Sketch技巧:如何讓段落自動排版
文章來源于 優設,感謝作者 UI黑客 給我們帶來經精彩的文章!對于大部分UI設計師來說,每天的工作都充實且富有挑戰性。比如:界面設計、工具運用、動效制作、代碼切圖、前后端協作等等,但是偶爾也要面對一些非常費時間的設計需求。
尤其是大批量文字排版,看起來簡單,但是總會讓很多設計師頭疼。一般情況下,對于大批量的文字,我們都會用測試文本臨時代替,等技術開發的時候再直接文本錄入。定義好樣式,后期的文案變動和設計師基本無關。
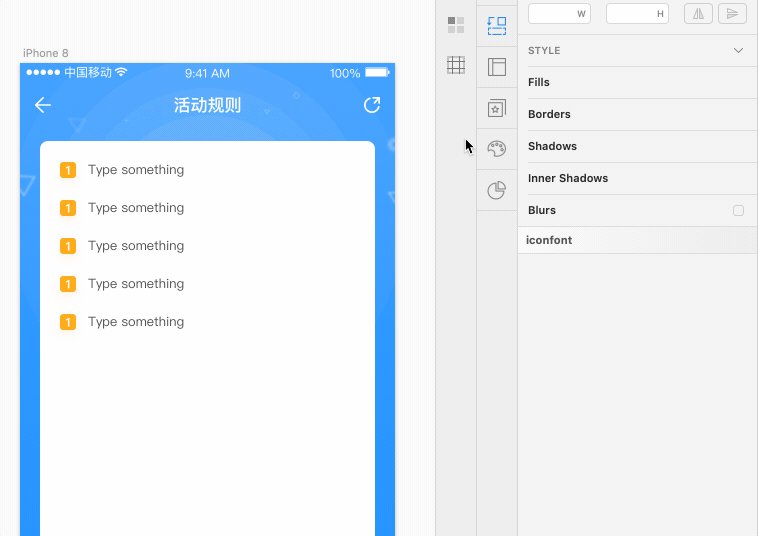
不過,也有很多設計師為了界面展示目的,或在需求方的奇葩要求下,把文本嚴格按照需求提供的填充到界面中來。比如我們做一個簡單的活動規則手機頁面,總共有5個段落。

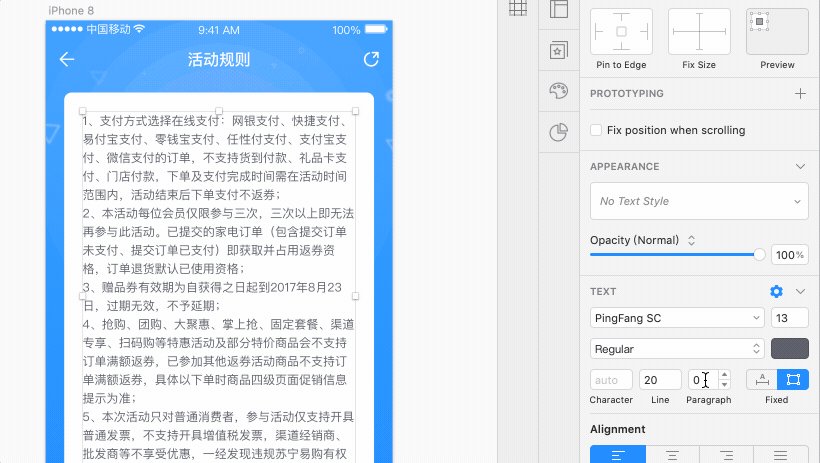
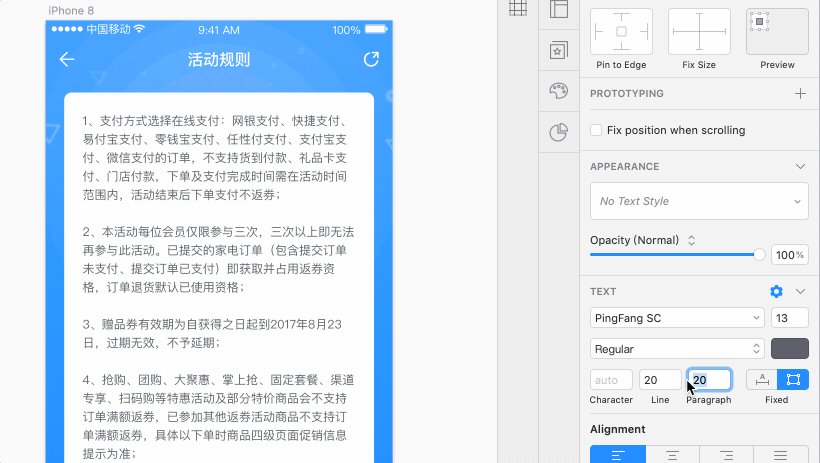
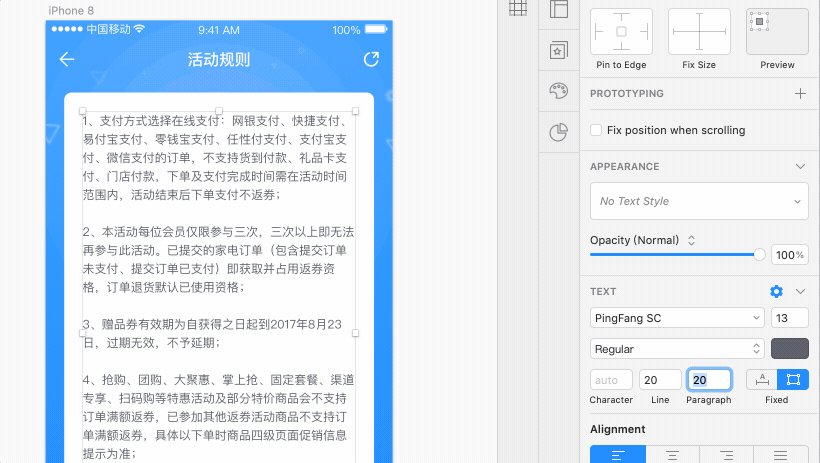
