簡(jiǎn)單的13步打造優(yōu)雅的Web字體設(shè)計(jì)
文章來(lái)源于 Yves Peters,感謝作者 Vin Wong 給我們帶來(lái)經(jīng)精彩的文章!大多數(shù)瀏覽器已經(jīng)默認(rèn)支持Web字體,日趨增多的字體特性被嵌入最新版HTML和CSS標(biāo)準(zhǔn)中,Web字體即將迎來(lái)一個(gè)趨于復(fù)雜的嶄新時(shí)代。下面是一些基本的關(guān)于字體的規(guī)則,特別適用于Web字體。
印刷字體是靜態(tài)的,而網(wǎng)頁(yè)字體卻是圓滑可塑的。設(shè)計(jì)師必須預(yù)測(cè)跨瀏覽器及終端用戶的最終結(jié)果,而不僅限于學(xué)習(xí)如何實(shí)現(xiàn)某種特定的視覺(jué)外觀。除了掌握簡(jiǎn)單的規(guī)則以外,他們一樣要理解背后的原因。
01 了解字體的用途
第一要?jiǎng)?wù)是檢查將使用的字體究竟能做什么。基本上所有字體的用途都是相似的,但有些字體比其它更加合適。Unicode編碼的字體提供了成千上萬(wàn)種字形的可能性,而OpenType字體格式則支持更多的功能,例如小號(hào)大寫字母,舊式風(fēng)格數(shù)字,自由連字以及上下文交替等。
然而,字體的質(zhì)量取決于字體設(shè)計(jì)師的創(chuàng)造水準(zhǔn)。如果設(shè)計(jì)者忽視了繪制所有必須的字符,或者忘記了創(chuàng)建相關(guān)的功能,那么排版的細(xì)節(jié)問(wèn)題也就變得意義不大了。創(chuàng)造專業(yè)字體需要大量的時(shí)間和精力,而有些設(shè)計(jì)師并未做好充足的準(zhǔn)備。
因此,在將字體納入頁(yè)面設(shè)計(jì)前,檢查其字符集和功能的工作就變得舉足輕重。字體就像工具箱,有些時(shí)候工具箱幾乎是空的,用途有限,就像字體只有大寫、小寫、數(shù)字和一些基本拼寫一樣;有些時(shí)候缺少的卻是某些關(guān)鍵工具,如果有一把螺絲刀,一把鋸但卻沒(méi)有錘子的話,一些釘東西的活就難以完成。
02 巧妙的字集

FF Sero by Jrg Hemker
“字體回滾”(Font Fallbacks)是以單個(gè)字符為基準(zhǔn)發(fā)生的。一旦字符在指定的字體中丟失,回滾系統(tǒng)就會(huì)自動(dòng)從列表中的下一個(gè)字體調(diào)用這個(gè)字符,然后切換回原來(lái)的字體。靈活利用這項(xiàng)特性可以達(dá)到驚人的效果。舉例來(lái)說(shuō),字體的字符集不具有舊式風(fēng)格的數(shù)字,那么可以找到具有對(duì)應(yīng)數(shù)字的字體;刪減該字體,只留下所需數(shù)字,將其放入回滾列表。文本中的所有數(shù)字就會(huì)以舊式風(fēng)格的方式呈現(xiàn),而其余部分將會(huì)以正常字體顯示。這可以使你不必對(duì)數(shù)字進(jìn)行分別格式化,也擺脫了頁(yè)面中多余的HTML標(biāo)簽。
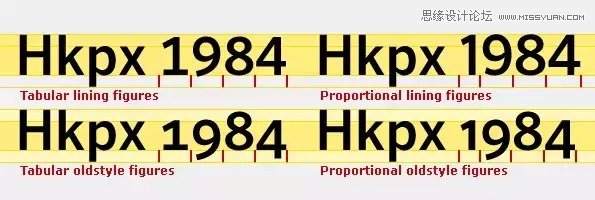
03 弄懂?dāng)?shù)字
很多專業(yè)級(jí)的字體都具有幾個(gè)不同的數(shù)字字符集。每個(gè)字符集都有它特殊的用途。表格式數(shù)字占據(jù)相同的空間,讓它們垂直排列,而寬度比例數(shù)字與其設(shè)計(jì)相符– 舉例來(lái)說(shuō),數(shù)字4要比1寬得多。一方面,舊式風(fēng)格數(shù)字的設(shè)計(jì)模仿了帶X高度屬性,上行和下行字母的的小寫字符,使其與大小寫混合的文本完美融合。另一方面,內(nèi)襯的數(shù)字用于數(shù)值,或與大寫文本一起使用。
