40款為響應式網站而生的柵格神器分享
文章來源于 優設,感謝作者 情非得已 給我們帶來經精彩的文章!精致華麗的設計風格正被靈活巧妙的響應式設計所替代。現如今,更加流暢、更講究交互的響應式網頁模板,正在高速進化。響應式設計革命正在悄悄發生,改變著整個網頁設計的發展趨勢。同時,優秀的響應式網頁能夠促使用戶在頁面停留更長的時間。
為此,我準備了一組響應式網頁所用的柵格系統工具,分享給大家。
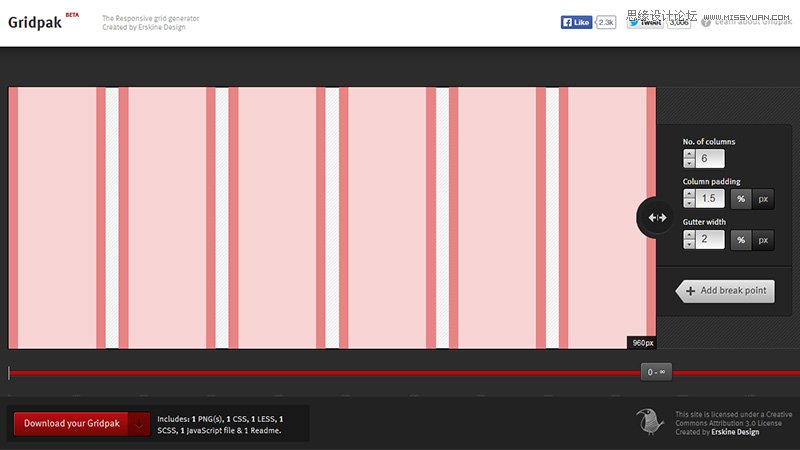
1、GRIDPAK

Erskine 設計的一組響應式柵格系統。從Gridpak上下載一組包含相應PNG,CSS和JS的文件,創建屬于你自己的響應式柵格系統。網站上有教學視頻。
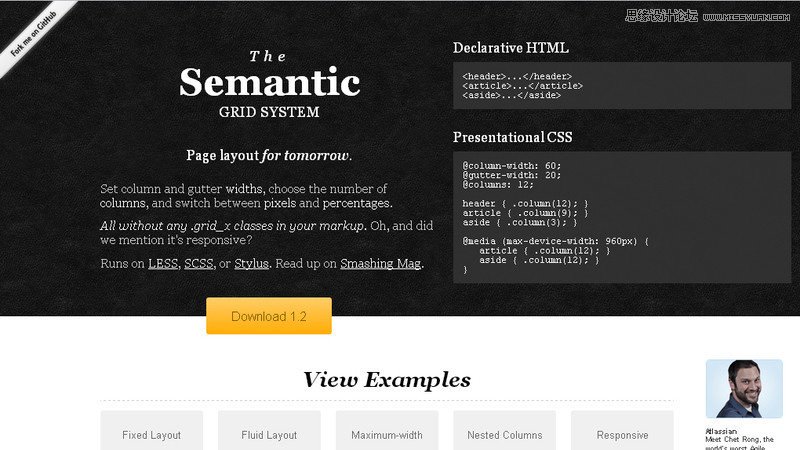
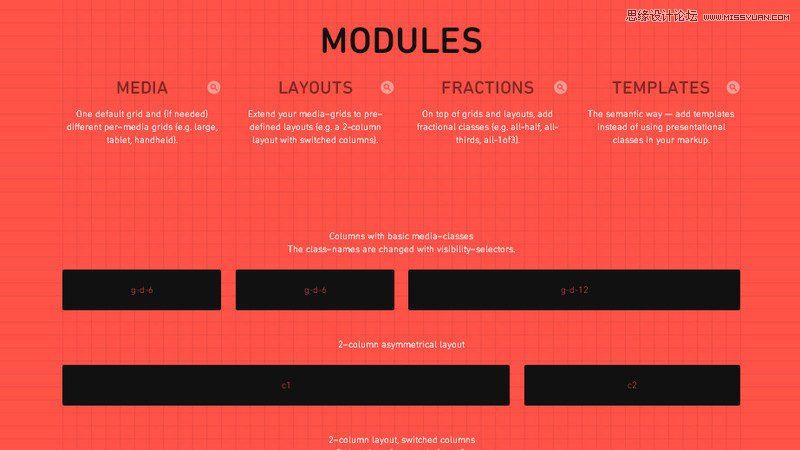
2、SEMANTIC

