詳解完美像素使用手冊之設(shè)計(jì)與開發(fā)篇
文章來源于 優(yōu)設(shè),感謝作者 UIBANG 給我們帶來經(jīng)精彩的文章!這本紀(jì)念碑谷團(tuán)隊(duì)出品的《完美像素使用手冊》,有設(shè)計(jì)師說是她見過的最全面,最毫無保留,最生動(dòng)有趣的界面設(shè)計(jì)指南,而且不止是設(shè)計(jì),還包括和程序員的合作經(jīng)驗(yàn),AI、PS的操作小技巧等等。現(xiàn)在終于有中文版了,強(qiáng)烈建議收藏閱讀。
今天是第三章節(jié):易用性篇
設(shè)計(jì)與開發(fā)
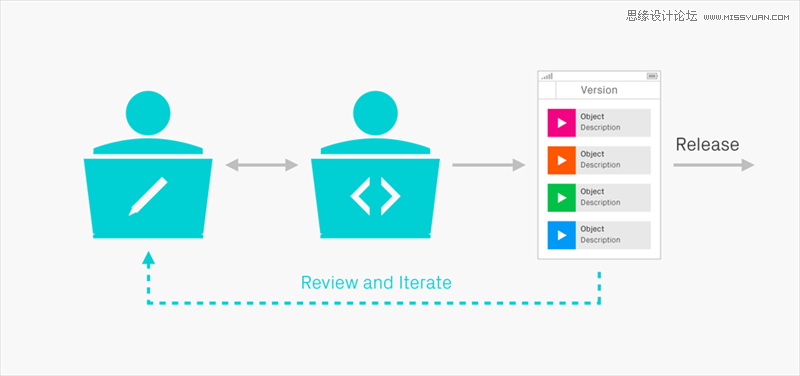
對于發(fā)布一個(gè)產(chǎn)品來說,設(shè)計(jì)和開發(fā)一樣重要。之前這兩個(gè)過程是割裂的,但通常會(huì)產(chǎn)生一些不大理想的結(jié)果。所以之后就更強(qiáng)調(diào)團(tuán)隊(duì)協(xié)作了,也更重視怎樣省時(shí)省力地完成,從設(shè)計(jì)到開發(fā)的過渡。

關(guān)鍵點(diǎn)(溝通)
首要就是要溝通。

關(guān)鍵點(diǎn)(合作)
不要固執(zhí)己見,要合作。如果需要開會(huì)討論方案,那你也得把負(fù)責(zé)開發(fā)的人拉進(jìn)來。不僅可以提供不同的視角,而且他們也知道什么樣的設(shè)計(jì)在技術(shù)上可行。歸根到底,每個(gè)人投入得更多,那設(shè)計(jì)出來的產(chǎn)品也會(huì)更好。

關(guān)鍵點(diǎn)(了解別人)
團(tuán)隊(duì)合作會(huì)讓你更了解其他設(shè)計(jì)師的想法,或者你自己的設(shè)計(jì)弱點(diǎn),這樣才有機(jī)會(huì)修正。只有這樣的心態(tài),你才不需要總是問別人:“我的設(shè)計(jì)行不行啊?行不行啊?”因?yàn)槟阒朗裁词强尚械模蛘吒_信自己的選擇,知道為什么得這么做。

關(guān)鍵點(diǎn)(現(xiàn)實(shí)一點(diǎn))
設(shè)計(jì)師和開發(fā)人員之間的絆腳石就是——最初設(shè)想和成型的APP長得不一樣啊!然而團(tuán)隊(duì)合作可以完美解決這個(gè)問題。但是設(shè)計(jì)師也要?jiǎng)?wù)實(shí)一點(diǎn),與其花時(shí)間糾結(jié),不如把時(shí)間花在修改或者糾錯(cuò)上。設(shè)計(jì)得漂亮卻很難用或者經(jīng)常崩的APP你要它做甚?

