值得設計師看看的5個開發小知識分享
文章來源于 知乎,感謝作者 韓重贊 給我們帶來經精彩的文章!這里整理了幾點關于設計的開發知識。因為我自己之前也是做設計的,在自己開發過App之后,發現有些程序的東西當時如果知道了可能會對我做設計會很有幫助。
做UI設計的朋友們可以了解下,你們平時在sketch上搗鼓的東西,到底哪些東西程序可以寫出來哪些寫不出來。畢竟從你的設計稿到最后真正做出成品來還是要靠代碼寫上去的。
1. icon所需尺寸有哪些?
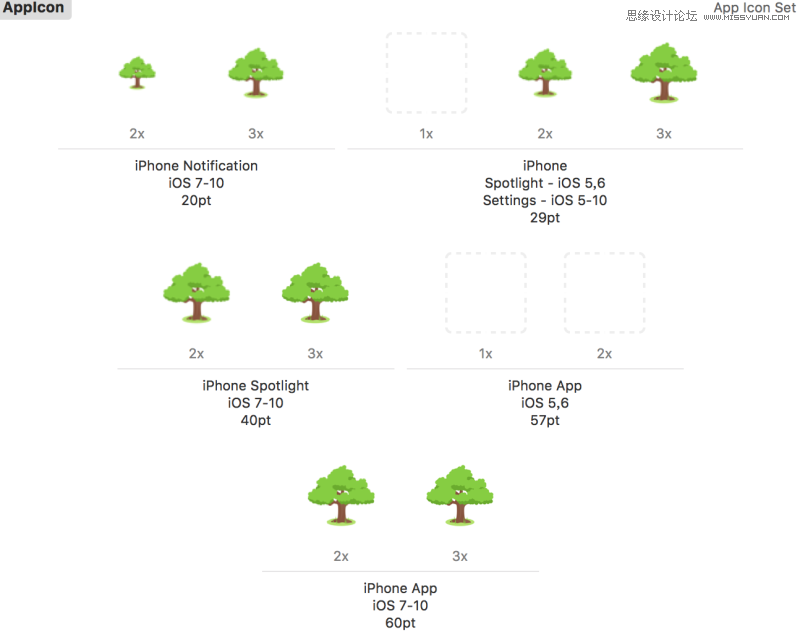
不知道你們有沒有看過程序員們是怎么把你們做好的icon圖放進程序里的,其實很簡單,只需要一個蘿卜一個坑對應的扔進框框里面去就行了。
下圖就是iPhone應用所有所需的icon尺寸了,因為從iPhone4開始因為就是Retina屏幕了,所以一般1x的我們不適配了,同樣iOS5,iOS6也不需要適配了,所以按順序下來就是40*40px、60*60px、58*58px、87*87px、80*80px、120*120px、180*180px。

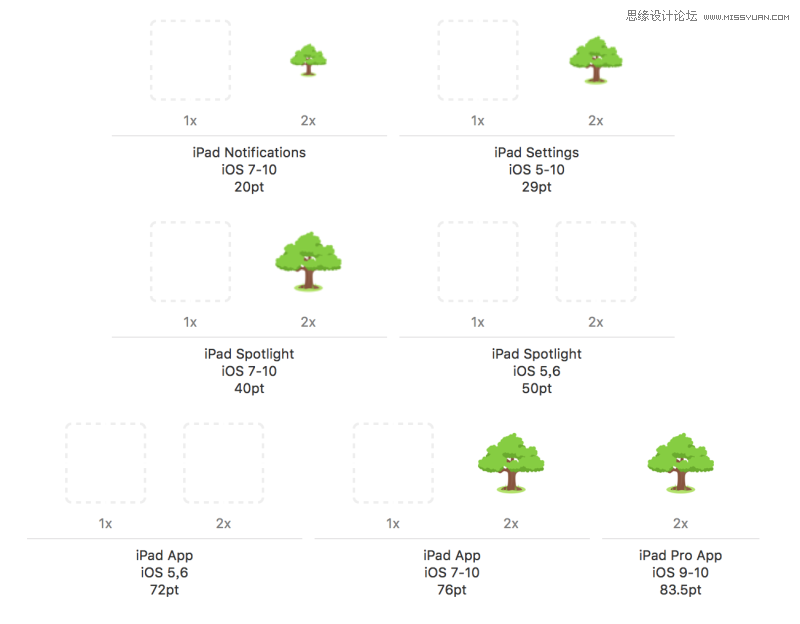
