詳解PS進行IOS設計流程的訣竅
文章來源于 未知,感謝作者 9ikblog 給我們帶來經精彩的文章!在本文中我(英文原作者)總結了在photoshop中設計ios軟件時所遵守的方法。許多的技巧適用于一般的UI設計。注意:文中所提到的快捷鍵針對于Windows;Mac 用戶可,Cmd對應Crtl鍵,Opt對應Alt鍵。
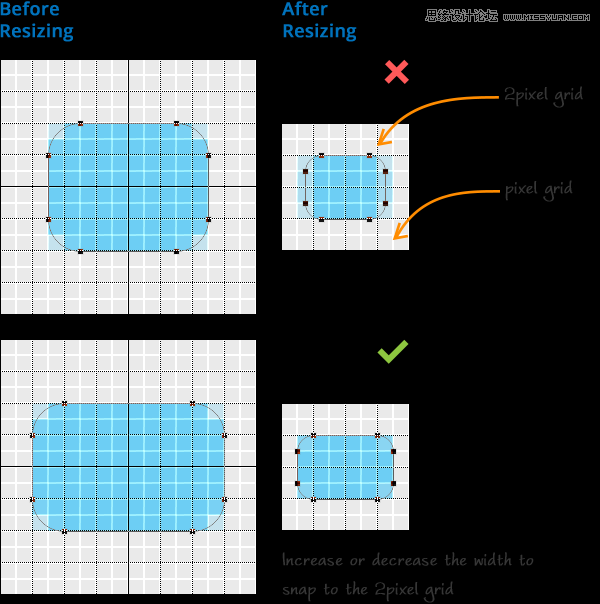
1.保持尺寸為偶數
你是首先針對Retina屏幕設計然后再對標準分辨率的進行縮小是吧?為了在標準分辨率下像素仍然保持完美的呈現,你需要保證大小和距離為偶數。具體的做法便是:基于2ps的網格設計。在編輯(Edit)〉首選項(Preference)〉參考線、網格和切片(Cuides,Grids&Slices)。更改網格線間隔(Gridline)和子網格(Subdivisions)來是使得網格間隔線為2px。例如:設置網格線間隔為64px,子網格為32。

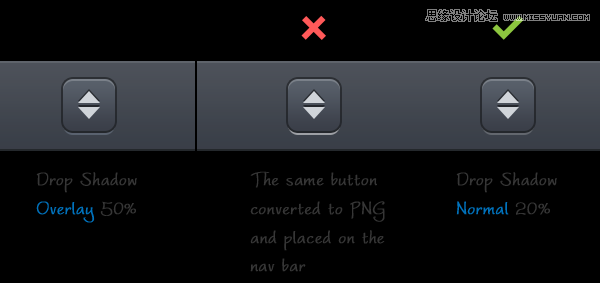
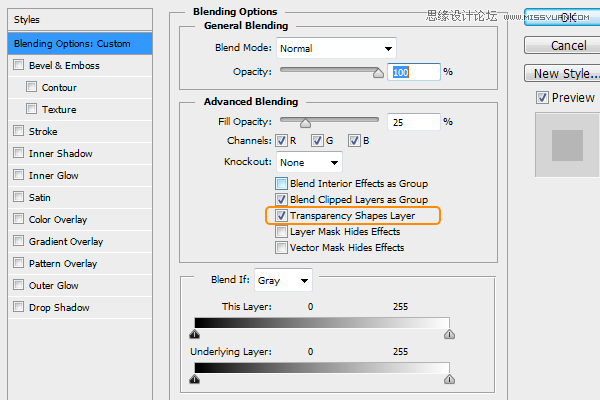
2.混合模式只使用正常模式
在設置直接處于其他元素上面的圖層效果時,混合模式只使用正常(例如:在混合選項中投影和外發光)。使用其他的混合模式或許在Photoshop中看起來很好,但是也可能會在在保存為PNG格式之后出現不良的效果。

3.更方便的改變漸變顏色
想要更改漸變按鈕的色調(色相),而不必每次都去改變漸變的起始顏色值?下面介紹兩個方法,均可達到完全一樣的效果。
方法1:在漸變圖層混合選項中使用顏色疊加