準(zhǔn)備(規(guī)格)
設(shè)計(jì)開始前,要先了解使用平臺(tái)。屏幕大小、分辨率、屏幕能呈現(xiàn)多少顏色,或者影響交互、動(dòng)畫的因素。也要考慮程序能不能實(shí)現(xiàn),比如說,可以用多大的字號(hào)呈現(xiàn)出效果怎樣等等。

準(zhǔn)備(能實(shí)現(xiàn)什么東西)
有些規(guī)格的確定是要以程序能否做得出來為基準(zhǔn)。格式用PNG,PSD還是矢量圖?如果要用代碼呈現(xiàn),對顏色和效果是不是有限制?要不要用九宮格?這些信息一開始就掌握好,設(shè)計(jì)才能有的放矢。

準(zhǔn)備(工作流程)
除了要知道呈現(xiàn)什么之外,還要跟程序員討論到底怎么個(gè)合作法?嚴(yán)格按順序來還是靈活機(jī)動(dòng)?多久確認(rèn)一次APP的樣子?從彼此各需要什么資源支持?文件怎么傳遞?變動(dòng)怎么跟蹤?并且在開始階段,還要安排好時(shí)間,隔多久一起討論一次進(jìn)程。

準(zhǔn)備(跟蹤)
工作流的一個(gè)重要部分就是跟蹤系統(tǒng)。程序員需要有個(gè)地方可以說明額外的、缺失的內(nèi)容,記錄bug,或者設(shè)計(jì)師也要更新一些視覺上的改動(dòng)。來回發(fā)email做這件事是很煩的,所以可以通過一些軟件來實(shí)現(xiàn),大家也可以在里面共享文件。

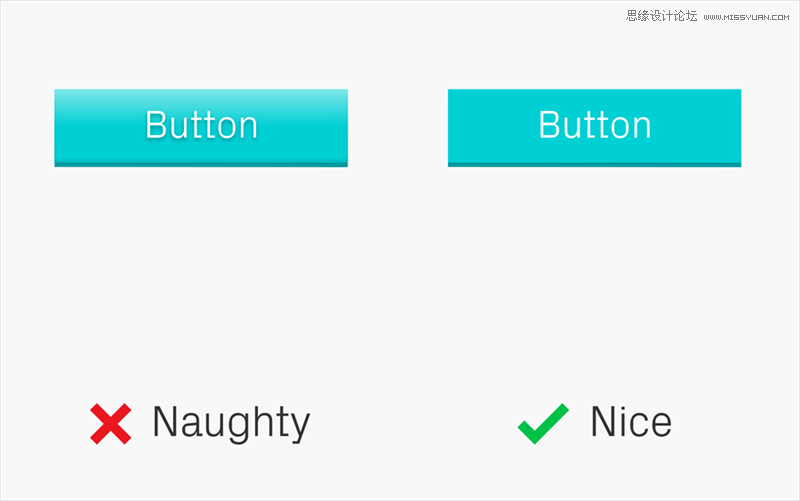
設(shè)計(jì)(易于程序?qū)崿F(xiàn))
你已經(jīng)知道了設(shè)計(jì)中的一些基準(zhǔn),接下來就是要程序幫助實(shí)現(xiàn)了。在設(shè)計(jì)中所使用的特殊字體,要確保可以通過程序?qū)崿F(xiàn)。傾斜、陰影之類的字體效果還算容易,但更為復(fù)雜的效果就可能不好實(shí)現(xiàn)了,所以這個(gè)時(shí)候得提前和程序員溝通,是否能實(shí)現(xiàn)你想要的效果。

