詳解完美像素使用手冊之軟件技巧篇
文章來源于 優設,感謝作者 UIBANG 給我們帶來經精彩的文章!前三集我們聊了很多設計原則,今天讓我們再來看看具體怎么操作。Photoshop是我們(紀念碑谷團隊)以及所有設計師天天都在用的東西,所以接下來的部分會向大家展示一些PS的使用方法和技巧。
PS顏色設置
在PS里面,進入編輯-顏色-設置,將工作空間>RGB改成顯示器 RGB-顯示。同時把Color Management Policies >RGB設為off

PS另存為web格式
在另存為web格式里,Convert to sRGB這個選項不能選,Preview預覽應該調到Monitor Color顯示器顏色。現在顏色應該就是都調一致了。

Color faker
如果上面講的那些都還沒有辦法滿足工作需求的話,那就試試App Store里面的Color faker吧。

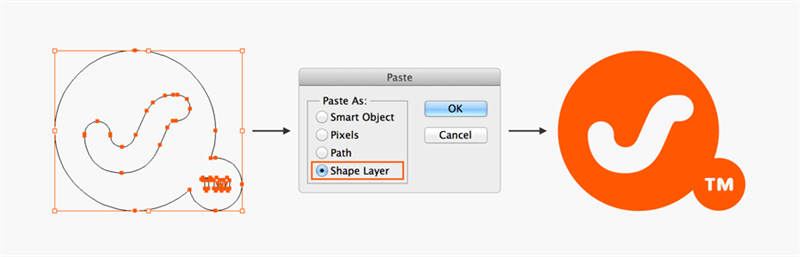
形狀圖層
大愛圖層!矢量圖都是可以編輯的,能無損縮放改變形狀。而且矢量圖比Smart Objects或者位圖資源要多得多!

形狀圖層(其他矢量)
有些地方你可能想用位圖,比如layer mask圖層遮罩,其實你也可以試試用矢量圖,還能加快文件運行速度。還有就是,可以用不遮罩的形狀圖層做背景,如果畫布變大的話,填充的顏色就能自動縮放了。

形狀圖層(表現)
對比上面兩幅圖,會發現前一頁上輸出的圖層,矢量大小只用了113k內存,而用位圖差不多占了3.47M。你覺得哪個省空間呢?

Live Shape Properties
PS CC在屬性欄里面有新增加一項: Live Shape Properties。每個新創建的形狀圖層創建后都有自己的一套數據,比如尺寸位置什么的。如果你要改一個圓角半徑,那你只需要選定圖形,改個值就而已。當然,和以前的PS版本不同的是,現在如果你點Transform,更改圖片大小,圓角半徑會保持和以前一致而不會扭曲。給力吧!

邊角編輯器
如果是PS CC以前的版本,編輯邊角就要用到Corner Editor。安裝后,先選擇一個形狀圖層,點后點出文件-scripts-corner editor,改變半徑值。而且每個角都能設置不同的大小,這點和CC是一樣的。當然你還可以選用不同的樣式,不一定都要用圓角的。

圖層效果
大愛之二——圖層效果!可編輯,可縮放,能復制,能粘貼!你隨意感受下!

智能對象鏈接
和正常的智能對象工作原理差不多,只不過是連接外部文件的。這就使得整個項目的設計師都能使用相同的界面元素,也能及時更新。使用智能對象超鏈接也很簡單,從文件菜單欄選擇超鏈接,然后選擇你要連接的對象就可以了。

信息條
信息條能精確顯示數據,也能設置顏色和透明度的值,這樣在設計過程中能快速的檢查設計參數是否一致。

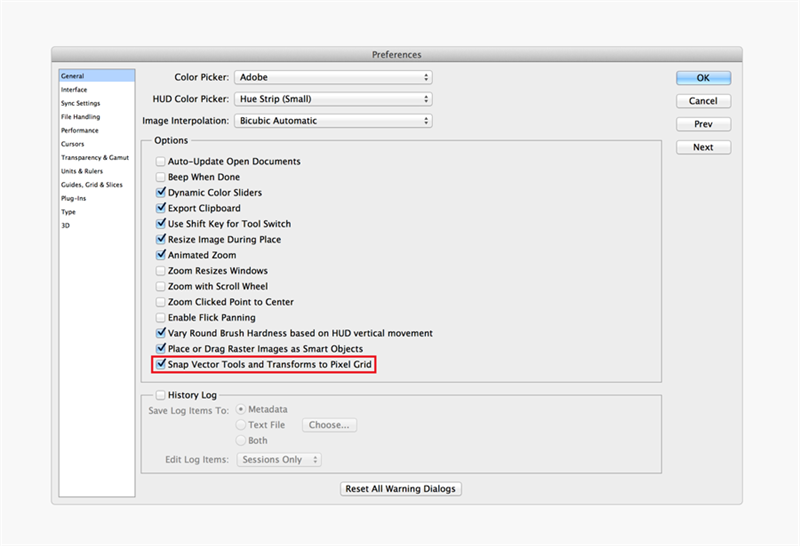
對齊像素網格
PS CS6和以上版本,在預設里都能把矢量轉成像素——勾選矢量工具與變換與像素網格對齊(默認就是選中的)。每個新畫好的形狀圖層都是自動精確到像素的。

對齊像素網格(快捷鍵)
或許你需要不時對形狀圖層進行像素改動,這個時候就可以設置快捷鍵。創建一個動作,然后分配一個功能鍵,單擊保存,然后進入偏好/首選欄,點擊矢量工具與變換與像素網格對齊選項。取消也是同樣的步驟。

形狀圖層選項
在PS CS5中,矩形和圓角矩形有個內置的選項能幫助精確像素: Snap to Pixels。點擊頂部工具欄圖形右邊的下拉菜單就能看到了。矩形和圓角矩形是兩個獨立選項,需要分別選中。

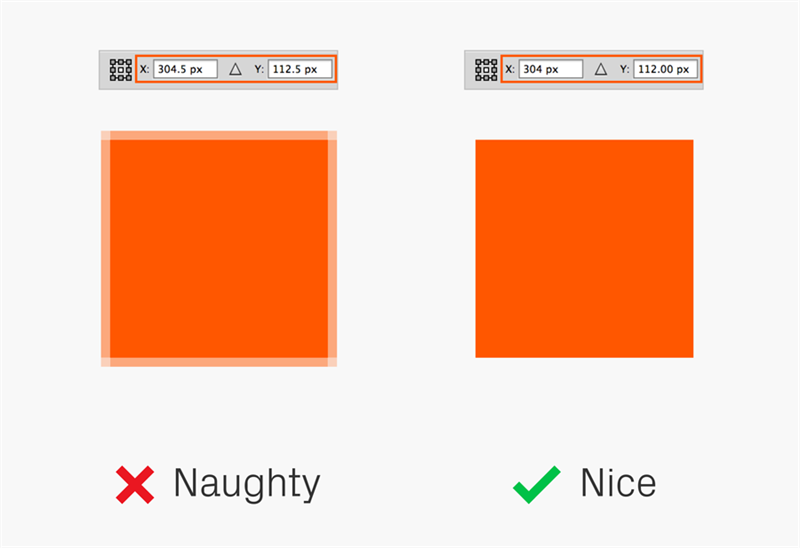
移動
PS CS5里使用鍵盤在形狀圖形上移動點時需當心,縮放系數不一樣,移動的多少就不一樣。為了保證移動精確到1px,需要縮放到100%,然后立馬按方向鍵。如果縮放系數是200%,那只會移動0.5px,邊角像下圖一樣模模糊糊的就不好了。CS6像素網格對齊時,不管縮放系數是多少,移動都是1px。

對齊
第一步就是視圖-對齊選項要勾選上,所有的對象在畫布上都是和其他東西以及參考線對齊的。Snap to對齊到這個子菜單能夠勾選對齊到什么。

對齊和分布
和很多其他的圖形應用一樣,PS有很多的對齊和分布選項。可以在圖層–對齊和圖層–分布菜單里進行設置。

網格
設計的時候,用網格比較好。比如下圖中10×10的網格,數起像素也方便。PS>預設>參考線,網格和切片選項進行設置。

一個參考線插件
為了方便建參考線,PS里面有個叫GuideGuide的插件,安裝好后,可以在窗口>插件菜單里找到。
參見:《PS 參考線插件GUIDEGUIDE下載及使用說明》

全局光(默認角度)
最容易出問題的就是全局光。一般對象默認的全局光設置是120度。復制到新文件里也是這樣,可能就會出問題了。為了避免這一點,關閉所有打開的文件,打開圖層>圖層樣式>全局光,把默認值改成90度就可以啦~

實時預覽
測試,測試,不停滴測試!當然不用每次都把東西全部拷貝到手機上,比如ios系統可以用Skala preview。

休息一下,未完待續。期待下一章喔

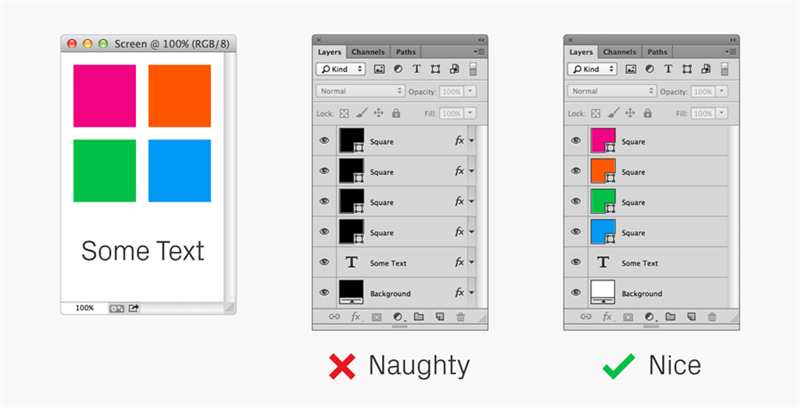
對象顏色
設置形狀圖層和文本時,最好用對象本身的設置來改變顏色,而不是用顏色疊加。這樣做的好處:一是改顏色時候不需要加載圖層樣式窗口,二是在圖層工具欄里也更容易找到對象。如下圖。

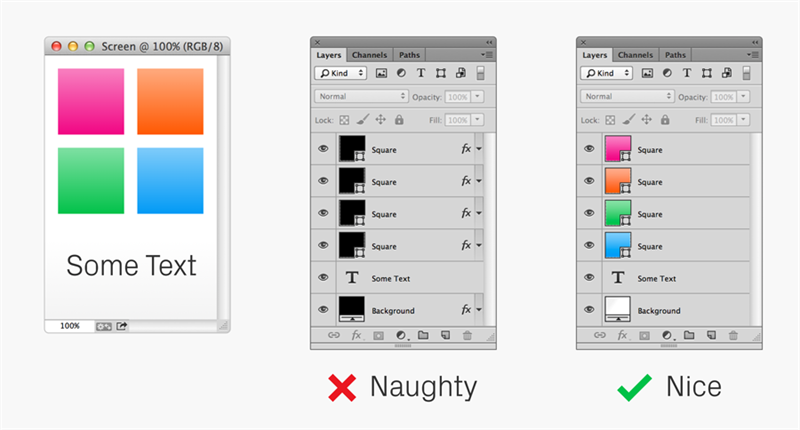
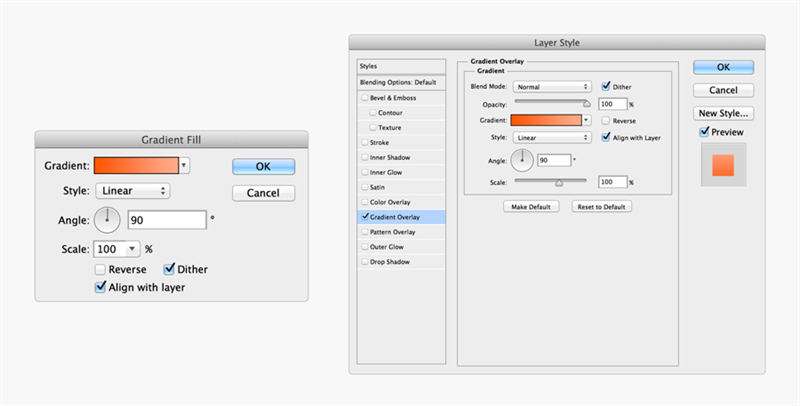
對象漸變
漸變效果也是一樣的道理。用漸變填充圖層,盡量不要用圖層效果。

