Sketch技巧:如何讓段落自動排版(2)
文章來源于 優設,感謝作者 UI黑客 給我們帶來經精彩的文章!5. 規則文案填充
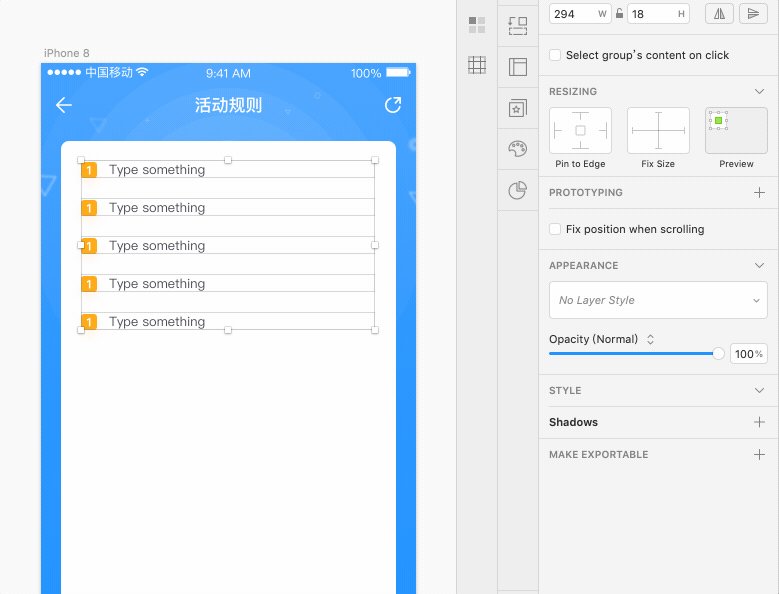
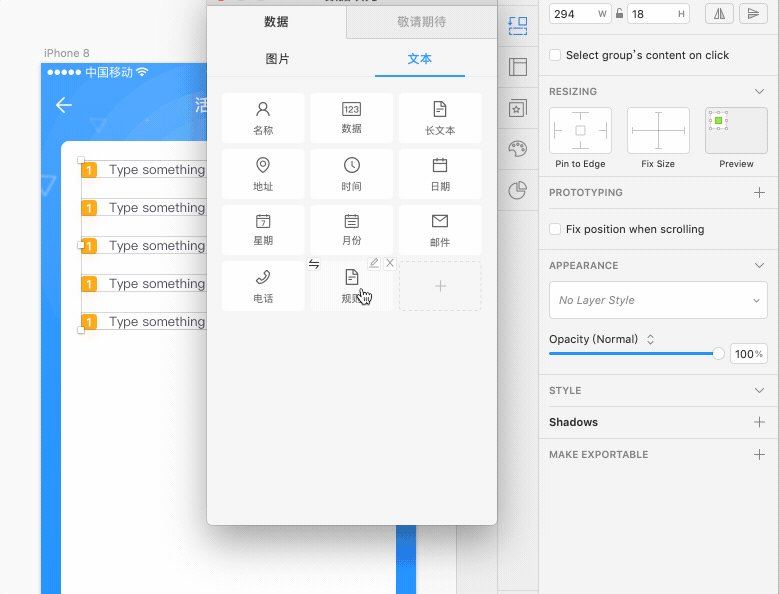
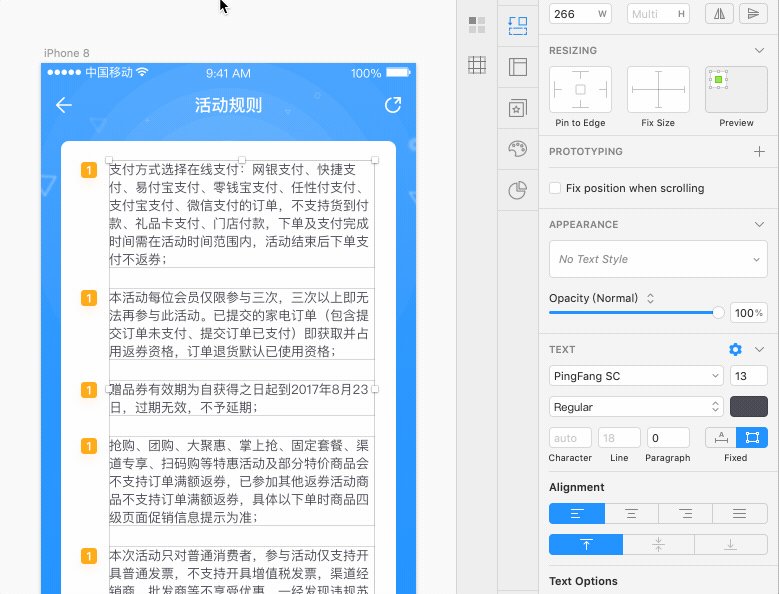
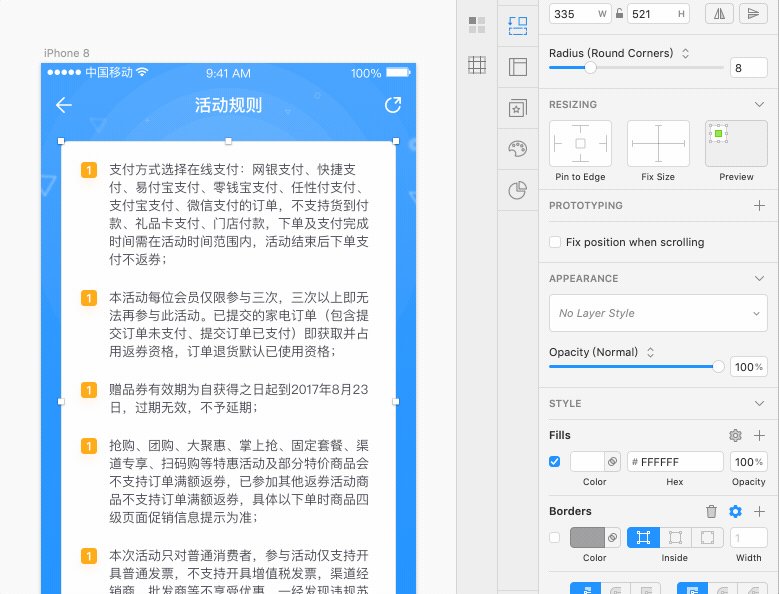
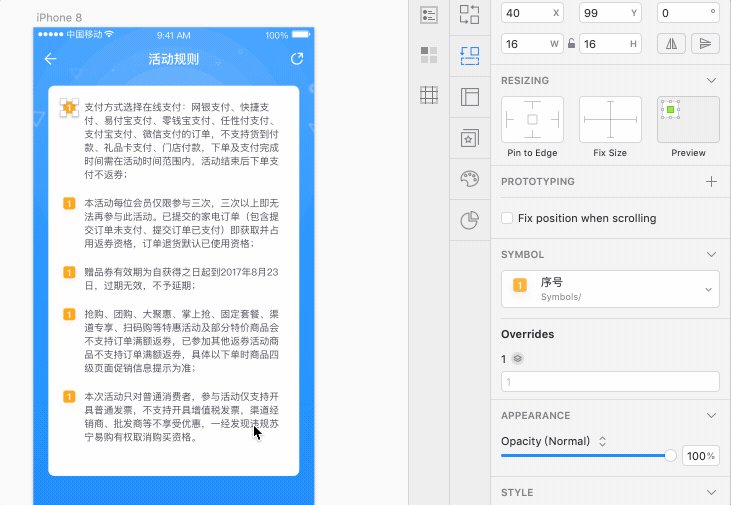
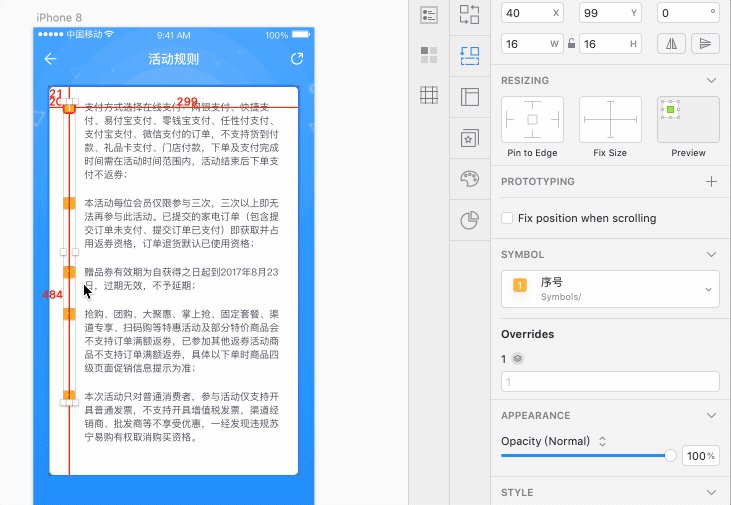
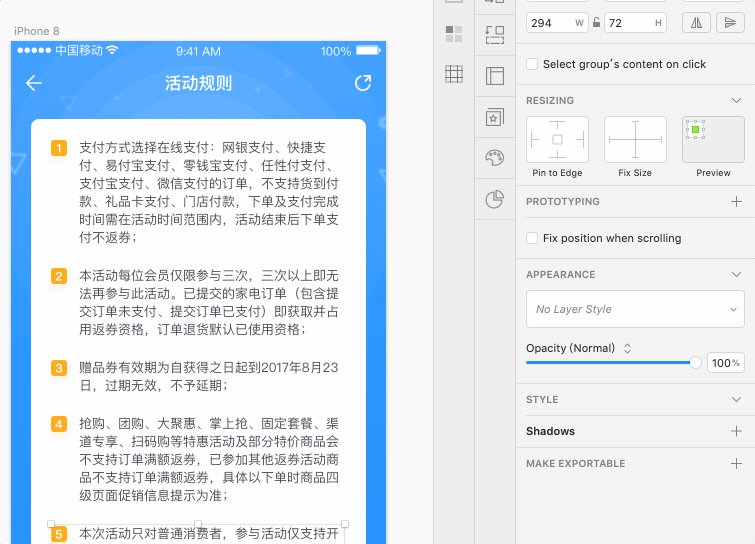
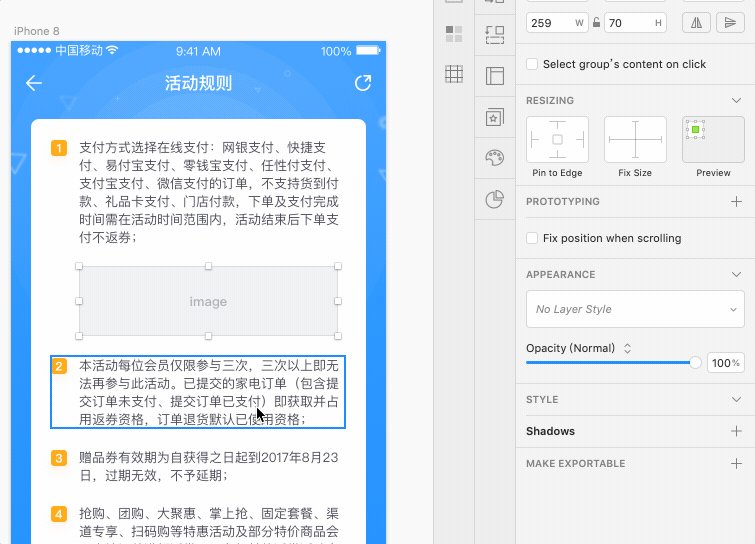
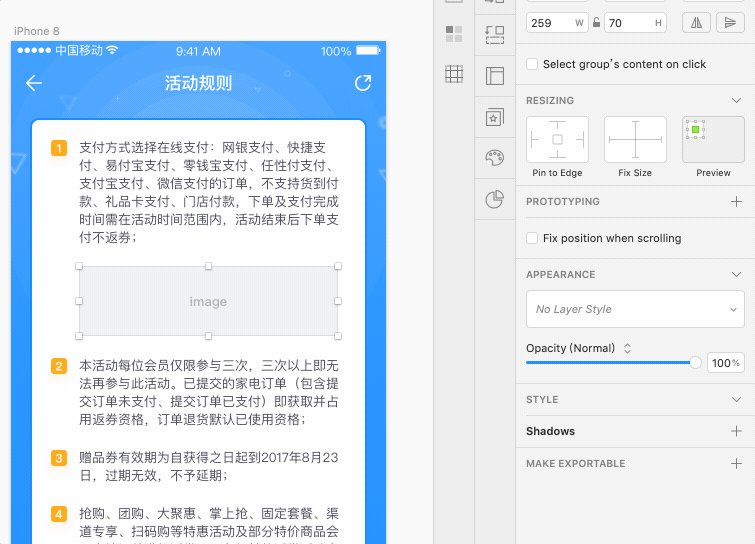
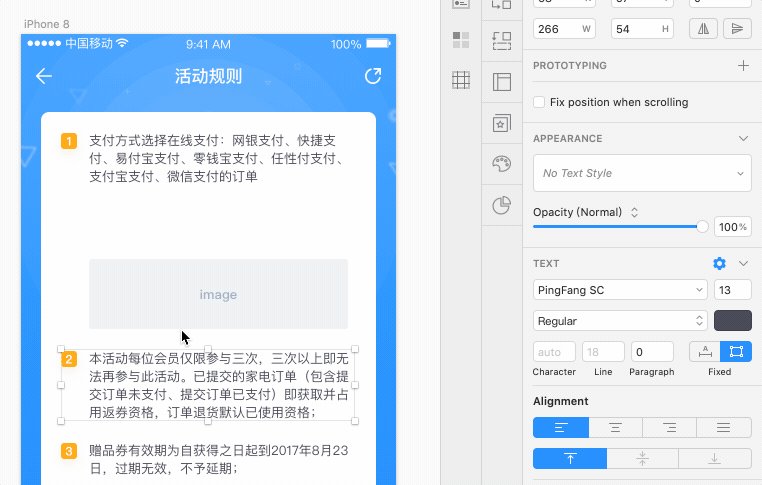
