200萬個高質量的圖標素材網站免費下載
文章來源于 未知,感謝作者 情非得已 給我們帶來經精彩的文章!今天推薦的Iconshock是一個國外免費圖標搜索網站,目前收錄超過200萬個圖標,圖標素材超過400以上,涵蓋30種不同風格類型,從矢量圖到平面設計圖示甚至是現代化插圖應有盡有。使用者可以從Iconshock免費下載72px以下(包括 24px、32px、48px 和 64px)圖標,而且不用注冊登入帳戶。
另一個值得一提的是 Iconshock 允許使用者直接在線上變化不同的配色風格,一般來說,尋找圖標時必須受限于它的設計風格和顏色,但 Iconshock 可以讓使用者自定義顏色、大小或加入配件,使得圖標看起來效果一致,也更能與你的網頁相襯。除此之外,Iconshock 也提供許多的免費圖標集,開放讓搜尋圖標的開發者可以線上預覽、免費下載!
Iconshock
STEP 1
開啟 Iconshock 網站后直接從首頁上方搜尋框輸入要查找的圖標名稱或關鍵字,如果不知道要輸入什麼下方也有范例可供參考,頂部選單有社群網站、iPhone、iOS、Windows 10 等特定風格(主題)的圖標快速鏈接。

STEP 2
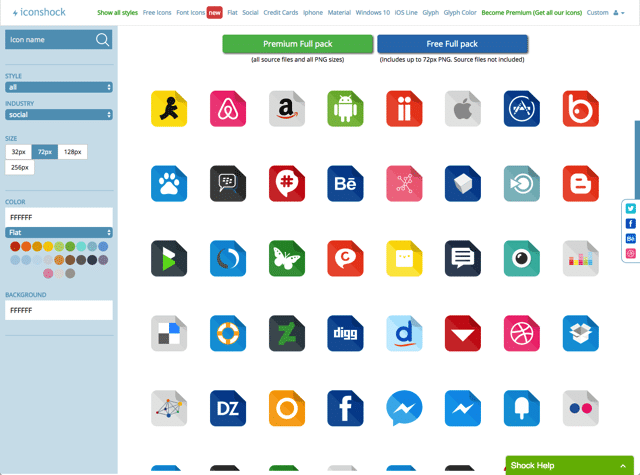
例如下圖是我開啟「Social」也就是社群網站相關的圖標庫。可以看到風格一致,預設情況下顯示的預覽圖為 72px 大小,可從左側選項調整大小、顏色或背景色。點擊上方「Free Full Pack」可一次打包、下載所有圖標,不過最多只有 72px PNG 圖標可免費下載,不包含原始檔,如果要取得所有尺寸大小及原始檔必須付費購買「Premium Full Pack」。

將鼠標移動到圖標上方,會顯示 PNG、SVG 兩個按鈕,不過 SVG 向量格式旁邊有個鎖頭,必須升級付費會員才能下載,免費用戶只能獲取一般 PNG 格式,但有各種大小可以下載其實還算耐用。若有特殊需求的話建議付費升級。

STEP 3
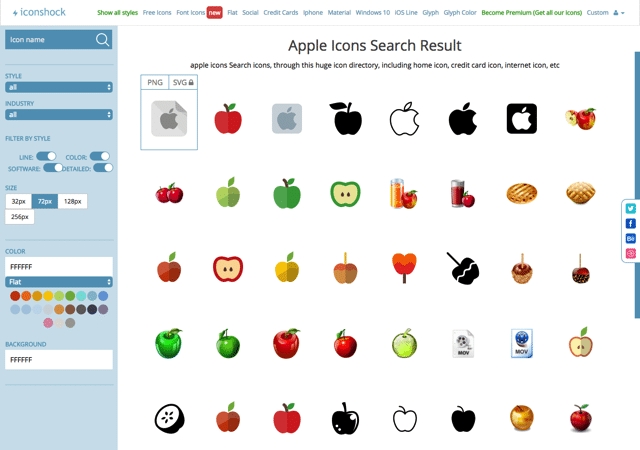
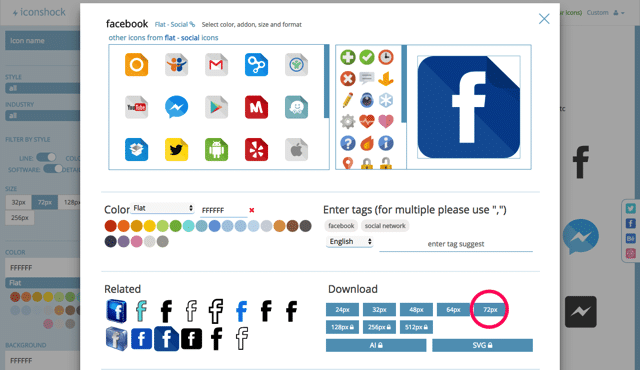
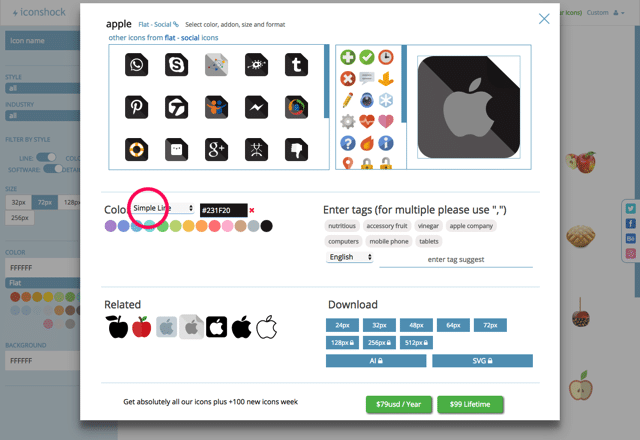
點擊進入圖標頁面,跟一般免費圖庫不太一樣,Iconshock 可以讓我們直接從瀏覽器線上自訂,如果你不想修改,從右下角的「Download」就能選擇各種圖示尺寸,前面有提到:24px、32px、48px、64px 和 72px 這五種大小可以免費下載,如果要更大的尺寸或 SVG 格式必須付費升級。

