教你在網頁上使用 Google Web font
文章來源于 設計達人,感謝作者 shejidaren 給我們帶來經精彩的文章!現時有很多網站流行使用網頁字體,這些字體大部分來自 Google Font 提供的700+免費字體,對于網頁設計師和前端人員來說,是個很棒的字體庫,設計師可以使用字體庫提供的免費字體來網頁設計,而前端人員可以直接調用 Web Font 樣式,極其方便。這篇文章教你怎么用。
本文告訴你:
#1 下載 Google 字體庫的免費字體,并安裝到電腦上。
#2 在網頁上使用 Google Web Font(網頁字體)
#3 彩蛋^_^

Google.com/fonts/
#1 下載&安裝 Google 字體庫的免費字體
Step 1: 選擇字體
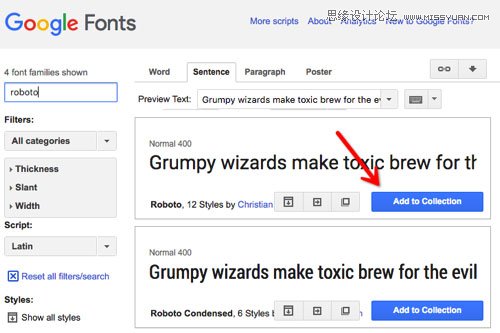
進入 Google Font 頁面,選擇你要的字體(可在左欄或搜索框查找字體),點擊「Add to Collection」添加字體,可以多選,添加后,字體會出現在網頁下方的 Collection 模塊下。

Step 2: 下載字體
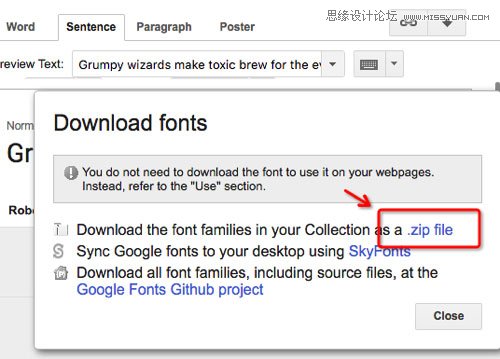
添加好自己的字體后,接下來就點擊右上角的下載按鈕來下載字體,如下圖:

這里我們選擇「zip file」壓縮包格式進行下載。

Step 3:安裝字體到電腦
解壓剛剛下載的字體包,把字體文件復制到操作系統的字體目錄。
Windows字體目錄:C:\Windows\Fonts
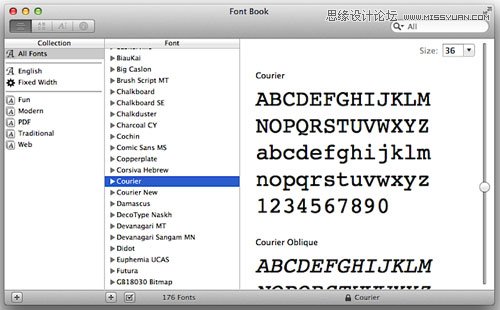
如果你是 MAC OS 用戶,請使用字體冊來安裝字體,“字體冊”位于“應用程序”文件夾中(在 Finder 中選取“前往”>“應用程序”)。
然后把字體直接拖進去安裝即可!

字體安裝完后,用戶就可以在 PS, AI, WORD, PDF 等常用軟件上使用它們了。
#2 在網站上使用 Google Web Font 字體
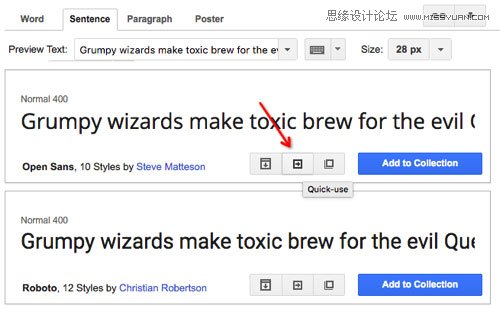
Step 1: 選擇好字體后,點擊「quick use」按鈕