設(shè)計(jì)
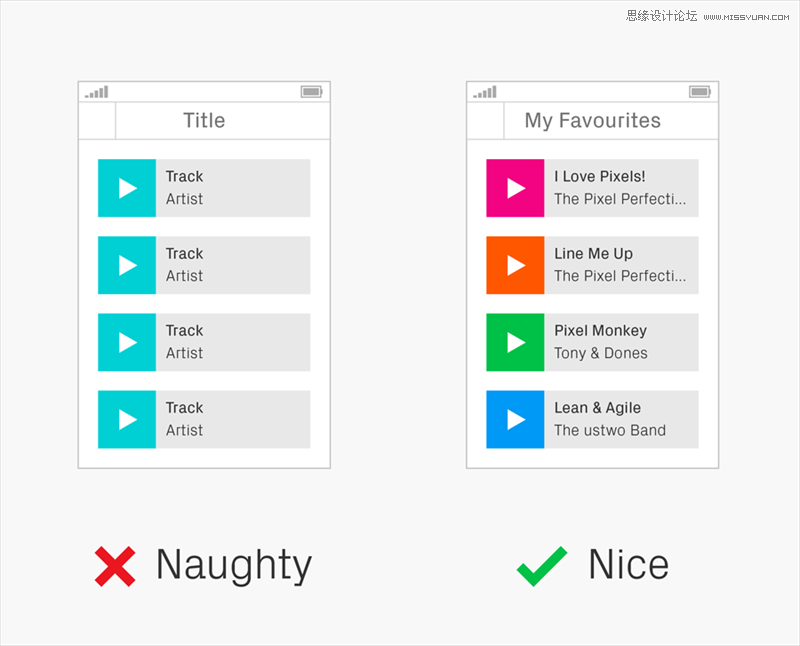
大家都要理性點(diǎn),東西要設(shè)計(jì)得實(shí)際點(diǎn)。如果因?yàn)槲谋镜胤讲粔蛄耍O(shè)計(jì)就要返工,你會(huì)炸掉的!而且字太多或者圖像缺失,你還得改善一下。否則,萬一這個(gè)app就這樣放出去了,那就悲劇了。

設(shè)計(jì)(每個(gè)東西都要可編輯)
設(shè)計(jì)很少能一步到位,所以所有的文件都要是可編輯狀態(tài),可以迅速做改動(dòng)或者更新。而且,萬一程序猿想要源文件參考呢?

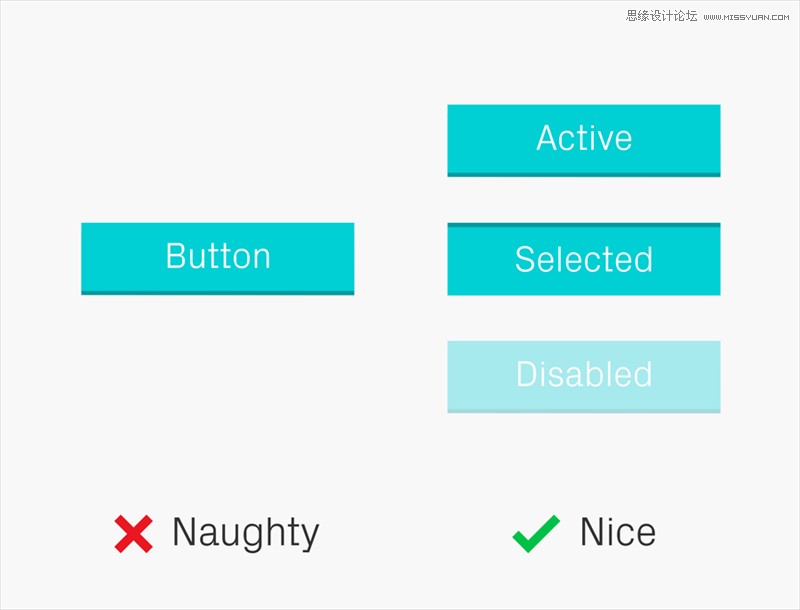
設(shè)計(jì)(對象狀態(tài))
記住要設(shè)計(jì)不同的對象狀態(tài),而且要大小一致、還要對齊,像素準(zhǔn)確。

設(shè)計(jì)(設(shè)計(jì)樣式)
有了設(shè)計(jì)樣式圖,你就能在一個(gè)地方找到很多你要用的風(fēng)格或者元素,確保所有風(fēng)格一致,而且還能給程序員做參考。如果不斷更新,你還能慢慢積攢自己的樣式庫。