如果你們App做了iPad版本,那就要多幾種尺寸的了,見下圖。同樣的,因為從iPad3開始就是Retina屏幕,所以1x和iOS5,iOS6一般是不需要了。其他還需要:152*152px、167*167px。

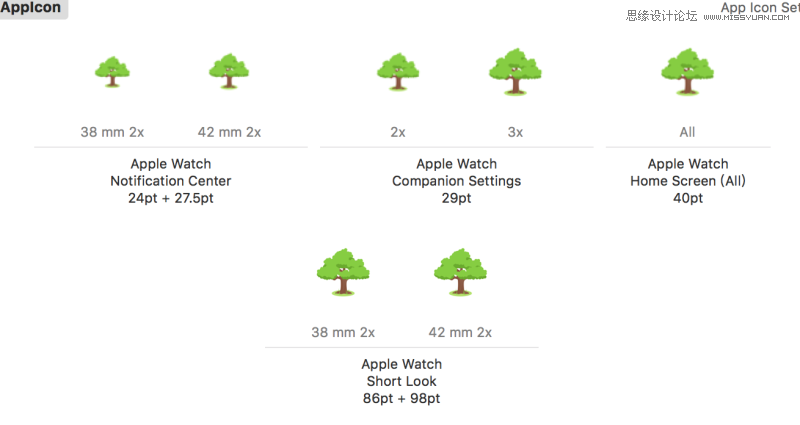
如果你們App甚至還支持了Apple Watch那需要的尺寸更多了很多,包括:48*48px、55*55px、58*58px、48*48px、87*87px、172*172px、196*196px。

2. Launch所需尺寸有哪些?
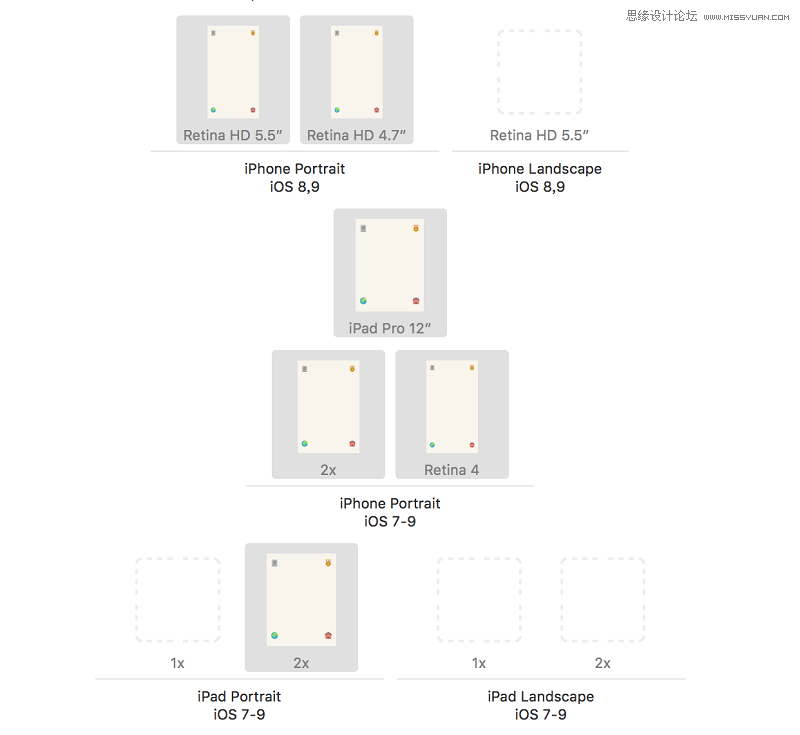
有icon尺寸那肯定得順帶的提一下Launch圖,一般App都會專門設計好看的Launch圖給用戶留下好的印象。iPhone應用需要640*960(iPhone4)、640*1136、750*1334、1242*2208四個規格。如果有iPad版就另外需要1536*2048和2048*2732.
另外如果你的App支持橫屏顯示的話,那就要提供Landscape的Launch圖。iPhone只有plus可以支持橫屏,所以需要2208*1242的。iPad則兩種都需要。

3. 字體樣式、文本排版可以用代碼寫的有哪些?
