詳細解析完美像素使用手冊之易用性篇
文章來源于 優設,感謝作者 UIBANG 給我們帶來經精彩的文章!這本紀念碑谷團隊出品的《完美像素使用手冊》,有設計師說是她見過的最全面,最毫無保留,最生動有趣的界面設計指南,而且不止是設計,還包括和程序員的合作經驗,AI、PS的操作小技巧等等。現在終于有中文版了,強烈建議收藏閱讀。
今天是第三章節:易用性篇
易用性
易用性并不意味著設計時,要專門為那些有身體不便的人做讓步妥協,而是說,好的設計應該是適合每個人的。不需要為了讓一切合乎標準,而額外花費大量的時間、金錢,或者犧牲視覺效果。就像完美像素手冊一樣,如果這些原則在你的設計過程中,從一開始就貫徹,你會發現易用性水到渠成,一點也不費勁。

損傷類型
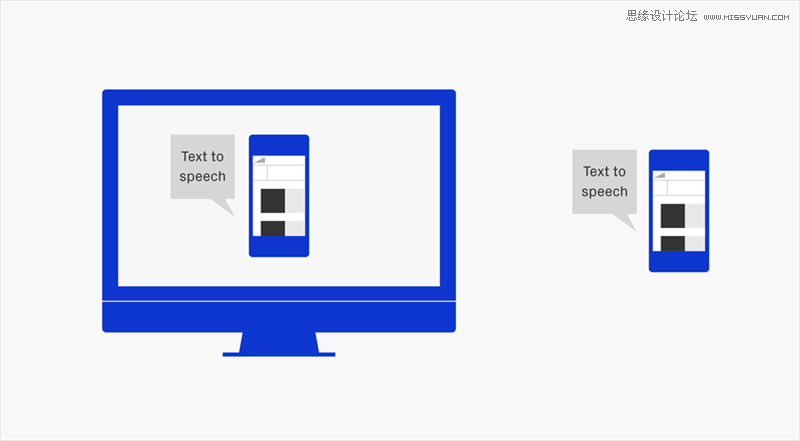
大約10%的英國人有某種身體缺陷,這意味著存在很多身體不便的潛在用戶。通常影響到數碼產品使用的有四種:視力、聽力、觸覺和感知(就是加工信息的能力)。所以不要單純依賴一種感官去設計你的產品,而要考慮多種交互,比如給視力不好的人設計一個從文本到語音的轉換功能。

清晰
設計盡量清晰、簡潔,不給用戶造成大量的信息負擔。可以只向用戶展示和TA相關的信息,再按照用戶需求逐步展示更多信息。同時也要確保內容適配移動終端——比如說圖片大小不能太大,免得刷得不順暢。

一致性
設計在很多方面都需要從頭至尾保持一致,比如設計風格、導航、排印、語言的選用。界面元素不管什么時候出現,都要有一定的標準,這樣用戶使用時就能根據習慣預測要怎么用。大部分的設備對設計和交互模式都有一套規范,要看仔細哦~

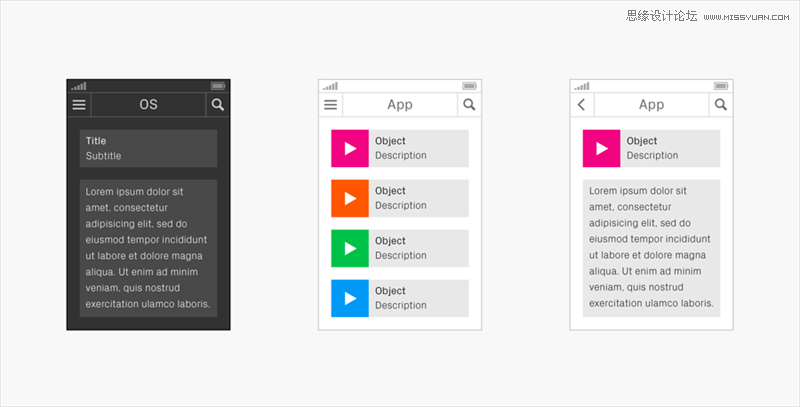
導航
像上一頁說的,導航設計也要保持一致,用戶才不會感覺摸不著北。所有導航頁的元素都要在相同的位置,風格和標簽也要一致。這也適用與其他元素,比如,如果一個按鈕在app里這個地方的功能是這個樣子的,那換個地方按應該也是這個樣子的。

導航(內容結構)
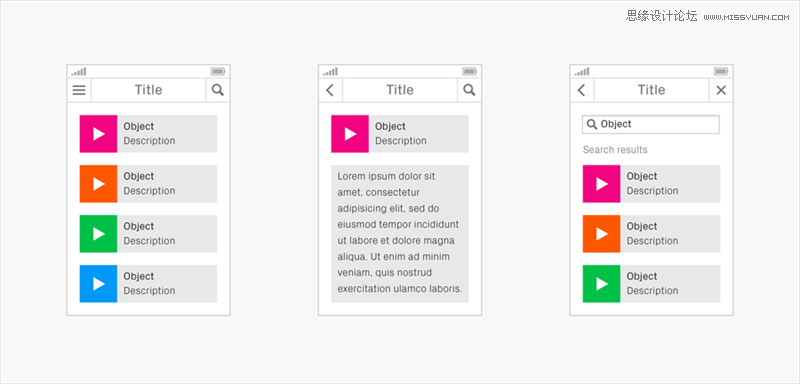
設計頁面布局時,想想用戶到底需要什么。基于這個,設計師就要把用戶最看重的內容放在最方便的地方。

導航(減少步驟)
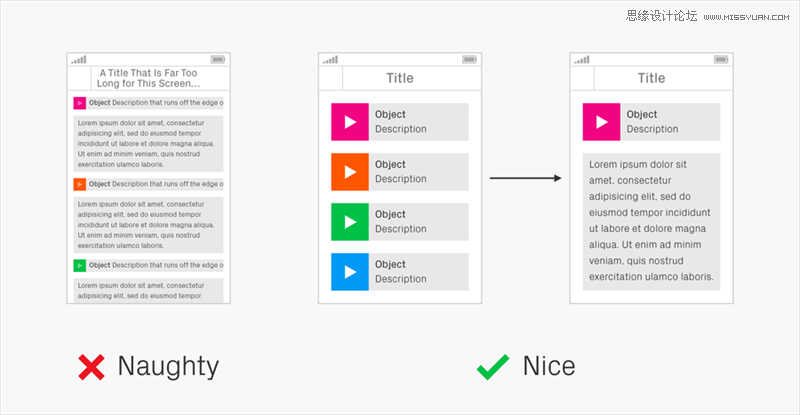
雖然把所有信息都塞到一個頁面不太好,但是也不要把步驟分得太多,用戶會炸的!
所有信息一定要在四個頁面內表達完,再多就會炸了!

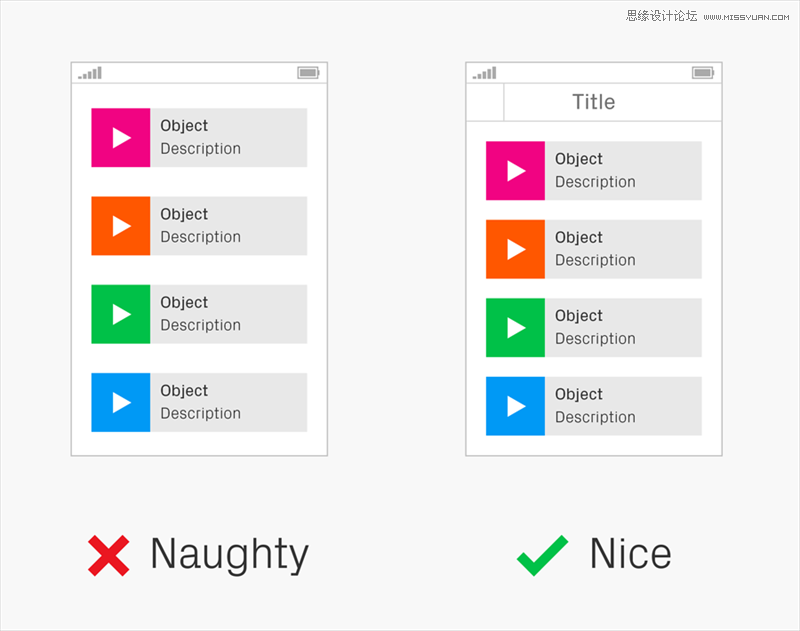
導航(標題欄 )
每個頁面要寫清楚標題欄,這樣用戶就知道這頁是什么,想要表達什么信息。