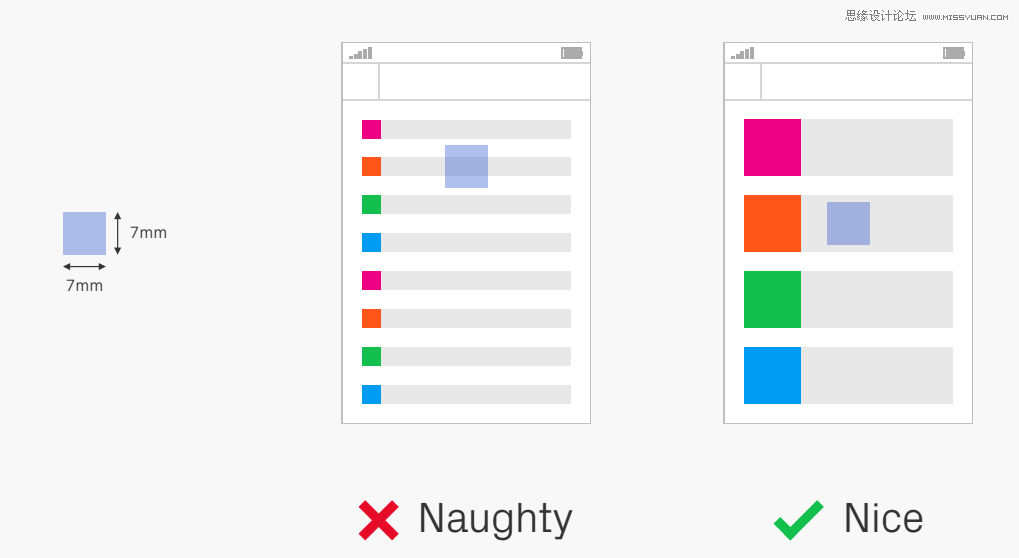
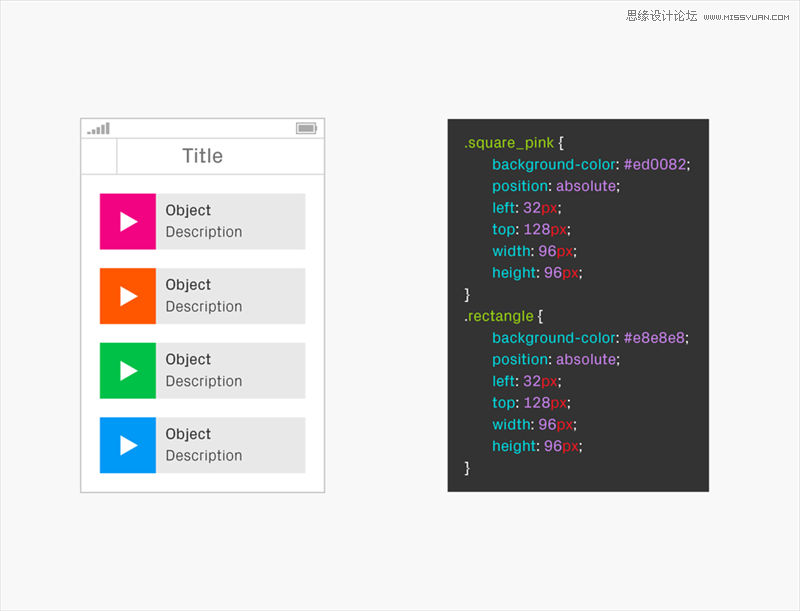
設(shè)計(jì)(代碼設(shè)計(jì))
為了確保所有的設(shè)計(jì)都能被實(shí)現(xiàn),最好是用代碼設(shè)計(jì)。可以從零開始學(xué)嘛,但是更快速的方法是畫原型圖,然后每個(gè)圖層和樣式直接輸出到CSS。一旦用這種方式生成了代碼,那么你設(shè)計(jì)的東西在HTML里面就能實(shí)現(xiàn)簡單的交互原型了。也可以在設(shè)備上展示。