不知道你們有沒有到一些情況:辛辛苦苦設計的字體樣式,板式設計,被程序員一句做不了就推掉了。所以可以了解下到底哪些東西是可以用代碼寫的。
1. 字體
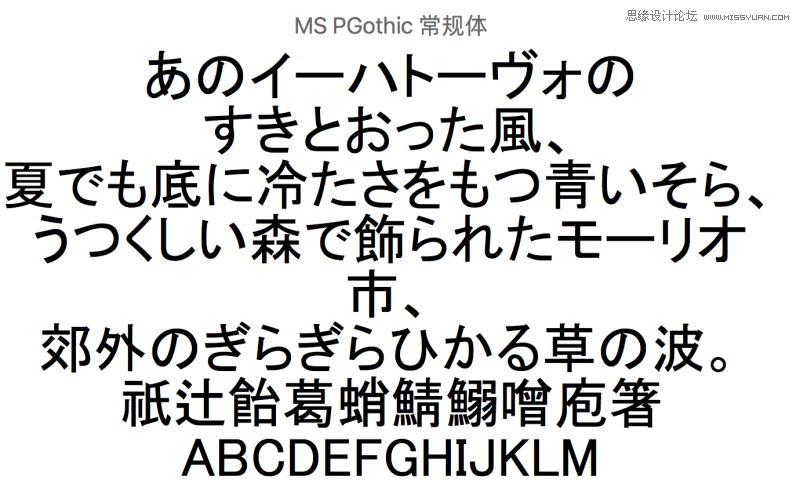
一般是用系統自帶的字體,但英文字體比較豐富,中文字體只有蘋方。如果你想用其他的中文字體有兩個方法:
第一種方法是你把所需的字體包給程序員然后導入工程中,這種方法簡單,但因為字體包一般很大一下子就撐大了整個安裝包,所以如果這個字體使用不頻繁的是不建議這么做的。
第二種方法是動態加載字體包,需要時用的時候再從網絡拿數據下載下來。
2. 基本性質
大小、顏色、透明度、下劃線這些都是可以的。
粗細的話要看具體這個字體包了,比如常用的HelveticaNeue就比較多了,和Sketch上可以設置的一樣有Normal、Regular、Medium、Light、Thin等。
投影的話也是可以設置的,包括縱橫距離、模糊度、陰影顏色。
3. 對齊方式
左對齊,居中,右對齊都是可以的。
另外還有一個比較容易忽視的:當文字太多時還可以選擇是句尾變省略號還是句首變省略號,甚至是保留句首句尾文字,中間變省略號。比如…wxyz、abcd…..、ab…yz這樣
4. 間距
字間距行間距其實都是可以的,但這個對于程序員來說比較煩,因為代碼又要多寫好幾行了,所以如果沒有特別強烈的設計需求可以使用默認的,哈哈。

4. 按鈕樣式可以用代碼寫的有哪些?
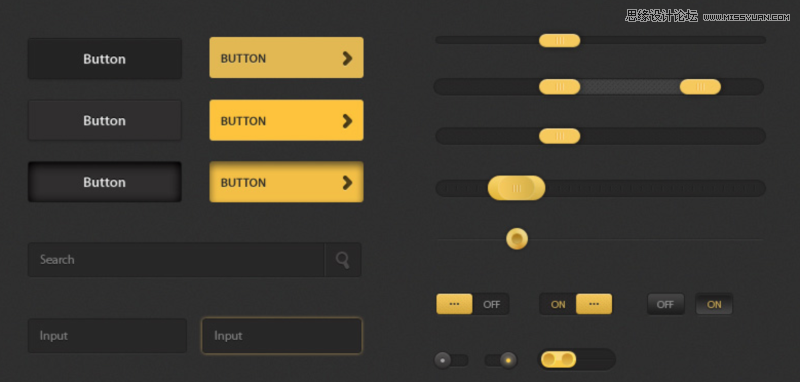
扁平化之后的大多是按鈕樣式都是可以純代碼寫出來的,所以多了解一些程序的知識少切一些按鈕的圖。
1. 基本性質:寬高,圓角,描邊,背景色,背景圖這些都是可以的。投影是也是需要縱橫距離,模糊度,顏色就可以了。
2. 按鈕文字:按鈕上的文字只要是一般文字能設置的都是可以的,另外還有和按鈕邊界的內邊距也是可以的。
3. 按鈕狀態:很多設計可以能忽視不同狀態時按鈕的設計風格,在程序要一個按鈕一般會用的狀態包括:Normal、Highlighted、Disabled、Selected這幾種。
Normal和Disabled很好理解就是普通狀態和不可點擊狀態。
而Highlighted和Selected看起來似乎差不多哦,其實也很好理解:Highlighted就是在點擊瞬間的狀態,是個短時狀態;Selected是被選中狀態,是個長時狀態,一般就是有好幾選項時,其實一個被選中時的那個狀態。
如果你進行特別設計,Highlighted狀態就是加一層透明黑,Disabled就是變成半透明, Selected不會有變化。
4. 點擊效果:蘋果自帶有一個點擊效果,可能你們在某些App看到過,就是一點按鈕,按鈕中間會有一個白色類似發光的效果。這個showsTouchWhenHighlighted的效果也是挺好用的,給用戶一點反饋效果。

5. 位置信息可以知道的有哪些?