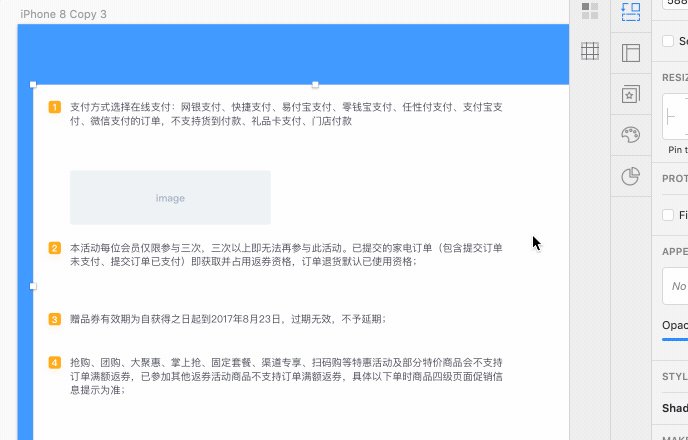
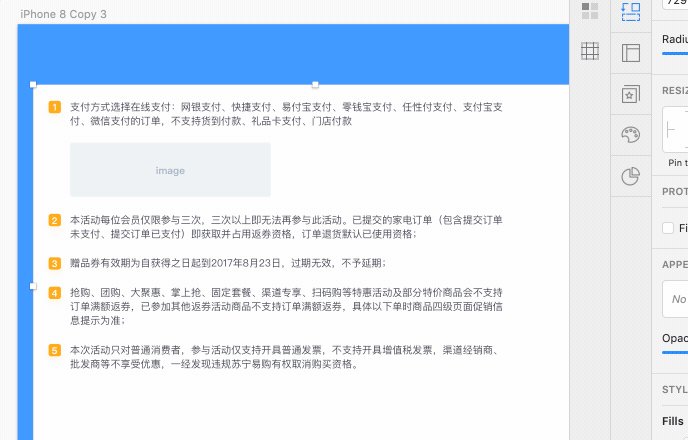
最后一步,選中五個段落層,點擊剛才在 Kitchen 創建的規則文本,即可實現快速文案填充,而且每段的高度雖不固定,但是間距卻能在 Kitchen 自動排版功能下一直保持在我們設置的20。

6. 數字序號填充
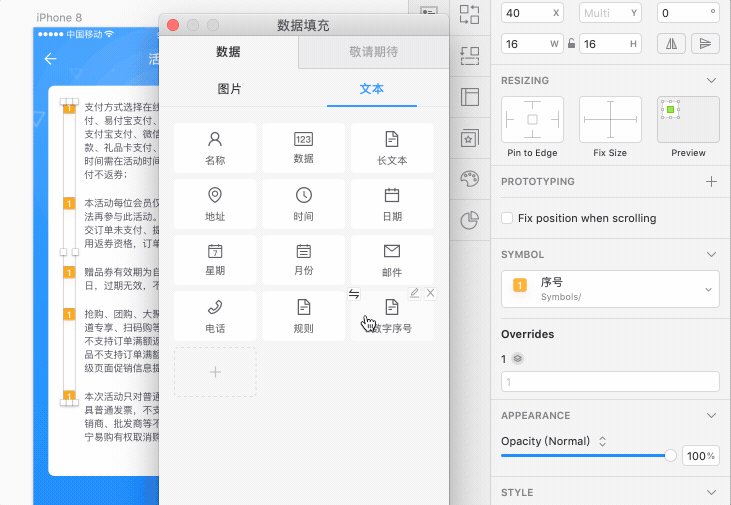
基本搞定,剩下的就是數字序號。當然了,我們可以一個個修改,但是如果有很多項,改起來就特別費勁,所以可以利用剛才的文案填充來實現。
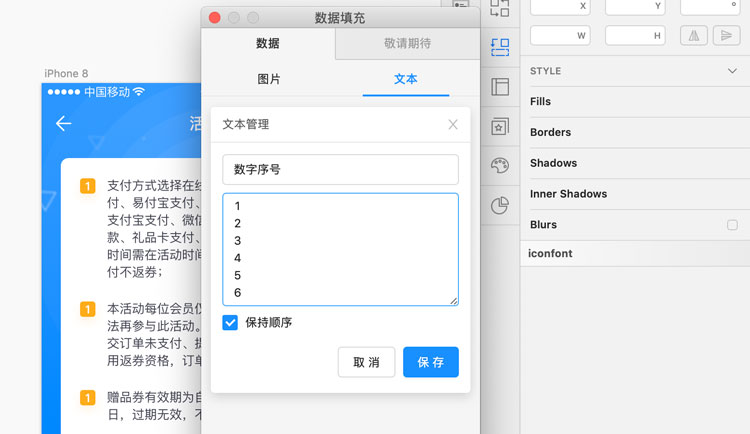
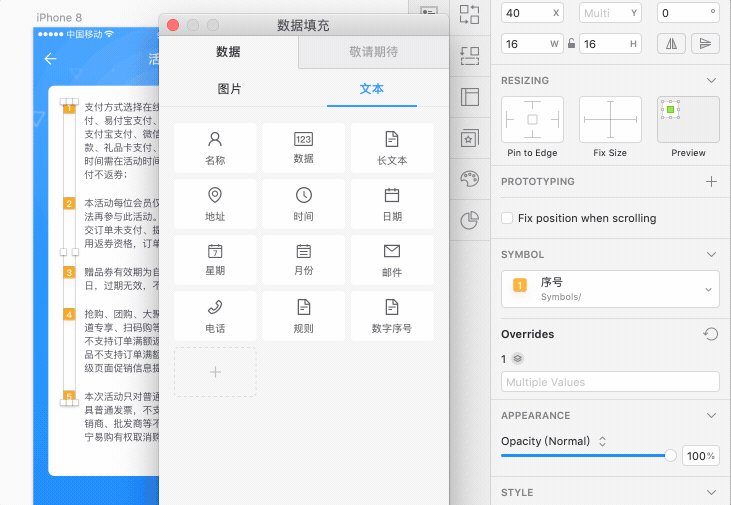
同樣的方法,建立數字序號填充文本1、2、3、4、5……每個數字換行。這里需要注意的是,對于順序數字來說,我們在設計的時候經常會用到,頻率非常高。所以設計師很有必要建立一個順序數字文本源。這里給大家提供1-200的數字源,實際工作中已足夠使用,點擊下載。
