2017年7月前端開(kāi)發(fā)者超實(shí)用干貨合集
文章來(lái)源于 hongkiat,感謝作者 Thoriq Firdaus 給我們帶來(lái)經(jīng)精彩的文章!網(wǎng)頁(yè)離不開(kāi)設(shè)計(jì)更離不開(kāi)前端的實(shí)現(xiàn),無(wú)論是JS庫(kù)還是適用于Wordpress 的 GraphQL 都能在特定的時(shí)候,解決網(wǎng)站的特定需求。每月都會(huì)涌現(xiàn)一批頗為實(shí)用的網(wǎng)頁(yè)前端干貨,它們都是特定的開(kāi)發(fā)需求下的產(chǎn)物,也許其中正好有你想要的東西呢?
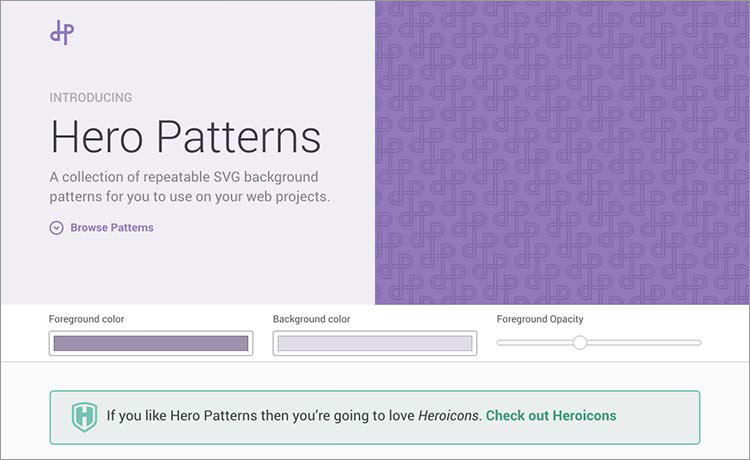
HeroPatterns

這是一組頗為有用的SVG格式的圖案合集,可以用于網(wǎng)站背景這個(gè)網(wǎng)站還配備了定制色彩和透明度的設(shè)置,你可以通過(guò)簡(jiǎn)單的復(fù)制粘貼添加到CSS當(dāng)中。
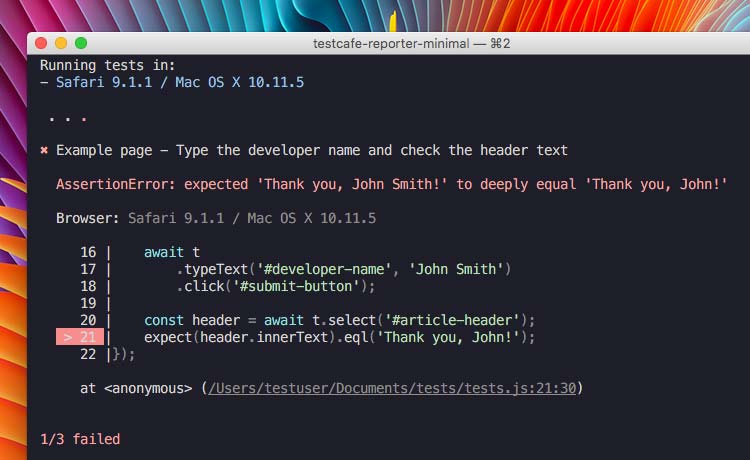
TestCafe

