精選潮流時尚的優秀電商網站設計欣賞(4)
文章來源于 優設,感謝作者 designschool 給我們帶來經精彩的文章!25. 高大上的俯拍圖


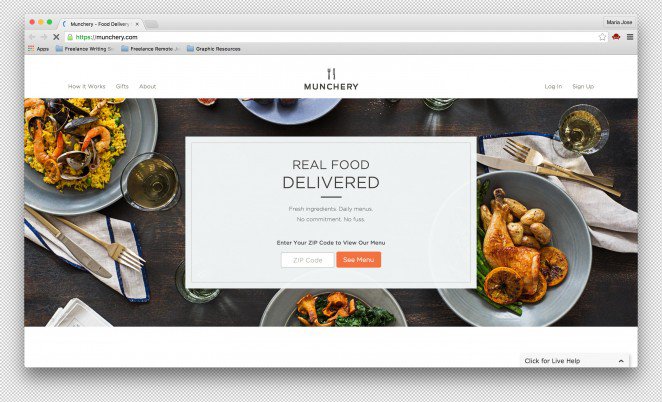
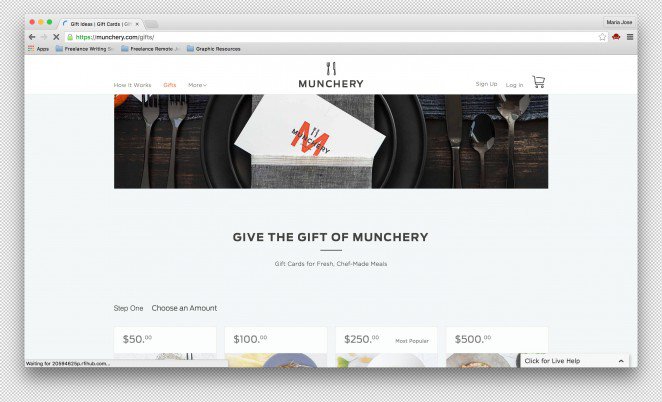
近年來俯拍圖是營造網站設計感的流行手法之一。Munchery 作為一個美食類的網站,自然也不能落于人后,俯拍圖不僅能呈現出美食的全貌,而且能夠營造出整齊而優雅的質感。
26. 用網站來補充配色


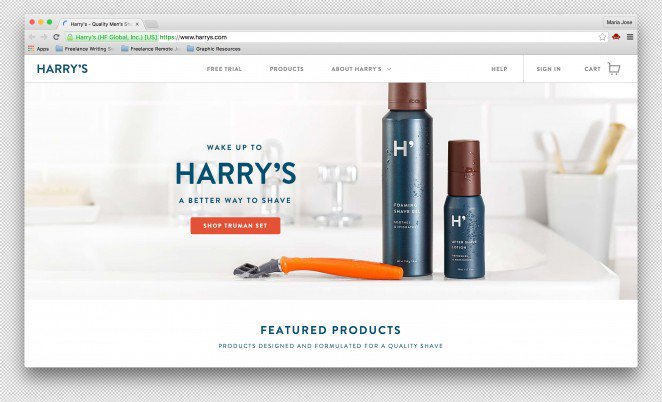
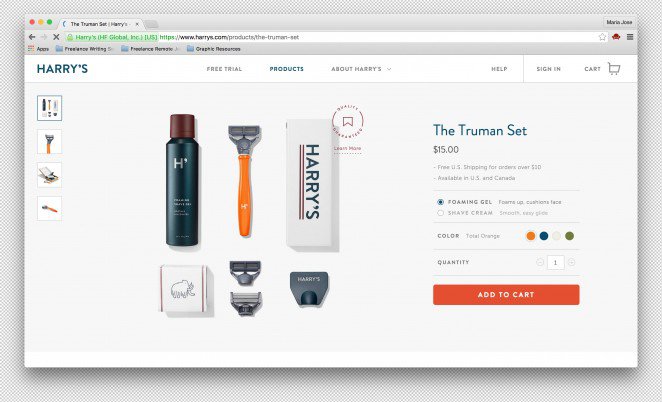
時尚剃須刀品牌Harry的網站配色方案是參考他們的產品配色來做的,背景色會隨著操作而改變,剃須刀本身的橙色、棕色和深藍色也是貫穿整個網站設計的配色方案。
27. 信息化的產品簡介