STEP 4
看到左側的「Color」嗎?如果你想要稍微調整一下圖標配色風格,可以從這里快速選擇、套用,而且網站已經把各種顏色分類好,例如平面化顏色、簡單風格、iOS、Material Design 等等,當然也可以自己設定色值。當選擇顏色后右側預覽及上方圖標庫的顏色風格就會統一,也能夠個性化更適合你網站或APP配色風格的免費圖標。

STEP 5
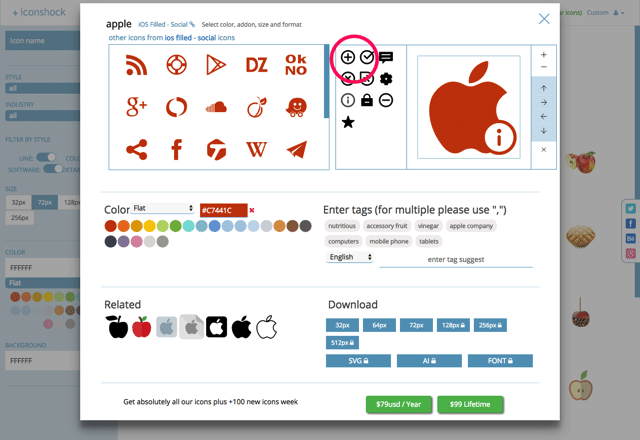
Iconshock 還有另一個有趣的玩法,從上方中間挑選「配件」來加入圖標,讓它在組合后成為一個全新的圖標。當然每一套圖標可以加入的配件不同,稍微搭配幾種發現組合起來效果很搭,不會有感覺突兀或不自然的狀況,搭配上個步驟的配色工具,還能讓這個新圖標呈現出不同感覺。

STEP 6
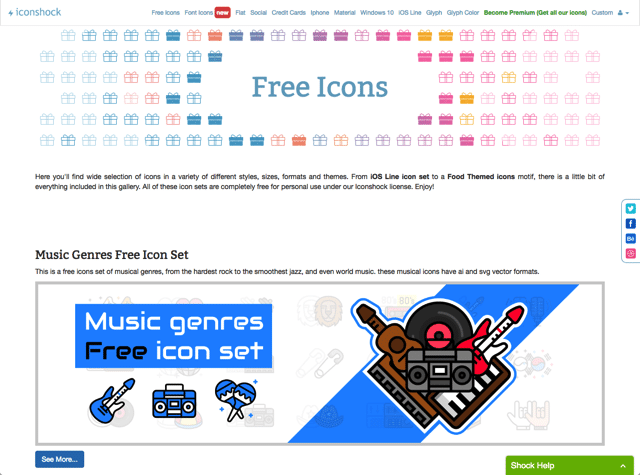
最前面介紹有提到,Iconshock 還有一些「免費圖標庫——Free Icons」可以下載,如果你比較不想自定義顏色或組合的圖標,而是傾向尋找一整套圖標的話,或許可從這個分類開始找起。點選上方選單的「Free Icons」就能開始瀏覽。

