Photoshop實例解析智能對象工具的妙用(2)
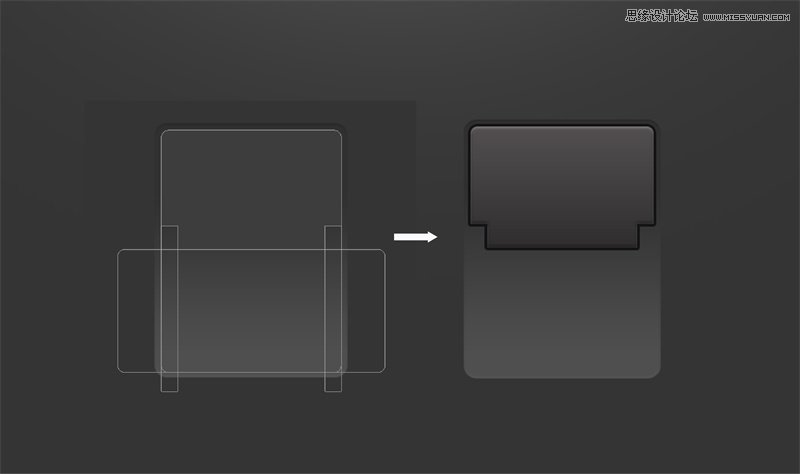
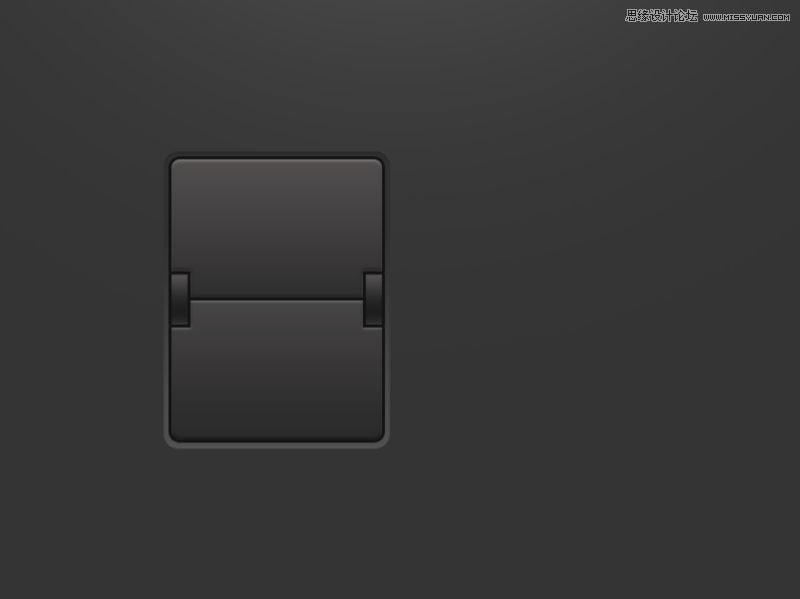
文章來源于 優設,感謝作者 楊洋-XHM 給我們帶來經精彩的文章!賦予【上半頁】光影,制造凸起的感覺:
溫馨提示:我們經常在使用圖層樣式時,其實可以靈活變通,多思考。例如:在這步里,我們用內陰影做了個底框的陰影,同時也用它來做了高光,其實只是適當的修改了顏色和圖層模式而已,但卻做出了許多不同的效果。
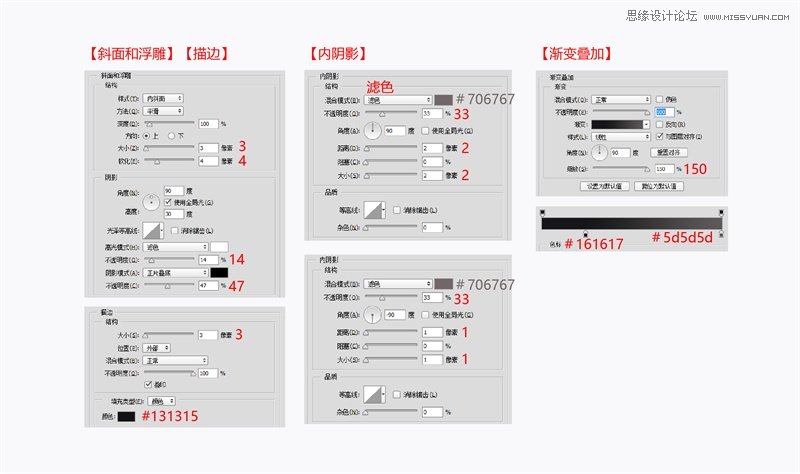
圖層樣式:斜面浮雕 樣式:內斜面 方法:平滑 大小:3px 軟化:4px 角度:90° 高度:30° 高光:#ffffff 透明度: 14% 陰影:#000000 不透明度:47%
圖層樣式:描邊 大小:3px 位置:外部 填充類型:顏色 顏色:#131315
圖層樣式:內陰影 模式:濾色 顏色:#706767 不透明度:33% 角度:90° 距離:2px 大小:2px
圖層樣式:內陰影 模式:濾色 顏色:#706767 不透明度:33% 角度:-90° 距離:1px 大小:1px
圖層樣式:漸變疊加 模式:正常 樣式:線性 顏色:#161617~ #5d5a5a 角度:90° 縮放:150%


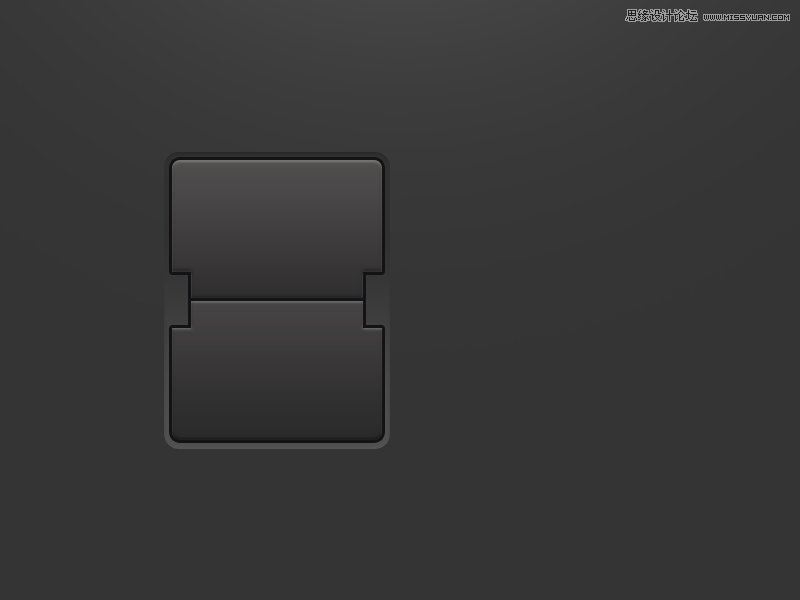
制作下半頁:
溫馨提示:觀察發現,下半頁和上半頁是個完全對稱并垂直翻轉后可以得到的圖形,所以我們這里就可以直接復制一層,右鍵清除圖層樣式,然后用自由變換工具(Ctrl+t)垂直翻轉得到計時器的下半頁。
賦予【下半頁】光影,制造凸起的感覺:
溫馨提示:這里添加的圖層樣式和上面是一樣的,但因為在Ps里面,對象變換以后圖層樣式也會跟著變化,所以這里要清除圖層樣式,再重新添加,最后還得適當的調整一下參數、對齊。
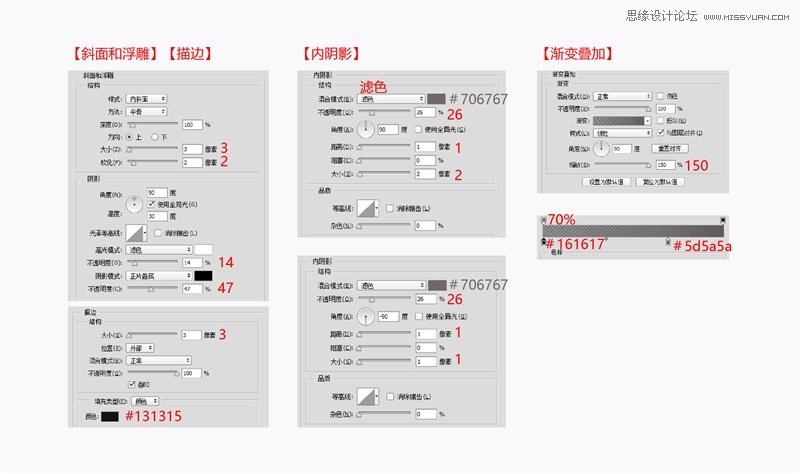
圖層樣式:斜面浮雕 樣式:內斜面 方法:平滑 大小:3px 軟化:2px 角度:90° 高度:30° 高光:#ffffff 透明度: 14% 陰影:#000000 不透明度:47%
圖層樣式:描邊 大小:3px 位置:外部 填充類型:顏色 顏色:#131315