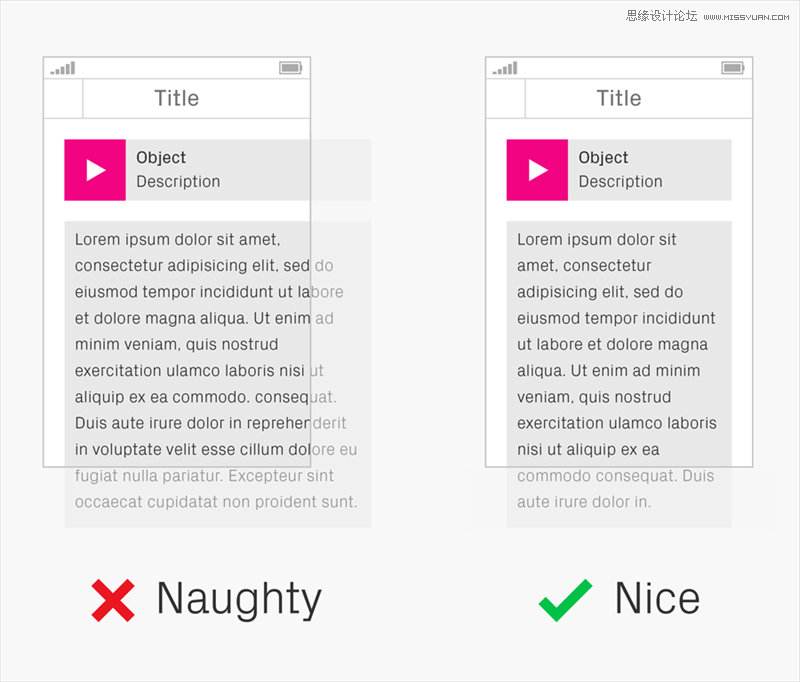
導航(合適的頁面大小)
頁面大小要適中,中間還要留點空。這樣信息展開或者翻頁都容易點。一頁不要太長,往上翻滾動條都翻累shi了。

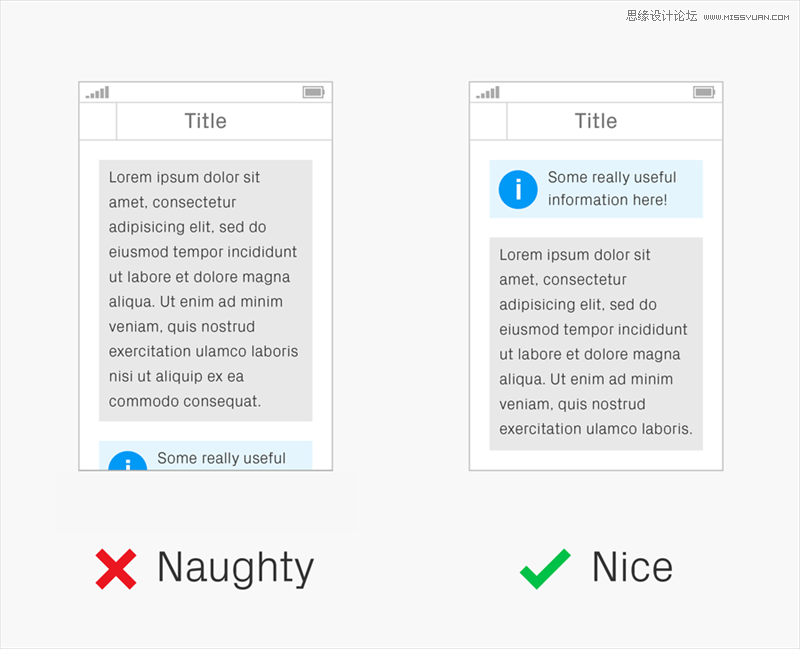
導航(滾動要朝著一個方向)
確保你設計的內容只往一個方向滾,對用戶來說省力又省腦筋。

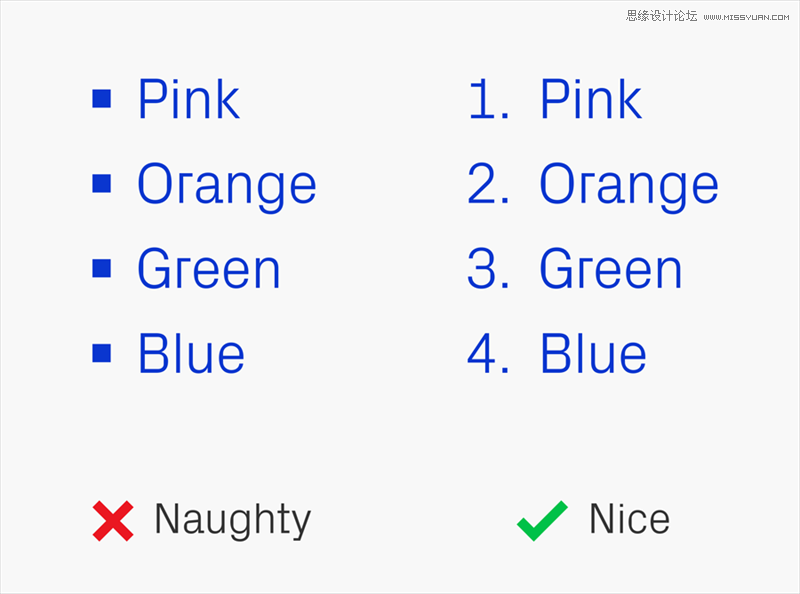
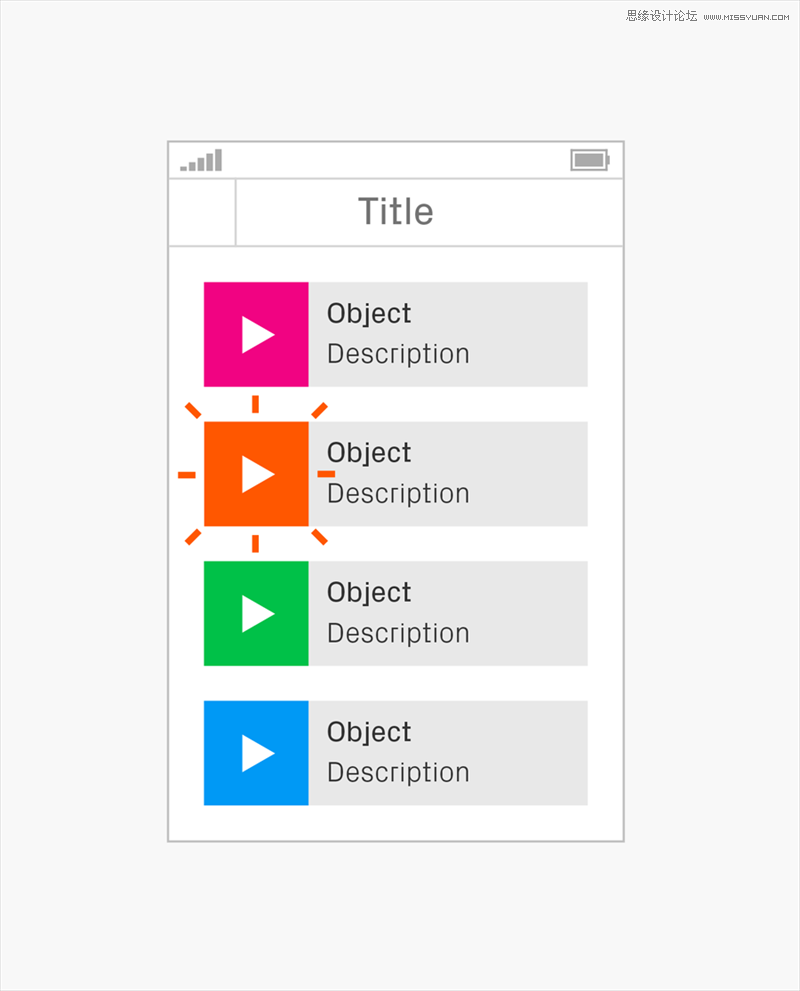
導航(列表要編號)
如果列表超過三四點,那就要編號,而不是敲個點就算完事兒。編號可以讓結構感更強。

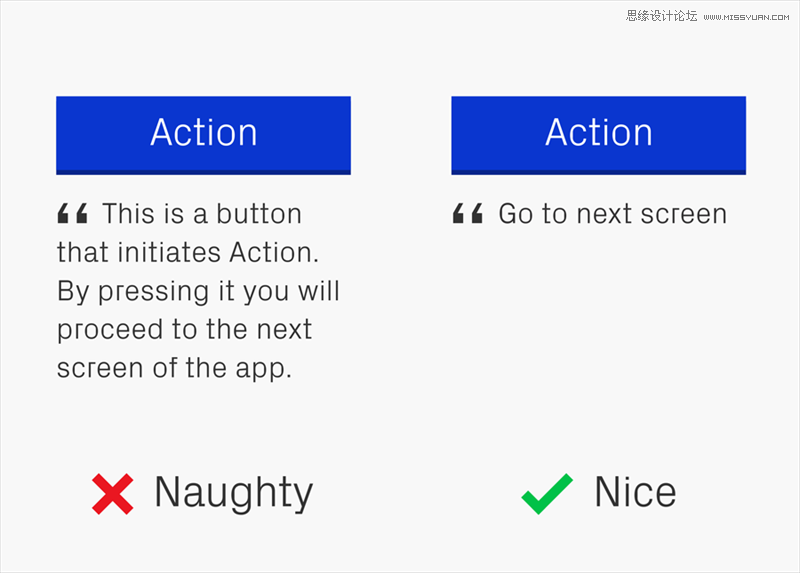
導航(標簽)
寫標簽本身就是個藝術。描述要清楚、簡潔。讓用戶一看就知道是怎么回事了。