對象漸變(仿色)
不管用什么方法做漸變,Dither(仿色)選項都要選。這樣顏色漸變會看起來更自然,不會有拼接的感覺。PS CS5一個圖層只能做一次漸變仿色,CS6及以上版本,可以做兩次。

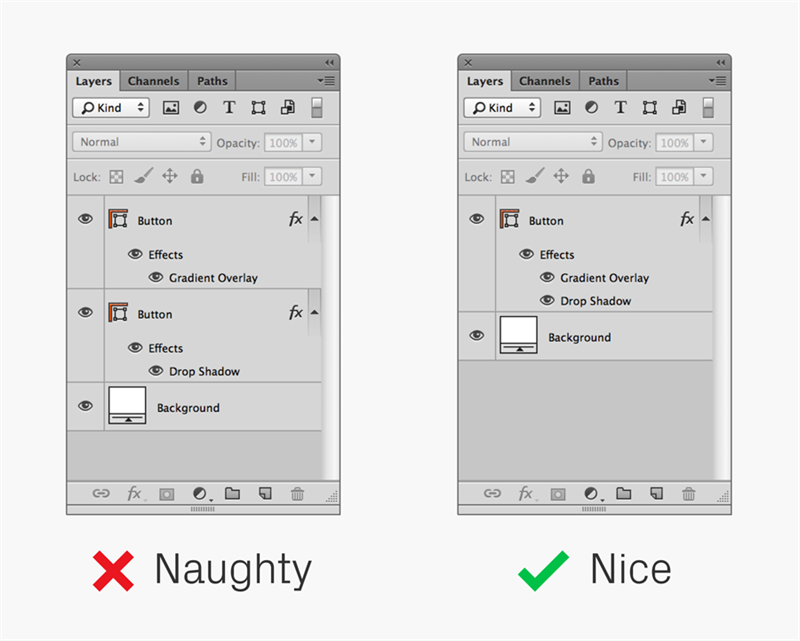
圖層樣式簡潔
不要把一個對象的圖層效果分成多層做。要做在一個圖層里,看起來整齊,復制粘貼的時候也方便。

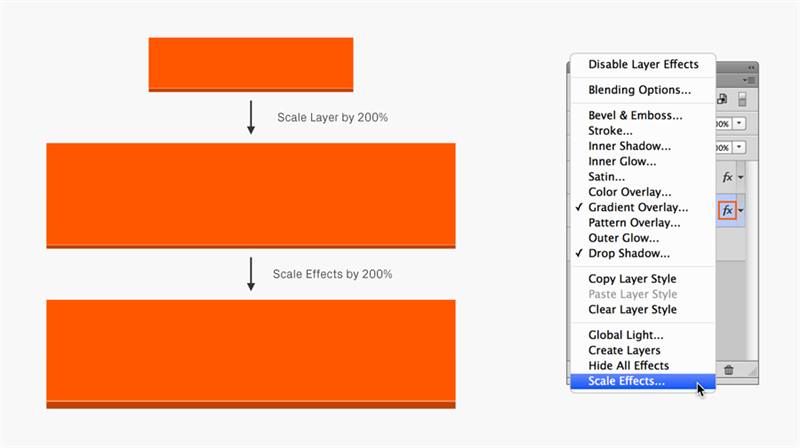
縮放圖層效果
可以通過Image size(圖像大小)來縮放整個文件大小,但是有時可能需要單獨縮放某些圖層看效果。如果縮放其中一個對象,樣式不會自動調整,但是能通過Scale Effects(縮放效果)來改變。(需要知道原始圖形的增加或者減少比例才能使兩個匹配)這個選項可以通過右擊當前圖層的fx找到。

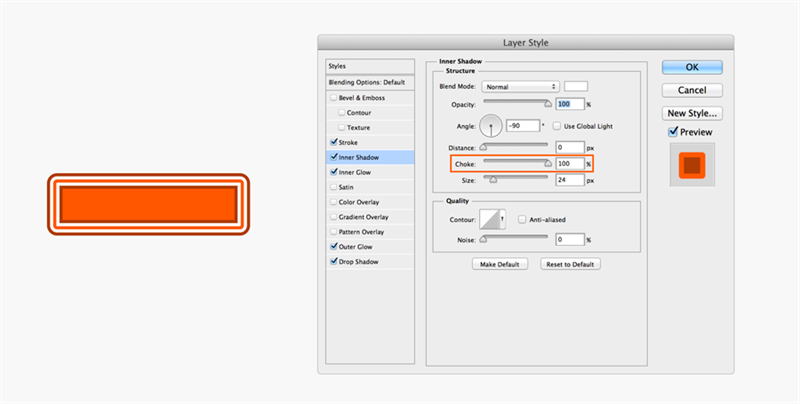
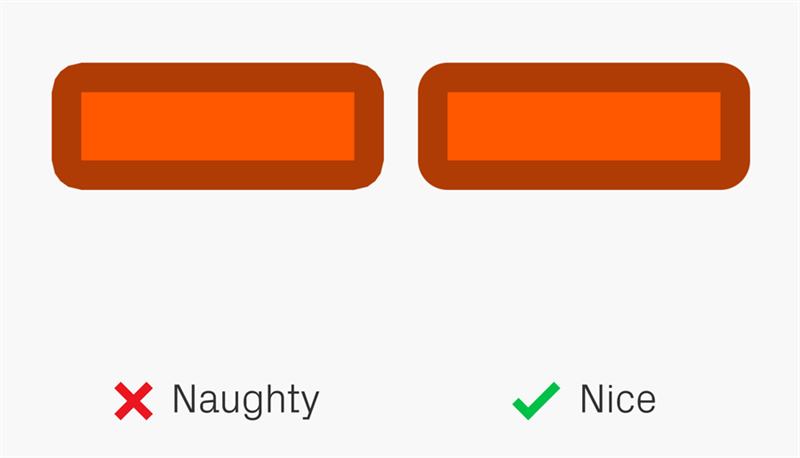
圖層效果(描邊)
乍一看好像只有通過“描邊”選項才能實現描邊效果。其實還有很多其他方法,比如,使用內、外發光或陰影,設置阻塞值為100%,就OK啦!描邊是在對象外緣,內陰影和內發光在內側,外發光和投影在外側。不過圓角或者弧形的阻塞值不要太寬,會導致邊緣粗糙。

圖層效果vs矢量描邊
如果想畫出來的圖看著舒服,得在形狀圖層上加一個矢量描邊(CS6才可以哦),這樣畫出來的邊緣更細膩(寬度越寬效果越明顯),而且還可以選擇各種款式:圓、方、斜邊、虛線!如果是給iOS做設計的話,這就太實用了,可以把non-Retina描邊設置成0.5px,直接縮放到0.5px;如果是Retina的話,可以直接縮放到1px。

復合矢量圖形
如果要畫復合矢量圖形,直接用Illustrator要比在PS里面復制粘貼形狀方便得多。在Illustrator里面把原始邊描好直接粘貼到PS里面就好了。如果矢量對象不止一個形狀,比如說一個多顏色的圖標,那就需要粘貼成智能對象了。

從Illustrator粘貼
從Illustrator粘貼形狀圖層可能會把對象從原位置移動個0.5px,這樣邊緣就比較模糊(CS6及以上版本不存在這個問題),需要手動微調。

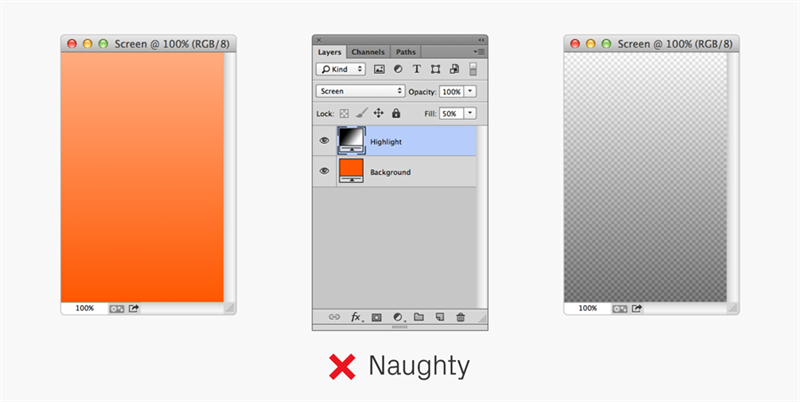
圖層混合模式
做效果時,不要把圖層混合模式用在之后要合并的圖層上。下面例子中“強光”被輸出成了一個單獨的圖層,所以單獨顯示的時候,就不能顯示混合效果,變成了一個白色到黑色的漸變。

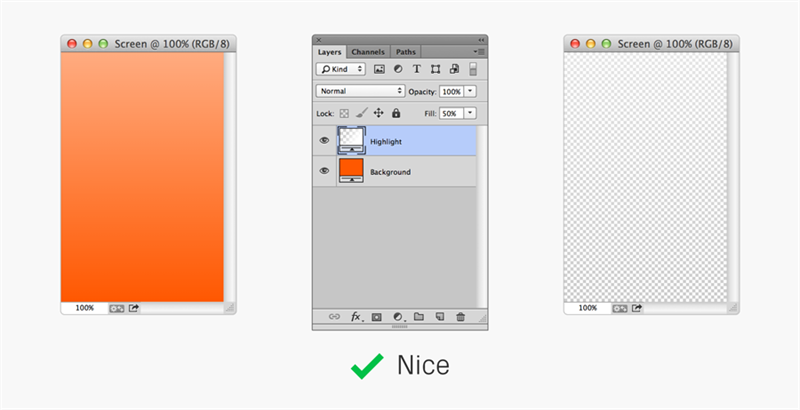
圖層混合模式
要重做效果,最好的解決辦法就是用的圖層跟下方的圖層獨立開來。

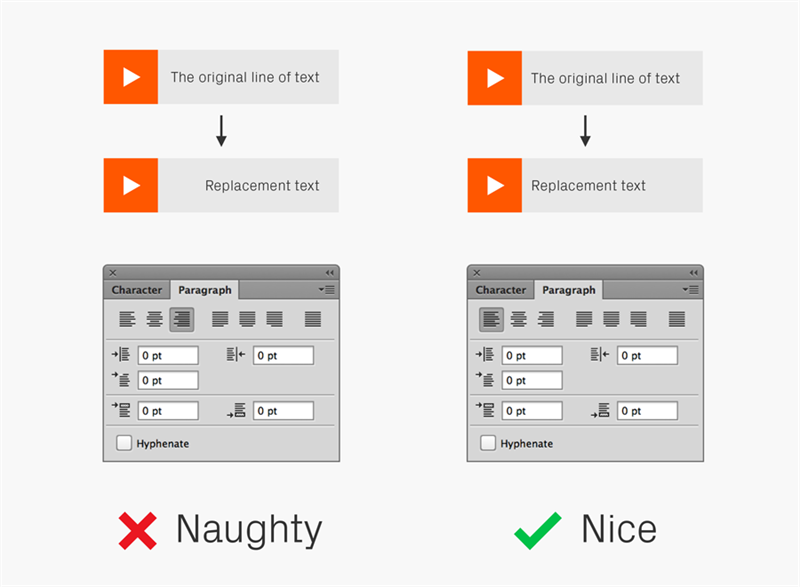
文本對齊

段落
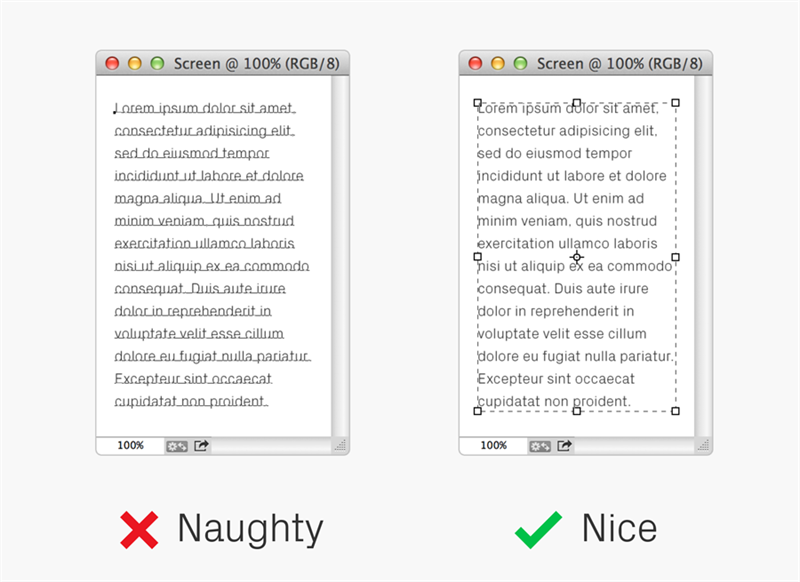
如果有一個整段文字,那就把它放進一個整個的段落文本框里,而不要人工換行(點文本)。如果文字和字體改變的話,這個就要重新設置了,但是如果段落文本框畫得大小合適,文本就會自動變形。