很簡單,直接復制粘貼,做一個文本圖層,調整好樣式即可。同時不要忘了右側的 Paragraph 屬性,讓每個段落產生間距。

遇到的問題
雖然這么做很快,但畢竟是一種討巧的方案,會出現下面幾個問題。
如果需求方后期要在中間加入圖片,我們只能通過原始的換行來給圖片騰出空間;
由于是一個文本圖層,如果出現標題等樣式,無法進行 text-style樣式控制;
數字序號和文本沒有區分,可讀性不強,影響用戶體驗。
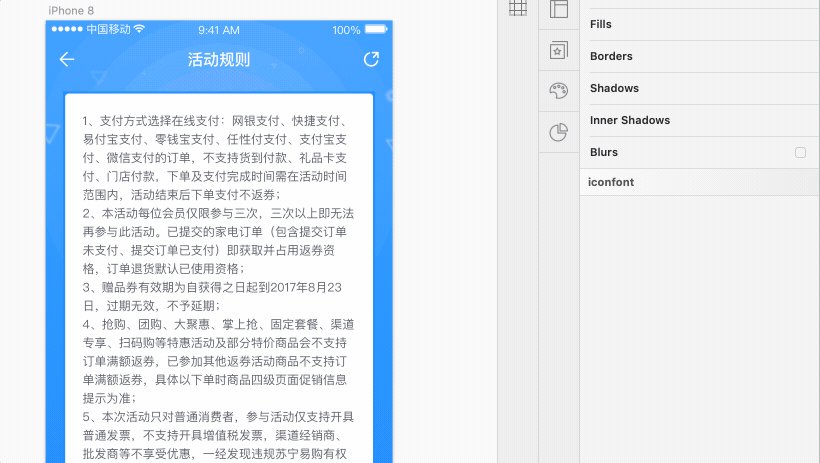
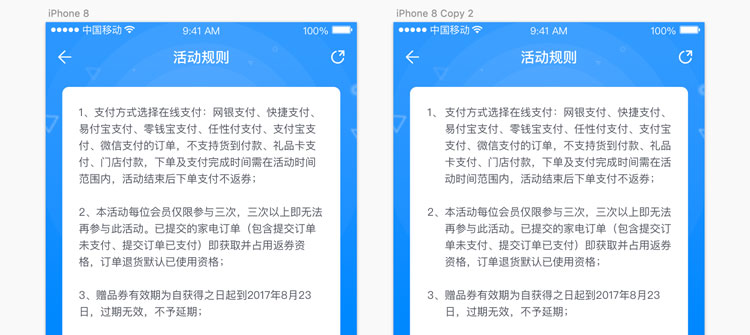
對于第三個問題數字序號出現的影響閱讀,可以看下圖對比。PS和AI有對應的小技巧,就是段落的首行縮進,改成負值即可。技術上也有解決方案,比如前端 CSS 中的 text-indent屬性,也可以改成負值來實現。具體可以看這篇文章《神奇的負值縮進,文本段落的另類對齊方式》。

但是在 Sketch 中卻沒有對應的樣式,我們只能單獨把序號分離出來進行排列。總之上面的傳統方法無法滿足快速、方便、可修改的要求。如果是更多的條目,無疑會加大我們的設計成本。