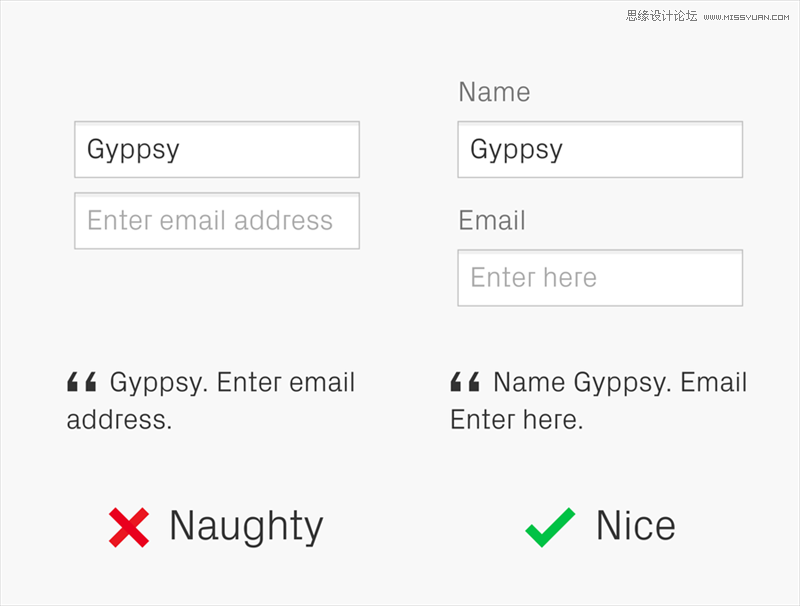
導航(輸入欄上方標簽)
標簽放在輸入欄上面而不是里面。因為如果標簽在輸入欄里面,那屏幕朗讀的意義就不大了。因為它只會讀出輸入的內容,就讀不出標簽了。

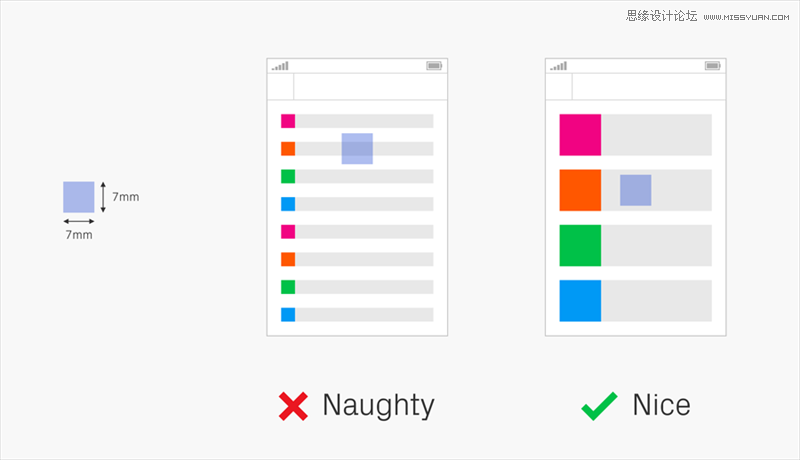
交互(觸摸對象、目標)
給觸屏設備做設計時,要考慮到手指使用起來方便。最小的觸摸塊差不多是7mm×7mm,每個間隔至少2mm,免得不小心兩個都按到了。如果是給大拇指設計的,那就要寬點,成人拇指一般25mm寬。

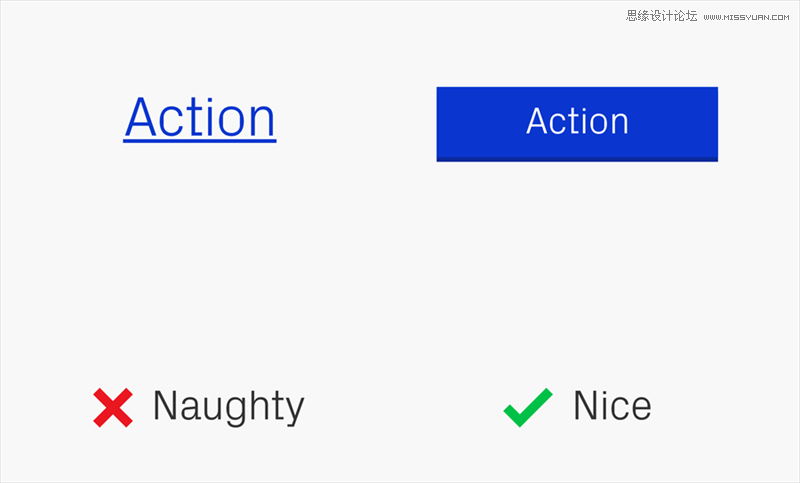
交互(按鈕)
在應用里,一般開始進程都是用按鈕,要是用超鏈接,用戶就會凌亂了。

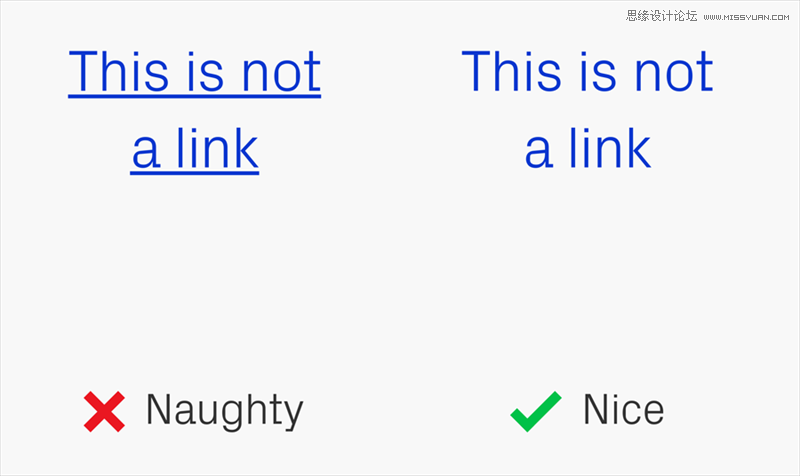
交互(超鏈接)
說到超鏈接,不是超鏈接就不要隨便用下劃線了,免得誤導用戶。

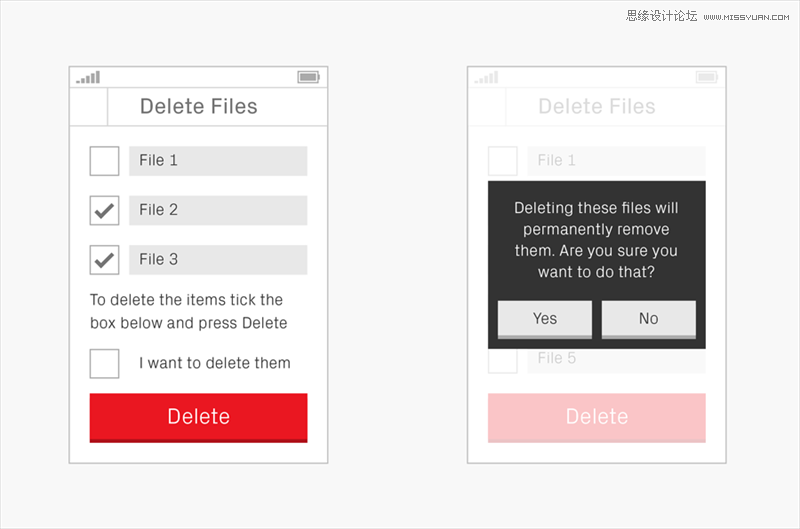
錯誤操作預防(設計)
力圖通過設計把產品使用時可能發生的錯誤降到最少。
有很多方法,比如把有用的放在前面,沒用的或者是不小心就會誤操作的隱藏起來;(刪除時)使用警示語或者讓用戶再確認,或者做個可以自動防止出現故障的補救系統。在關鍵時刻,要提醒用戶,知道自己在做什么,而不是放任TA自己瞎弄。

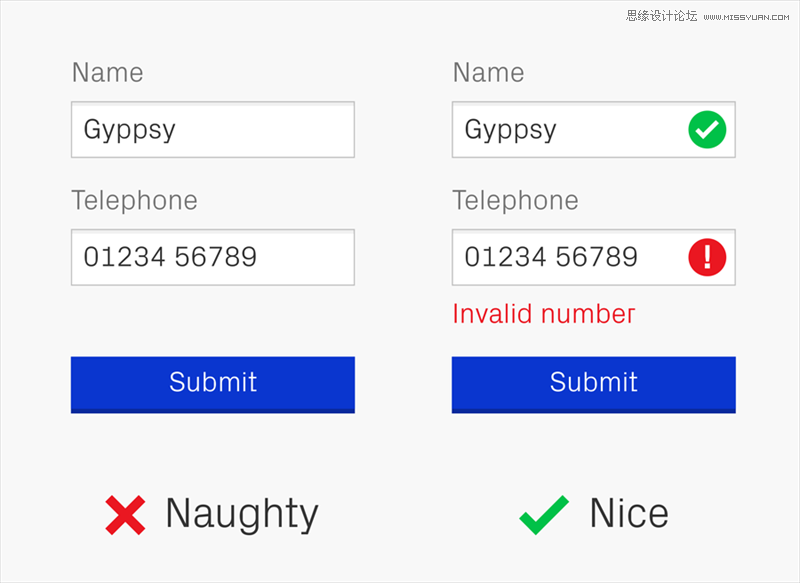
錯誤操作預防(數據確認)
移動設備太小了,搞不好信息就輸錯了,所以要提示用戶輸入的東西是否正確。