語義柵格系統是一款現代的CSS柵格系統。它允許你設置柵格欄的寬度,柵格數目,并且支持像素與百分比兩種計算方式自由切換。
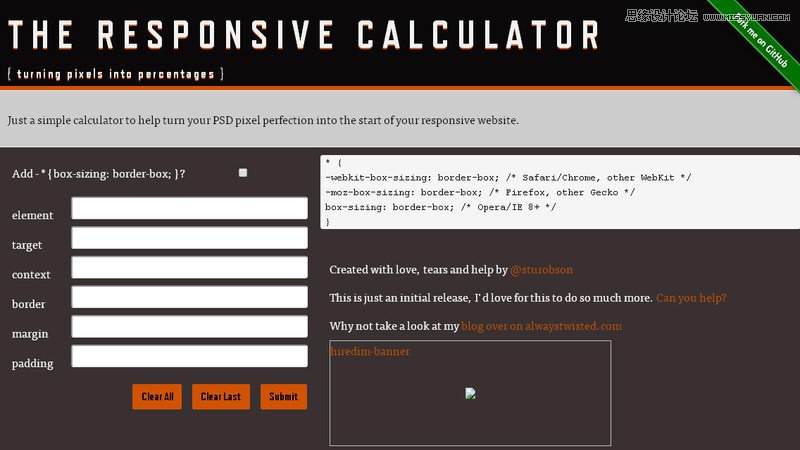
3、響應式計算器

一款簡單計算工具,可以協助你將PSD精準地制作成網站。
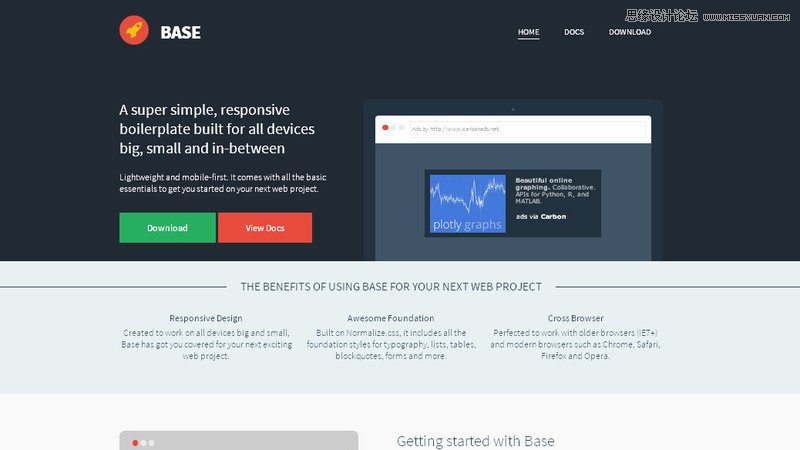
4、BASE 框架

Base框架是一款超級簡單,反應靈敏的框架,可以創建足矣適應各種尺寸屏幕的柵格。
5、RWDGRID

RwdGrid是根據流行的960Grid系統而創建的一款柵格系統。這款響應式柵格系統可以適應手機、平板、桌面電腦等各種尺寸。
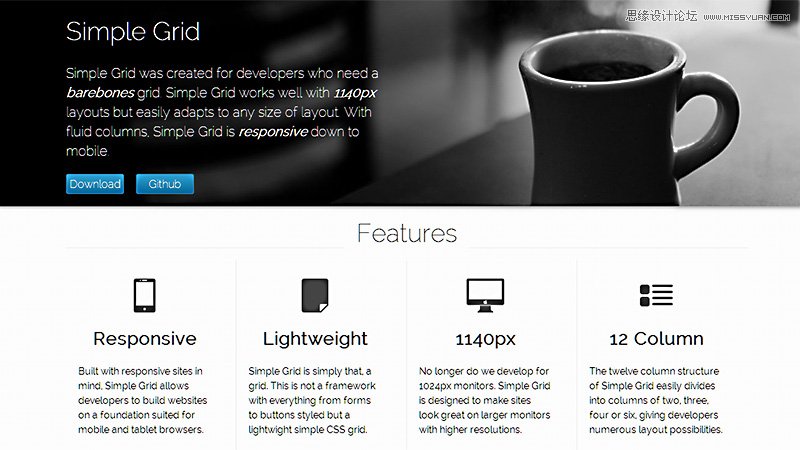
6、SIMPLE GRID