TestCafe 是一款端到斷(e2e)的測(cè)試工具,可以幫你測(cè)試網(wǎng)站和web應(yīng)用,就像真實(shí)用戶在使用它們一樣。當(dāng)它開(kāi)始測(cè)試的時(shí)候,會(huì)自動(dòng)執(zhí)行一系列的操作,包括啟動(dòng)瀏覽器,運(yùn)行指定的測(cè)試單元,生成報(bào)告,截屏等。
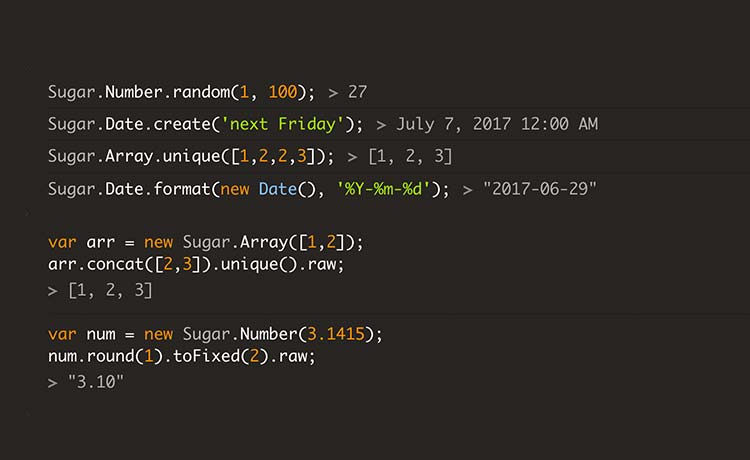
SugarJS

SugarJS 是一款更加易用、采用更加易讀語(yǔ)法構(gòu)建的JS庫(kù),可以幫你來(lái)操作對(duì)象、數(shù)組和日期。這套JS庫(kù)當(dāng)中還提供了一些實(shí)用的功能,比如 .escapeHTML() ,它可以將HTML 元素轉(zhuǎn)換為其他的格式。
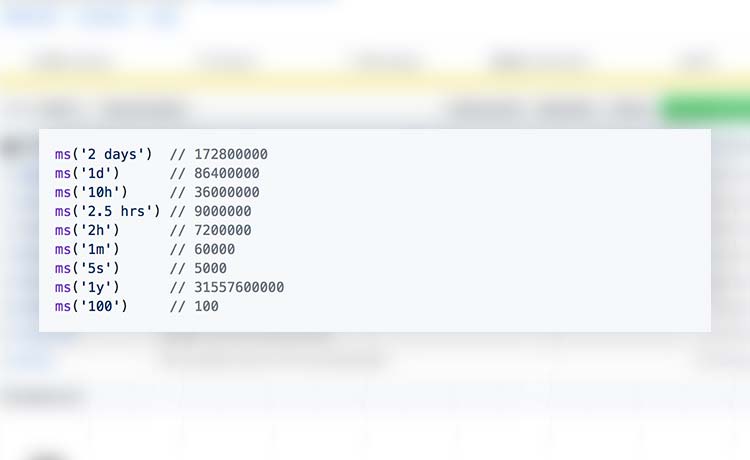
MS

這個(gè)方便的JS庫(kù)能夠幫你將時(shí)間、數(shù)字和常規(guī)的字符串轉(zhuǎn)換為毫秒,比如 ms(‘2 days’) 就能轉(zhuǎn)換為毫秒 172800000 。
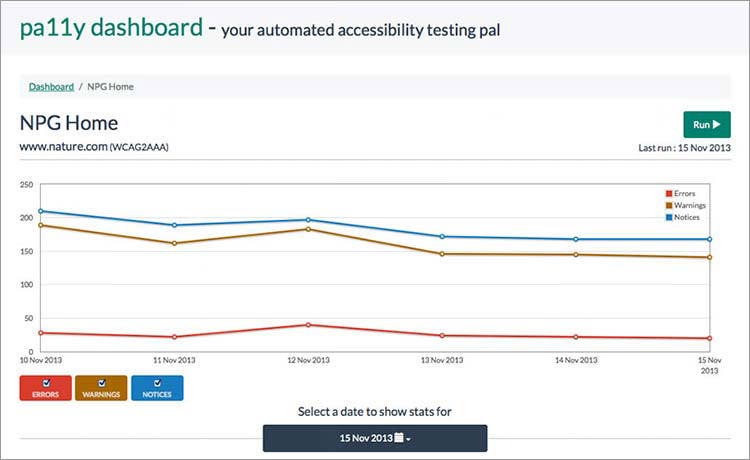
pa11y