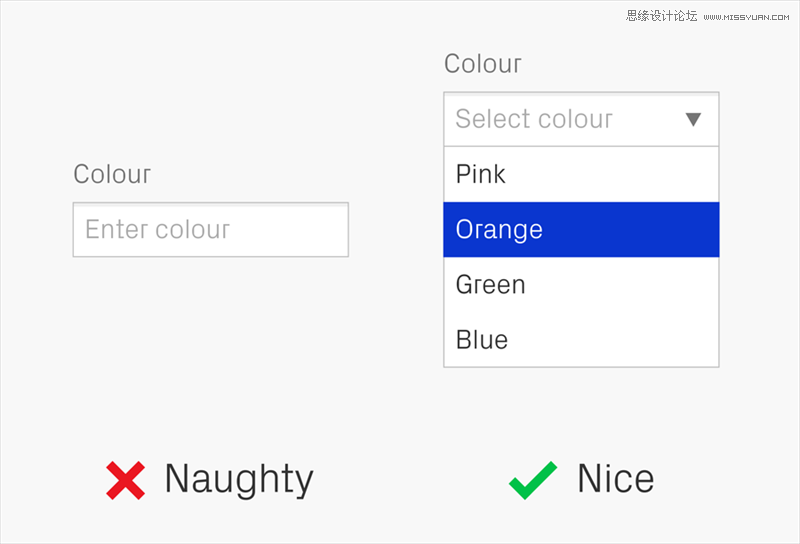
錯誤操作預防(自由文本)
提供默認值選項,不要全讓用戶自己輸入,減少錯誤率。

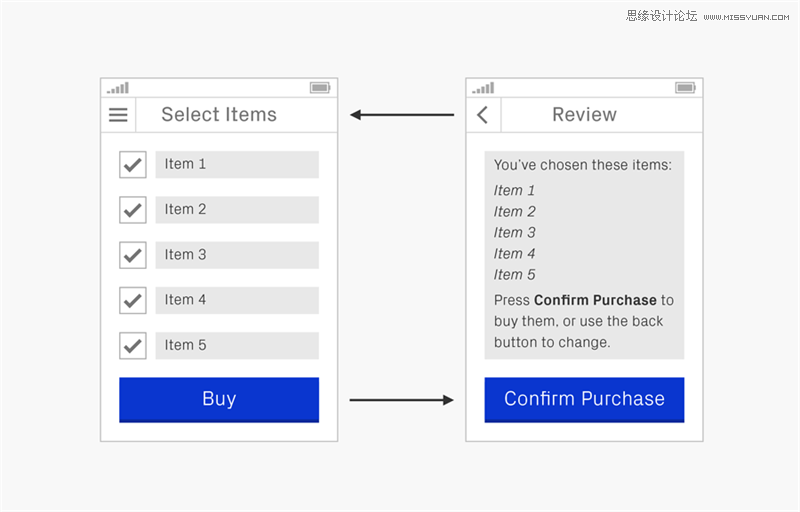
錯誤操作預防(檢查、確認、修正)
讓用戶在輸入數據后,檢查一遍再提交,必要時還可以再重來一遍修正自己的選擇。

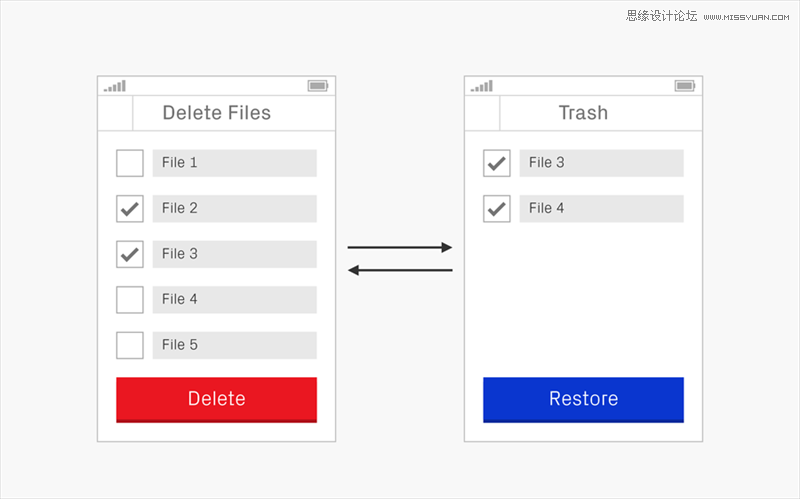
預防錯誤(提交信息可撤回)
如果你的app會產生很不好的東西,比如刪除內容,那就要設計逆向操作。比如,一周自動清空一次回收站,或者一鍵還原之類的。

文本內容
設計格局重要但是信息也很重要。不清楚的標簽或者指示會讓用戶產生混亂,所以花點時間想想你究竟要表達什么,是不是做到位了。左下這個例子,用戶按cancel是取消命令,還是取消取消命令呢?

文本信息(大塊信息要拆零)
大塊信息要拆分,用戶才好理解。最多用五句話。

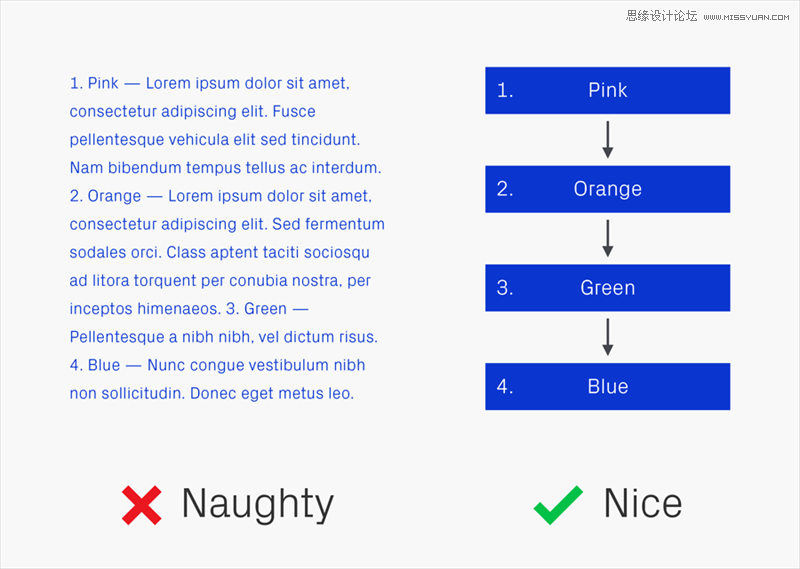
文本信息(把文本轉成圖形)
有些用戶,比如說有閱讀障礙的,他們的組織能力不太好,所以可以把大段的文字轉成圖表,信息就能變小塊一點,也有序一點。

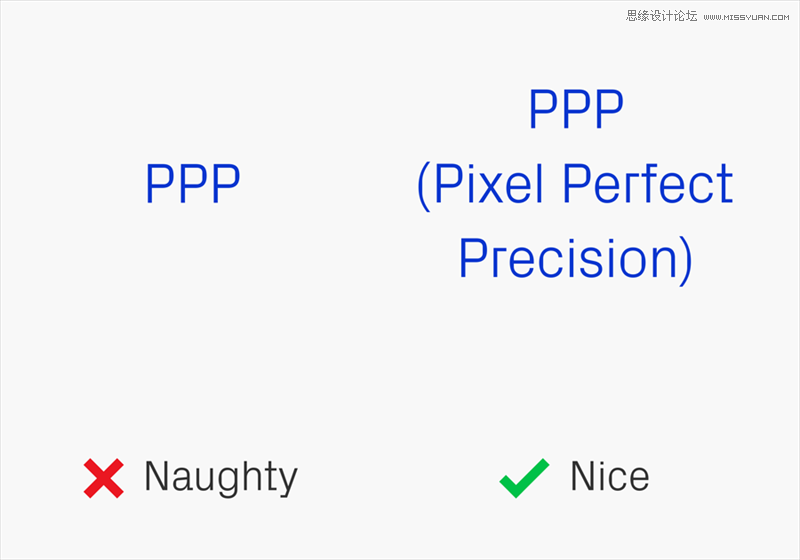
文本信息(縮寫)
如果使用縮寫,確保第一次使用的時候要讓用戶知道縮寫代表什么,就是完整的詞長什么樣子。當然最好就是不用縮寫,對于有的用戶來說,記縮寫的意思也不容易!

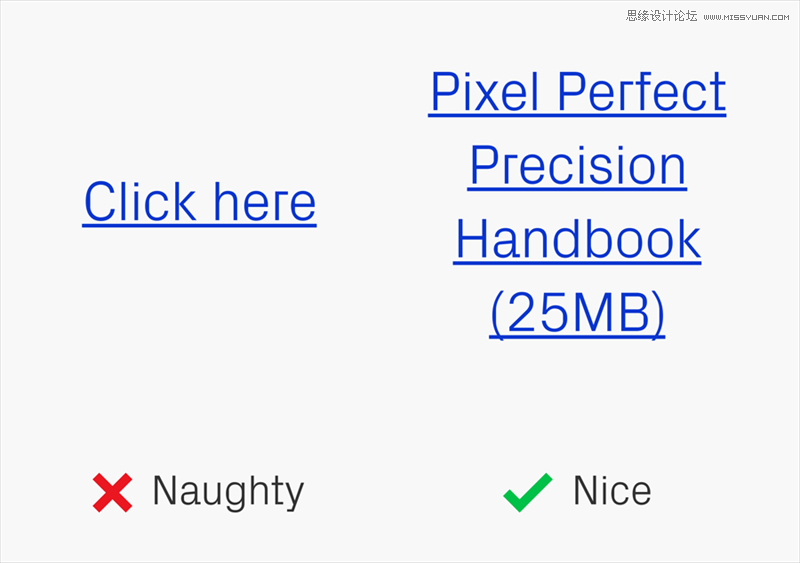
文本信息(鏈接)
“Click here(點這里)”是個好的超鏈接符號嗎?錯!因為這個沒有顯示任何關于鏈接內容的有價值的信息,而且用觸屏的人壓根就沒鼠標能夠“click(點擊)”。要起到導航作用,超鏈接的字必須清晰描述指向什么。這樣用戶眼睛掃過一個頁面就能看到想找的內容的鏈接。有時候還可以順便把鏈接的文件大小也寫上,萬一需要下載呢?

