寫給設(shè)計師的趣味編程指南入門教程
文章來源于 未知,感謝作者 情非得已 給我們帶來經(jīng)精彩的文章!提起「編程」二字,很多人腦中會覺得高端、燒腦、難學,WENZY– 希望通過這個系列指南,掃除大家對“編程”的刻板影響,一路玩轉(zhuǎn)編程。這不僅僅適合設(shè)計師閱讀,相信任何一個想了解編程的人都能通過它迅速入門。
設(shè)計師為什么學編程?

設(shè)計師可以說是靈感泛濫的物種之一,腦袋里往往裝著各式天馬行空的想法。通過學習繪畫,我們就比常人多了一種洞察事物本質(zhì)的能力。
這種能力讓我們對造型和色彩更加敏感,可以輕易地看見常人忽略的細節(jié),可以捕捉日常生活中精彩的畫面瞬間。
可是,僅僅用畫筆和繪圖軟件來展示自己腦中的構(gòu)想還是有些局限。你應(yīng)該多掌握一門魔法般的技能,那就是編程。
它可以讓你從另一個維度認識世界,不再是感觀層面,而是回歸到圖像的源頭——數(shù)據(jù)。
你可以最直觀地了解圖像的生成原理,是什么構(gòu)成了色彩?又是什么產(chǎn)生了造型?各種圖形處理的過程,數(shù)據(jù)發(fā)生了哪些變化?
在深入接觸的過程中,你還可以了解萬事萬物的運行原理,創(chuàng)造各種粒子系統(tǒng),模擬各種自然現(xiàn)象。
在程序世界中,你就是造物主。想盡快體驗這種創(chuàng)造的快感?那趕緊往下看吧~~我已經(jīng)迫不及待想向你展示程序之美了。
編程是什么?
編程到底是什么?它的最終目的,就是讓計算機解決某個問題。如果我們想讓計算機理解指令,就得掌握編程語言。
編程語言還不止一種,它有自身的一個演化過程——機器語言,匯編語言,再到高級語言。語言的發(fā)展,其實是由一批批懶人做出的貢獻。正如FORTRAN的設(shè)計者John Backus所言:我的大部分成果源自我的懶惰。因為我不喜歡寫程序,所以我設(shè)計出了能輕松編寫程序的系統(tǒng)。
在這樣一批懶人的推動下,語言就越變越“高級”,也越來越接近人話(自然語言)。未來肯定會存在這樣一個場景,你只需要向計算機描述一個問題,它便能瞬間理解你的意思,自動生成程序并迅速解決。
想象很美好,但在有生之年,估計還無法見證這個時刻。所以處于2015的我們,還是需要老老實實學一門編程語言。
在學習的同時,我們也需要向前輩們的偷懶精神致敬。盡量發(fā)揮計算機自身的優(yōu)勢,讓它自動化地解決問題。
選擇哪種語言入門

編程語言有上百種,在這里,我向你隆重推薦Processing。
它可能不是現(xiàn)階段最主流的,但卻是最適合入門的,特別是設(shè)計師。
優(yōu)點如下:
- 它能讓你建立起創(chuàng)作者的思維。編程技術(shù)作為輔助手段,圖形創(chuàng)作是最終目的。可以讓你不要一味地鉆進技術(shù)的海洋。
- 語法簡練,短小精悍。可以用很少的代碼寫出很棒的效果,極易獲得反饋。
- 當你接觸編程概念的時候,過往抽象的邏輯,符號,知識點。都像重生一般,會以一種鮮活的視覺形式呈現(xiàn)出來,十分適合視覺系的設(shè)計師。
- 編寫繪圖,動畫,交互程序十分簡單,可以整合各種音頻視頻文件,輸出屬于自己的作品。
- 如果你是視覺控,是geek,那一定會對它愛不釋手。
PROCESSING可以做什么?