圖層樣式:內陰影 模式:濾色 顏色:#706767 不透明度:26% 角度:90° 距離:1px 大小:2px
圖層樣式:內陰影 模式:濾色 顏色:#706767 不透明度:26% 角度:-90° 距離:1px 大小:1px
圖層樣式:漸變疊加 模式:正常 樣式:線性 顏色:#161617(70%)~ #5d5a5a 角度:90° 縮放:150%


步驟四:
制作左右軸:
溫馨提示:這里先用矩形工具(U)繪制計時器的左軸,顏色填充#e2e1e0,添加圖層樣式。右軸等左軸做好了以后,直接復制一個,移動對齊就可以了。
寬度:16 px
高度:50 px
賦予【左軸】光影,制造凸起的感覺:
圖層樣式:斜面浮雕 樣式:內斜面 方法:平滑 軟化:2px 角度:-90° 高度:30° 高光:#ffffff 透明度:4% 陰影:#000000 不透明度:20%
圖層樣式:描邊 大小:3px 位置:外部 填充類型:顏色 顏色:#131315
圖層樣式:漸變疊加 模式:正常 樣式:線性 顏色: #5d5a5a ~ #161617(80%)~ #5d5a5a 角度:90° 縮放:150%


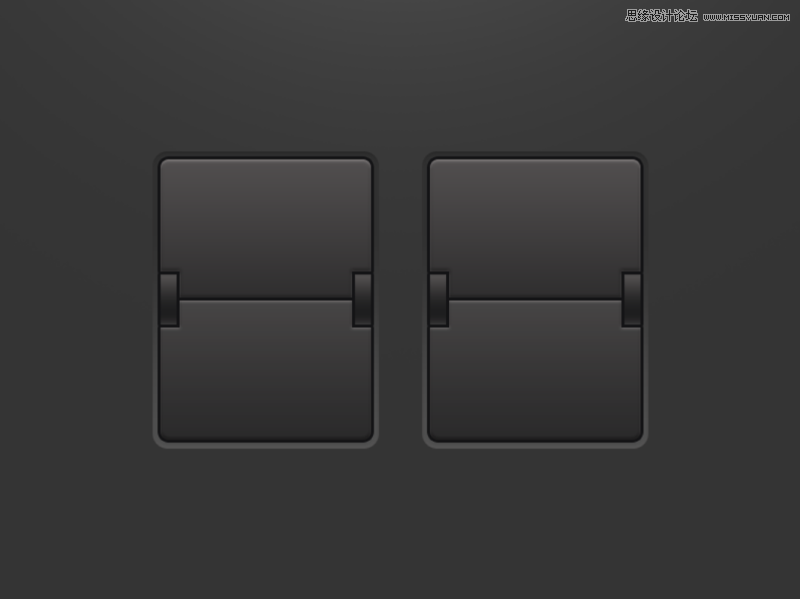
到目前為止,計時器的基本型已經完成了,然后我們把【底框】、【上、下半頁】、【左、右軸】這五個圖層編組,方便后面操作。
編組完成后,將【組 1】復制一層,改名為【組 2】。這里可以根據自己的需求來增加或減少,看你是幾位數就復制幾個。

 情非得已
情非得已
-
 Photoshop詳解商業磨皮中如何提升照片質感2020-03-19
Photoshop詳解商業磨皮中如何提升照片質感2020-03-19
-
 直方圖原理:實例解析PS直方圖的應用2019-01-17
直方圖原理:實例解析PS直方圖的應用2019-01-17
-
 工具原理:詳解PS漸變映射的使用技巧2019-01-10
工具原理:詳解PS漸變映射的使用技巧2019-01-10
-
 Photoshop CC 2019 20.0中文版新功能介紹2018-10-24
Photoshop CC 2019 20.0中文版新功能介紹2018-10-24
-
 Photoshop詳解ACR漸變濾鏡在后期的妙用2018-09-29
Photoshop詳解ACR漸變濾鏡在后期的妙用2018-09-29
