5個小提示幫你正確選擇強調性文字字體
文章來源于 站酷,感謝作者 深圳Clh 給我們帶來經精彩的文章!對于網頁設計來說,最大的趨勢之一就是在頁面頂部放置一張超級醒目的Banner主視覺圖或視頻,然后通過用幾個文字作為輔助來向用戶展示近期網站的最新消息或主推信息,以此來指引用戶再進一步的瀏覽網站。不過這種設計在給用戶帶來美感和滿足的同時,也給網站設計師帶來了不小的壓力,他們必須想出正確的字體來烘托整個場景,以此推動整體設計。
盡管現如今有了這么多的字體可供選擇,但是這恰恰也成了干擾設計師的一個阻礙,使得任務更加艱巨。 不過不用過于當心,相信你可以通過有目的的規劃加上一點點運氣找到一個剛好能匹配你的設計的字體。 通過一些成功使用文字排版的例子,我們將在下面的文章中提供5個小提示,希望在網頁設計上能夠給你帶來靈感。
用于大字號的字體到底是什么?

在我們進入的本條提示之前,你愿意談談你對修飾文字的認識或看法嗎?
顧名思義,用于大字號的字體往往是大的,醒目的字體,他們最常被使用的位置在標題或者是那些在設計中需要被強調的位置。它不是網頁設計的“專利”,也是打印設備使用的術語。
用于大字號的字體在網頁設計上主要有兩種形式:
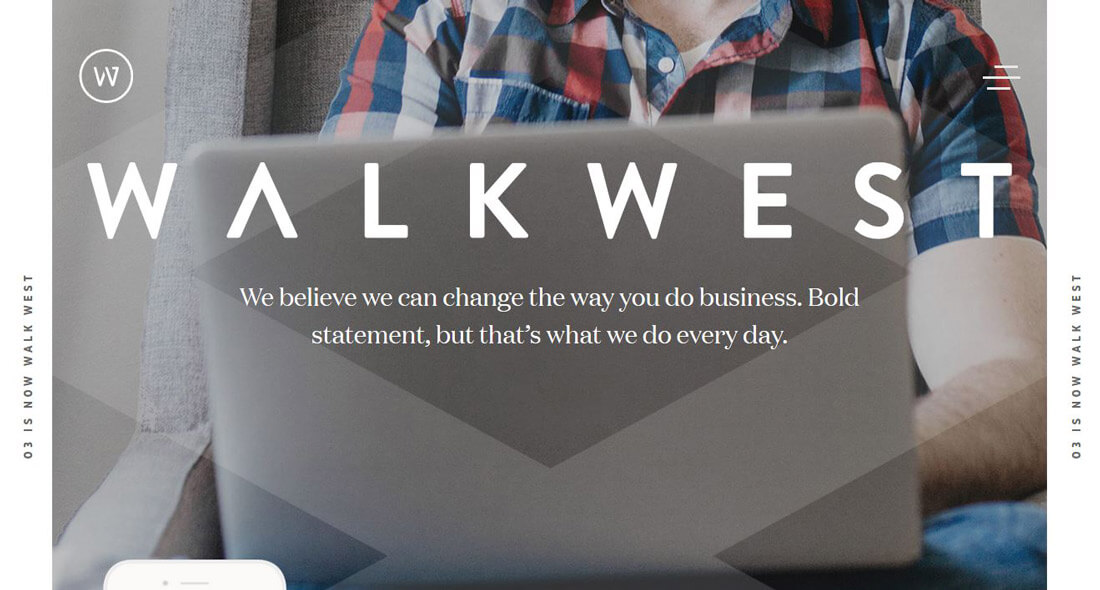
· 作為主頁上的標題,如Walk West(上圖);
· 在整個網站設計中,每一頁的主標題或標題。雖然通常不會像主頁上的主標題那樣大或者吸引人,但是它卻可以成為每個獨立頁面的共同元素,這也是我們經常強調的,盡量要保持元素的統一性,一致性。
1.它必須具有可讀性