Processing誕生于鼎鼎大名的MIT MEDIA LAB。它最擅長創(chuàng)作圖像,無論是靜態(tài)或是動態(tài),二維或是三維。既能做游戲,也能寫音樂。
當某一天,你嫌photoshop提供的功能還不夠強大,無法實現(xiàn)自己想要的效果,你完全可以自己寫一個筆刷,寫一個濾鏡,對圖片進行像素級別的操控。
下面的這些作品,就出自Processing之手。
Dave Whyte作品:



體驗
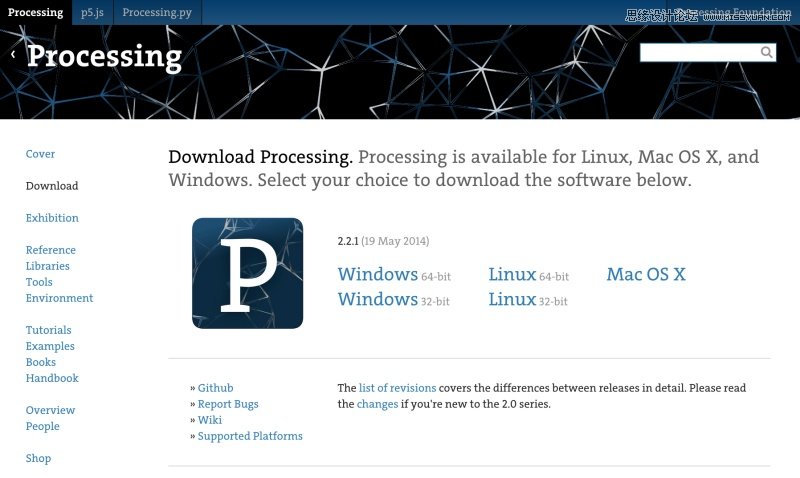
在開始之前,我們先到Processing官網(wǎng)下載安裝包( https://processing.org/download/)選擇 No Donation,再點擊download,即可免費下載。

若想支持Processing Foundation,可以考慮適當?shù)鼐栀洝U驗閮晌粍?chuàng)始人有開源的胸襟,才使我們能免費使用到這么棒的工具。
準備工作完畢。我們先動動手。把下面的代碼復(fù)制到程序中。
float angle, a; int circleW;
void setup(){
size(700, 400);
circleW = 3; //控制圓形節(jié)點的大小
}
void draw(){
background(0);
stroke(255);
a = 45; //控制樹形的分叉角度
angle = radians(a);
translate(width/2, height);
line(0, 0, 0, -120);
translate(0, -120);
