詳解最全面的組件化開發(fā)與設(shè)計指南
文章來源于 未知,感謝作者 唐寅小 給我們帶來經(jīng)精彩的文章!組件化其實是一個很早就有的概念了,并不多稀奇,也不難理解。尤其是對于編程開發(fā)人員而言,對此應(yīng)該更是熟悉。而今天這篇文章,我作為一個UI設(shè)計師來談?wù)勎覍τ诮M件化開發(fā)與設(shè)計的一些想法,從而幫助設(shè)計師們了解程序員是如何進行組件化開發(fā)的,怎樣的設(shè)計才能更好的方便程序員快速落地實現(xiàn),你又應(yīng)該提供哪些設(shè)計文件,協(xié)助程序員組件化開發(fā)。難道只是效果圖和切圖嗎?肯定不是。
什么是組件化?

組件化在我的理解來看,有點類似于搭積木,如上圖所示,每一塊積木就是一個組件,是既獨立又統(tǒng)一的。因為獨立,所以它可以自由組合,也可以隨意替換和刪除其中一個組件,并不會影響整體。但是它又統(tǒng)一于整體,比如上面的積木都是六邊形的,你不可能拿一個三角形放進去啊。而組件化就是說,一個整體項目就是由無數(shù)個獨立的組件搭建起來的。組件化的工作方式信奉獨立、完整、自由組合。目標(biāo)就是盡可能把設(shè)計與開發(fā)中的元素獨立化,使它具備完整的局部功能,通過自由組合來構(gòu)成整個產(chǎn)品。
設(shè)計師為什么也要有組件化思維呢?
我先來說說,組件化對設(shè)計師有什么好處?
1. 符合產(chǎn)品功能邏輯;作為一個UI設(shè)計師,設(shè)計最重要的一點就是要符合產(chǎn)品功能邏輯,絕不是所謂的“好看”。而組件化的設(shè)計理念恰恰是最能幫助設(shè)計符合產(chǎn)品功能邏輯的。
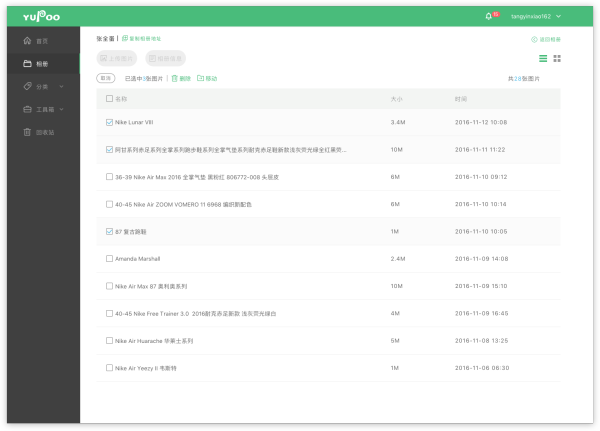
從實踐驗證來講,特定類型的信息,就有特定的最優(yōu)展現(xiàn)方式和交互方式,這叫做設(shè)計模式。設(shè)計模式就應(yīng)該提取出來作為組件。比如要從多個維度快速檢索和對比大量數(shù)據(jù),沒有什么能比表格形式效率更高。想象一下,下面這個界面的表格數(shù)據(jù),做成卡片式堆疊在一起,劃一張換一條。或者像淘寶商品列表那樣,一行4列平鋪開。那還對比個P啊,用戶都要摔鼠標(biāo)了。

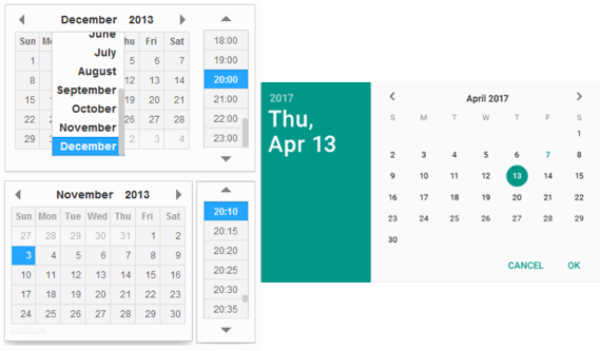
2. 有助于保持交互一致性;比如說,在一個項目里,選擇日期應(yīng)該是統(tǒng)一的交互方式,在整個產(chǎn)品中就應(yīng)該只有一種存在形式。所以時間選擇器就是一個組件,一個可以復(fù)用的組件。如果你沒有組件化思維,很可能出現(xiàn)好幾個不同的時間選擇器,一會兒是滾輪撥盤,一會兒是日歷,一會兒又是下拉列表,這樣的設(shè)計絕對是不能上線的。當(dāng)然,該統(tǒng)一的地方還有很多,比如:錯誤提示的形式,進度條的交互方式,導(dǎo)航欄和按鈕的樣式,表單,下拉菜單等等。

3. 保持視覺風(fēng)格的統(tǒng)一;這部分主要是視覺方面的考慮,更多樣式上的差異,不同的樣式會給產(chǎn)品帶來不同的調(diào)性。
就拿下圖按鈕來說。圓頭造型表現(xiàn)出一種柔和親切的特質(zhì),同時有利于將注意力聚焦到其中內(nèi)容上。而直角則展現(xiàn)出一種棱角分明的硬朗,邊界更加清晰。想一想三星手機和錘子手機的外觀造型,兩種截然不同的感覺。為了保持產(chǎn)品視覺風(fēng)格統(tǒng)一,設(shè)計師應(yīng)該找到最合適的方案,并處處保持統(tǒng)一,不可以太隨心所欲。比如說,在類似的界面中,有的按鈕是方的,有的按鈕卻是圓的,這怎么能行呢?甚至于同一產(chǎn)品中,不同界面的下拉菜單樣式都不一樣,這也絕對是不行的。

