精選潮流時尚的優秀電商網站設計欣賞(5)
文章來源于 優設,感謝作者 designschool 給我們帶來經精彩的文章!設計教程/設計欣賞/網頁設計2015-11-26
32. 整合社交媒體與分享 作為一個著名的電商網站,Vanmoof 將社交網絡分享和網站深度整合到一起,讓用戶可以更方便更無縫地分享他們的購物體驗與感受。 33. 重新設計下拉菜單 如果下拉框并不只是一個布局用的控件,
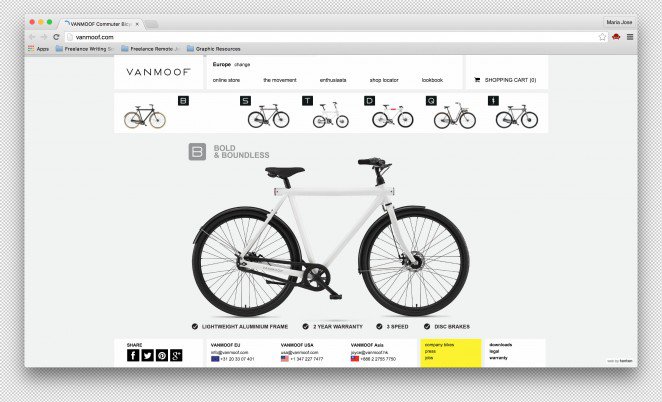
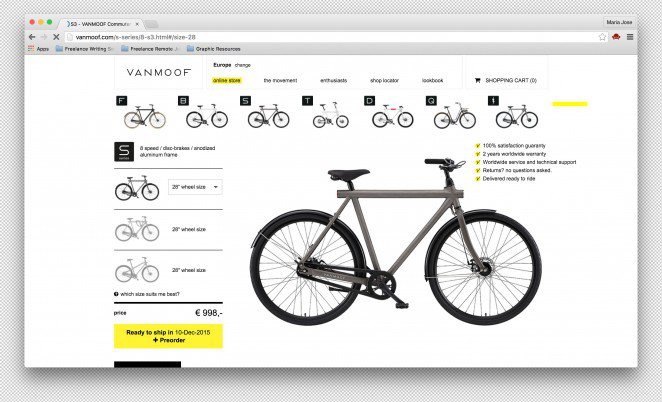
32. 整合社交媒體與分享


作為一個著名的電商網站,Vanmoof 將社交網絡分享和網站深度整合到一起,讓用戶可以更方便更無縫地分享他們的購物體驗與感受。
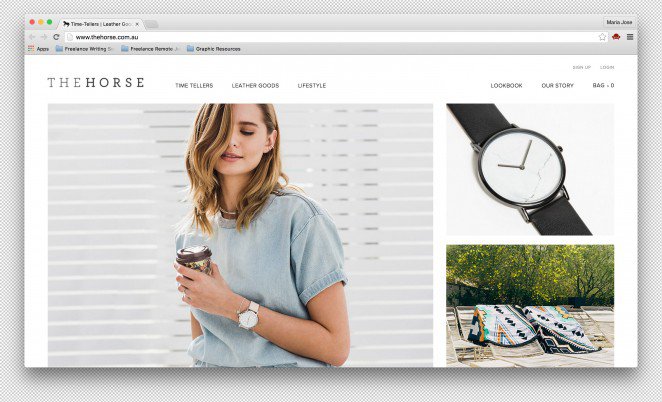
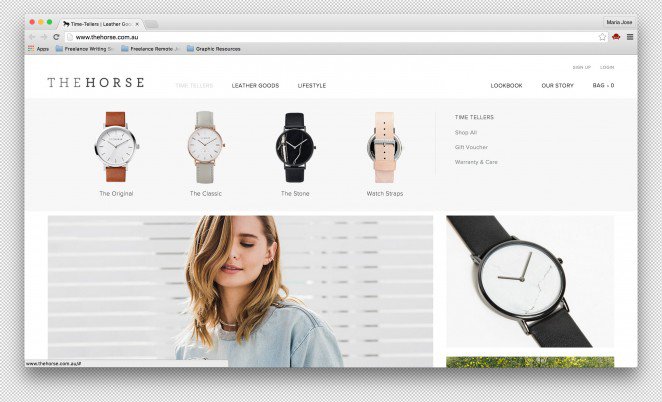
33. 重新設計下拉菜單


如果下拉框并不只是一個布局用的控件,那么 The Horse 的頁面設計會給你展示它更多的可能性。這個網站中,下拉列表中不僅僅只有文字條目,還添加了圖標等內容,這使得菜單瞬間變得充滿趣味性和設計感。