branch(130);
}
void branch(float h){
h *= 0.6;
if (h > 2){
pushMatrix();
rotate(angle);
line(0, 0, 0, -h);
ellipse(0, -h, circleW, circleW);
translate(0, -h);
branch(h);
popMatrix();
pushMatrix();
rotate(-angle);
line(0, 0, 0, -h);
ellipse(0, -h, circleW, circleW);
translate(0, -h);
branch(h);
popMatrix();
}
}
接著點擊左上方的三角符號運行試試看。
(*若中文注釋在程序中無法正常顯示,可以在preference-Editor and Console font中,選擇字體Andale Mono)
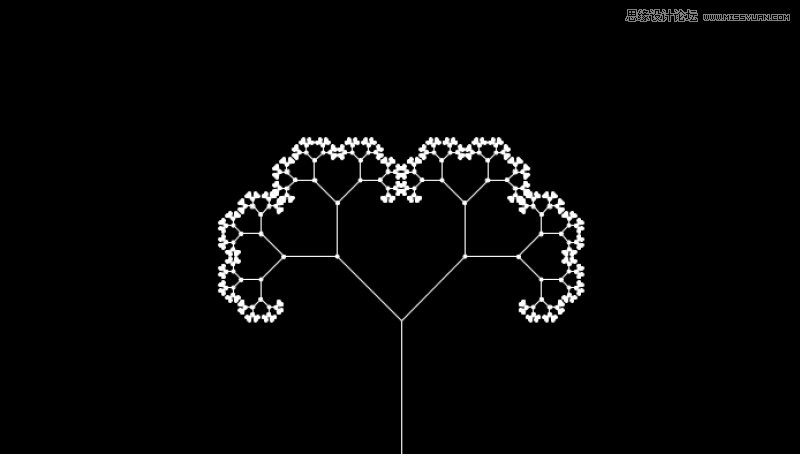
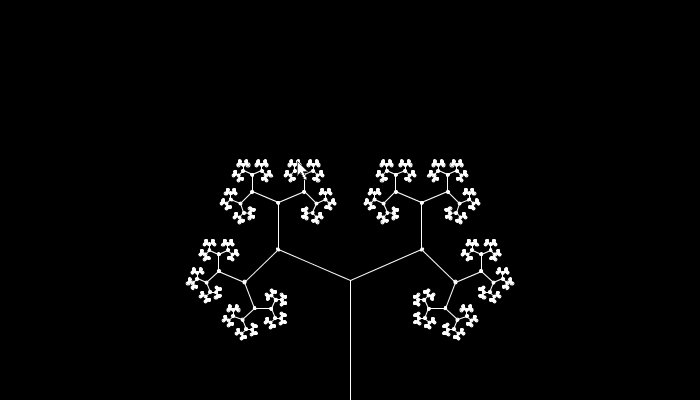
最終,它會生成這樣的圖案。

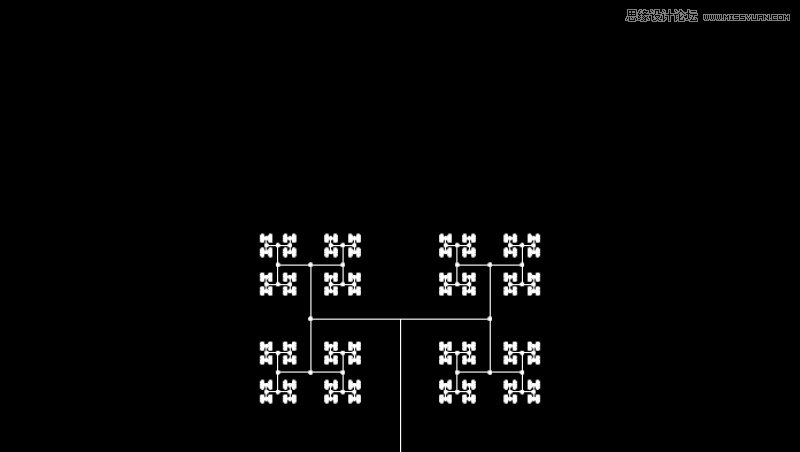
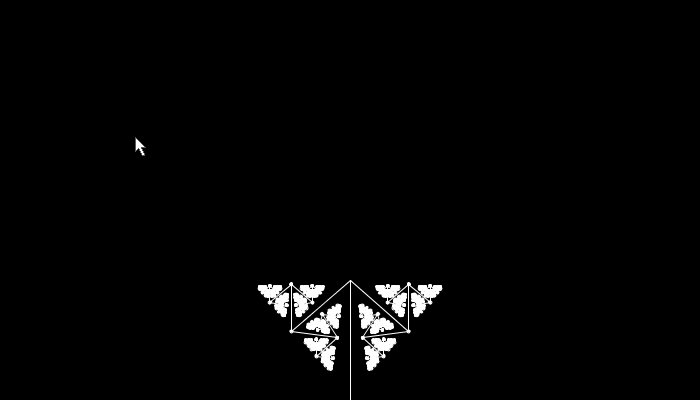
這段程序用到了很著名的遞歸函數(shù)。現(xiàn)在看不懂沒有關(guān)系,我們可以試著改變上面的一些數(shù)值,比如將“ a = 45 ”中的“ 45 ”改成“ 90 ”試試。
圖像發(fā)生變化了!

