Illustrator繪制炫酷2.5D漸變插畫
文章來源于 站酷,感謝作者 柒蟻Design 給我們帶來經精彩的文章!設計教程/矢量教程/Illustrator教程2018-04-16
本教程主要使用Illustrator繪制時尚漸變風格的2.5D插畫,2.5D風格是最近非常流行的效果,今天我們用這個風格來繪制插畫,推薦給思緣的朋友學習,希望大家可以喜歡。
先看看效果圖

![]()
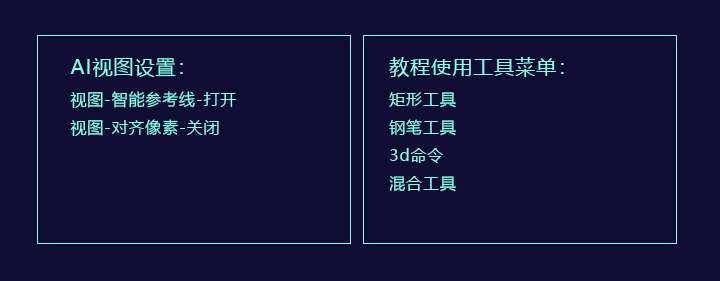
最近不光是C4D火,2.5D插畫也很流行。很多創意插畫都采用了這種方式來表現,相比于扁平化的風格,2.5D風格在視覺表現力上更加立體炫酷,使得這種風格的插畫活躍在banner、海報、APP和網頁設計中。那么這種插畫如何去著手制作呢,其實只要掌握了其中透視關系就能夠完成。

![]()
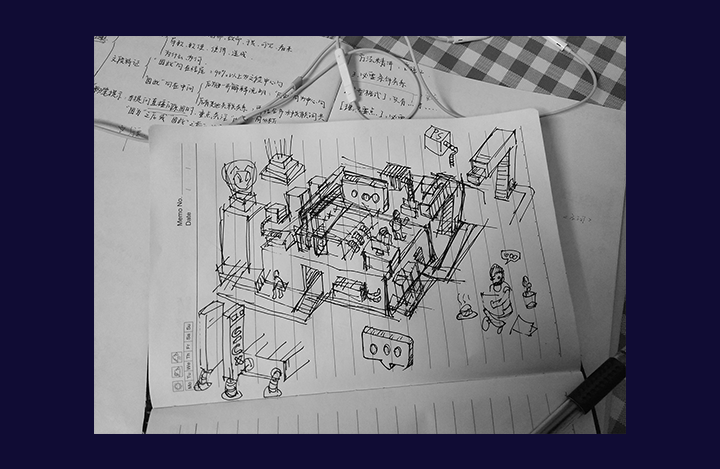
在開始設計創作之前,簡單的草圖必不可少,這樣可以快速清晰的構建插畫的大致結構,特別是大型插畫,如果你不提前繪制出草圖將會十分混亂無從下手。

![]()
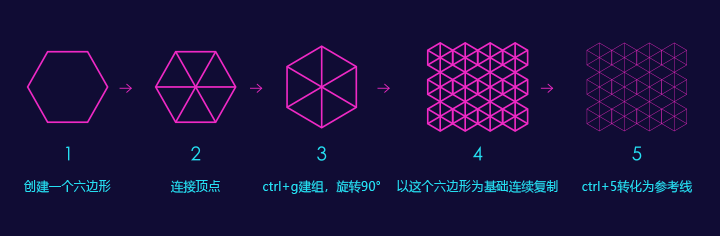
2.5D插畫最重要的步驟便是骨骼線網格的搭建,再復雜的圖形都要乖乖臣服于它的框架之下,可以說解決了骨骼線,你就搞定了2.5D風格的精髓,我們后續的設計創作都是基于骨骼線網格去完成的,那么如何搭建這個骨骼線網格呢。

![]()
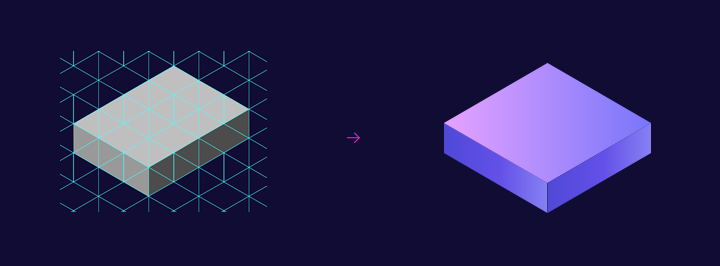
有了骨骼線網格我們便可以參考網格線繪制出每一個面,一定要嚴格按照網格線去繪制,不能有絲毫誤差,否則面與面之間的銜接會出現難看的縫隙。