用于大字號的字體必須具有可讀性才能有效。你不難找到一些反面的網站,這些網站上面使用了很多很酷而且新奇的字體,但是作為他們的主標題卻很難被用戶理解,幾乎是不可閱讀的,這樣的網頁設計又能有什么用呢?
當然,我們并沒有說需要局限他們的類型,或者說用某種既定的規則限制住他們。Serifs和sans serifs工作同樣好。甚至一些新穎的字體有時就是我們做設計時理想的匹配。
我們強調的最重要的事情是:強調性文字應該足夠大,他們之間的間隔也需要保持足夠的距離,使得他們與頁面上的其他設計元素對比起來,能足以在屏幕上凸顯出他們。想象一下,這些詞會是什么樣子如果他們尖叫著“快來讀我,讀我!”。這才是用戶在一開始被這些強調文字吸引的心里感受。
2.字體需要匹配對應的單詞

這可能是世界上最難理解的一個概念,直到你在實際的行動或案例中看到他:字體需要匹配對應的單詞。
有一種理解是,有些單詞通過某些字體的表現以后,看起來特別糟糕,導致用戶很難理解文字究竟要表達的內容和信息。也許這個單詞里面反復出現了幾次s,剛好這個字體在字符集里面看起來并不是太好。同樣的情況也可能發生在一些原來就比較奇怪的字形和標點符號上,比如%,$和&。又或者,你選擇了一款字體,但是這個字體導致在單詞中I、L和1看起來都一樣,而且最糟糕的是,他們剛好同時出現在同一個文本中。
字體應該通過“眼球”的測試,這意味著它應該看起來吸引人。通過字體的展現,單詞縮組成的文字或內容對用戶來說應該是易懂和舒適的。如果連你都覺得在一些設計上面存在怪異的字符組合,用戶也會這么覺得的。
3.給文字以靈活性

想想在整個項目中如何使用強調性字體?你選擇的字體是否適用于那些輔助顯示空間或者主標題?
你需要考慮所有的這些用法,并給自己選擇的字體以足夠的靈活性。
如果所選的字體在多種情況下都能很好的適應,并能發揮你預期的效果,通過恰到好處的設計,這將很容易給你的設計創建一致性,這是很重要的。為了額外的靈活性和設計一致性,你要盡可能全面的考慮整個字體系列是否能用于整體。
4.小心提防那些細的筆畫

以下語句有爭議:在顯示類型方面,薄行程難以有效使用。
是的,用細筆畫的字母可以看起來驚人。 是的,一些設計師把它漂亮地。 但大多數不。
回到提示號1.這一切都回到了可讀性。
想象一下,你在主顯示器上使用了超薄筆觸的字體,它在27英寸的桌面顯示器上看起來不錯(也許像你正在設計的那樣)。 現在看看它在你的平板電腦或手機。 你現在怎么樣? 它仍然只是可讀性? (可能不會。)
如果你需要更多的說服力,記得蘋果試圖這與IOS 7.用戶抱怨說,用于操作系統的字體太薄,很難閱讀。 他們把這些投訴心臟,隨后的版本包括一個更粗的字體。
5.綜合考慮一下圖像