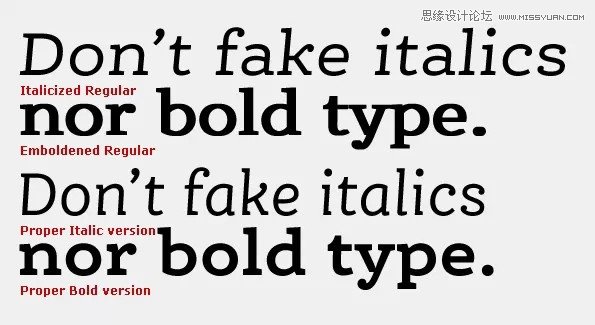
04 切勿偽造字體

FF Ernestine by Nina Stoessinger
CSS使你可以偽造一些事情。如果字體本身沒(méi)有粗體的變體,標(biāo)簽可以通過(guò)雙重渲染+略微側(cè)移的方式將文本人為地加粗。為沒(méi)有斜體樣式的字體加上標(biāo)簽可以實(shí)現(xiàn)斜體效果。由此產(chǎn)生的扭曲字符令人慘不忍睹。
更重要的是避免使用和標(biāo)簽,而用和取而代之。前者只涉及字體的外觀,也就是所謂的Bold和Italic. 但或許你只想通過(guò)改變顏色和大小的方式強(qiáng)調(diào)文本。所以明確你的目的就變得重要了– 加粗字符,抑或強(qiáng)調(diào)內(nèi)容?使用后者賦予你通過(guò)CSS文件輕松改變文本外觀的自由。一般來(lái)說(shuō),在CSS文件里定義所有的文本樣式,盡可能避免局部樣式定義。
05 但如果你必須偽造的話,逼真些
當(dāng)字符集當(dāng)中缺少小號(hào)大寫字母時(shí),偽造它們總會(huì)使其相較周圍字體過(guò)于單薄。倘若字體樣式有一個(gè)半粗體的變體,或普通和粗體的粗細(xì)程度相差無(wú)幾,那么可以使用更粗的那個(gè)來(lái)調(diào)節(jié)文本的明暗程度。別忘了給小號(hào)大寫字母一點(diǎn)額外的字符空間。
06 謹(jǐn)慎使用復(fù)制粘貼
有時(shí)候你會(huì)在頁(yè)面中本應(yīng)是重音或其它特殊字符的地方發(fā)現(xiàn)難以辨認(rèn)的字符。當(dāng)從文本編輯軟件中復(fù)制非UTF-8編碼的文本時(shí)會(huì)產(chǎn)生這種情況。字符編碼系統(tǒng)將所有的字形映射至給定的字符集,以方便通過(guò)網(wǎng)絡(luò)或存儲(chǔ)介質(zhì)傳輸數(shù)據(jù)(主要是文本或數(shù)字)。
盡管HTML可以兼容UTF-8,但它會(huì)曲解從其它任意編碼系統(tǒng)中直接復(fù)制的文本,將特殊字符變?yōu)殡S機(jī)字母和符號(hào)的奇怪組合。此外某些內(nèi)容管理系統(tǒng)在復(fù)制文本的同時(shí)也會(huì)一并復(fù)制格式,造成不可預(yù)知的后果。要避免這種問(wèn)題,最好的辦法是使用簡(jiǎn)易文本編輯器將復(fù)制的內(nèi)容轉(zhuǎn)換為純文字的格式,而后從那里復(fù)制并粘貼到CMS當(dāng)中。
07 學(xué)習(xí)HTML實(shí)體

FF Spinoza by Max Phillips
看看你的鍵盤– 你可能沒(méi)有意識(shí)到可用的字符是多么豐富。它們當(dāng)中的很多是被HTML實(shí)體定義的,所以熟記常用的實(shí)體是必要的– 便于頁(yè)面全局排版。你不能直接使用小寫的x代替乘法符號(hào),商標(biāo)符號(hào)不僅僅是一個(gè)簡(jiǎn)單的大寫T和大寫M,浮動(dòng)的重音符也不能代替引號(hào)。
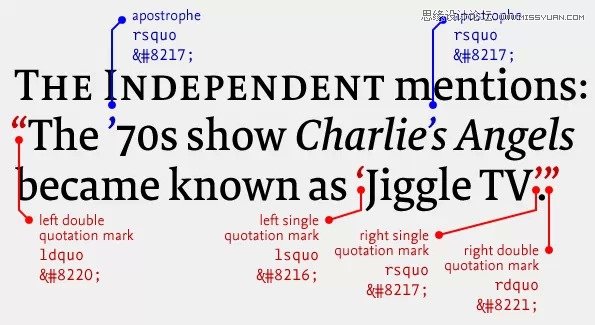
08 正確的引用
說(shuō)到撇號(hào),正確的形式應(yīng)該是閉合單引號(hào)。一個(gè)凸顯出不成熟的例子是直引號(hào)的使用,它同時(shí)也被注重形式的設(shè)計(jì)師稱為‘啞巴引號(hào)’。然而,使用合適的卷曲單引號(hào)或雙引號(hào)是不夠的。不同的語(yǔ)言有不同的引號(hào)使用形式。舉例來(lái)說(shuō),法語(yǔ)使用的引號(hào)是指向外側(cè)的三角標(biāo)識(shí)符,而在德語(yǔ)中引號(hào)的方向則指向外側(cè)。