值得一試的三個理由:
- Iconshock 收錄超過 200 萬個免費圖標,400 套以上圖標庫。
- 線上快速變更圖標顏色風格,可加入配件或調整大小。
- 免費下載 72px 以下的 PNG 格式圖示。
Devicon
「Devicon」是一款免費圖標庫,以收錄程式語言、設計和開發工具為主,常見的技術相關標志圖標都可在這個網站中找到。Devicon 提供兩種使用方式:字體圖標或 SVG 向量圖格式,只要從網站上找到你要的圖案,直接將產生的代碼復制、貼上,就能快速取用圖案。

值得一提的是無論是使用哪種格式,都可通過 CSS 調整大小或顯示方式,讓它能使用于任何網頁。除此之外,字體圖標也已經支持 CDN,開發者無須自行托管檔案,節省流量開銷。如果你剛好需要取用這些圖標,Devicon 是個非常方便的選擇。
https://konpa.github.io/devicon/
STEP 1
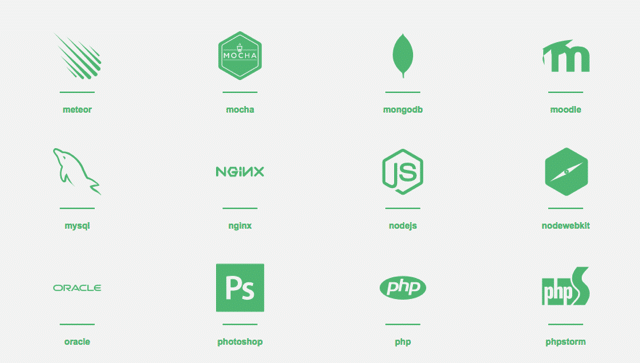
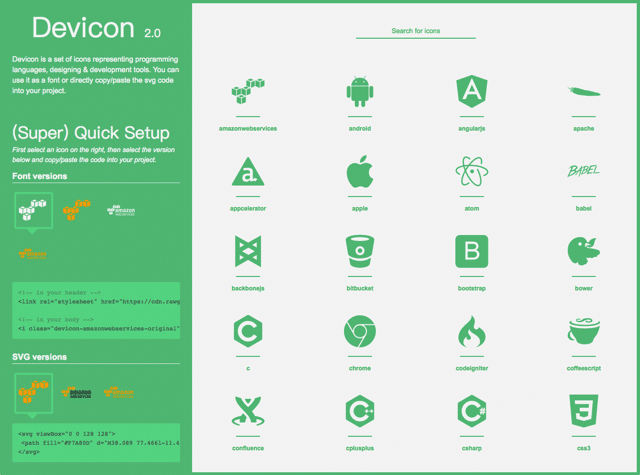
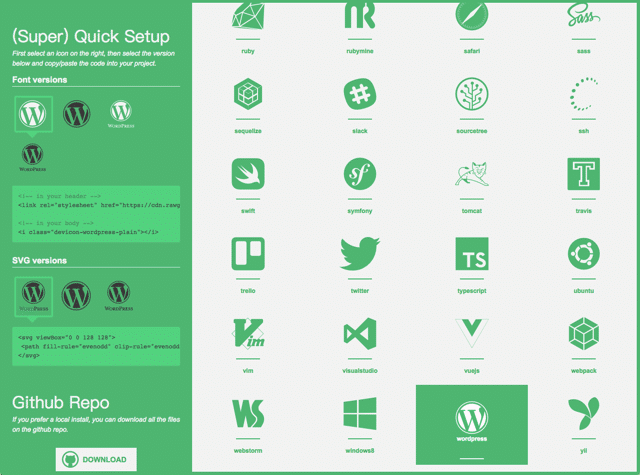
開啟 Devicon 網站(目前版本為 2.0),右側會列出所有圖標,左側有「超級」快速設定方法,簡單來說,選擇你要的圖標后,快速設定下方就會顯示出對應的代碼,將代碼復制到網站適當位置就能夠顯示。

STEP 2
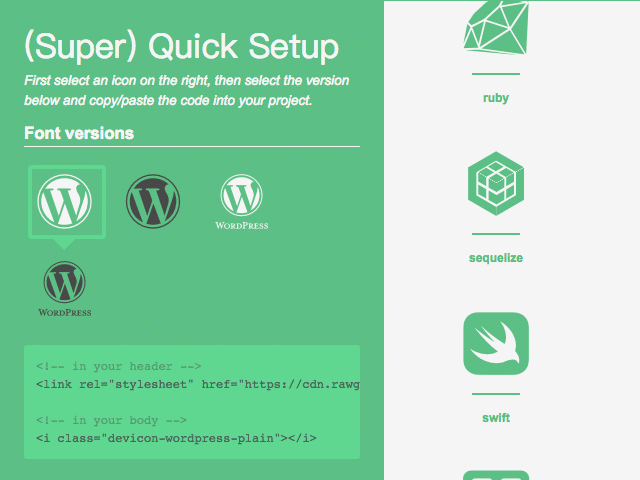
Devicon 也有提供 WordPress 的標志,點擊后會發現圖標字體有四種樣式,SVG 版本有三種,看起來顏色不太一樣,有些除了 Logo 外還會加入英文字體。

