如何學習高效的標簽系統素材管理術
文章來源于 未知,感謝作者 路路的設計筆記 給我們帶來經精彩的文章!場景1
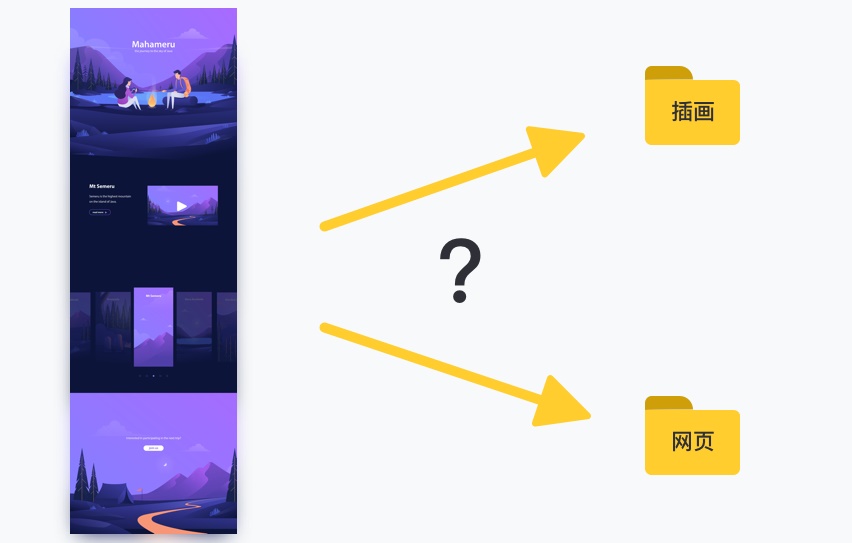
如下圖所示,小明發現一個網站的插畫設計風格很獨特,排版也很有創意,于是想把這個網頁收藏起來。然后問題出現了,是應該把它放到插畫文件夾還是網頁文件夾呢?如果放到插畫文件夾,后期如果想做一個類似的網頁只會去網頁文件夾尋找,結果可能東尋西覓一番也找不到了。那如果把它放到了網頁文件夾,后期想繪制一張類似這種畫風的插畫,仍然無法在插畫文件夾找到這個設計作品。

場景2
作為一個 UI設計師,我們設計頁面時要符合本產品的設計調性,同時也要滿足交互的可用性。拿到一個需求后,在設計的過程中找參考是必不可少的,但是如何在我們可能收藏了成千上萬張圖的圖庫中快速篩選出能夠供我們參考完成需求的 UI 參考圖可能就比較困難了。
舉個例子,產品有個需求,需要小明設計一個用戶等級頁,要突出產品活潑、趣味的風格。小明突然想起自己曾經收藏過一個類似的頁面,或許可以用來做參考。于是小明滿心歡喜地打開了自己從不整理和分類的素材庫……

然后,這得找到什么時候?
因此,為了解決這些痛點,我們需要一套系統的素材分類整理的解決方案。接下來我會細致地告訴你這個讓你工作效率翻倍的素材分類整理術。
標簽系統
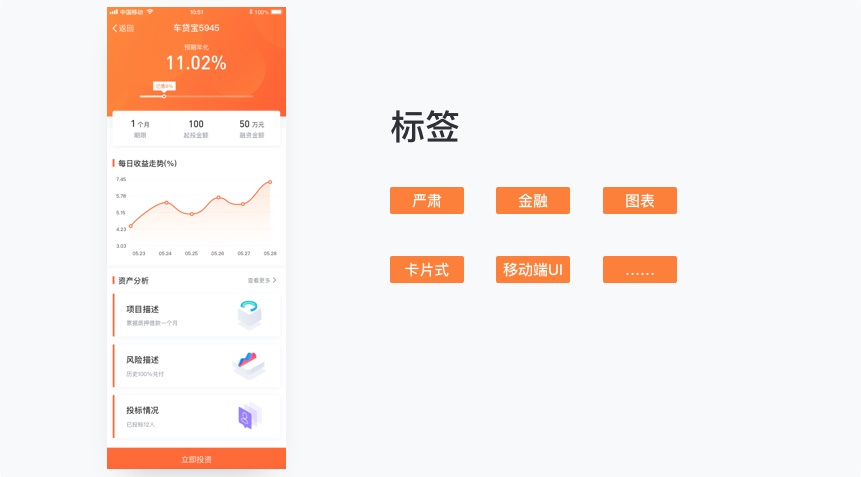
每一個設計作品都有屬于它的標簽,這里的標簽指的是描述一個設計作品的不同角度,如下圖。