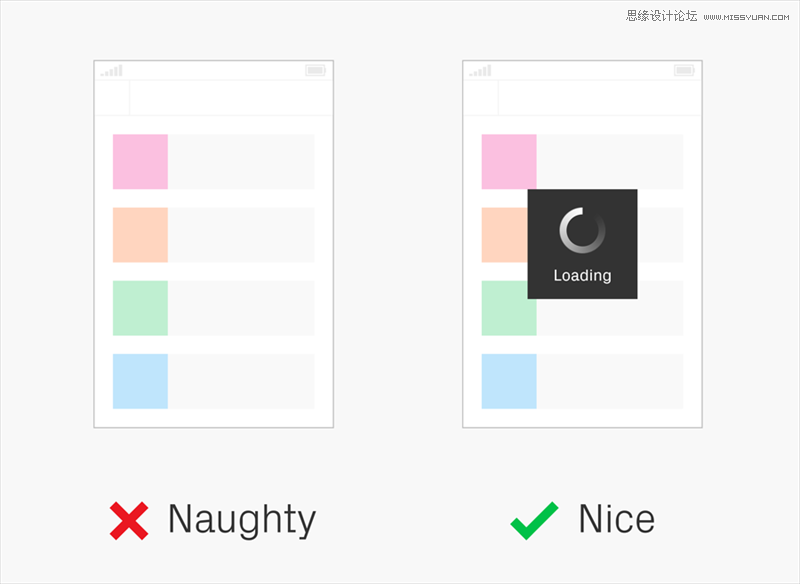
反饋
執行任務過程中不時給用戶一些反饋,讓TA安心一點。你想,萬一執行任務時app卡住了,或者按了按鍵什么反應都沒有,你是不是很火大?

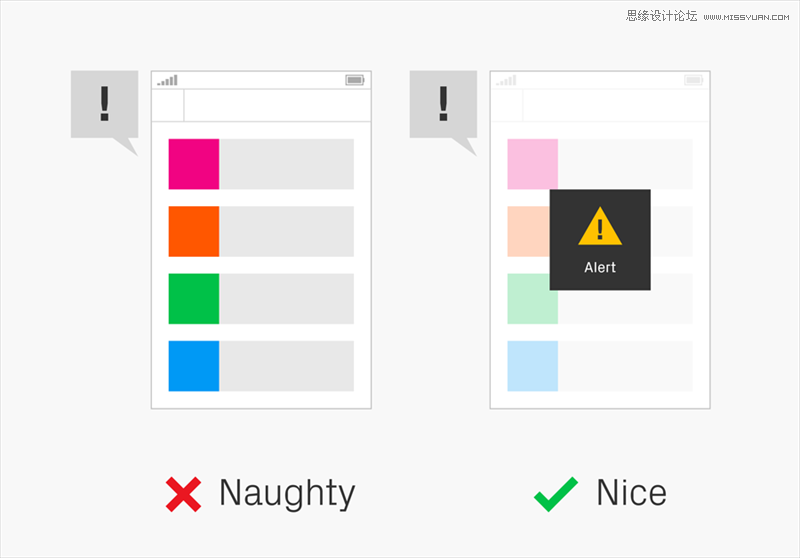
反饋(多種感官)
提供反饋可以是多種形式的。比如,設置聲音提醒對失聰者來說就沒意義,或者如果用戶在很嘈雜的環境里,提示音似乎也起不到任何作用。

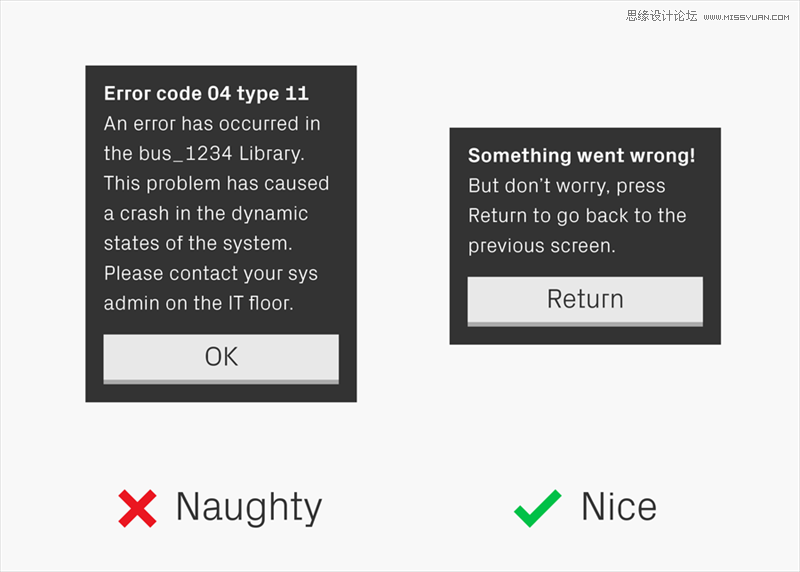
反饋(錯誤信息)
如果出現錯誤了,要讓用戶理解,到底出了什么問題,還要提供解決方案,給TA指出解決的途徑。

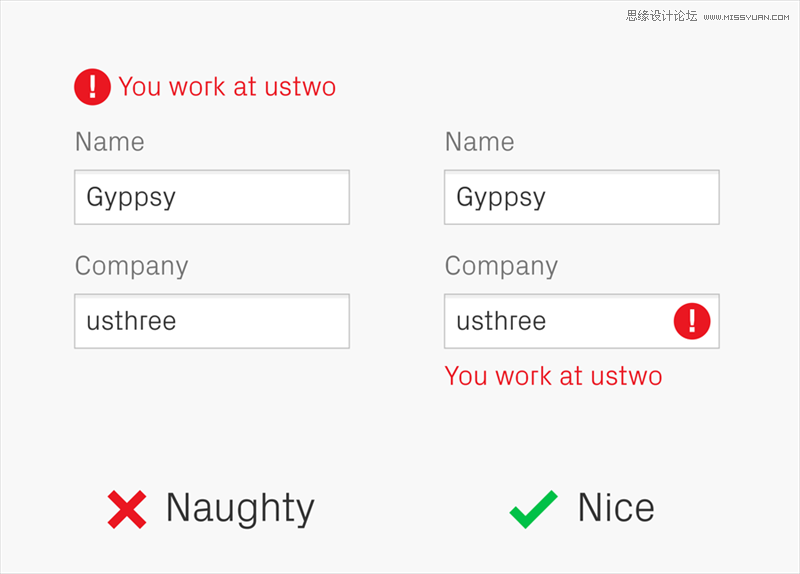
反饋(錯誤鄰近)
設計時,把錯誤信息放在相關的位置,這樣能幫助用戶明確比對,找出問題所在。

排印
排版很重要,影響到產品是不是好用。尤其是對視覺或者感知有障礙的用戶,文本長度和是否容易理解會直接影響用戶體驗。

字體大小
至少是12pt字號,16pt讀起來就比較舒服了。字太小看起來很費勁,萬一屏幕分辨率再低點,就更累了。

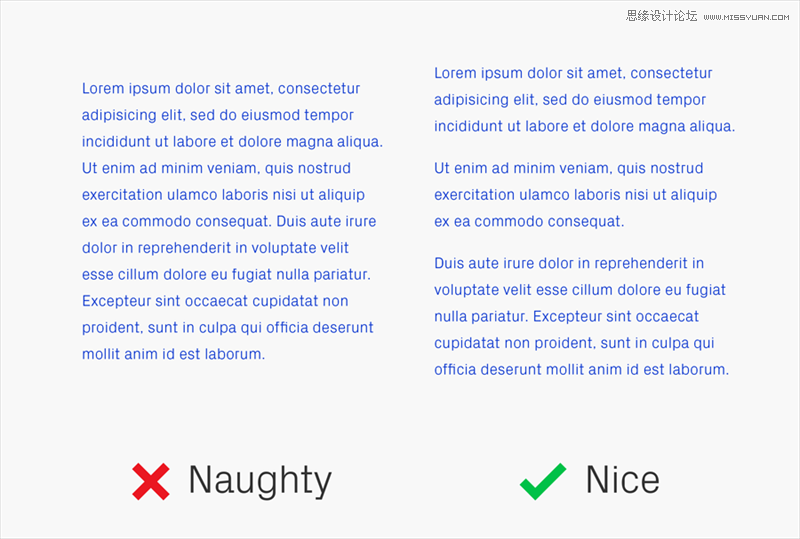
單句長度
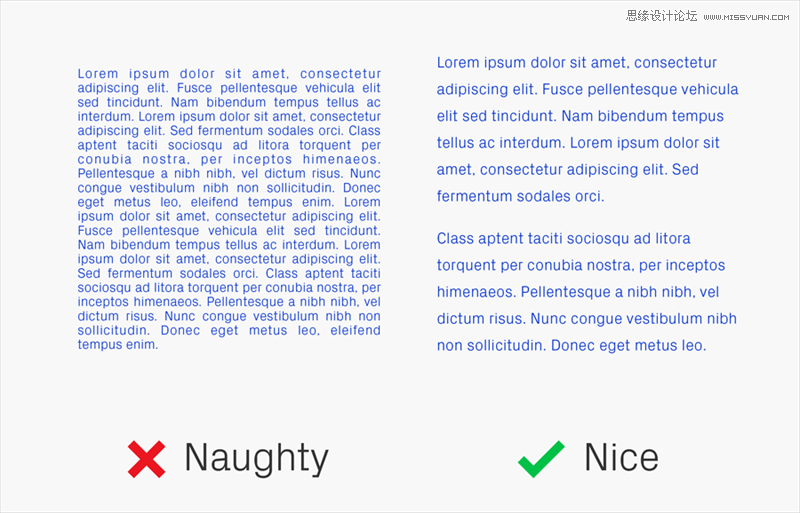
每句差不多80個字母。再長點,用戶可能就辨不清句子開頭和結尾了。一般設計在45-75個字母,最好是66個字母(含空格)。