09 了解破折號(hào)
連字符用來(lái)連接鄰接的詞語(yǔ),或用于長(zhǎng)單詞跨行,以及其它用途。有兩種其它的水平破折號(hào):en破折號(hào)一般為em破折號(hào)的一半長(zhǎng)度。通常情況下我們用它來(lái)指示數(shù)值的閉合范圍,表示負(fù)數(shù),或者闡述兩件事情之間的聯(lián)系。em破折號(hào)一般和字體等寬,并且一般用于劃定某種想法的停頓,形成嵌入句子中的獨(dú)立實(shí)體。但其具體用法常常引發(fā)爭(zhēng)論。有些人用em破折號(hào)代替en,盡管兩者都應(yīng)該在沒(méi)有鄰接空白的情況下使用,很多字體設(shè)計(jì)者寧愿加入纖細(xì)的空白來(lái)避免它們觸碰鄰接的字符。
10 定義關(guān)系,而非絕對(duì)尺寸
Web文本的最大優(yōu)勢(shì)之一就是它可以被用戶調(diào)整。如果字體是基于像素定義的,縮放一個(gè)頁(yè)面可能會(huì)引起不同文本樣式間的相對(duì)大小差異,舉例來(lái)說(shuō),正文字號(hào)可能會(huì)大過(guò)標(biāo)題字號(hào)。用相對(duì)于標(biāo)準(zhǔn)正文字號(hào)的em來(lái)定義所有文本是非常關(guān)鍵的。這確保了網(wǎng)頁(yè)中的所有文本均可產(chǎn)生對(duì)應(yīng)的調(diào)整,尊重不同文本字號(hào)間的關(guān)系。
11 控制換行

FF Spinoza by Max Phillips
縮放瀏覽器窗口會(huì)使文本框變得寬敞或擁擠,而終端用戶也可以改變字體大小。這可能令你覺(jué)得換行是難以掌控的。但當(dāng)你對(duì)希望達(dá)到的最終效果有一個(gè)徹底的理解以后,某些特定方面是可以操控的。
換行出現(xiàn)在被p或div標(biāo)簽環(huán)繞段落的結(jié)尾。在其它情況下,很少有希望下個(gè)單詞能從新一行開(kāi)始而插入換行的做法,因此請(qǐng)謹(jǐn)慎使用
標(biāo)簽。最常見(jiàn)的原因是要將2個(gè)或多個(gè)單詞放在一起。不間斷式空格可以確保鄰接單詞永遠(yuǎn)處在同一行。可惜的是不間斷式連字符尚未被定義為HTML字符實(shí)體。另外,軟連字符或自由裁量連字符只應(yīng)在必要時(shí)出現(xiàn),當(dāng)文本列過(guò)于擁擠,希望分割開(kāi)超長(zhǎng)單詞時(shí),它們就可派上用場(chǎng)。
12 注意空格
非間斷空格(nbsp)并非HTML中可用的唯一一種空格字符。全角空格(em space)和字體等寬,能夠形成一個(gè)完美的方形分隔符。半角空格(en space)的寬度是它的1/2。表格式文本當(dāng)中最有用的是數(shù)字式空格(figure space),和字體中的數(shù)字占據(jù)相同大小的空間;而標(biāo)點(diǎn)式空格(punctuation space)與點(diǎn)、逗號(hào)的寬度相等;薄空格(thin space)可以在人名縮寫中的點(diǎn)和下一個(gè)字母之間使用,而發(fā)絲式空格(hair space)可以將長(zhǎng)破折號(hào)與相鄰的字符分開(kāi)。還有3倍、4倍、6倍于每全角寬度的空格…
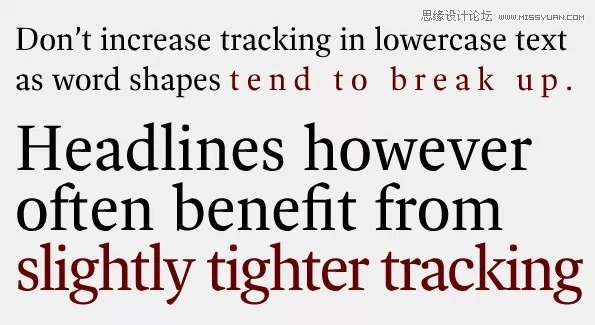