4. 便于多設(shè)計師協(xié)作;組件化設(shè)計是大型設(shè)計項目的必要條件。
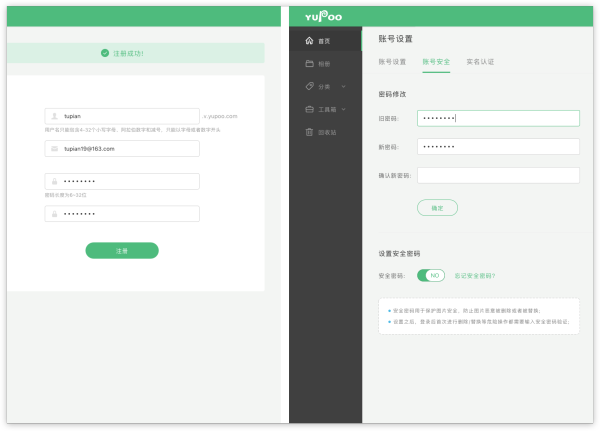
比如兩位設(shè)計師協(xié)作,一個在設(shè)計注冊界面,一個在設(shè)計修改密碼界面,或者在設(shè)計某個問卷調(diào)查的彈窗。這其中都有表單,兩個人設(shè)計出來不一樣怎么辦?一個邊框顏色深一點,一個邊框顏色淺一點?表單的點擊反饋效果一個是黑色表示觸發(fā)輸入,一個是主色表示觸發(fā)輸入?其實沒理由不同,應(yīng)該保持一致。口頭約定太麻煩,而且難以保證執(zhí)行到位,組件化就是最好的解決方式。

5. 便于修改設(shè)計;設(shè)計總是需要修改優(yōu)化的,有些改動牽扯全局,動靜非常大。
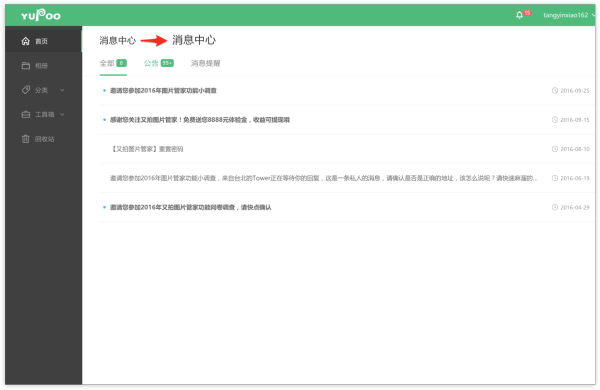
比如管理后臺的界面,左側(cè)的主導(dǎo)航是全站通用的。某天決定要給它換一套淺色的設(shè)計,難道每個源文件都改一遍嗎?如果產(chǎn)品邏輯復(fù)雜,源文件有上百個呢?你準(zhǔn)備一個個的改到什么時候呢?3天?5天?甚至幾個禮拜,時間就會都花在這種無意義的重復(fù)勞動上了。但是如果你一開始就依照組件化設(shè)計,那么對于設(shè)計的修改就會是非常方便的,你只需要將主導(dǎo)航這一個組件改為淺色即可。改這么一個組件的顏色,你甚至一分鐘都不用就搞定了。剩下的時間,可以用來干嘛呢?用來構(gòu)思思考設(shè)計樣式,交互方式,優(yōu)化你的設(shè)計,這才是設(shè)計師應(yīng)該做的。

開發(fā)人員為什么也要有組件化思維呢?
下面講講組件化對開發(fā)的意義。其實開發(fā)同學(xué)從中受益會比設(shè)計師更多。因為組件化開發(fā)絕對可以大大提高工作效率,減少加班時間的。不加班了,開發(fā)同學(xué)們,你們終于可以打游戲泡妞出去浪啦。
1. 降低耦合度;降低耦合度,相信這是大型項目都在追求的。
舉個例子,如果要把頁面的body區(qū)域加寬。內(nèi)部許多元素因為浮動、固定寬度、百分比寬度、文字行數(shù)減少等等,布局會亂套。就像下圖里這樣,這是因為內(nèi)部模塊的樣式對頁面父級元素存在依賴和繼承。

可能有人會覺得并不存在依賴關(guān)系,但其實固定寬度本身就是一種依賴關(guān)系。假如說頁面主體部分寬度1000px,左側(cè)邊欄200px,右側(cè)800px。沒錯,這是按設(shè)計圖來做的。那這個800px寬是怎么得出的?正是因為頁面主體寬度1000px,才找了個合適的左右比例,設(shè)計成這樣的。所以無可避免,從設(shè)計這個環(huán)節(jié)開始就產(chǎn)生了依賴關(guān)系。像這種情況,我寧可在模塊外面多套一層容器,模塊本身的寬度寫成100%,外面那層容器屬于框架布局,具體寬度寫在它上面。雖然DOM樹變復(fù)雜了,但內(nèi)外的布局邏輯被分離了。
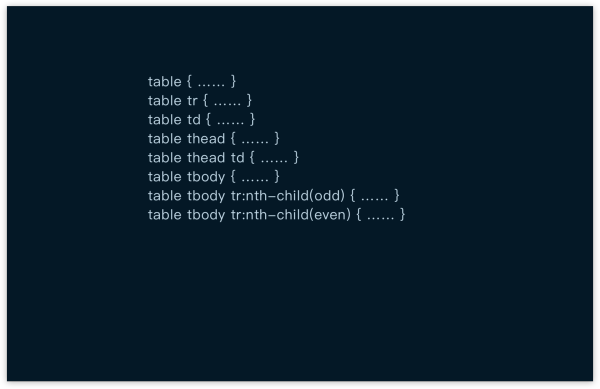
2. 減少冗余;頁面中所有<table>標(biāo)簽,都可以使用同一套css,不必每個頁面單獨定義。

比方說要新增一個帶表格的界面,開發(fā)同學(xué)按照設(shè)計的效果圖一行行寫頁面。但是如果在某個已有界面中就存在表格?或許當(dāng)時是另一位開發(fā)同學(xué)做的。相比重新寫一遍,把代碼要過來直接用更方便一點吧?如果表格樣式之后又要改呢,是不是兩個地方都得改。如此一來,用到表格的頁面越多,就越容易漏改。而且靜態(tài)資源服務(wù)器上存了太多份關(guān)于表格的樣式,其中內(nèi)容明明是一樣,這就會導(dǎo)致代碼越來越冗余。
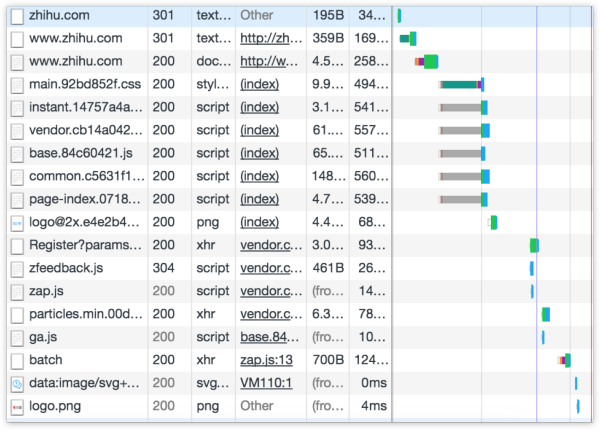
3. 優(yōu)化性能;優(yōu)化性能剛好可以接著上一條說。那么多份表格的樣式,客戶端每打開一個新的表格頁面,就得加載一次。占用帶寬,浪費了緩存資源。雖然一兩個的影響幾乎感受不到,但這種情況一多,就會對用戶體驗產(chǎn)生明顯的影響。慢,是用戶體驗的頭等大忌,沒有之一。應(yīng)該是按需加載資源,一個簡單的登錄頁面,沒有必要加載整站的css與js代碼,拖慢速度。