解決方案
所以該拿出我們的殺手锏了——Kitchen插件。
關于這個插件,之前寫過一篇文章《用這個 Sketch 的黑科技,讓你快速掌握智能排版!》,詳細介紹了Kitchen自動排版的用法。我們其實可以把這個功能擴展利用在文本段落中,來解決上文出現的問題。還是拿這個活動規則為例,我們一起試試把它的樣式完全掌握在自己手中。
1. 做出段落標號
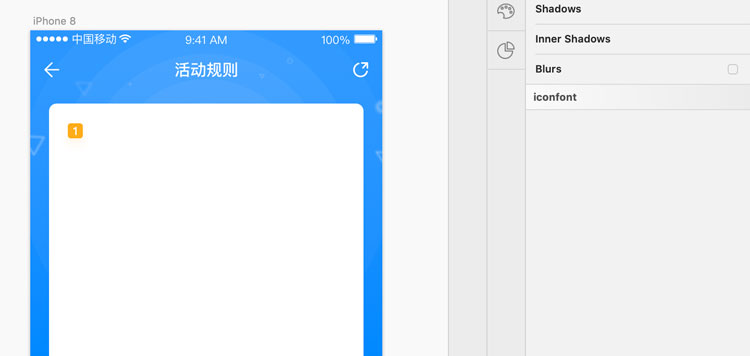
一般的標號都是從數字1開始的,一直到N。這里我們做個簡單的樣式,同時轉化為 symbol,方便后期統一修改,養成良好的設計習慣。

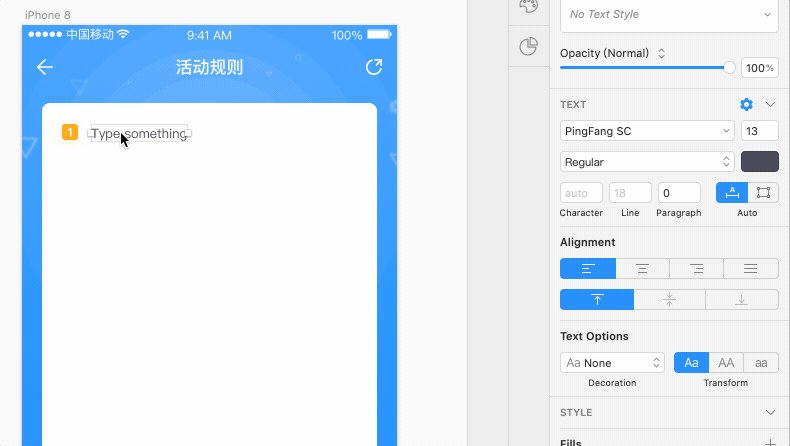
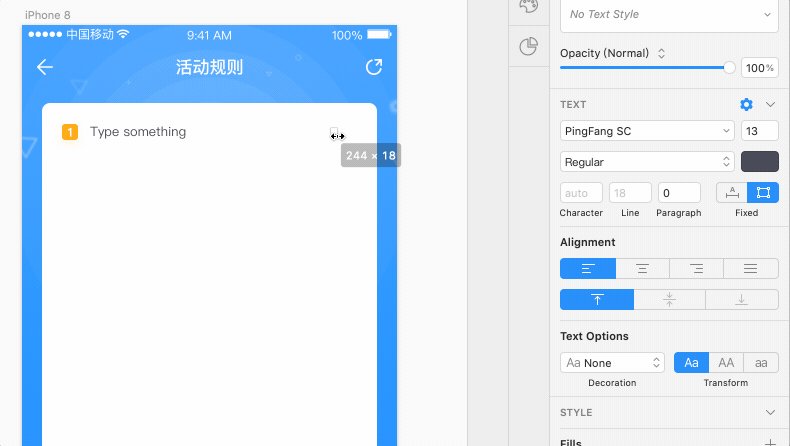
2. 做出段落層
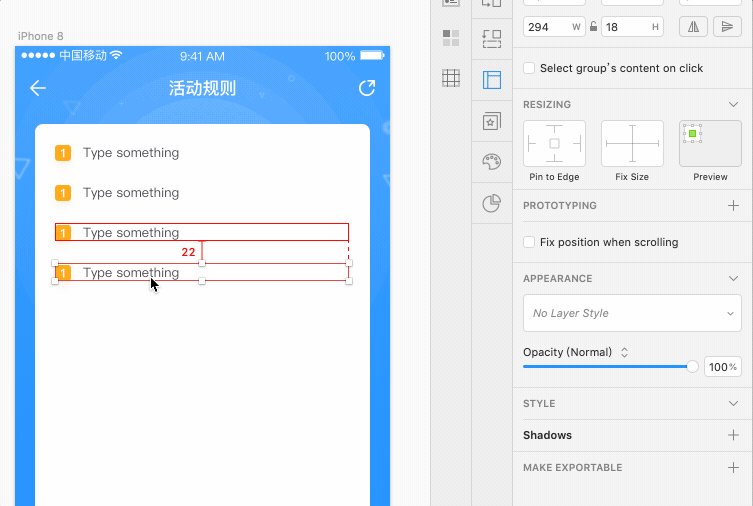