方法2:在純色圖層使用漸變疊加

譯者注:上述使用了矢量蒙版,其實使用剪切蒙版也可達到相應的效果,個人認為還簡單點。
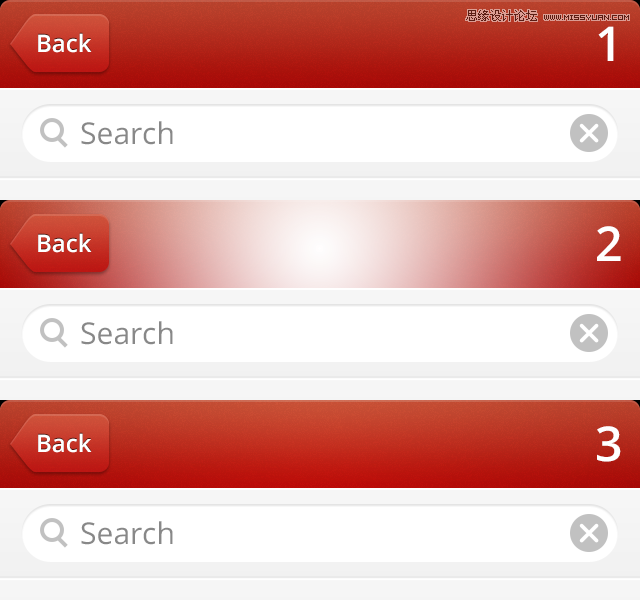
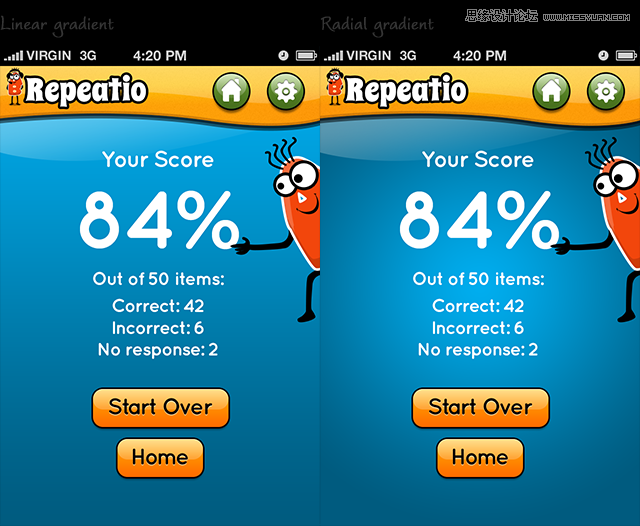
4.更多的使用徑向漸變
在導航條上疊加徑向漸變層,讓導航欄變得更為有趣。
方法1:徑向漸變工具

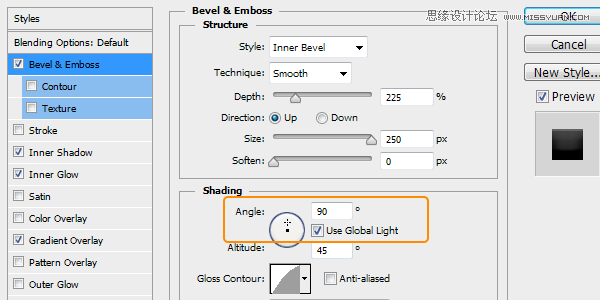
方法2:斜面和浮雕
同樣也可以使用圖層混合選項中的斜面和浮雕。可以按下圖所示來設置。通過調整設置來達到你想要的效果。通常調整的越為精妙效果也越為好看。