Simple Grid是一款輕量級基礎柵格系統,并非CSS框架。在這套系統中,內容和曾占據不同的柵格,自適應的柵格組成響應式頁面。
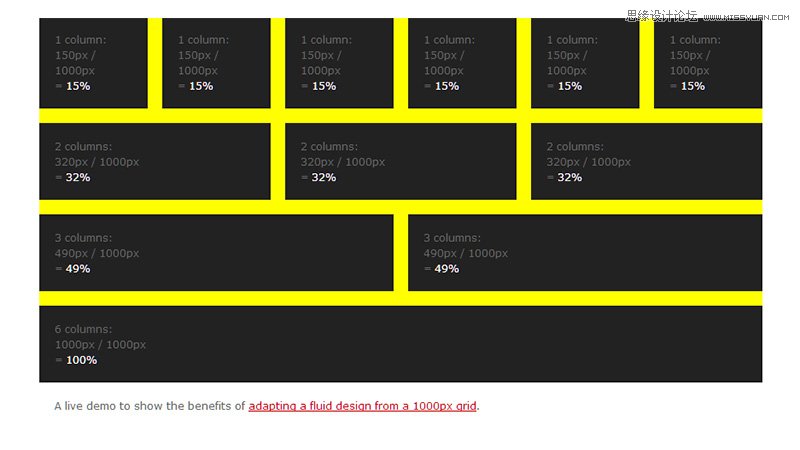
7、PROPORTIONAL柵格

不要光考慮寬度,試試用比例來控制柵格系統。這是一種通過固定比例來控制柵格的方法,使用類來設置你的柵格,控制斷點。
8、ONE% CSS柵格

ONE%CSS柵格系統是由12欄靈活可變的CSS柵格組成的。它被設計為快速構建響應式網頁的工具,方便快捷。你無需反復調整尺寸和邊緣,一個ONE%CSS幫你搞定一切。
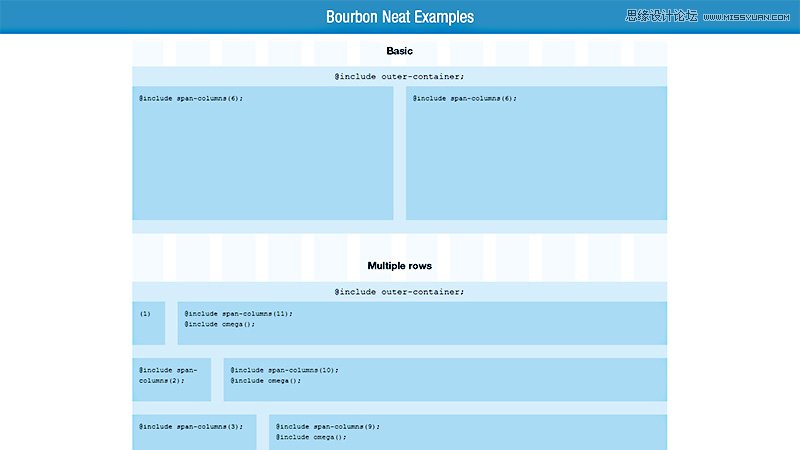
9、BOURBON NEAT

這是在Bourbon基礎上建立的開源自適應柵格框架,旨在創建靈活好用的柵格系統,以構建響應式網站。
10、KUBE CSS 框架

Kube是一款先進而靈活的CSS框架,它可以用于所有現代瀏覽器,且可以免費商用。
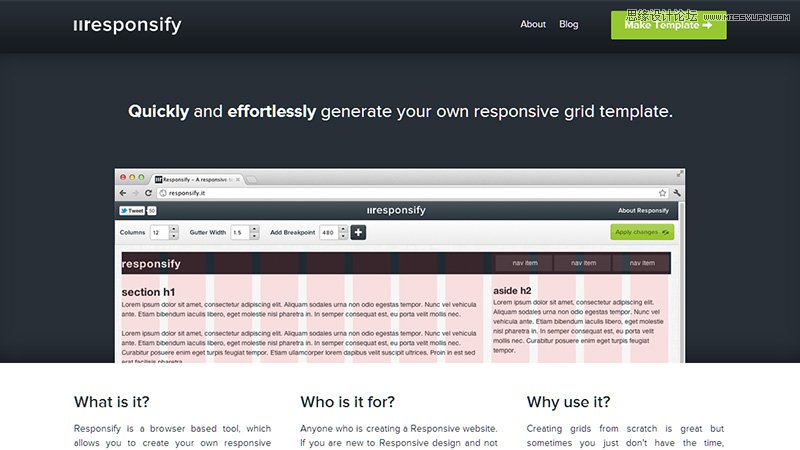
11、RESPONSIFY

Responsify是一款基于瀏覽器的工具,可以協助您構建屬于自己的網頁模板。你可以輕松設置列數,留白寬度,斷點數量,然后下載Zip文件。
12、GRIDLESS

Gridless是一款跨平臺的HTML5/CSS3模板,適用于移動端和不同瀏覽器。它是基礎模板,通過編輯、調整和改寫之后,適應不同項目的設計需求。
13、SIMPLEGRID

建設網站時,柵格系統的代碼數量是需要考慮的首要問題。這款工具會讓柵格系統的代碼保持簡單直觀,盡可能少的少創建標記和類,并且會去除多余的類。
14、FLUID GRID CALCULATOR

