20個優(yōu)秀手機界面扁平化設計欣賞
文章來源于 Mockplus,感謝作者 jongde 給我們帶來經(jīng)精彩的文章!古語常說:去粗取精,去偽存真。自小念念不忘的句子,不僅是教會我們?yōu)槿颂幨赖牡览恚菧蚀_的揭示了事物的本質(zhì)和規(guī)律。自13年興起的Flat設計趨勢,也恰恰好符合了這一規(guī)律。去除冗余、厚重和繁雜的裝飾效果,這是Flat設計的核心意義。
道理仿佛異常簡單,但要做出優(yōu)秀的Flat設計,卻并不如此。如何去掉多余的透視、紋理、漸變以及能做出3D效果的元素讓“信息”本身重新作為核心被凸顯出來?如何設計出抽象、極簡和符號化的設計元素?這些都是扁平化設計需要斟酌的問題,小到一個ICON,大到整體的設計理念和風格,扁平化設計絕不是簡單的“簡單化設計”。
今天我整理了20個優(yōu)秀的手機端扁平化設計案例,這些作品大多出自Behance和Dribbble上的設計達人之手,全當拋磚引玉,如果你有更好的作品,歡迎分享哦。
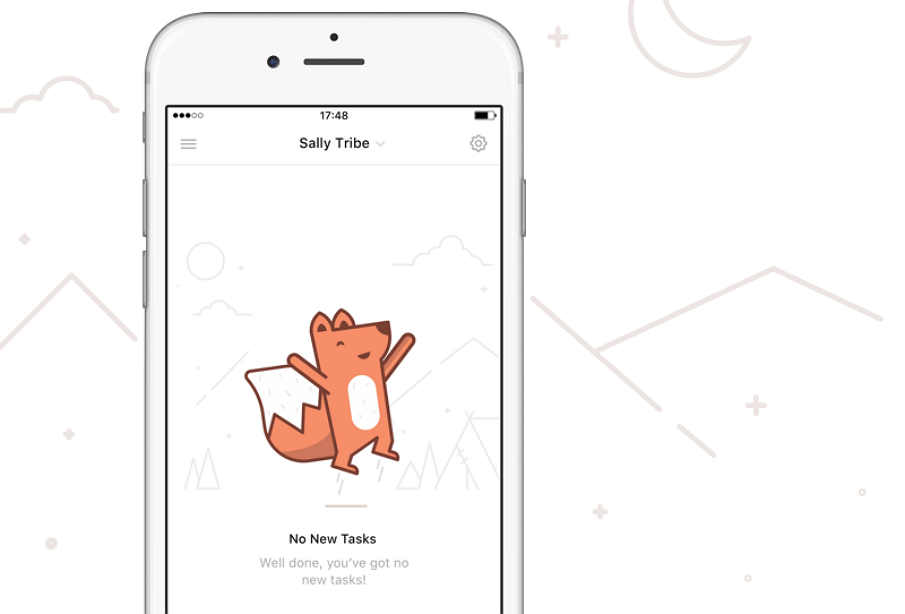
1. WeDo
設計師:Fabio Basile
所用工具:Sketch, PS
亮點:我是真的很喜歡這只小狐貍,無論是集合形狀的元素,還是溫軟飽和的配色,都能達到舒適的視覺效果。
單一背景色,幾乎以白色純色為主,配合集合圖形和簡單線條。
襯線字體,色彩和大小形成對比,強化重要信息。

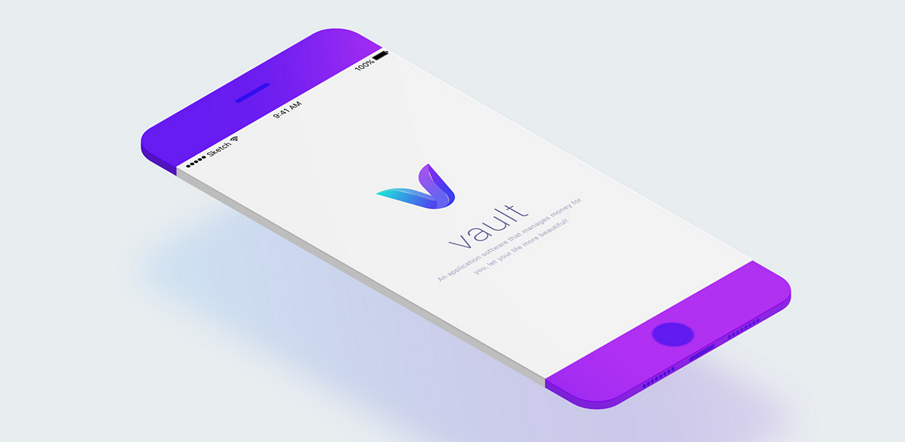
2. Vault financial app design
設計師:Higher
所用工具:Sketch, PS, AI
亮點:logo “ V ” 的設計非常巧妙,凸顯主題Vault Financial app design,且配色簡單。純白背景色,留白空間。
排版中的重點突出,標題和二級標題對比鮮明,信息層次分明。界面很干凈。