但是想要將標簽形成一個系統,也就是標簽系統,我們就要將標簽進行分類。
在這里,將標簽分為兩大類,分別是復用標簽和專屬標簽。下面為你分別講解。
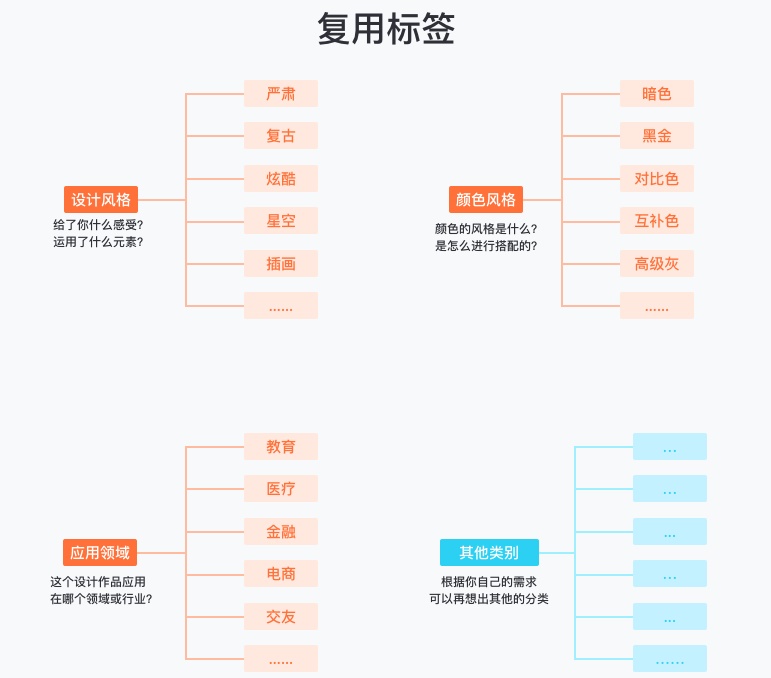
復用標簽指的是可以用來描述幾乎所有設計作品種類的標簽,比如你可以用「可愛」描述一個 UI界面,也可以用「可愛」描述一張插畫或者一張攝影作品。那么「可愛」就是一個復用標簽。在這里我將復用標簽分為了主要的三個類別,如下圖。

相對于復用標簽,專屬標簽就只能描述單一的設計作品種類了。比如你可以用「宋體風格」去描述一個字體設計作品,但是「宋體風格」很難去描述其他種類的設計作品,如攝影、工業產品等。那么「宋體風格」就是一個專屬標簽,只能用來去描述字體設計作品,如下圖所示。

看到這里,有的小伙伴可能有點蒙圈。每個設計作品標記這么多標簽,不是很麻煩嗎。是的,我們給設計作品標記標簽的目的是方便后期需要的時候篩選尋找,提高效率,如果把每一個設計作品都在每個維度上標記一個標簽確實會很浪費時間,本末倒置。但是每一個設計作品都有自己的優缺點,我們只需要去標記那些我們認為是優點的部分,去進行學習和參考即可,如下圖所示。

 情非得已
情非得已
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 12套簡約大氣的個人簡歷模板下載2019-01-21
12套簡約大氣的個人簡歷模板下載2019-01-21
-
 AE制作絢麗的抽象光線動畫效果2019-01-18
AE制作絢麗的抽象光線動畫效果2019-01-18
-
 中文字體:超好看的圣誕節字體下載2018-12-26
中文字體:超好看的圣誕節字體下載2018-12-26
-
 30款高顏值的免費英文字體下載2018-12-12
30款高顏值的免費英文字體下載2018-12-12
-
 1100多套各種優秀的手繪素材打包下載2018-12-07
1100多套各種優秀的手繪素材打包下載2018-12-07
-
 800多套各種色系的PS漸變免費下載2018-10-10
800多套各種色系的PS漸變免費下載2018-10-10
-
 可商用的中英文字體合集打包下載2018-10-10
可商用的中英文字體合集打包下載2018-10-10
-
 好看又免費的霓虹燈字體免費下載2018-05-28
好看又免費的霓虹燈字體免費下載2018-05-28
-
 23款WEB設計師必備的英文字體下載2018-04-06
23款WEB設計師必備的英文字體下載2018-04-06
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 2018年12月設計圈超實用干貨大合集
相關文章4192018-12-20
2018年12月設計圈超實用干貨大合集
相關文章4192018-12-20
-
 1100多套各種優秀的手繪素材打包下載
相關文章8372018-12-07
1100多套各種優秀的手繪素材打包下載
相關文章8372018-12-07
-
 60套國外優質PPT素材免費打包下載
相關文章4682018-11-05
60套國外優質PPT素材免費打包下載
相關文章4682018-11-05
-
 200萬個高質量的圖標素材網站免費下載
相關文章3152017-09-14
200萬個高質量的圖標素材網站免費下載
相關文章3152017-09-14
-
 16款高質量的點線面助您做出好看的廣告
相關文章6982017-07-11
16款高質量的點線面助您做出好看的廣告
相關文章6982017-07-11
-
 2017年6月設計權最新的干貨素材分享
相關文章3632017-06-21
2017年6月設計權最新的干貨素材分享
相關文章3632017-06-21
-
 2017年4月前端開發者使用的素材合集
相關文章3252017-04-27
2017年4月前端開發者使用的素材合集
相關文章3252017-04-27
-
 19張可愛優雅的女士中文字體打包下載
相關文章9322017-02-22
19張可愛優雅的女士中文字體打包下載
相關文章9322017-02-22