數字源鏈接:https://pan.baidu.com/s/1DvSS6bwHzU-aV79KweLYjA
提取碼:3jfv

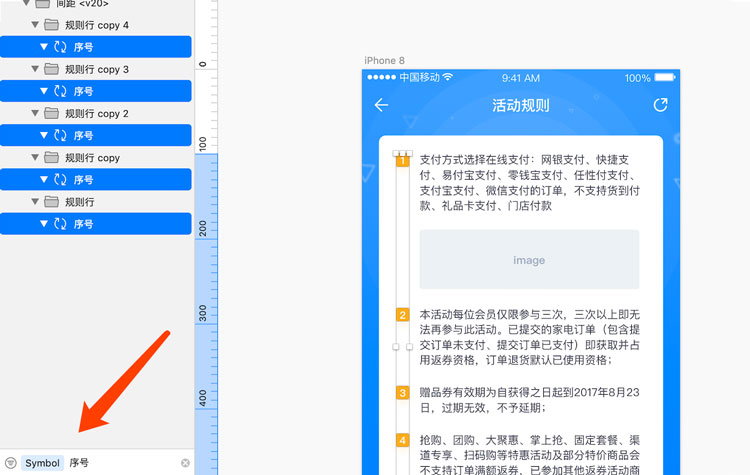
對于選擇,目前有5個序號,如果是幾十個,選擇操作會很麻煩,需要一個個點選。這里再提供一個插件,叫做 Select Similar Layers,可以根據名稱、樣式、描邊等屬性進行同時選擇。由于數字序號開始就被我們做成了 symbol,因此它們具有相同的 name屬性,而且 symbol 中的 text 由于被嵌套了一層,所以同一層級上是無法被 Kitchen 文本填充識別的,不會被影響。
先選中第一個序號,然后按 Select Similar Layers 的快捷鍵 control+alt+7(其他常用屬性都有對應快捷鍵),就可以選擇相同名稱的圖層。接下來用 Kitchen 填充順序數字編號。