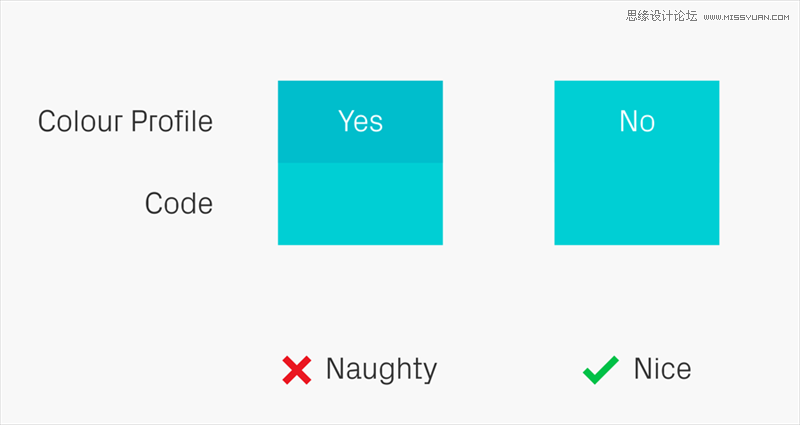
設(shè)計(jì)(屏幕顏色修改)
正如在其他章節(jié)中提到的,盡量避免使用顏色配置文件,因?yàn)樗鼈兛赡軙?huì)導(dǎo)致素材和代碼之間的不匹配。

呈現(xiàn)(交稿要有時(shí)間觀念)
交稿要按時(shí),要不然給人家印象不好,而且會(huì)成為項(xiàng)目中的創(chuàng)作瓶頸。如果的確需要時(shí)間久一些,那也要跟團(tuán)隊(duì)提前打聲招呼,大家日程進(jìn)度都要跟著調(diào)整。可能這也不是什么大問題,畢竟找點(diǎn)事做還不容易嘛?

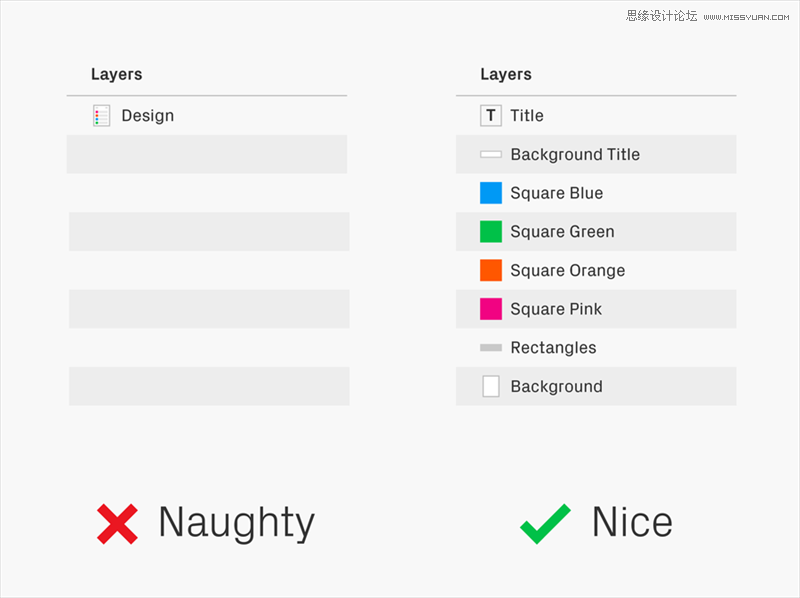
項(xiàng)目文件要組織好,這樣從設(shè)計(jì)師轉(zhuǎn)給程序員會(huì)省很多事。命名要有邏輯,前后保持一致,大家就都好懂了,比如PS圖層也是這個(gè)道理,大家看得懂才好操作。