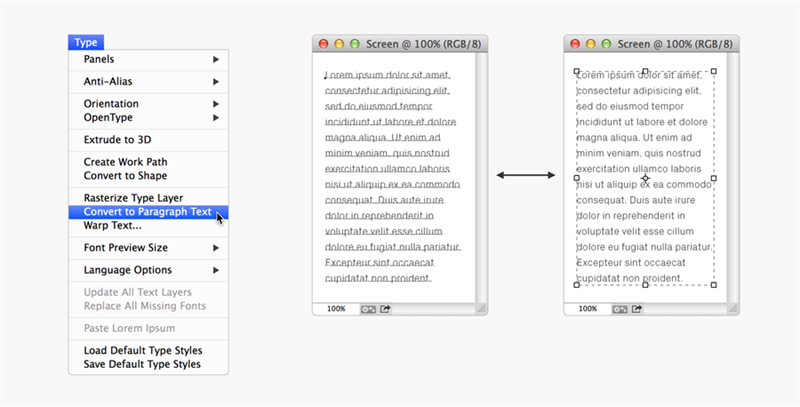
轉換成段落文字
在文本命令下能把點文字轉化成段落文字,也能反轉。在PS CS5里面,這個在圖層-文字-菜單命令里。

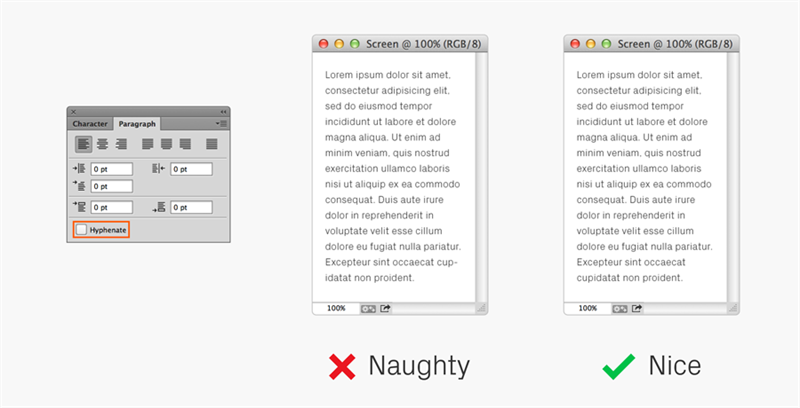
連字符
大部分設備不支持連字符,所以設計里最好就不要用了。

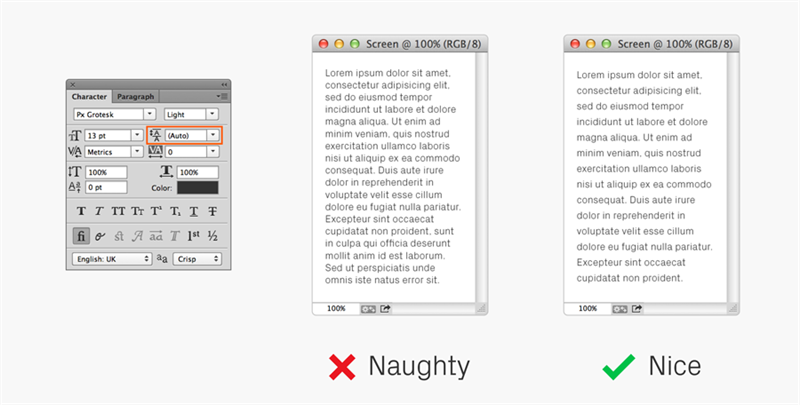
間距
默認的間距有點太擠了,所以要挪點空出來。上面的例子中把自動設置改成了20pt,是不是看起來舒服多了~

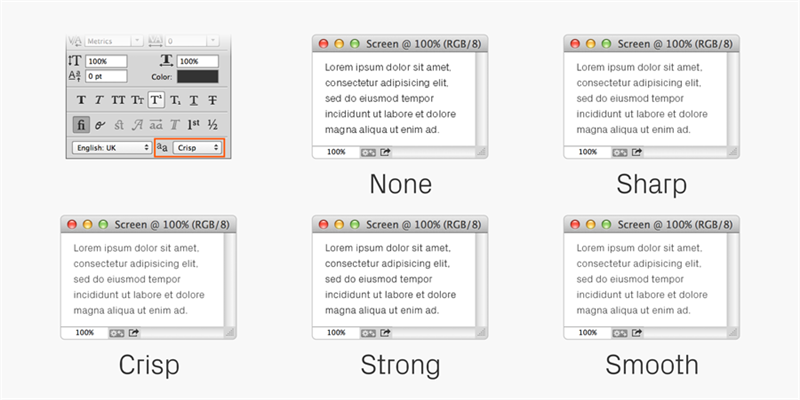
文本修邊
PS里面文本修邊有很多種方法。可以每種都試試看看哪個渲染出的效果最好。“消除鋸齒-犀利”的效果不錯。

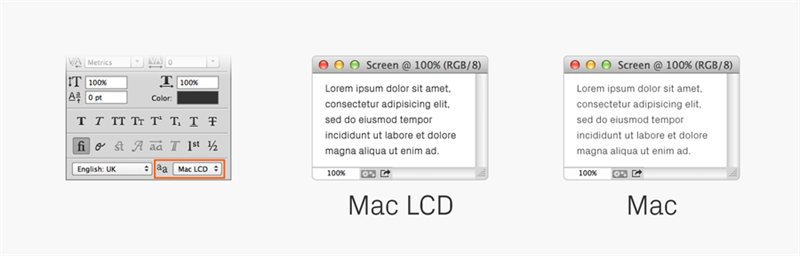
文本修邊(系統)
PS CC里面有修邊選項,能夠復制操作系統的次像素渲染,這樣就能看出,假設把文本放在瀏覽器里是什么樣子。PS里面的次像素是灰度,不是RGB。

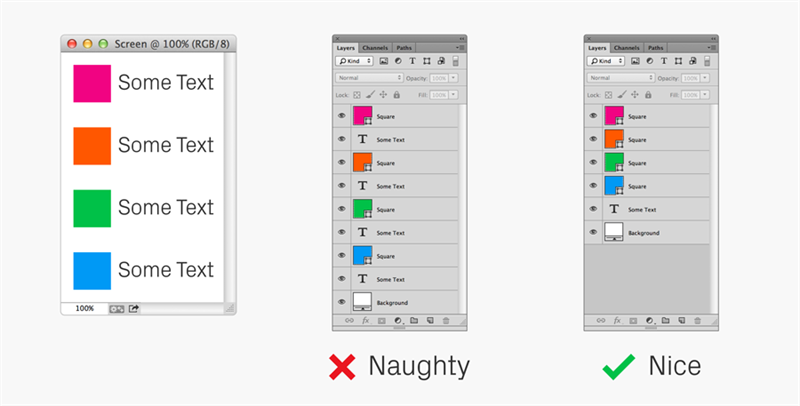
列表
創建列表,特別是旁邊有圖的列表,把所有的描述放在一個文本框里比每行字都單獨用一個圖層要好,這樣對齊起來也方便,以后更新也好用。

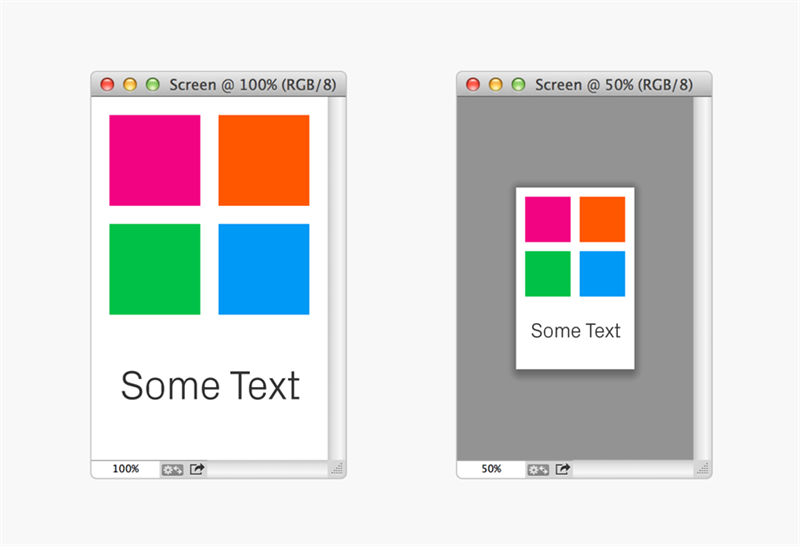
快速預覽
手機的分辨率比電腦更高,意味著設計的尺寸要小一點。把文件縮放成手機屏幕大小,然后看看是不是有些東西尺寸要調調。

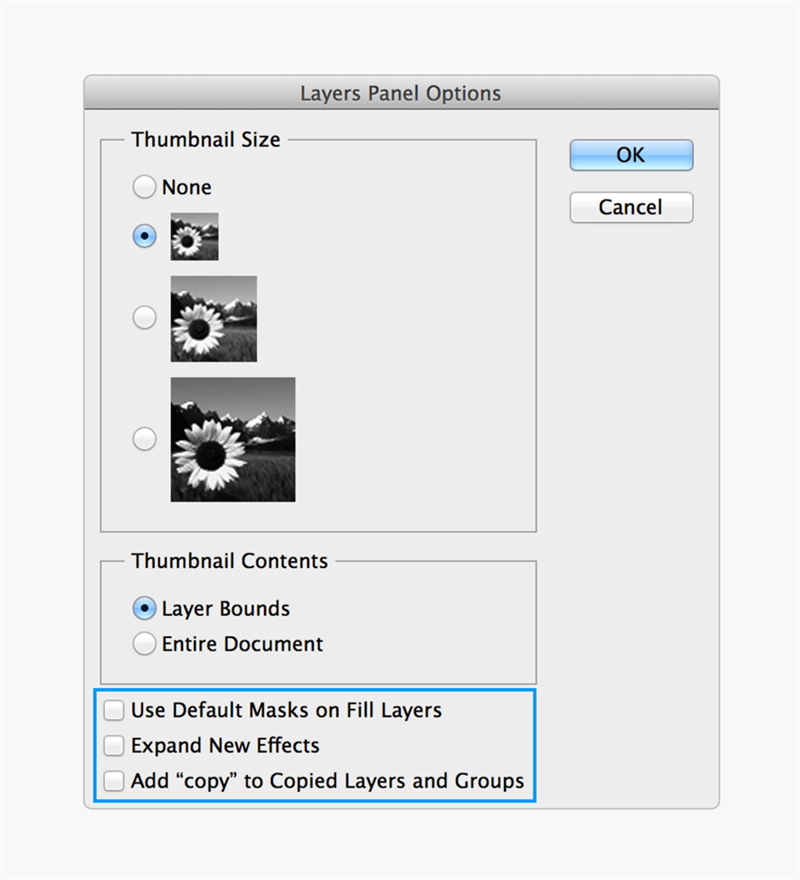
圖層面板(選項)
PS默認會把每個復制圖層的名字都會加一個”copy”(副本)。神煩。可以在圖層面板選項里把上面藍框框里的三項都點掉,這樣就好了。