當然了,我們也可以利用 Sketch 的 Filter 圖層過濾功能來進行同類篩選。選擇 symbol,會篩選當前頁所有 symbol 元素,接下來還可以利用文字名稱再次進行二次篩選,之后按 shift鍵進行全選即可。
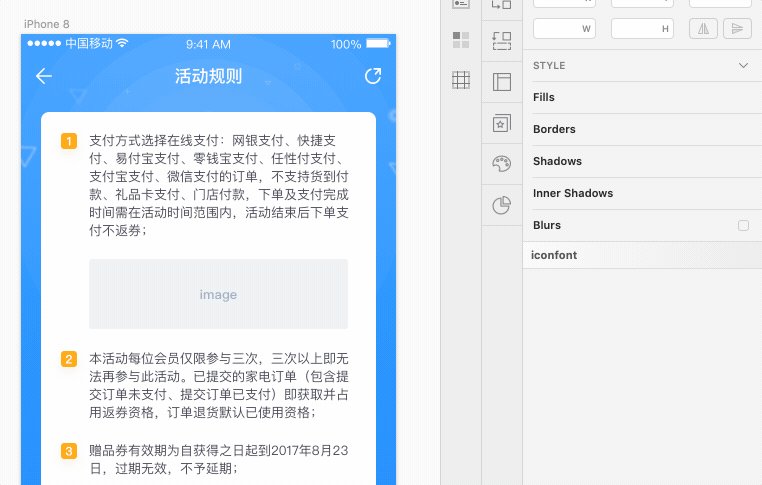
Sketch 的 Filter 功能還是挺實用的,一共內置了形狀、文本、圖片、組、切片、原型和symbol七種類型,好好利用會帶來很多效率提升。

一些注意點
到此為止,我們已經建立好能全局控制的活動規則頁面。
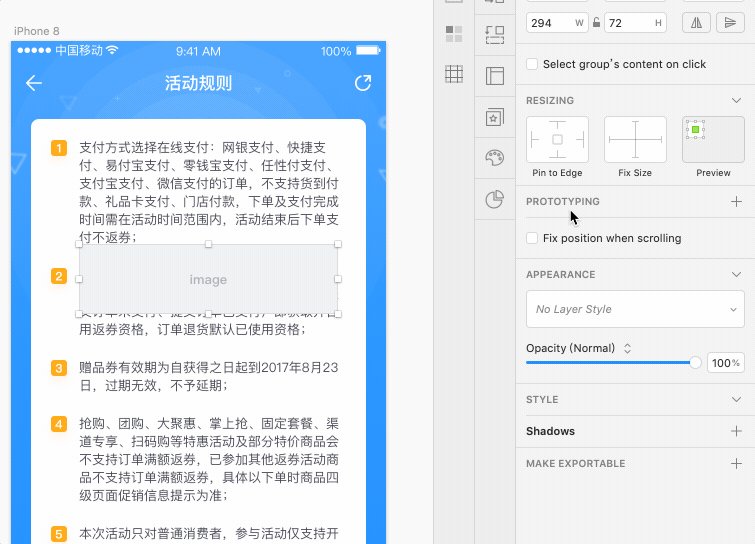
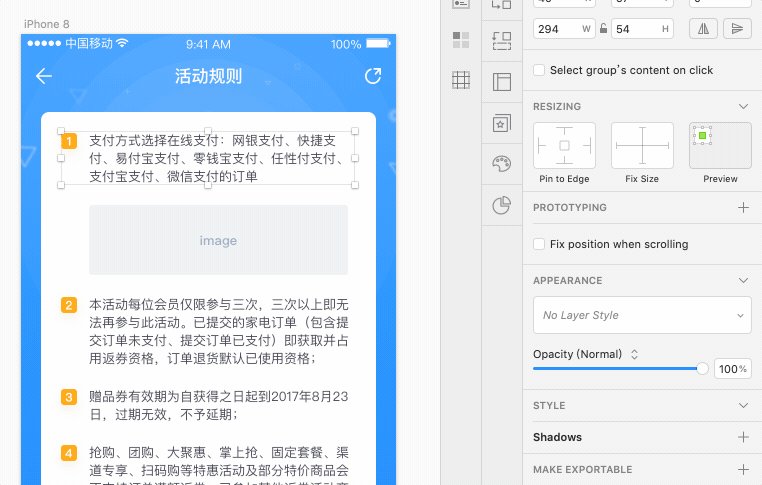
如果后面需求方說規則1下面需要加一張圖片,很簡單,直接放入圖片,每條之間的間距會自動排列。

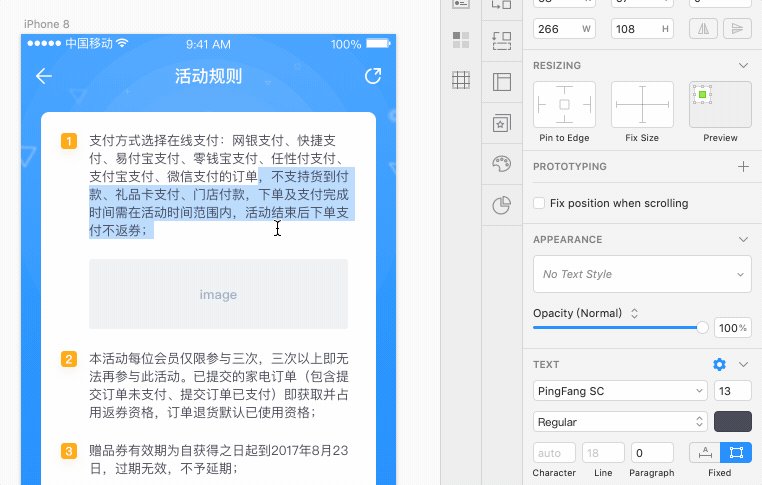