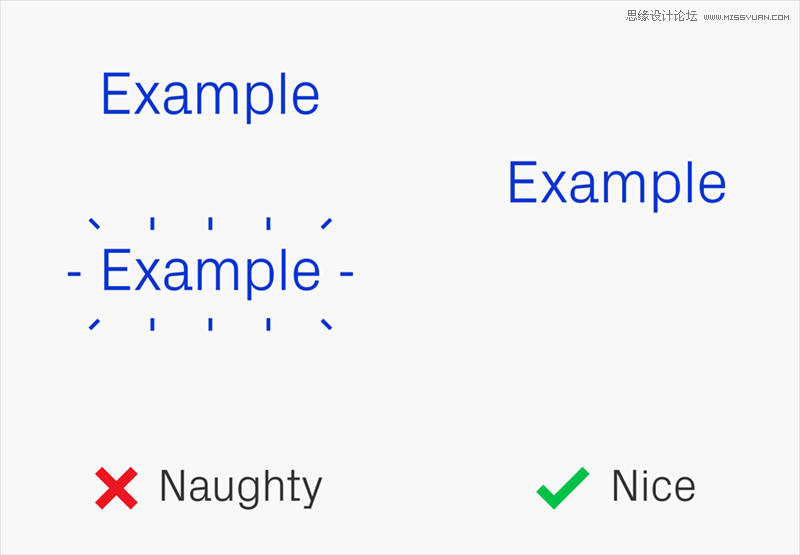
排版間距
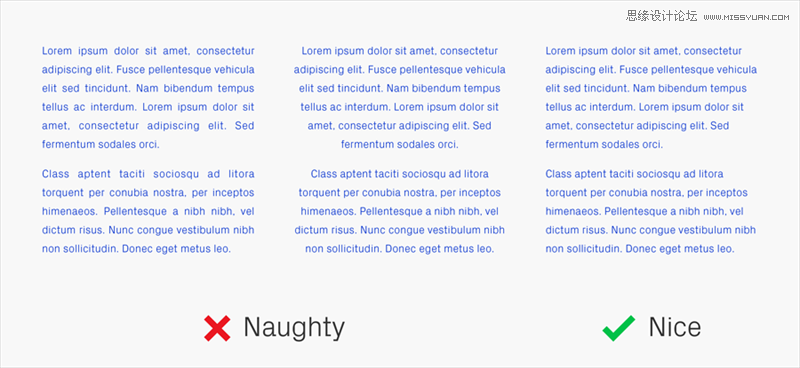
間距合適這樣才能看得清。推薦字符行距是1.5倍。段落間距再是行距的1.5倍。這樣每個段落看起來就很清晰了。

排版(對齊)
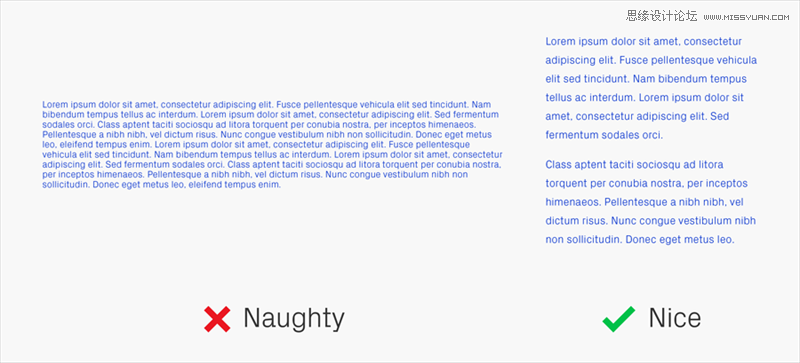
多行文本一般左對齊。空格大小要一致,不要亂用居中對齊,免得沒幾個字的都要占一行。

排版(格式)
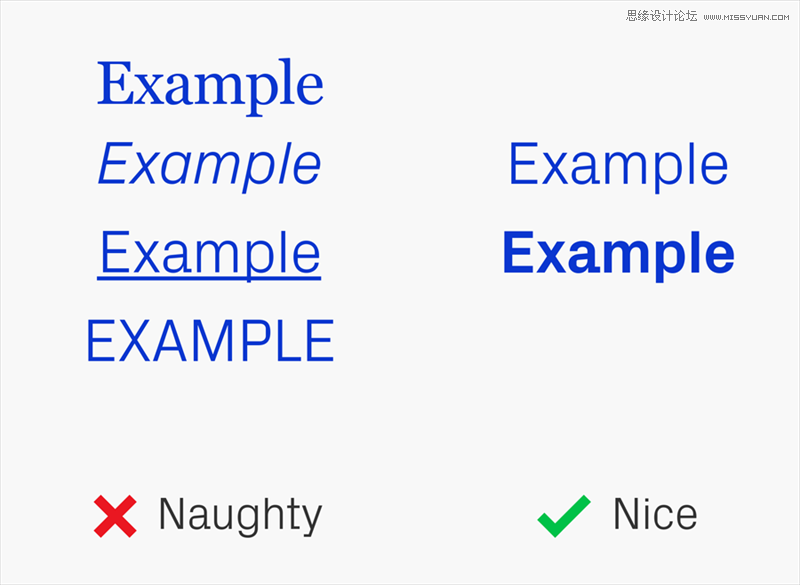
格式簡單才好認。Serif格式對于有閱讀困難的人就不方便,斜體或者下劃線也會有模糊焦點的作用。整句或者整段都大寫不僅讀起來不方便,而且給人一種咆哮體的感覺。

排版(格式)
避免動態,或者閃爍的文本設計,照顧一下閱讀困難的人吶。這很容易讓人崩潰!

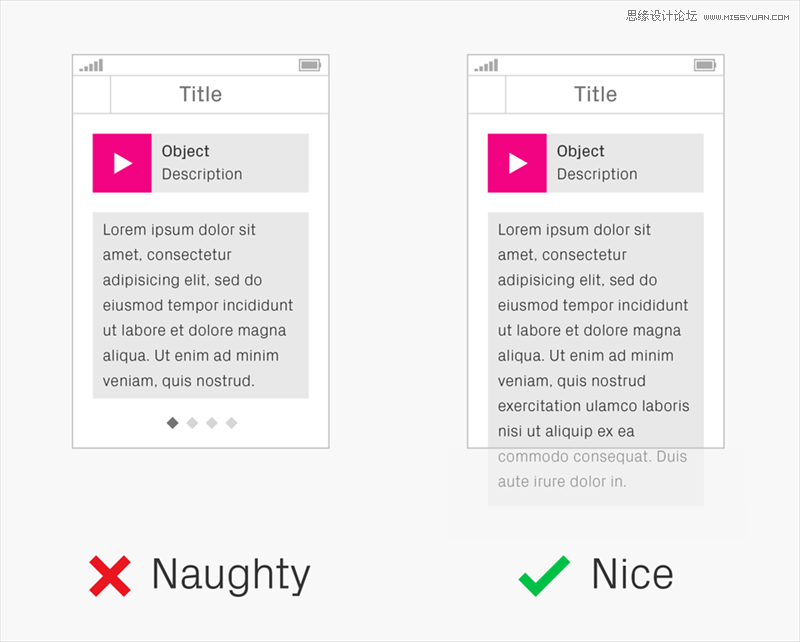
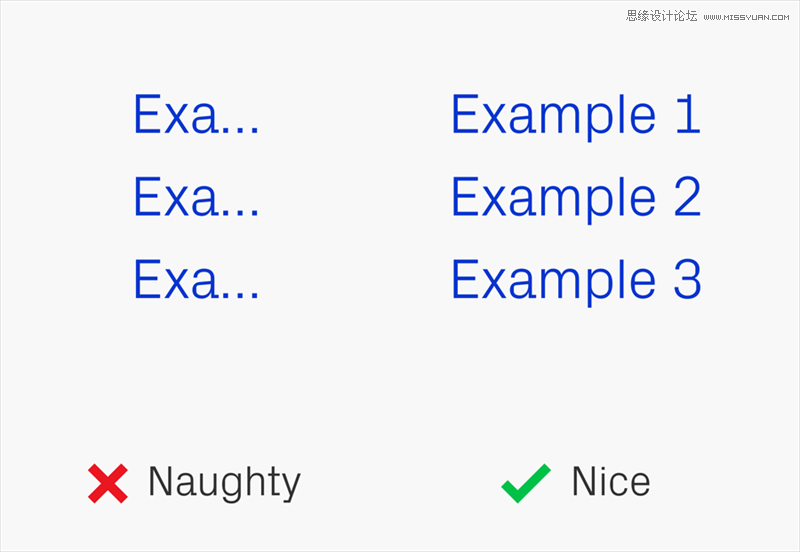
格式(信息截斷)
除非必要,不要隨便截斷信息,后面隱藏的內容都是有用的呢。