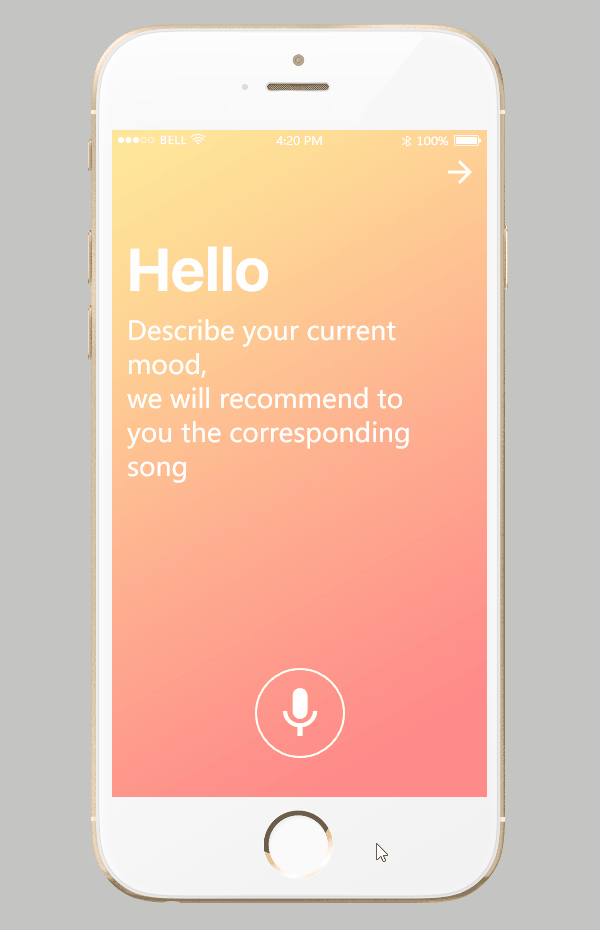
3. Intimate
設計師:Mockplus
所用工具:Mockplus, PS
亮點:純白背景留白,空間點十足。
文本排版合理,字體大小對比鮮明且不突兀,突出主要信息。
配圖簡潔,風格一致,整體界面和諧干凈。
交互合理,不會讓用戶產(chǎn)生誤解。

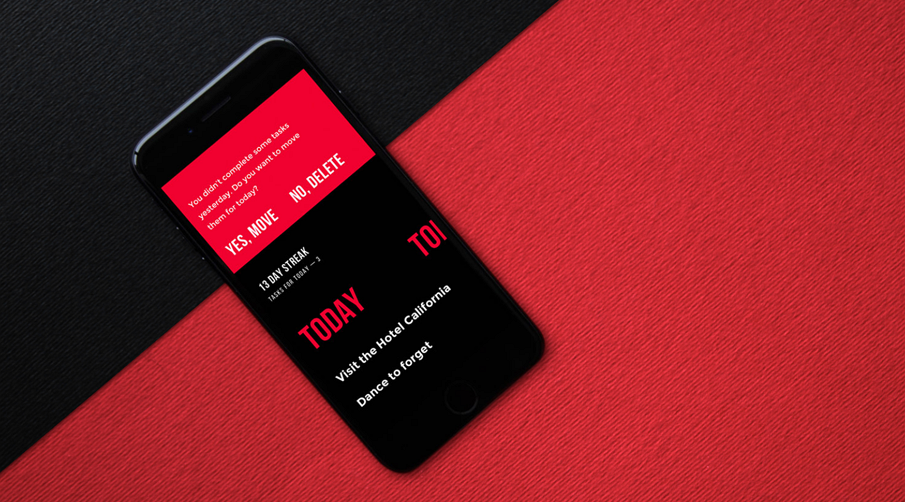
4. Upper APP
設計師:nest Asanov, Andrey Drobovich, Vlad Taran and Sergey Valiukh
所用工具: PS, AE, Sketch APP
亮點:色彩,紅黑白三種色彩,對比鮮明,明快鮮亮,且所占比例符合6:3:1的UI配色黃金比例。

字體色彩選擇與其背景形成對比,突出文本信息,不會產(chǎn)生閱讀障礙。
5. Weather App
設計師:Sergey Valiukh & Tubik Studio
所用工具:PS, AI,AE
亮點:采用梯度式漸變高光,這是扁平化設計的一個特征,梯度式漸變比過度式漸變更具有扁平感。
配色溫和,給人溫和平靜的感覺。