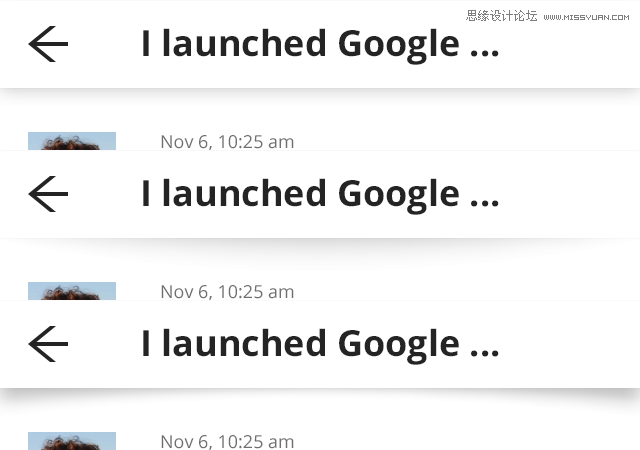
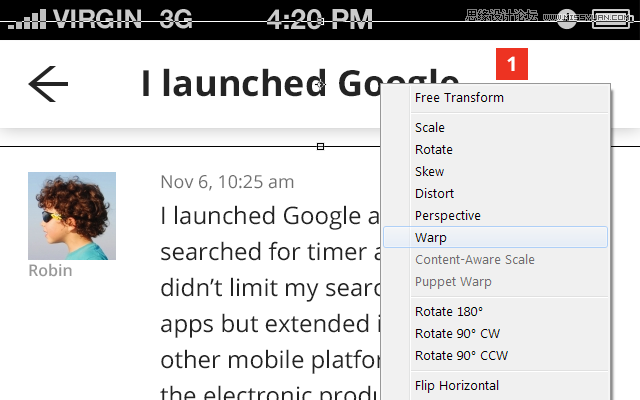
5.更多的使用陰影變形
Photoshop中陰影(任何的其他圖層效果)和它對應圖層可以分開。這樣便可****操作陰影。



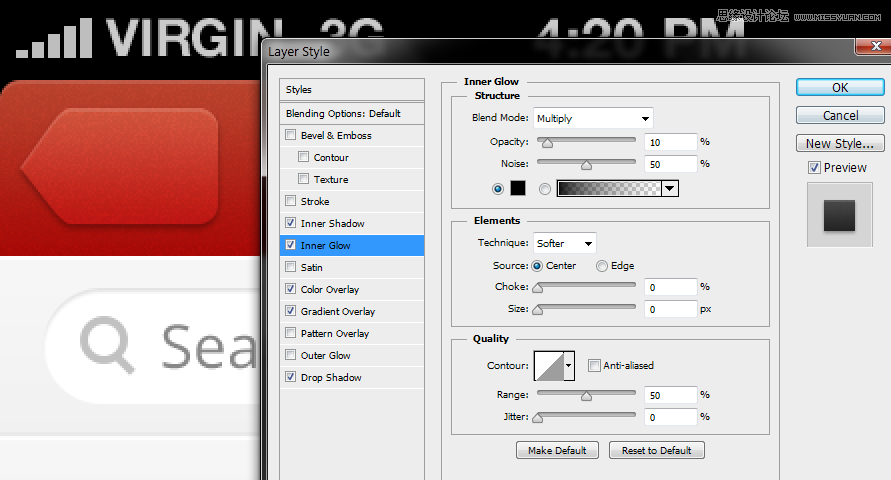
6.使用內發光更容易的增加精細的紋理
像下圖所示通過內發光快速的增加紋理。

7.隱藏路徑
Photoshop cs6中比較惱人的一點是當你選中一個形狀圖層的時候形狀的路徑會顯示出來,并且在你操作該圖層的時候路徑會一直存在,譬如在更改圖層混合選項的時候。你和使用Ctrl + H 來隱藏所有的輔助工具(路徑、網格線和參考線),當然你可以按Ctrl + Shift + H 只隱藏路徑。