排版(圖文結合)
不要圖文混一塊,除非用代碼。把這兩個分開意味著:聲音朗讀軟件能辨識出文字并讀出來,然后字號和顏色可以根據用戶喜好而改變——如果把文字嵌進圖像里,上面兩個都實現不了了。

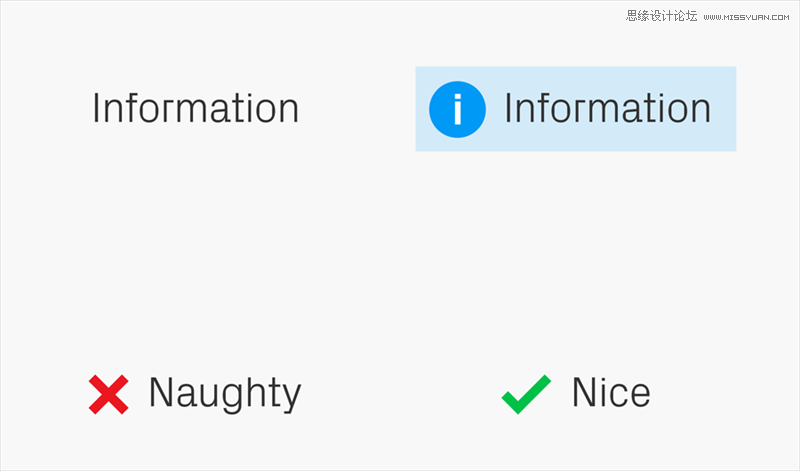
顏色(視覺輔助)
用圖標和顏色幫助用戶辨別頁面上的內容。特別是對于感知能力不太好的用戶。當然,用什么顏色得前后保持一致。

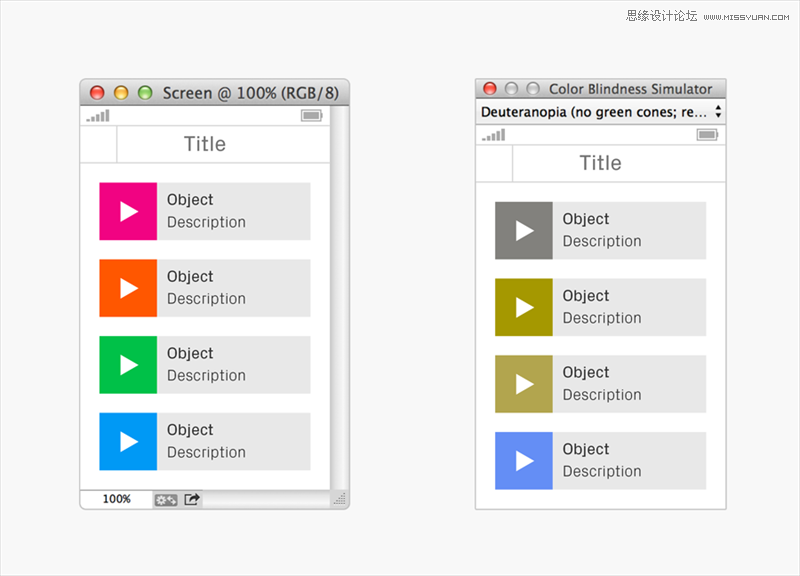
顏色(不要只依賴于顏色)
不要單獨只依賴顏色來傳遞信息。有些移動端顏色分辨率不好,或者使用時光線不好,兩者都會減弱顏色的效果。差不多8%的男人是色盲呢!傻傻分不清楚!

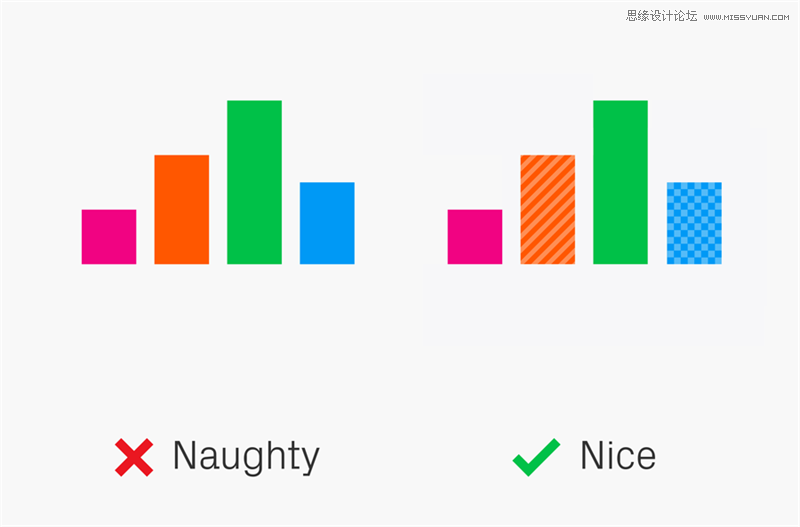
顏色(選擇)
如果用顏色來呈現信息,比如說用柱狀圖,那可以在柱狀圖上加些紋理來區分。

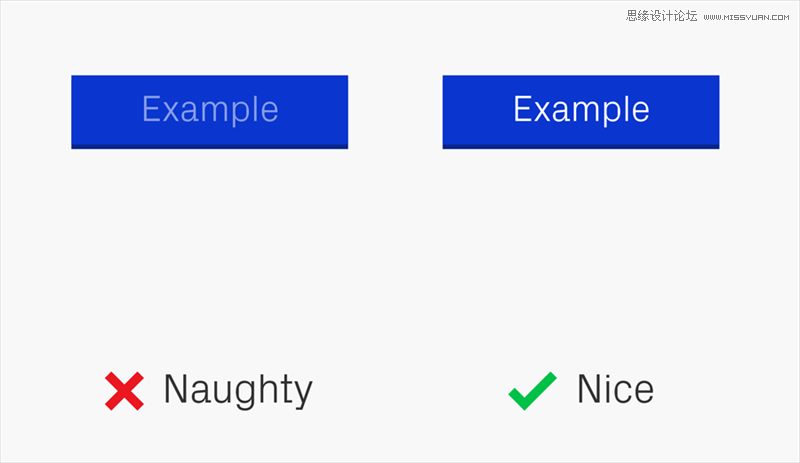
顏色(對比)
文字和背景色明確的顏色對比,能夠確保用戶看得清。而且要確保,即使在光線不是特別充足的時候,顏色對比度也足夠用。

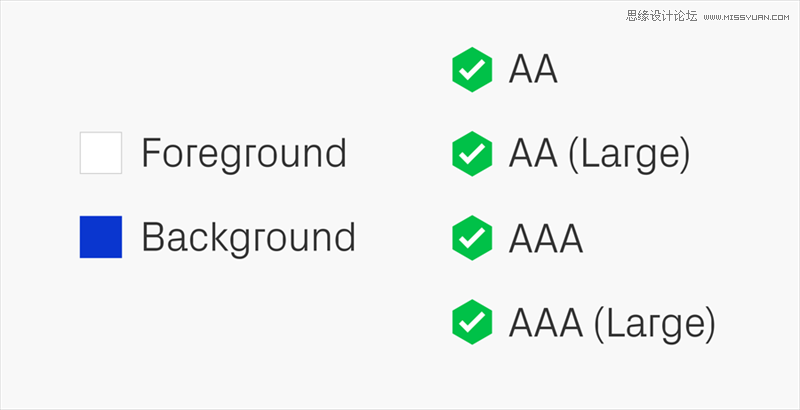
顏色(對比格子)
有很多可以用來測顏色對比的軟件。比如說Color Contrast Analyser和Jonathan Snook的網上測試工具,只要輸入兩個顏色就可以對比出來。最低標準是AA,AAA更好,對比度更大,但是太大對設計就不好了。這些測試也要區分是正文字體還是“超大”文本(18pt或者14pt粗體字)