pa11y 是一系列優(yōu)秀工具的合集,能夠幫你改善網(wǎng)站和APP的可訪問(wèn)性。pa11y中包含了用來(lái)測(cè)試任何網(wǎng)站的可訪問(wèn)性問(wèn)題的CLI,用來(lái)顯示錯(cuò)誤、生成報(bào)告的儀表盤,以及針對(duì)像Codehip 或者 Travis 這樣的 CI 工具所設(shè)計(jì)的 CLI。
Feather Icons

這是一套擁有現(xiàn)代設(shè)計(jì)風(fēng)格和氛圍的圖標(biāo),它基本上可以輕松應(yīng)用于所有的平臺(tái),包括 iOS、Windows 和 Ubuntu,不論你所設(shè)計(jì)的是網(wǎng)頁(yè)還是APP。這些圖標(biāo)是以SVG 格式呈現(xiàn)的,還可以搭配 React 和 Angular 組件。
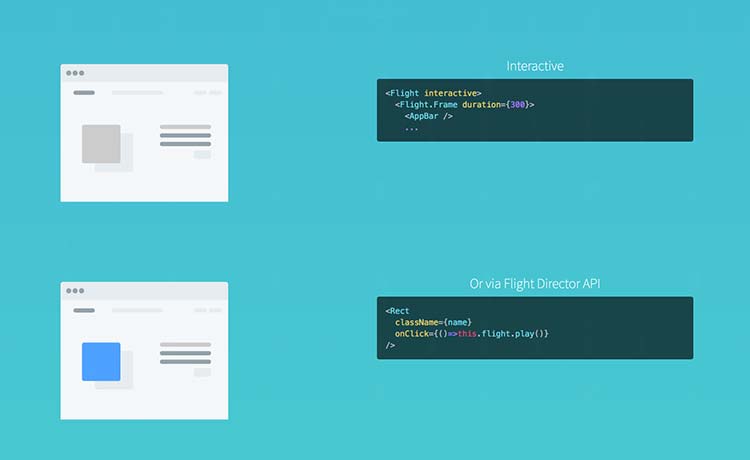
React Flight

這是一個(gè)可以在你的應(yīng)用中構(gòu)建動(dòng)畫組件的 React 模塊,它的庫(kù) 靈感來(lái)源于 Sketch 的規(guī)則,你可以在其中輕松快速的向UI 組件添加交互性。
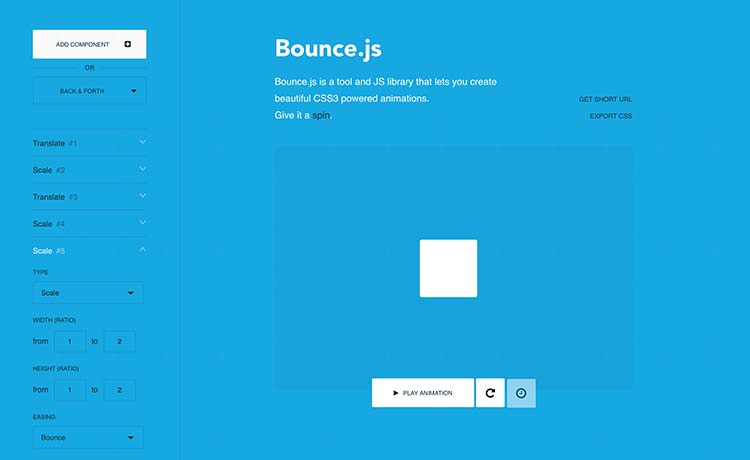
BounceJS