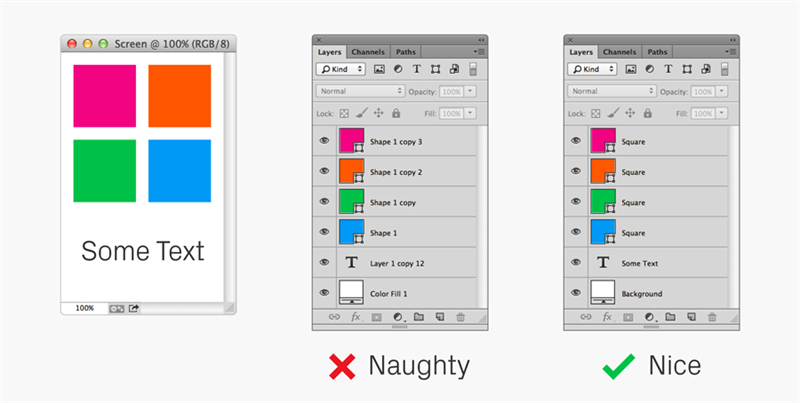
命名圖層
命名要合理,很系統的命名別人看起來方便,客戶也覺得你很專業。建議:建一個命名一個,不要到最后再一起改。

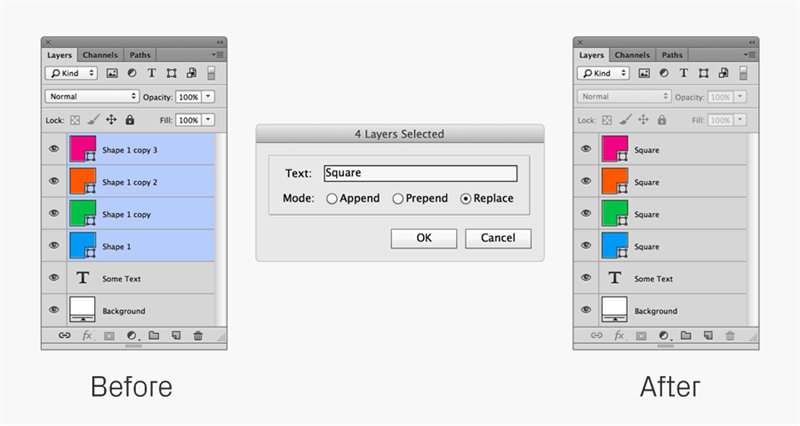
整組圖層重命名
整組圖層重命名腳本。貌似很有實用的樣子。

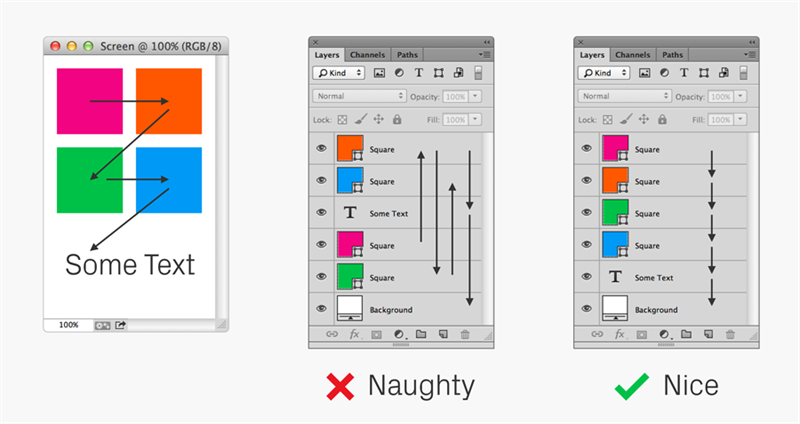
圖層排序
命名要合理,排序也很重要。從上到下,從左至右,就跟看書一樣。

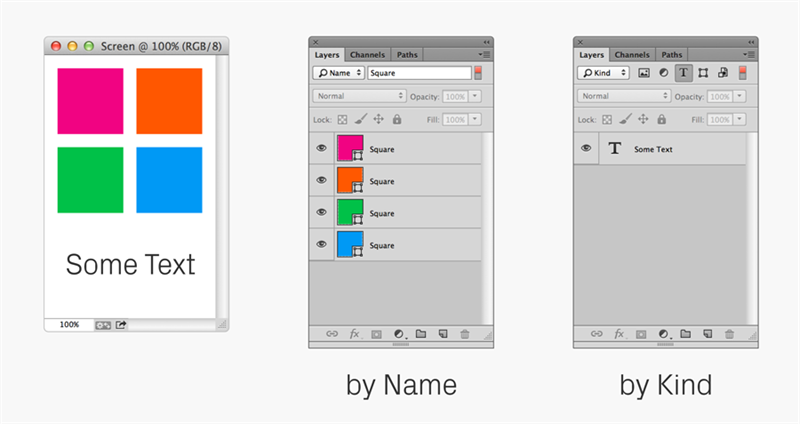
搜索
PS強大的搜索功能,你值得擁有。比如,命名圖層用前綴btn,icn之類,可以迅速過濾它們的內容,如果需要更新許多按鈕的風格,這招就方便多了。當然還有許多搜索類型,比如說“類別”,“效果”,“圖層顏色”等等。都可以一試。

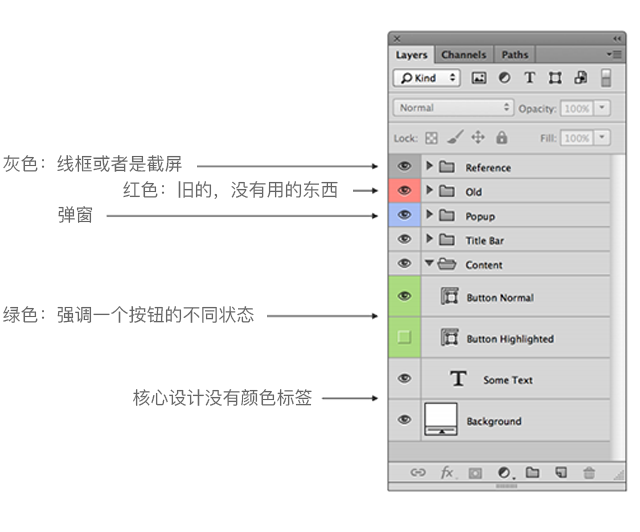
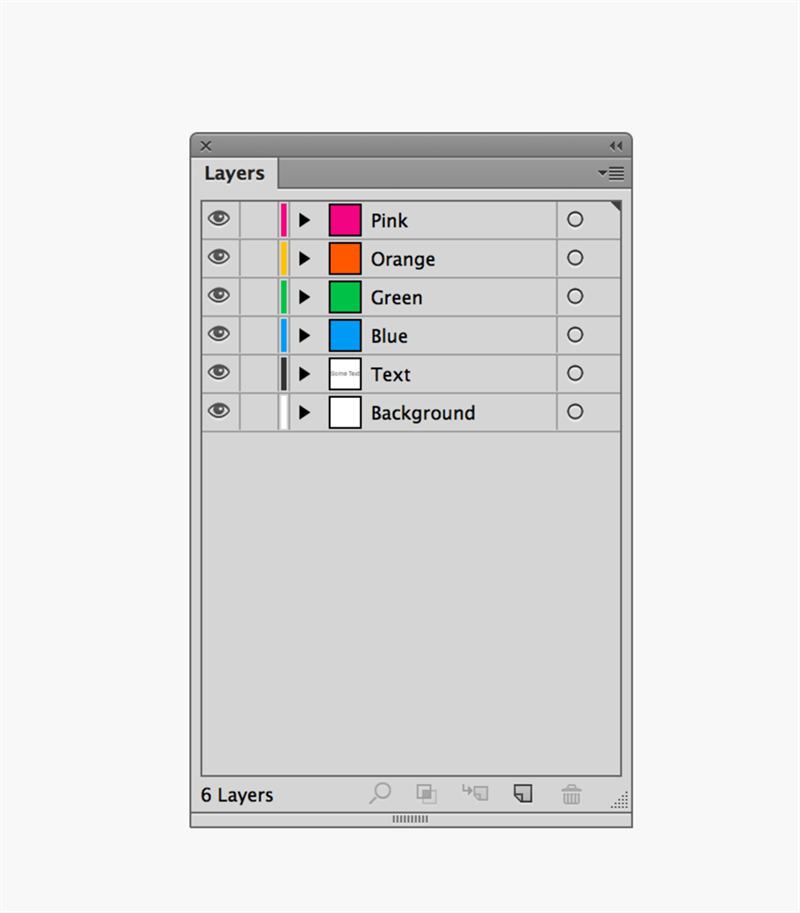
顏色編碼
這就是一個圖層顏色編碼的例子,一般核心設計沒有顏色標簽,右擊任一圖層前面的小眼睛選擇顏色。

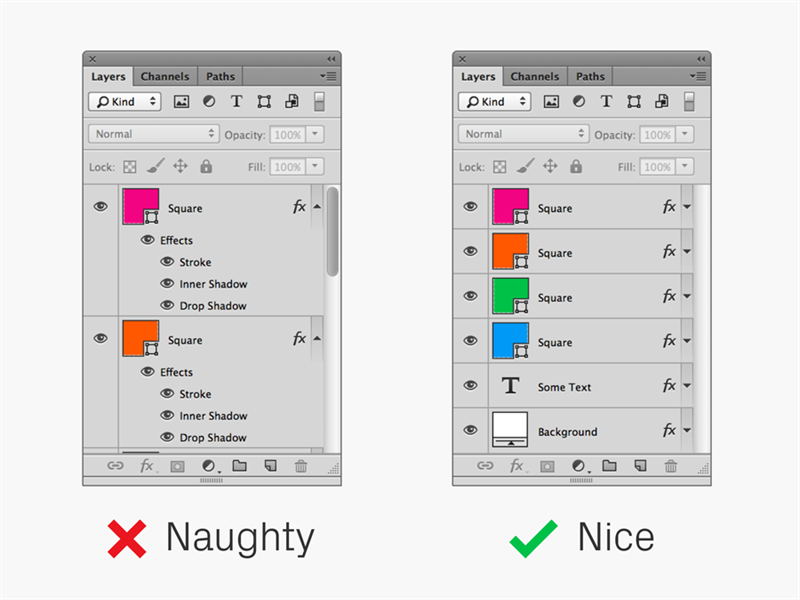
展開圖層效果
圖層效果都展開來有點亂亂的,所以還是疊在一起看比較方便。

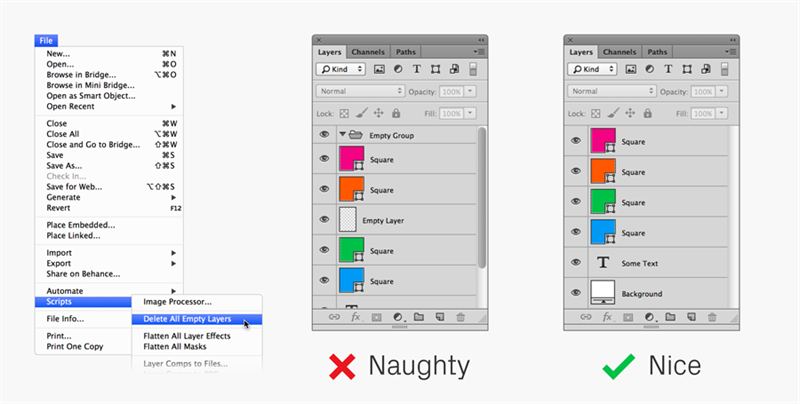
清除所有空圖層
“文件 – 腳本”菜單里有一個刪除所有空圖層的命令,可好用了!