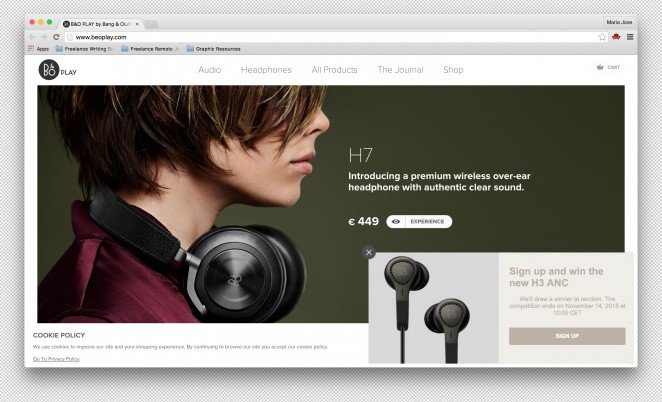
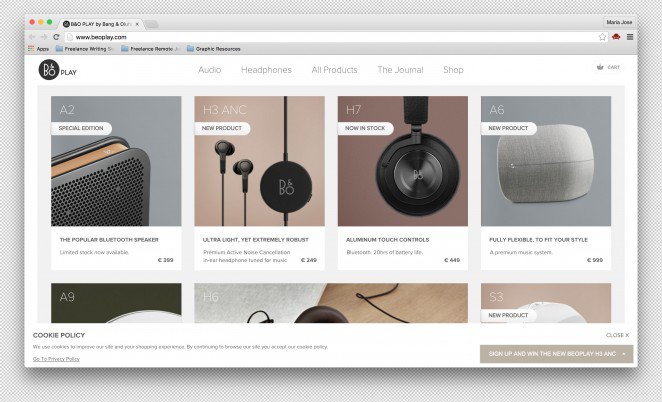
Beo Play 在線商店將產品的信息以漂亮的信息圖展現出來,在其他的產品還在簡單展現名稱和價格標簽的同時,Beo Play 更有前瞻性地將圖片展示、版本信息、新系列的相關信息都合理地整合到了一起。
28. 提供滾動式交互


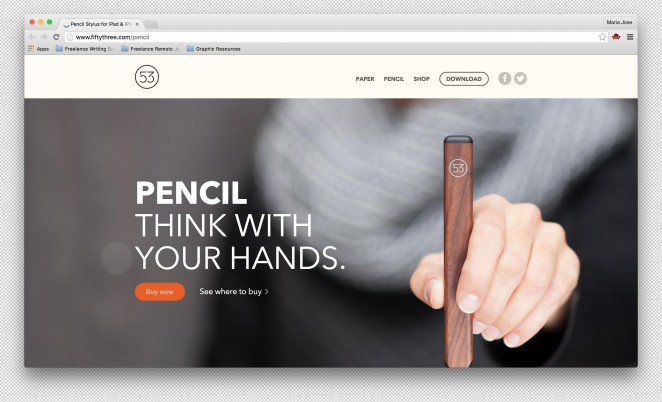
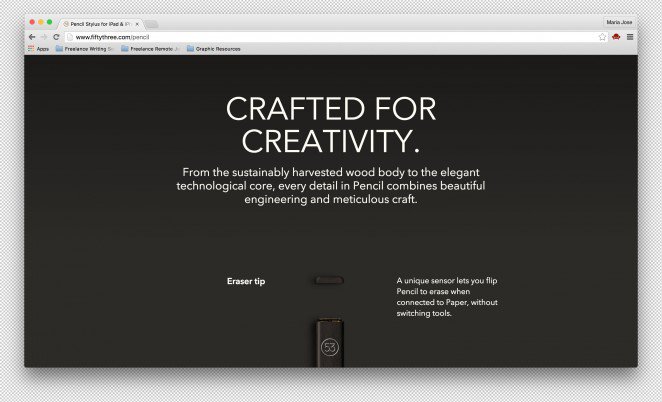
著名的品牌53為iPad 提供的觸控筆Paper Pencil 想必各位不會感到陌生,這款革命性的手寫筆為現在的Apple Pencil 提供了設計靈感。他們的網上商店用無限滾動的交互方式將筆的所有零部件拆開給你看,用漂亮的高清圖片來講述他們的產品設計故事。
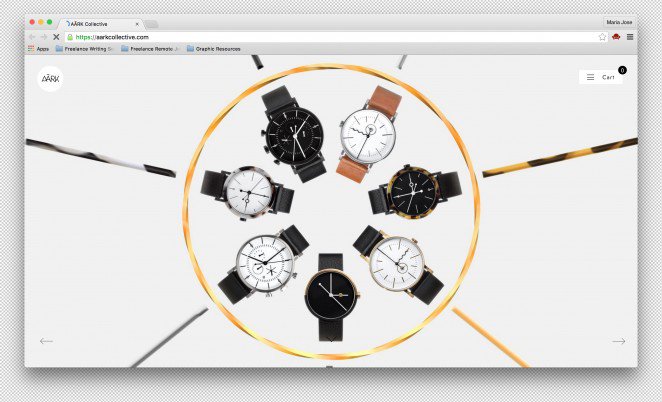
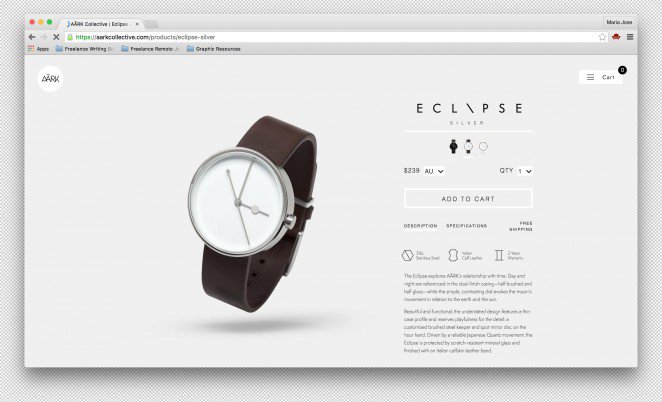
29. 用產品制作圖案