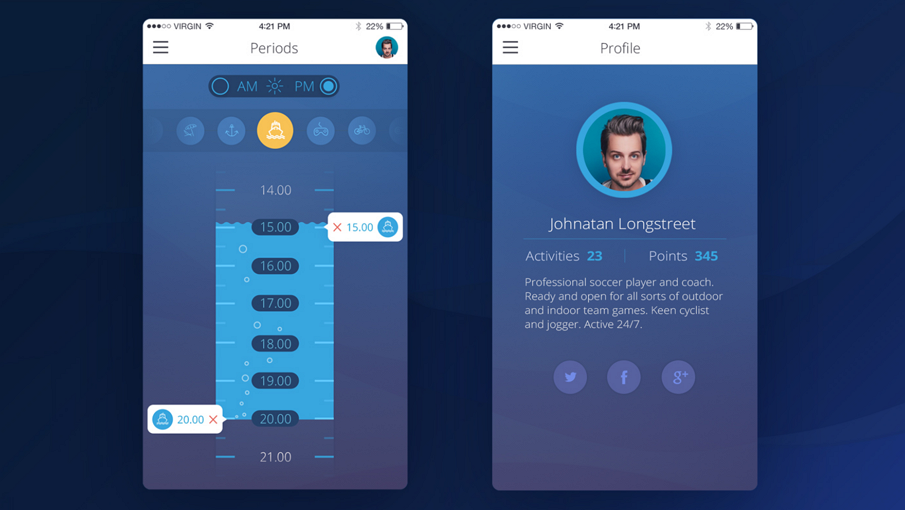
6. Sea Schedule App
設計師:Khenkin, Sergey Valiukh, Tubik Studio
所用工具:Mac OS X, Axure, InVision, Flinto, PS, AI, AE
亮點:采用UI安全色藍色為純色背景,易于接近用戶,界面簡潔。
界面元素為藍色背景的顏變色,但仍舊采用梯度式漸變。

 愛你不要你
愛你不要你
-
 40款優(yōu)秀的色彩搭配網(wǎng)頁設計案例欣賞2013-11-16
40款優(yōu)秀的色彩搭配網(wǎng)頁設計案例欣賞2013-11-16
-
 70個暗黃色風格的復古網(wǎng)頁設計欣賞2013-09-17
70個暗黃色風格的復古網(wǎng)頁設計欣賞2013-09-17
-
 精選國外紅色大氣的網(wǎng)頁設計欣賞2013-08-15
精選國外紅色大氣的網(wǎng)頁設計欣賞2013-08-15
-
 精選設計師朱騰鵬網(wǎng)頁設計作品欣賞2013-07-31
精選設計師朱騰鵬網(wǎng)頁設計作品欣賞2013-07-31
-
 35個國外超贊的蘋果APP網(wǎng)站設計欣賞2013-06-17
35個國外超贊的蘋果APP網(wǎng)站設計欣賞2013-06-17
-
 2010年網(wǎng)頁設計的流行與趨勢2010-06-27
2010年網(wǎng)頁設計的流行與趨勢2010-06-27
-
 50個漂亮的藍色網(wǎng)站設計欣賞2010-06-25
50個漂亮的藍色網(wǎng)站設計欣賞2010-06-25
-
 讓你一眼就能記住的博客設計欣賞2010-06-23
讓你一眼就能記住的博客設計欣賞2010-06-23
-
 50個黃色為主的網(wǎng)頁設計欣賞2010-03-15
50個黃色為主的網(wǎng)頁設計欣賞2010-03-15
-
 26個創(chuàng)意布局的網(wǎng)站界面設計2010-02-03
26個創(chuàng)意布局的網(wǎng)站界面設計2010-02-03
-
 2020年10個代表最新設計趨勢的網(wǎng)頁設計
相關文章1722020-03-17
2020年10個代表最新設計趨勢的網(wǎng)頁設計
相關文章1722020-03-17
-
 以插畫為設計元素的優(yōu)秀網(wǎng)站欣賞
相關文章3742019-03-20
以插畫為設計元素的優(yōu)秀網(wǎng)站欣賞
相關文章3742019-03-20
-
 精選國外優(yōu)秀大氣WEB網(wǎng)頁設計欣賞
相關文章3812018-11-08
精選國外優(yōu)秀大氣WEB網(wǎng)頁設計欣賞
相關文章3812018-11-08
-
 優(yōu)秀的天貓雙11預售頁面設計欣賞
相關文章4232018-11-05
優(yōu)秀的天貓雙11預售頁面設計欣賞
相關文章4232018-11-05
-
 10個優(yōu)秀手機應用界面設計欣賞
相關文章4432018-01-10
10個優(yōu)秀手機應用界面設計欣賞
相關文章4432018-01-10
-
 橙色主題風格的優(yōu)秀網(wǎng)頁設計欣賞
相關文章3682017-11-08
橙色主題風格的優(yōu)秀網(wǎng)頁設計欣賞
相關文章3682017-11-08
-
 精選國外最新優(yōu)秀的網(wǎng)頁設計欣賞
相關文章5392017-03-14
精選國外最新優(yōu)秀的網(wǎng)頁設計欣賞
相關文章5392017-03-14
-
 優(yōu)秀的Porter餐廳品牌形象設計欣賞
相關文章3152017-03-11
優(yōu)秀的Porter餐廳品牌形象設計欣賞
相關文章3152017-03-11