-
 Photoshop通過調色實例解析直方圖使用技巧2018-09-29
Photoshop通過調色實例解析直方圖使用技巧2018-09-29
-
 Photoshop詳細解析CameraRaw插件使用2018-03-29
Photoshop詳細解析CameraRaw插件使用2018-03-29
-
 Photoshop解析新手必須知道的學習筆記2017-06-05
Photoshop解析新手必須知道的學習筆記2017-06-05
-
 Photoshop詳細解析曲線工具的使用原理2017-02-08
Photoshop詳細解析曲線工具的使用原理2017-02-08
-
 Photoshop詳細解析鋼筆工具的高級使用技巧2016-12-08
Photoshop詳細解析鋼筆工具的高級使用技巧2016-12-08
-
 Photoshop巧用內容識別工具給人物進行縮放
相關文章5752020-03-04
Photoshop巧用內容識別工具給人物進行縮放
相關文章5752020-03-04
-
 調色技巧:詳細解析調色工具原理與使用
相關文章4482019-07-17
調色技巧:詳細解析調色工具原理與使用
相關文章4482019-07-17
-
 曲線工具:詳解PS基礎工具曲線的使用技巧
相關文章16012019-03-06
曲線工具:詳解PS基礎工具曲線的使用技巧
相關文章16012019-03-06
-
 曲線工具:詳解PS曲線和灰度蒙版的技巧
相關文章11762019-03-06
曲線工具:詳解PS曲線和灰度蒙版的技巧
相關文章11762019-03-06
-
 工具使用:詳解PS曝光度工具的使用技巧
相關文章9052019-01-26
工具使用:詳解PS曝光度工具的使用技巧
相關文章9052019-01-26
-
 蒙版技巧:實例解析PS蒙版功能的使用
相關文章5152019-01-26
蒙版技巧:實例解析PS蒙版功能的使用
相關文章5152019-01-26
-
 工具技巧:巧用PS白平衡調整出創意色調
相關文章7002019-01-16
工具技巧:巧用PS白平衡調整出創意色調
相關文章7002019-01-16
-
 工具原理:詳解PS漸變映射的使用技巧
相關文章9552019-01-10
工具原理:詳解PS漸變映射的使用技巧
相關文章9552019-01-10