4. 便于多開發(fā)協(xié)作;這和設(shè)計師協(xié)作的道理相同。如果兩個開發(fā)同學(xué)都在制作帶有下拉菜單的頁面,這部分工作只要交給其中一人就行了。TA做好之后封裝成組件,另一位開發(fā)在自己的頁面中加載就行了。

5. 便于查錯;這便于查錯,是耦合性降低的一個副產(chǎn)品。它可以大大加快錯誤排查的速度。如果頁面上出現(xiàn)問題,可以找出每個可能有關(guān)的組件,逐個拔除,直到恢復(fù)正常。這樣就能迅速鎖定錯誤發(fā)生的位置。同時組件內(nèi)也可以形成完整的自測單元,也方便了測試工作。
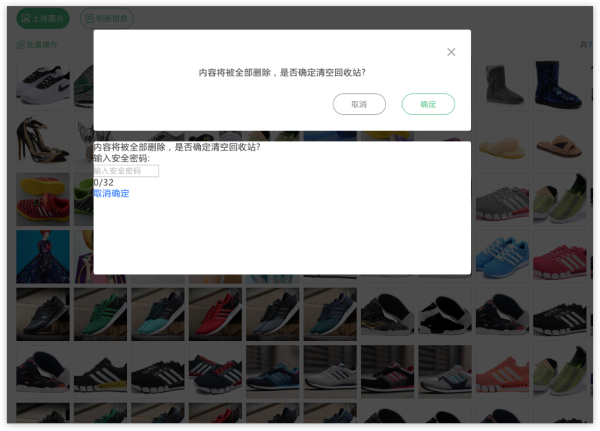
如下圖,突然出現(xiàn)某個彈窗樣式錯亂。如果采用組件化開發(fā),只要檢查彈窗這個組件的代碼,如果是這部分代碼出現(xiàn)問題了,只需要解決這部分代碼就行了,如果彈窗組件沒有問題,則說明不是彈窗代碼導(dǎo)致的bug,不需要解決彈窗,而是去排查別處的代碼,這樣就能大大縮小排查范圍。

6. 便于修改;假如設(shè)計師每個頁面改同一個地方要花一個小時,那開發(fā)做同樣的事情至少要花一個上午,至少!封裝成組件,可以把這個時間縮短到10分鐘。畢竟不用去改幾十個頁面的HTML、CSS和JS,改一個組件就可以了。比方說,來了一個新需求,要求所有頁面的標(biāo)題字號都要加大,開發(fā)同學(xué)如果不按照組件化開發(fā),那就要一個個頁面的改了。我想這就是別的開發(fā)可以出去浪,而你卻要不停地加班的原因之一吧。

設(shè)計師要懂的頁面布局原理
講了組件化的意義,本來順理成章應(yīng)該講組件化的具體做法。但在這之前其實有必要插入這一塊內(nèi)容,幫助沒有前端基礎(chǔ)的設(shè)計師了解,開發(fā)是如何把頁面搭建起來的。大家可以先有一個粗略的想象,就像是重力朝上的俄羅斯方塊。頁面元素都是從下往上這樣一行一行搭出來的,不過這個玩家有強迫癥,他一定會從左上角、右上角或者中間位置搭起。當(dāng)然……搭滿一行并不會消除。 ¯\_( ツ )_/¯

布局原理:
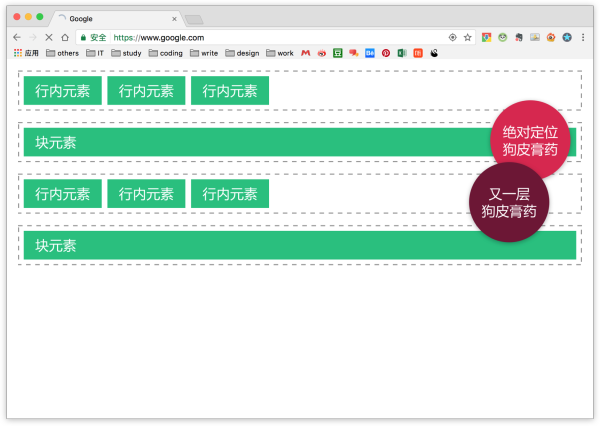
1. 行內(nèi)元素與塊元素;這網(wǎng)頁布局中有兩個概念:行內(nèi)元素和塊元素。它們是非此即彼的關(guān)系,網(wǎng)頁里只要是你能看見的東西,一定不是行內(nèi)元素就是塊元素。
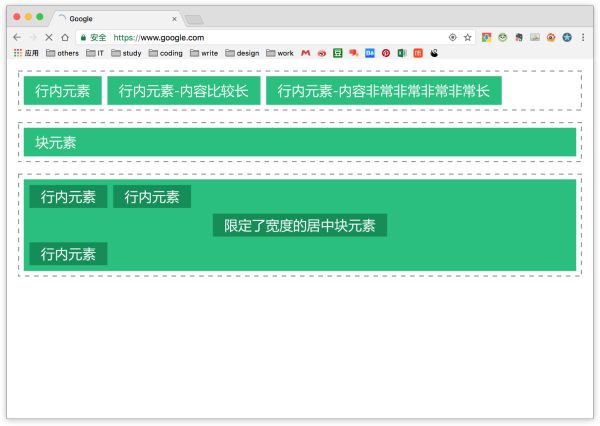
這兩種元素的表現(xiàn)略有不同。圖中虛線框代表一行,但實際上這是不可見的,只是我為了說明布局方式畫出來的,其中的綠色矩形才是頁面上真實可見的元素。