對(duì)于閱讀體驗(yàn)而言,字符之間與內(nèi)部的間距與字符本身同樣重要。正確的層次結(jié)構(gòu)是字距
分散對(duì)齊會(huì)對(duì)文本的外觀產(chǎn)生不利的影響。在對(duì)齊文本使之適應(yīng)行寬的時(shí),詞距被擴(kuò)大,長(zhǎng)短不一的空白分散在文本行當(dāng)中。這令文本的外觀變得不均衡,某些文本行中甚至?xí)a(chǎn)生難看的間隔。左對(duì)齊/右未對(duì)是更易于閱讀的排列方式。
除了字距和詞距以外,行距一樣會(huì)影響可讀性。過(guò)于擁擠的文本行會(huì)令文本變得不易分辨。反面來(lái)看,如果行距過(guò)寬,對(duì)于讀者而言,準(zhǔn)確找到每個(gè)換行之后的下一行將會(huì)感到困難。
13 再進(jìn)一步
這些小貼士已經(jīng)可以幫你創(chuàng)造出更加精細(xì)的網(wǎng)頁(yè)字體效果,但需要學(xué)習(xí)的東西仍然很多。當(dāng)你對(duì)字體原則了解更加深入,更有自信地使用它們時(shí),你就會(huì)明白如何去嘗試并拓寬自己的眼界。這方面的一本權(quán)威教程是剛剛發(fā)行不久的Inside Paragraphs: Typographic Fundamentals,作者為Cyrus Highsmith. 這本寶典和Robert Bringhurst的基礎(chǔ)教程The Elements of Typographic Style,或 Erik Spiekermann 和 E.M. Ginger’s所著的Stop Stealing Sheep & Find Out How Type Works是絕配。
 情非得已
情非得已
-
 3個(gè)平面設(shè)計(jì)技巧學(xué)會(huì)動(dòng)態(tài)字體海報(bào)2020-07-09
3個(gè)平面設(shè)計(jì)技巧學(xué)會(huì)動(dòng)態(tài)字體海報(bào)2020-07-09
-
 如何設(shè)計(jì)出優(yōu)秀的文字類海報(bào)排版2020-04-02
如何設(shè)計(jì)出優(yōu)秀的文字類海報(bào)排版2020-04-02
-
 7個(gè)有效提升傳達(dá)率折頁(yè)設(shè)計(jì)技巧2020-03-19
7個(gè)有效提升傳達(dá)率折頁(yè)設(shè)計(jì)技巧2020-03-19
-
 設(shè)計(jì)師如何解決作品視覺(jué)缺少層次感2020-03-14
設(shè)計(jì)師如何解決作品視覺(jué)缺少層次感2020-03-14
-
 詳細(xì)解析平面設(shè)計(jì)中元素的使用技巧2020-03-13
詳細(xì)解析平面設(shè)計(jì)中元素的使用技巧2020-03-13
-
 設(shè)計(jì)師必須要學(xué)習(xí)的平面設(shè)計(jì)配色技巧2020-03-11
設(shè)計(jì)師必須要學(xué)習(xí)的平面設(shè)計(jì)配色技巧2020-03-11
-
 解析設(shè)計(jì)師常用的6大構(gòu)圖方法2020-03-11
解析設(shè)計(jì)師常用的6大構(gòu)圖方法2020-03-11
-
 3個(gè)幫你快速掌握字體搭配思路2020-03-10
3個(gè)幫你快速掌握字體搭配思路2020-03-10
-
 設(shè)計(jì)師如何設(shè)計(jì)出中國(guó)風(fēng)主題LOGO2019-10-21
設(shè)計(jì)師如何設(shè)計(jì)出中國(guó)風(fēng)主題LOGO2019-10-21
-
 詳解如何讓板式海報(bào)設(shè)計(jì)變得簡(jiǎn)單2019-10-21
