精選國外布局獨特的優秀網頁設計欣賞
文章來源于 designmodo,感謝作者 Paula Borowska 給我們帶來經精彩的文章!找出一個從來沒人用過的布局可能有難度,但是要設計出出人意表的網站還是不難的。錯位的元素,少見的配色,不一樣的動效與變化,都能促成一個令人難忘的優秀網頁。今天的推薦,與此相關。
出于種種原因,絕大多數的網站都遵循著相同的規則來設計整體的布局。用戶約定俗成的習慣,硬件所限定的交互方式,可用性和易用性規則下的設計手法,它們讓我們所看到的網頁如此的相似。從微博到推特,從蘋果官網到小米官網,從Facebook到計生委的官網,它們都沿著相似的柵格系統,然后添加內容。
不過,同這些傳統的網站布局不一樣的網站并沒有什么錯。這些不同于傳統的網頁布局,常常能給人不同的觀感,賦予個性,啟發靈感,帶來跳出來定勢之外的想法。今天搜集的這些網站有作品展示,也有電影網站,有博客,也有企業官網。希望這些各不相同的網站,能給你帶來思想的靈光。
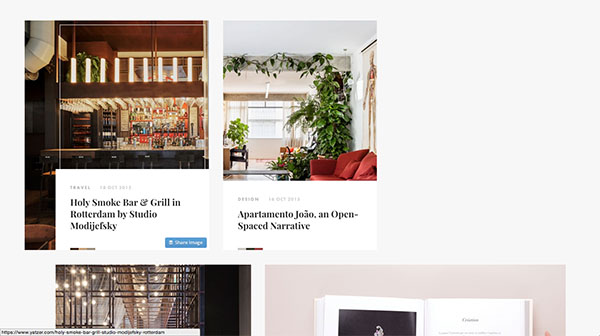
Yatzer

Yatzer 網站的獨特設計旨在激發訪客的靈感。網站同樣借助柵格來構建整體布局,但是你會發現網頁元素并沒有在縱向上保持對齊,這種錯落的美感讓頁面顯得更加有趣而難忘。
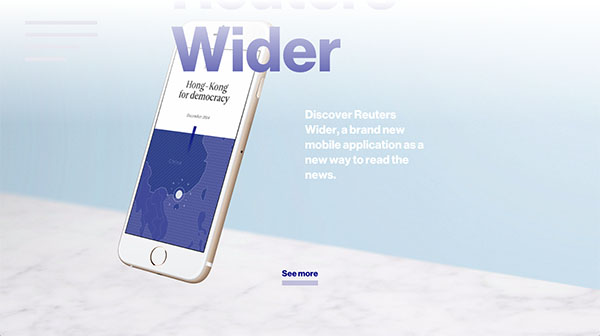
Sylvian Reucherand

當你第一次打開Sylvian 的作品合集的時候,你會發現頁面頗為極簡,并且文字是相互重疊的。當鼠標懸停在“see more”上面的時候,頁面和元素會自然伸展,讓你看到某個移動端APP的設計稿預覽圖。頁面元素布局并不平衡,整體偏左,很有意思。
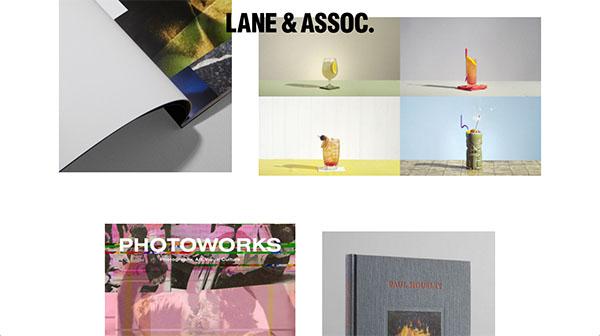
Lane & Associates

這個來自 Lane & Associates 的展示頁看起來漂亮而簡約,最獨特的地方在于當你滾動頁面的時候,圖片會隨機地在頁面中漂動。設計師似乎并不想讓這些圖片固定在某個地方,或者排成行列。自然隨性的設計非常獨特。
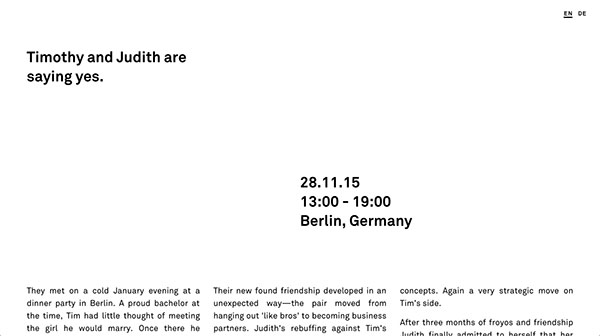
Jimmy Says Yes

這個也是為 Timothy 和 Judith 的婚禮而設計的網頁。整個布局偏向極簡,其中的標題、段落和文字同樣采用的非對齊式的設計,讓整個頁面給人不一樣的感覺,很容易從同類中區分開來。
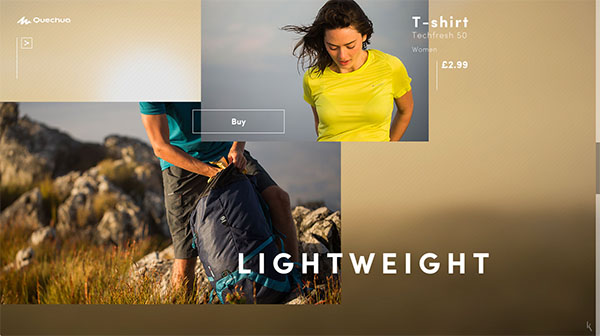
Quechua

