Flash CS4教程:立體夢幻星空旋轉(zhuǎn)3D地球
文章來源于 中國教程網(wǎng)論壇,感謝作者 cao4811 給我們帶來經(jīng)精彩的文章!設(shè)計教程/設(shè)計教程/Flash教程2009-12-03
本教程主要用Flash CS4制作立體夢幻星空旋轉(zhuǎn)3D地球。
演示:
本教程用BitmapSphereBasic類,創(chuàng)建改變旋轉(zhuǎn)方向和移動貼圖的實例。
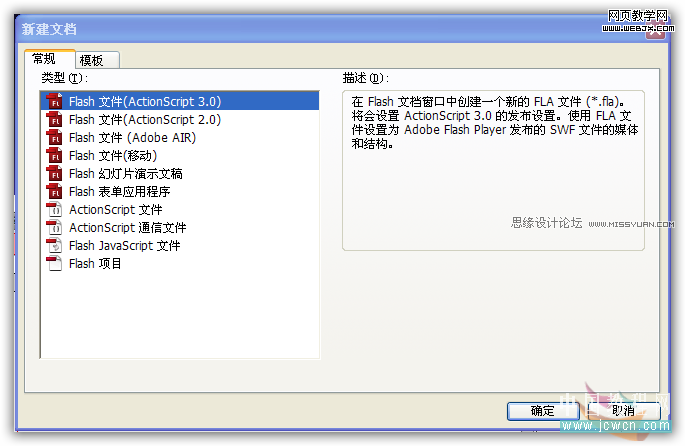
1、新建AS3.0 flv文檔,文檔屬性,500*500像素,幀頻60fps ,存盤。如圖1:

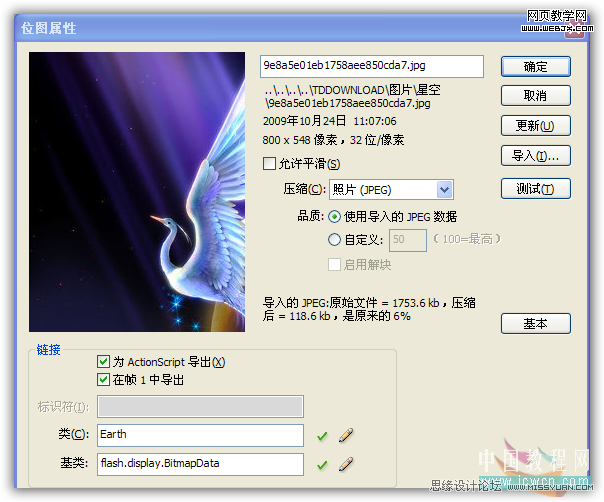
2、導(dǎo)入制作球體和背景的圖片到庫中,右鍵單擊球體貼圖圖片,命名為Earth。如圖2:

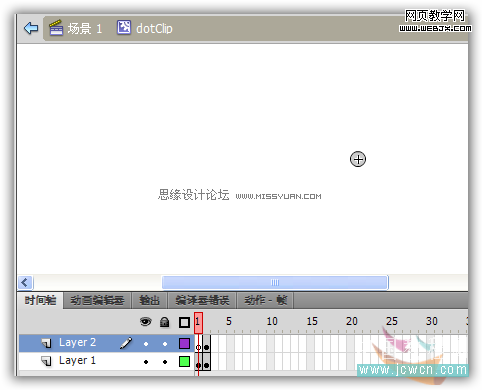
3、創(chuàng)建名為dotClip的影片剪輯,圖層1繪制15*15筆觸黑色,填充色為#cccccc的圓形,第2幀插入關(guān)鍵幀。添加圖層2,在第2 幀插入關(guān)鍵幀,繪制5*5無筆觸,顏色為黑色的圓形。圖層結(jié)構(gòu)如圖3:

4、返回場景1,圖層1拖入背景圖片。
5、添加as層輸入代碼:
| //導(dǎo)入BitmapSphereBasic類 import com.flashandmath.cs4.BitmapSphereBasic; //創(chuàng)建一個行星 var board:Sprite = new Sprite(); //添加到顯示列表 this.addChild(board); //生成 datatype BitmapSphereBasic 的一個函數(shù)。 // 設(shè)定函數(shù)初始值。 var ball:BitmapSphereBasic; //旋轉(zhuǎn)的一個布爾值的函數(shù)。 var autoOn:Boolean = true; //兩個函數(shù)為鼠標(biāo)旋轉(zhuǎn)。 var prevX:Number; var prevY:Number; //行星的位置. var ballX:Number = 250; var ballY:Number = 250; //貼圖 var imageData:BitmapData = new Earth(800,548); ball = new BitmapSphereBasic(imageData); board.addChild(ball); ball.x = ballX; ball.y = ballY; //濾鏡 ball.filters = [new GlowFilter(0xB4B5FE,0.6,32.0,32.0,1)]; this.addEventListener(Event.ENTER_FRAME,autoRotate); board.addEventListener(MouseEvent.ROLL_OUT,boardOut); board.addEventListener(MouseEvent.MOUSE_MOVE,boardMove); board.addEventListener(MouseEvent.MOUSE_DOWN,boardDown); board.addEventListener(MouseEvent.MOUSE_UP,boardUp); function autoRotate(e:Event):void { if (autoOn) { ball.autoSpin(-1); } } //三個偵聽為旋轉(zhuǎn)和鼠標(biāo)。 function boardOut(e:MouseEvent):void { autoOn = true; } function boardDown(e:MouseEvent):void { prevX = board.mouseX; prevY = board.mouseY; autoOn = false; } function boardUp(e:MouseEvent):void { autoOn = true; } function boardMove(e:MouseEvent):void { var locX:Number = prevX; var locY:Number = prevY; //取反 if (! autoOn) { prevX = board.mouseX; prevY = board.mouseY; ball.rotateSphere(prevY - locY, - (prevX - locX),0); e.updateAfterEvent(); } } |
6、把附件中的com解壓到同一目錄下,完工測試。
 情非得已
情非得已
推薦文章
-
 Flash CS4教程:制作調(diào)入式聲音控制的按鈕2009-10-22
Flash CS4教程:制作調(diào)入式聲音控制的按鈕2009-10-22
-
 Flash CS4教程:詳細(xì)解析抓喜慶游戲教程2009-10-13
Flash CS4教程:詳細(xì)解析抓喜慶游戲教程2009-10-13
-
 Flash AS3.0教程:制作3D旋轉(zhuǎn)動畫效果2009-09-01
Flash AS3.0教程:制作3D旋轉(zhuǎn)動畫效果2009-09-01
熱門文章
-
 Flash AS繪制旋轉(zhuǎn)的3D效果菜單動畫
相關(guān)文章40612010-04-29
Flash AS繪制旋轉(zhuǎn)的3D效果菜單動畫
相關(guān)文章40612010-04-29
-
 Flash AS3制作個性的旋轉(zhuǎn)圓形網(wǎng)頁導(dǎo)航
相關(guān)文章15412009-12-03
Flash AS3制作個性的旋轉(zhuǎn)圓形網(wǎng)頁導(dǎo)航
相關(guān)文章15412009-12-03
-
 Flash實例教程:好看的跟隨鼠標(biāo)的旋轉(zhuǎn)星星
相關(guān)文章24032009-12-03
Flash實例教程:好看的跟隨鼠標(biāo)的旋轉(zhuǎn)星星
相關(guān)文章24032009-12-03
-
 Flash CS4中的3d工具,deco工具和骨骼工具
相關(guān)文章15012009-10-30
Flash CS4中的3d工具,deco工具和骨骼工具
相關(guān)文章15012009-10-30
-
 Flash CS4制作旋轉(zhuǎn)立體字教程
相關(guān)文章31932009-10-13
Flash CS4制作旋轉(zhuǎn)立體字教程
相關(guān)文章31932009-10-13
-
 Flash CS4 3D工具打造滾動的照片立方體
相關(guān)文章20112009-09-24
Flash CS4 3D工具打造滾動的照片立方體
相關(guān)文章20112009-09-24
-
 Flash類的運(yùn)用:可放大、縮小、旋轉(zhuǎn)的鼠標(biāo)操作類
相關(guān)文章15092009-09-16
Flash類的運(yùn)用:可放大、縮小、旋轉(zhuǎn)的鼠標(biāo)操作類
相關(guān)文章15092009-09-16
-
 Flash AS3制作交互式3D旋轉(zhuǎn)動畫效果
相關(guān)文章74262009-09-09
Flash AS3制作交互式3D旋轉(zhuǎn)動畫效果
相關(guān)文章74262009-09-09