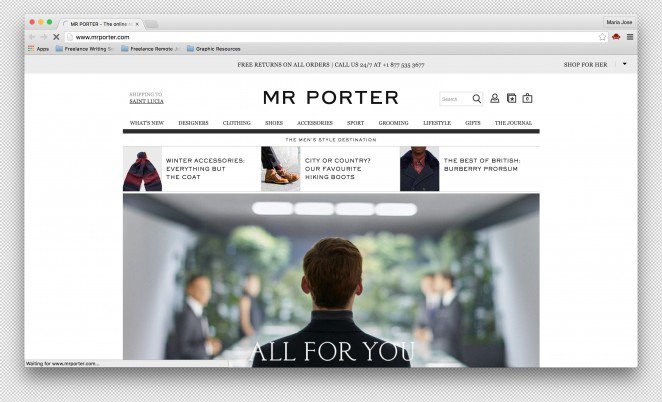
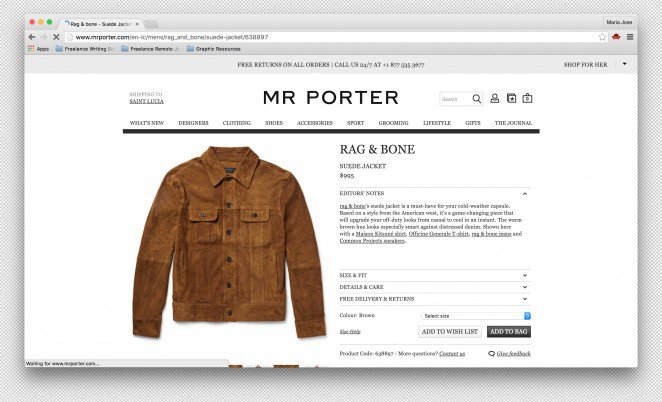
34. 使用印刷式排版


電商平臺 Mr Porter 很容易讓人聯想到傳統的報紙雜志排版,加粗的標題和正文對比明顯,導航和頁眉的設計讓人容易想起傳統的報紙頁頭,襯線體和非襯線體的搭配讓網站很容易喚醒用戶對于傳統排版的瀏覽體驗。
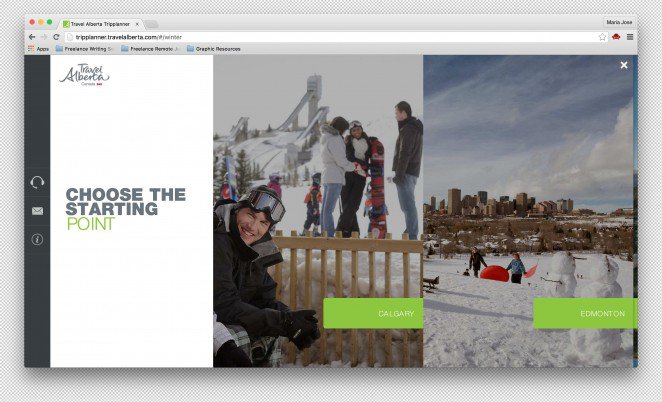
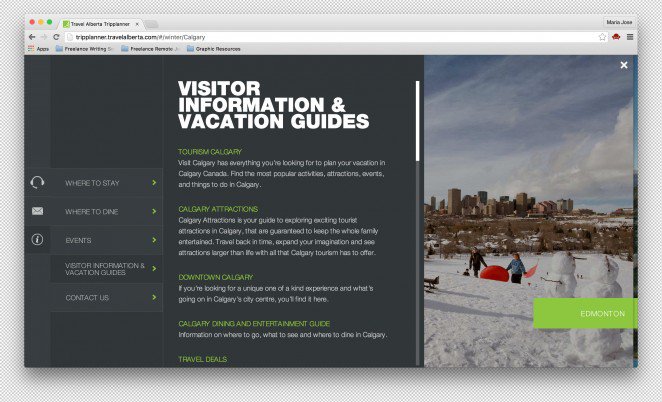
35. 采用堆棧式界面


堆棧式界面在iPad 的APP中非常常見,這種結構可以更好地組織樹狀結構的信息,而 Travel Alberta 的頁面中也很好地使用這種界面模式來替代傳統的面包屑。
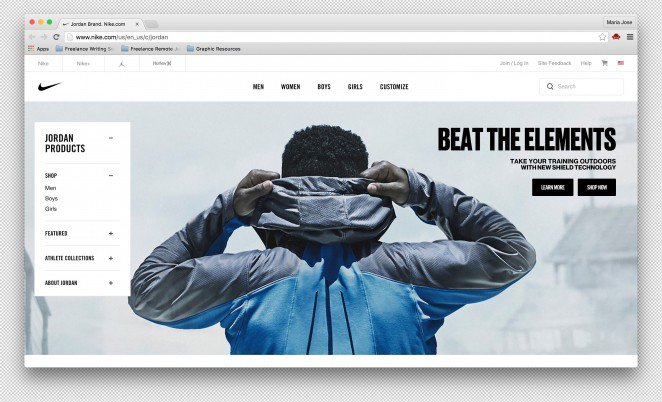
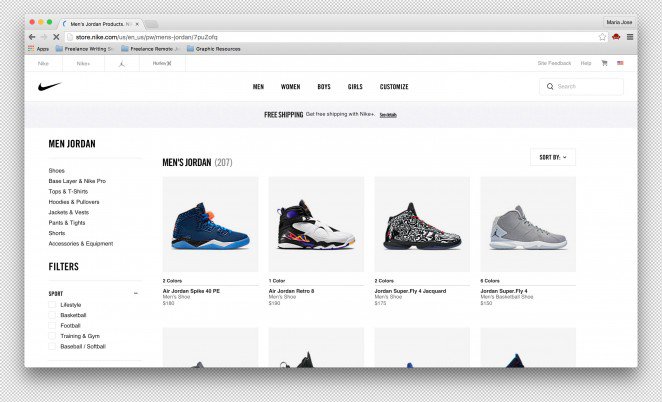
36. 使用動態產品圖


作為耐克的重要產品線之一,Nike Jordan 系列以其網站上獨特的動態產品圖設計而著稱。這些動態圖片能更好地展示客戶的故事,配合陽剛無比動態十足的風格,令人印象深刻。