這里我們將幾個大的模塊依次拆分慢慢畫出來。

重復有規律排列的組件,我們用到AI中的“再次變換”“切斜工具”。例如上圖中的窗戶,繪制一個矩形,復制一個,菜單-對象-變換-再次變化(Ctrl+D)得到另外3個相同矩形,最后全選,使用傾斜工具,傾斜30度。

![]()
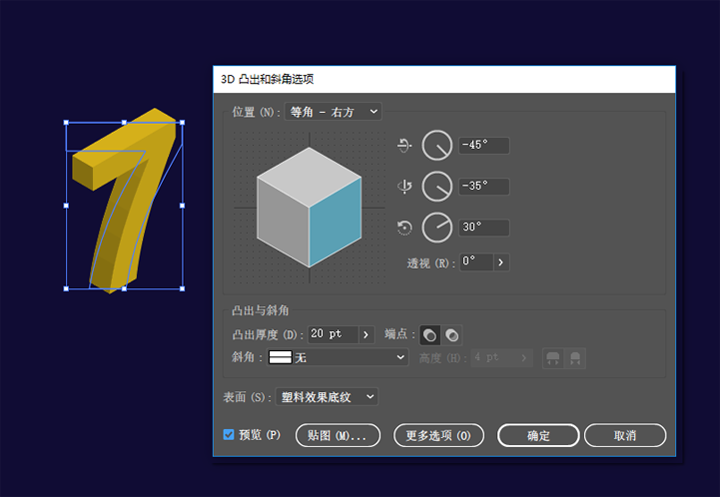
文字工具創建一個數字7,擴展后選擇菜單欄-效果-3d-凸出和斜角,在彈出的設置面板中選擇位置-等角-右方,設置凸出大小20。

 情非得已
情非得已
推薦文章
-
 Illustrator繪制扁平化風格的建筑圖2020-03-19
Illustrator繪制扁平化風格的建筑圖2020-03-19
-
 Illustrator制作扁平化風格的電視機2020-03-18
Illustrator制作扁平化風格的電視機2020-03-18
-
 Illustrator繪制漸變風格的建筑場景插畫2020-03-12
Illustrator繪制漸變風格的建筑場景插畫2020-03-12
-
 佩奇插畫:用AI繪制卡通風格的小豬佩奇2019-02-26
佩奇插畫:用AI繪制卡通風格的小豬佩奇2019-02-26
-
 插畫設計:AI繪制復古風格的宇航員海報2019-01-24
插畫設計:AI繪制復古風格的宇航員海報2019-01-24
-
 房屋插畫:AI繪制圣誕節主題的房屋插畫2019-01-21
房屋插畫:AI繪制圣誕節主題的房屋插畫2019-01-21
-
 圣誕插畫:AI繪制簡約風格圣誕節插畫2019-01-21
圣誕插畫:AI繪制簡約風格圣誕節插畫2019-01-21
-
 燈塔繪制:AI繪制的燈塔插畫2019-01-21
燈塔繪制:AI繪制的燈塔插畫2019-01-21
-
 時尚船錨:AI繪制鮮花裝飾的船錨圖標2019-01-18
時尚船錨:AI繪制鮮花裝飾的船錨圖標2019-01-18
-
 扁平寶箱圖形:AI繪制游戲中常見的寶箱2019-01-18
扁平寶箱圖形:AI繪制游戲中常見的寶箱2019-01-18
熱門文章
-
 Illustrator制作復古風格的郵票效果2021-03-10
Illustrator制作復古風格的郵票效果2021-03-10
-
 Illustrator制作扁平化風格的電視機
相關文章5132020-03-18
Illustrator制作扁平化風格的電視機
相關文章5132020-03-18
-
 Illustrator繪制扁平化風格的辦公室插畫
相關文章9502020-03-12
Illustrator繪制扁平化風格的辦公室插畫
相關文章9502020-03-12
-
 Illustrator繪制漸變風格的建筑場景插畫
相關文章2072020-03-12
Illustrator繪制漸變風格的建筑場景插畫
相關文章2072020-03-12
-
 使用七巧板法繪制簡約的插畫作品
相關文章4032019-08-29
使用七巧板法繪制簡約的插畫作品
相關文章4032019-08-29
-
 文字設計:用AI制作趣味剪影文字效果
相關文章12412019-08-15
文字設計:用AI制作趣味剪影文字效果
相關文章12412019-08-15
-
 標志設計:用AI制作2.5D風格的LOGO圖標
相關文章26042019-04-16
標志設計:用AI制作2.5D風格的LOGO圖標
相關文章26042019-04-16
-
 餅圖工具:用AI制作立體圖形教程
相關文章17832019-03-26
餅圖工具:用AI制作立體圖形教程
相關文章17832019-03-26
-
 風景插畫:用AI制作時尚的描邊風景插畫
相關文章20422019-03-19
風景插畫:用AI制作時尚的描邊風景插畫
相關文章20422019-03-19