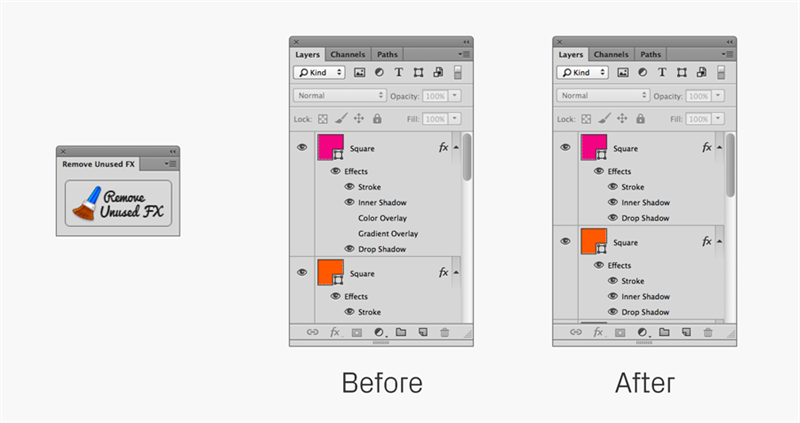
移除沒有使用的FX
做完設計以后,很可能還有很多沒有上的效果。通常需要一個一個刪除,但是用了Remove Unused FX這個插件,一鍵清除,一步到位。

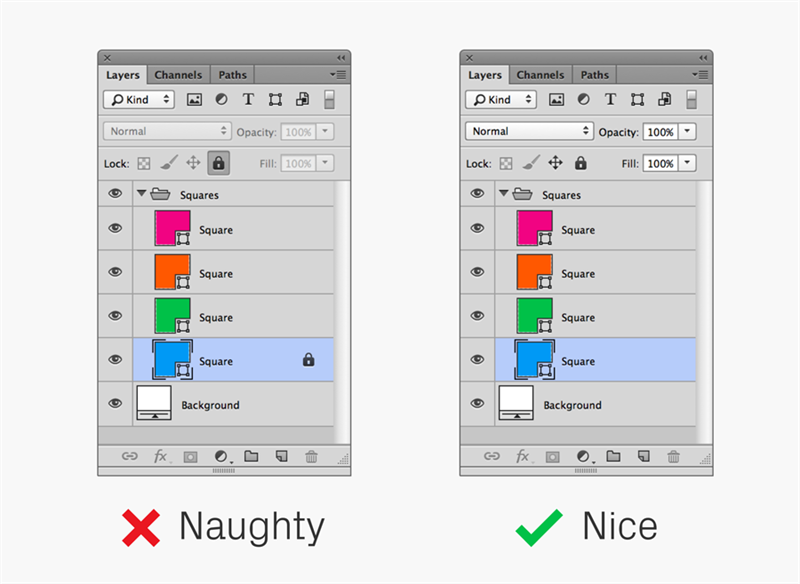
鎖定圖層
鎖定圖層能保護對象。但是如果你要修改或者刪什么東西,又不知道哪個圖層被鎖定了就比較頭疼了。

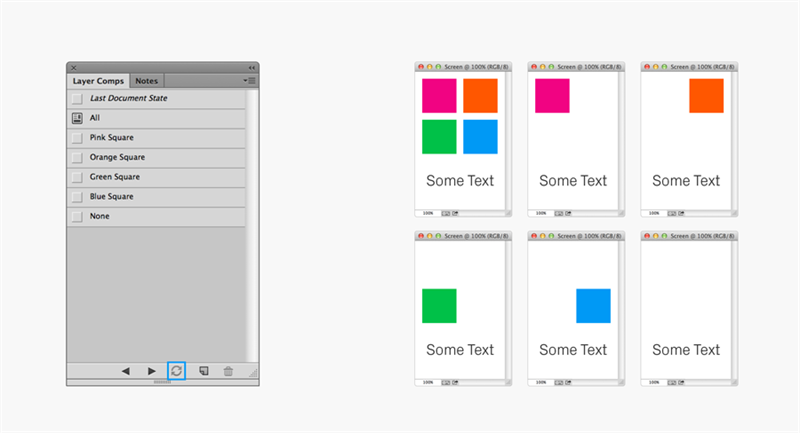
圖層復合
圖層復合可以在一個文件里存儲設計的不同變形版本。

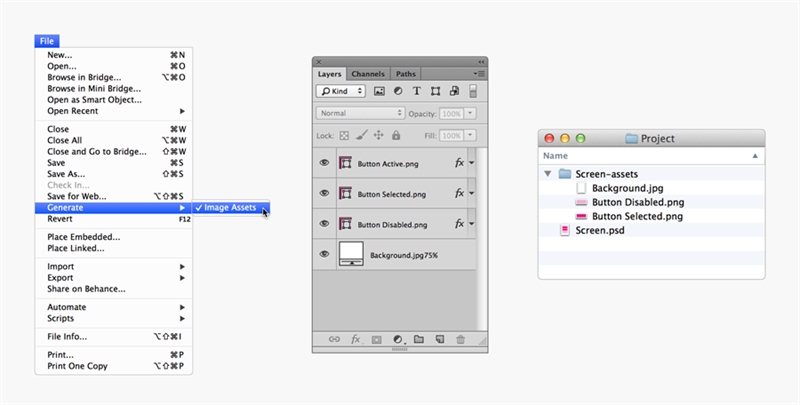
生成器
PS CC里面最好用的一個功能,只要加個文件擴展名就能輸出圖層或者整個組。在“文件 – 生成菜單”里面操作。

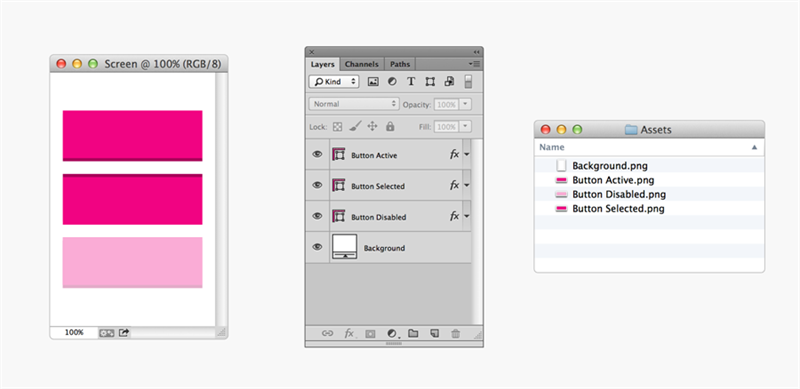
輸出腳本
不用PS CC也能輸出,可以用我們ustwo的Crop&Export腳本。

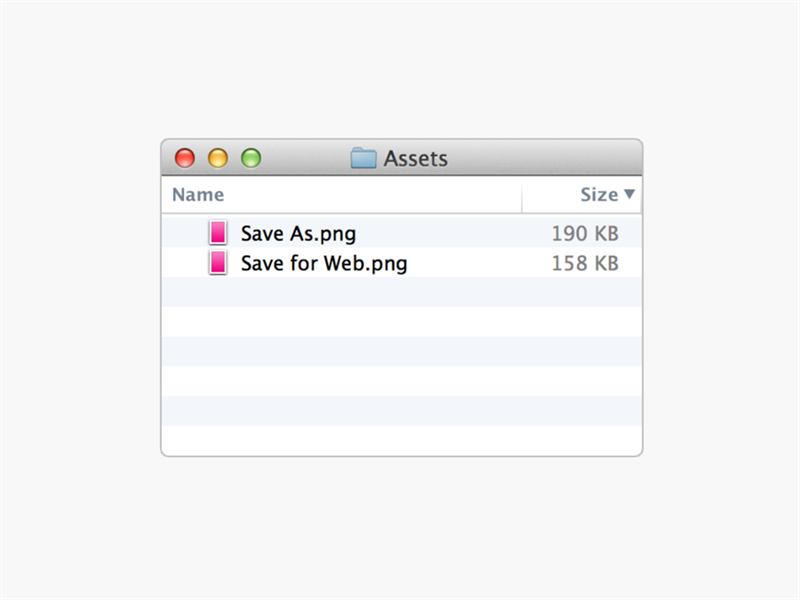
另存為Web格式
看看兩個不同的PNG文件有啥不一樣?“另存為”存出來的文件比“另存為web格式”的要大32kb,當然選后者比較合算。

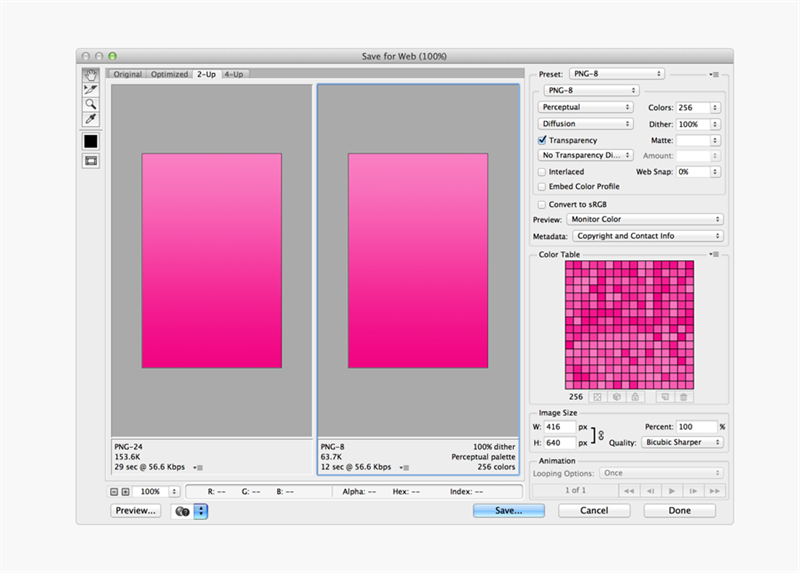
減小文件大小
如果輸出的文件不需要透明度,那可以轉成8bit的PNG文件。下面的例子里,文件質量沒有損耗,但是文件大小縮小了一半多。

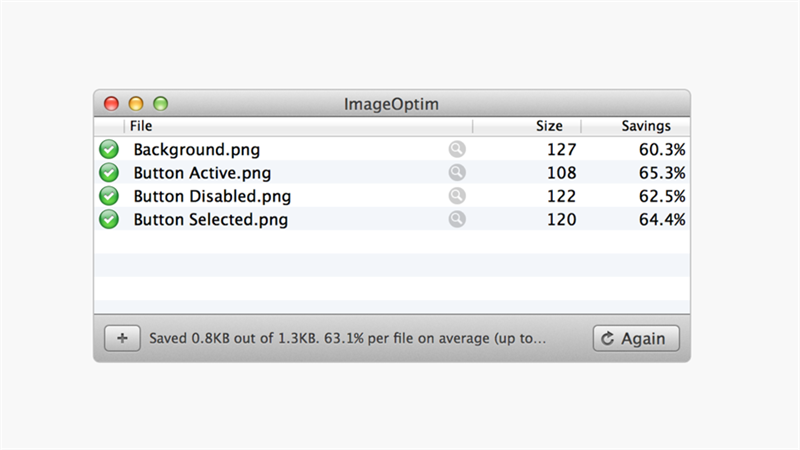
ImageOptim
一款適用與mac操作系統的軟件(前端開發中必備的圖片壓縮軟件)。