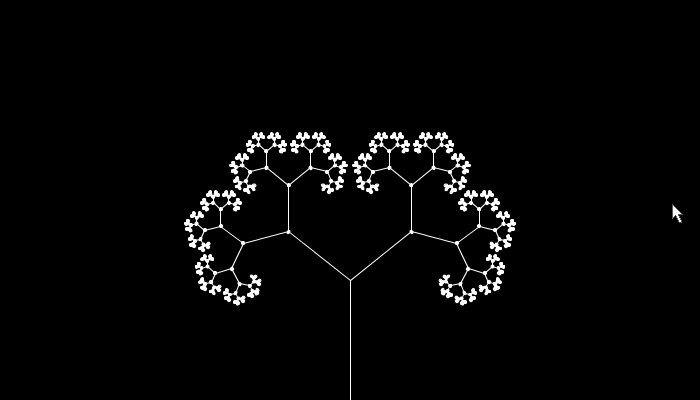
這還不是最酷炫的效果。試著將變量值替換成一個神奇的參數(shù)mouseX(末尾字母大寫),寫成“a = mouseX”。
當你左右移動,圖像就會產(chǎn)生動態(tài)的變化。

有沒有感受到無法言喻的秩序之美?參數(shù)mouseX的作用是實時地獲取鼠標的X坐標。所以只要左右移動鼠標,即可實時地改變數(shù)據(jù),從而改變圖形形狀。
在這個程序中,定義的屏幕寬度是700。所以mouseX的數(shù)值變化范圍就是0到700。鼠標移到最左為零,最右為700。
代碼”a = mouseX”中的a,被稱為變量。這個概念也可以先不去深究,這里的a是用來控制分叉的角度。如果我們覺得這個數(shù)值變化范圍太大了,可以給它除以一個數(shù)值。改成“a=mouseX/10”試試看。此時a的數(shù)值范圍也就變成了0到70。與原來相比,在屏幕上移動同樣的距離,圖形的變化速度就變慢了10倍。
(*與mouseX對應(yīng)的概念,還有mouseY,它代表了鼠標的y坐標。可以替換看看有何不同~~)
最后再給一個例子供大家摸索。
float angle = 0; int num = 20; //控制線條數(shù)量
void setup(){
size(400, 400); //控制屏幕寬,高
colorMode(HSB);
}
void draw(){
int c=0;
background(25);
strokeWeight(3); //控制線條粗細
translate(200, 200); //控制旋轉(zhuǎn)中心的坐標
for(int i=0;i<num;i++){
c += i*1;
stroke(c, 255, 200);
rotate(PI/30);
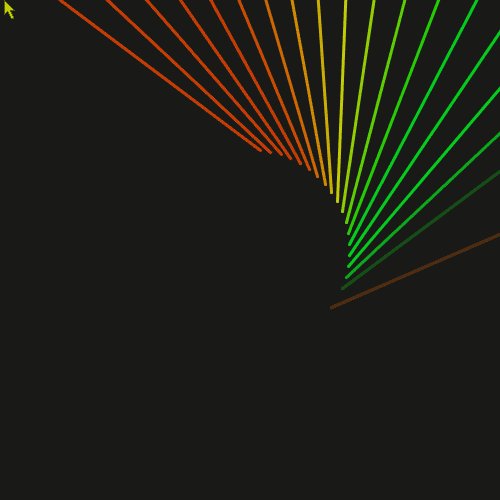
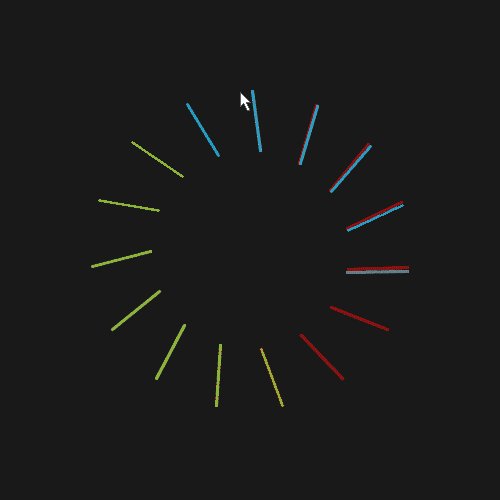
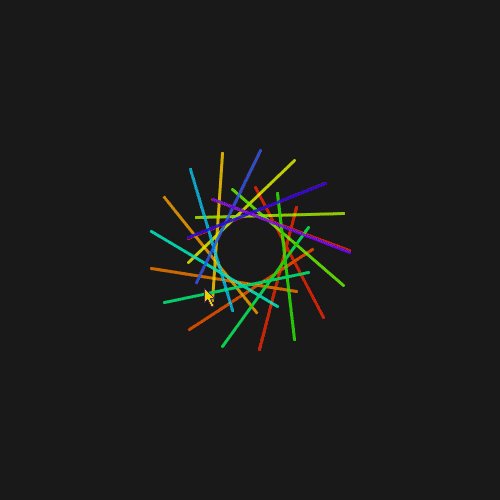
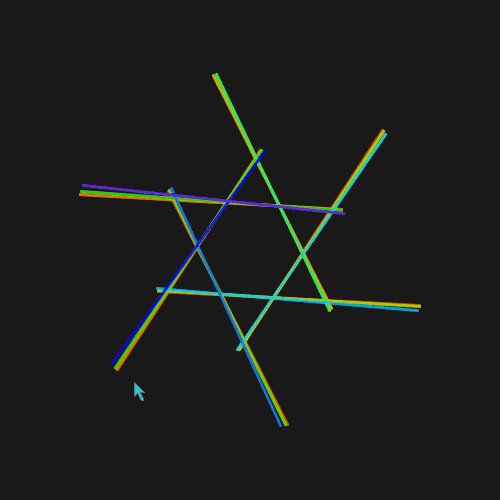
line(mouseX-width/2, mouseY-height/2, 0, -60);
angle += 0.0001; //控制旋轉(zhuǎn)速度
rotate(angle);
}
}
可以改變”// “號前的數(shù)字參數(shù)試試看。