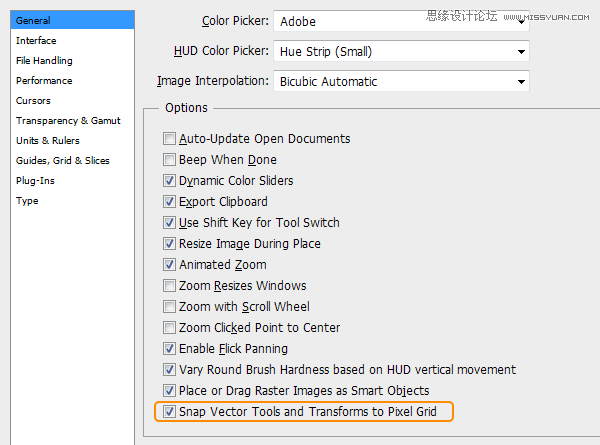
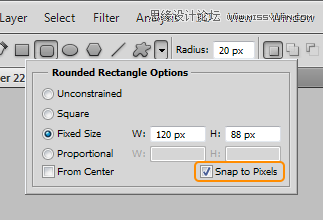
8.使用對齊像素網格來使形狀像素完美
這算是cs6中最好的改進之一了。按Ctrl + K 打開首選選面板選擇將矢量工具與變換與像素網格對其(Snap Vector Tools and Transforms to Pixel Grid)勾選。在cs5中只有形狀(沒有變換)與像素網格對齊。像下圖示在首選項〉常規中勾選最下面一項。


cs5中只有形狀對齊
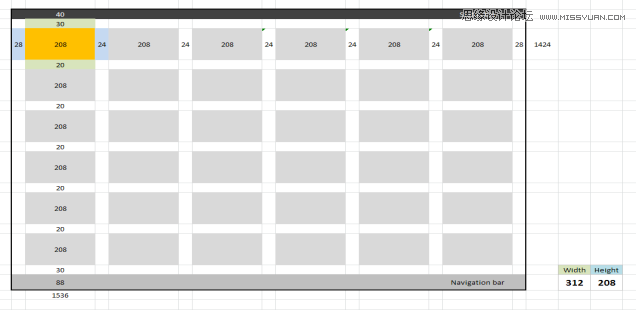
9.使用電子表格來計算縮略圖的尺寸
想要創建一個iPad app來展示大量的縮略圖?使用電子表格來計算縮略圖的尺寸和之間的尺寸。電子表格實時的計算并展示了在改變一個尺寸之后對其他元素的影響以及它們是否適用于屏幕。下載(iPad-Grid-Calculator)我在創建iPad app使用創建的微軟Excel 表格(文件中包含了4個表格,6×6, 5×5, 4×4 和3×3)。

10.自動導出資源文件
如果你必須創建圖片資源,選擇文件(File)〉腳本(Script)〉將圖層導出到文件(Export Layers to Files)。
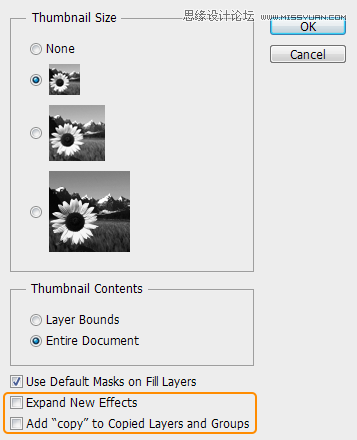
11.圖層復制的時避免給圖層名添加后綴同時避免圖層效果得到擴張
對每次復制圖層都在圖層名稱后面添加“副本(copy)”的字眼很是惱火?同時惱火的是每次復制粘貼圖層效果的時候圖層效果就會擴張?可以圖層面板選項中將兩者關閉。

12.以15°的步長旋轉
在自由旋轉的時候,可以按住Shift以15°的倍數旋轉。
13.保存樣式
保存多次使用的樣式到樣式面板,這樣免去每次都復制粘貼的麻煩。
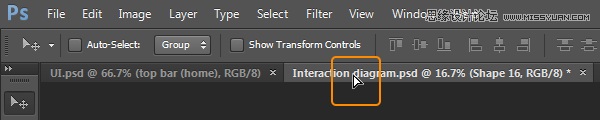
14.在打開的兩個文件之間移動圖層
按下V選擇移動工具〉選中想要移動的圖層〉在當前文件內(不是圖層面板)左擊不松開〉拖動光標到目標文件的名稱標簽上〉當文件切換之后將光標拖動到文件內,然后松開鼠標。

15.設置全局光為90°
當光源在90°的時候高光、陰影以及其他圖層效果看起來最好。為了避免重復設置,在混合選項中(斜面和浮雕、內發光和陰影)勾選使用全局光。或者選擇圖層〉圖層樣式〉使用全局光。