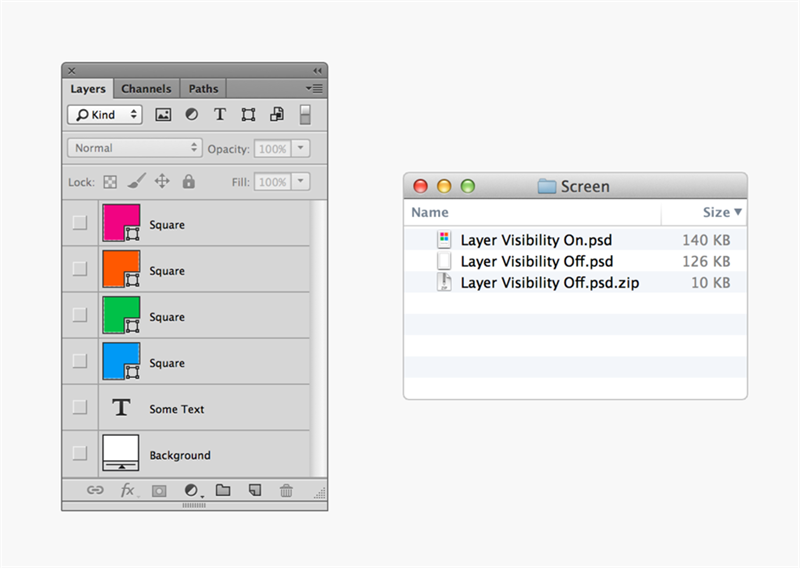
減少PSD文件大小
減少PSD大小的一個快速的方法就是隱藏所有的圖層。如果設計要求顯示某些元素,那可能就不方便了。當然還可以用ZIP壓縮PSD文件,這樣能縮成原始大小的10%。

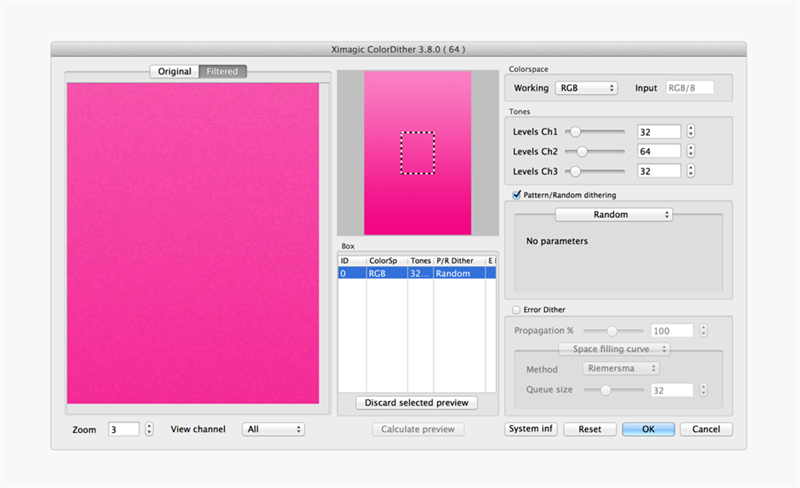
RGB(565格式)
有些設備不像電腦屏幕一樣顏色多,漸變和過渡可能就看不大出,為了避免這個,可以用 Ximagic ColorDither 插件把圖轉成565格式。

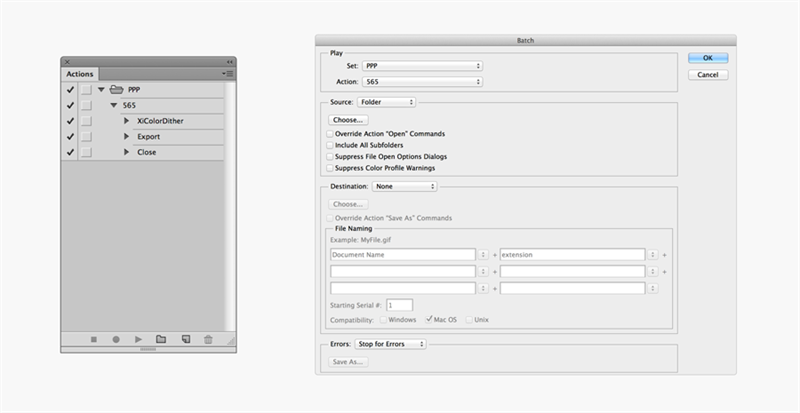
565(批量處理)
很多文件一起做565過濾很費勁,所以可以用“動作和批處理工具”把這個過程自動化。
照常輸出文件,然后把用565的動作“記錄”保存,輸出結果用“另存為web格式”(省空間),不保存,關閉文件。然后,在這樣的設置環境下,運行批處理工具里的“動作”。所有過濾處理過的文件就都會輸出到原先的另存為Web文件夾里。

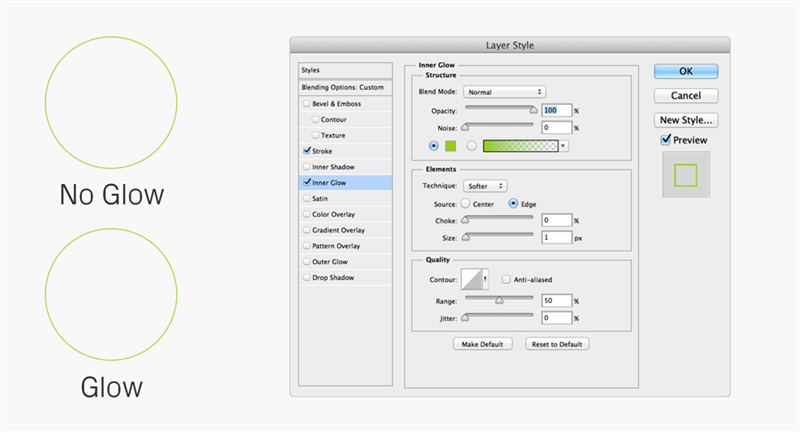
描邊
有時弧形的1px描邊看起來會比較單薄,為了增強存在感,又不實際增加px值,就增加一個“發光”的效果。差別很小,但是多少有點效果。

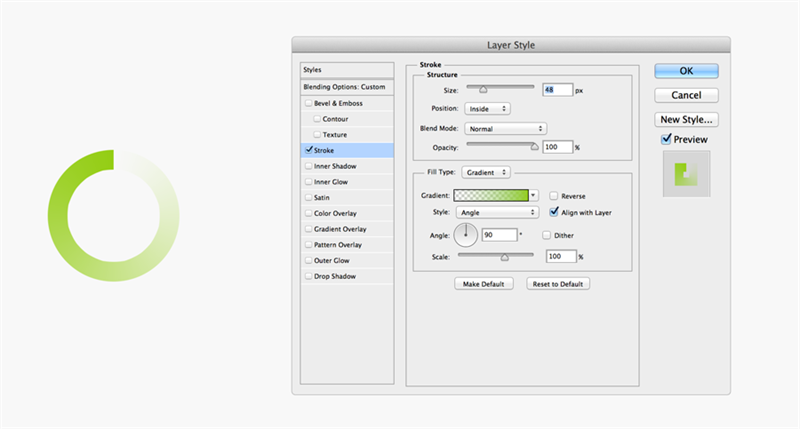
圓圈淡出
圓圈淡出用“描邊”功能很容易就能做出來。填充類型:漸變色填充,樣式:角度。

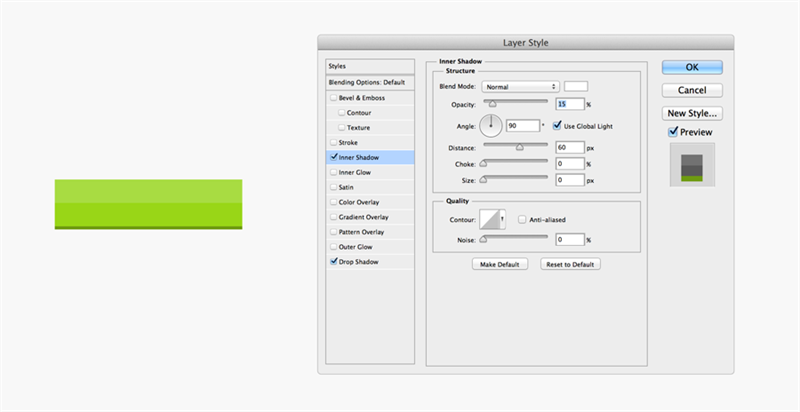
快閃
讓一個對象快閃,可以用“內陰影”效果,“低透明度”。注意一點,因為這個形狀是以母圖層的上沿為基礎的,所以任何不直的地方都會直接被快閃代替。

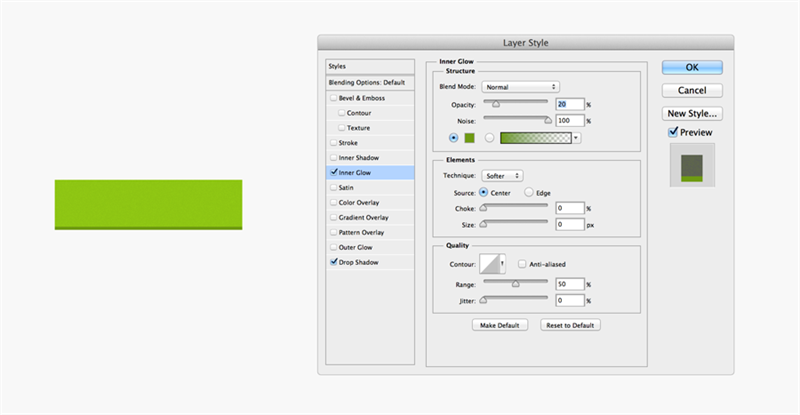
內發光加入雜色
用內發光效果能夠給一個對象添加簡單的雜色文理。設置“來源”為“中心”,“大小”為0,然后可以通過雜色設置來調節數量。

提取logo
有時候logo不是現成的,就只能自己摳了。當然還可以找找公司網站看看有沒有PDF文件能下載的。用Illustrator打開,提取矢量logo。

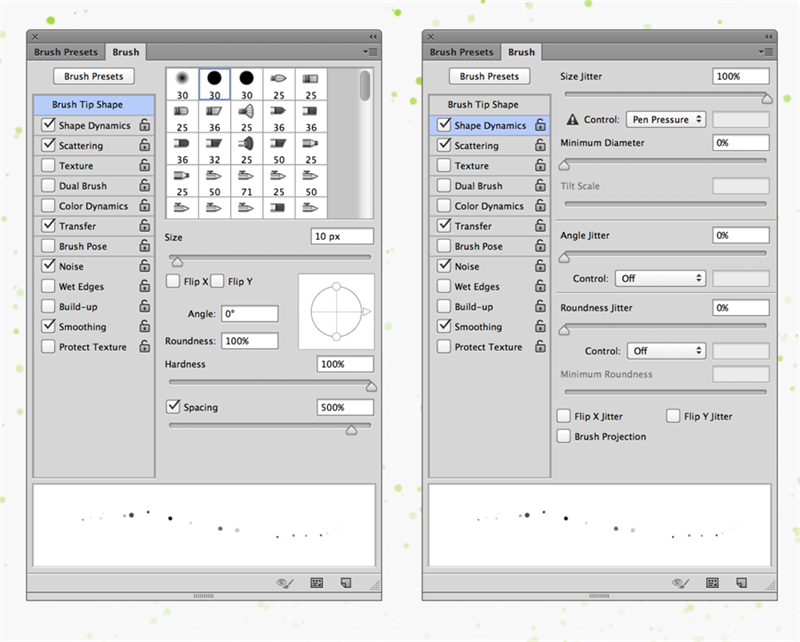
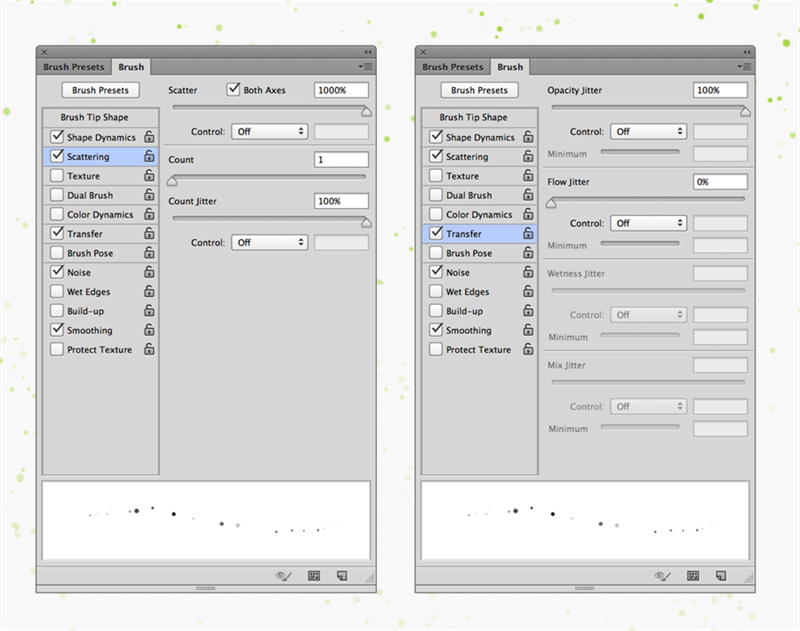
星場
畫筆選項可以設置出不同效果,通過改變“大小”和“透明度”能出不同的效果。