這是一個(gè)用來(lái)創(chuàng)造彈跳特效的庫(kù),它的動(dòng)效主要是通過(guò)CSS3和一些預(yù)設(shè)來(lái)實(shí)現(xiàn)的。你可以通過(guò) npm ,bower 來(lái)安裝JS庫(kù),簡(jiǎn)單的復(fù)制生成的CSS3代碼來(lái)應(yīng)用動(dòng)效。
Bojler

Bojler 是一款 email 框架,其中包含了相應(yīng)的HTML代碼規(guī)范,幫你在目前流行的電子郵件客戶端上更好的呈現(xiàn)郵件內(nèi)容。
Devicon

這是一組集合了關(guān)于編程語(yǔ)言、設(shè)計(jì)和開(kāi)發(fā)工具的圖標(biāo)合集。這些圖標(biāo)都是實(shí)用的SVG和字體格式,而諸如 Firefox、AWS 和 HTML 5 這樣的常見(jiàn)圖標(biāo)也包含在其中。
Now UI Kit

這是一組基于 Bootstrap 4的響應(yīng)式界面,其中包了3款可定制的模板和50種元素,除了 HTML 的版本之外,這些UI還包含了PSD和 Sketch 格式的版本。
T-Scroll

T-Scroll 是一款JavaScript 庫(kù),它提供元素在視窗上可見(jiàn)時(shí)候的動(dòng)效,其中有少量可控選項(xiàng),和預(yù)設(shè)動(dòng)效。
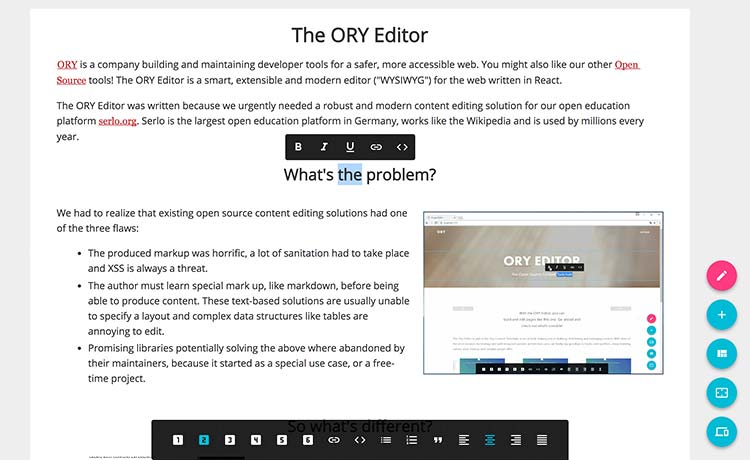
Ory Editor

Ory Editor 是更加現(xiàn)代的網(wǎng)頁(yè)編輯器,Ory編輯器是在React 和 Flux 的基礎(chǔ)上構(gòu)建起來(lái)的,由于它可以讓用戶便捷地預(yù)覽效果,從而讓編輯更加方便。你無(wú)需學(xué)習(xí)HTML 或者 Markdown 等標(biāo)記語(yǔ)言語(yǔ)法就能自己創(chuàng)建網(wǎng)頁(yè)。
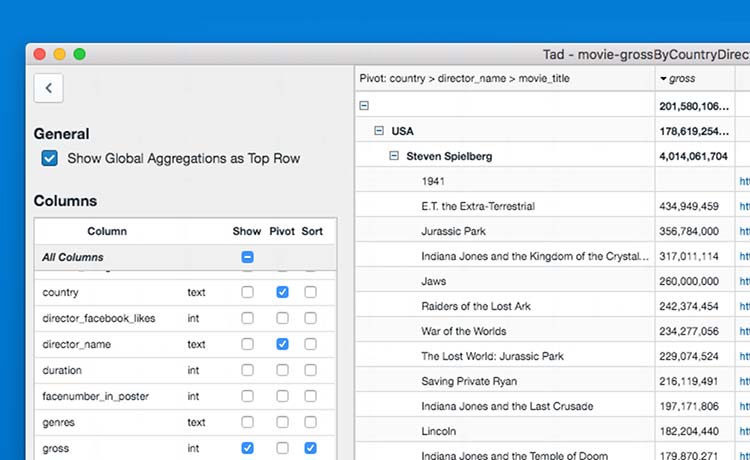
TadViewer