運行效果:

(“//”是注釋符,寫在它之后的文字不會對程序產(chǎn)生影響,注釋是給寫程序的人看的,方便別人理解代碼。)
從上面的例子,你可以最直觀地感受到,如何通過數(shù)據(jù)操縱圖形。
范例與資源
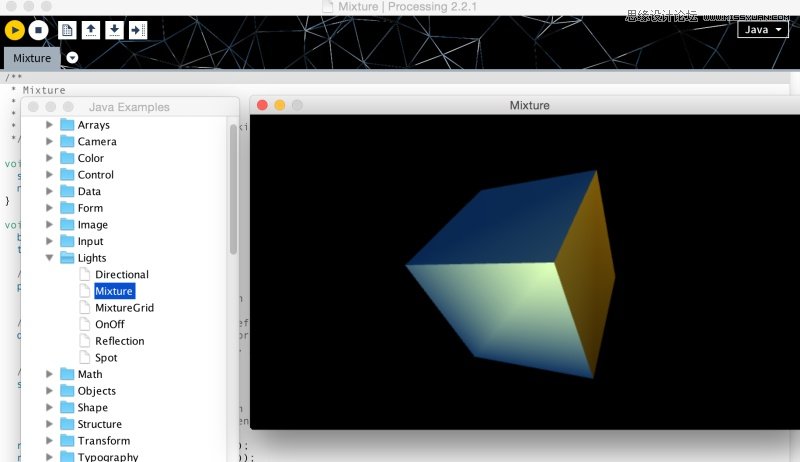
Processing本身內(nèi)置了很多范例,介紹了各種函數(shù)的基本用法。在菜單欄里選擇 file-excample,從中選擇一些看看。

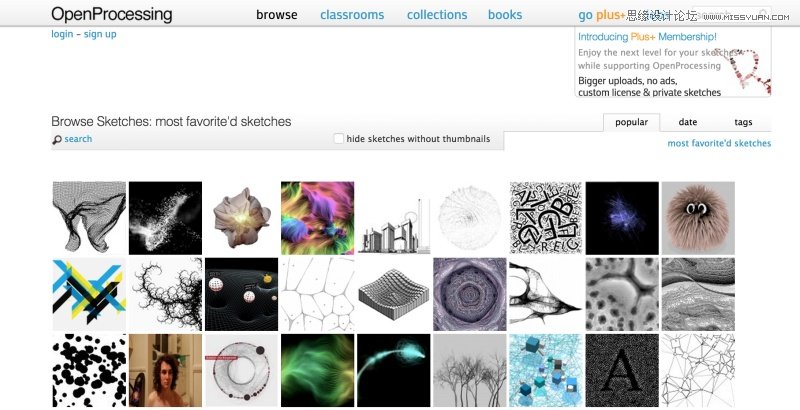
經(jīng)過一翻折騰后覺得還不過癮?那可以再到openprocessing社區(qū)(http://www.openprocessing.org/,需翻墻)。在這里,你可以看到來自全球創(chuàng)作者的作品,并且代碼是開源!你可以下載并研究這些代碼。

其他資源網(wǎng)站:
有關(guān)processing的體驗就到此為止。
下一節(jié),會正式介紹processing的眾多神奇特性,你將會寫出屬于自己的第一個程序,用數(shù)據(jù)來畫圖。
歡迎關(guān)注作者的微信公眾號:InsLab
 情非得已
情非得已
-
 21個Sketch實用高頻小技巧2019-02-15
21個Sketch實用高頻小技巧2019-02-15
-
 25款值得收藏的優(yōu)秀網(wǎng)站模板免費下載2015-09-16
25款值得收藏的優(yōu)秀網(wǎng)站模板免費下載2015-09-16
-
 20套高質(zhì)量的免費網(wǎng)頁模版PSD素材2013-09-02
20套高質(zhì)量的免費網(wǎng)頁模版PSD素材2013-09-02
-
 20款國外時尚大氣的按鈕開關(guān)PSD素材下載2013-07-31
20款國外時尚大氣的按鈕開關(guān)PSD素材下載2013-07-31
-
 CSS實例教程:十步學會用CSS建站2011-10-05
CSS實例教程:十步學會用CSS建站2011-10-05
-
 網(wǎng)頁設(shè)計師:淺淡網(wǎng)頁BANNER設(shè)計2010-09-27
網(wǎng)頁設(shè)計師:淺淡網(wǎng)頁BANNER設(shè)計2010-09-27
-
 網(wǎng)頁細節(jié)教程:WEB設(shè)計精確點滴2010-09-13
網(wǎng)頁細節(jié)教程:WEB設(shè)計精確點滴2010-09-13