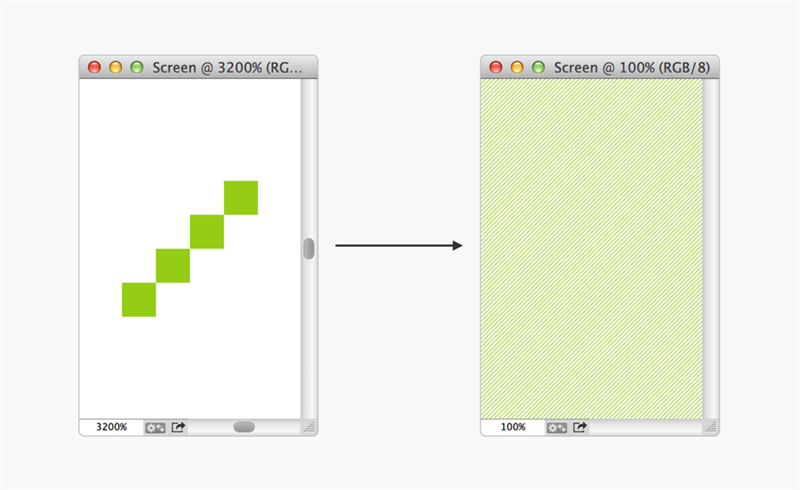
樣式
增加樣式和紋理:畫幾個小方格,用正方形選區選中,然后選擇菜單里的“編輯 – 定義圖案”,就可以在圖層樣式 – 圖案里面找到剛剛自定義的圖案了。

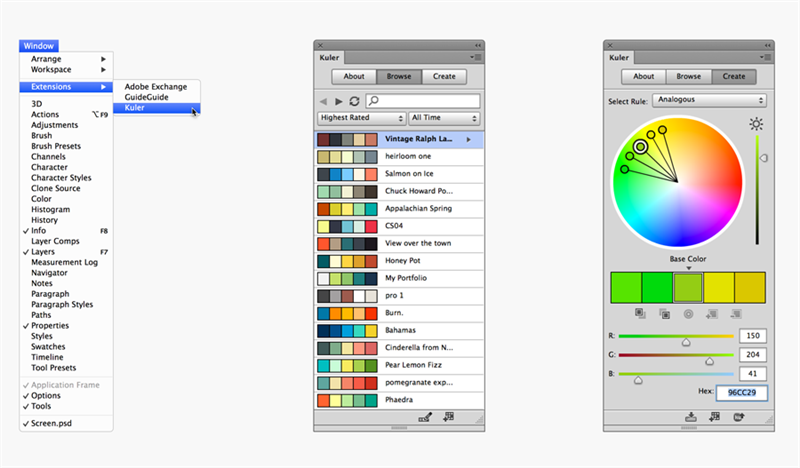
Kuler插件
配色什么沒想法?試試Kuler吧,這個插件能夠讓你看看別人的配色,自己還能自創配色呢。

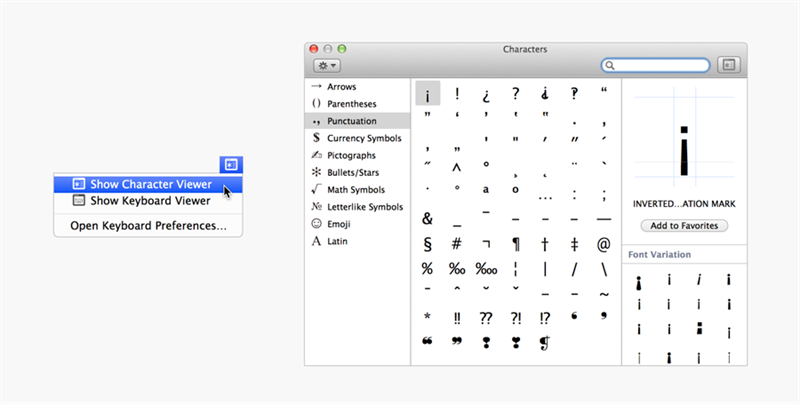
字符瀏覽器

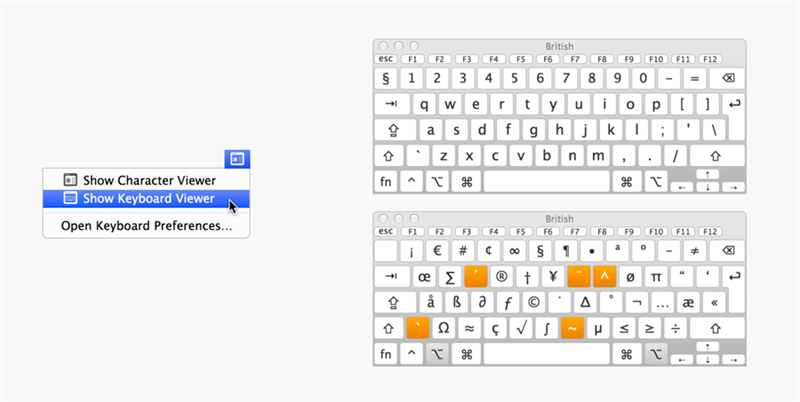
鍵盤瀏覽器

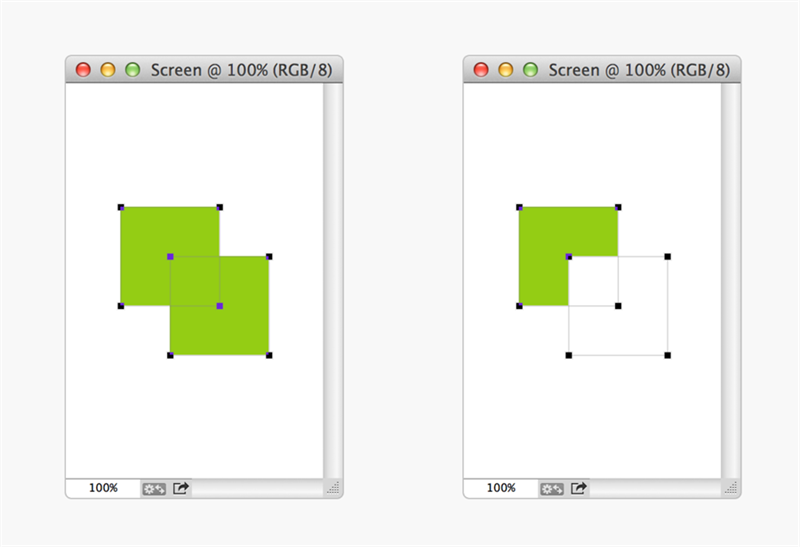
路徑快捷鍵
有很多路徑快捷鍵可以提高工作效率。選擇兩個形狀圖層,按“Command + E”繪制路徑后,按“+”或者“Shift”添加另一個路徑。按“-”或者“Option”刪除一個路徑。繪制好后,就可以通過選擇再按“+”“-”號來增添或者刪減新路徑了。

鍵盤快捷鍵和菜單
用“編輯-鍵盤快捷鍵”來設置個性化的快捷方式。下圖就是“對齊-垂直居中”和“對齊-水平居中”的快捷鍵。另外一個常用的就是把“Command+Q”這個快捷命令移除,避免意外退出PS。

矢量工具不頂用時就要用Illustrator了。主要用于創建復雜圖形,再輸出到PS樣式里。這樣功能性和效果都更強了。
Illustrator顏色設置
打開“編輯-顏色設置”,把“工作空間”的“RGB”設置成“monitor RGB-Display”,同時,關掉“色彩管理”下面的“RGB”選項。

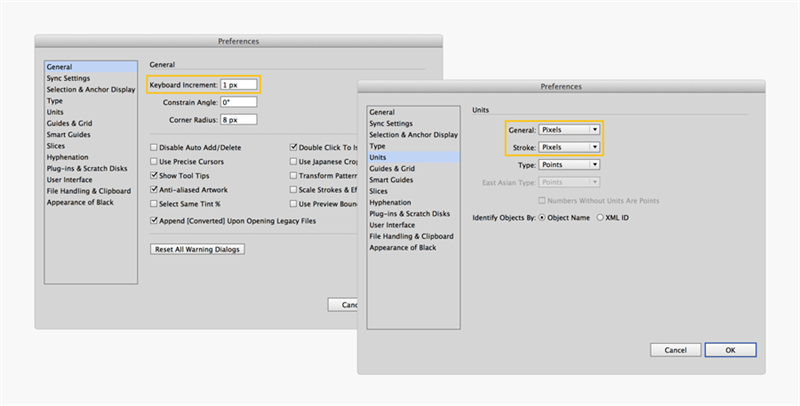
預設
在Illustrator里有很多預設可以改動。首先,把鍵盤增量設置為1px,這樣光標的移動就按這個標準量了。然后,打開“單位”選項,把“通用”和“描邊”都設置成“像素”,這樣所有的大小都是用像素來丈量的。字體就不管它了,還是按照“pt”設置。

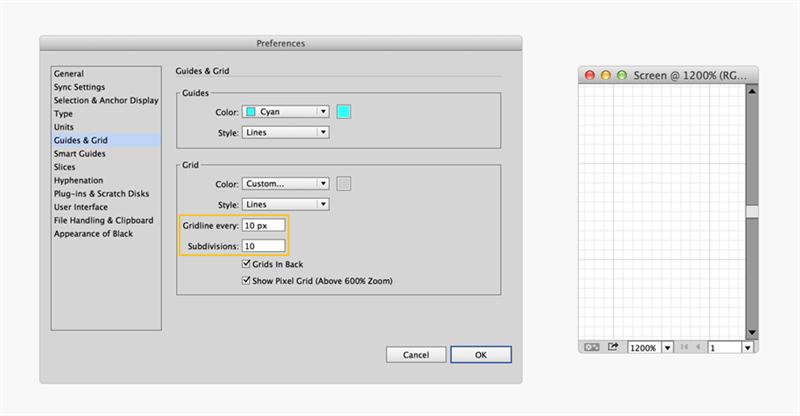
網格
跟PS一樣,10×10的網格可能比較好用。這些設置可以在“預設 – 參考線和網格”選項里改。