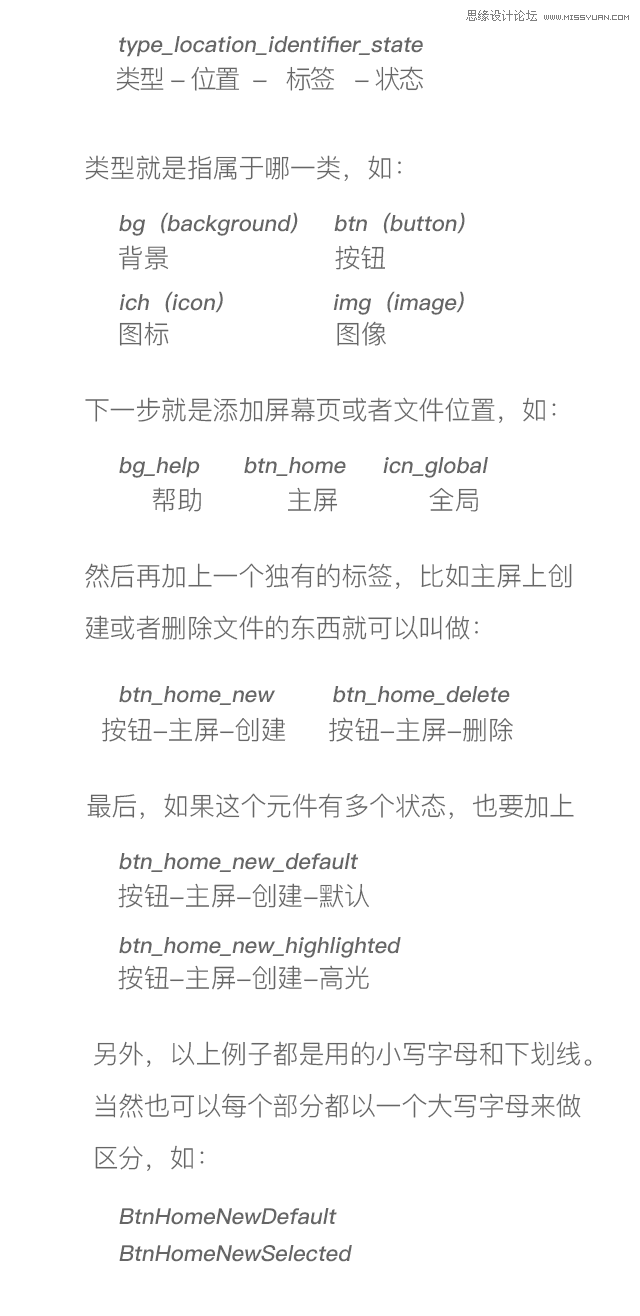
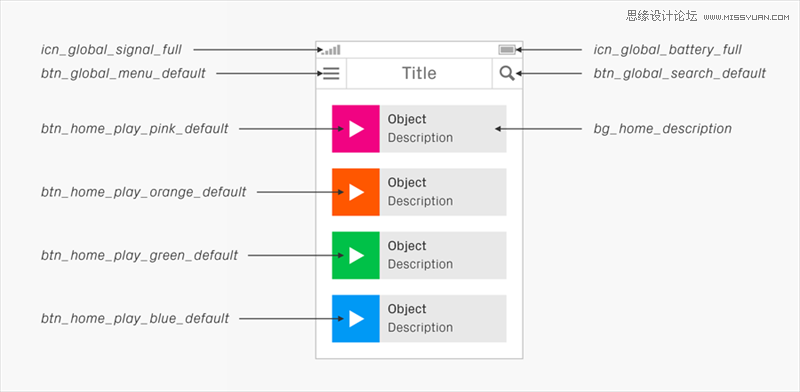
呈現(xiàn)(命名原則)
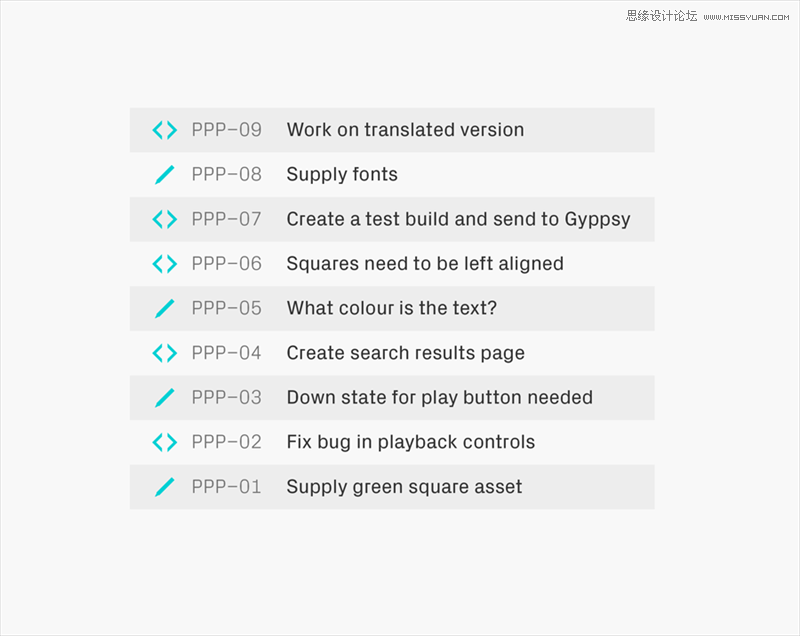
命名系統(tǒng)很重要,可以建立一個(gè)好的組織結(jié)構(gòu)。項(xiàng)目一開始就要和程序員一起討論怎樣命名,因?yàn)榇蠹彝ǔ6加凶约旱牧?xí)慣。最好的方法是按等級(jí)來命名文件,最初就是一個(gè)泛泛的命名,然后再加上細(xì)節(jié)。比如說下面這個(gè)例子:

呈現(xiàn)(命名系統(tǒng))

呈現(xiàn)(不要壓縮文件)
傳文件時(shí),不要傳壓縮格式,比如PNG,反正開發(fā)人員也會(huì)自己壓縮的。

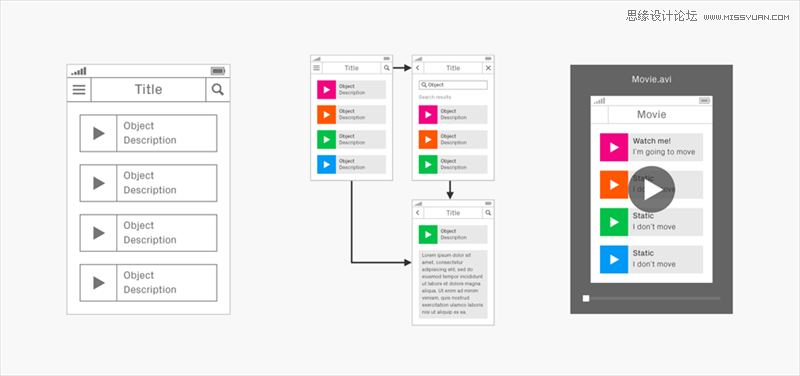
呈現(xiàn)(規(guī)格)
把設(shè)計(jì)傳給程序員之前,要給足信息。一下列出所有的文件可能太多,反而容易被忽略,但是原型圖之類的能夠顯示出app的工作原理。當(dāng)然你還可以用小視頻來做展示~

呈現(xiàn)(檢查!再檢查!)
把東西交給程序員之前,看看你是不是把他們需要的所有東西都打包進(jìn)去了,然后再檢查一遍!