建設網站時,你想要多少列柵格,每列多寬,間隔多寬,這些參數都可以直接在柵格計算機中設置。計算器會返還它們可能的所有參數,并提供完整的樣式表下載。
15、GOLDEN GRID SYSTEM

金柵格系統將瀏覽器劃分為平均的18列,最靠外的兩列被用作網格的邊界,剩余的16列可以自由地組合甚至折疊。在平板上,它們可以分組成8列,在手機上則組合成4列。總的來說,它可以輕松覆蓋寬度從240px到2560px的屏幕。
16、COLUMNAL

Columnal制作原型還是挺容易的。Columnal默認寬度為1140px,當它出現在其他瀏覽器中時會自動適應,并且會適應絕大多數的瀏覽器。
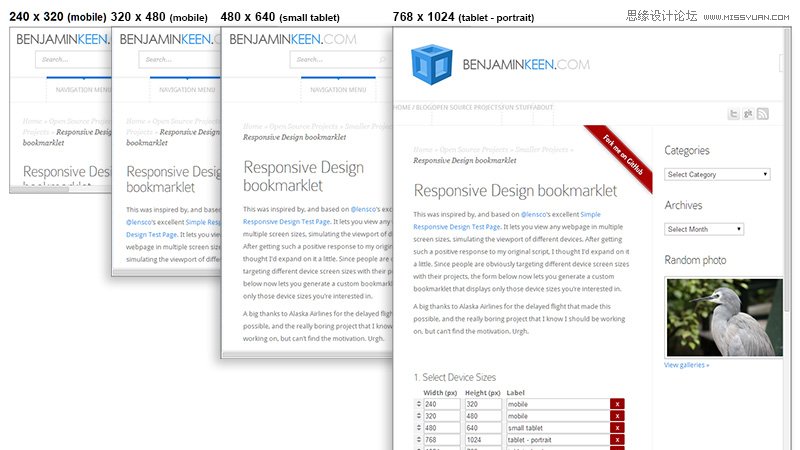
17、RESPONSIVE DESIGN BOOKMARKLET 響應式書簽設計

這款腳本工具可以為測試響應式網站布局而生成一組自定義的書簽,看看它們在不同的窗口大小下的狀況。
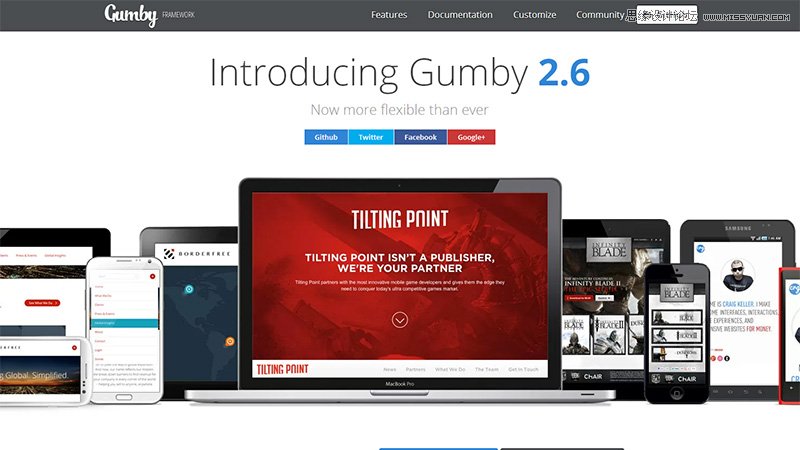
18、GUMBY框架

Gumby 框架是一款基于SASS的靈活且靈敏的的CSS框架。借助這一框架和UI kit可以快速創建邏輯頁面和程序原型。
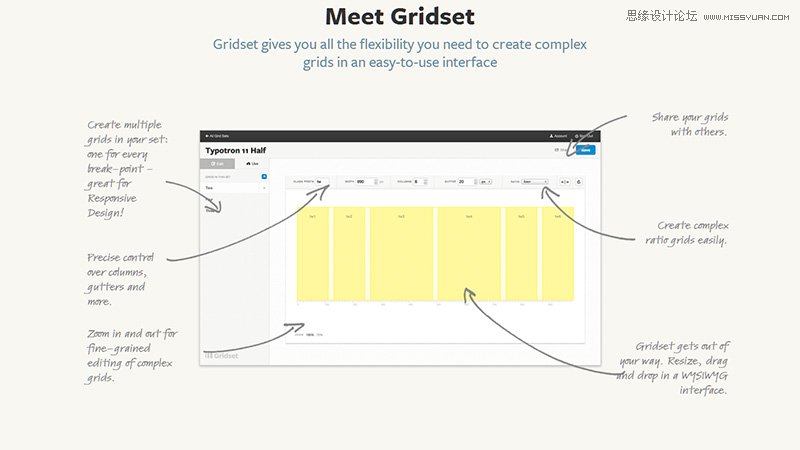
19、GRIDSET