如果第1條的文案變化了,高度也相繼改變,那么下面的元素也會自動補充,始終保持固定的間距。

如果我們是先加好圖片再進行文案填充也是可以的,Kitchen 的數據填充會忽略掉圖片和同一層級的 symbol。
還有一點,如果圖層是6個,只有5段文案,那么全部填充后,第6條會填充第一段的文案,多余的我們最后刪掉即可,不用擔心發生混亂。
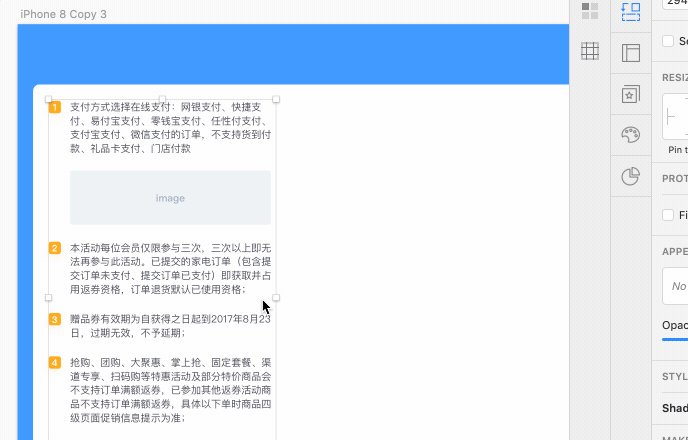
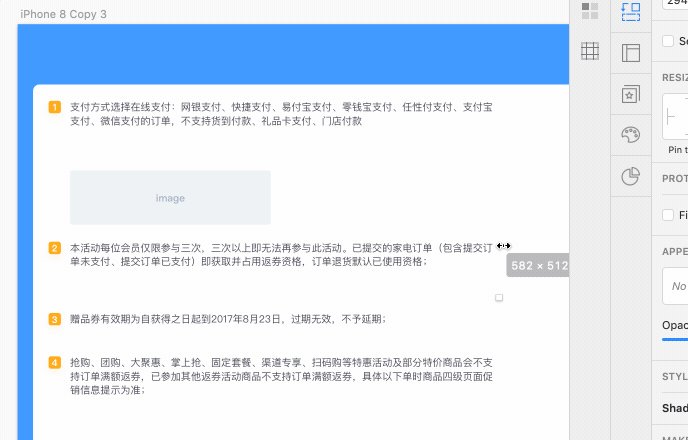
最后我們再看下利用 Sketch 強大的 Resizing 功能,實現彈性寬度的圖文段落自動排列。序號symbol 寬高固定,位置左固定;圖片寬高固定,位置左固定;段落只需要位置左固定即可。

總結
我一直認為,一名合格的UI設計師應該成為公司(或項目)中設計問題解決方案提供者。面對各種問題,除了自身的能力和經驗外,還應該充分了解和利用眾多工具的特點來解決相應問題,提高設計效率,避免無用的工作量。
