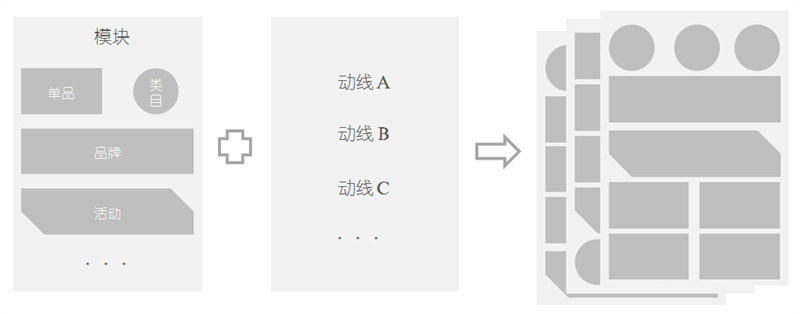
如果將會場比作工業產品,模塊即是零件,動線即是圖紙;使用不同的模塊與動線,即可組成滿足不同需求的會場。

如何進行會場模塊與動線設計?接下來將從模塊設計原則、其它設計要求、會場動線設計三個部分進行講解。
零基礎的同學移步:《設計小科普!給設計師的模塊化設計新手完全入門指南》
一. 模塊設計原則
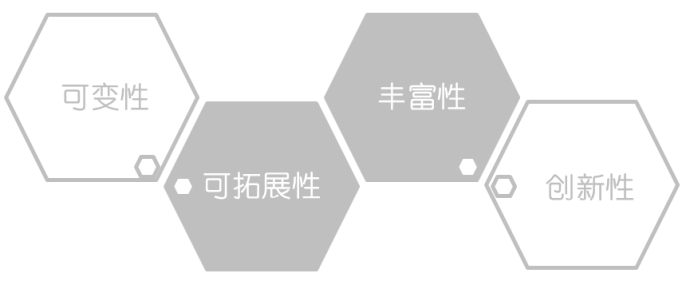
從往年多次負責大促分會場的設計實踐中,總結出一些模塊化設計原則:可變性、可拓展性、豐富性、創新性。其中可變性與可拓展性屬于結構化原則,創新性和豐富性屬于內容性原則;接下來將逐一介紹遵循這些原則的原因以及如何遵循。

Part 1. 可變性原則
模塊化設計并不意味著所有會場一成不變,需求總是多種多樣的,如何在模塊設計下滿足需求的多樣性,是遵循可變性原則的重要原因。
案例 1:
不同會場因其自身的需求,所要求放置的類目入口數量不可能完全相同,而在類目入口模塊的設計中,如何滿足數量的可變性呢?需要我們把握屏幕尺寸、模塊最小可接受尺寸、瀏覽動線、尺寸的規律和融合,然后設計基礎組件,需求方可根據不同的基礎組件搭建不同數量的的類目入口。
如下圖示:


案例 2:
單品模塊的設計,不同類目要求展示的信息側重點不同,拿一排一個單品展示樣式為例:我們會模塊化商品展示尺寸,固定信息可變區域,設計可變信息的基礎組件。


在可變區域內,考慮信息的布局、尺寸、字號、間距等,在方寸間千變萬化,如圖示:

Part 2. 可拓展性原則
方盤貨策略、用戶瀏覽記錄、實時庫存等都會影響會場各模塊的內容展示數量,如何滿足因數量變化而形成的會場差異,是模塊化設計中考慮可拓展性原則的重要原因
案例 1:「加車商品降價提醒」模塊:此模塊自動拉取用戶加車商品降價記錄,因此用戶不同看到的內容數量不同,此時的模塊設計需要考慮0、1、2、3…數量的變化,同時需要考慮頁面布局、模塊占用高度等,如下圖示:(此時,不使用一排多個豎排版的布局樣式,是因為當只有1/2個商品時,布局有缺陷,對數量的兼容性較差)

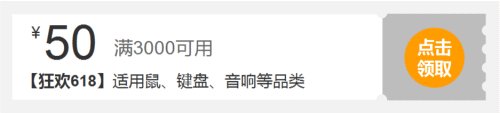
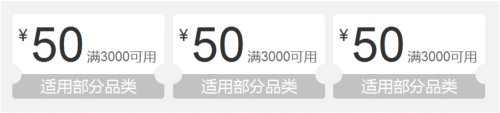
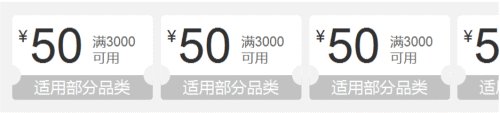
案例2:優惠券模塊:同樣是需要考慮數量變化帶來的樣式不同,如下圖示:

案例3:常用的品牌+單品的模塊設計,因考慮平鋪單品模塊較高,采用單品橫行滑動的設計,既能拓展單品展示數量,又能較好的控制模塊高度,如下圖示:

Tips:有些模塊的設計要同時考慮不同原則的設計要求,就如類目入口的設計需要遵循可變性原則的同時,也要遵循可拓展性來滿足數量的變化。
Part 3. 豐富性原則
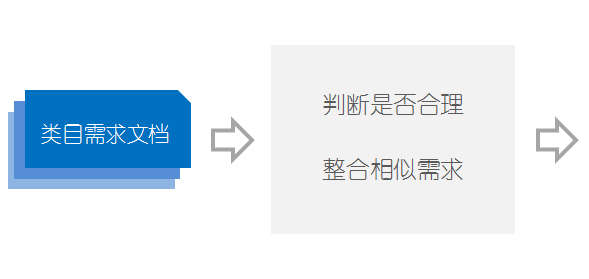
需求總是多種多樣的,以品牌模塊為例,不同的類目有不同的展示需求;我們不能強迫所有會場使用同樣的模板,這違背了類目個性;此時需要我們收集類目需求,判斷需求的合理性,然后進行樣式設計:


Part 4. 創新性原則
模塊設計并不是延續以往一成不變的,好的模塊需要繼承,但更需要創新來應對需求的變化;創新并不是天馬行空毫無根據的,需要我們在充分了解需求的前提下同時考慮尺寸、間距、大小等天然限制,更需要我們平時素材的積累來尋找靈感:


二. 其它設計要求
在實際的會場模塊設計中,除了要遵循上述四條設計原則,還有一些更細致的設計要求需要我們綜合考量:
1. 挖掘運營實際需求
2. 屏幕的天然限制(尺寸、字號、間距、大小等)
3. 技術的可實施性
4. 用戶體驗感受
5. 視覺氛圍呈現
三. 會場動線設計
已經講了很多關于會場標準模塊化設計的原則和注意事項,此時我們會根據設計,輸出一份包含各種各樣的模塊組件庫交付給需求方。我們的設計工作完結了嗎?當然不是!
正如剛開始所提到的:將會場比作工業產品,模塊即是零件,動線即是圖紙;若沒有一份圖紙的指引,需求方搭建出的會場頁面可能是千奇百怪的,這無疑增加了我們后續評審的工作,同時需求方也可能因為錯誤的搭建而做無用功;此時我們不僅要輸出模塊組件,還要給到動線設計示例。
作為設計師如何給出合理的動線設計示例?對于這個問題比較難回答,更多的源于日常工作的經驗積累,這里有三條積累途徑分享給大家:
1. 來自日常各類目促銷賣場的設計、評審總結(熟知各類目特性、日常賣場結構與沉淀)
2. 來自往年大促設計的經驗沉淀(各類目上線后的實際情況、數據分析、效果對比;總結精華,剔除糟粕)
3. 來自對競品的學習(多看、多截屏,分析總結競品動線優缺點)
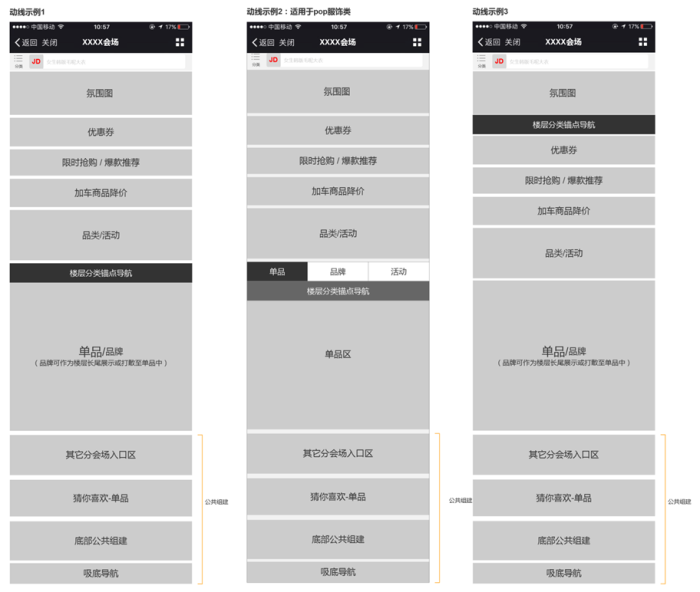
最后輸出動線示例圖,如下圖:(一般會給出常用的幾條示例)