如上圖,我們看第一行,這里有3個行內(nèi)元素。內(nèi)容長度不同,它們表現(xiàn)出來的寬度就不同,這是一種會隨內(nèi)容變化而改變尺寸的布局單元,而且它們總是從左到右橫向排列,只要一行里排得下。再看第二行,這里只有1個塊元素。你看它內(nèi)容很短,就三個字,卻占了一整行。沒錯,塊元素就是這么任性。就像自習(xí)室一卷廁紙占一排座位那樣。最后看第三行。淺綠色是一個塊元素,深綠色是它內(nèi)部的元素。所以元素之間是可以嵌套的,無論多么復(fù)雜的頁面,都是這樣一層層嵌套形成的。但是要注意,塊元素內(nèi)可以嵌入行內(nèi)元素和塊元素,行內(nèi)元素只能嵌入行內(nèi)元素。請看其中的深綠色部分,第二行是一個塊元素,設(shè)定了寬度,并且居中排列。其實前兩個行內(nèi)元素的右邊明明有空間,而且右邊還放得下一個行內(nèi)元素。但即使如此,它還是要占一整行。當(dāng)然,塊元素這個獨占一行的特性有例外,我們接下來就會說。
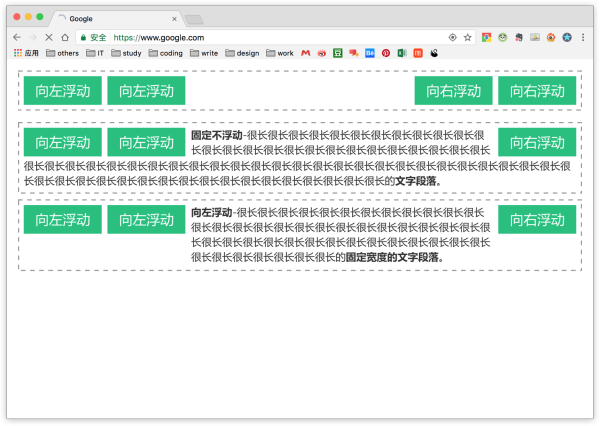
2. 浮動;剛才講的是常規(guī)的布局方式,我們現(xiàn)在講兩種打破常規(guī)的方式。
如下圖所示,浮動有兩個方向,向左和向右。被加上了浮動屬性的元素,表現(xiàn)都會變得類似于行內(nèi)元素,根據(jù)內(nèi)容變化尺寸。第一行的左右浮動元素都可以是塊元素,但它們卻排在了一行里。第二行和第三行是一組對比,表現(xiàn)了非浮動元素與浮動元素混合排列時的規(guī)則。第二行的文字是一個常規(guī)布局的元素,可以看到左右浮動的元素各就各位,常規(guī)布局的文字很靈活地填充空隙,就像報紙排版一樣。而第三行里的情況,文字段落也加上左浮動屬性,并且限定寬度,它就會跟在左浮動元素的右側(cè)。當(dāng)然,如果文字不限定寬度,它還是會獨占一行,因為文字足夠多。這和塊元素獨占一行的道理不同,它仍然帶有浮動屬性,本應(yīng)該跟在左浮動元素的右邊。只是因為自身寬度太大,一行擠不下了。

3. 絕對定位;另一種打破常規(guī)的布局方式是絕對定位。
這就毫無章法可言了,像狗皮膏藥一樣想貼哪里貼哪里,還可以像下圖里這樣層疊著貼。總之,絕對定位的元素不會占據(jù)常規(guī)布局和浮動布局中的任何空間,而是直接擋住它背后的內(nèi)容。不過既然可以層疊,就有誰在前誰在后的問題。這和設(shè)計工具里的圖層是一樣的,當(dāng)然有辦法可以控制。

一個頁面是如何搭建出來的?
為了讓大家看得更清楚,我做了一個動畫演示,大家感受一下頁面搭建的大致原理:動畫演示—在線播放—優(yōu)酷網(wǎng)
布局原理的宏觀概念
現(xiàn)在要講的是兩個更宏觀的概念:流式布局與彈性布局。我們前面有提到常規(guī)布局,那個概念與這兩者不能相提并論。其實這兩種布局都是基于前面提到的原理實現(xiàn)的,只是區(qū)別在于對待自適應(yīng)問題上采取了不同的策略。
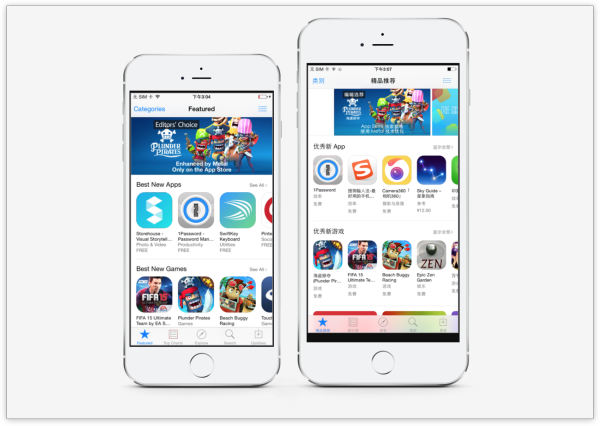
1. 流式布局;

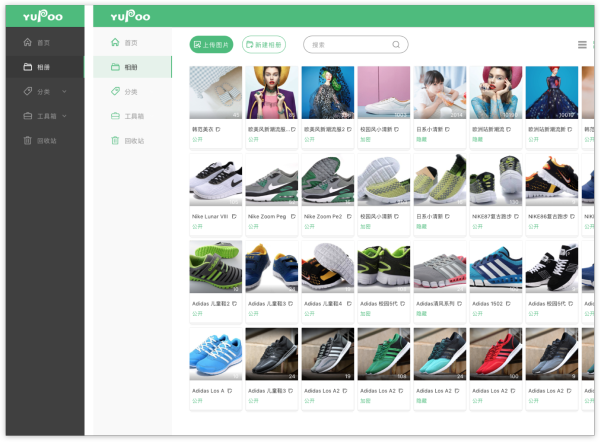
看上圖中的App store界面,在iPhone 7和7 plus上略有不同。雖然布局形式類似,但7上面只能看到一張banner,而7 plus則能看到左右兩邊banner露出來。而且App展示區(qū)域里,7上能看到3列多一點,7 plus則能看到4列多。屏幕大則視野更大,能顯示更多內(nèi)容,這是流式布局的思想。
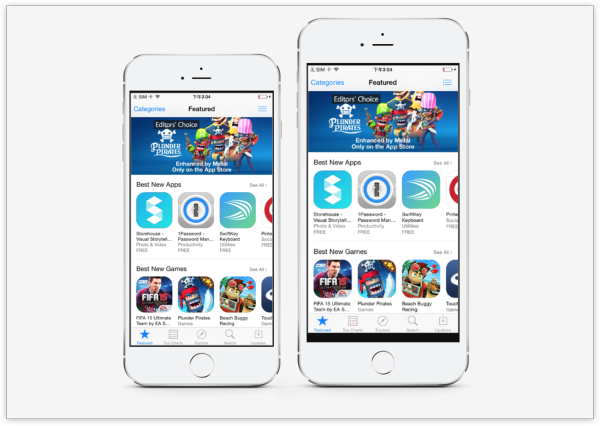
2. 彈性布局;