單詞和字母如何與它們配對的圖像或視頻一起工作?這是一個需要謹慎考慮的問題。世界上最美麗的字體如果和設計的其余部分的音調不匹配的話,可能會使得整體設計顯得很尷尬。
對比度也是一個促成因素,特別是對于視頻,由于在視頻中,圖像的暗部和亮部幾乎是隨時都在變化的,所以你要保證的是,你所使用的這些強調性用詞總是需要在背景上是可識別的。
就目前來說,更多的設計師更喜歡選擇純色背景(這是一個很有趣的趨勢,那些明亮,大膽的網站設計), 這樣做的好處在于,通過干凈的背景,使得文本成為主要的焦點。如果你對你選擇的字體有足夠的自信,這可能是一個不錯的選擇。
在實體背景中,被設置為粗體的強調性字體能夠真正讓用戶專注于單詞本身。
總結
顯示類型是用戶心目中的第一個想法。 第一印象可以確定用戶是否堅持您的網站或移動到其他地方。
為了充分利用這一關鍵互動,確保每個詞都容易閱讀,設置正確的語調,并幫助用戶移動通過設計,以給您最大的成功機會。
 情非得已
情非得已
-
 3個平面設計技巧學會動態字體海報2020-07-09
3個平面設計技巧學會動態字體海報2020-07-09
-
 如何設計出優秀的文字類海報排版2020-04-02
如何設計出優秀的文字類海報排版2020-04-02
-
 7個有效提升傳達率折頁設計技巧2020-03-19
7個有效提升傳達率折頁設計技巧2020-03-19
-
 設計師如何解決作品視覺缺少層次感2020-03-14
設計師如何解決作品視覺缺少層次感2020-03-14
-
 詳細解析平面設計中元素的使用技巧2020-03-13
詳細解析平面設計中元素的使用技巧2020-03-13
-
 設計師必須要學習的平面設計配色技巧2020-03-11
設計師必須要學習的平面設計配色技巧2020-03-11
-
 解析設計師常用的6大構圖方法2020-03-11
解析設計師常用的6大構圖方法2020-03-11
-
 3個幫你快速掌握字體搭配思路2020-03-10
3個幫你快速掌握字體搭配思路2020-03-10
-
 設計師如何設計出中國風主題LOGO2019-10-21
設計師如何設計出中國風主題LOGO2019-10-21
-
 詳解如何讓板式海報設計變得簡單2019-10-21
詳解如何讓板式海報設計變得簡單2019-10-21
-
 4個配色技巧幫助您解決色彩問題2021-03-10
4個配色技巧幫助您解決色彩問題2021-03-10
-
 設計師需要掌握的平面設計技巧2021-03-10
設計師需要掌握的平面設計技巧2021-03-10
-
 詳細解析插畫類海報的繪制思路和方法2021-03-09
詳細解析插畫類海報的繪制思路和方法2021-03-09
-
 詳細解析設計師必須掌握的色彩知識2021-03-09
詳細解析設計師必須掌握的色彩知識2021-03-09
-
 設計師必須要學習的高級配色技法2021-03-10
設計師必須要學習的高級配色技法2021-03-10
-
 設計師必須要學習的幾個排版小技巧2021-03-10
設計師必須要學習的幾個排版小技巧2021-03-10
-
 詳細解析UI設計中終極配色寶典2021-03-11
詳細解析UI設計中終極配色寶典2021-03-11
-
 詳解如何把產品和背景融合到一起2021-03-11
詳解如何把產品和背景融合到一起2021-03-11
-
 3個平面設計技巧學會動態字體海報
相關文章12342020-07-09
3個平面設計技巧學會動態字體海報
相關文章12342020-07-09
-
 如何設計出優秀的文字類海報排版
相關文章13252020-04-02
如何設計出優秀的文字類海報排版
相關文章13252020-04-02
-
 詳細解析平面設計中元素的使用技巧
相關文章4362020-03-13
詳細解析平面設計中元素的使用技巧
相關文章4362020-03-13
-
 設計師如何快速提升自己的作品
相關文章2852020-03-10
設計師如何快速提升自己的作品
相關文章2852020-03-10
-
 3個幫你快速掌握字體搭配思路
相關文章3212020-03-10
3個幫你快速掌握字體搭配思路
相關文章3212020-03-10
-
 如何從時尚雜志中學會圖片修飾方法
相關文章7022020-03-02
如何從時尚雜志中學會圖片修飾方法
相關文章7022020-03-02
-
 設計師如何快速辨識英文字體風格
相關文章3492020-03-02
設計師如何快速辨識英文字體風格
相關文章3492020-03-02
-
 3個簡單方法快速掌握字體搭配思路
相關文章5122020-03-02
3個簡單方法快速掌握字體搭配思路
相關文章5122020-03-02