STEP 3
我們把畫面再拉近一點,字體版本的圖標使用方式會多一行代碼,主要是載入字型和 CSS,必須把這段樣式表鏈接放到你的網站 <head></head> 部分;接著再把底下的那段代碼加入網頁里要顯示圖標的位置,重新整理頁面就能看到效果。

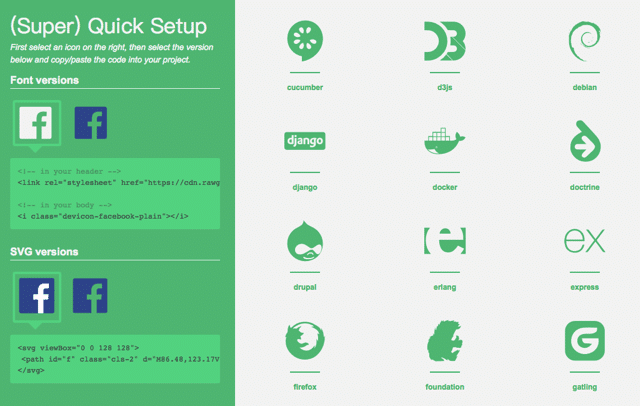
如果你只想單獨取用一兩個圖標,可能 SVG 版本會更適合,至少不用載入完整字體及 CSS 樣式表,在流量方面都能夠大幅節省。SVG 格式是直接以代碼繪制,因此只要三行代碼就能直接在網頁內將圖標繪制出來,非常強大,有興趣的朋友可將產生的 SVG 代碼復制到自己網站測試一下。

值得一試的三個理由:
- 提供各種技術及開發人員可能會用到的標志、Logo
- 兩種格式:Icon Font、SVG 復制代碼即可快速使用
- 免費、開放原始碼,已經內建CDN功能
 情非得已
情非得已
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 12套簡約大氣的個人簡歷模板下載2019-01-21
12套簡約大氣的個人簡歷模板下載2019-01-21
-
 AE制作絢麗的抽象光線動畫效果2019-01-18
AE制作絢麗的抽象光線動畫效果2019-01-18
-
 中文字體:超好看的圣誕節字體下載2018-12-26
中文字體:超好看的圣誕節字體下載2018-12-26
-
 30款高顏值的免費英文字體下載2018-12-12
30款高顏值的免費英文字體下載2018-12-12
-
 1100多套各種優秀的手繪素材打包下載2018-12-07
1100多套各種優秀的手繪素材打包下載2018-12-07
-
 800多套各種色系的PS漸變免費下載2018-10-10
800多套各種色系的PS漸變免費下載2018-10-10
-
 可商用的中英文字體合集打包下載2018-10-10
可商用的中英文字體合集打包下載2018-10-10
-
 好看又免費的霓虹燈字體免費下載2018-05-28
好看又免費的霓虹燈字體免費下載2018-05-28
-
 23款WEB設計師必備的英文字體下載2018-04-06
23款WEB設計師必備的英文字體下載2018-04-06
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 如何學習高效的標簽系統素材管理術
相關文章4402019-03-05
如何學習高效的標簽系統素材管理術
相關文章4402019-03-05
-
 2018年12月設計圈超實用干貨大合集
相關文章4192018-12-20
2018年12月設計圈超實用干貨大合集
相關文章4192018-12-20
-
 1100多套各種優秀的手繪素材打包下載
相關文章8372018-12-07
1100多套各種優秀的手繪素材打包下載
相關文章8372018-12-07
-
 73款手寫風格的中文字體免費下載
相關文章8912018-12-07
73款手寫風格的中文字體免費下載
相關文章8912018-12-07
-
 60套國外優質PPT素材免費打包下載
相關文章4682018-11-05
60套國外優質PPT素材免費打包下載
相關文章4682018-11-05
-
 800多套各種色系的PS漸變免費下載
相關文章9102018-10-10
800多套各種色系的PS漸變免費下載
相關文章9102018-10-10
-
 端午節中文字體合集打包免費下載
相關文章6062018-06-19
端午節中文字體合集打包免費下載
相關文章6062018-06-19
-
 好看又免費的霓虹燈字體免費下載
相關文章34002018-05-28
好看又免費的霓虹燈字體免費下載
相關文章34002018-05-28