彈性布局則是另一種思路。根據(jù)屏幕尺寸變化,讓界面上所有元素等比例放大縮小。所以無論在什么尺寸的設(shè)備上,看到的畫面都是一樣的,信息容量相同。只是到了大屏幕上,會變得像老年手機那樣碩大無比。
這兩種自適應(yīng)方式都有各自的用途,不能說哪種一定更好。但我們在設(shè)計時可以考慮一下這個問題,什么類型的設(shè)計適合哪種布局。
設(shè)計組件化
補完了基礎(chǔ)知識,現(xiàn)在就可以講組件化設(shè)計的具體方法了,設(shè)計師如何運用組件化思維?
一、提取產(chǎn)品中的共用部分;
首先要提取產(chǎn)品中的共用部分。我列舉了一些,這些都是極為常見的組件。
1. 導(dǎo)航

2. 按鈕

3. 表單

4. Tab

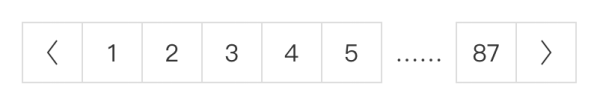
5. 翻頁

這個翻頁其實是有點問題的,少了個當(dāng)前選中狀態(tài),不知道現(xiàn)在是第幾頁啊。所以說組件的提取要考慮周全,所有可能的狀態(tài)都要設(shè)計。
6. 表格

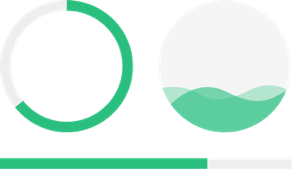
7. 進度條

8. 彈窗、列表、錯誤提示……等等,還有很多。這些都是我前面說的經(jīng)過實踐驗證的設(shè)計模式,是久經(jīng)考驗的展現(xiàn)與交互方式,完全有理由統(tǒng)一設(shè)計,提取成組件。
二、制作成通用組件
找到了這些共用元素,下面到具體制作環(huán)節(jié),關(guān)于工具的使用我不會講太多,也沒有必要講,主要是思路與觀念。我用Sketch錄了3段操作演示,有利于幫助大家理解。
下面這段視頻主要是講,我是如何在實際設(shè)計過程中進行組件化的操作。
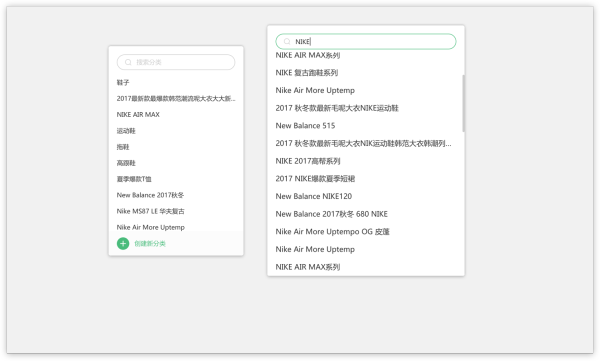
1. Sketch Symbol;我們把這個列表項提取為一個組件,現(xiàn)在看其實沒什么變化。我們先復(fù)制幾個出來,讓它成為一個列表。然后我們到組件頁面去,發(fā)現(xiàn)剛才提取的組件就在這里。我們嘗試把圓形的頭像改成方形,嗯,去掉邊框。回到列表界面來,發(fā)現(xiàn)整個列表的頭像都變成方形了,但我們只在組件里做了一次修改,就達(dá)到這樣的效果。這也就是前面所說的,組件化便于修改設(shè)計。
Sketch symbol—在線播放—優(yōu)酷網(wǎng)
2. Sketch Overrides;下面這段視頻是講如何把組件的樣式與內(nèi)容分離開。
還是剛才的組件,不過我把頭像右邊代表兩行文字的矩形換成了真正的文字,我要把它當(dāng)作通訊錄界面來設(shè)計。現(xiàn)在我們回到列表界面,發(fā)現(xiàn)列表里每一項都變成了姓名+電話號碼。然后我們在每一項的Overrides選項中輸入數(shù)據(jù),因為這是在組件之外輸入的信息,它只會影響那一條內(nèi)容。用這種方式把每個列表項都填上數(shù)據(jù)。現(xiàn)在我們再進到組件里,做點樣式修改,比如把電話號碼顏色改成灰色。回到列表,所有電話號碼都變灰了,內(nèi)容保持不變。這樣就實現(xiàn)了樣式與內(nèi)容的分離,降低耦合度對設(shè)計同樣適用。
Sketch Overrides—在線播放—優(yōu)酷網(wǎng)
3. Sketch Symbol 的嵌套;下面這段視頻是講組件的嵌套。
組件小的可以只有一個按鈕,大的可以是一個交互極其復(fù)雜的多步篩選項。所以復(fù)雜組件內(nèi)再嵌入簡單組件,這是很常見的事情。
我給剛才的組件又增加了一個按鈕,我們把這個按鈕也提取成組件,可以看到它出現(xiàn)在了列表項組件的右側(cè)。回到列表界面,每個列表項都有了按鈕,我們選中所有列表項,把按鈕文字成呼叫。然后右邊還有另一個界面,這里也需要一個按鈕。我們在此插入之前提取的按鈕組件,把按鈕文字改為訂閱。如此一來,按鈕組件就既存在于界面中,也存在于其他組件中。這時候如果想對按鈕的樣式做點調(diào)整,我們再進入按鈕組件,改成灰底白字。回到界面中,發(fā)現(xiàn)各處按鈕都一起變了。
組件化的思想不限于設(shè)計工具,雖然Sketch很先進,很利于實現(xiàn)這種工作方式。但PS也有相應(yīng)的功能,能夠以另一種形式實現(xiàn)組件化。所以可以說設(shè)計從來都不會被工具所局限。
Sketch Symbol嵌套—在線播放—優(yōu)酷網(wǎng)
一個組件就是一個完整的產(chǎn)品
設(shè)計組件不是把它搬到另一個地方,然后各處集中引用這么簡單。開頭我們就說過,組件化思維的精髓是獨立、完整、自由組合。剛才我們做到了獨立,同時也需要做到完整。
把每個組件當(dāng)做一個獨立產(chǎn)品來設(shè)計,考慮空狀態(tài)、極端情況、尺寸變化,盡可能靈活適應(yīng)各使用場景。
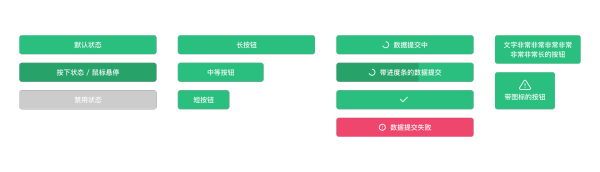
就拿下圖按鈕來說,我們必須考慮它的各種狀態(tài)、極端情況、尺寸變化,還有所有附帶的交互效果。這才能稱之為一個獨立完整的組件,滿足其他組件對一個按鈕的所有要求。除了最標(biāo)準(zhǔn)的默認(rèn)、按下、禁用狀態(tài),還要考慮按鈕的尺寸變化,發(fā)生服務(wù)器交互時每個狀態(tài)的樣式,還有特殊按鈕內(nèi)容的展示效果。