Tad Viewer 是一款桌面端查看 CSV 文檔的工具,它可以兼容 大型的數(shù)據(jù)文件,這款程序可以在 Windows 、macOS 和 Linux 上使用。
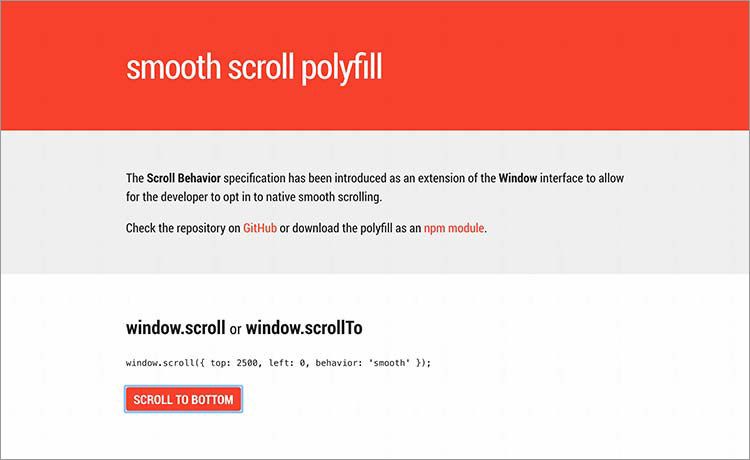
Smooth Scroll Polyfill

光滑的滾動(dòng)效果無(wú)疑能夠帶來(lái)更加愉悅的用戶體驗(yàn),目前這款插件可適用于 Chrmoe、Firefox 和 Opera 這些瀏覽器,使用平滑滾動(dòng)插件可以模擬 IE 和 Safari 中的平滑效果。
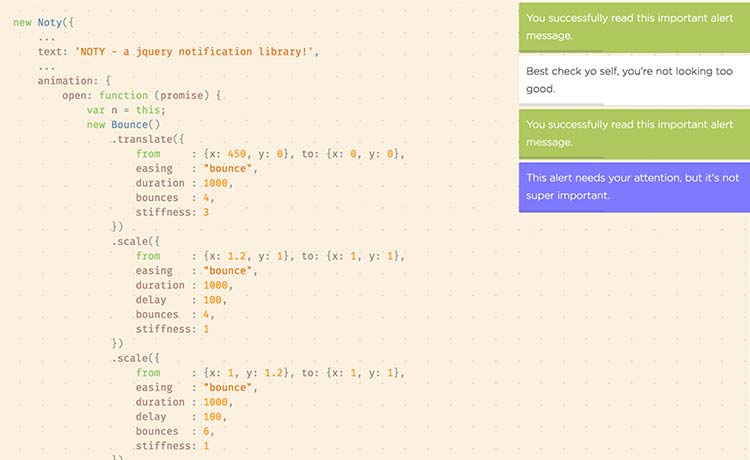
Noty

Noty 是一款用來(lái)呈現(xiàn)通知的JS庫(kù),它可以輕松地顯示提醒、成功、報(bào)錯(cuò)、警告和信息推送甚至對(duì)話框。Noty 可以同 mo.js、bounce.js 這樣的動(dòng)效庫(kù)一起聯(lián)動(dòng)。
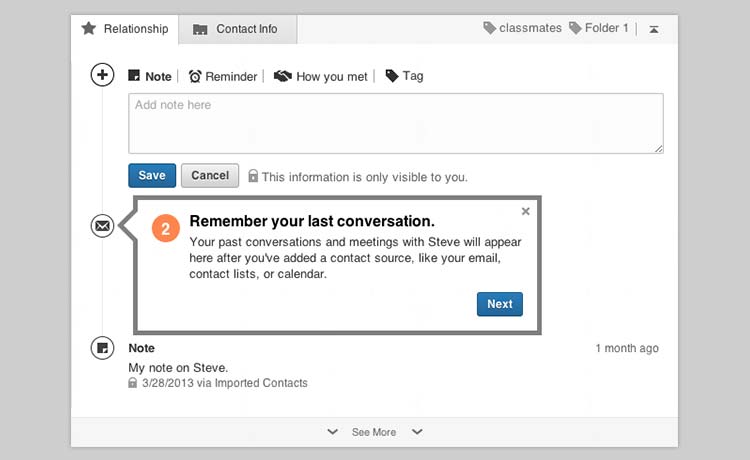
HopScotch