Gridset幫你無需復雜運算的前提下快速創建響應式網站原型。它提供了你所需要的所有的開發輔助工具,基于現有的標簽來整合,無需任何新的類或者HTML代碼。30天免費試用,也可以選擇按月或者按年付費。
20、SUSY

Susy是一款自由隨意的強大工具。用不用柵格,用多少欄,都隨你心意。
21 、為響應式網頁設計的PS柵格系統

自帶柵格的PSD文件,方便你通過PS創建網站原型。
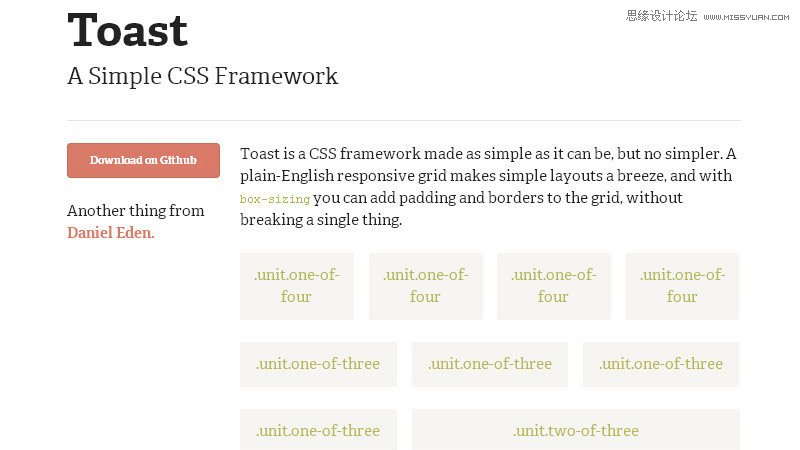
22、TOAST

Toast框架是一款極為簡約的CSS框架,易于復位,帶有柵格和文字樣式。
23、IVORY

一款簡約靈活而強大的響應式框架。
24、RESPONSIVE AEON

輕量級響應式CSS柵格系統,
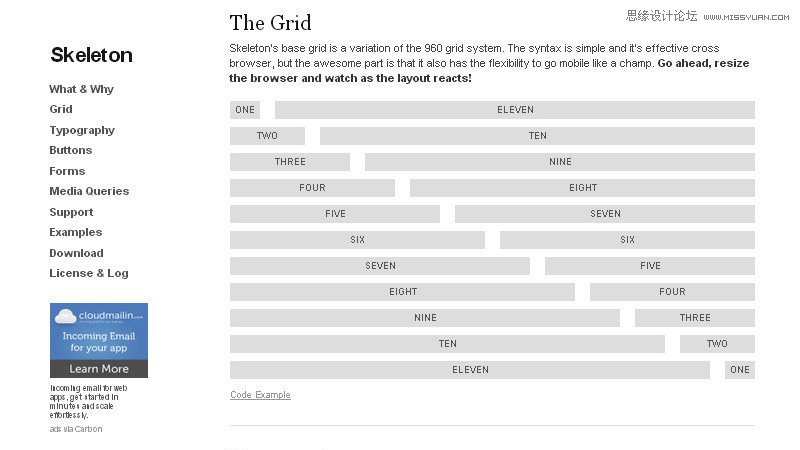
25、SKELETON

Skeleton是一款小巧的CSS文件合集,它可以幫你快速開發漂亮的響應式站點,上至PC,下至iPhone都能完美訪問。
26、1080柵格系統

這款1080柵格系統從Nathan Smith的960柵格系統拓展而來。它的柵格劃分方式非常自由,可以分為不同的列(2, 3, 4 , 5, 6, 8, 10, 12, 15, 20, 24, 30, 40, 60, 120)。
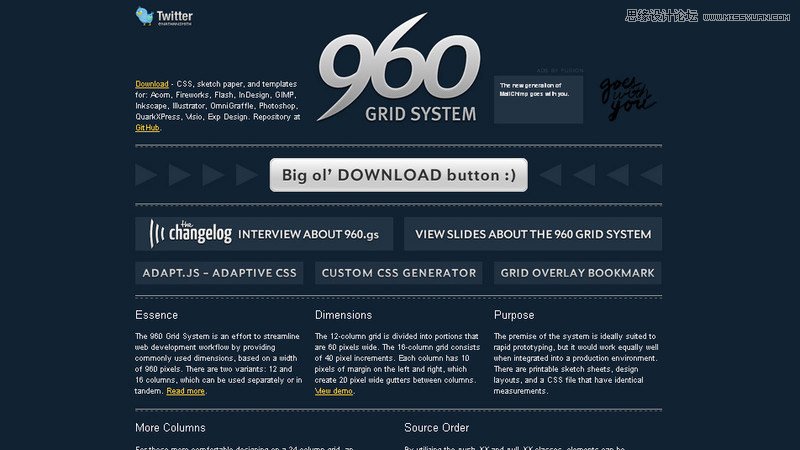
27、960柵格系統