這里我們就不能用一大段文字加段落間距來處理了,需要把每段規則單獨建文本層。這里寬度我們先隨便拉伸固定到一個差不多的值,高度需要它的彈性特點,所以不要進行拉伸。

3. 段落間距固定
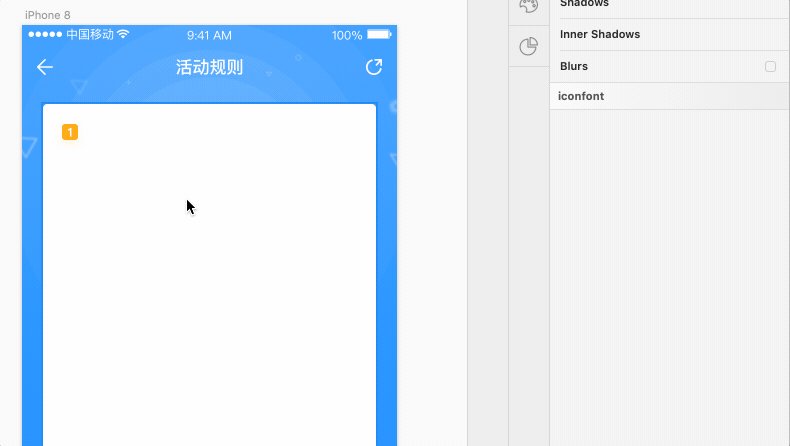
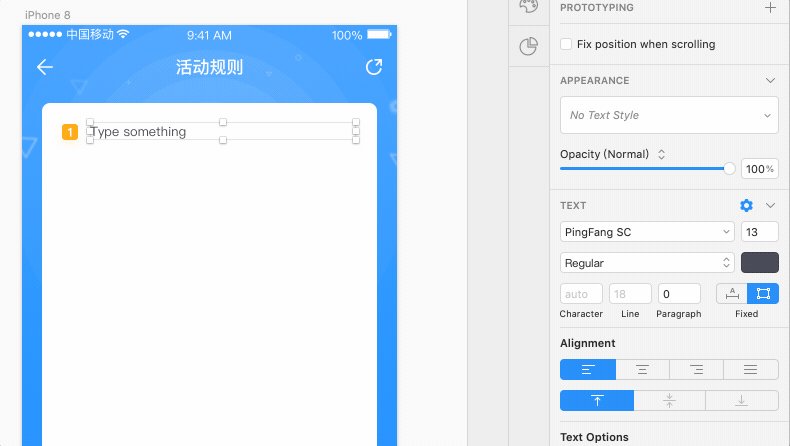
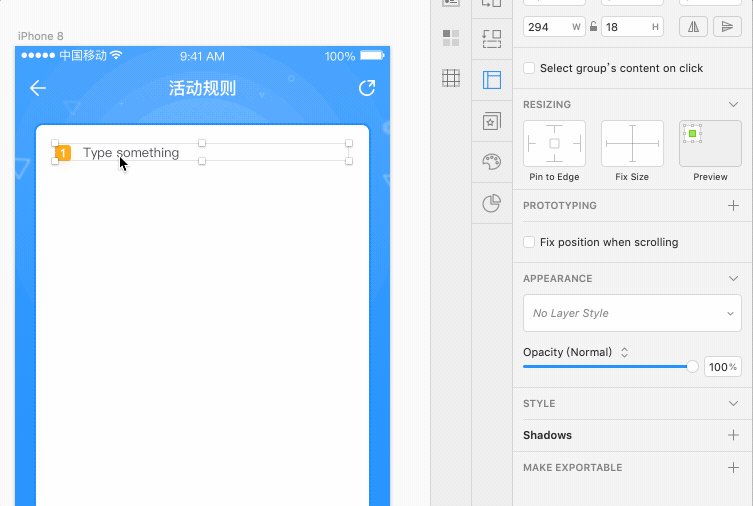
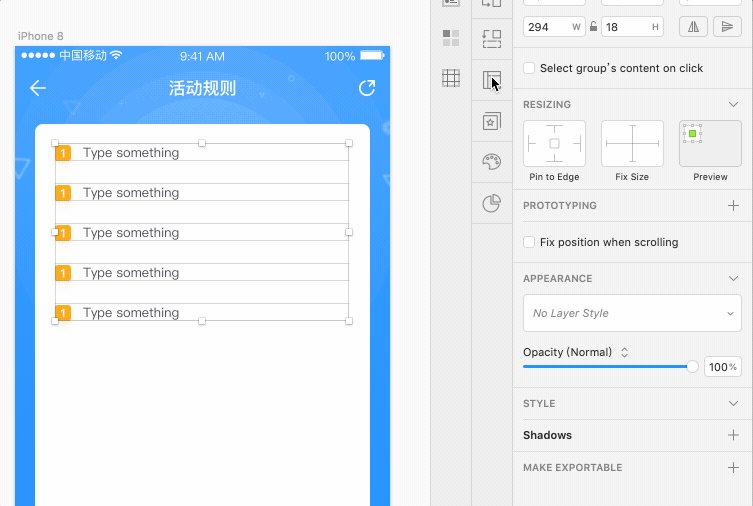
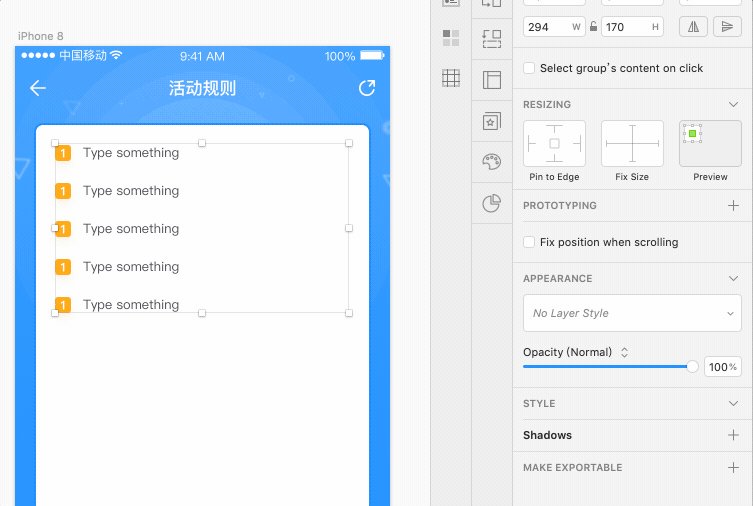
現在我們有了第一條暫時還沒有內容的規則,序號 symbol 和右側文本進行編組。接下來復制四個,然后利用 Kitchen 設置好每行的間距,這里我設置了20。

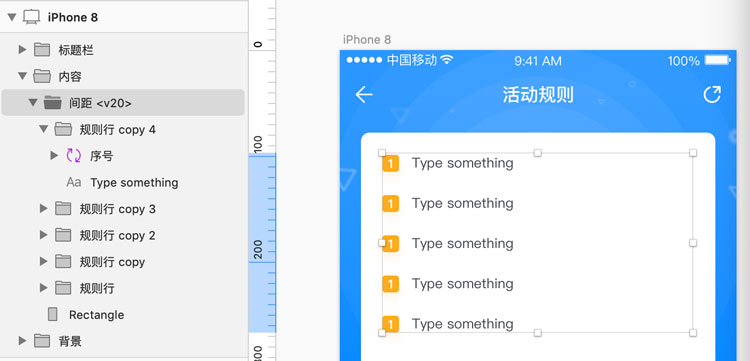
同時我們現在再看下目前的圖層狀況。

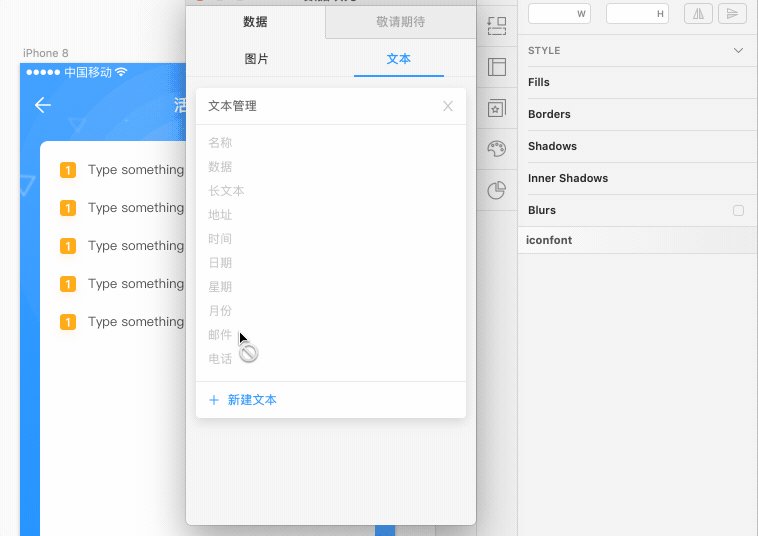
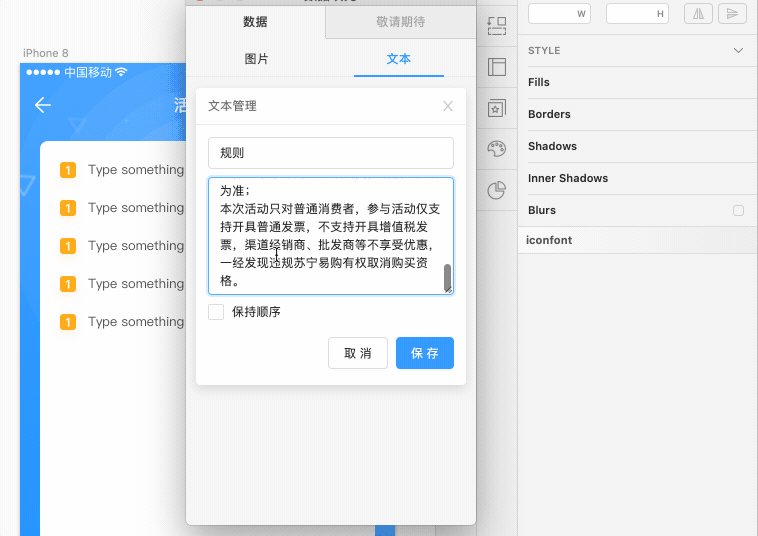