Aark Collective 的產品展示方式和傳統的略顯不同,相比于高清大圖、系列特寫,他們更喜歡將自家產品整齊地擺放成不同的圖案。這些漂亮的手表均勻排放著,配合干凈而寧和的配色方案,使得整個網站顯得優雅而不同凡響。
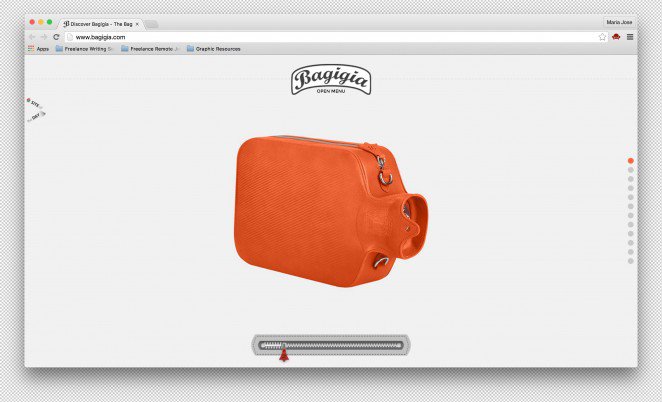
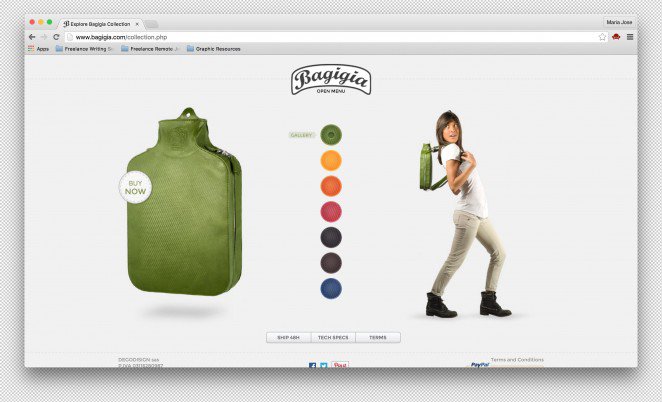
30. 360度全景展示