設計在Sketch上標注位置尺寸的時候用到的大多是絕對位置,和一些基本的相對位置。其實對于技術來說,可以知道的位置信息有很多很多。在響應式設計越來越普及的現在,了解一些技術能知道坐標數據會更有用。
1. 基本信息:控件的絕對位置和大小,控件移動的距離,控件和其他控件之間的相對位置。
2. 圖片:圖片的大小、比例、中心點、旋轉角度等。
3. 文字:文字的大小、寬高(包括固定寬高和動態寬高)、行數等。
4. 屏幕:寬高,手指點擊位置,手指滑動距離等。
暫時先寫5點吧,如果你覺得其他方面有什么不懂且需要技術方面的相關知識解釋的可以在下面留言哦!
作者韓重贊 ,歡迎關注他的知乎:https://www.zhihu.com/people/han-zhong-zan-53
 情非得已
情非得已
-
 21個Sketch實用高頻小技巧2019-02-15
21個Sketch實用高頻小技巧2019-02-15
-
 25款值得收藏的優秀網站模板免費下載2015-09-16
25款值得收藏的優秀網站模板免費下載2015-09-16
-
 20套高質量的免費網頁模版PSD素材2013-09-02
20套高質量的免費網頁模版PSD素材2013-09-02
-
 20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
-
 CSS實例教程:十步學會用CSS建站2011-10-05
CSS實例教程:十步學會用CSS建站2011-10-05
-
 網頁設計師:淺淡網頁BANNER設計2010-09-27
網頁設計師:淺淡網頁BANNER設計2010-09-27
-
 網頁細節教程:WEB設計精確點滴2010-09-13
網頁細節教程:WEB設計精確點滴2010-09-13
-
 網頁設計中的點滴細節把握2010-09-01
網頁設計中的點滴細節把握2010-09-01
-
 總結交互組件創新的四種方式2010-06-28
總結交互組件創新的四種方式2010-06-28
-
 最全的國外電子商務CSS模板下載2010-06-18
最全的國外電子商務CSS模板下載2010-06-18
-
 2018年10月份前端開發者干貨大合集
相關文章3152018-11-05
2018年10月份前端開發者干貨大合集
相關文章3152018-11-05
-
 11款2018年最值得關注網頁開發博客
相關文章2022018-08-14
11款2018年最值得關注網頁開發博客
相關文章2022018-08-14
-
 優秀的網頁設計和開發資源干貨集合
相關文章5102018-05-10
優秀的網頁設計和開發資源干貨集合
相關文章5102018-05-10
-
 詳細解析網頁表單設計總結技巧分享
相關文章2212017-09-04
詳細解析網頁表單設計總結技巧分享
相關文章2212017-09-04
-
 10點網頁設計中文字排版的技巧分享
相關文章4362017-08-21
10點網頁設計中文字排版的技巧分享
相關文章4362017-08-21
-
 快速打造電商專題之黑色星期五案例分享
相關文章2582016-12-12
快速打造電商專題之黑色星期五案例分享
相關文章2582016-12-12
-
 實例解析游戲類網頁設計師的成長故事
相關文章3872016-11-23
實例解析游戲類網頁設計師的成長故事
相關文章3872016-11-23
-
 淺談2017年UI設計的10大趨勢分享
相關文章5662016-11-23
淺談2017年UI設計的10大趨勢分享
相關文章5662016-11-23