休息一下,未完待續(xù)。期待最后一章喔

歡迎關(guān)注譯者微信公眾號(hào):UIBANG
 情非得已
情非得已
-
 3個(gè)平面設(shè)計(jì)技巧學(xué)會(huì)動(dòng)態(tài)字體海報(bào)2020-07-09
3個(gè)平面設(shè)計(jì)技巧學(xué)會(huì)動(dòng)態(tài)字體海報(bào)2020-07-09
-
 如何設(shè)計(jì)出優(yōu)秀的文字類海報(bào)排版2020-04-02
如何設(shè)計(jì)出優(yōu)秀的文字類海報(bào)排版2020-04-02
-
 7個(gè)有效提升傳達(dá)率折頁設(shè)計(jì)技巧2020-03-19
7個(gè)有效提升傳達(dá)率折頁設(shè)計(jì)技巧2020-03-19
-
 設(shè)計(jì)師如何解決作品視覺缺少層次感2020-03-14
設(shè)計(jì)師如何解決作品視覺缺少層次感2020-03-14
-
 詳細(xì)解析平面設(shè)計(jì)中元素的使用技巧2020-03-13
詳細(xì)解析平面設(shè)計(jì)中元素的使用技巧2020-03-13
-
 設(shè)計(jì)師必須要學(xué)習(xí)的平面設(shè)計(jì)配色技巧2020-03-11
設(shè)計(jì)師必須要學(xué)習(xí)的平面設(shè)計(jì)配色技巧2020-03-11
-
 解析設(shè)計(jì)師常用的6大構(gòu)圖方法2020-03-11
解析設(shè)計(jì)師常用的6大構(gòu)圖方法2020-03-11
-
 3個(gè)幫你快速掌握字體搭配思路2020-03-10
3個(gè)幫你快速掌握字體搭配思路2020-03-10
-
 設(shè)計(jì)師如何設(shè)計(jì)出中國風(fēng)主題LOGO2019-10-21
設(shè)計(jì)師如何設(shè)計(jì)出中國風(fēng)主題LOGO2019-10-21
-
 詳解如何讓板式海報(bào)設(shè)計(jì)變得簡單2019-10-21
詳解如何讓板式海報(bào)設(shè)計(jì)變得簡單2019-10-21
-
 4個(gè)配色技巧幫助您解決色彩問題2021-03-10
4個(gè)配色技巧幫助您解決色彩問題2021-03-10
-
 設(shè)計(jì)師需要掌握的平面設(shè)計(jì)技巧2021-03-10
設(shè)計(jì)師需要掌握的平面設(shè)計(jì)技巧2021-03-10
-
 詳細(xì)解析插畫類海報(bào)的繪制思路和方法2021-03-09
詳細(xì)解析插畫類海報(bào)的繪制思路和方法2021-03-09
-
 詳細(xì)解析設(shè)計(jì)師必須掌握的色彩知識(shí)2021-03-09
詳細(xì)解析設(shè)計(jì)師必須掌握的色彩知識(shí)2021-03-09
-
 設(shè)計(jì)師必須要學(xué)習(xí)的高級(jí)配色技法2021-03-10
設(shè)計(jì)師必須要學(xué)習(xí)的高級(jí)配色技法2021-03-10
-
 設(shè)計(jì)師必須要學(xué)習(xí)的幾個(gè)排版小技巧2021-03-10
設(shè)計(jì)師必須要學(xué)習(xí)的幾個(gè)排版小技巧2021-03-10
-
 詳細(xì)解析UI設(shè)計(jì)中終極配色寶典2021-03-11
詳細(xì)解析UI設(shè)計(jì)中終極配色寶典2021-03-11
-
 詳解如何把產(chǎn)品和背景融合到一起2021-03-11
詳解如何把產(chǎn)品和背景融合到一起2021-03-11
-
 詳細(xì)解析UI設(shè)計(jì)中終極配色寶典
相關(guān)文章1162021-03-11
詳細(xì)解析UI設(shè)計(jì)中終極配色寶典
相關(guān)文章1162021-03-11
-
 詳解如何把產(chǎn)品和背景融合到一起
相關(guān)文章1072021-03-11
詳解如何把產(chǎn)品和背景融合到一起
相關(guān)文章1072021-03-11
-
 設(shè)計(jì)師必須要學(xué)習(xí)的幾個(gè)排版小技巧
相關(guān)文章1682021-03-10
設(shè)計(jì)師必須要學(xué)習(xí)的幾個(gè)排版小技巧
相關(guān)文章1682021-03-10
-
 4個(gè)配色技巧幫助您解決色彩問題
相關(guān)文章2022021-03-10
4個(gè)配色技巧幫助您解決色彩問題
相關(guān)文章2022021-03-10
-
 設(shè)計(jì)師需要掌握的平面設(shè)計(jì)技巧
相關(guān)文章1882021-03-10
設(shè)計(jì)師需要掌握的平面設(shè)計(jì)技巧
相關(guān)文章1882021-03-10
-
 設(shè)計(jì)師必須要學(xué)習(xí)的高級(jí)配色技法
相關(guān)文章1762021-03-10
設(shè)計(jì)師必須要學(xué)習(xí)的高級(jí)配色技法
相關(guān)文章1762021-03-10
-
 詳細(xì)解析設(shè)計(jì)師必須掌握的色彩知識(shí)
相關(guān)文章1792021-03-09
詳細(xì)解析設(shè)計(jì)師必須掌握的色彩知識(shí)
相關(guān)文章1792021-03-09
-
 詳細(xì)解析插畫類海報(bào)的繪制思路和方法
相關(guān)文章1842021-03-09
詳細(xì)解析插畫類海報(bào)的繪制思路和方法
相關(guān)文章1842021-03-09