-
 網(wǎng)頁設(shè)計中的點滴細節(jié)把握2010-09-01
網(wǎng)頁設(shè)計中的點滴細節(jié)把握2010-09-01
-
 總結(jié)交互組件創(chuàng)新的四種方式2010-06-28
總結(jié)交互組件創(chuàng)新的四種方式2010-06-28
-
 最全的國外電子商務(wù)CSS模板下載2010-06-18
最全的國外電子商務(wù)CSS模板下載2010-06-18
-
 如何快速的設(shè)計出城市指南網(wǎng)站著陸頁
相關(guān)文章1522017-08-07
如何快速的設(shè)計出城市指南網(wǎng)站著陸頁
相關(guān)文章1522017-08-07
-
 交互設(shè)計新手的信息架構(gòu)全方位入門指南
相關(guān)文章1792016-09-14
交互設(shè)計新手的信息架構(gòu)全方位入門指南
相關(guān)文章1792016-09-14
-
 詳細解析設(shè)計師色彩理論終極指南分享
相關(guān)文章3352016-06-24
詳細解析設(shè)計師色彩理論終極指南分享
相關(guān)文章3352016-06-24
-
 網(wǎng)頁設(shè)計師的移動端網(wǎng)頁設(shè)計簡明指南
相關(guān)文章2842016-02-17
網(wǎng)頁設(shè)計師的移動端網(wǎng)頁設(shè)計簡明指南
相關(guān)文章2842016-02-17
-
 21款非常大氣的網(wǎng)站UI設(shè)計風格指南
相關(guān)文章3332016-01-26
21款非常大氣的網(wǎng)站UI設(shè)計風格指南
相關(guān)文章3332016-01-26
-
 簡單明了的網(wǎng)頁設(shè)計用色指南全分享
相關(guān)文章1562015-12-12
簡單明了的網(wǎng)頁設(shè)計用色指南全分享
相關(guān)文章1562015-12-12
-
 詳細解析網(wǎng)站優(yōu)化指南與用戶體驗五要素
相關(guān)文章2352015-09-23
詳細解析網(wǎng)站優(yōu)化指南與用戶體驗五要素
相關(guān)文章2352015-09-23
-
 詳細解析超實用的網(wǎng)頁動畫終極指南
相關(guān)文章3062015-08-01
詳細解析超實用的網(wǎng)頁動畫終極指南
相關(guān)文章3062015-08-01