比如本文的活動規則排版解決方案,如果面對的是十幾條甚至幾十條就會凸顯出巨大優勢。其實 Sketch 本身也有數據源文本填充功能,但是只能隨機填充,無法按照順序,所以 Kitchen 插件還是給我們提供了一個比較不錯的解決方案的。
希望這篇文章能給各位設計師帶來一些其他方面的啟發和實際應用。
歡迎關注作者的微信公眾號:「UI黑客」

 情非得已
情非得已
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 12套簡約大氣的個人簡歷模板下載2019-01-21
12套簡約大氣的個人簡歷模板下載2019-01-21
-
 AE制作絢麗的抽象光線動畫效果2019-01-18
AE制作絢麗的抽象光線動畫效果2019-01-18
-
 中文字體:超好看的圣誕節字體下載2018-12-26
中文字體:超好看的圣誕節字體下載2018-12-26
-
 30款高顏值的免費英文字體下載2018-12-12
30款高顏值的免費英文字體下載2018-12-12
-
 1100多套各種優秀的手繪素材打包下載2018-12-07
1100多套各種優秀的手繪素材打包下載2018-12-07
-
 800多套各種色系的PS漸變免費下載2018-10-10
800多套各種色系的PS漸變免費下載2018-10-10
-
 可商用的中英文字體合集打包下載2018-10-10
可商用的中英文字體合集打包下載2018-10-10
-
 好看又免費的霓虹燈字體免費下載2018-05-28
好看又免費的霓虹燈字體免費下載2018-05-28
-
 23款WEB設計師必備的英文字體下載2018-04-06
23款WEB設計師必備的英文字體下載2018-04-06
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 如何學習高效的標簽系統素材管理術
相關文章4402019-03-05
如何學習高效的標簽系統素材管理術
相關文章4402019-03-05
-
 插畫技巧:插畫設計中如何正確的取色
相關文章6272019-01-21
插畫技巧:插畫設計中如何正確的取色
相關文章6272019-01-21
-
 述職報告PPT模板如何制作呢
相關文章4572018-12-14
述職報告PPT模板如何制作呢
相關文章4572018-12-14
-
 詳解AE10個不為人知的實用操作技巧
相關文章5092017-09-20
詳解AE10個不為人知的實用操作技巧
相關文章5092017-09-20
-
 如何創建一個靈動的動畫場景效果圖
相關文章3572016-11-15
如何創建一個靈動的動畫場景效果圖
相關文章3572016-11-15
-
 4個非常實用的PPT圖片使用技巧分享
相關文章3712016-07-07
4個非常實用的PPT圖片使用技巧分享
相關文章3712016-07-07
-
 淺談新手如何搞定PPT圖片排版設計
相關文章12092016-04-21
淺談新手如何搞定PPT圖片排版設計
相關文章12092016-04-21
-
 如何快速制作出優秀海報的Adobe Post
相關文章3712016-04-17
如何快速制作出優秀海報的Adobe Post
相關文章3712016-04-17