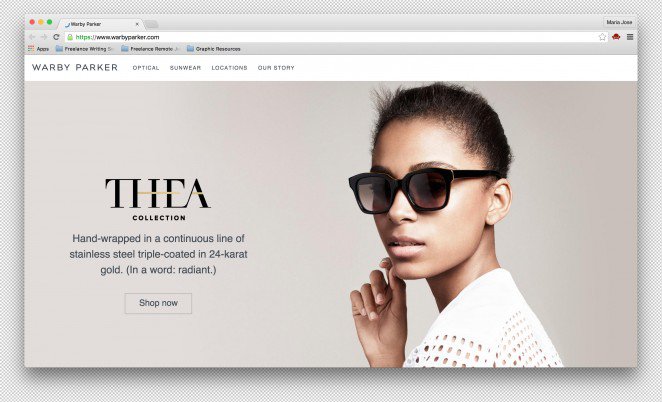
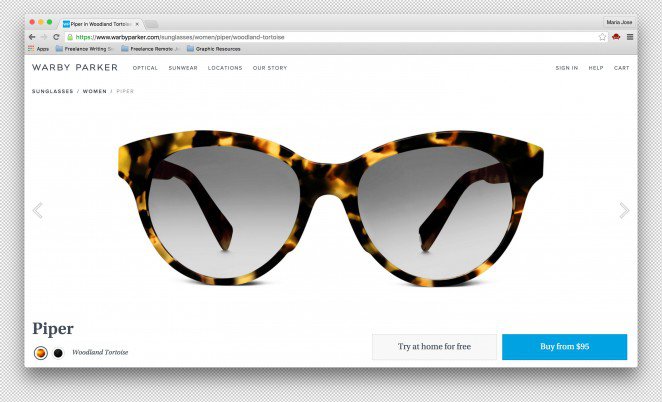
37. 使用超大尺寸產品圖


Warby and Parker 使用超大尺寸的產品圖來呈現產品的每一個令人稱道的系列,不論是在手機還是在桌面上,都足夠有沖擊力。
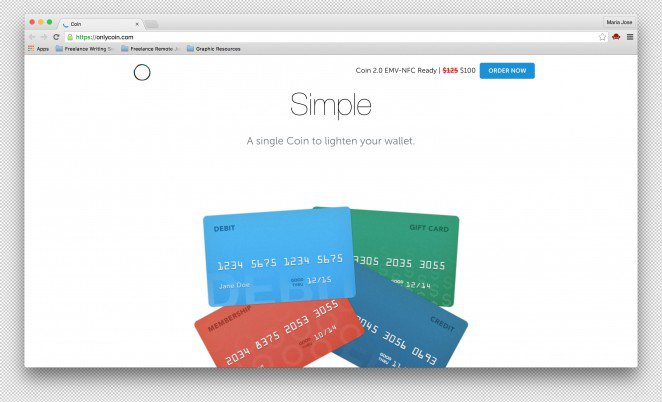
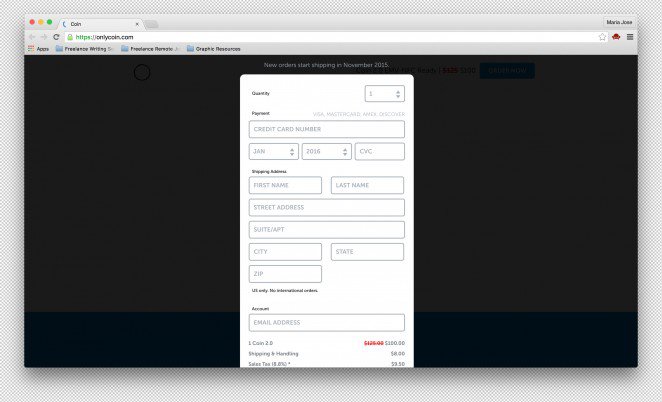
38. 順滑無縫的購物體驗


如果說 Coin 的網站設計有什么令人難忘的地方,那肯定是它無縫的結帳購買體驗。
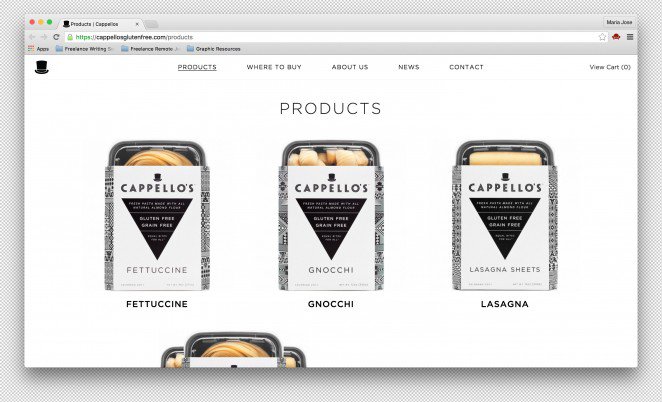
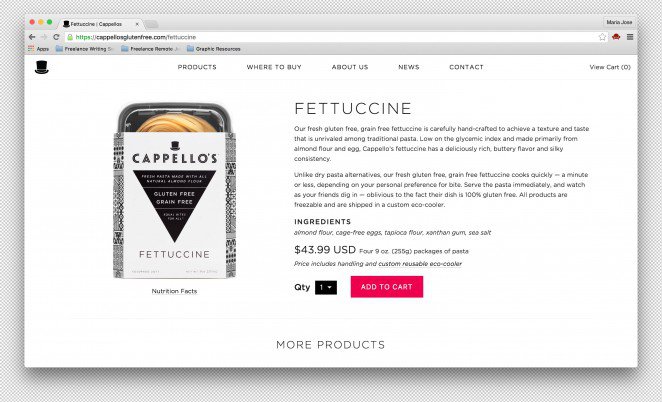
39. 鮮明的色彩對比


Capellos 所提供的產品是各種面點,從包裝到網頁設計都采用的是強對比的黑白色,搭配點綴的紅色,整體散發出一種協調而鮮明的視覺效果,協調而對比強烈。
 情非得已
情非得已
推薦文章
-
 40款優秀的色彩搭配網頁設計案例欣賞2013-11-16
40款優秀的色彩搭配網頁設計案例欣賞2013-11-16