詳解如何讓板式海報(bào)設(shè)計(jì)變得簡(jiǎn)單2019-10-21
-
 4個(gè)配色技巧幫助您解決色彩問(wèn)題2021-03-10
4個(gè)配色技巧幫助您解決色彩問(wèn)題2021-03-10
-
 設(shè)計(jì)師需要掌握的平面設(shè)計(jì)技巧2021-03-10
設(shè)計(jì)師需要掌握的平面設(shè)計(jì)技巧2021-03-10
-
 詳細(xì)解析插畫類海報(bào)的繪制思路和方法2021-03-09
詳細(xì)解析插畫類海報(bào)的繪制思路和方法2021-03-09
-
 詳細(xì)解析設(shè)計(jì)師必須掌握的色彩知識(shí)2021-03-09
詳細(xì)解析設(shè)計(jì)師必須掌握的色彩知識(shí)2021-03-09
-
 設(shè)計(jì)師必須要學(xué)習(xí)的高級(jí)配色技法2021-03-10
設(shè)計(jì)師必須要學(xué)習(xí)的高級(jí)配色技法2021-03-10
-
 設(shè)計(jì)師必須要學(xué)習(xí)的幾個(gè)排版小技巧2021-03-10
設(shè)計(jì)師必須要學(xué)習(xí)的幾個(gè)排版小技巧2021-03-10
-
 詳細(xì)解析UI設(shè)計(jì)中終極配色寶典2021-03-11
詳細(xì)解析UI設(shè)計(jì)中終極配色寶典2021-03-11
-
 詳解如何把產(chǎn)品和背景融合到一起2021-03-11
詳解如何把產(chǎn)品和背景融合到一起2021-03-11
-
 詳細(xì)解析UI設(shè)計(jì)中終極配色寶典
相關(guān)文章1162021-03-11
詳細(xì)解析UI設(shè)計(jì)中終極配色寶典
相關(guān)文章1162021-03-11
-
 詳解如何把產(chǎn)品和背景融合到一起
相關(guān)文章1072021-03-11
詳解如何把產(chǎn)品和背景融合到一起
相關(guān)文章1072021-03-11
-
 設(shè)計(jì)師必須要學(xué)習(xí)的幾個(gè)排版小技巧
相關(guān)文章1682021-03-10
設(shè)計(jì)師必須要學(xué)習(xí)的幾個(gè)排版小技巧
相關(guān)文章1682021-03-10
-
 4個(gè)配色技巧幫助您解決色彩問(wèn)題
相關(guān)文章2022021-03-10
4個(gè)配色技巧幫助您解決色彩問(wèn)題
相關(guān)文章2022021-03-10
-
 設(shè)計(jì)師需要掌握的平面設(shè)計(jì)技巧
相關(guān)文章1882021-03-10
設(shè)計(jì)師需要掌握的平面設(shè)計(jì)技巧
相關(guān)文章1882021-03-10
-
 設(shè)計(jì)師必須要學(xué)習(xí)的高級(jí)配色技法
相關(guān)文章1762021-03-10
設(shè)計(jì)師必須要學(xué)習(xí)的高級(jí)配色技法
相關(guān)文章1762021-03-10
-
 詳細(xì)解析設(shè)計(jì)師必須掌握的色彩知識(shí)
相關(guān)文章1792021-03-09
詳細(xì)解析設(shè)計(jì)師必須掌握的色彩知識(shí)
相關(guān)文章1792021-03-09
-
 詳細(xì)解析插畫類海報(bào)的繪制思路和方法
相關(guān)文章1842021-03-09
詳細(xì)解析插畫類海報(bào)的繪制思路和方法
相關(guān)文章1842021-03-09