Quechua 春夏裝合集頁面中,許多元素同樣采用的是錯落重疊的設計。說起來,圖片、文字和按鈕等多種元素在頁面中重疊排布的自由式布局在近年來越來越流行了。
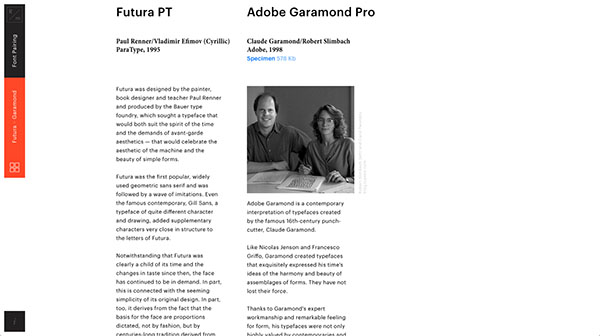
Readymag

Readymag 是一個免費的在線排版指南,整個指南由四個部分組成,而布局上也相當的簡單直觀。不過當你看到一個關于Futura 和 Grarmond 字體的章節的時候,你會發現字體纖細瘦長的段落并沒有居中對齊,這種差異頗有意思。
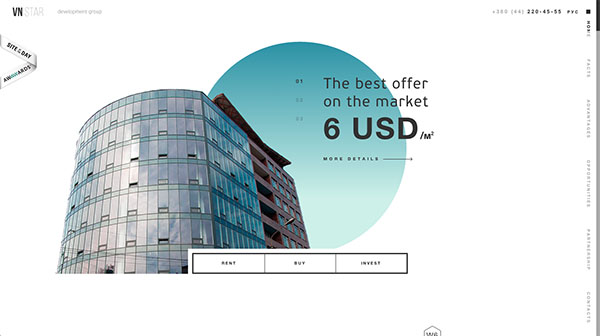
VN Star

VN Star 是一個地產開發集團,他們的網站在頁頭的設計上非常獨特,圓形元素被加入其中,被作為視覺的中心,同不同的元素產生交疊,在動效加持下產生有趣的效果。
 情非得已
情非得已
-
 40款優秀的色彩搭配網頁設計案例欣賞2013-11-16
40款優秀的色彩搭配網頁設計案例欣賞2013-11-16
-
 70個暗黃色風格的復古網頁設計欣賞2013-09-17
70個暗黃色風格的復古網頁設計欣賞2013-09-17
-
 精選國外紅色大氣的網頁設計欣賞2013-08-15
精選國外紅色大氣的網頁設計欣賞2013-08-15
-
 精選設計師朱騰鵬網頁設計作品欣賞2013-07-31
精選設計師朱騰鵬網頁設計作品欣賞2013-07-31
-
 35個國外超贊的蘋果APP網站設計欣賞2013-06-17
35個國外超贊的蘋果APP網站設計欣賞2013-06-17
-
 2010年網頁設計的流行與趨勢2010-06-27
2010年網頁設計的流行與趨勢2010-06-27
-
 50個漂亮的藍色網站設計欣賞2010-06-25
50個漂亮的藍色網站設計欣賞2010-06-25
-
 讓你一眼就能記住的博客設計欣賞2010-06-23
讓你一眼就能記住的博客設計欣賞2010-06-23
-
 50個黃色為主的網頁設計欣賞2010-03-15
50個黃色為主的網頁設計欣賞2010-03-15
-
 26個創意布局的網站界面設計2010-02-03
26個創意布局的網站界面設計2010-02-03
-
 2020年10個代表最新設計趨勢的網頁設計
相關文章1722020-03-17
2020年10個代表最新設計趨勢的網頁設計
相關文章1722020-03-17
-
 以插畫為設計元素的優秀網站欣賞
相關文章3742019-03-20
以插畫為設計元素的優秀網站欣賞
相關文章3742019-03-20
-
 40個創意爆棚的電商網站設計欣賞
相關文章2772019-02-17
40個創意爆棚的電商網站設計欣賞
相關文章2772019-02-17
-
 精選國外優秀大氣WEB網頁設計欣賞
相關文章3812018-11-08
精選國外優秀大氣WEB網頁設計欣賞
相關文章3812018-11-08
-
 優秀的天貓雙11預售頁面設計欣賞
相關文章4232018-11-05
優秀的天貓雙11預售頁面設計欣賞
相關文章4232018-11-05
-
 精選國外雜志風格網頁設計欣賞
相關文章2522018-05-29
精選國外雜志風格網頁設計欣賞
相關文章2522018-05-29
-
 10個優秀手機應用界面設計欣賞
相關文章4432018-01-10
10個優秀手機應用界面設計欣賞
相關文章4432018-01-10
-
 20個優秀手機界面扁平化設計欣賞
相關文章5102017-12-13
20個優秀手機界面扁平化設計欣賞
相關文章5102017-12-13