16.在你創建圖層的時候你便對它進行命名
在將設計文檔發給開發人員之前對圖層命名是件令人頭痛的事情。因此不妨形成在創建圖層的同時就給它命名的習慣。
17.使用自定義快捷鍵
注意哪些工具和任務是你最常用到的,為它們創建快捷鍵。例如,如果你發現將一個文件發送給開發人員處理的時候你需要重命名大量的圖層,我使用功能鍵F2作為快捷鍵。
18.使用徑向漸變
使用徑向漸變有時候會看起來有點扁平。試試用徑向漸變作為背景,還可以用內發光來強調。

19.努力做到非破壞的編輯
通過使用智能對象和調整圖層來做到一個非破壞性的工作流程。當你發發現自己需要重復編輯同樣東西的時候這會幫你減少很多痛苦。
20.在對文件作重大改變之前備份文件
當你發現保存了自己不想要的變化,或者在撤銷更改之前意外地關閉了文件(譯者注:這樣會導致丟失歷史記錄),備份文件會大大減少你的痛苦。
21.使用快捷鍵給形狀圖層和文本填色
你可能知道使用Alt/Ctrl + Delete 給圖層或者選區填充前景色/背景色。它同樣適用于形狀圖層和文本。
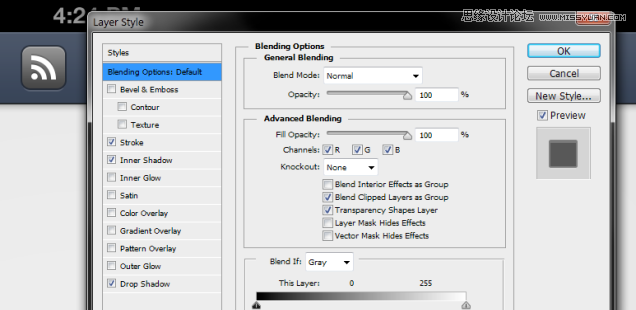
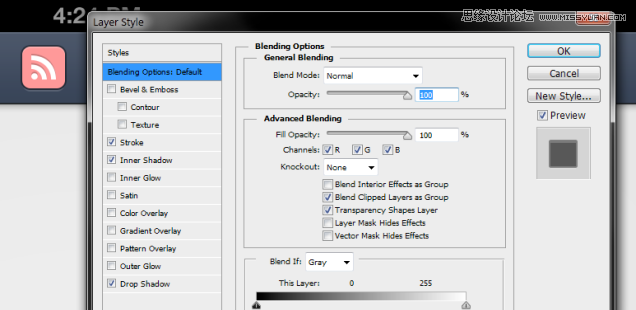
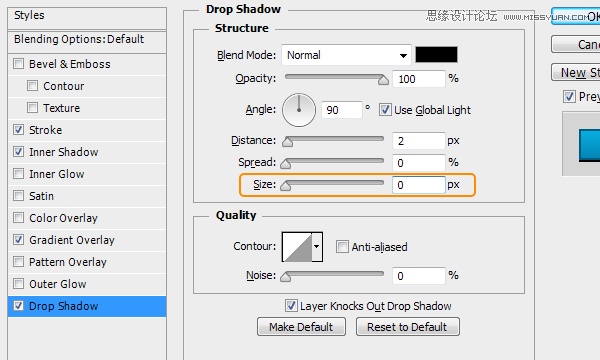
22.Photoshop的怪異之處——投影和內陰影尺寸
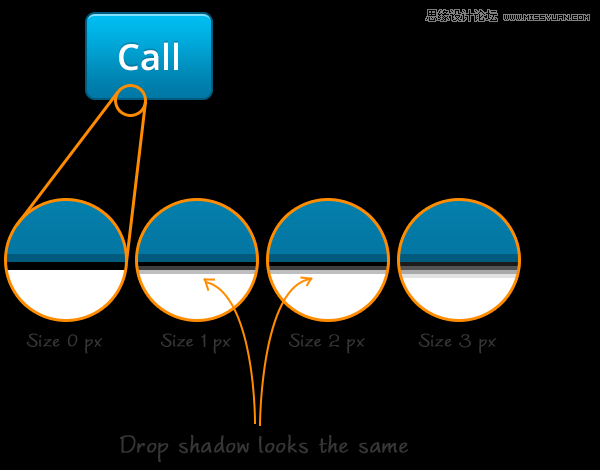
還記得訣竅1中關于保證尺寸和圖層效果為偶數像素嗎?你或許在對所有的都設置了偶數之后,仍然迷惑于為什么按鈕的高度仍然是奇數。罪魁禍首便是 Photoshop的怪異之處,投影增加了尺寸。投影的大小(size)值設置為1px或者2px,投影將會產生同樣的尺寸,如下圖所示。