960柵格系統簡化了web開發流程。下載這套柵格系統,內置的文件兼容了Adobe Fireworks,Photoshop,OmniGraffie和Visio,其中甚至還內置了輕量級的CSS文件。
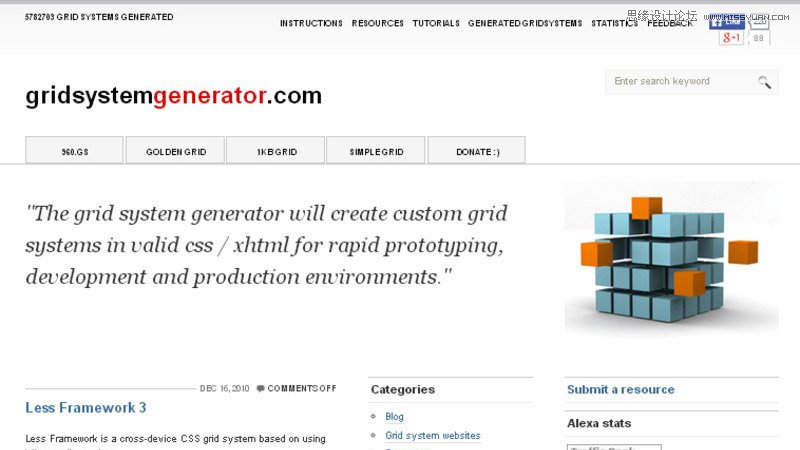
28 、柵格系統生成器

該工具可以快速生成有效的CSS/XHTML原型。柵格系統生成器提供了寬度、列數和比例的定制,適合不同設計需求。
29 、RESPONSIVE GRID SYSTEM

極其易用的的響應式網站設計工具。
30、MUELLER柵格系統

Mueller是一款布局模塊化的柵格系統,可以用于響應式網頁,也可以用于非響應式網頁。同樣的,它也可以輕易控制列的寬度、間距以及柵格基線以及媒體查詢。
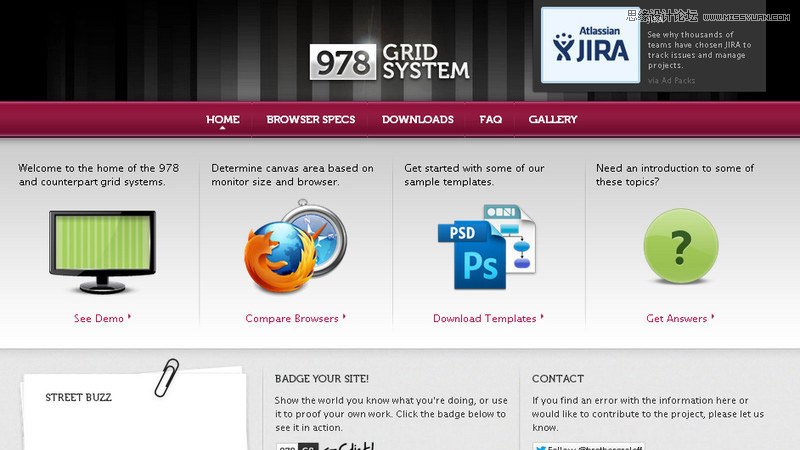
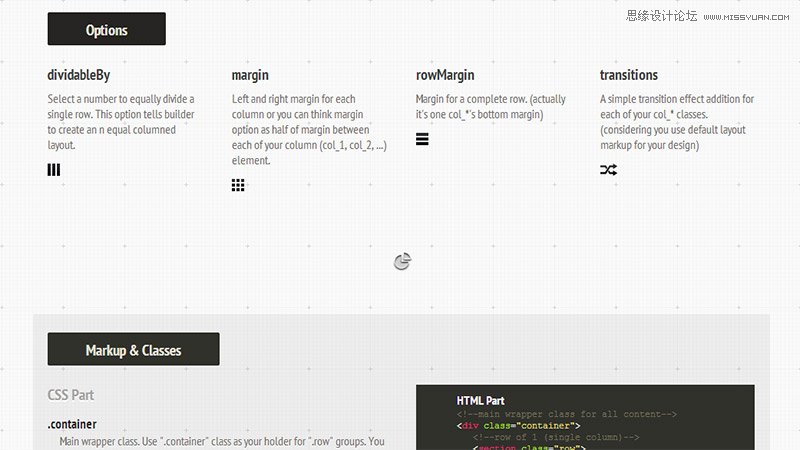
31、978.GS