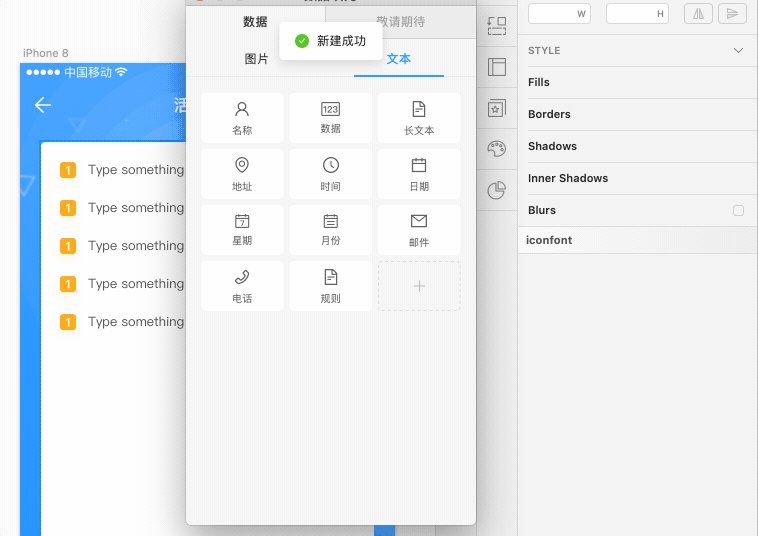
4. 在Kitchen增加規則文本
接下來我們要在 Kitchen 的數據填充功能中,添加活動規則的全部5條文本內容。需要注意兩點:一是不要帶序號,二是每段之間換行即可,不要空行。實際操作中,我們可以讓需求方提供遵守上述規則的文本txt文件,直接復制粘貼。同時要勾選保持順序,否則每段會隨機排列。

 情非得已
情非得已
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 12套簡約大氣的個人簡歷模板下載2019-01-21
12套簡約大氣的個人簡歷模板下載2019-01-21
-
 AE制作絢麗的抽象光線動畫效果2019-01-18
AE制作絢麗的抽象光線動畫效果2019-01-18
-
 中文字體:超好看的圣誕節字體下載2018-12-26
中文字體:超好看的圣誕節字體下載2018-12-26
-
 30款高顏值的免費英文字體下載2018-12-12
30款高顏值的免費英文字體下載2018-12-12