-
 70個暗黃色風格的復古網頁設計欣賞2013-09-17
70個暗黃色風格的復古網頁設計欣賞2013-09-17
-
 精選國外紅色大氣的網頁設計欣賞2013-08-15
精選國外紅色大氣的網頁設計欣賞2013-08-15
-
 精選設計師朱騰鵬網頁設計作品欣賞2013-07-31
精選設計師朱騰鵬網頁設計作品欣賞2013-07-31
-
 35個國外超贊的蘋果APP網站設計欣賞2013-06-17
35個國外超贊的蘋果APP網站設計欣賞2013-06-17
-
 2010年網頁設計的流行與趨勢2010-06-27
2010年網頁設計的流行與趨勢2010-06-27
-
 50個漂亮的藍色網站設計欣賞2010-06-25
50個漂亮的藍色網站設計欣賞2010-06-25
-
 讓你一眼就能記住的博客設計欣賞2010-06-23
讓你一眼就能記住的博客設計欣賞2010-06-23
-
 50個黃色為主的網頁設計欣賞2010-03-15
50個黃色為主的網頁設計欣賞2010-03-15
-
 26個創意布局的網站界面設計2010-02-03
26個創意布局的網站界面設計2010-02-03
熱門文章
-
 以插畫為設計元素的優秀網站欣賞
相關文章3742019-03-20
以插畫為設計元素的優秀網站欣賞
相關文章3742019-03-20
-
 40個創意爆棚的電商網站設計欣賞
相關文章2772019-02-17
40個創意爆棚的電商網站設計欣賞
相關文章2772019-02-17
-
 20個簡潔風格的設計師網站設計欣賞
相關文章3062019-01-10
20個簡潔風格的設計師網站設計欣賞
相關文章3062019-01-10
-
 精選國外優秀大氣WEB網頁設計欣賞
相關文章3812018-11-08
精選國外優秀大氣WEB網頁設計欣賞
相關文章3812018-11-08
-
 優秀的天貓雙11預售頁面設計欣賞
相關文章4232018-11-05
優秀的天貓雙11預售頁面設計欣賞
相關文章4232018-11-05
-
 10款精美的旅游網站設計欣賞
相關文章3612018-01-25
10款精美的旅游網站設計欣賞
相關文章3612018-01-25
-
 10個優秀手機應用界面設計欣賞
相關文章4432018-01-10
10個優秀手機應用界面設計欣賞
相關文章4432018-01-10
-
 20個優秀手機界面扁平化設計欣賞
相關文章5102017-12-13
20個優秀手機界面扁平化設計欣賞
相關文章5102017-12-13