978.gs是推廣柵格系統工具的網站。其中最流行的柵格系統是978.gs本身,但是也提供其他的柵格系統。978柵格系統使用了寬度為54px的12列柵格,間距為30px,幾乎適配了目前所有的電腦和平板的屏幕。
32、34GRID響應式柵格系統

34Grid是一款基于平均分布布局思路的響應式柵格系統,在這套系統中每行都有均勻分布的網格。
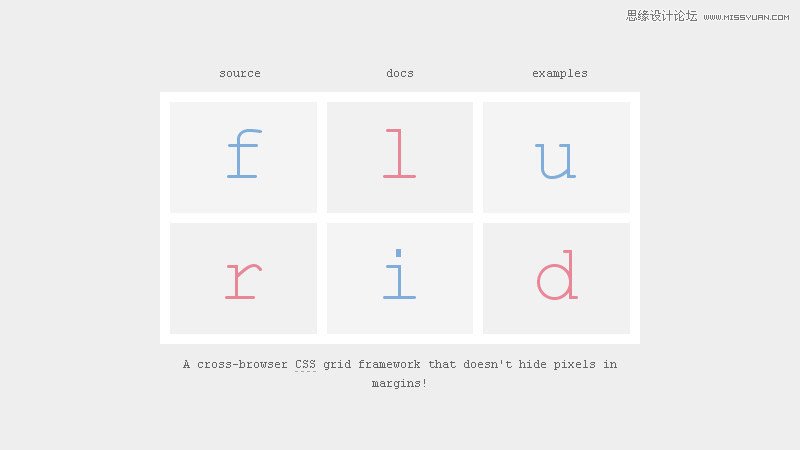
33、FLURID

Flurid是一款跨瀏覽器的靈活柵格系統,它的功用就是將網頁打破成一系列的行與列,為設計師提供一種簡單、理性的內容組織/呈現的思路。
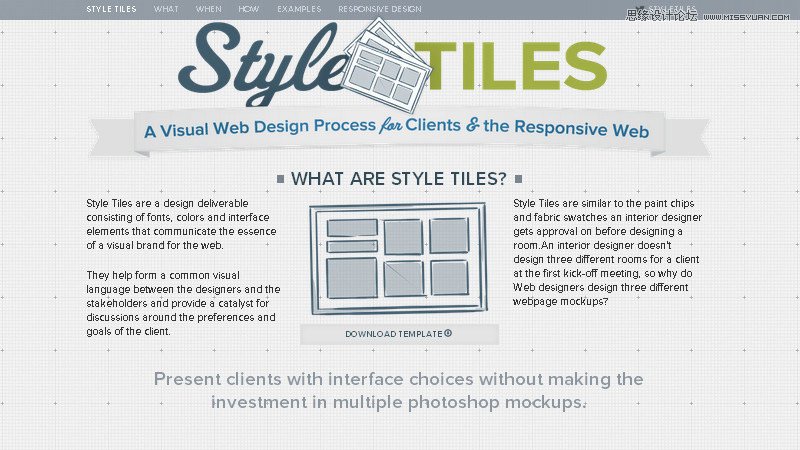
34、STYLE TILES