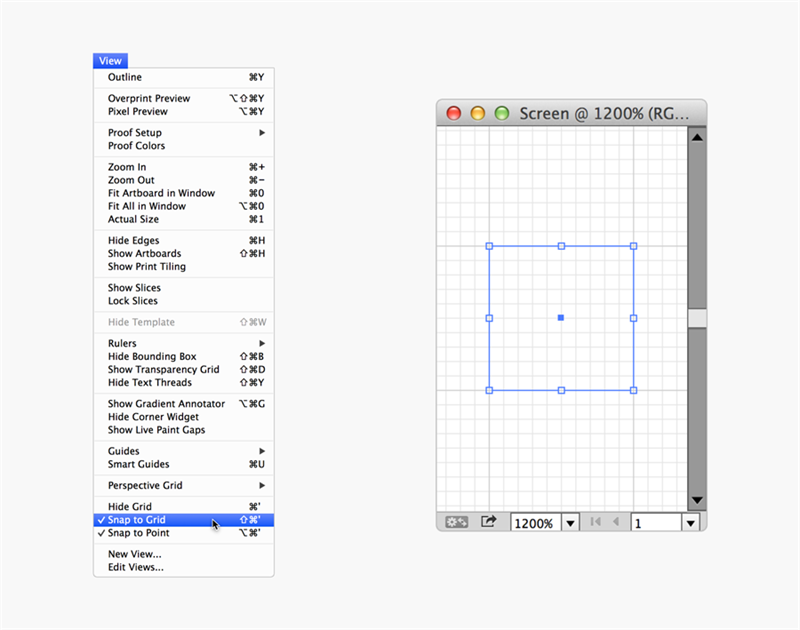
對齊到網格
跟PS一樣,Illustrator也有對齊到網格這個工具,在“視圖”菜單欄下。

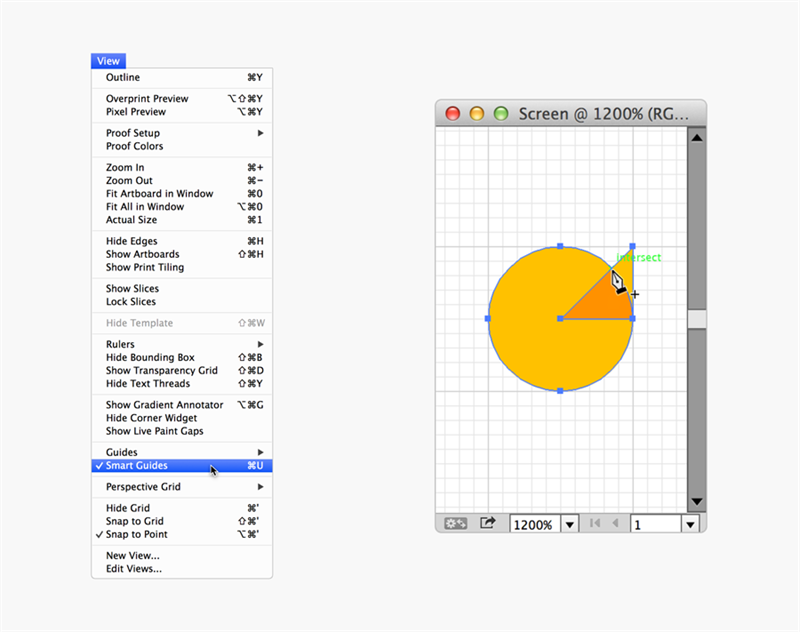
智能參考線
有時候需要突破像素網格的限制,可以試試智能參考線。比如下面的例子,圓上45°位置還需要一個錨點。可以在圖下方放一個三角形,打開智能參考線,鋼筆工具就能在兩個圖形重疊的地方形成一個錨點。

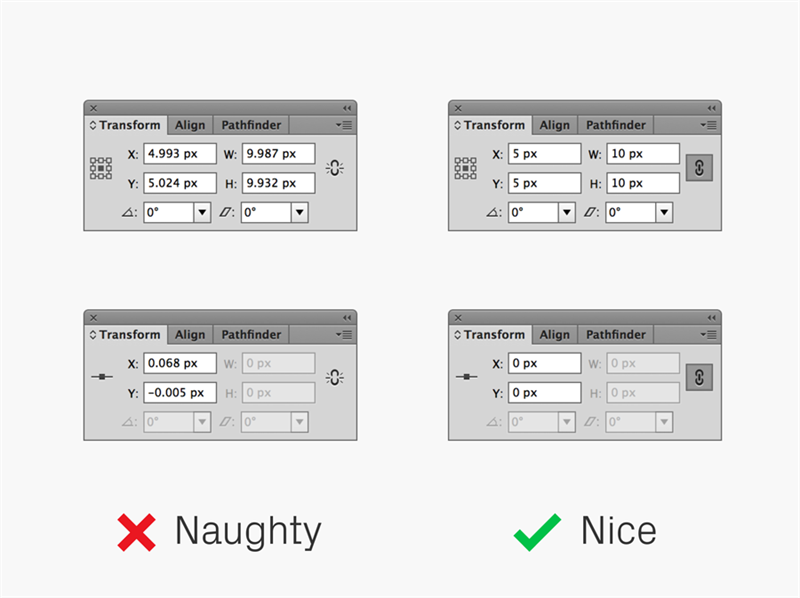
精確
變形窗口是設計師的好伙伴!有了這個窗口,你就可以看看圖形或者哪怕一個點大小、位置設計得對不對。同時寬度和高度選項里面一改動,其他的尺寸也會相應變動以保持比例。

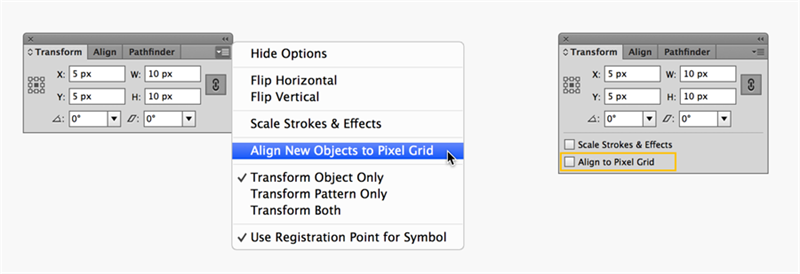
像素對齊網格
使用時要確保菜單欄里面的“新對象對齊像素網格”是關著的,對于已有的圖形,像素網格對齊這個框沒有勾選。因為一旦勾選了像素網格對齊,可能一不注意,描邊時對象就開始亂飄了。

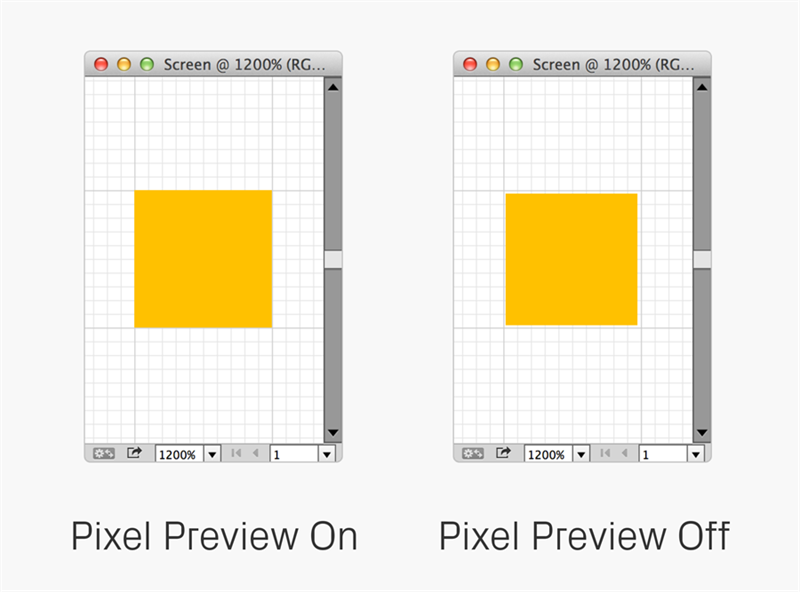
像素預覽
這里也要謹慎。如果點了“視圖-像素預覽”,可能像素不是很精確的形狀看起來都像是很精確的似的。

預覽模糊
不必過度擔心,有時候即使尺寸以像素來算的,Illustrator輸出的圖形邊緣還是可能模模糊糊的,看起來像個Bug把,但有一點好,如果圖形導進PS里面就不模糊了。

結構
如果不是要用來畫圖形,Illutstrator里不要每個圖層都命名,但是要有條理,不能一股腦全鋪開來。

歡迎關注譯者微信公眾號:UIBANG
 情非得已
情非得已
-
 3個平面設計技巧學會動態字體海報2020-07-09
3個平面設計技巧學會動態字體海報2020-07-09
-
 如何設計出優秀的文字類海報排版2020-04-02
如何設計出優秀的文字類海報排版2020-04-02
-
 7個有效提升傳達率折頁設計技巧2020-03-19
7個有效提升傳達率折頁設計技巧2020-03-19
-
 設計師如何解決作品視覺缺少層次感2020-03-14
設計師如何解決作品視覺缺少層次感2020-03-14
-
 詳細解析平面設計中元素的使用技巧2020-03-13
詳細解析平面設計中元素的使用技巧2020-03-13
-
 設計師必須要學習的平面設計配色技巧2020-03-11
設計師必須要學習的平面設計配色技巧2020-03-11
-
 解析設計師常用的6大構圖方法2020-03-11
解析設計師常用的6大構圖方法2020-03-11
-
 3個幫你快速掌握字體搭配思路2020-03-10
3個幫你快速掌握字體搭配思路2020-03-10
-
 設計師如何設計出中國風主題LOGO2019-10-21
設計師如何設計出中國風主題LOGO2019-10-21
-
 詳解如何讓板式海報設計變得簡單2019-10-21
詳解如何讓板式海報設計變得簡單2019-10-21
-
 4個配色技巧幫助您解決色彩問題2021-03-10
4個配色技巧幫助您解決色彩問題2021-03-10
-
 設計師需要掌握的平面設計技巧2021-03-10
設計師需要掌握的平面設計技巧2021-03-10
-
 詳細解析插畫類海報的繪制思路和方法2021-03-09
詳細解析插畫類海報的繪制思路和方法2021-03-09
-
 詳細解析設計師必須掌握的色彩知識2021-03-09
詳細解析設計師必須掌握的色彩知識2021-03-09
-
 設計師必須要學習的高級配色技法2021-03-10
設計師必須要學習的高級配色技法2021-03-10
-
 設計師必須要學習的幾個排版小技巧2021-03-10
設計師必須要學習的幾個排版小技巧2021-03-10
-
 詳細解析UI設計中終極配色寶典2021-03-11
詳細解析UI設計中終極配色寶典2021-03-11
-
 詳解如何把產品和背景融合到一起2021-03-11
詳解如何把產品和背景融合到一起2021-03-11
-
 詳細解析UI設計中終極配色寶典
相關文章1162021-03-11
詳細解析UI設計中終極配色寶典
相關文章1162021-03-11
-
 詳解如何把產品和背景融合到一起
相關文章1072021-03-11
詳解如何把產品和背景融合到一起
相關文章1072021-03-11
-
 設計師必須要學習的幾個排版小技巧
相關文章1682021-03-10
設計師必須要學習的幾個排版小技巧
相關文章1682021-03-10
-
 4個配色技巧幫助您解決色彩問題
相關文章2022021-03-10
4個配色技巧幫助您解決色彩問題
相關文章2022021-03-10
-
 設計師需要掌握的平面設計技巧
相關文章1882021-03-10
設計師需要掌握的平面設計技巧
相關文章1882021-03-10
-
 設計師必須要學習的高級配色技法
相關文章1762021-03-10
設計師必須要學習的高級配色技法
相關文章1762021-03-10
-
 詳細解析設計師必須掌握的色彩知識
相關文章1792021-03-09
詳細解析設計師必須掌握的色彩知識
相關文章1792021-03-09
-
 3個平面設計技巧學會動態字體海報
相關文章12342020-07-09
3個平面設計技巧學會動態字體海報
相關文章12342020-07-09