總結
動線設計示例更多是作為參照物存在的,類目還需根據實際需求看待,動線搭建應以簡潔高效、清晰明了為核心設計點,更要在各類目搭建完會場后進行逐一的交互評審檢查。
原文地址:jdc.jd
 情非得已
情非得已
-
 3個平面設計技巧學會動態字體海報2020-07-09
3個平面設計技巧學會動態字體海報2020-07-09
-
 如何設計出優秀的文字類海報排版2020-04-02
如何設計出優秀的文字類海報排版2020-04-02
-
 7個有效提升傳達率折頁設計技巧2020-03-19
7個有效提升傳達率折頁設計技巧2020-03-19
-
 設計師如何解決作品視覺缺少層次感2020-03-14
設計師如何解決作品視覺缺少層次感2020-03-14
-
 詳細解析平面設計中元素的使用技巧2020-03-13
詳細解析平面設計中元素的使用技巧2020-03-13
-
 設計師必須要學習的平面設計配色技巧2020-03-11
設計師必須要學習的平面設計配色技巧2020-03-11
-
 解析設計師常用的6大構圖方法2020-03-11
解析設計師常用的6大構圖方法2020-03-11
-
 3個幫你快速掌握字體搭配思路2020-03-10
3個幫你快速掌握字體搭配思路2020-03-10
-
 設計師如何設計出中國風主題LOGO2019-10-21
設計師如何設計出中國風主題LOGO2019-10-21
-
 詳解如何讓板式海報設計變得簡單2019-10-21
詳解如何讓板式海報設計變得簡單2019-10-21
-
 4個配色技巧幫助您解決色彩問題2021-03-10
4個配色技巧幫助您解決色彩問題2021-03-10
-
 設計師需要掌握的平面設計技巧2021-03-10
設計師需要掌握的平面設計技巧2021-03-10
-
 詳細解析插畫類海報的繪制思路和方法2021-03-09
詳細解析插畫類海報的繪制思路和方法2021-03-09
-
 詳細解析設計師必須掌握的色彩知識2021-03-09
詳細解析設計師必須掌握的色彩知識2021-03-09
-
 設計師必須要學習的高級配色技法2021-03-10
設計師必須要學習的高級配色技法2021-03-10
-
 設計師必須要學習的幾個排版小技巧2021-03-10
設計師必須要學習的幾個排版小技巧2021-03-10
-
 詳細解析UI設計中終極配色寶典2021-03-11
詳細解析UI設計中終極配色寶典2021-03-11
-
 詳解如何把產品和背景融合到一起2021-03-11
詳解如何把產品和背景融合到一起2021-03-11
-
 詳細解析UI設計中終極配色寶典
相關文章1162021-03-11
詳細解析UI設計中終極配色寶典
相關文章1162021-03-11
-
 詳解如何把產品和背景融合到一起
相關文章1072021-03-11
詳解如何把產品和背景融合到一起
相關文章1072021-03-11
-
 設計師必須要學習的幾個排版小技巧
相關文章1682021-03-10
設計師必須要學習的幾個排版小技巧
相關文章1682021-03-10
-
 4個配色技巧幫助您解決色彩問題
相關文章2022021-03-10
4個配色技巧幫助您解決色彩問題
相關文章2022021-03-10
-
 設計師需要掌握的平面設計技巧
相關文章1882021-03-10
設計師需要掌握的平面設計技巧
相關文章1882021-03-10
-
 設計師必須要學習的高級配色技法
相關文章1762021-03-10
設計師必須要學習的高級配色技法
相關文章1762021-03-10
-
 詳細解析設計師必須掌握的色彩知識
相關文章1792021-03-09
詳細解析設計師必須掌握的色彩知識
相關文章1792021-03-09
-
 詳細解析插畫類海報的繪制思路和方法
相關文章1842021-03-09
詳細解析插畫類海報的繪制思路和方法
相關文章1842021-03-09