思考組件相互間的組合方式
組件內(nèi)部完整了,接下來就是自由組合了。但并不是真的那么自由,我們要確定一些常用的組合方式。
1. 統(tǒng)一組件與組件、組件與散件之間的組合方式;
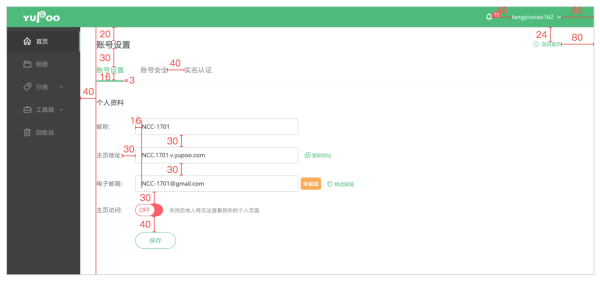
如下圖,像這樣一個后臺管理界面,頁面的整體背景色,主菜單與右側(cè)導(dǎo)航的距離,輸入框之間的距離……這些也都要有章法,而不是各個頁面這些間距都是隨心所欲的。

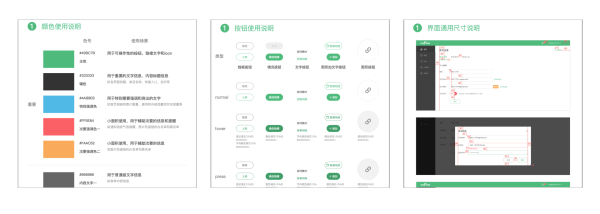
形成規(guī)范文檔
以上這些工作,沉淀下來,就成了設(shè)計規(guī)范。這套文檔對項目中的其他設(shè)計師是莫大的幫助,也是開發(fā)人員重要的資料,組件化的規(guī)范文檔是可以協(xié)助開發(fā)組件化開發(fā)的。

組件化設(shè)計是一切的源頭,如果我們設(shè)計部分的組件化工作做得不到位,自己定的規(guī)范自己不遵守,開發(fā)同學(xué)的組件化工作是無法進行的。
開發(fā)組件化
講完設(shè)計組件化,現(xiàn)在我們來講一下開發(fā)的組件化,主要講的是前端如何運用組件化思維。
1. 按組件,而不是頁面來開發(fā);最重要的一點,是需要轉(zhuǎn)變一個觀念。我們應(yīng)該以組件為單位,而不是以頁面為單位進行開發(fā)。

2. 輕度組件化;
組件化開發(fā)有兩種不同程度的做法。先講講輕度組件化。它的主要思想是同一個組件使用相同的html結(jié)構(gòu)和特定的class名,并且用同一段css代碼定義樣式,用同一個js函數(shù)來定義交互。
如下圖,我們來看看下面這個登錄框,下面3個代碼塊是它大致的代碼結(jié)構(gòu)。輸入框在其他頁面肯定也會用到,那么只需要與左邊框里的html結(jié)構(gòu)保持一致。各處頁面代碼中引用同一個css和js文件,至少做到了在一處集中管理樣式與交互。但如果組件的html結(jié)構(gòu)發(fā)生變化,修改的工作量還是會比較大。

3. 重度組件化;重度組件化的方式可以解決上述說的,如果組件的html結(jié)構(gòu)發(fā)生變化,修改的工作量會比較大這個問題。不過這就不僅僅停留在思想層面,對項目的代碼結(jié)構(gòu)都有一定的要求。每個組件的html結(jié)構(gòu)、css樣式、js交互都獨立封裝管理,定義好框架和加載方式,內(nèi)容在加載時從外部填充。
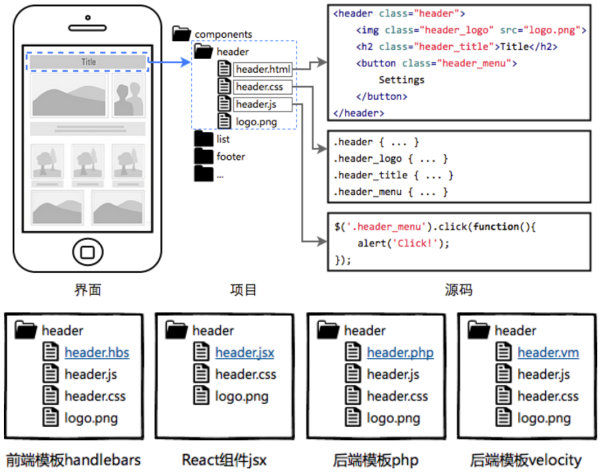
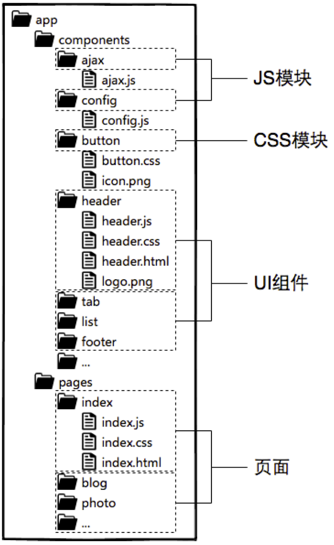
在重度組件化的項目中,每個組件都做到了徹底的獨立封裝。比如下圖,這個頁頭組件,它的代碼存在于獨立的目錄下,這個目錄包含了它的html結(jié)構(gòu)、css樣式、js交互、資源圖、甚至自測試模塊。那么各處頁面中要加載頁頭組件,往往只是一條語句,將數(shù)據(jù)傳入這個已存在的結(jié)構(gòu)中就行了。組件如果要與外部進行數(shù)據(jù)傳遞,也應(yīng)該以接口形式對外開放。組件內(nèi)部是個黑盒,外部只需要了解數(shù)據(jù)的輸入與返回,不必關(guān)心組件內(nèi)的工作原理。