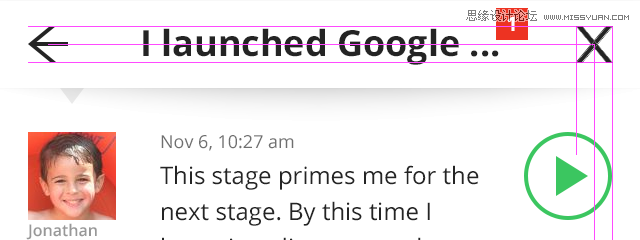
23.使用智能參考線來進行更為完美的對齊
來讓Photoshop對你的元素進行智能對齊。在視圖(View)〉顯示(Show)〉智能參考線(Smart Guides)處打開。一旦你使用過智能參考線,你會再也離不開它了。

24.使用圖層復合在同一文件中展示不同的顯示屏
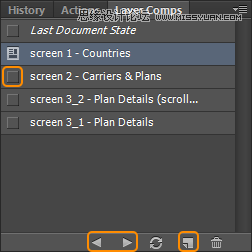
你是將app的所有屏幕都創建在一個PSD中然后對圖層可視進行打開和關閉來查看?此時圖層復合(Layer Comps)就可幫助解決這個問題。勾選窗口(Window)〉圖層復合(Layer Comps)即可打開圖層復合面板。在你新建app屏幕的時候你可以通過單擊面板底部創建新的圖層復合按鈕來創建一個新的圖層復合。這個圖層復合面板包含了所有圖層的可見性和位置作為一個屏幕(譯者注:可以理解為一個快照)。現在你便可以在同樣的圖層上更改其可見性和位置來作為下一個屏幕并把它保存為另一個圖層復合。
通過使用同樣的工具去創建不同的屏幕,這樣就保證了文件數量和大小達到了最小。并且,你和開發人員可以簡單的通過單擊圖層復合名稱前面的小盒子或者點擊面板底部的往前/往后箭頭來循環切換圖層復合來展示不同的屏幕。

25.在設備上預覽你的設計
你的設計桌面設備上看起來很好,但是當你放到真正的設備上或許會暴漏問題,因此,保證經常的在顯示器上預覽你的設計。對Mac來說有像 LiveView、Scala Preview等工具,對Windows來則有WiFileSync和Photoshop Display。我使用免費的Polkast,它允許你在IOS設備上通過wifi預覽你桌面設備上的文件。
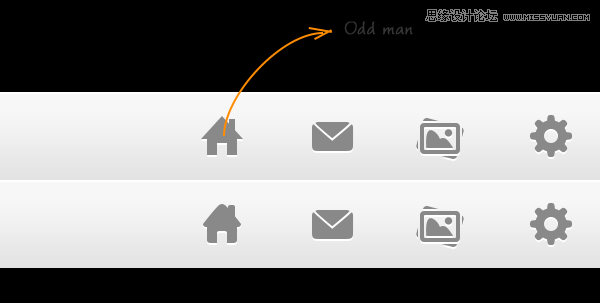
26.保持icon設計的一致性
在icon的選用上要保證其大小和風格一致。可以閱讀Why consistency is important這篇文章。