高端手包品牌 Bagigia 源自意大利,他們的網站會將產品以360度全景展示出來,讓用戶可以在網站上了解這些高端手包的全部細節。網站的配色方案更多的是配合這些產品的配色來進行調整的,目標非常明確。
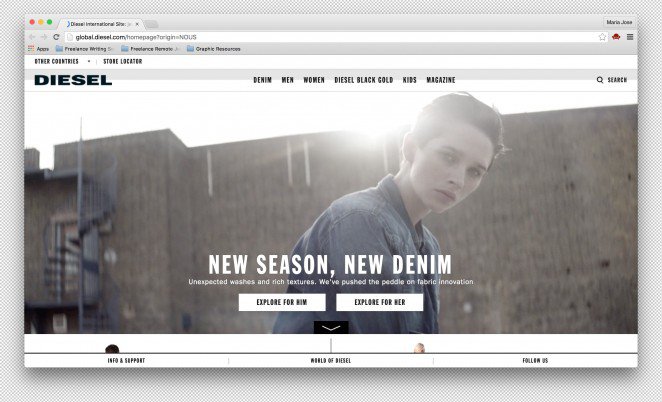
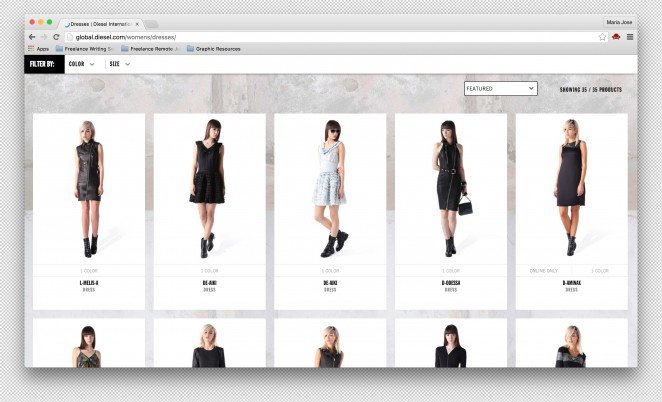
31. 稍加調整的經典柵格系統


Diesel 基于傳統的對稱式柵格系統來展示他們的產品,不過他們在經典的柵格系統上稍稍做了點調整,覆蓋上了白色的紋理。如何使用經典的方案設計出現代的風格?這是一個不錯的案例。
 情非得已
情非得已
-
 40款優秀的色彩搭配網頁設計案例欣賞2013-11-16
40款優秀的色彩搭配網頁設計案例欣賞2013-11-16
-
 70個暗黃色風格的復古網頁設計欣賞2013-09-17
70個暗黃色風格的復古網頁設計欣賞2013-09-17
-
 精選國外紅色大氣的網頁設計欣賞2013-08-15
精選國外紅色大氣的網頁設計欣賞2013-08-15
-
 精選設計師朱騰鵬網頁設計作品欣賞2013-07-31
精選設計師朱騰鵬網頁設計作品欣賞2013-07-31
-
 35個國外超贊的蘋果APP網站設計欣賞2013-06-17
35個國外超贊的蘋果APP網站設計欣賞2013-06-17
-
 2010年網頁設計的流行與趨勢2010-06-27
2010年網頁設計的流行與趨勢2010-06-27
-
 50個漂亮的藍色網站設計欣賞2010-06-25
50個漂亮的藍色網站設計欣賞2010-06-25
-
 讓你一眼就能記住的博客設計欣賞2010-06-23
讓你一眼就能記住的博客設計欣賞2010-06-23
-
 50個黃色為主的網頁設計欣賞2010-03-15
50個黃色為主的網頁設計欣賞2010-03-15
-
 26個創意布局的網站界面設計2010-02-03
26個創意布局的網站界面設計2010-02-03
-
 以插畫為設計元素的優秀網站欣賞
相關文章3742019-03-20
以插畫為設計元素的優秀網站欣賞
相關文章3742019-03-20
-
 40個創意爆棚的電商網站設計欣賞
相關文章2772019-02-17
40個創意爆棚的電商網站設計欣賞
相關文章2772019-02-17
-
 20個簡潔風格的設計師網站設計欣賞
相關文章3062019-01-10
20個簡潔風格的設計師網站設計欣賞
相關文章3062019-01-10
-
 精選國外優秀大氣WEB網頁設計欣賞
相關文章3812018-11-08
精選國外優秀大氣WEB網頁設計欣賞
相關文章3812018-11-08
-
 優秀的天貓雙11預售頁面設計欣賞
相關文章4232018-11-05
優秀的天貓雙11預售頁面設計欣賞
相關文章4232018-11-05
-
 10款精美的旅游網站設計欣賞
相關文章3612018-01-25
10款精美的旅游網站設計欣賞
相關文章3612018-01-25
-
 10個優秀手機應用界面設計欣賞
相關文章4432018-01-10
10個優秀手機應用界面設計欣賞
相關文章4432018-01-10
-
 20個優秀手機界面扁平化設計欣賞
相關文章5102017-12-13
20個優秀手機界面扁平化設計欣賞
相關文章5102017-12-13