組件化思維管理開發(fā)項目
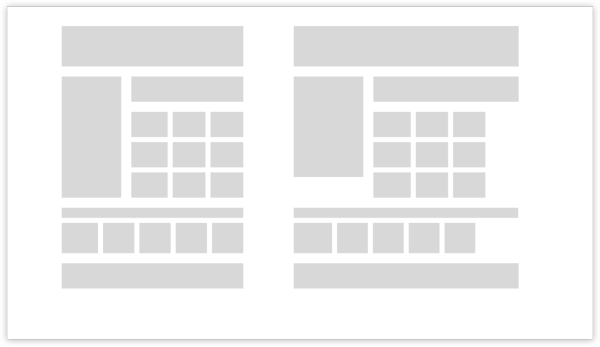
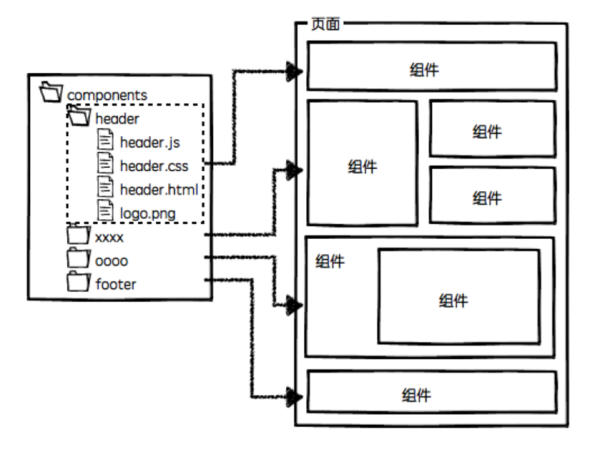
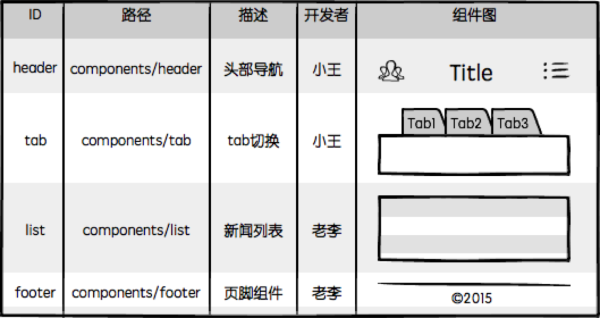
用這種思路管理項目,也會改變開發(fā)的協(xié)作方式。大家不再是按頁面分工,而是按組件來分工。如下圖,頁頭和tab由一人負(fù)責(zé),列表和頁腳由另一個人負(fù)責(zé),弱化了相互間的依賴關(guān)系。直到將組件拼裝成頁面,才需要處理組件之間相互作用的部分,但這時候工作量已經(jīng)被大大消化了。

我們可以來感受一下組件化管理的項目,應(yīng)該是個什么樣的結(jié)構(gòu)。
一個應(yīng)用由大量頁面組成,一個頁面的絕大部分都是組件。組件內(nèi)部已經(jīng)定義好了完整的結(jié)構(gòu),可以獨立運行。縱觀整個項目,可能就會是這樣一個結(jié)構(gòu)。組件的代碼占了大多數(shù),能共用的都盡量共用,各個頁面的特殊代碼則會變得非常輕。各功能模塊的劃分清晰明確,一目了然。

重在維護
雖然前面說了這么多好處,但組件化不是一件輕松的工作。在項目初期的準(zhǔn)備工作會增加一定工作量,但隨著時間推移會發(fā)揮出巨大的優(yōu)勢。
想象一下,像windows操作系統(tǒng)這種航母級的開發(fā)項目,如果不用組件化的方式來管理,它有可能成為現(xiàn)實嗎?
我們設(shè)計師要做的,就是要有專人負(fù)責(zé)維護設(shè)計組件庫。組件發(fā)生了任何設(shè)計修改,或者加入了新組件,都要及時反映在設(shè)計規(guī)范上。

開發(fā)同學(xué)也需要指定人員來負(fù)責(zé)維護具體的組件。他們要做的,我就不好多說了,畢竟我不是專業(yè)的。
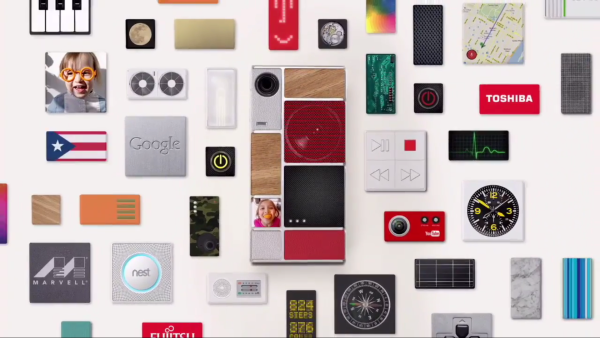
但可以舉個例子,像Google Ara項目的這款模塊化手機一樣:攝像頭模塊只負(fù)責(zé)拍照,處理照片得交給運算模塊;而GPS模塊只負(fù)責(zé)定位相關(guān)功能,導(dǎo)航語音播報則需要發(fā)聲模塊來處理。任何模塊的拆換,對其余模塊的運轉(zhuǎn)毫無影響。