27.給客戶發送全尺寸的預覽圖
客戶許愿在他們的設備上常看設計。因此,可以考慮給他們一個全尺寸的PNG設計組合。
28.避免過于像素完美的線框圖
不要在線框圖軟件上浪費時間去創建一個漂亮的線框圖。我發現客戶一旦理解這會節省時間他們便更傾向于審查草圖而不是漂亮的線框圖。向客戶解釋為什么減少線框圖會節省項目的整體時間,他們一旦同意便發給他們草圖的照片。同時別忘了讓草圖盡量易讀。
29.首先設計Retina屏然后再縮小到標準尺寸
是從1x(譯者注:指設備像素比)放大到2x的順序還是2x縮小到1x現在仍有爭論。1x大小尺寸的手機將會在未來幾年逐漸淘汰并且將來只會剩下Retina屏的。因此最好是從Retina屏來開始設計,同時你可以早早的便在你的設計中添加針對Retina屏的特殊細節。
30.創建一個icon庫
任何時候你針對工具欄或者標簽欄創建了矢量的icon,保存一份icon(保存完好無損的尺寸以便于編輯)到單獨的PSD文件中,這樣,你便不必下次再使用這些icon時到處尋找了,這樣也就形成了我ikonic項目的基礎。
31.使用一個批量重命名的軟件
使用批量重命名軟件來給文件增加或者移除@2x。我使用免費的Bulk Rename Utility。
 情非得已
情非得已
-
 Photoshop詳解商業磨皮中如何提升照片質感2020-03-19
Photoshop詳解商業磨皮中如何提升照片質感2020-03-19
-
 直方圖原理:實例解析PS直方圖的應用2019-01-17
直方圖原理:實例解析PS直方圖的應用2019-01-17
-
 工具原理:詳解PS漸變映射的使用技巧2019-01-10
工具原理:詳解PS漸變映射的使用技巧2019-01-10
-
 Photoshop CC 2019 20.0中文版新功能介紹2018-10-24
Photoshop CC 2019 20.0中文版新功能介紹2018-10-24
-
 Photoshop詳解ACR漸變濾鏡在后期的妙用2018-09-29
Photoshop詳解ACR漸變濾鏡在后期的妙用2018-09-29
-
 Photoshop通過調色實例解析直方圖使用技巧2018-09-29
Photoshop通過調色實例解析直方圖使用技巧2018-09-29
-
 Photoshop詳細解析CameraRaw插件使用2018-03-29
Photoshop詳細解析CameraRaw插件使用2018-03-29
-
 Photoshop解析新手必須知道的學習筆記2017-06-05
Photoshop解析新手必須知道的學習筆記2017-06-05
-
 Photoshop詳細解析曲線工具的使用原理2017-02-08
Photoshop詳細解析曲線工具的使用原理2017-02-08
-
 Photoshop詳細解析鋼筆工具的高級使用技巧2016-12-08
Photoshop詳細解析鋼筆工具的高級使用技巧2016-12-08
-
 Photoshop巧用內容識別工具給人物進行縮放
相關文章5752020-03-04
Photoshop巧用內容識別工具給人物進行縮放
相關文章5752020-03-04
-
 兒童調色:用PS詳解兒童人像的后期技巧
相關文章10062019-07-10
兒童調色:用PS詳解兒童人像的后期技巧
相關文章10062019-07-10
-
 后期修圖:詳細解析商業后期修圖流程
相關文章9482019-04-03
后期修圖:詳細解析商業后期修圖流程
相關文章9482019-04-03
-
 毛筆字設計:詳細解析毛筆字的制作方法
相關文章6332019-01-25
毛筆字設計:詳細解析毛筆字的制作方法
相關文章6332019-01-25
-
 設計師分享后期修圖中的修圖心得
相關文章4102018-11-27
設計師分享后期修圖中的修圖心得
相關文章4102018-11-27
-
 Photoshop詳細解析風光攝影后期修圖流程
相關文章5462018-09-29
Photoshop詳細解析風光攝影后期修圖流程
相關文章5462018-09-29
-
 Photoshop詳細解析小景合成中的設計技巧
相關文章7742018-06-28
Photoshop詳細解析小景合成中的設計技巧
相關文章7742018-06-28
-
 Photoshop解析調色工具調色原理及使用方法
相關文章6632018-03-29
Photoshop解析調色工具調色原理及使用方法
相關文章6632018-03-29