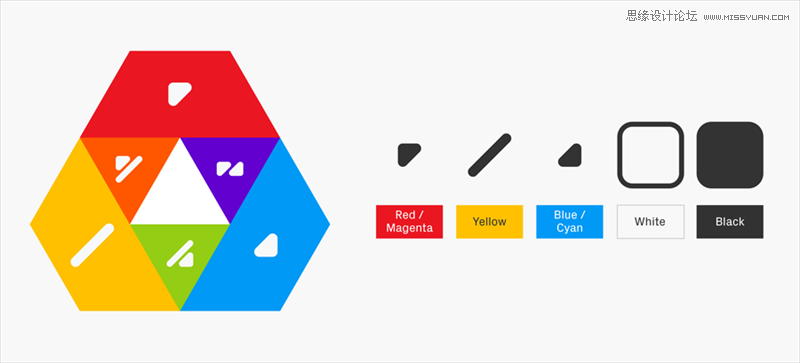
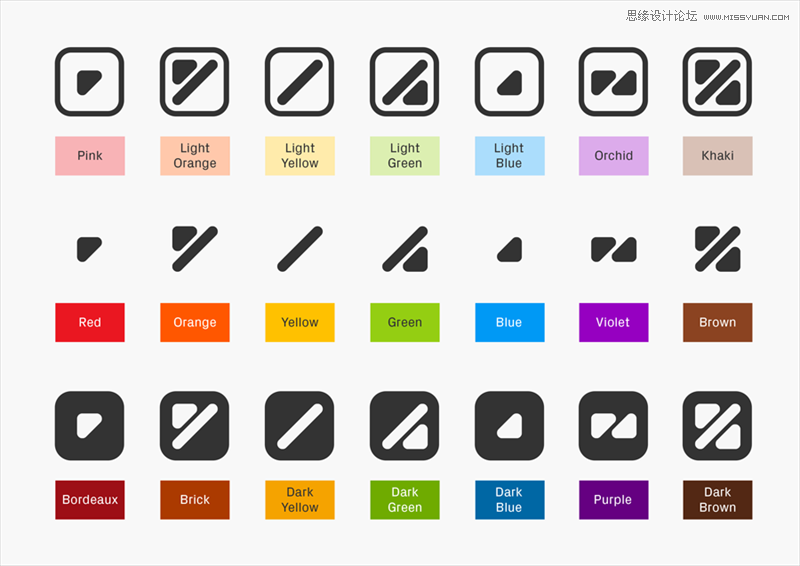
顏色(ADD)
如果必須要描述顏色,而且還不能用文字,你可以用ColorADD,它可以用符號代表顏色。這些符號不僅可以表示顏色,還能表示顏色的深淺呢。

ColorADD
ColorADD網站上內容更多,還有針對色覺障礙的人群的符號。

閃爍
設計里有一閃一閃的東西可能會令人崩潰。所以屏幕上最好不要有一秒內閃爍超過3下的東西。

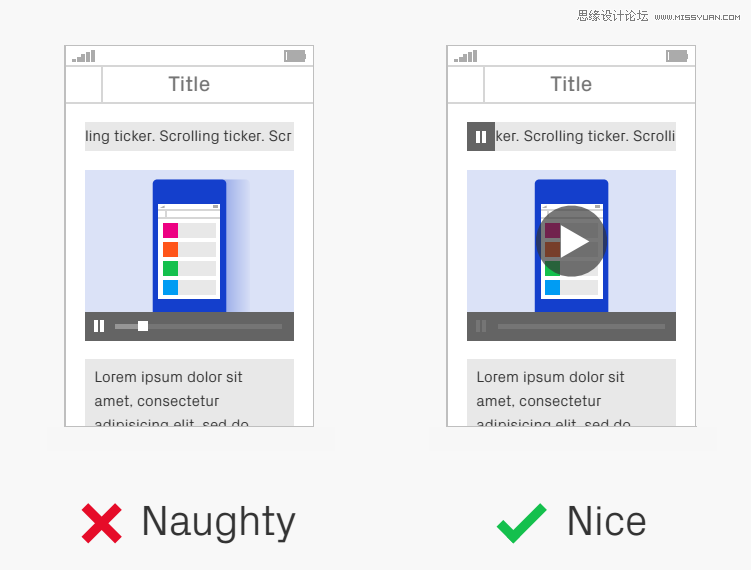
運動
會動的設計對有學習障礙或者無法集中注意力的人可能產生困擾,閱讀速度不快的人也希望頁面能靜止不動,這樣才能夠把東西看完。所以,如果設計中如果確實需要移動某些內容,不要設置成自動運動,還要提供暫停和停止按鈕,這樣方便用戶選擇。

測試
測試看看你的設計是不是好用,比如說黑白顏色、放大縮小、或者文本朗讀的功能。要在真實的東西上,找人嘗試,不要總是模擬。

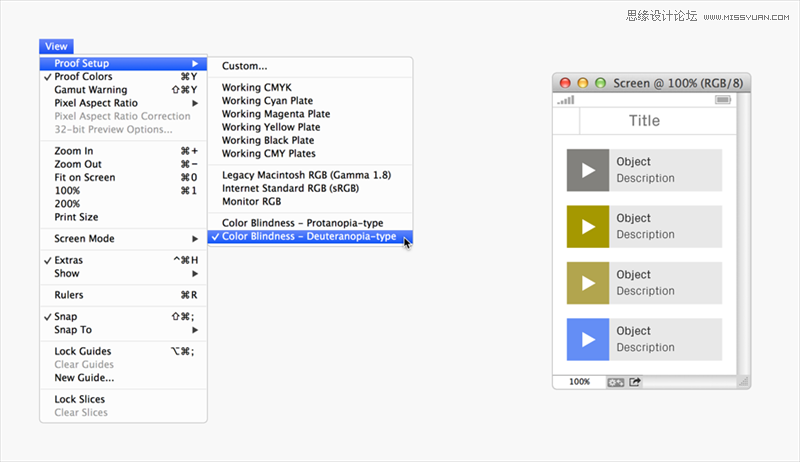
測試(Adobe預覽——色覺障礙)
隱藏在View>Proof Setup Menu下拉菜單里面就是最常見的幫助有色覺障礙人群的工具,可以快速檢測你的選色,對于有色覺障礙的人來說是否會造成困擾。

測試(紅綠色盲)
Sim Daltonism也可以用來做上面的事。不僅適用于PS,整個OS系統都適用,無論光標停留在什么地方,都能提供一個大小可調的懸浮窗來過濾。

休息一下,未完待續。期待第四章喔

歡迎關注譯者微信公眾號:UIBANG
 情非得已
情非得已
-
 3個平面設計技巧學會動態字體海報2020-07-09
3個平面設計技巧學會動態字體海報2020-07-09
-
 如何設計出優秀的文字類海報排版2020-04-02
如何設計出優秀的文字類海報排版2020-04-02
-
 7個有效提升傳達率折頁設計技巧2020-03-19
7個有效提升傳達率折頁設計技巧2020-03-19
-
 設計師如何解決作品視覺缺少層次感2020-03-14
設計師如何解決作品視覺缺少層次感2020-03-14
-
 詳細解析平面設計中元素的使用技巧2020-03-13
詳細解析平面設計中元素的使用技巧2020-03-13
-
 設計師必須要學習的平面設計配色技巧2020-03-11
設計師必須要學習的平面設計配色技巧2020-03-11
-
 解析設計師常用的6大構圖方法2020-03-11
解析設計師常用的6大構圖方法2020-03-11
-
 3個幫你快速掌握字體搭配思路2020-03-10
3個幫你快速掌握字體搭配思路2020-03-10
-
 設計師如何設計出中國風主題LOGO2019-10-21
設計師如何設計出中國風主題LOGO2019-10-21
-
 詳解如何讓板式海報設計變得簡單2019-10-21
詳解如何讓板式海報設計變得簡單2019-10-21
-
 4個配色技巧幫助您解決色彩問題2021-03-10
4個配色技巧幫助您解決色彩問題2021-03-10
-
 設計師需要掌握的平面設計技巧2021-03-10
設計師需要掌握的平面設計技巧2021-03-10
-
 詳細解析插畫類海報的繪制思路和方法2021-03-09
詳細解析插畫類海報的繪制思路和方法2021-03-09
-
 詳細解析設計師必須掌握的色彩知識2021-03-09
詳細解析設計師必須掌握的色彩知識2021-03-09
-
 設計師必須要學習的高級配色技法2021-03-10
設計師必須要學習的高級配色技法2021-03-10
-
 設計師必須要學習的幾個排版小技巧2021-03-10
設計師必須要學習的幾個排版小技巧2021-03-10
-
 詳細解析UI設計中終極配色寶典2021-03-11
詳細解析UI設計中終極配色寶典2021-03-11
-
 詳解如何把產品和背景融合到一起2021-03-11
詳解如何把產品和背景融合到一起2021-03-11
-
 如何使用漸變元素提升產品質感
相關文章3232020-03-13
如何使用漸變元素提升產品質感
相關文章3232020-03-13
-
 詳細解析平面設計中元素的使用技巧
相關文章4362020-03-13
詳細解析平面設計中元素的使用技巧
相關文章4362020-03-13
-
 設計師如何快速提升自己的作品
相關文章2852020-03-10
設計師如何快速提升自己的作品
相關文章2852020-03-10
-
 如何使用圖片色彩做出好的設計畫面
相關文章8872019-10-21
如何使用圖片色彩做出好的設計畫面
相關文章8872019-10-21
-
 設計師必須要知道的色彩搭配知識
相關文章5912019-08-27
設計師必須要知道的色彩搭配知識
相關文章5912019-08-27
-
 10個讓你輕松搞定簡歷和求職信字體
相關文章3972019-03-06
10個讓你輕松搞定簡歷和求職信字體
相關文章3972019-03-06
-
 詳細解析9個超級實用的圖片使用技巧
相關文章7262019-02-24
詳細解析9個超級實用的圖片使用技巧
相關文章7262019-02-24
-
 5個圣誕節作品設計的心得技巧
相關文章2822018-12-14
5個圣誕節作品設計的心得技巧
相關文章2822018-12-14