Style Tiles是為了解決Moodboard模糊和排版太死板而生的工具。無需定義,它就可以在界面元素之間建立連接。
35、RESPONSIVEPX

輸入你的站點域名,借此控制你網站中內容的長和寬,尋找最合適的斷點,然后你可以使用媒體查詢的信息來創建一個實用的響應式頁面。
36、TINY FLUID GRID

Tiny Fluird提供了一個index.html文件,實例代碼以及內置CSS的drid.css文件。
37、SCREENQUERIES

ScreenQueries是一款媒體查詢調試工具,兼容了60多款不同額設備的屏幕。
38、ZEN GRIDS

一款基于SASS的響應式柵格系統。
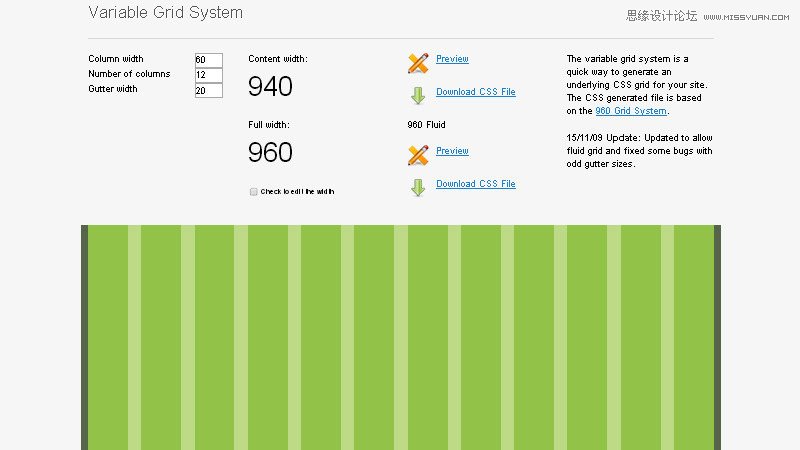
39、VARIABLE柵格系統

Variabe柵格系統是一款為你網站創建CSS柵格的快速生成方案。
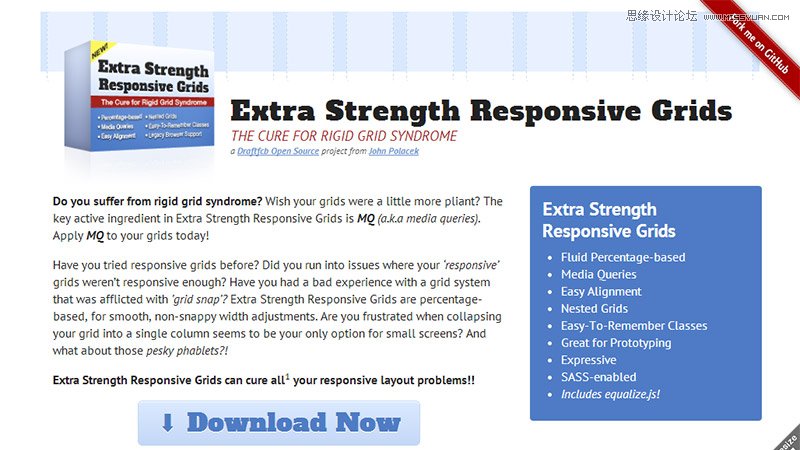
40、EXTRA STRENGTH RESPONSIVE GRIDS

一款為響應式網頁而生的靈活CSS框架。它可以基于百分比,容易對齊,嵌套柵格,便于記憶的類名稱設定,支撐SASS,并且極其適宜創建原型。
這次的合集中包括了整整40款了便于創建響應式網頁的柵格工具,并且它們幾乎全都免費。下一次做響應式網站的時候,從中選擇最適合自己或者項目的工具吧。
 情非得已
情非得已
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 12套簡約大氣的個人簡歷模板下載2019-01-21
12套簡約大氣的個人簡歷模板下載2019-01-21
-
 AE制作絢麗的抽象光線動畫效果2019-01-18
AE制作絢麗的抽象光線動畫效果2019-01-18
-
 中文字體:超好看的圣誕節字體下載2018-12-26
中文字體:超好看的圣誕節字體下載2018-12-26
-
 30款高顏值的免費英文字體下載2018-12-12
30款高顏值的免費英文字體下載2018-12-12
-
 1100多套各種優秀的手繪素材打包下載2018-12-07
1100多套各種優秀的手繪素材打包下載2018-12-07
-
 800多套各種色系的PS漸變免費下載2018-10-10
800多套各種色系的PS漸變免費下載2018-10-10
-
 可商用的中英文字體合集打包下載2018-10-10
可商用的中英文字體合集打包下載2018-10-10
-
 好看又免費的霓虹燈字體免費下載2018-05-28
好看又免費的霓虹燈字體免費下載2018-05-28
-
 23款WEB設計師必備的英文字體下載2018-04-06
23款WEB設計師必備的英文字體下載2018-04-06
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 7個在線配色神器幫助您尋找配色靈感
相關文章8872017-11-17
7個在線配色神器幫助您尋找配色靈感
相關文章8872017-11-17
-
 2017年9月設計圈非常實用的干貨合集
相關文章4662017-09-14
2017年9月設計圈非常實用的干貨合集
相關文章4662017-09-14
-
 200萬個高質量的圖標素材網站免費下載
相關文章3152017-09-14
200萬個高質量的圖標素材網站免費下載
相關文章3152017-09-14
-
 2017年7月前端開發者超實用干貨合集
相關文章2162017-07-25
2017年7月前端開發者超實用干貨合集
相關文章2162017-07-25
-
 7個網站幫助您提高電影海報的設計靈感
相關文章4762017-06-21
7個網站幫助您提高電影海報的設計靈感
相關文章4762017-06-21
-
 2017年6月設計權最新的干貨素材分享
相關文章3632017-06-21
2017年6月設計權最新的干貨素材分享
相關文章3632017-06-21
-
 30款提升設計效率的網站和工具分享
相關文章3372017-03-24
30款提升設計效率的網站和工具分享
相關文章3372017-03-24
-
 2017年2月設計圈實用干貨大合集分享
相關文章4282017-02-23
2017年2月設計圈實用干貨大合集分享
相關文章4282017-02-23