-
 1100多套各種優秀的手繪素材打包下載2018-12-07
1100多套各種優秀的手繪素材打包下載2018-12-07
-
 800多套各種色系的PS漸變免費下載2018-10-10
800多套各種色系的PS漸變免費下載2018-10-10
-
 可商用的中英文字體合集打包下載2018-10-10
可商用的中英文字體合集打包下載2018-10-10
-
 好看又免費的霓虹燈字體免費下載2018-05-28
好看又免費的霓虹燈字體免費下載2018-05-28
-
 23款WEB設計師必備的英文字體下載2018-04-06
23款WEB設計師必備的英文字體下載2018-04-06
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 如何學習高效的標簽系統素材管理術
相關文章4402019-03-05
如何學習高效的標簽系統素材管理術
相關文章4402019-03-05
-
 插畫技巧:插畫設計中如何正確的取色
相關文章6272019-01-21
插畫技巧:插畫設計中如何正確的取色
相關文章6272019-01-21
-
 述職報告PPT模板如何制作呢
相關文章4572018-12-14
述職報告PPT模板如何制作呢
相關文章4572018-12-14
-
 詳解AE10個不為人知的實用操作技巧
相關文章5092017-09-20
詳解AE10個不為人知的實用操作技巧
相關文章5092017-09-20
-
 如何創建一個靈動的動畫場景效果圖
相關文章3572016-11-15
如何創建一個靈動的動畫場景效果圖
相關文章3572016-11-15
-
 4個非常實用的PPT圖片使用技巧分享
相關文章3712016-07-07
4個非常實用的PPT圖片使用技巧分享
相關文章3712016-07-07
-
 淺談新手如何搞定PPT圖片排版設計
相關文章12092016-04-21
淺談新手如何搞定PPT圖片排版設計
相關文章12092016-04-21
-
 如何快速制作出優秀海報的Adobe Post
相關文章3712016-04-17
如何快速制作出優秀海報的Adobe Post
相關文章3712016-04-17
