精選國外布局獨特的優(yōu)秀網(wǎng)頁設計欣賞(2)
文章來源于 designmodo,感謝作者 Paula Borowska 給我們帶來經(jīng)精彩的文章!88 and 90 Lex

88 and 90 Lex 這個頁面真正讓人感到獨樹一幟的是他們的導航設計,它們并沒有置于頂端,也沒有放在底部,而是作為整個頁面的主體,放置在頁面的中央。
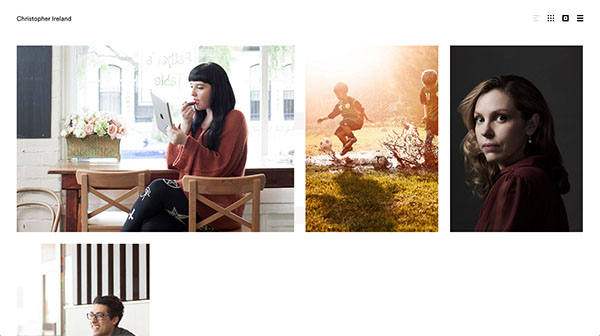
Christopher Ireland

這是一個布局相當整潔的網(wǎng)站設計,如果你仔細查看其中圖片布局會發(fā)現(xiàn),它們其實并沒有嚴格按照已知的柵格系統(tǒng)來進行布局。在確定這一點再來看被組織的如此的整齊漂亮的頁面,你會感受到網(wǎng)站的獨創(chuàng)性。
Brian Hoff

許多網(wǎng)站都試圖規(guī)避配色過于復雜的背景,但是Brian Hoff的網(wǎng)站則不然,多彩且造型多樣的幾何圖形相互交疊在一起,視覺上相當?shù)挠腥ぁ>W(wǎng)頁另外一個有意思的設計是它的按鈕,當你鼠標懸停其上的時候,形狀會發(fā)生改變。
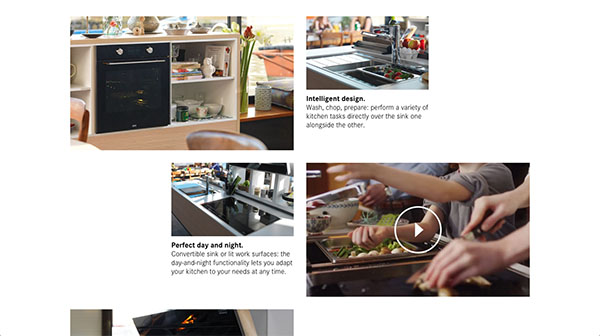
Frames by Franke

這個著陸頁是為廚房用的廚具和電器所設計的,不同尺寸的圖片和視頻沿著中間軸分散排布著,每個部分都配備著文字內(nèi)容。這樣的布局方式不復雜,但是一樣漂亮,也令人難忘。
Nlee

Nlee向我們展示了,即使是使用基礎的標準的表單,同樣可以做的相當?shù)呐c眾不同。幾何圖形和文本內(nèi)容的交疊排布就可以呈現(xiàn)出不俗的視覺效果,搭配上不多的幾個圖標和裝飾性元素,整個頁面同樣讓人覺得很豐滿。
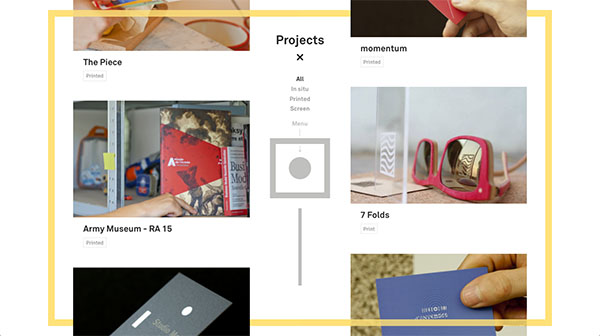
Signesduquotidien

Everyday Signs 是一個古怪、有趣且交互性很強的網(wǎng)站,它展示設計項目的方式很不相同,黃色外框和不同區(qū)塊的交疊,讓網(wǎng)站看起來仿佛變成了三維的界面。
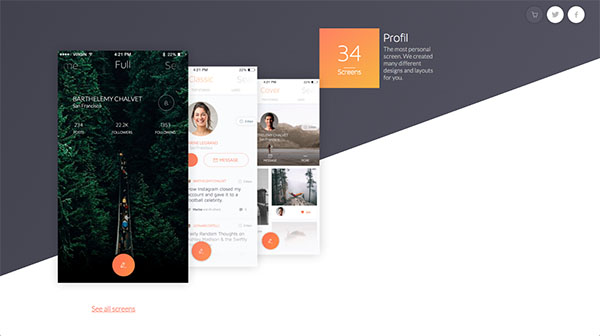
Livo UI Kit

說實話,Livo UI Kit 并不是最優(yōu)秀的UI Kit,但是它的著陸頁設計相當有一套,傾斜的布局,錯落的背景,這種打破規(guī)則的設計會引起訪客的興趣。
Ginventory

