Flash AS3制作個性的旋轉圓形網頁導航
文章來源于 網頁教學網,感謝作者 閃電兒翻譯 給我們帶來經精彩的文章!Flash AS3制作個性的旋轉圓形網頁導航,最終效果如下。
2、重命名“layer 1″為 “actions”,我們使用http://blog.greensock.com/tweenlite/的小而美的Tweening Engine,下載AS3的壓縮包,然后解壓縮到com目錄然后把這個目錄放到menu.fla文件的文件夾中。
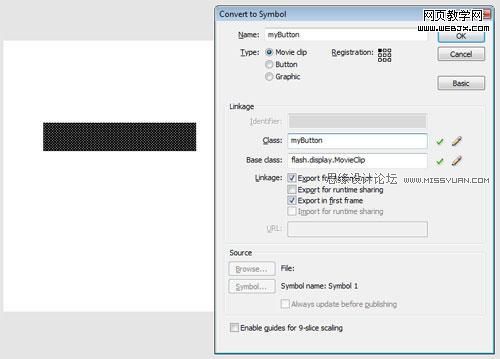
3、用矩形工具繪制一個黑色的矩形,轉換為MC影片剪輯,打開屬性窗口。
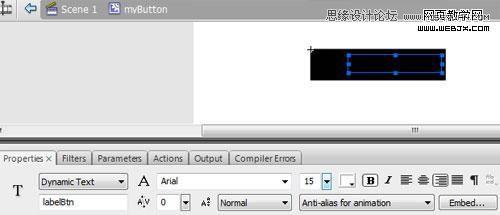
4、雙擊這個影片剪輯編輯它,使用文本工具,設置為動態文本,繪制一個區域,設置顏色是白色,命名實例名為abelBtn。
5、回到場景1,刪除掉剛剛建立的影片剪輯。
6、我們選擇第一幀,然后打開動作面板,輸入下面代碼,主要是為了導入Tweenlite engine。
import com.greensock.*;
import com.greensock.easing.*;
7、然后創建一個數字,動態調用每個菜單的項目文字。
var menu_items:Array = ["HOME","ABOUT ME","PORTFOLIO","BLOG","CONTACT"];
var menu:Sprite = new Sprite();
menu.x= stage.stageWidth / 2;
menu.y=stage.stageHeight /2;
addChild(menu);
8、用一個函數buildMenu來實現每個菜單項目。
function buildMenu(){
var btn:myButton;
var angle:int=360/menu_items.length;
for (var i:int = 0; i< menu_items.length; i++){
btn = new myButton();
btn.buttonMode=true;
btn.labelBtn.text = menu_items[i];
btn.mouseChildren=false;
menu.addChild(btn);
TweenLite.to(btn,2,{rotation: -i*angle,ease:Bounce.easeOut});
}
}
9、最后添加一個監聽單擊事件的代碼。
menu.addEventListener(MouseEvent.CLICK,clickHandler );
function clickHandler(e:MouseEvent ):void{
// TO DO ...
trace(myButton(e.target).labelBtn.text);
}
10、所有代碼如下。
import com.greensock.*;
import com.greensock.easing.*;
var menu_items:Array = ["HOME","ABOUT ME","PORTFOLIO","BLOG","CONTACT"];
var menu:Sprite = new Sprite();
menu.x= stage.stageWidth / 2;
menu.y=stage.stageHeight /2;
addChild(menu);
buildMenu();
function buildMenu(){
var btn:myButton;
var angle:int=360/menu_items.length;
for (var i:int = 0; i< menu_items.length; i++){
btn = new myButton();
btn.buttonMode=true;
btn.labelBtn.text = menu_items[i];
btn.mouseChildren=false;
menu.addChild(btn);
TweenLite.to(btn,2,{rotation: -i*angle,ease:Bounce.easeOut});
}
}
menu.addEventListener(MouseEvent.CLICK,clickHandler );
function clickHandler(e:MouseEvent ):void{
// TO DO ...
trace(myButton(e.target).labelBtn.text);
}
 情非得已
情非得已
-
 Flash CS4教程:制作調入式聲音控制的按鈕2009-10-22
Flash CS4教程:制作調入式聲音控制的按鈕2009-10-22
-
 Flash CS4教程:詳細解析抓喜慶游戲教程2009-10-13
Flash CS4教程:詳細解析抓喜慶游戲教程2009-10-13
-
 Flash AS3.0教程:制作3D旋轉動畫效果2009-09-01
Flash AS3.0教程:制作3D旋轉動畫效果2009-09-01
-
 詳解網頁視覺設計的心得技巧
相關文章29692013-03-15
詳解網頁視覺設計的心得技巧
相關文章29692013-03-15
-
 Flash AS繪制旋轉的3D效果菜單動畫
相關文章40612010-04-29
Flash AS繪制旋轉的3D效果菜單動畫
相關文章40612010-04-29
-
 Flash制作橫向滑動的導航菜單
相關文章26242010-04-29
Flash制作橫向滑動的導航菜單
相關文章26242010-04-29
-
 Flash CS4教程:立體夢幻星空旋轉3D地球
相關文章27652009-12-03
Flash CS4教程:立體夢幻星空旋轉3D地球
相關文章27652009-12-03
-
 Flash實例教程:好看的跟隨鼠標的旋轉星星
相關文章24032009-12-03
Flash實例教程:好看的跟隨鼠標的旋轉星星
相關文章24032009-12-03
-
 Flash AS制作創意的鼠標經過的網頁導航
相關文章19172009-11-03
Flash AS制作創意的鼠標經過的網頁導航
相關文章19172009-11-03
-
 Flash CS4中的3d工具,deco工具和骨骼工具
相關文章15012009-10-30
Flash CS4中的3d工具,deco工具和骨骼工具
相關文章15012009-10-30
-
 Flash CS4制作旋轉立體字教程
相關文章31932009-10-13
Flash CS4制作旋轉立體字教程
相關文章31932009-10-13