Hopscotch 是一款由 LinkedIn 實(shí)例化的開(kāi)源項(xiàng)目。作為而一個(gè)框架,它可以讓開(kāi)發(fā)人員更為便捷地添加產(chǎn)品預(yù)覽。
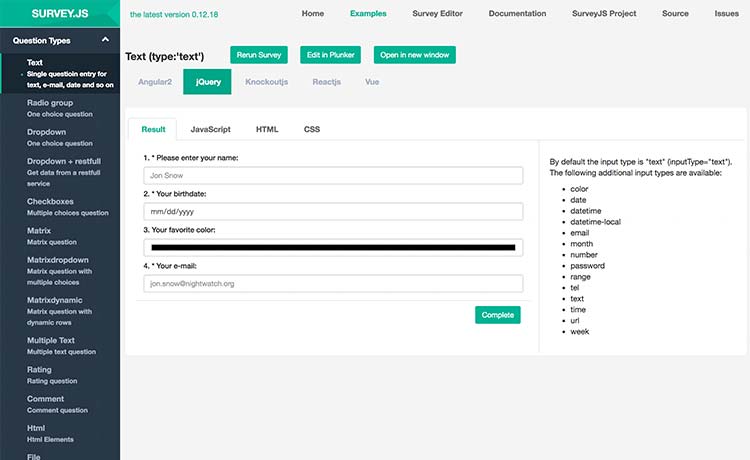
SurveyJS

SurveyJS 是另外一款足夠炫酷的 JS庫(kù),顧名思義,它是一款幫你創(chuàng)造調(diào)查問(wèn)卷的JS庫(kù),其中包含有各種各樣的調(diào)查問(wèn)卷,并且它還被移植到了多個(gè)流行的JS框架中,包括 AngularJS,VueJS 和 React。
WP GraphQL

GraphQL 是足以替代 REST 架構(gòu)的強(qiáng)大存在,它幾乎支持所有的Web API,而 WP GraphQL 這個(gè)插件則可以讓你的Wordpress 支持 GraphQL 的內(nèi)容插件。對(duì)于 REST 和 GraphQL 的差異,你可以看這里。
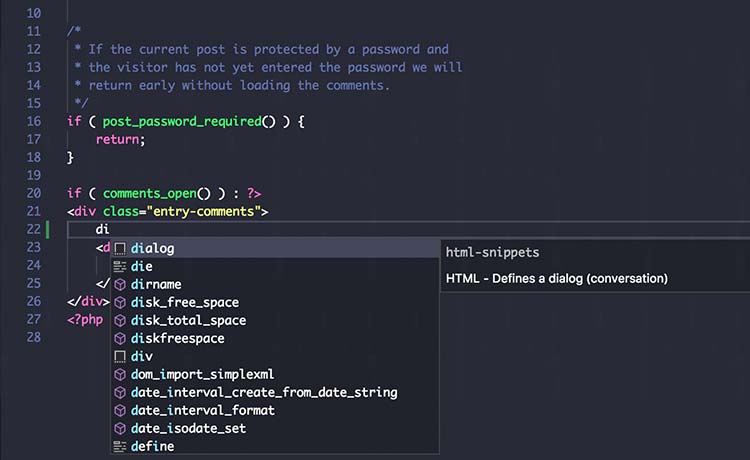
Monaco Editor