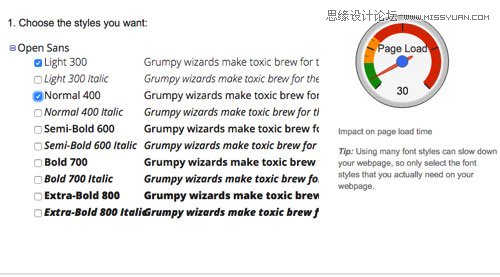
Step 2: 選擇字形
大部分英文字體都有粗體、細體多個字形劃分,按需選擇即可。

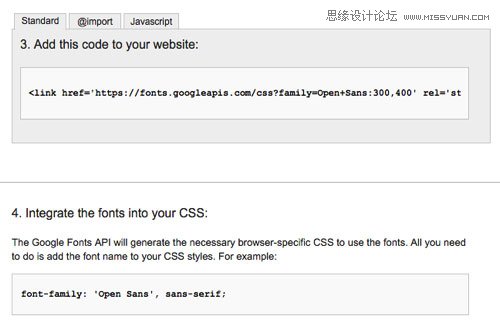
Step 3 : 引入字體 CSS 樣式表
只需要把給出的一串<link…>代碼引進頁面<head>里面即可,代碼中300,400是設計達人網小編剛剛選擇的字粗。
而這個字體名稱可以看下方給出的 font-family 代碼,如下圖:

整個過程是十分簡單的。
#3彩蛋:Google Font CDN
大陸用戶訪問 Google web font 比較慢,可以嘗試使用提供 Google font CDN 來加速。
 情非得已
情非得已
-
 21個Sketch實用高頻小技巧2019-02-15
21個Sketch實用高頻小技巧2019-02-15
-
 25款值得收藏的優秀網站模板免費下載2015-09-16
25款值得收藏的優秀網站模板免費下載2015-09-16
-
 20套高質量的免費網頁模版PSD素材2013-09-02
20套高質量的免費網頁模版PSD素材2013-09-02
-
 20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
-
 CSS實例教程:十步學會用CSS建站2011-10-05
CSS實例教程:十步學會用CSS建站2011-10-05
-
 網頁設計師:淺淡網頁BANNER設計2010-09-27
網頁設計師:淺淡網頁BANNER設計2010-09-27
-
 網頁細節教程:WEB設計精確點滴2010-09-13
網頁細節教程:WEB設計精確點滴2010-09-13
-
 網頁設計中的點滴細節把握2010-09-01
網頁設計中的點滴細節把握2010-09-01
-
 總結交互組件創新的四種方式2010-06-28
總結交互組件創新的四種方式2010-06-28
-
 最全的國外電子商務CSS模板下載2010-06-18
最全的國外電子商務CSS模板下載2010-06-18
-
 設計師解讀如何讓扁平的網頁更出彩
相關文章10302018-12-07
設計師解讀如何讓扁平的網頁更出彩
相關文章10302018-12-07
-
 5個網站設計實例解析網頁設計趨勢
相關文章4452018-11-29
5個網站設計實例解析網頁設計趨勢
相關文章4452018-11-29
-
 詳解網頁圖文組合的三種布局方式
相關文章3752018-11-13
詳解網頁圖文組合的三種布局方式
相關文章3752018-11-13
-
 實例分析9款驚艷的網頁設計作品
相關文章5142018-10-10
實例分析9款驚艷的網頁設計作品
相關文章5142018-10-10
-
 設計師必須知道的版式設計三原則
相關文章4012018-10-10
設計師必須知道的版式設計三原則
相關文章4012018-10-10
-
 11款2018年最值得關注網頁開發博客
相關文章2022018-08-14
11款2018年最值得關注網頁開發博客
相關文章2022018-08-14
-
 10種網頁設計中字體的運用方式
相關文章3472018-05-10
10種網頁設計中字體的運用方式
相關文章3472018-05-10
-
 優秀的網頁設計和開發資源干貨集合
相關文章5102018-05-10
優秀的網頁設計和開發資源干貨集合
相關文章5102018-05-10