及時溝通反饋
雙方的維護工作固然重要,更重要的是溝通交換信息。有任何變化都要及時告知對方,組件的高度同步,是這種工作方式得以長期延續(xù)的關(guān)鍵。
組件化思維
其實組件化思維不僅僅適用于UI設(shè)計中,它可以貫穿到所有的設(shè)計中,甚至于生活中。
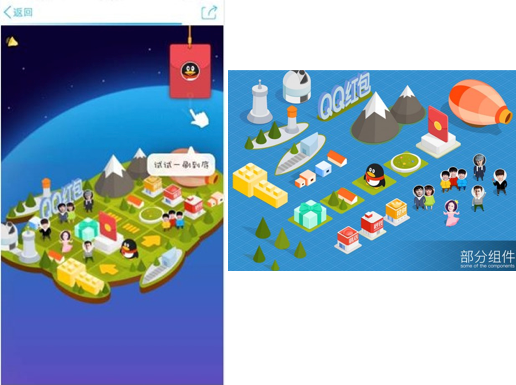
如下圖,元旦刷紅包html5頁面,用的也是組件化思維,把單個元素獨立出來,當(dāng)做一個整體設(shè)計,所有的獨立組件設(shè)計完成后,再像搭積木一樣,將其拼接為一個完整的頁面。

組件化思維不僅可用于設(shè)計中,還有生活中。它的精髓其實就這么3點:獨立、完整、自由組合。而我們生活中見到的絕大多數(shù)工業(yè)產(chǎn)品,就是這么造出來的,比如汽車工業(yè),比如富士康的iPhone生產(chǎn)線。甚至部隊的編制也是遵循這個原理。
最后,我想給大家看一段1分鐘的視頻。這是宜家廚房的宣傳片,宜家是一家高度推崇組件化的公司。不僅僅是用在生產(chǎn)流程中,也把組件化思維從幕后推向了臺前,成為了自己品牌的一種語言。我們來直觀感受一下,讓組件化的思想在你腦海中留下一個具象的畫面:宜家廚房—在線播放—優(yōu)酷網(wǎng)
最后,謝謝看完文章的各位,希望能對各位有所幫助。
歡迎關(guān)注作者的微信公眾號:

 情非得已
情非得已
-
 3個平面設(shè)計技巧學(xué)會動態(tài)字體海報2020-07-09
3個平面設(shè)計技巧學(xué)會動態(tài)字體海報2020-07-09
-
 如何設(shè)計出優(yōu)秀的文字類海報排版2020-04-02
如何設(shè)計出優(yōu)秀的文字類海報排版2020-04-02
-
 7個有效提升傳達(dá)率折頁設(shè)計技巧2020-03-19
7個有效提升傳達(dá)率折頁設(shè)計技巧2020-03-19
-
 設(shè)計師如何解決作品視覺缺少層次感2020-03-14
設(shè)計師如何解決作品視覺缺少層次感2020-03-14
-
 詳細(xì)解析平面設(shè)計中元素的使用技巧2020-03-13
詳細(xì)解析平面設(shè)計中元素的使用技巧2020-03-13
-
 設(shè)計師必須要學(xué)習(xí)的平面設(shè)計配色技巧2020-03-11
設(shè)計師必須要學(xué)習(xí)的平面設(shè)計配色技巧2020-03-11
-
 解析設(shè)計師常用的6大構(gòu)圖方法2020-03-11
解析設(shè)計師常用的6大構(gòu)圖方法2020-03-11
-
 3個幫你快速掌握字體搭配思路2020-03-10
3個幫你快速掌握字體搭配思路2020-03-10
-
 設(shè)計師如何設(shè)計出中國風(fēng)主題LOGO2019-10-21
設(shè)計師如何設(shè)計出中國風(fēng)主題LOGO2019-10-21
-
 詳解如何讓板式海報設(shè)計變得簡單2019-10-21
詳解如何讓板式海報設(shè)計變得簡單2019-10-21
-
 4個配色技巧幫助您解決色彩問題2021-03-10
4個配色技巧幫助您解決色彩問題2021-03-10
-
 設(shè)計師需要掌握的平面設(shè)計技巧2021-03-10
設(shè)計師需要掌握的平面設(shè)計技巧2021-03-10
-
 詳細(xì)解析插畫類海報的繪制思路和方法2021-03-09
詳細(xì)解析插畫類海報的繪制思路和方法2021-03-09
-
 詳細(xì)解析設(shè)計師必須掌握的色彩知識2021-03-09
詳細(xì)解析設(shè)計師必須掌握的色彩知識2021-03-09
-
 設(shè)計師必須要學(xué)習(xí)的高級配色技法2021-03-10
設(shè)計師必須要學(xué)習(xí)的高級配色技法2021-03-10
-
 設(shè)計師必須要學(xué)習(xí)的幾個排版小技巧2021-03-10
設(shè)計師必須要學(xué)習(xí)的幾個排版小技巧2021-03-10
-
 詳細(xì)解析UI設(shè)計中終極配色寶典2021-03-11
詳細(xì)解析UI設(shè)計中終極配色寶典2021-03-11
-
 詳解如何把產(chǎn)品和背景融合到一起2021-03-11
詳解如何把產(chǎn)品和背景融合到一起2021-03-11
-
 詳細(xì)解析UI設(shè)計中終極配色寶典
相關(guān)文章1162021-03-11
詳細(xì)解析UI設(shè)計中終極配色寶典
相關(guān)文章1162021-03-11
-
 詳解如何把產(chǎn)品和背景融合到一起
相關(guān)文章1072021-03-11
詳解如何把產(chǎn)品和背景融合到一起
相關(guān)文章1072021-03-11
-
 設(shè)計師必須要學(xué)習(xí)的幾個排版小技巧
相關(guān)文章1682021-03-10
設(shè)計師必須要學(xué)習(xí)的幾個排版小技巧
相關(guān)文章1682021-03-10
-
 4個配色技巧幫助您解決色彩問題
相關(guān)文章2022021-03-10
4個配色技巧幫助您解決色彩問題
相關(guān)文章2022021-03-10
-
 設(shè)計師需要掌握的平面設(shè)計技巧
相關(guān)文章1882021-03-10
設(shè)計師需要掌握的平面設(shè)計技巧
相關(guān)文章1882021-03-10
-
 設(shè)計師必須要學(xué)習(xí)的高級配色技法
相關(guān)文章1762021-03-10
設(shè)計師必須要學(xué)習(xí)的高級配色技法
相關(guān)文章1762021-03-10
-
 詳細(xì)解析設(shè)計師必須掌握的色彩知識
相關(guān)文章1792021-03-09
詳細(xì)解析設(shè)計師必須掌握的色彩知識
相關(guān)文章1792021-03-09
-
 詳細(xì)解析插畫類海報的繪制思路和方法
相關(guān)文章1842021-03-09
詳細(xì)解析插畫類海報的繪制思路和方法
相關(guān)文章1842021-03-09