Monaco Editor 是一款強(qiáng)大的視覺(jué)代碼編輯器,這款編輯器是由微軟所開(kāi)發(fā)的,支持多種語(yǔ)言,包含了 HTML,CSS,LESS,CoffeeScript、PHP 以及 Intellisence,可以幫你更快地寫代碼。
原文地址:hongkiat
原文作者:Thoriq Firdaus
優(yōu)設(shè)譯文:陳子木
 情非得已
情非得已
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 12套簡(jiǎn)約大氣的個(gè)人簡(jiǎn)歷模板下載2019-01-21
12套簡(jiǎn)約大氣的個(gè)人簡(jiǎn)歷模板下載2019-01-21
-
 AE制作絢麗的抽象光線動(dòng)畫效果2019-01-18
AE制作絢麗的抽象光線動(dòng)畫效果2019-01-18
-
 中文字體:超好看的圣誕節(jié)字體下載2018-12-26
中文字體:超好看的圣誕節(jié)字體下載2018-12-26
-
 30款高顏值的免費(fèi)英文字體下載2018-12-12
30款高顏值的免費(fèi)英文字體下載2018-12-12
-
 1100多套各種優(yōu)秀的手繪素材打包下載2018-12-07
1100多套各種優(yōu)秀的手繪素材打包下載2018-12-07
-
 800多套各種色系的PS漸變免費(fèi)下載2018-10-10
800多套各種色系的PS漸變免費(fèi)下載2018-10-10
-
 可商用的中英文字體合集打包下載2018-10-10
可商用的中英文字體合集打包下載2018-10-10
-
 好看又免費(fèi)的霓虹燈字體免費(fèi)下載2018-05-28
好看又免費(fèi)的霓虹燈字體免費(fèi)下載2018-05-28
-
 23款WEB設(shè)計(jì)師必備的英文字體下載2018-04-06
23款WEB設(shè)計(jì)師必備的英文字體下載2018-04-06
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 2019年3月超實(shí)用設(shè)計(jì)圈干貨合集
相關(guān)文章8672019-03-21
2019年3月超實(shí)用設(shè)計(jì)圈干貨合集
相關(guān)文章8672019-03-21
-
 插畫設(shè)計(jì)師必須要收藏的PS筆刷
相關(guān)文章7412019-03-17
插畫設(shè)計(jì)師必須要收藏的PS筆刷
相關(guān)文章7412019-03-17
-
 13個(gè)Sketch實(shí)用的插件提升工作效率
相關(guān)文章3532019-03-05
13個(gè)Sketch實(shí)用的插件提升工作效率
相關(guān)文章3532019-03-05
-
 如何學(xué)習(xí)高效的標(biāo)簽系統(tǒng)素材管理術(shù)
相關(guān)文章4402019-03-05
如何學(xué)習(xí)高效的標(biāo)簽系統(tǒng)素材管理術(shù)
相關(guān)文章4402019-03-05
-
 2019年1月設(shè)計(jì)圈超實(shí)用干貨集合
相關(guān)文章5162019-01-28
2019年1月設(shè)計(jì)圈超實(shí)用干貨集合
相關(guān)文章5162019-01-28
-
 動(dòng)態(tài)插畫:AE插件Motion2全面使用方法
相關(guān)文章4962019-01-17
動(dòng)態(tài)插畫:AE插件Motion2全面使用方法
相關(guān)文章4962019-01-17
-
 2018年12月設(shè)計(jì)圈超實(shí)用干貨大合集
相關(guān)文章4192018-12-20
2018年12月設(shè)計(jì)圈超實(shí)用干貨大合集
相關(guān)文章4192018-12-20
-
 述職報(bào)告PPT模板如何制作呢
相關(guān)文章4572018-12-14
述職報(bào)告PPT模板如何制作呢
相關(guān)文章4572018-12-14