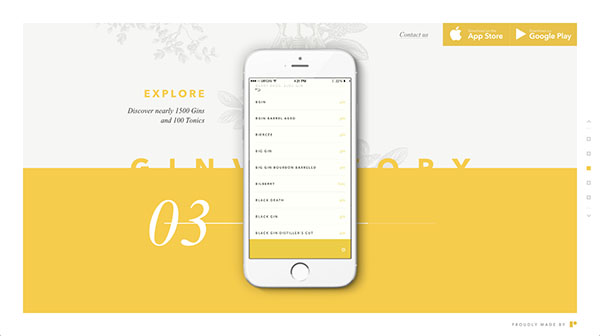
如果你對杜松子酒感興趣,那么 Ginventory 這個應用可以很好的幫到你。這個APP的著陸頁設計充滿了各種奇怪的元素,不同的元素相互重疊,并且隨著你的滾動不停的旋轉(zhuǎn)、交疊、消失、出現(xiàn)、移動,變化會有停止的錨點,它們并不會讓你感到混亂,反而很好地體現(xiàn)出它們的個性。
Sweet Punk

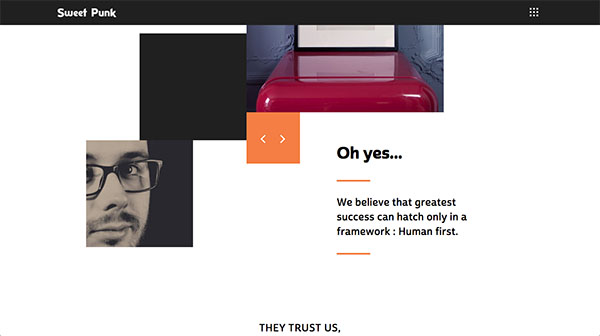
這些獨特的頁面大多是通過打破平衡來實現(xiàn)的,而Sweet Punk 這個頁面也同樣是通過有限的元素交疊、布局來實現(xiàn)非平衡的視覺。
 情非得已
情非得已
-
 40款優(yōu)秀的色彩搭配網(wǎng)頁設計案例欣賞2013-11-16
40款優(yōu)秀的色彩搭配網(wǎng)頁設計案例欣賞2013-11-16
-
 70個暗黃色風格的復古網(wǎng)頁設計欣賞2013-09-17
70個暗黃色風格的復古網(wǎng)頁設計欣賞2013-09-17
-
 精選國外紅色大氣的網(wǎng)頁設計欣賞2013-08-15
精選國外紅色大氣的網(wǎng)頁設計欣賞2013-08-15
-
 精選設計師朱騰鵬網(wǎng)頁設計作品欣賞2013-07-31
精選設計師朱騰鵬網(wǎng)頁設計作品欣賞2013-07-31
-
 35個國外超贊的蘋果APP網(wǎng)站設計欣賞2013-06-17
35個國外超贊的蘋果APP網(wǎng)站設計欣賞2013-06-17
-
 2010年網(wǎng)頁設計的流行與趨勢2010-06-27
2010年網(wǎng)頁設計的流行與趨勢2010-06-27
-
 50個漂亮的藍色網(wǎng)站設計欣賞2010-06-25
50個漂亮的藍色網(wǎng)站設計欣賞2010-06-25
-
 讓你一眼就能記住的博客設計欣賞2010-06-23
讓你一眼就能記住的博客設計欣賞2010-06-23
-
 50個黃色為主的網(wǎng)頁設計欣賞2010-03-15
50個黃色為主的網(wǎng)頁設計欣賞2010-03-15
-
 26個創(chuàng)意布局的網(wǎng)站界面設計2010-02-03
26個創(chuàng)意布局的網(wǎng)站界面設計2010-02-03
-
 2020年10個代表最新設計趨勢的網(wǎng)頁設計
相關文章1722020-03-17
2020年10個代表最新設計趨勢的網(wǎng)頁設計
相關文章1722020-03-17
-
 以插畫為設計元素的優(yōu)秀網(wǎng)站欣賞
相關文章3742019-03-20
以插畫為設計元素的優(yōu)秀網(wǎng)站欣賞
相關文章3742019-03-20
-
 40個創(chuàng)意爆棚的電商網(wǎng)站設計欣賞
相關文章2772019-02-17
40個創(chuàng)意爆棚的電商網(wǎng)站設計欣賞
相關文章2772019-02-17
-
 精選國外優(yōu)秀大氣WEB網(wǎng)頁設計欣賞
相關文章3812018-11-08
精選國外優(yōu)秀大氣WEB網(wǎng)頁設計欣賞
相關文章3812018-11-08
-
 優(yōu)秀的天貓雙11預售頁面設計欣賞
相關文章4232018-11-05
優(yōu)秀的天貓雙11預售頁面設計欣賞
相關文章4232018-11-05
-
 精選國外雜志風格網(wǎng)頁設計欣賞
相關文章2522018-05-29
精選國外雜志風格網(wǎng)頁設計欣賞
相關文章2522018-05-29
-
 10個優(yōu)秀手機應用界面設計欣賞
相關文章4432018-01-10
10個優(yōu)秀手機應用界面設計欣賞
相關文章4432018-01-10
-
 20個優(yōu)秀手機界面扁平化設計欣賞
相關文章5102017-12-13
20個優(yōu)秀手機界面扁平化設計欣賞
相關文章5102017-12-13
